De staat van front-end tooling
Aan het einde van 2016 heb ik de 2016 Front-end tooling onderzoek . Het antwoord was fenomenaal . Bedankt aan iedereen die er de tijd voor genomen heeft.
Het doel was vrij eenvoudig; om meer informatie te krijgen over de tools die front-end ontwikkelaars momenteel gebruiken in hun eigen workflows. In onze branche is het maar al te gemakkelijk om vanzelfsprekend te zijn wat mensen gebruiken op basis van uw eigen kennis. Deze enquête heeft als doel meer inzicht te geven in de huidige trends in front-end tooling vanuit een breder perspectief.
Dit jaar bestond het onderzoek uit 19 vragen over een breed scala aan front-end tools en methodologieën.
Snel bedankt
Deze enquête zou veel moeilijker te verenigen zijn geweest zonder de steun van Just Eat (mijn werkgever) en Wes Bos, die zich vriendelijk heeft aangesloten bij de enquête van dit jaar, waardoor ik meer tijd kon besteden aan het analyseren van de resultaten.
Wes staat bekend om het creëren van geweldig leermateriaal voor webontwikkelaars. Zijn cursussen zijn een geweldige plek om te beginnen als je meer wilt weten over onderwerpen als Reageer en ES6 .
De antwoorden
Deze enquête van dit jaar heeft meer dan 4.700 reacties gehad. Ter vergelijking: toen ik de eerste reeks resultaten in 2015 uitbracht, had het onderzoek slechts 648 reacties ontvangen, die toen opliepen tot een uiteindelijk cijfer van 2.028 reacties toen de enquête werd afgesloten. Dus dat is bijna tweeënhalf keer het aantal antwoorden in vergelijking met de definitieve cijfers van vorig jaar, of een toename van 132% voor mensen die van percentages houden.
In termen van waar de antwoorden vandaan komen, heb ik de enquête geplaatst op Twitter, Reddit, HackerNews, DesignerNews, Echo.js, LinkedIn en Frontendfront. Het werd ook gekenmerkt door een aantal nieuwsbrieven zoals Responsive Design Weekly, Sitepoint Weekly en FrontEnd Focus, onder anderen.
De reden dat ik deze bronnen wil benadrukken, is om aan te tonen dat de respons op verschillende kanalen goed is verspreid; respondenten zijn niet allemaal afkomstig van één sociaal kanaal.
De resultaten
Pre-amble disclaimer: deze resultaten vertegenwoordigen een voorbeeld van front-end ontwikkelaars die in de industrie werken - daarom zouden ze niet als evangelie moeten worden beschouwd, gewoon als het wijzen naar een ruige trend.
Dus laten we zonder meer de resultaten bekijken! Grijp jezelf een kopje thee / koffie en laten we een kijkje nemen ...
Q1: algemene front-end ervaring
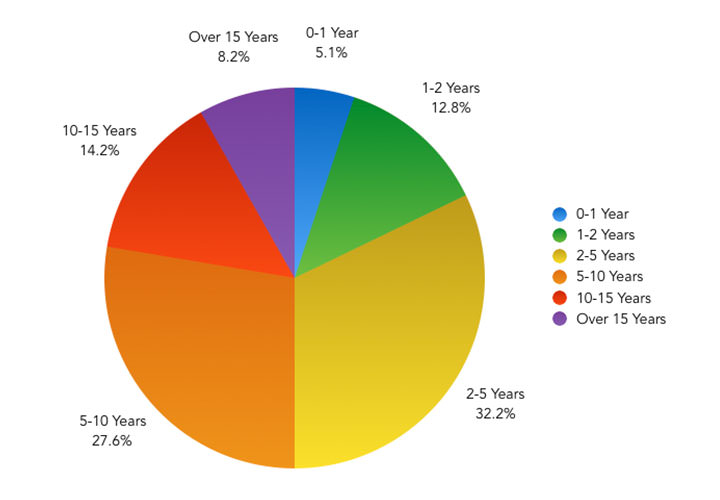
De eerste vraag die ik stelde was om een idee te krijgen van het ervaringsniveau van de respondenten; iets dat niet is opgenomen in de enquête van vorig jaar. De vraag was hoe lang je al hebt gewerkt met front-endtechnologieën?
Dit zijn de resultaten:
| Antwoord | Aantal stemmen | Percentage |
|---|---|---|
| 0-1 jaar | 232 | 4,92% |
| 1-2 jaar | 589 | 12,49% |
| 2-5 jaar | 1508 | 31,98% |
| 5-10 jaar | 1323 | 28.06% |
| 10-15 jaar | 673 | 14.27% |
| Meer dan 15 jaar | 390 | 8,27% |

De meerderheid van de respondenten zei dat ze werken met front-endtechnologieën voor 2-5 jaar of 5-10 jaar, die samen goed waren voor 60,04% (2,831) van de antwoorden.
Interessant is dat er een zeer gelijke verdeling is tussen degenen die aan de voorkant werken tot 5 jaar (49,39%) in vergelijking met degenen met meer dan 5 jaar ervaring (50,6%). Positief is dat dit impliceert dat de resultaten van de enquête afkomstig zijn van een redelijk gelijke verdeling van ervaringsniveaus.
Vraag 2: CSS-kennis
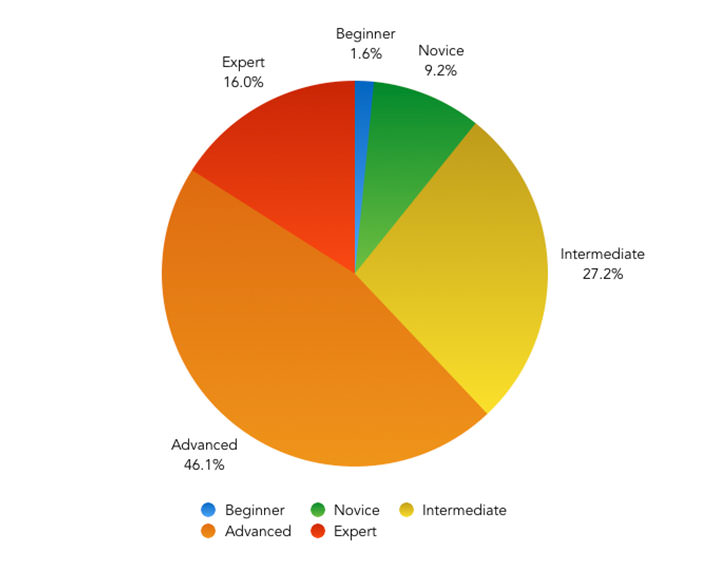
De tweede vraag was een subjectieve kijk op hoe respondenten hun eigen kennis van CSS beoordeelden.
Het spreekt voor zich dat deze vraag tamelijk relatief is, omdat deze door elke respondent anders kan worden geïnterpreteerd en ook afhankelijk is van een niveau van bescheidenheid als het gaat om het beoordelen van uw eigen vaardigheidsniveau, maar het is niettemin interessant om te zien de resultaten!
De vraag was: hoe beoordeelt u uw eigen kennis van CSS en de bijbehorende hulpmiddelen en methodologieën?
Hier is hoe de antwoorden eruit zagen:
| Niveau | Aantal stemmen | Percentage |
|---|---|---|
| Beginner | 78 | 1,65% |
| Beginner (tussen Beginner en Gevorderd) | 424 | 8,99% |
| tussen- | 1243 | 26.36% |
| Geavanceerd (tussen gevorderd en expert) | 2203 | 46,72% |
| Deskundige | 767 | 16,27% |

