De ultieme gids voor e-mailontwerp
Hoewel veel online communicatie is verplaatst naar sociale media, is e-mail nog steeds een zeer belangrijk onderdeel van elke online marketingcampagne. En wanneer we denken aan marketing-e-mails, is meestal HTML-e-mail in plaats van platte tekst de bedoeling.
Ontwerpen voor e-mail lijkt veel op het ontwerpen van een eenvoudige webpagina, maar er zijn enkele belangrijke verschillen waarmee u rekening moet houden. Houd er ook rekening mee dat e-mail een push- in plaats van pull-communicatie is.
Mensen ontvangen vaak e-mails met een overweldigende snelheid en niet altijd wanneer het hen uitkomt om ernaar te kijken. Dat betekent dat je slechts een fractie van een seconde hebt om hun aandacht te trekken voordat ze doorgaan naar het volgende bericht in hun inbox (in tegenstelling tot een website die ze op een bepaald moment hebben bezocht).
Maar zolang je dat in gedachten houdt - dat je maar een ogenblik hebt om de aandacht van je lezer te trekken - zul je een veel gemakkelijkere en soepelere ervaring hebben met het ontwerpen van effectieve e-mails.
Mobiel of mislukt
Zoveel mensen gebruiken tegenwoordig e-mail van een mobiel apparaat (bijna de helft van alle e-mails wordt geopend in mobiele apps), dat het vrij zinloos is geworden om veel tijd te besteden aan het ontwerpen van mooie e-mails die niet correct worden weergegeven op dergelijke apparaten.
Immers, als de e-mail er niet goed uitziet als ze het op hun telefoon controleren, wat zijn dan de kansen dat uw abonnees ernaar gaan kijken als ze weer achter hun bureau zitten? Ik zou vrij slim zijn. In feite zullen de meeste van hen waarschijnlijk gewoon de e-mail verwijderen, of erger - afmelden.
Er zijn twee manieren om te ontwerpen voor mobiel. U kunt e-mails maken die het formaat wijzigen om op het scherm van de lezer te passen, wat perfect geschikt kan zijn voor sommige eenvoudige ontwerpen. Of u kunt een responsief e-mailontwerp maken dat zich aanpast aan verschillende schermformaten.
Er zijn voor- en nadelen aan beide benaderingen. E-mails die de grootte wijzigen, zijn vrij eenvoudig te coderen en werken meestal op vrijwel elk apparaat. Maar ze werken het best met zeer eenvoudige e-mailontwerpen die overweg kunnen met aanzienlijk kleiner dan desktopformaten.
Responsieve ontwerpen zijn veel gecompliceerder om te coderen en worden niet door elke mobiele browser ondersteund (hoewel de ondersteuning in de toekomst waarschijnlijk zal blijven verbeteren).
Reagerend ontwerp
Responsieve ontwerpen zijn waarschijnlijk praktischer voor de meeste van uw HTML-e-mails dan lay-outs die eenvoudigweg van grootte veranderen. Dit komt omdat op zeer kleine schermen, e-mailberichten die eenvoudig zijn gekrompen bijna zeker erg moeilijk zullen zijn om te lezen.
We hebben al besproken waarom mobielvriendelijke e-mails van cruciaal belang zijn, maar hier zijn een paar dingen om rekening mee te houden bij het ontwerpen van die e-mails. Dit zijn de dingen die moeten worden getriggerd voor mobiele lay-outs en kunnen worden aangepast voor de versies met een groter scherm van uw e-mails.
- Uw lay-out moet vrij smal zijn: ergens in het bereik van 500-600 pixels is standaard. Hierdoor worden ze beter leesbaar op zowel desktop- als mobiele apparaten, met minder kans dat uw lay-out helemaal wankel wordt wanneer de grootte wordt gewijzigd.
- Zorg ervoor dat uw lettertypen groot genoeg zijn. Houd rekening met de minimale lettergroottes voor verschillende platforms, zodat uw lettertypen niet worden opgeschaald (dit kan van invloed zijn op uw lay-out). IOS gebruikt bijvoorbeeld een minimale lettergrootte van 13 pixels.
- Aanklikbare gebieden moeten tapvriendelijk zijn. Dat betekent dat ze groot genoeg en geïsoleerd genoeg van andere links moeten worden gemaakt, zodat een gebruiker ze bij de eerste poging gemakkelijk kan activeren (omdat je misschien geen seconde krijgt).
- Aarzel niet om weergave te gebruiken : geen om onnodige elementen op uw mobiele lay-outs te verbergen. Wat gebruiksvriendelijk is op een desktop of zelfs een tablet, wordt irritante rommel op een smartphone. Minder is zeker meer op kleinere schermen.
Het is de moeite waard om de tijd te nemen om wireframes voor zowel uw mobiele als desktop e-mailversie te schetsen voordat u begint met coderen. Besteed veel aandacht aan waar uw call-to-action en andere belangrijke informatie met name op de mobiele versie wordt weergegeven.
Typografische overwegingen
Hoewel veel ontwerpers zich richten op de grafische inhoud van HTML-e-mails, is de typografie nog belangrijker dan op veel andere websites. Immers, rekening houdend met hoeveel e-mailclients voorkomen dat afbeeldingen aanvankelijk worden geladen, kunnen sommige van uw e-mailontvangers de typografie alleen maar zien.
Overweeg grote lettertypen te gebruiken voor een betere leesbaarheid, ongeacht de schermgrootte. Houd ook rekening met lijnlengten op verschillende schermformaten en zorg ervoor dat ze niet te lang zijn (waardoor het moeilijk wordt om van de ene naar de andere lijn te reizen zonder hun plaats te verliezen) of te kort (wat net maakt meer scrollen nodig).
Zorg ervoor dat u koppen en andere typografische opmaak gebruikt om uw e-mailinhoud beter leesbaar te maken, vooral als uw e-mails meer dan een paar paragrafen zijn.
Over het algemeen verschilt e-mailtypografie niet veel van webtypografie in het algemeen, naast het eerder genoemde gedeelte omdat het waarschijnlijk eerder het eerste en / of enige is dat uw lezers te zien krijgen.
Verschillende e-mails voor verschillende doeleinden
Er zijn veel verschillende soorten e-mails die u naar uw abonneelijsten stuurt (of ontwerpt voor klanten). Elk bedient zijn eigen doel, en elke moet worden ontworpen op een manier die dat doel het beste dient.
nieuwsbrieven
Een van de meest voorkomende e-mailtypen is de nieuwsbrief. Deze bestaan vaak uit veel links, vaak met korte stukjes tekst die hen vergezellen, of ze bestaan uit langere artikelen. In beide gevallen is de kans groot dat er geen enkele call-to-action aanwezig is en in plaats daarvan kunnen er nogal wat links zijn om te klikken.
Dit vormt een unieke uitdaging, aangezien ontwerpers en makers van inhoud nog steeds moeten beslissen over een soort prioriteit of hiërarchie voor de inhoud in de e-mail. In veel gevallen betekent dit één verhaal of een link om de lezer in te tekenen, waarbij extra inhoud minder gewicht krijgt.
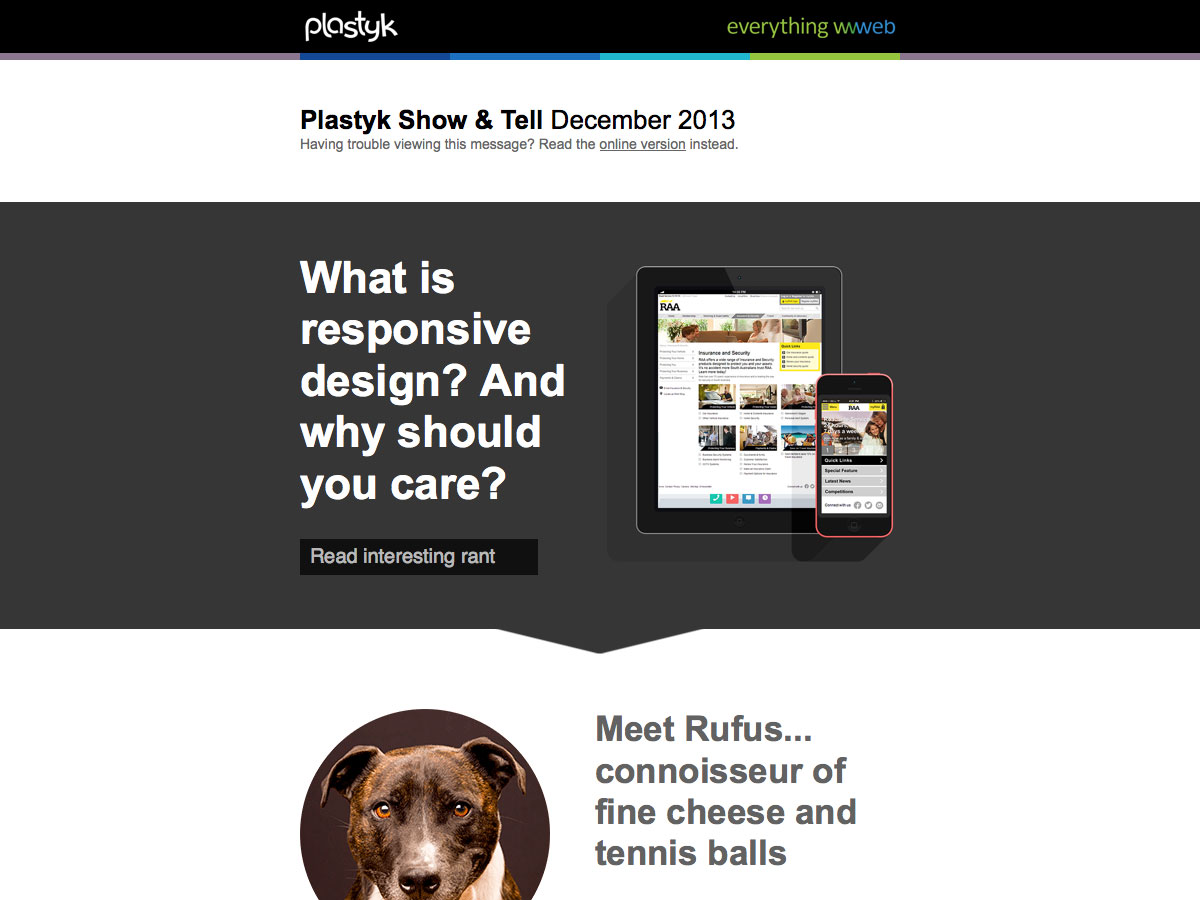
Plastyk heeft een geweldig bulletinontwerp dat leuk en boeiend is.
meldingen
Een ander veel voorkomend e-mailtype is de notificatie-e-mail, ook wel een trigger-e-mail genoemd. Denk aan de e-mails die Facebook verzendt wanneer iemand je een vriendschapsverzoek of Twitter stuurt wanneer iemand je volgt. Hoewel e-mailmeldingen ook aankondigingen kunnen zijn. Deze e-mails zijn meldingen, maar ze zijn ook bedoeld om een actie van uw kant te activeren (in deze gevallen controleert u uw account). Deze e-mails zijn over het algemeen erg kort en to-the-point, met een gedurfde call-to-action.