Kijkend naar de resultaten beoordeelde 89.36% (4.213) van de respondenten zichzelf als een middelhoog niveau van CSS-kennis of hoger, met de meeste - 46.72% (2.203) - zeggende dat ze op een gevorderd niveau zitten. Slechts 16,27% (767) van de respondenten beoordeelden zichzelf als deskundige.
Bij het graven van een beetje dieper in deze resultaten en filteren op basis van de antwoorden op vraag 1, van degenen die tot 12 maanden ervaring hebben met het werken met front-endtechnologieën, beoordeelde 10% zichzelf als gevorderde kennis van CSS of hoger (hoewel niet- één in deze subcategorie beoordeelde zichzelf als een expert). Dat percentage steeg tot 22% voor respondenten met maximaal 2 jaar ervaring.
Dit kan op verschillende manieren worden geïnterpreteerd, maar het lijkt een relatief hoog percentage gezien de korte tijd die ze hebben besteed aan het werken met CSS. Het kan ook weerspiegelen hoe CSS vaak als eenvoudiger te leren wordt ervaren in vergelijking met andere talen zoals JavaScript - iets waar ik het niet per se mee eens ben als het gaat om het leren van de fijne kneepjes en nuances van de taal en zijn methodologieën.
We zullen kijken naar deze resultaten in de volgende vragen.
Q3: CSS-processorgebruik
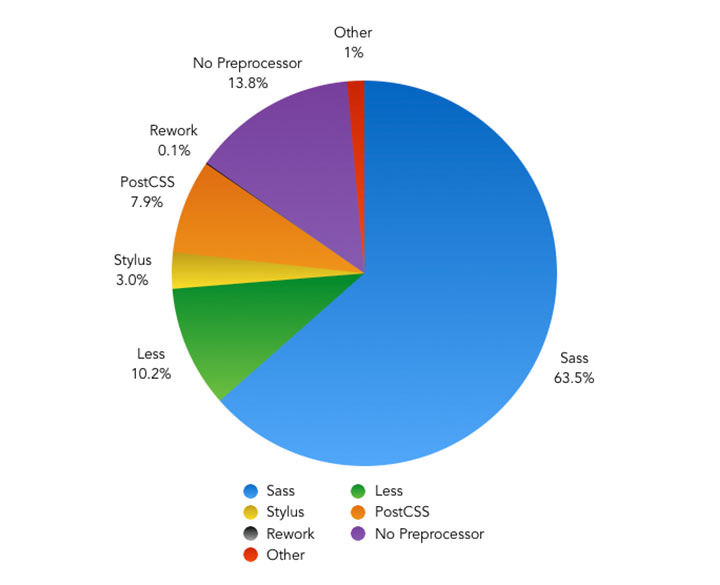
De volgende vraag was de eerste technologisch specifieke vraag, met de vraag Wat is uw CSS-verwerkingsinstrument naar keuze?
Deze vraag werd gesteld over de enquête van vorig jaar, waarbij Sass in 2015 de keuze was voor de meerderheid van de ontwikkelaars. De mogelijke antwoorden omvatten alle beschikbare oplossingen van vorig jaar plus de toevoeging van PostCSS en Rework, twee meer modulaire CSS-processors.
De onderstaande resultaten laten ook het procentuele verschil tussen de resultaten van dit jaar en vorig jaar zien, indien van toepassing.
| preprocessor | Aantal stemmen | Percentage | % Diff (tot 2015) |
|---|---|---|---|
| Sass | 2989 | 63,39% | -0.56% |
| Minder | 478 | 10,14% | -5,05% |
| schrijfstift | 137 | 2,91% | -0.84% |
| PostCSS | 392 | 8,31% | N / A |
| rework | 3 | 0,06% | N / A |
| Geen Preprocessor | 643 | 13.64% | -1,4% |
| anders | 73 | 1,55% | -0.52% |

Als we naar de resultaten kijken, is Sass nog steeds de meest gebruikte CSS-verwerkingsmethode voor de meerderheid van de respondenten met 63,39% . In vergelijking met de resultaten van vorig jaar is het gebruik van Minder licht gedaald tot 10,14% (een daling van 5,05%).
PostCSS liet een goede groei zien, waarbij 8,31% van de respondenten zei dat ze het exclusief gebruikten. Het gebruik zal in werkelijkheid waarschijnlijk iets hoger zijn, omdat dit niet de respondenten verklaart die het gebruiken in combinatie met een ander verwerkingsinstrument.
Interessant is dat het percentage respondenten dat geen CSS-verwerkingsprogramma gebruikt, is gedaald tot 13,64%, een daling ten opzichte van 15,04% in 2015. Dit bevestigt opnieuw hoe CSS-verwerking nu een van de belangrijkste vaardigheden is in de moderne front-end ontwikkeling en dat de meerderheid (86,36 %) van front-end ontwikkelaars die momenteel in hun eigen workflows worden gebruikt.
V4: CSS-processorervaring
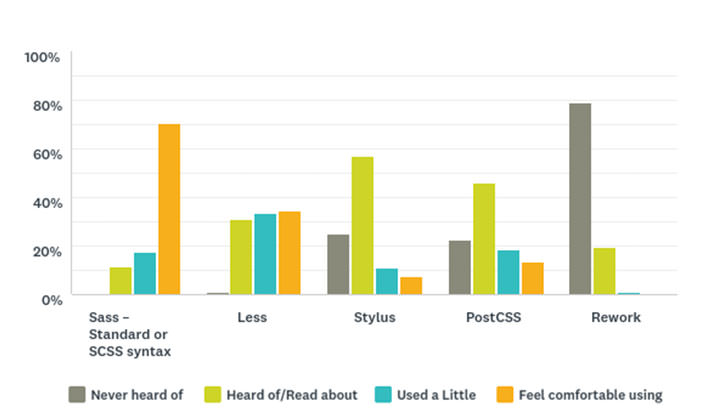
In navolging van de laatste vraag wilde ik meer informatie krijgen over kennisniveaus in CSS-verwerkingshulpmiddelen waarbij respondenten werden gevraagd hun ervaring in elk van hen te delen.
Hier is hoe mensen hebben gereageerd wanneer je dit werd gevraagd. Geef aan wat je hebt ervaren met de volgende CSS-verwerkingshulpprogramma's :
| Nooit van gehoord | Gehoord van / Lees meer | Een beetje gebruikt | Voel u comfortabel gebruik | |
|---|---|---|---|---|
| Sass - Standaard- of SCSS-syntaxis | 0,57% (27) | 11.11% (524) | 17,16% (809) | 71,16% (3,355) |
| Minder | 0,81% (38) | 30.86% (1.455) | 33,32% (1,571) | 35,02% (1,651) |
| schrijfstift | 24.22% (1.142) | 57.26% (2.700) | 11.11% (524) | 7,40% (349) |
| PostCSS | 21,76% (1.026) | 45,37% (2.139) | 18,73% (883) | 14,15% (667) |
| rework | 78,43% (3,698) | 20,17% (951) | 0,91% (43) | 0,49% (23) |

De tool met de hoogste kennisniveaus was Sass op vrij lange afstand, met 71,16% van de respondenten die zeiden dat ze zich er prettig bij voelden. In feite had slechts 11,68% van de mensen er nooit gebruik van gemaakt, met slechts 0,57% (27 personen) die er nog nooit van hadden gehoord. Wanneer we dit bekijken samen met de resultaten van vraag 3, domineert Sass duidelijk als het gaat om zowel het gebruik als de kennisniveaus in CSS-verwerkingshulpmiddelen.
Als we naar de andere tools kijken, zegt 35.02% van de respondenten dat ze zich comfortabel voelen bij het gebruik van Less, gevolgd door 14.15% dat hetzelfde zei met betrekking tot PostCSS. Interessant genoeg is dit aantal bijna verdubbeld ten opzichte van de 7,15% van de respondenten die zeiden dat ze zich comfortabel voelden met het gebruik van PostCSS in de enquête van vorig jaar, met een stijgende trend in kennis van de tool.
Vraag 5: CSS-naamgevingsschema's
De volgende vraag was een gebied van CSS waar ik veel belangstelling voor heb - CSS Naming Schema's. Nadat ik een aantal jaren een naamgevingsschema in mijn eigen werk had gebruikt, was ik geïnteresseerd om te zien of dit iets was dat ook andere front-end ontwikkelaars hadden aangenomen.
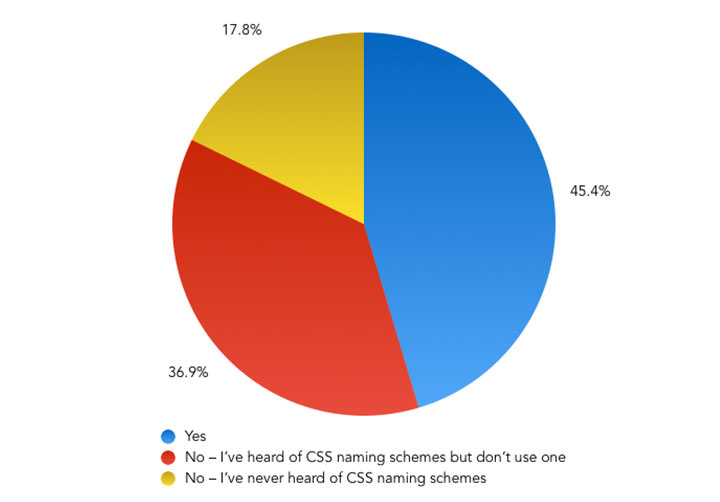
De vraag die werd gesteld was - Gebruikt u een naamgevingsschema bij het schrijven van CSS, zoals BEM of SUIT?
| Antwoord | Aantal stemmen | Percentage |
|---|---|---|
| Ja | 2170 | 46.02% |
| Nee - ik heb gehoord van CSS-naamgevingsschema's, maar ik gebruik er geen | 1731 | 36.71% |
| Nee - ik heb nog nooit gehoord van CSS naamgevingsschema's | 814 | 17,26% |