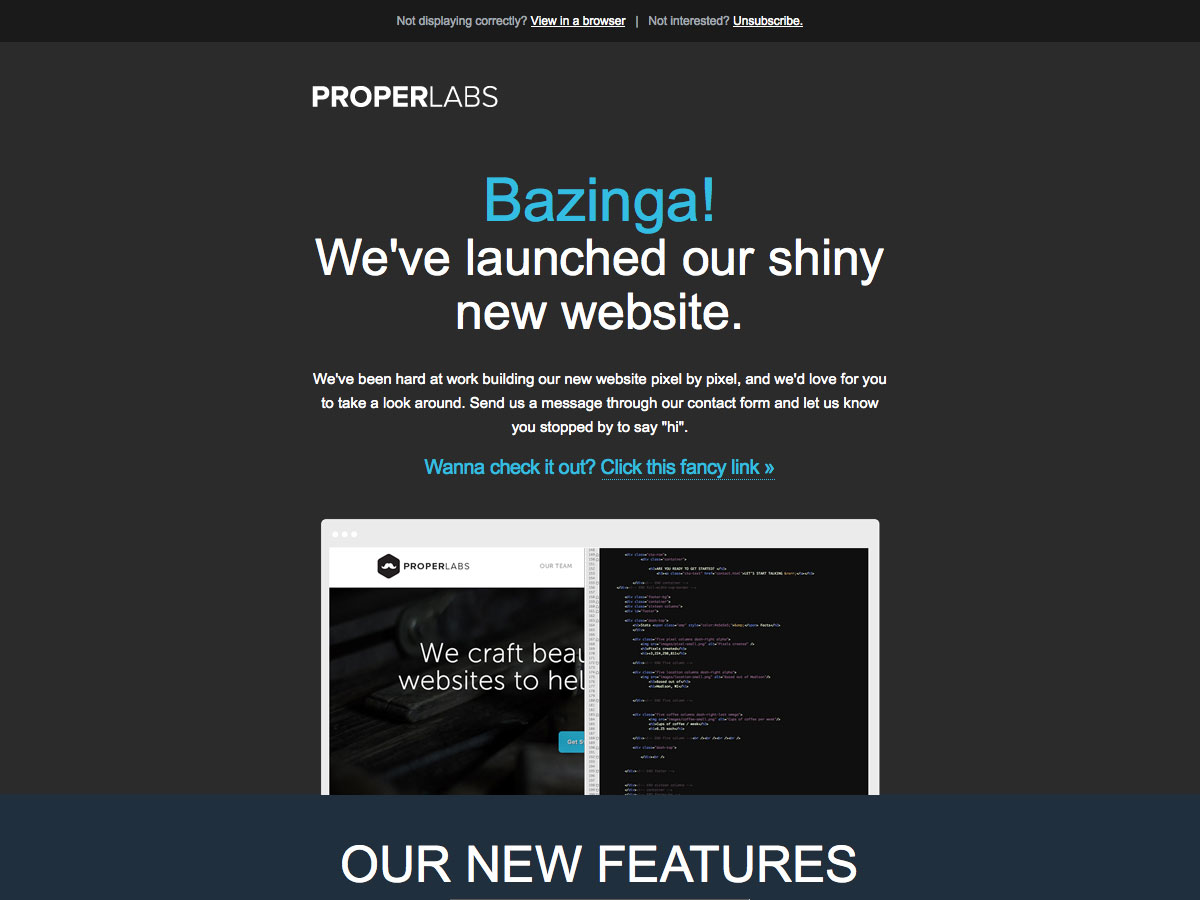
Hier is een aankondigingsmail van Juiste Labs.
Transactionele e-mails
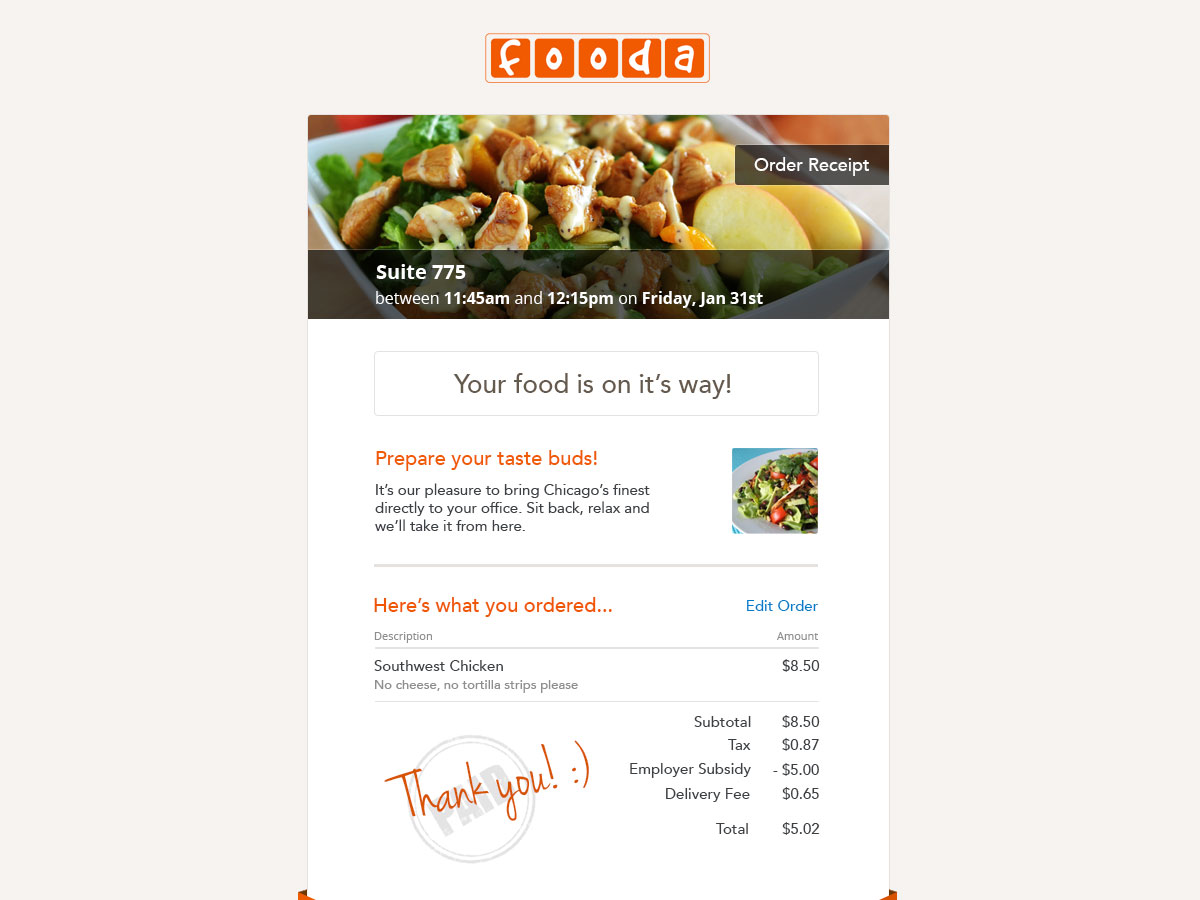
Transactionele e-mails worden verzonden wanneer een gebruiker op de een of andere manier interacteert met een website of bedrijf. Dit kan een aankoop zijn of zich ergens voor aanmelden, of het kan worden geactiveerd door iets als wanneer een gebruiker zijn winkelwagentje verlaat zonder een transactie te voltooien. Deze e-mails dienen om informatie te verstrekken (in het geval van zoiets als een orderbevestiging) of om de bezoeker terug te lokken (zoals bij een verlaten winkelwagentje).
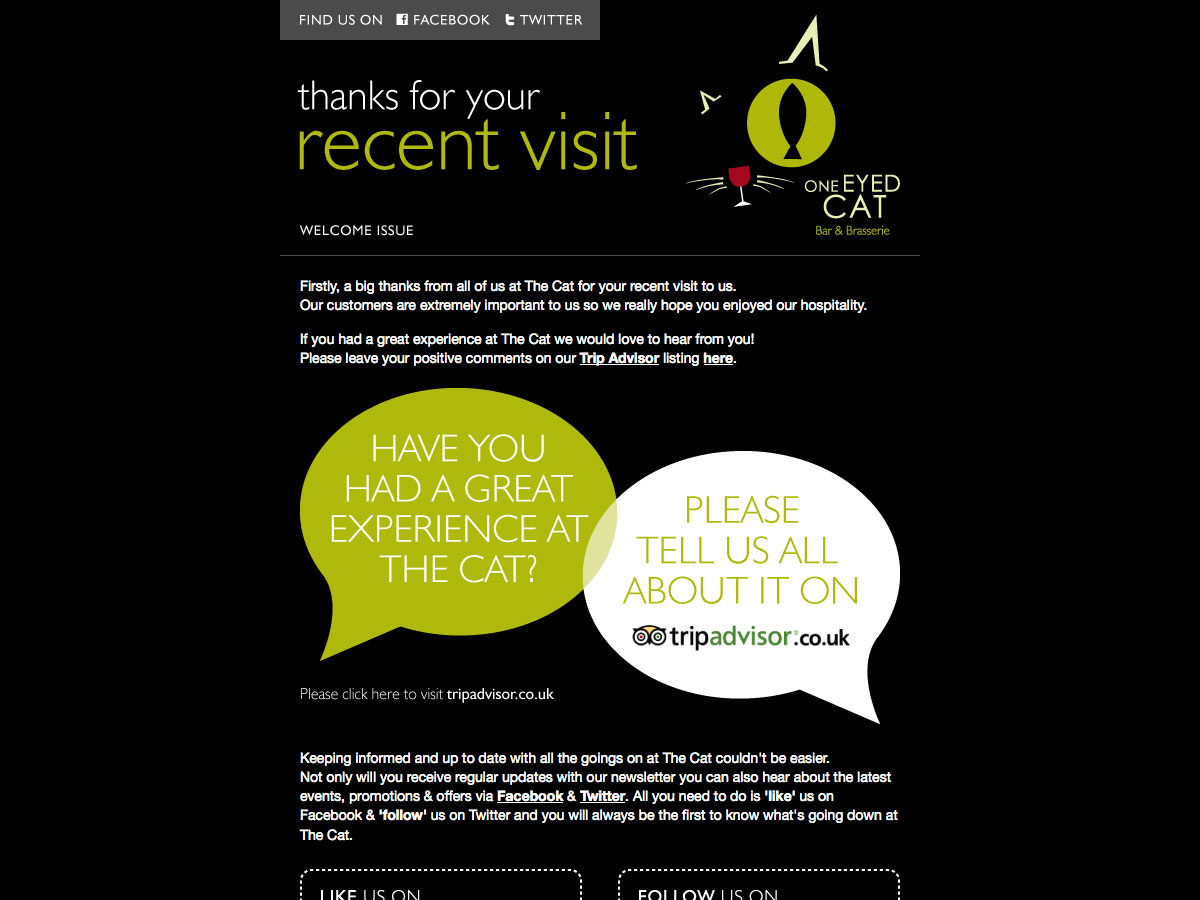
Hier is een goed voorbeeld van een transactionele e-mail van Eenogige kat. Het is een goed voorbeeld van hoe brick-and-mortar bedrijven e-mailmarketing kunnen gebruiken.
Marketing e-mails
Marketing-e-mails worden verzonden wanneer een bedrijf wil dat u zaken met hen doet. Deze kunnen u op de hoogte stellen van een speciale aanbieding, een nieuw product of iets dergelijks. Dit zijn vaak de e-mails waarin het meeste "ontwerp" is verwerkt in de reguliere e-mails die een bedrijf mogelijk verzendt.
Deze e-mails zijn specifiek bedoeld om een abonnee ertoe te bewegen een actie te ondernemen met een bedrijf of website. Het kan zijn dat je je aanmeldt, een aankoop doet of iets dergelijks. De call-to-action in deze e-mails is veruit het belangrijkste element, hoewel uiteraard andere elementen die oproep moeten ondersteunen om lezers te verleiden de gewenste actie te ondernemen.
Gemeenschap heeft een geweldige marketingmail die een ander goed voorbeeld is van hoe bakstenen bedrijven e-mail kunnen gebruiken om hun klanten te betrekken.
Best practices voor e-mailontwerp
Terwijl e-mailontwerp en webontwerp veel van dezelfde kenmerken delen, zijn er enkele belangrijke verschillen die u in gedachten moet houden bij het ontwerpen voor e-mail. Hoewel de meeste van hen gemakkelijk aan te passen zijn, zijn ze nog steeds belangrijk en maken uw e-mails veel effectiever.
Het draait allemaal om de inhoud
Inhoud is altijd belangrijk, ongeacht wat je ontwerpt. Maar met e-mail en met name met e-mails die waarschijnlijk op een mobiel apparaat zullen worden bekeken, is het korter en belangrijker houden van uw inhoud nog belangrijker. Je hebt hoogstens een paar seconden om je lezer te betrekken en als die eerste paar seconden worden verspild aan informatie die niet nuttig is, ben je ze kwijt.
Zorg ervoor dat uw inhoud zo beknopt en duidelijk is als u kunt maken. Efficiëntie is essentieel, en als uw lezer niet heel snel kan onderscheiden waar uw e-mail over gaat en precies wat u wilt dat ze doen, dan verspilt u uw tijd.
Duidelijke call-to-action
De call-to-action is misschien wel het belangrijkste onderdeel van elk e-mailontwerp. Het is duidelijk dat uw e-mail een doel heeft, of dat nu is om lezers te vragen iets te registreren, iets te lezen of iets te kopen. En je call-to-action zou het heel duidelijk moeten maken wat dat ding is, en je lezer verleiden om te doen wat je wilt dat ze doen.
Call-to-actions komen meestal in de vorm van knoppen. Het moet onmiddellijk identificeerbaar zijn, en niet te ver in de e-mail (je hebt immers maar een paar seconden om hun aandacht te trekken, dus het plaatsen van je call-to-action waar ze het binnen die paar seconden zullen zien, vergroot je kansen op effectief zijn).
Zorg ervoor dat uw call-to-action ook tikvriendelijk is. Dat betekent dat het groot genoeg moet zijn om eenvoudig op een mobiel apparaat te klikken en dat er geen andere koppelingen zijn die er dichtbij genoeg zijn om per ongeluk op te klikken.
Test vroeg, test vaak
Zorg ervoor dat uw e-mails allemaal volledig zijn getest op verschillende apparaten en clients. Misschien wilt u beginnen met het testen van uw lay-outs, enz. Vanaf het begin, maar zorg ervoor dat u ze gedurende het ontwerpproces test om ervoor te zorgen dat ze bug-vrij blijven.
Testen betekent vaak ook dat het waarschijnlijk sneller is om bugs op te sporen als ze opduiken, omdat je gemakkelijker kunt onthouden welke wijzigingen je zojuist hebt aangebracht.
Begrijp precies wat elk van de belangrijkste klanten en apparaten ondersteunt, en precies waar ze tekortschieten, en zoek kaders en ketelplaten die deze tekortkomingen aanpakken, of ontwerp errond.
Maak gebruik van de pre-header-tekst
Pre-header-tekst wordt in veel e-mailclients weergegeven als een voorbeeld van het bericht. Bekijk dit net zo belangrijk als de onderwerpregel van uw e-mail. Gebruik het om uw lezer te verleiden om de e-mail daadwerkelijk te openen. Dit kan met name handig zijn omdat veel e-mailclients korte lange onderwerpregels snijden.
Link naar de door het web gehoste versie
Zorg ervoor dat u een link opneemt naar de door het web gehoste versie van uw e-mails, voor het geval iemand oprecht geïnteresseerd is maar problemen heeft met het bekijken op zijn mobiele apparaat of in zijn e-mailclient. Bij veel e-maildiensten kunt u hiervoor een trackinglink gebruiken (en andere links), zodat u kunt zien door wie u moet klikken.
Hou het simpel
Hoewel u complexe lay-outs kunt ontwerpen met tonnen afbeeldingen en gestileerde elementen, vergroot u het risico dat uw e-mails niet worden weergegeven zoals u dat voor al uw lezers had bedoeld.
Eenvoudiger ontwerpen en eenvoudiger lay-outs betekenen dat uw e-mails universeel leesbaarder zijn op apparaten zonder een hoop oplossingen en hacks. Hoewel complexe ontwerpen voor sommigen esthetisch aantrekkelijker kunnen zijn, is het vaak de extra complicaties die ze bevatten niet waard voor minimaal tastbaar voordeel.
Sjablonen en kaders
Hoewel het helemaal vanuit het niets coderen van een HTML-e-mail volledig uitvoerbaar is (bekijk ons vorige artikel " Hoe een responsieve HTML-e-mail te ontwerpen "Voor details over de technische aspecten), kan het gebruik van een framework of boilerplate om aan de slag te gaan, of zelfs een vooraf gemaakte template, het proces enorm versnellen en toegankelijker maken voor de beginnende ontwerper.
Cerberus
Cerberus is een set responsieve e-mailpatronen die zelfs werken in Outlook en mobiele Gmail. U kunt de codeblokken samen of afzonderlijk gebruiken. Er zijn twee versies: één die vertrouwt op mediaquery's en één die dat niet doet.
Inkt
Inkt is een responsieve e-mail boilerplate van Zurb. De e-mails die met Inkt zijn gemaakt, werken op elk apparaat en elke client, zelfs in Outlook. Het is eenvoudig genoeg om er direct in te duiken, maar ook om volledig gedocumenteerd te zijn.
Responsieve e-mailsjablonen gebouwd op inkt
Deze Responsieve e-mailsjablonen gebouwd op inkt zijn een geweldige plek om met Ink te beginnen. Er zijn vier sjablonen: een standaard één kolom, een heldenafbeelding e-mail, een zijbalk lay-out en een sidebar-hero hybride lay-out.
Responsieve e-mailsjablonen
Zurb heeft wat extra Responsieve e-mailsjablonen , inclusief een nieuwsbriefsjabloon met een heldenafbeelding die u op deze pagina vindt. Het bevat ook enkele andere handige informatie over het gebruik van de sjablonen.
Responsieve e-mailpatronen
Responsieve e-mailpatronen is een verzameling patronen en modules voor het maken van responsieve e-mails. Het bevat patronen voor lay-outs, navigatie, lijsten, media en meer.
Echt eenvoudige HTML e-mailsjabloon
De Echt eenvoudige HTML e-mailsjabloon is precies wat het zegt: een supereenvoudige HTML-e-mailsjabloon met een heel eenvoudig ontwerp. Het is een enkele kolom, met een ingebouwde call-to-action en een duidelijk doel.
Sjabloonbouwer
De CampaignMonitor Sjabloonbouwer kun je gratis HTML-e-mailsjablonen maken in slechts een minuut. De resultaten zijn mobiel-gereed, volledig getest en kunnen direct in CampaignMonitor worden gebruikt of voor gebruik elders worden gedownload.
Gratis e-mailsjablonen
Deze Gratis e-mailsjablonen van CampaignMonitor zijn gratis te downloaden en te gebruiken, ongeacht of u CampaignMonitor gebruikt of niet. Er zijn talloze stijlen en ontwerpen beschikbaar, meer dan 100 in totaal.
HTML Email Boilerplate v 0.5
De HTML Email Boilerplate is een goed startpunt voor het maken van e-mails. Het bevat geen ontwerp of lay-out, waardoor veel renderingproblemen in grote e-mailclients worden voorkomen.
Email Boilerplate
Deze Email Boilerplate van Emailology bevat alle basisinformatie die u nodig hebt voor het instellen van uw HTML-e-mails, zoals CSS en HTML. Er wordt commentaar gegeven om u gebruiksinstructies te geven.
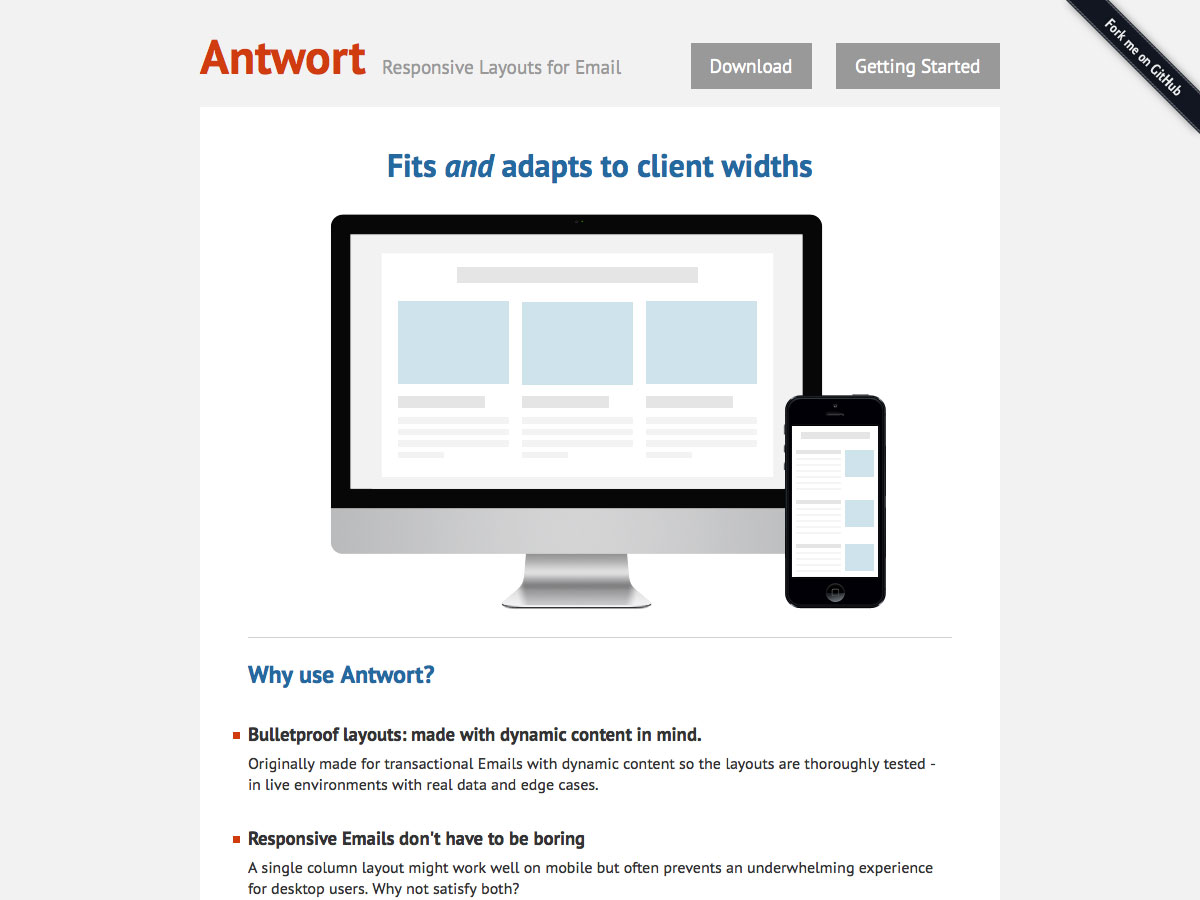
Antwort
Antwort biedt kogelbestendige responsieve lay-outs voor e-mails die zich aanpassen aan verschillende clientbreedten. Het ondersteunt alle belangrijke e-mailclients, waaronder Outlook en Gmail.
GraphicMail-nieuwsbriefsjablonen
GraphicMail biedt ongeveer 100 gratis nieuwsbriefsjablonen. Een gratis account is vereist om ze te gebruiken.
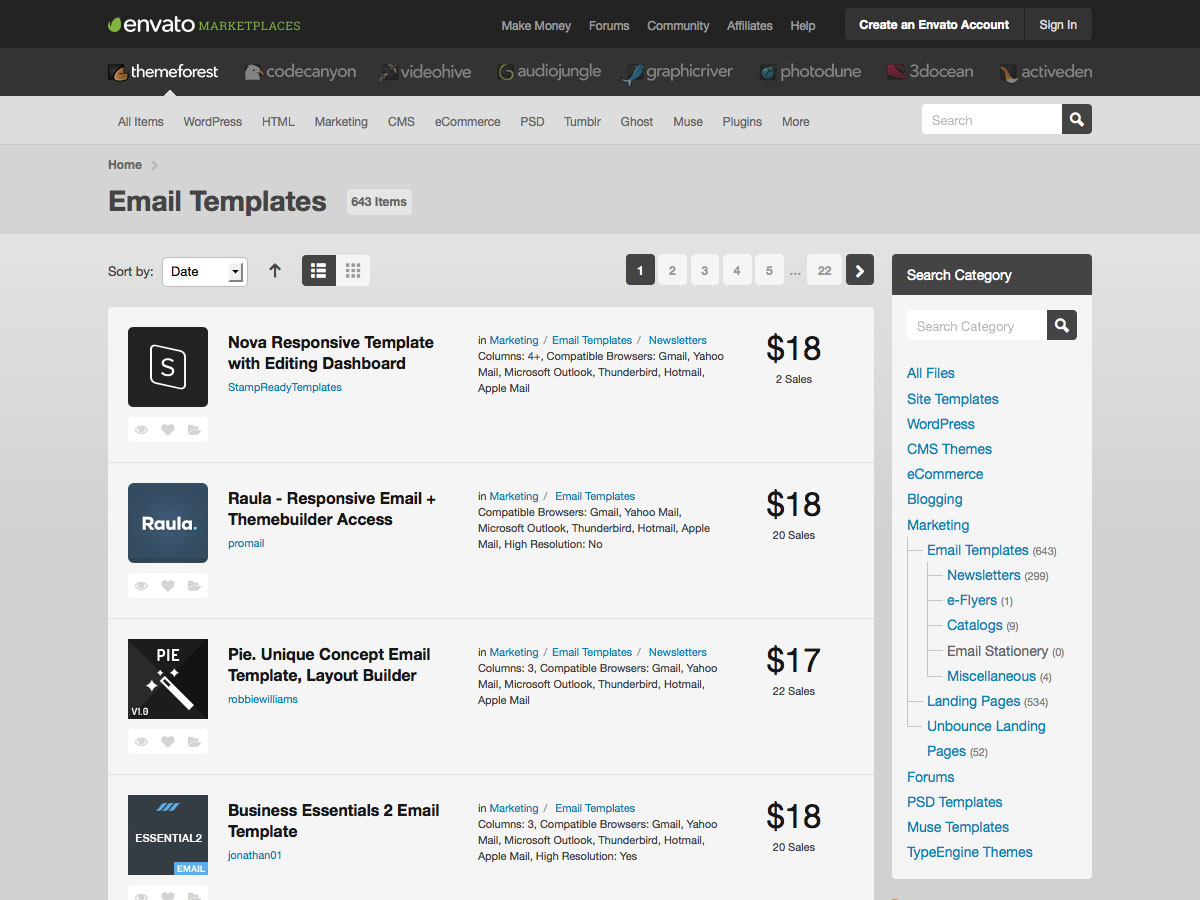
ThemeForest e-mailsjablonen
ThemeForest biedt tal van premium e-mailsjablonen, variërend van $ 6 tot $ 19. Premium-sjablonen zijn soms gemakkelijker te gebruiken en kunnen extra functies hebben die moeilijk te vinden zijn in gratis sjablonen.