De resultaten laten een redelijk gelijke verdeling zien, hoewel slechts de helft van de respondenten (46,02%) zei dat ze een CSS-naamschema gebruiken in vergelijking met degenen die zeiden dat ze dat niet deden (53,98%).
Het is bemoedigend dat in totaal 82,73% (3,901) van de respondenten op zijn minst gehoord had van CSS-naamgevingsschema's, maar 36,71% (1731) moest er nog een gebruiken.
Zoals je zou verwachten, steeg het gebruik van CSS-naamgevingsschema's tot 56,94% wanneer we de respondenten bekijken die zichzelf beoordeelden als een ervaren niveau van CSS-kennis of hoger. Dit wordt vergeleken met een gebruik van slechts 27,47% bij degenen die zichzelf als een tussenproduct of lager beoordeelden.
CSS-naamgevingsschema's zijn een tool waarvan ik denk dat ze zullen blijven groeien in gebruik, dus het zal interessant zijn om te zien hoe deze cijfers in de toekomst veranderen.
V6: CSS Linting
De volgende was CSS Linting - is dit een tool die veel ontwikkelaars gebruiken in hun workflows?
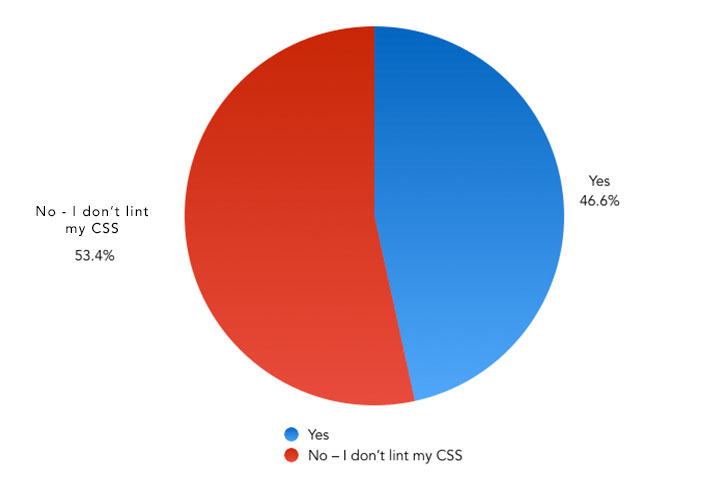
Ik vroeg. Gebruik je een tool om je CSS te pluis te maken?
De resultaten waren als volgt:
| Antwoord | Aantal stemmen | Percentage |
|---|---|---|
| Ja | 2232 | 47.34% |
| Nee - ik vind mijn CSS niet pluis | 2483 | 52.66% |

Net als de vorige vraag was dit een redelijk gelijke verdeling met 47.34% (2.232) van de respondenten die zeiden dat ze wel een tool gebruiken om hun CSS te pluis, vergeleken met 52.66% (2.483) van degenen die dat niet doen.
Het is niet verwonderlijk dat deze cijfers ook stijgen als we kijken naar respondenten met meer geavanceerde kennis in CSS. 52,42% van de respondenten die zichzelf beoordeelden als gevorderde of betere kennis van CSS, zei ook dat ze hun CSS pluisden, vergeleken met slechts 38,70% van degenen met een beginner tot tussentijdse kennis.
CSS-pluisvorming is nog relatief nieuw in termen van tooling en gebruik, vooral in vergelijking met de tijd dat JavaScript-pluisvorming er is geweest. Naarmate betere hulpmiddelen, zoals Stylelint, door ontwikkelaars worden ontdekt, zou ik verwachten dat het gebruik zou groeien als dit deel van de CSS-tooling volwassener wordt.
Vraag 7: CSS Tool Experience
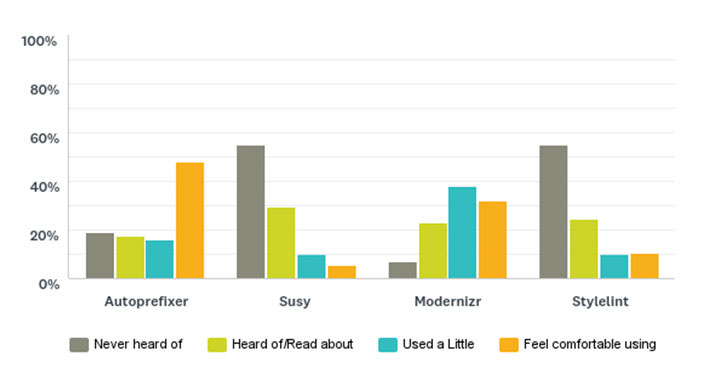
De volgende drie vragen in de enquête hadden betrekking op de kennisniveaus en het gebruik van een aantal CSS-hulpmiddelen en -methodieken. Ten eerste, vraag 7, aan respondenten gevraagd . Geef uw ervaring met de volgende CSS-hulpmiddelen aan .
Laten we naar de resultaten kijken:
| Nooit van gehoord | Gehoord van / Lees meer | Een beetje gebruikt | Voel u comfortabel gebruik | |
|---|---|---|---|---|
| Autoprefixer | 18,28% (862) | 17,18% (810) | 15,93% (751) | 48,61% (2,292) |
| Susy | 55,02% (2,594) | 29.78% (1.404) | 9,69% (457) | 5,51% (260) |
| Modernizr | 6,64% (313) | 22,93% (1.081) | 37,96% (1.790) | 32,47% (1,531) |
| Stylelint | 54,68% (2,578) | 24.35% (1.148) | 10,39% (490) | 10,58% (499) |

Hiervan was Autoprefixer, met 48,61% (2,292), de CSS-tool die de meeste respondenten prettig vonden, gevolgd door Modernizr (32,47%), Stylelint (10,58%) en ten slotte Susy (5,51%).
Toen dit echter werd uitgebreid met de respondenten die de tool een beetje hadden gebruikt, kwam Modernizr er als beste uit met 70,43% in vergelijking met de 64,54% van de respondenten die zeiden dat ze op zijn minst een beetje ervaring hadden met het gebruik van Autoprefixer.
De meerderheid van de respondenten zei dat ze nog nooit hadden gehoord van Stylelint (54,68%), een CSS Linting-tool en Susy (55,02%), een Sass-lay-outtool.
Interessant is dat een hoog percentage van de respondenten die zichzelf als geavanceerd of hoger beoordeelden in CSS en zijn hulpmiddelen nog nooit van deze twee tools hadden gehoord - 46.53% voor Stylelint en 45.52% voor Susy. Ik denk dat dit illustreert hoe moeilijk het kan zijn voor ontwikkelaars van elk ervaringsniveau, laat staan voor beginners, om bij te blijven met de tools die voor ons allemaal beschikbaar zijn.
Q8: CSS-methodologieën en benaming Scheme Experience
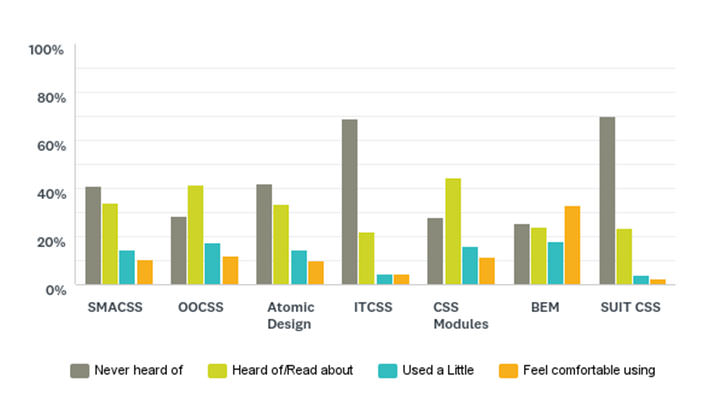
Deze volgende vraag volgde vanaf de vorige door respondenten te vragen om alstublieft uw ervaring met de volgende CSS-methodologieën aan te geven .
De resultaten zagen er als volgt uit:
| Nooit van gehoord | Gehoord van / Lees meer | Een beetje gebruikt | Voel u comfortabel gebruik | |
|---|---|---|---|---|
| SMACSS | 40,57% (1,913) | 33,91% (1,599) | 14,74% (695) | 10,77% (508) |
| Object-georiënteerde CSS (OOCSS) | 28,27% (1.333) | 41,8% (1.971) | 17,77% (838) | 12,15% (573) |
| Atomic Design | 41,53% (1.958) | 33,74% (1.591) | 14,34% (676) | 10,39% (490) |
| ITCSS | 68,34% (3,222) | 22,38% (1.055) | 4,50% (212) | 4,79% (226) |
| CSS-modules | 27,42% (1.293) | 44,77% (2,111) | 15,95% (752) | 11,86% (559) |
| BEM | 24,90% (1.174) | 23,52% (1,109) | 18.49% (872) | 33,09% (1,560) |
| SUIT CSS | 69,42% (3,273) | 24.14% (1.138) | 3,90% (184) | 2,55% (120) |