Stamplia
Stamplia biedt een premium-sjabloonmarktplaats, waar u sjablonen voor nieuwsbrieven, transactionele e-mails en meer kunt kopen en verkopen.
E-mailtools
e-nieuwsbrief WordPress plug-in
De e-nieuwsbrief WordPress plug-in biedt professioneel beheer van uw e-mailnieuwsbrieven en abonnees rechtstreeks in uw WordPress-beheerdersinterface. Hoewel zelfhosting van uw e-mailservice zijn eigen reeks uitdagingen kan bieden, geeft het u ook volledige controle en elimineert het maandelijkse servicekosten, wat voor veel bedrijven heel waardevol kan zijn.
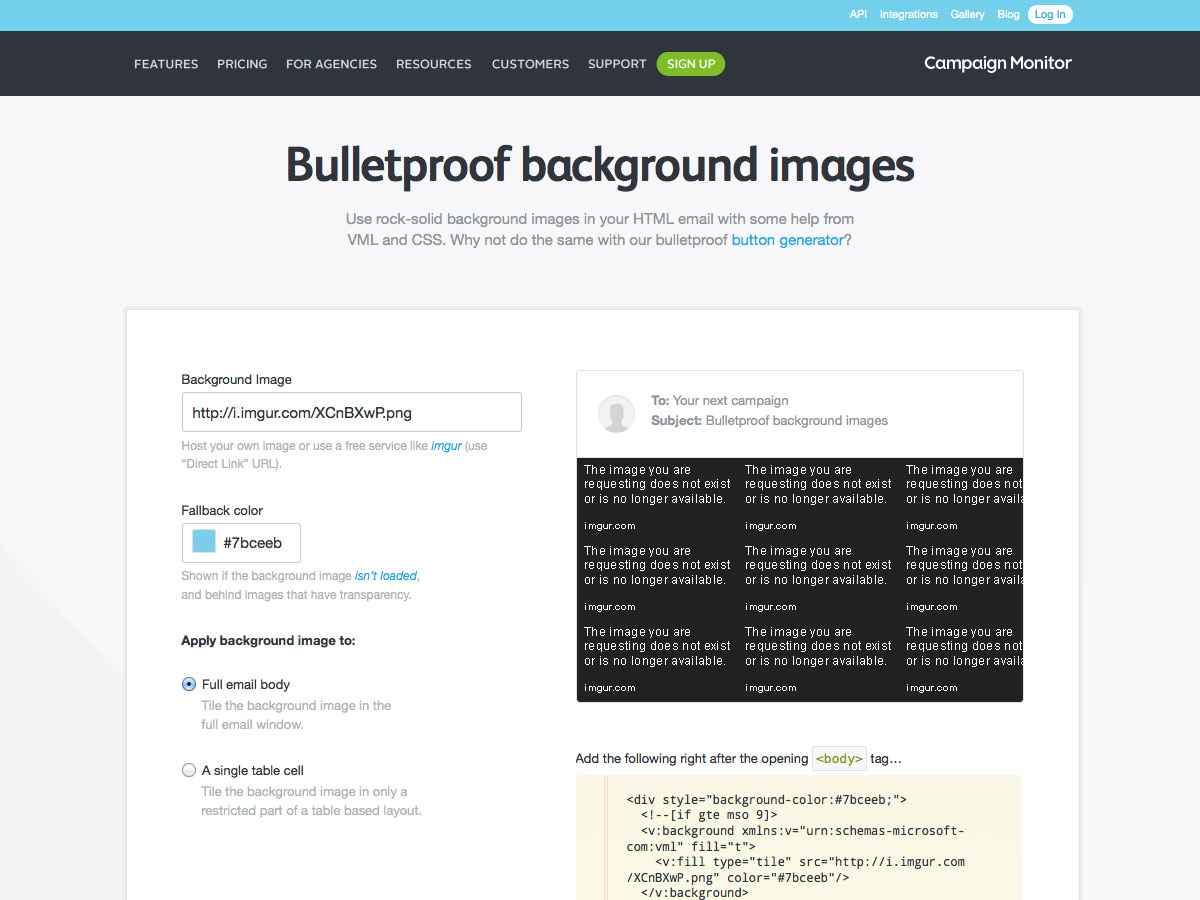
Kogelwerende achtergrondafbeeldingen
Kogelwerende achtergrondafbeeldingen van CampaignMonitor is een eenvoudige tool voor het coderen van uw e-mailachtergrondafbeeldingen. Plaats gewoon de URL van de achtergrondafbeelding, de fallback-kleur en of het voor de volledige e-mailtekst of slechts één tabelcel is, en u krijgt de code te zien.
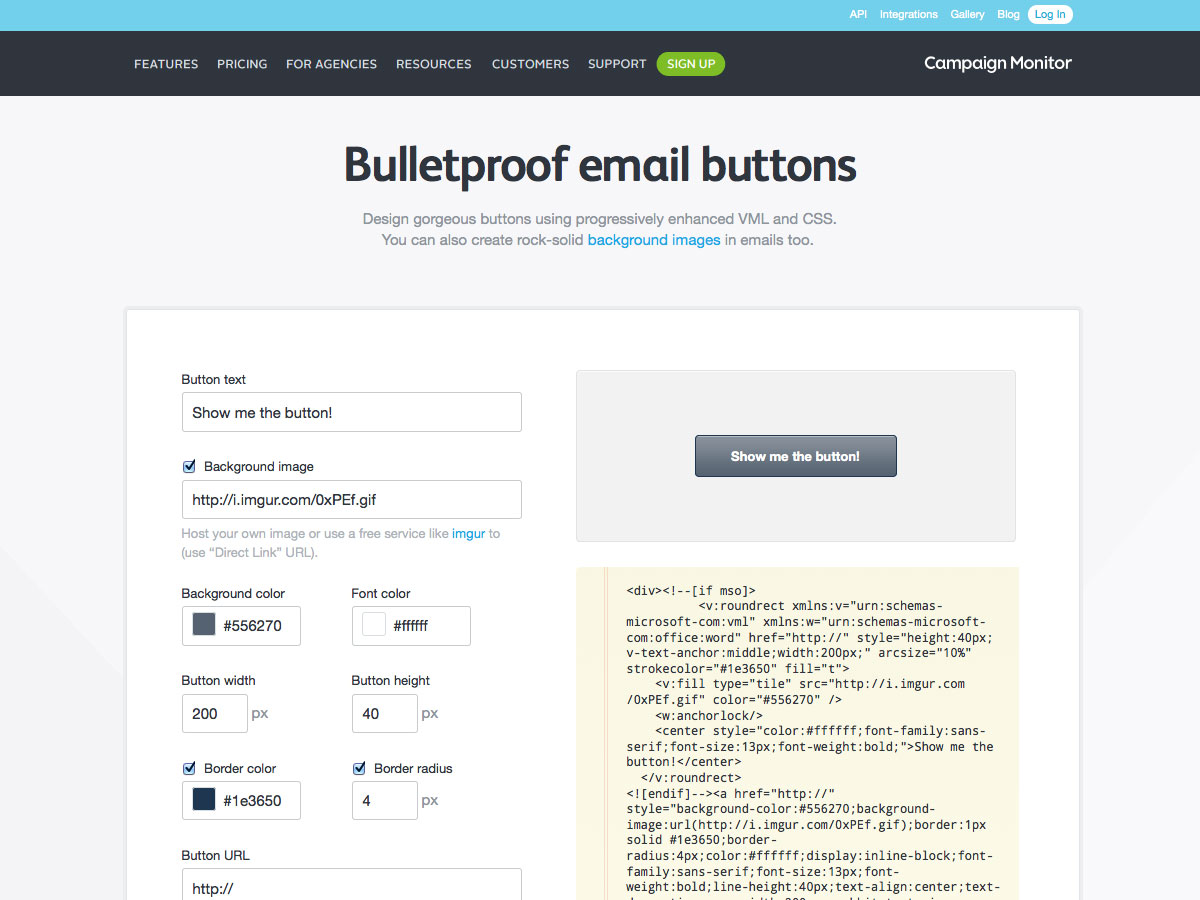
Bulletproof e-mailknoppen
Bulletproof e-mailknoppen van CampaignMonitor kun je prachtige, progressief verbeterde knoppen ontwerpen voor je e-mails. Ze zijn perfect voor call-to-action.
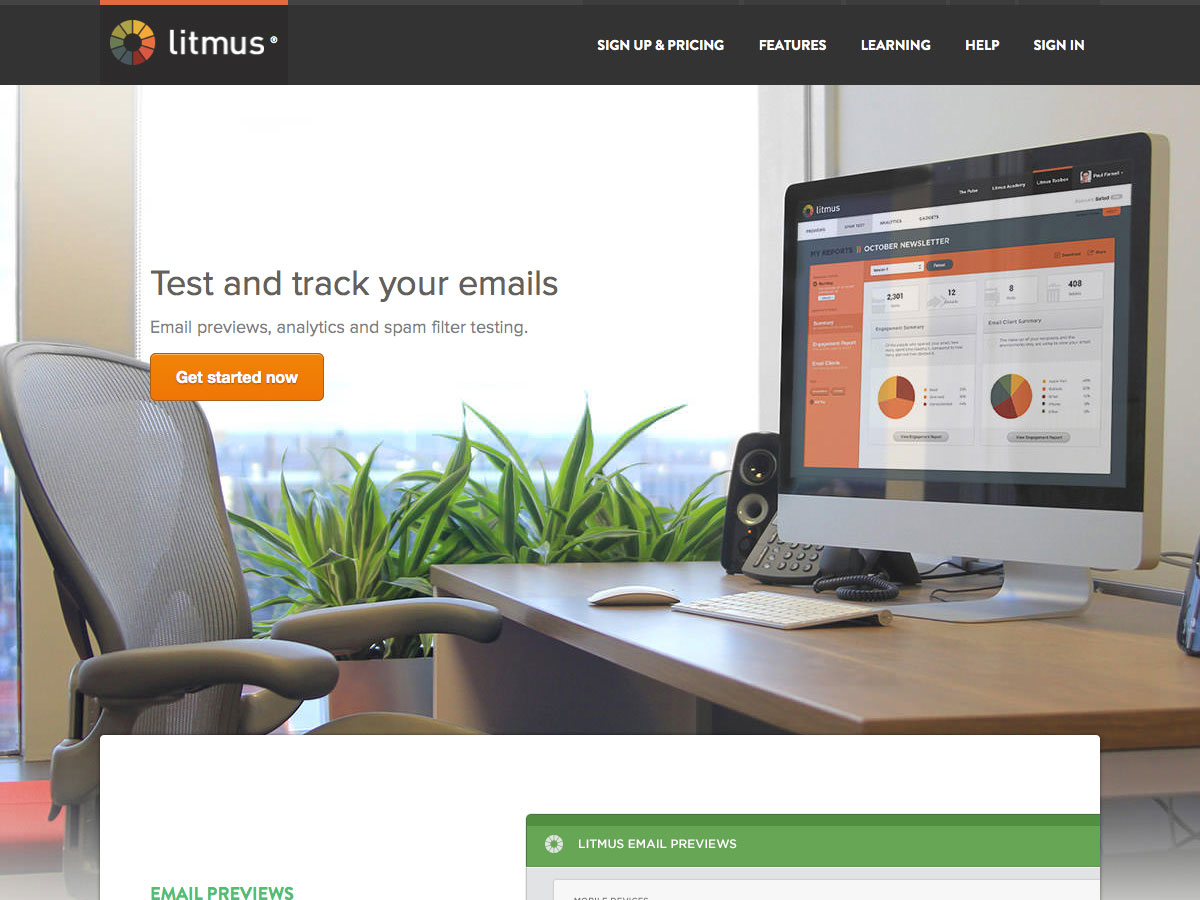
Lakmoes
Lakmoes is een reeks tracking- en testtools voor e-mail. Het bevat testtools voor e-mailvoorbeelden, analyses en spamfiltering. Het begint bij $ 79 / maand, met kortingen op jaarplannen.
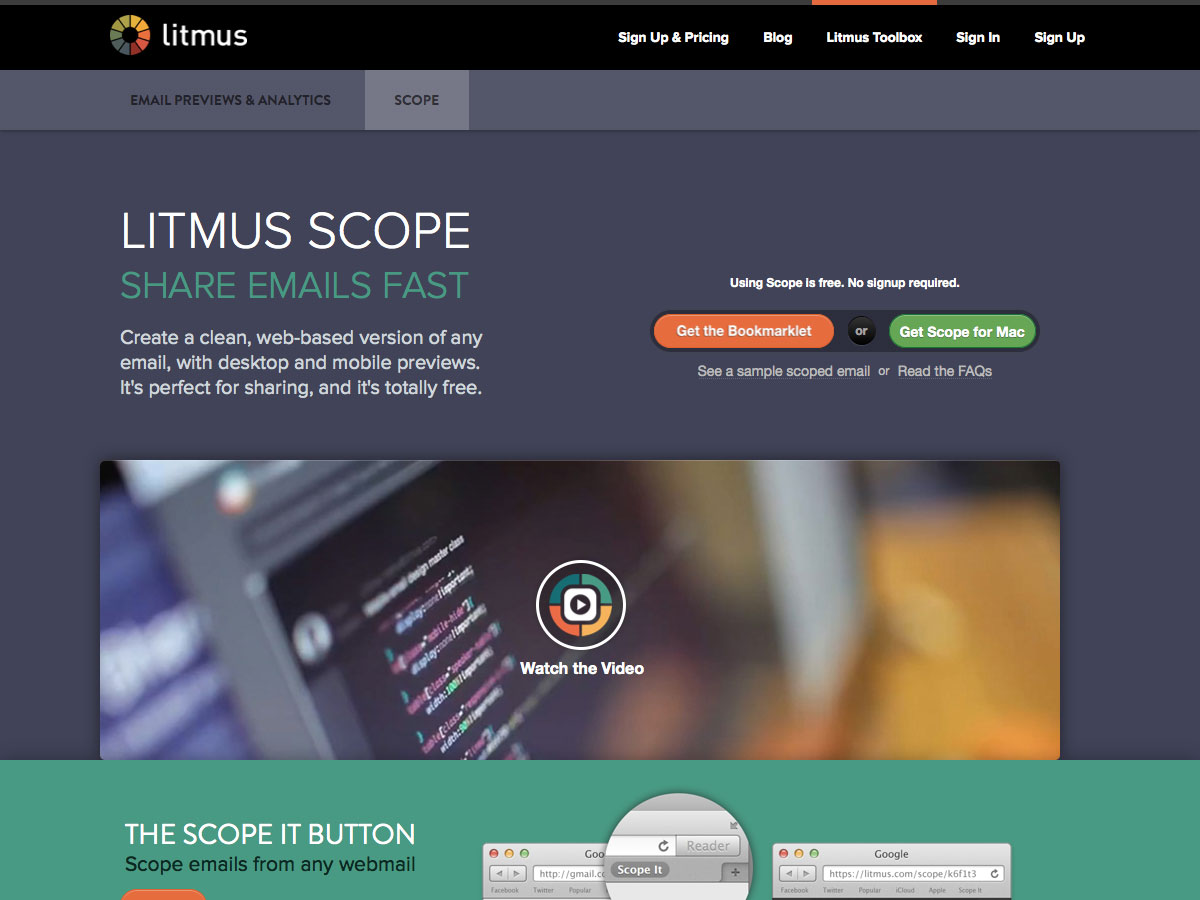
Litmus Scope
Litmus Scope maakt het gemakkelijk om een schone, webgebaseerde versie van elke e-mail te maken die u vervolgens kunt delen. Het is beschikbaar voor download, maar ook als bookmarklet-formulier dat werkt met elke webmail.
Voorbeelden en inspiratie
Er zijn vele e-mailgalerijen die je kunt bekijken voor inspiratie. Maar hier zijn twintig geweldige e-mails om je op weg te helpen!
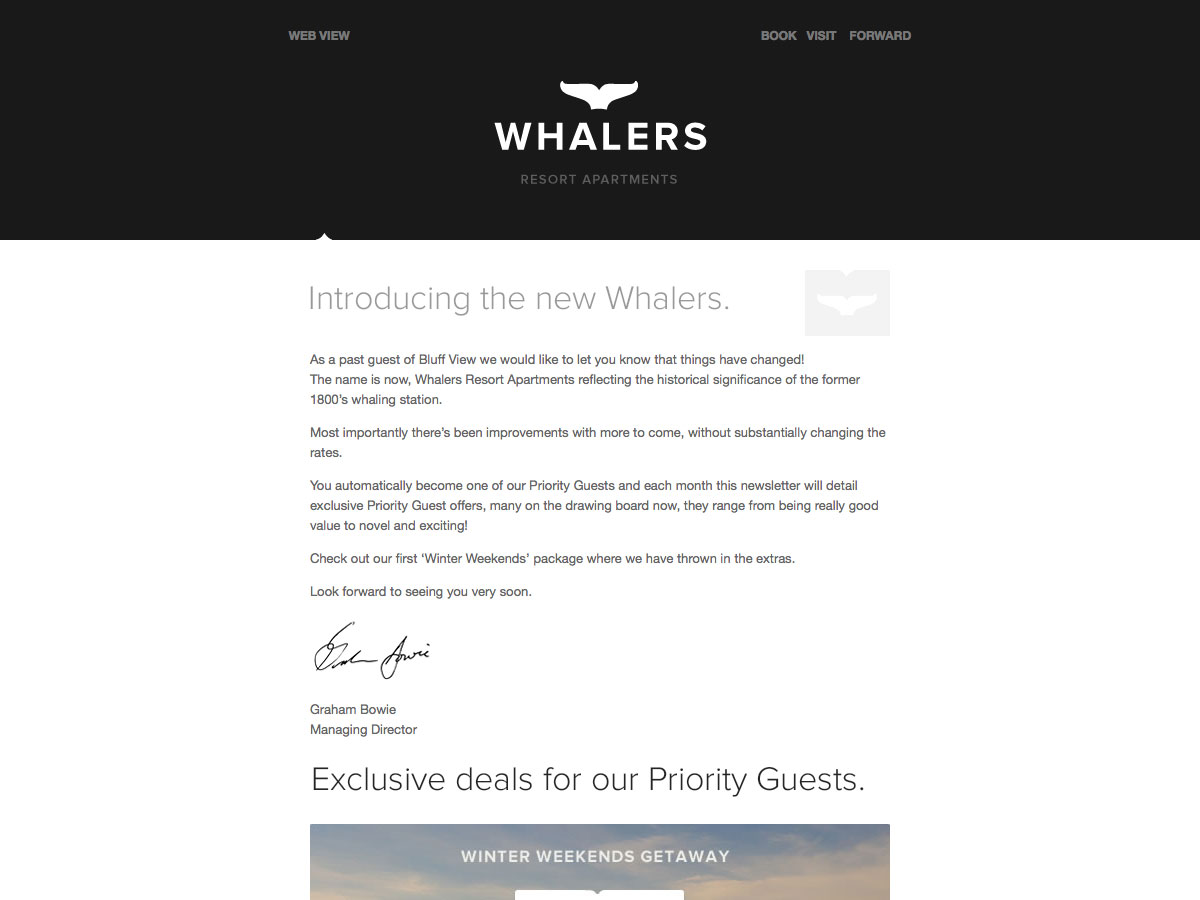
Whalers
St. Theresa-veiling
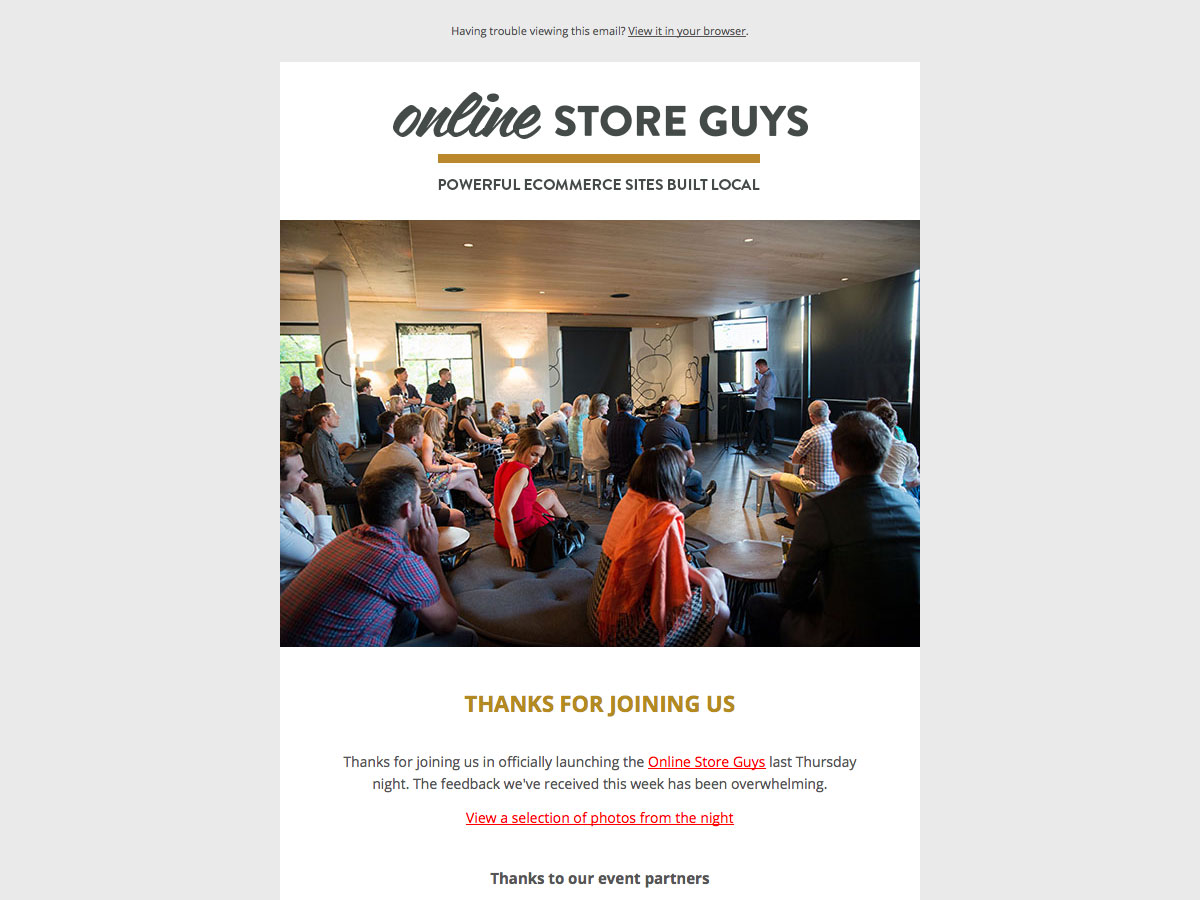
Online winkeljongens
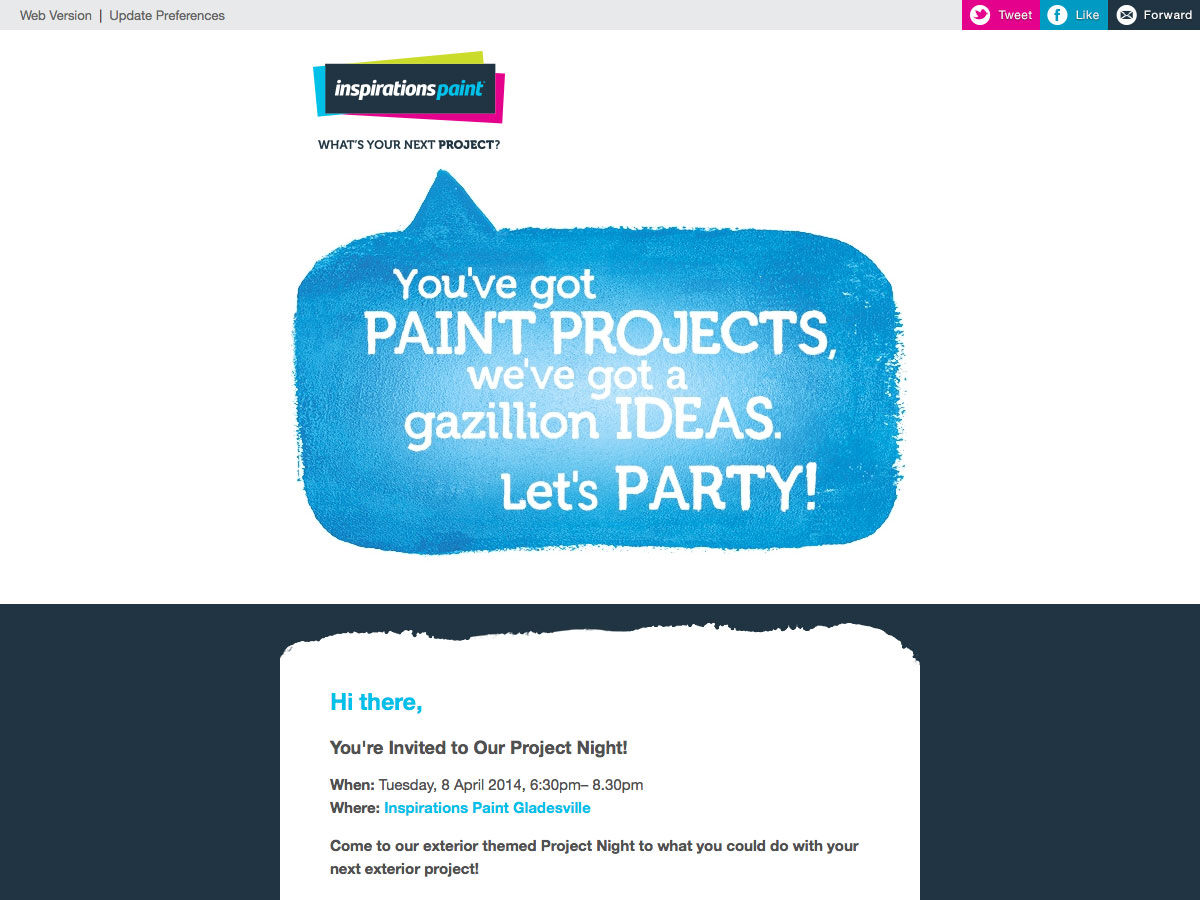
Inspirations Point
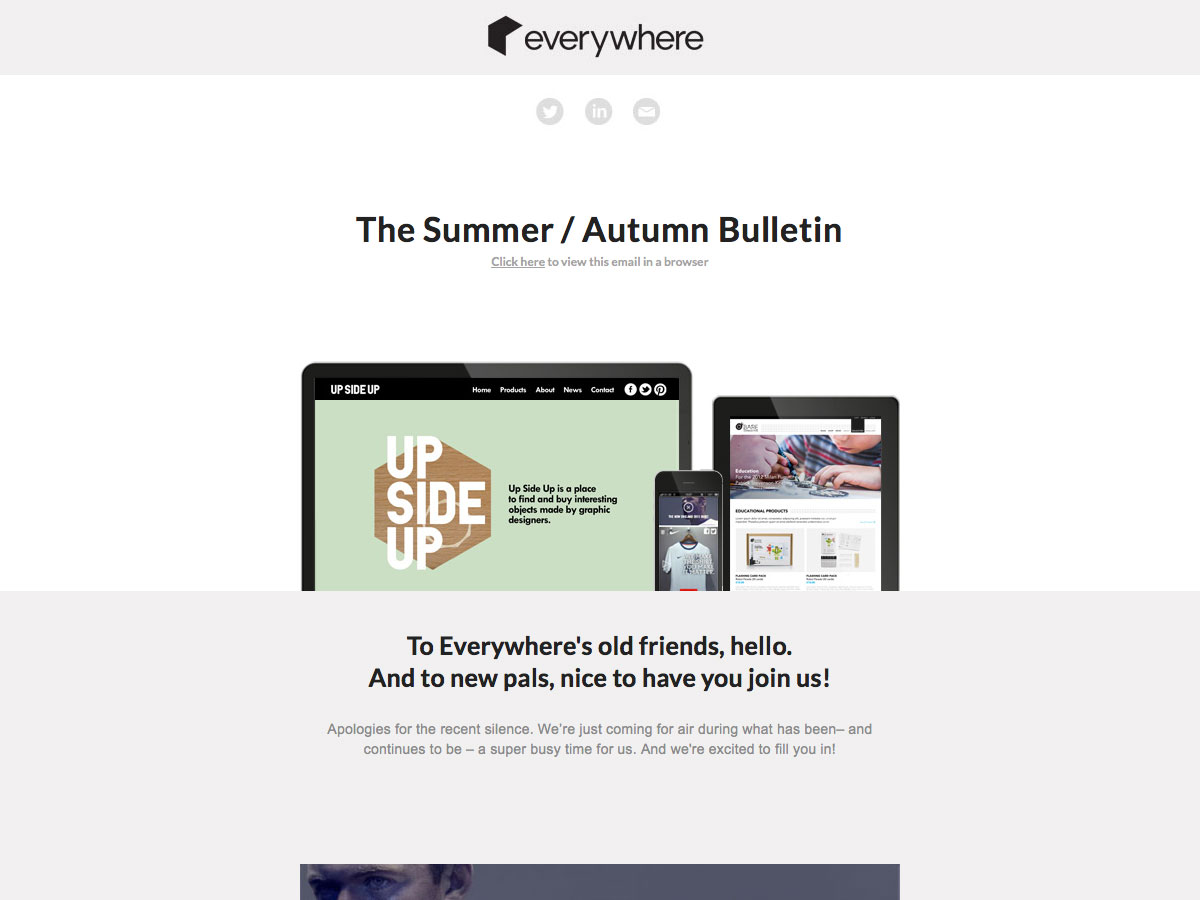
Overal
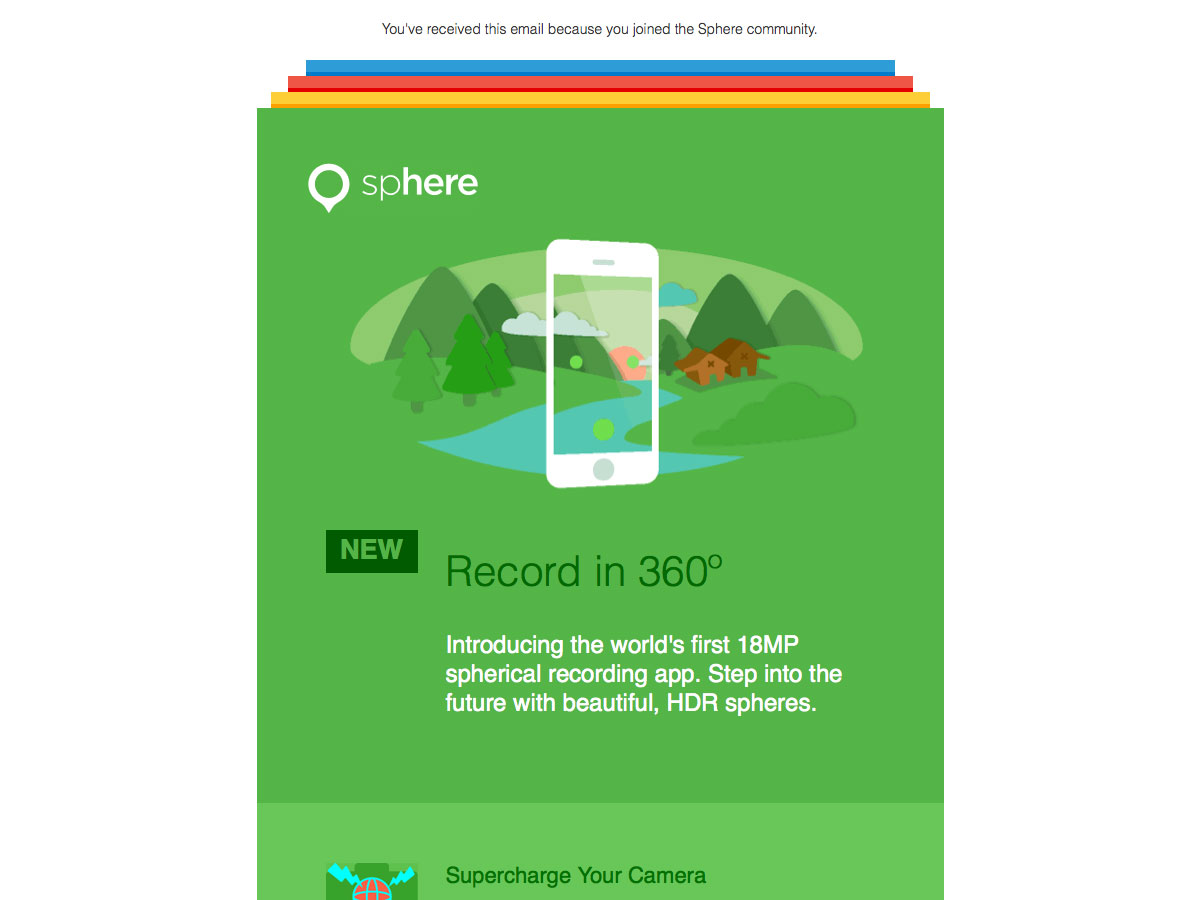
Gebied
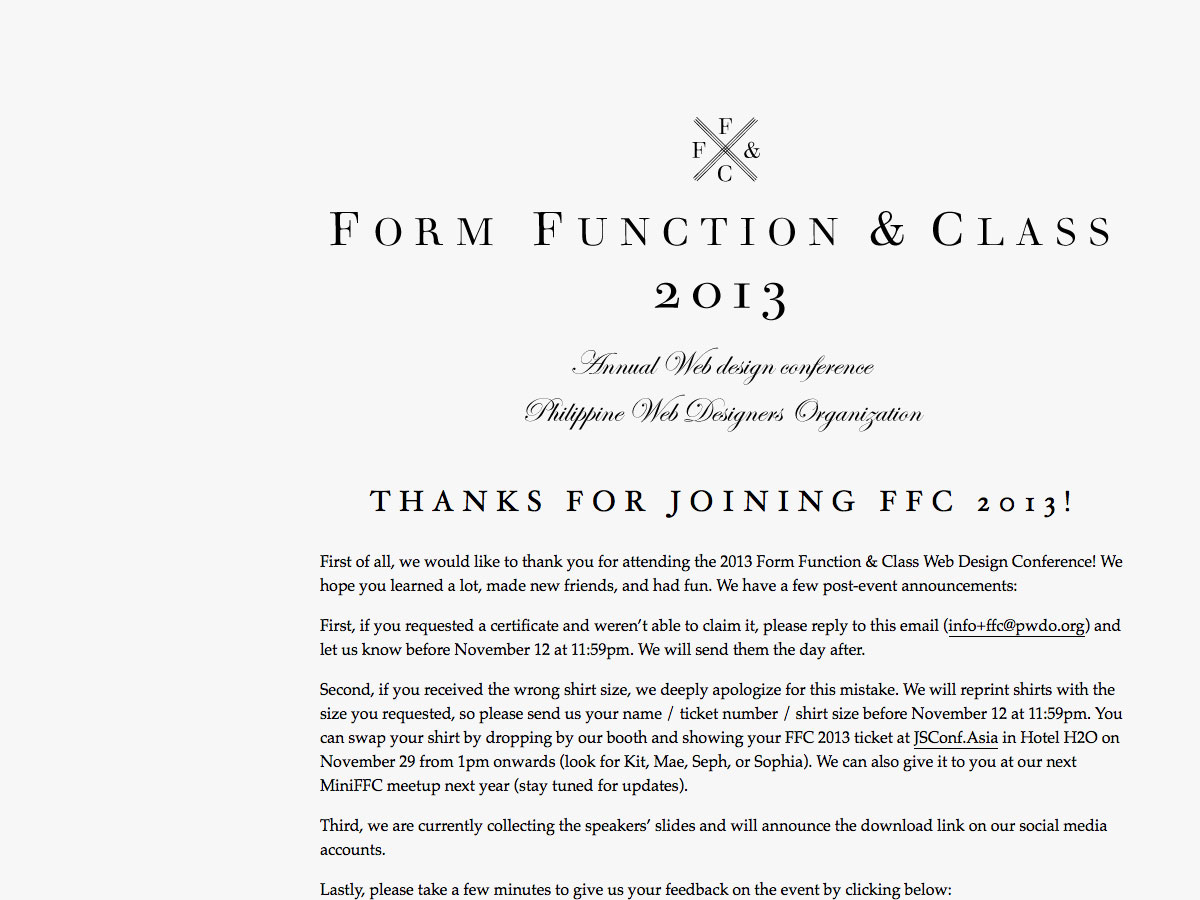
Vorm Functie & Klasse
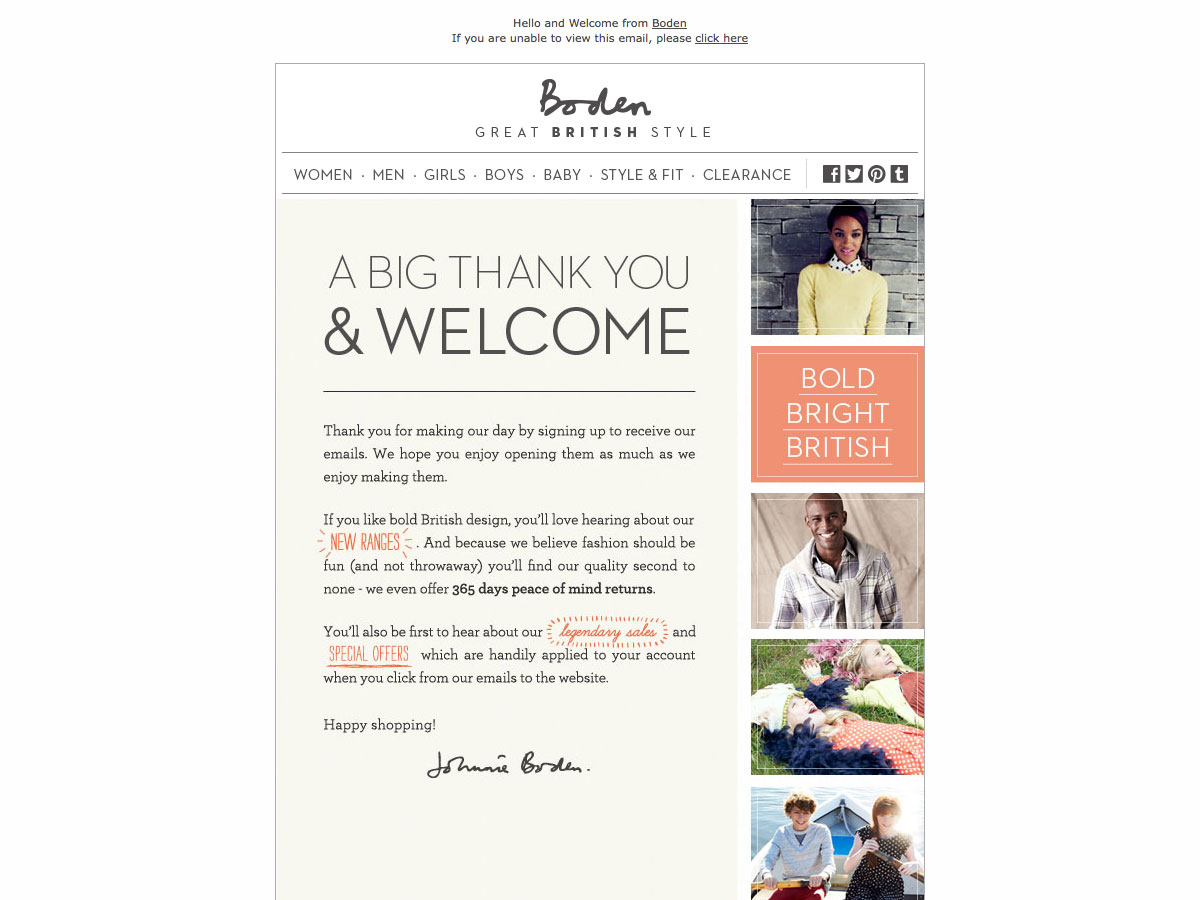
Boden
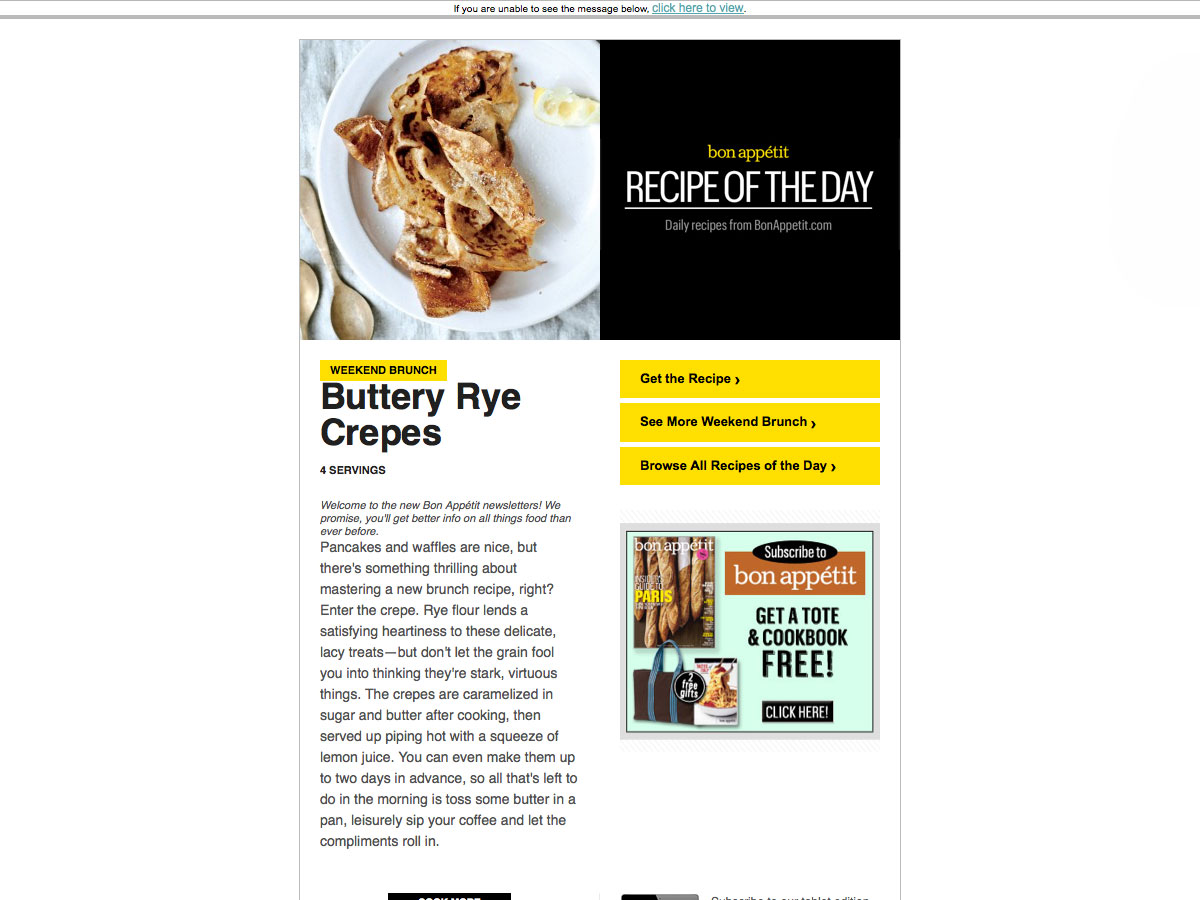
eet smakelijk