Hiervan was BEM - een CSS-naamgevingsschema - het meest bekend bij 33.09% van de respondenten die zeiden dat ze zich er prettig bij voelden. Dit cijfer stijgt naar 51,58% van de respondenten bij het opnemen van degenen die zeiden dat ze het een beetje hadden gebruikt.
Verrassend (voor mij tenminste), kennis van veel van de meest bekende CSS-methodieken is vrij laag. Slechts 29,92% van de ontwikkelaars zei dat ze OOCSS een beetje hebben gebruikt of zich prettig voelen bij het gebruik van hun projecten, waarbij 27,81% hetzelfde zegt voor CSS-modules, 25,51% voor SMACSS en 24,73% voor Atomic-ontwerp.
Zelfs bij mensen met gevorderde of deskundige kennis van CSS verliest geen van deze methodes het cijfer van 20% in termen van het aantal respondenten dat zei dat ze zich er prettig bij voelen om ze te gebruiken.
Als we verder in de antwoorden kijken, blijkt dat minder dan een derde (29,20%) van de respondenten zich op zijn gemak voelt met behulp van ten minste een van de vermelde CSS-methodologieën - dus dat is het enige van SMACSS, OOCSS, Atomic Design, ITCSS en CSS Modules. Dit neemt toe tot 55,02% van de respondenten als we rekening houden met degenen die zeggen dat ze althans een beetje van deze methoden hebben gebruikt.
Voordat we meer conclusies trekken uit deze resultaten, laten we ook eens kijken naar vraag 9, die nauw verwant is.
Q9: Gebruik van CSS-tools
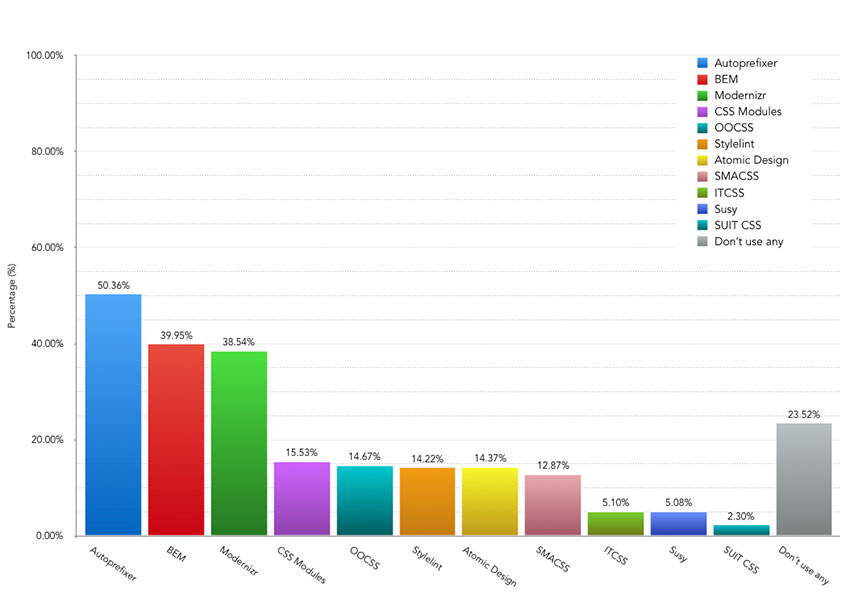
Om de vragen van het onderzoek over CSS af te ronden, vroeg ik respondenten Welke van deze CSS-methodologieën of -hulpmiddelen gebruikt u momenteel voor uw projecten?
Dit zijn de resultaten:
| Tool / Methodologie | Aantal stemmen | Percentage |
|---|---|---|
| SMACSS | 613 | 13.00% |
| Object-georiënteerde CSS (OOCSS) | 696 | 14,76% |
| Atomic Design | 680 | 14.42% |
| ITCSS | 248 | 5,26% |
| CSS-modules | 740 | 15,69% |
| BEM | 1905 | 40.40% |
| SUIT CSS | 111 | 2,35% |
| Autoprefixer | 2414 | 51.20% |
| Susy | 237 | 5,03% |
| Modernizr | 1828 | 38,77% |
| Stylelint | 682 | 14,46% |
| Ik gebruik geen van deze benaderingen of hulpmiddelen | 1095 | 23,22% |

Top in termen van daadwerkelijk gebruik was Autoprefixer (51,20%), gevolgd door BEM (40,40%) en Modernizr (38,77%), die allemaal goede gebruiksniveaus van respondenten zagen.
Hoewel individuele gebruiksniveaus van CSS-methodologieën bescheiden zijn - zelfs bij degenen die geavanceerde ervaring met CSS hebben vermeld - bij het bekijken van het totale gebruik ervan, gaf 41.21% van de respondenten aan dat ze ten minste één van SMACSS, OOCSS, Atomic Design, ITCSS of CSS-modules over hun projecten.
Het is ook een beetje verrassend, vanwege de relatieve nieuwheid van de aanpak, om te zien dat het gebruik van CSS-modules een hoger gebruik heeft dan alle andere CSS-methodologieën.
Voor mij duiden de relatief lage gebruiksniveaus - en kennisniveaus getoond in vraag 8 - in CSS-methodieken op twee dingen. De diversiteit van manieren waarop mensen hun CSS schrijven is erg breed - er is geen enkele methode waar ontwikkelaars op lijken te letten als het gaat om het schrijven van hun CSS.
Ten tweede beschouwen veel vooraanstaande ontwikkelaars van de antwoorden dat ze een geavanceerde kennis van CSS hebben als ze geen kennis hebben van enkele van de meest bekende CSS-methodologieën. Het leren van verschillende benaderingen van het schrijven van CSS (zoals SMACSS, OOCSS en ITCSS) geeft een beter perspectief op hoe je je eigen stijlen structureert - ongeacht of je ervoor kiest om ze te gebruiken of niet in je eigen workflow.
CSS kan een eenvoudige taal zijn aan de oppervlakte, maar het kan een complexe taal zijn die je onder de knie hebt en volledig begrijpt.
Q10: JavaScript-kennis
De tweede helft van de enquête was gericht op JavaScript en zijn ecosysteem van hulpmiddelen.
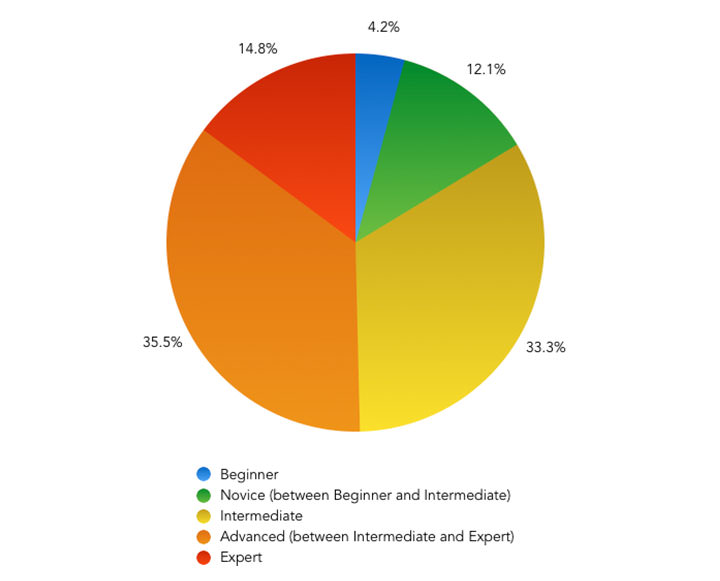
Eerst vroeg ik respondenten Hoe beoordeelt u uw eigen kennis van JavaScript en de bijbehorende hulpmiddelen en methodologieën?
Dit waren de resultaten:
| Kennis | Aantal stemmen | Percentage |
|---|---|---|
| Beginner | 197 | 4,18% |
| Beginner (tussen Beginner en Gevorderd) | 553 | 11,73% |
| tussen- | 1555 | 32.98% |
| Geavanceerd (tussen gevorderd en expert) | 1684 | 35.72% |
| Deskundige | 726 | 15.40% |