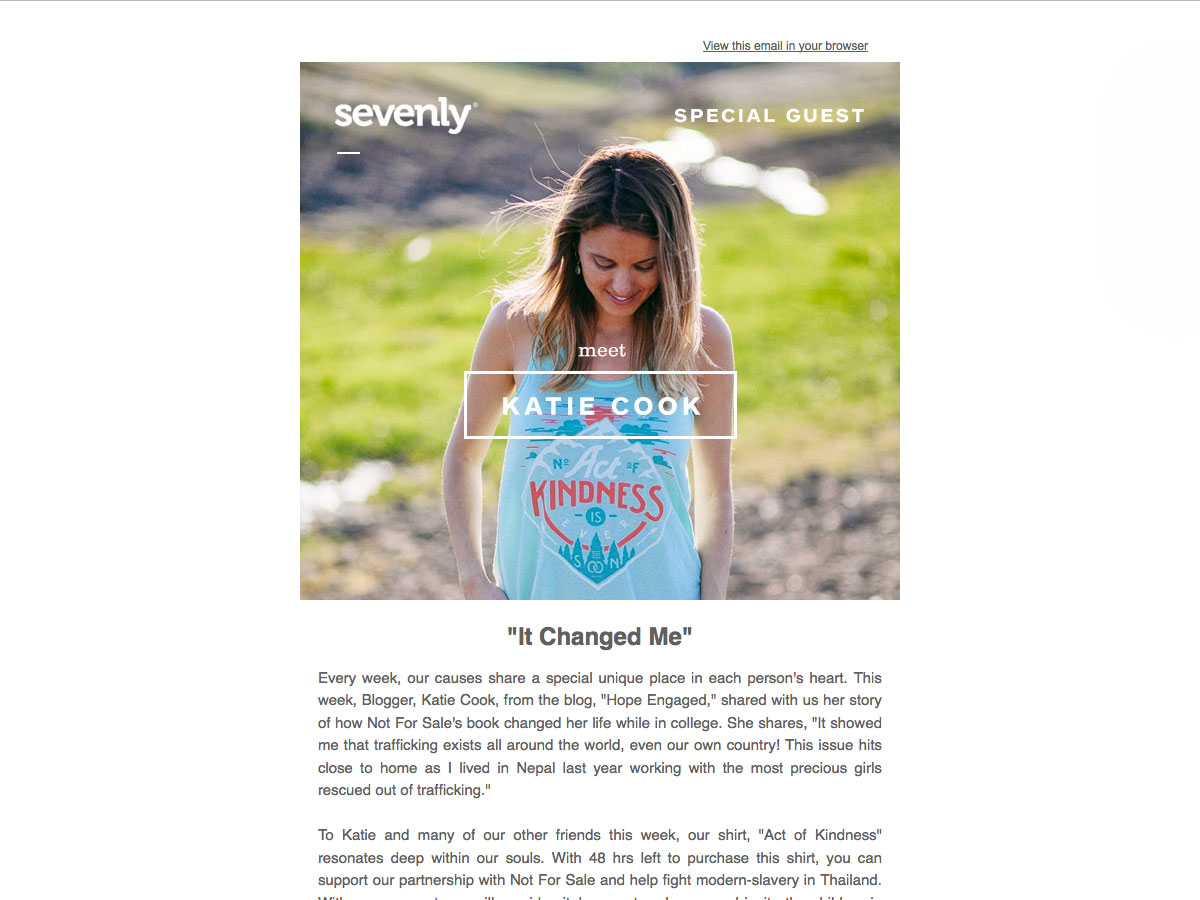
Sevenly
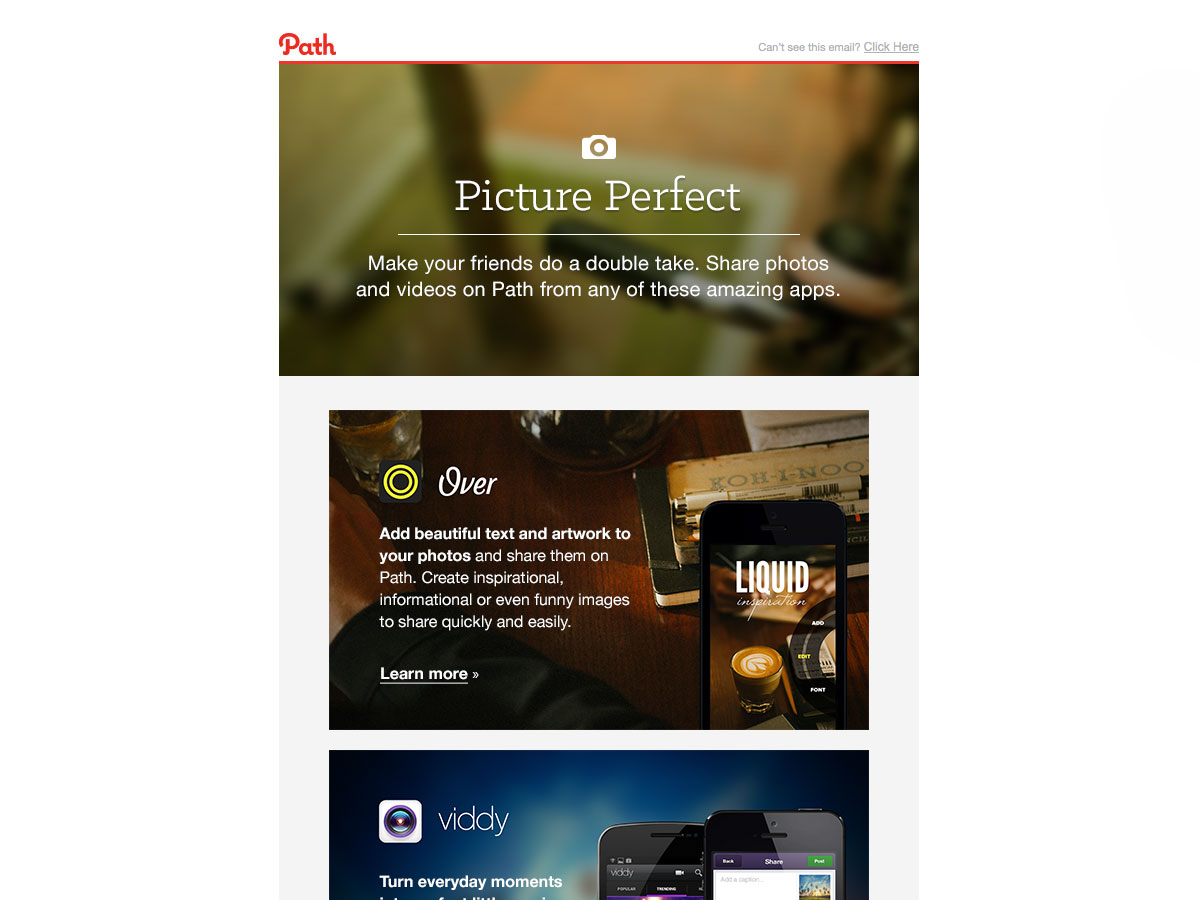
Pad
Zombie-overlevingsgids voor e-mailmarketeers
Fooda
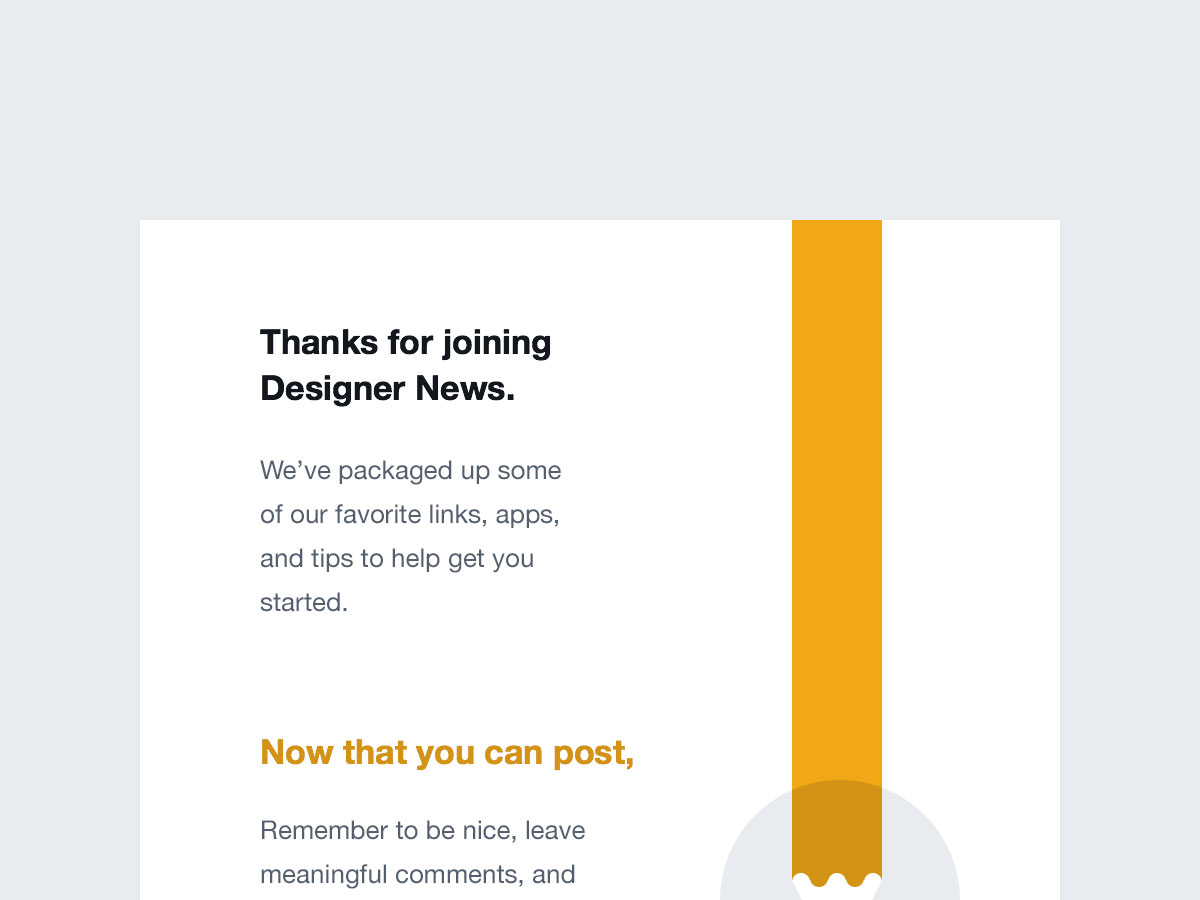
Designer-nieuws
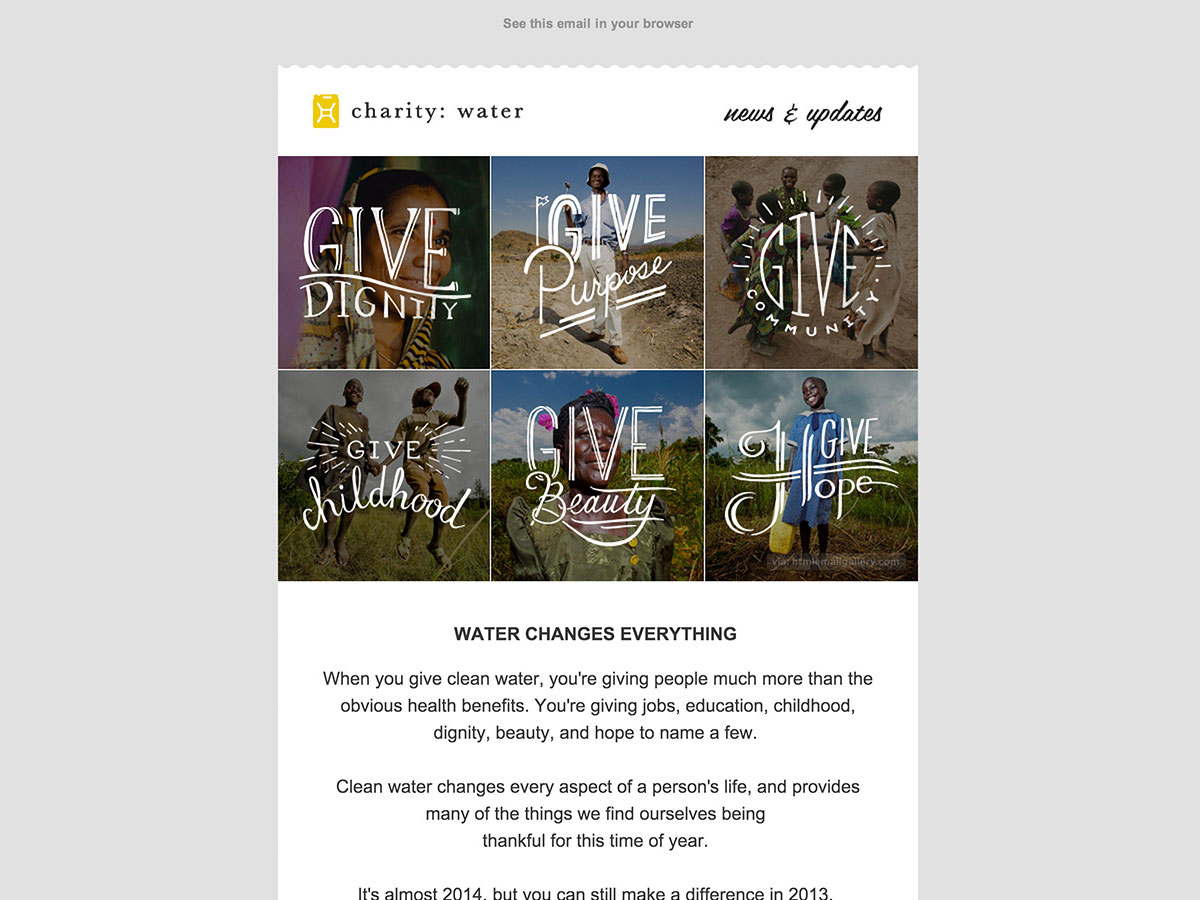
Liefdadigheid: water
EwerkNews
Interworld Plastics
Zehno
PSD-freebies
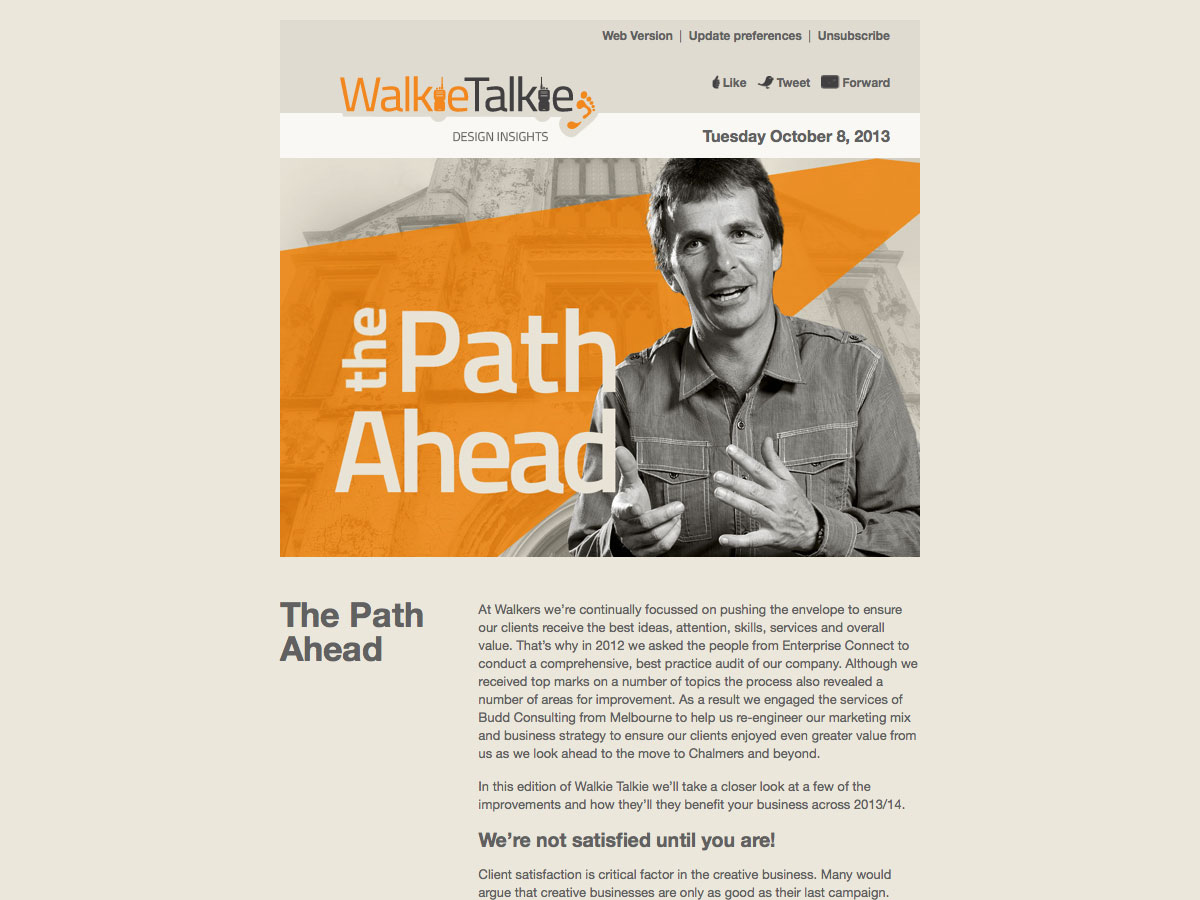
walkietalkie
Meer galerijen om u te inspireren
Echt goede e-mails biedt gecategoriseerde e-mailontwerpen aan, waarvan velen met commentaar over wat hen geweldig maakt.
E-mail-Gallery kunt u bladeren door e-mailontwerpen op basis van kleur, bedrijfstype en meer.
Email-inspiratie van CampaignMonitor kunt u bladeren op aantal kolommen en e-mailtype (aankondiging, nieuwsbrief of uitnodiging).
Kijk wat je kunt doen , van MailChimp, biedt via e-mail veel e-mails ter inspiratie aan.
HTML Email Galerij biedt een chronologische galerij met e-mailontwerpen.