Antwoorden vertoonden een vergelijkbare verdeling over kennisniveaus als die met betrekking tot CSS. De belangrijkste uitzondering is het aantal respondenten dat zichzelf beoordeelde als een gevorderde kennis van JavaScript, dat is 35,72%.
Ter vergelijking: 51,12% van de respondenten beoordeelden zichzelf als een gevorderd expertniveau van JavaScript-kennis, vergeleken met 62,99% van de respondenten die hetzelfde zeiden in verband met hun kennis van CSS.
V11: Taakleiders
Taaklopers zijn een zeer belangrijk onderdeel geworden van de workflows van veel front-end ontwikkelaars. Maar is dit gebied de afgelopen 12 maanden veel veranderd, of is het gebruik consistent gebleven tussen verschillende tools en benaderingen?
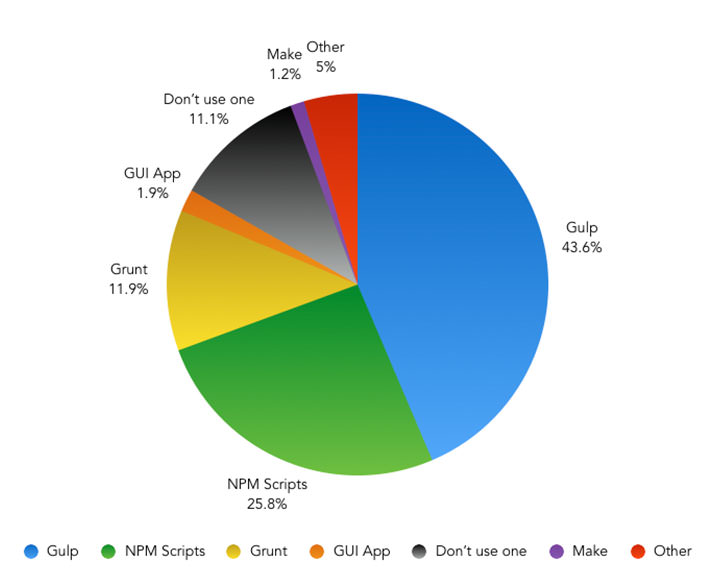
De vraag die respondenten werden gesteld was: Welke taakloper geeft u de voorkeur aan het gebruik in uw typische projectworkflow?
Laten we de resultaten bekijken - waar mogelijk heb ik de procentuele verandering van de enquête van vorig jaar opgenomen:
| Task Runner | Aantal stemmen | Percentage | % Diff (tot 2015) |
|---|---|---|---|
| Slok | 2060 | 43.69% | -0,1% |
| NPM-scripts | 1223 | 25.94% | + 22,78% |
| knorren | 554 | 11,75% | -15,81% |
| Maken | 54 | 1,15% | N / A |
| GUI-toepassing (bijv. Codekit) | 93 | 1,97% | N / A |
| Anders (specificeer) | 214 | 4,54% | -0.34% |
| Ik gebruik geen taakrunner | 517 | 10,97% | -8,56% |

Als we naar de resultaten kijken, is Gulp nog steeds de duidelijke leider als het gaat om front-end taaklopers met 43,69% (2.060) reacties.
De grootste beweging zit in het gebruik van NPM Scripts, die een aandeel van 25,94% (1.223) van het antwoord hebben gekregen, waardoor dit het op een na meest gebruikte taakrunner-gereedschap is. Dat is een stijging van 22,8% in vergelijking met de cijfers van vorig jaar. Dit suggereert dat meer front-end ontwikkelaars hun build-taken proberen te vereenvoudigen en de abstractielaag wegnemen die tools zoals Gulp en Grunt bieden.
Ondertussen heeft Grunt een aanzienlijke daling van het gebruik gezien, waarbij slechts 11,75% van de respondenten zegt dat ze de tool liever gebruiken - een daling van meer dan 15% ten opzichte van 2015.
Interessant genoeg is het aantal respondenten dat geen taak loper gebruikt gedaald tot slechts 10,97% - een daling ten opzichte van 19,5% vorig jaar - wat aantoont dat de overgrote meerderheid van de front-end ontwikkelaars nu een task-running tool gebruikt voor hun projecten.
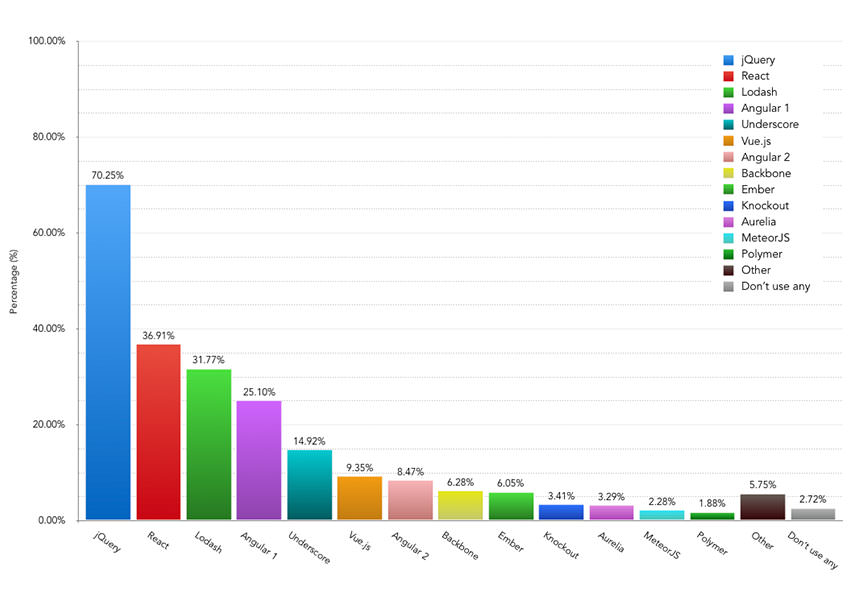
Vraag 12: Kennis van JavaScript-bibliotheken en -kaders
Dit was een van de vragen waar ik het meest naar uitzag om de antwoorden te zien. Hoe zijn de kennisniveaus in de populairste JavaScript-bibliotheken en -kaders het afgelopen jaar veranderd?
Ten tijde van de enquête van 2015 was React een relatieve nieuwkomer die nog steeds terrein wint op Angular. Sindsdien heeft het Angular-team versie 2 van het framework vrijgegeven, maar zijn ontwikkelaars begonnen te migreren?
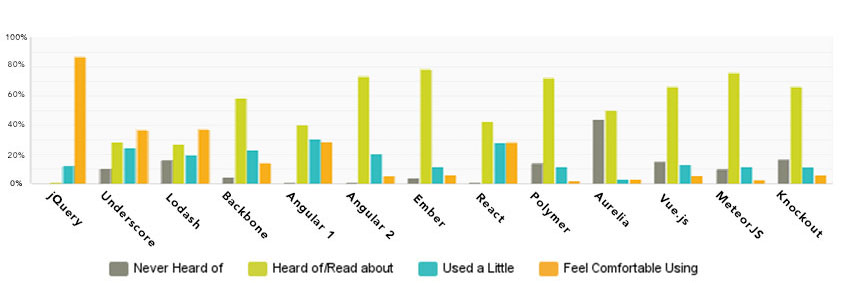
Dit is wat de resultaten laten zien:
| Nooit van gehoord | Gehoord van / Lees meer | Een beetje gebruikt | Voel u comfortabel gebruik | |
|---|---|---|---|---|
| jQuery | 0,11% (5) | 0,85% (40) | 12,17% (574) | 86,87% (4,096) |
| Laag streepje | 10,22% (482) | 28,12% (1.326) | 24,41% (1,151) | 37,24% (1,756) |
| Lodash | 15.89% (749) | 26.70% (1.259) | 19,75% (931) | 37,67% (1,776) |
| ruggegraat | 4,31% (203) | 58,13% (2,741) | 23,01% (1,085) | 14,55% (686) |
| Hoekig 1 | 0,66% (31) | 40,21% (1.896) | 30.43% (1.435) | 28.70% (1.353) |
| Hoekig 2 | 0,89% (42) | 73,59% (3,470) | 20,19% (952) | 5,32% (251) |
| gloeiende sintel | 3,75% (177) | 78,41% (3,697) | 11,71% (552) | 6,13% (289) |
| Reageer | 0,76% (36) | 42,29% (1,994) | 28,04% (1.322) | 28.91% (1.363) |
| Polymeer | 13,55% (639) | 72,68% (3,427) | 11,75% (554) | 2,01% (95) |
| aurelia | 43,71% (2.061) | 50.03% (2.359) | 3,20% (151) | 3,05% (144) |
| Vue.js | 14,68% (692) | 66,55% (3,138) | 13.11% (618) | 5,66% (267) |
| MeteorJS | 9,59% (452) | 75,91% (3,579) | 11,69% (551) | 2,82% (133) |
| Knock out | 16,14% (761) | 66,62% (3,141) | 11,33% (534) | 5,92% (279) |

Net zoals vorig jaar was jQuery nog steeds de bibliotheek of het raamwerk met het hoogste percentage respondenten - 86,87% (4.096) - die zeiden dat ze zich er prettig bij voelden. In feite zei meer dan 99% van de respondenten dat ze het op zijn minst een beetje hadden gebruikt, wat vrij opmerkelijk is voor elk hulpmiddel.
Zowel Underscore (37,24%) als Lodash (37,67%) hadden ook een aanzienlijk aantal respondenten die zeiden dat ze zich er prettig bij voelden.
Als we kijken naar de grote JS-kaders, is de groei in kennis van React de meest opvallende verandering ten opzichte van vorig jaar. Het heeft niet alleen Hoekige 1 (het leidende MVW-raamwerk vorig jaar) ingehaald, maar het is erin geslaagd om het zelfs enigszins te overtreffen, met 28,91% (1363) van de ontwikkelaars zegt dat ze zich comfortabel voelen in vergelijking met 28.70% (1.353) van degenen die hetzelfde zeiden over Angular 1.
Het is ook interessant om te zien dat de opname van Angular 2 tot nu toe vrij traag is geweest, waarbij 20,19% van de respondenten zei dat ze het een beetje hadden gebruikt, maar slechts 5,32% zeiden dat ze het prettig vonden om het te gebruiken. Ik vermoed dat dit aantal met de tijd zal groeien, maar het zal interessant zijn om te zien door hoeveel en of het het niveau bereikt dat Angular 1 momenteel heeft.
Kijkend naar kennisniveaus in de MV * -frameworks - dus alles in de lijst behalve jQuery, Underscore en Lodash - zei 62,23% van de respondenten dat ze zich op hun gemak voelden door ten minste één van deze frameworks te gebruiken. Dat is iets meer dan 12% (van 50,2%), die hetzelfde zei in de enquête van vorig jaar.
Zoals ik vorig jaar opmerkte, is kennis van ten minste één framework een belangrijke vaardigheid geworden voor veel front-end ontwikkelaars.
V13: Welke JavaScript-bibliotheken en / of frameworks gebruikt u momenteel het vaakst op projecten?
De volgende vraag verwees naar feitelijk gebruik van de bibliotheken en kaders die in de vorige vraag zijn genoemd.
De vraag was: welke JavaScript-bibliotheken en / of frameworks gebruikt u momenteel het vaakst in projecten? met de respondenten uitgenodigd om alles wat toegepast was te selecteren.
Dit zijn de resultaten:
| Aantal stemmen | Percentage | |
|---|---|---|
| jQuery | 3284 | 69,65% |
| Laag streepje | 714 | 15.14% |
| Lodash | 1527 | 32.39% |
| ruggegraat | 301 | 6,38% |
| Hoekig 1 | 1180 | 25.03% |
| Hoekig 2 | 387 | 8,21% |
| gloeiende sintel | 280 | 5,94% |
| Reageer | 1776 | 37.67% |
| Polymeer | 87 | 1,85% |
| aurelia | 154 | 3,27% |
| Vue.js | 456 | 9,67% |
| MeteorJS | 115 | 2,44% |
| Knock out | 156 | 3,31% |
| Ik gebruik geen van deze benaderingen of hulpmiddelen | 132 | 2,80% |

Het gebruik van jQuery was opnieuw erg sterk, met meer dan tweederde (69,65%) van de respondenten die zeiden dat ze het vaak in hun projecten gebruikten.
Wellicht interessanter is dat 37,67% (1,776) van de respondenten zei dat ze vaak React gebruiken, hoewel dit bijna 10% meer is dan het aantal dat zei dat ze het prettig vonden om het te gebruiken bij het beantwoorden van vraag 12. Daarom kan worden geconcludeerd dat een Een behoorlijk aantal van degenen die zeiden dat ze het een beetje hadden gebruikt, gebruiken het ook vaak op hun projecten.
In overeenstemming met de resultaten van vraag 12 werd Angular 1 vaak gebruikt door 25,03% (1180) van de respondenten, terwijl Angular 2 momenteel duidelijk onder dat cijfer ligt met 8,21% (387) gebruik.
Hoewel kennisniveaus vergelijkbaar waren tussen Lodash en Underscore in de resultaten van vraag 12, kreeg Lodash meer dan het dubbele aantal respondenten dat zei dat ze het nog vaak op hun projecten gebruiken - 32,39% (1527) vergeleken met slechts 15,14% (714) voor onderstrepingsteken.
Ook een opmerkelijke vermelding voor Vue.js, die recent veel genoemd werd, waarbij 9,67% van de respondenten zei dat ze vaak op hun projecten gebruikten.
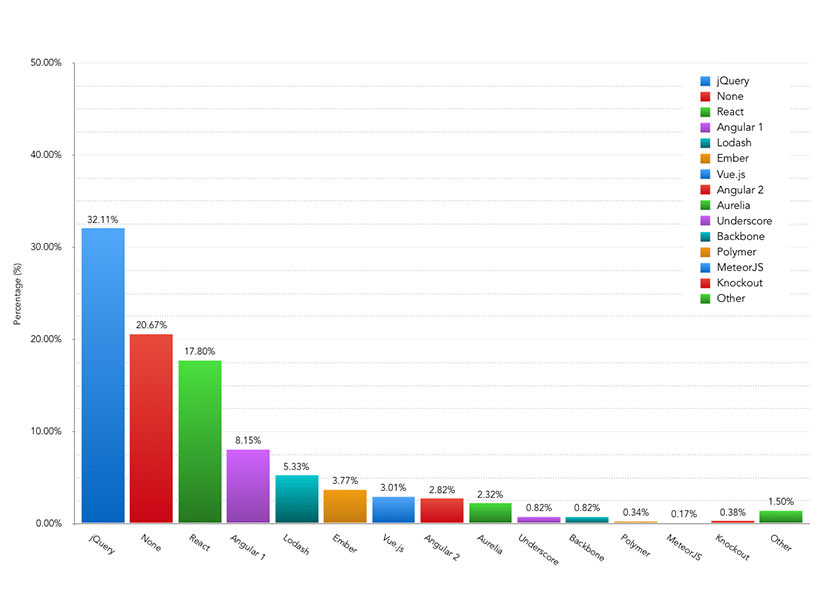
V14: Welke JavaScript-bibliotheek of welk framework zou u als essentieel beschouwen voor het merendeel van uw projecten?
Vraag 14 onderzocht welke JavaScript-bibliotheek of framework-respondenten als hun meest essentiële tool beschouwden, met de vraag welke JavaScript-bibliotheek of -frame zou u als essentieel beschouwen voor het merendeel van uw projecten?
Laten we de resultaten bekijken:
| Aantal stemmen | Percentage | |
|---|---|---|
| Geen van hen is essentieel - ik voel me op mijn gemak bij het gebruik van native JavaScript op mijn projecten | 985 | 20.89% |
| jQuery | 1468 | 31.13% |
| Laag streepje | 38 | 0,81% |
| Lodash | 262 | 5,56% |
| ruggegraat | 38 | 0,81% |
| Hoekig 1 | 386 | 8,19% |
| Hoekig 2 | 129 | 2,74% |
| gloeiende sintel | 178 | 3,78% |
| Reageer | 857 | 18.18% |
| Polymeer | 16 | 0,34% |
| aurelia | 113 | 2,40% |
| Vue.js | 148 | 3,14% |
| MeteorJS | 8 | 0,17% |
| Knock out | 17 | 0,36% |
| Anders (specificeer) | 72 | 1,53% |

De tools die volgens de meest respondenten essentieel voor hen waren, waren jQuery met 31,13% (1468 antwoorden), gevolgd door React die 18,18% (857) van de stemming ontving.
20,89% (985) van de respondenten zei dat ze niet dachten dat een bibliotheek of tool essentieel was - waarschijnlijk als gevolg van de toegenomen kennis van ES6 (ook bekend als ES2015).
Dit waren de enige antwoorden die meer dan 10% van de stemmen ontvingen, met Angular 1 de volgende grootste keuze met 8,19% (386) van de antwoorden.
Misschien wel het meest interessant is dat zelfs onder degenen die zichzelf beoordeelden op JS-kennis van gemiddeld niveau of hoger, jQuery nog steeds de meest populaire keuze is met 25,98% van de antwoorden in deze categorie, vergeleken met 20,06% voor de volgende dichtstbijzijnde tool die React is.
Het is duidelijk dat jQuery nog steeds een belangrijke rol speelt in de toolsets van veel front-end ontwikkelaars.
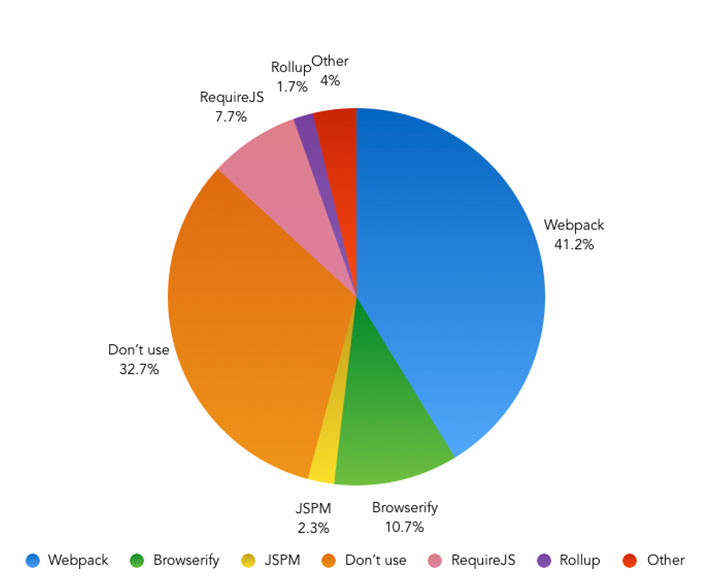
Q15: Bundels van JavaScript-modules
Kijkend naar de resultaten van de enquête van vorig jaar, bleken bundels van JavaScript-modules nog steeds een hulpmiddel te zijn dat door een minderheid van front-end ontwikkelaars werd gebruikt, terwijl slechts 46,1% van de respondenten zei dat ze er een in hun eigen workflow gebruikten.
Zal dit iets meer dan 12 maanden zijn veranderd? De vraag die werd gesteld was of u een JavaScript-modulebundler in uw workflow gebruikt?
Laten we de resultaten bekijken:
| Module Bundler | Aantal stemmen | Percentage | % Diff (tot 2015) |
|---|---|---|---|
| Ik gebruik geen modulebundelaar | 1516 | 32.15% | -21,75% |
| RequireJS | 359 | 7,61% | -5,85% |
| Browserify | 510 | 10,82% | -5,65% |
| webpack | 1962 | 41,61% | + 31.11% |
| Oprollen | 79 | 1,68% | N / A |
| JSPM | 108 | 2,29% | + 0,07% |
| Anders (specificeer) | 181 | 3,84% | + 0,39% |

In een massale verschuiving ten opzichte van vorig jaar, gebruikt 41,61% (1,962) van de respondenten nu Webpack om hun modulebundeling in JavaScript af te handelen, waardoor het de duidelijke leider in deze categorie is.
Het percentage van degenen die nu elke vorm van modulebundelaar gebruiken, is toegenomen tot 67,85% (3.199 antwoorden), een toename van meer dan 20% in vergelijking met de cijfers van vorig jaar.
Wat betreft andere modulebundeltools hebben zowel Browserify als RequireJS beide een daling van het gebruik van 5% gezien, waarbij 10,82% en 7,61% van de respondenten zeiden dat ze deze respectieve tools gebruiken.
Over het algemeen is het geweldig om te zien dat zoveel ontwikkelaars modulebundelaars omarmen. Webpack heeft kennelijk een heuse snaar geraakt bij ontwikkelaars en wordt nu beschouwd als de go-to-tool als het gaat om het omgaan met JavaScript-moduleafhankelijkheden.
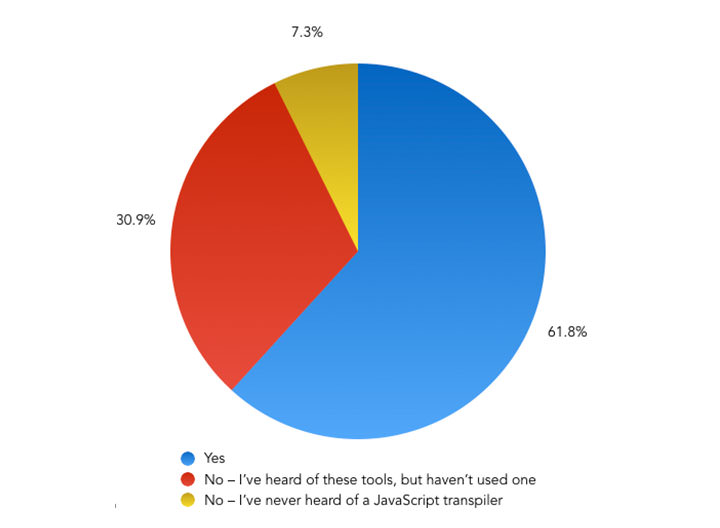
V16: JavaScript-transpilers
De volgende vraag in de enquête is een onderwerp waarover de afgelopen 12-18 maanden veel is gesproken.
Het gebruik van een JS-transponder, zoals Babel, stelt ontwikkelaars in staat om hun JavaScript van ES6 (ES2015) terug naar ES5 te transponeren, zodat ze de nieuwste JS-functies kunnen gebruiken terwijl ze nog steeds ondersteuning bieden voor oudere browsers.
De vraag die ik stelde was Bent u een tool gebruiken om uw JavaScript van ES6 naar ES5 te transponeren? (ie Babel)
Dit zijn de resultaten:
| Antwoord | Aantal stemmen | Percentage |
|---|---|---|
| Ja | 2942 | 62,40% |
| Nee - ik heb gehoord van deze tools, maar heb er geen gebruikt | 1443 | 30,60% |
| Nee - ik heb nog nooit gehoord van een JavaScript-transponder | 330 | 7,00% |

De meerderheid - 62,40% (2.942) - van de respondenten gaf aan dat ze nu een JavaScript-transponder gebruiken. Gezien de korte tijd dat deze hulpprogramma's al bestaan, laat dit zien hoe waardevol ontwikkelaars vandaag de dag werken met ES6-functies.
Slechts 7% (330) van de respondenten had nog nooit gehoord van een JavaScript-transponder, wat opnieuw het opmerkelijke bereik aantoont dat in relatief korte tijd is bereikt.
Als we naar deze resultaten kijken, is het eenvoudig om te concluderen dat kennis van een transpilatietool, zoals Babel, een vereiste vaardigheid wordt voor de moderne front-end ontwikkelaar.
V17: JavaScript-linten
JavaScript Linting, ooit een polariserend onderwerp, is nu stevig ingebed in vele ontwikkelworkflows. Maar hoeveel mensen gebruiken er een en is er een duidelijke leider onder tools die front-end ontwikkelaars gebruiken?
De vraag die ik stelde was Welke tool gebruik je om je JavaScript te pluis? (indien aanwezig)
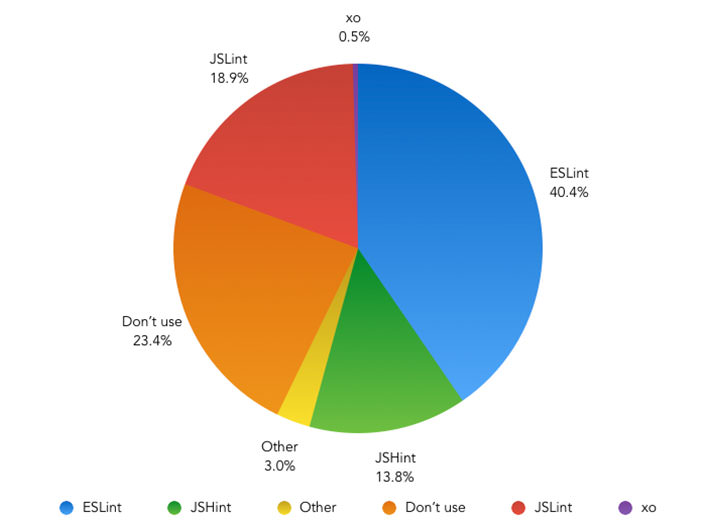
Dit zijn de resultaten:
| gereedschap | Aantal stemmen | Percentage |
|---|---|---|
| Ik gebruik geen JavaScript-linter | 1076 | 22,82% |
| JSLint | 894 | 18,96% |
| JSHint | 657 | 13,93% |
| ESLint | 1927 | 40.87% |
| xo | 24 | 0,51% |
| Anders (specificeer) | 137 | 2,91% |

De meerderheid van de respondenten - 77,18% (3.639 mensen) - gaf aan dat ze wel een tool gebruiken om hun JavaScript te pluisden.
In vergelijking met de resultaten die we eerder zagen met betrekking tot CSS-linting, is er een duidelijk verschil tussen diegenen die ervoor kiezen hun JavaScript te pluisden en degenen die hetzelfde doen met hun CSS - een verschil van 29,84% in feite, slechts 47,34% van de respondenten aangegeven dat ze een tool hebben gebruikt om hun CSS te pluisden.
40,87% (1.927) van de respondenten zei dat ESLInt de tool was die ze gebruikten, waardoor het de populairste plukgereedschap is, gevolgd door JSLint met 18,96% (894) en JSHint met 13,93% (657).
Het is geweldig om te zien dat pluizen nu als de norm wordt beschouwd bij het ontwikkelen van JavaScript, vooral gezien de voordelen die dit oplevert voor codekwaliteit en consistentie.
V18: JavaScript-tests
Het volgende onderwerp gaf enkele van de meest interessante resultaten in de enquête van vorig jaar.
Vorig jaar zei de meerderheid van de respondenten - 59,66% - dat ze geen tool gebruikten om hun JavaScript te testen. Gebruiken meer ontwikkelaars jaarlijks een JS-testtool?
De vraag die ik stelde was Welke tool gebruik je om je JavaScript te testen? (indien aanwezig)
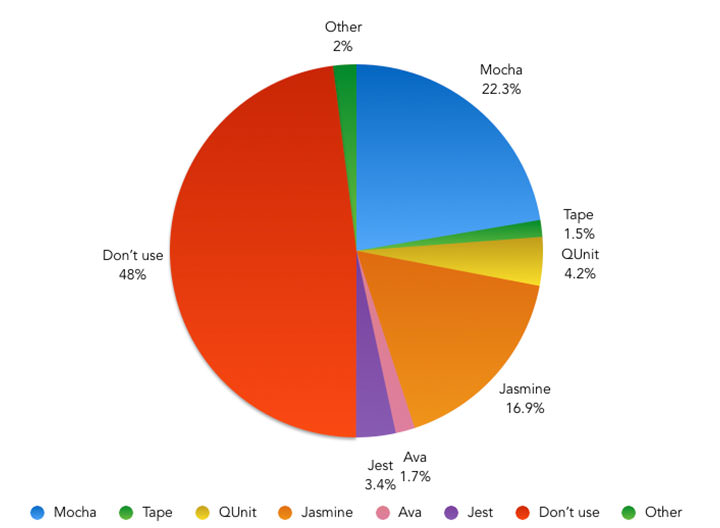
Laten we de resultaten bekijken:
| gereedschap | Aantal stemmen | Percentage | % Diff (tot 2015) |
|---|---|---|---|
| Ik gebruik geen tool om mijn JS te testen | 2241 | 47.53% | -12,13% |
| Jasmijn | 802 | 17,01% | 0,64 |
| Mocha | 1061 | 22.50% | + 7,46% |
| band | 69 | 1,46% | -0.02% |
| Ava | 84 | 1,78% | N / A |
| QUnit | 199 | 4,22% | + 0,37% |
| Grap | 164 | 3,48% | + 2,69% |
| Anders (specificeer) | 95 | 2,01% | + 0,33% |

Als we naar de resultaten kijken, laten de cijfers enkele veranderingen zien sinds de enquête van vorig jaar.
De verdeling tussen degenen die testen en degenen die dat niet doen, is nu redelijk gelijk, met 47,53% (2.241) van de respondenten zegt dat ze geen tool gebruiken om te helpen met hun JavaScript-tests. Dit cijfer is 12,13% lager dan vorig jaar.
Dit betekent dat de meerderheid van de respondenten - 52,47% (2,474) - een tool gebruikt om hun JavaScript te testen. Dit geeft aan dat meer front-end ontwikkelaars de voordelen zien van het leren en gebruiken van een tool om hun JavaScript te testen, wat - denk ik persoonlijk - geweldig nieuws is.
Van degenen die hun JS testten, waren de meest populaire hulpmiddelen Jasmine, met 17,01% van de responsen en Mocha, met 22,50%. Mocha has seen the biggest gains, with a usage rise of 7.46% on last years figures, making it the most popular testing tool.
Jest also saw a 2.69% rise in usage, with 3.48% (164) of respondents saying that they now use it as their primary JS testing tool.
All in all, I think this shows a positive step from last years figures on JavaScript testing, but there is clearly more work to be done to reduce the gap in knowledge of testing tools among front-end developers.
Q19: Miscellaneous Tools
The final question of the survey was to find out more information on tools that don't quite fit into the questions that have been asked so far.
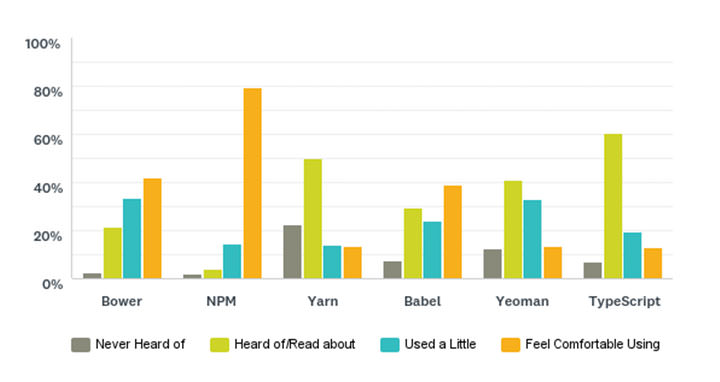
The list this year consisted of package management tools – Bower, NPM and Yarn – as well as Babel, a popular JS transpilation tool, Yeoman and TypeScript.
Respondents were asked to Please indicate your experience with the following front-end tools .
Here is how people responded:
| Never Heard of | Heard of/Read About | Used a little | Feel Comfortable Using | |
|---|---|---|---|---|
| Bower | 2.52% (119) | 21.34% (1,006) | 33.96% (1,601) | 42.18% (1,989) |
| NPM | 1.76% (83) | 4.01% (189) | 14.15% (667) | 80.08% (3,776) |
| Garen | 21.40% (1,009) | 50.56% (2,384) | 14.32% (675) | 13.72% (647) |
| Babel | 7.15% (337) | 29.20% (1,377) | 24.16% (1,139) | 39.49% (1,862) |
| eigenerfde | 11.56% (545) | 41.53% (1,958) | 33.47% (1,578) | 13.45% (634) |
| getypte tekst | 6.68% (315) | 60.87% (2,870) | 19.53% (921) | 12.92% (609) |

The most well-known tools in this list were NPM, with a huge 80.08% of respondents saying that they feel comfortable using it, Bower with 42.18% and Babel with 39.49%.
It's interesting to see that although Yarn has only been around a few months, 78.6% of respondents had at least heard of it or used it in some way.
The number of respondents who felt comfortable using Yeoman, TypeScript and Yarn was fairly low, with these tools receiving between 12-14% in that category.
Overzicht
So that's it – you made it through! But what conclusions can we make from the survey overall?
As with last years results, the adoption rate of front-end tools shows no signs of letting up, with tools such as Webpack and JavaScript transpilers becoming ever more essential in our workflows.
Although there has been a lot of talk about front-end developers moving away from using jQuery, the results show that usage and knowledge levels are still unrivalled in comparison with any other JavaScript tool of it's kind.
The great news is that more people seem to be using a JavaScript testing tool than not, showing that more front-end developers are embracing the value that these tools provide.
Looking specifically at CSS, the adoption of methodologies, linting and naming schemes seems to be a bit slower. This is most noticeable when comparing the number of respondents linting their CSS compared to those doing the same with their JavaScript.
Whether this is down to developers seeing less value in investing their time in learning these tools is unclear. I'd encourage anyone reading this to put the time into learning some of the more popular CSS methodologies and tools such as SMACSS, OOCSS, CSS Modules and BEM. They really do help broaden your knowledge of CSS in terms of learning ways to structure and maintain your CSS, so that you can then choose the approach that best works for you.
If anyone has any questions about any of the results, or would like me to look at other cross sections of the responses, message me on Twitter and I'll do my best to help!
Originally published hier , republished with the writer's permission.