De Email Design Gallery is een Tumblr-blog met geweldige e-mailontwerpen uit verschillende bronnen.
Mooie e-mailnieuwsbrieven is een gecategoriseerde e-mailgalerij die ook een zoekfunctie bevat.
E-mailservices
E-mailservices bieden verschillende functies, maar ze behandelen vrijwel allemaal het beheer van uw abonneolijsten en het verzenden van e-mails namens u. Velen hebben ook extra tracking- en automatiseringsfuncties. De meeste hiervan vereisen geen contract of verplichting, hoewel sommige kortingen bieden voor het vooruitbetalen van langere voorwaarden.
Constant contact
Constant contact begint bij $ 20 / maand voor standaard e-mail cmapaigns die contactbeheer en sociaal delen omvat, met duurdere plannen met extra functies zoals gedetailleerde tracking.
MailChimp
MailChimp biedt een gratis "Ondernemer" -plan dat ondersteuning biedt voor maximaal 12.000 e-mails aan 2.000 abonnees, met betaalde plannen waarmee u veel hogere volumes kunt beheren.
ActiveCampaign
ActiveCampaign begint bij $ 9 / maand voor maximaal 500 contacten, met plannen die van daaruit gaan, inclusief bedrijfsplannen met toegewijde accountreposs en extra services.
Reactie terug krijgen
Reactie terug krijgen heeft plannen vanaf $ 15 per maand voor maximaal 1.000 abonnees, hoewel ze wel kortingen bieden voor de jaarlijkse facturering.
AWeber
AWeber laat je aan de slag voor slechts $ 1 voor de eerste maand, met maanden daarna begint bij slechts $ 19 / maand voor onbeperkte e-mails tot maximaal 500 abonnees.
Amazon SES
Amazon SES (Simple Email Service) is een uitgaande e-mailverzenddienst. Als je al een Amazon EC2-gebruiker bent, kun je maximaal 2000 e-mails per dag gratis verzenden. Anders worden e-mailberichten berekend op $ 0,10 per duizend, met extra kosten voor gegevensoverdracht en bijlagen, waardoor dit een van de meest betaalbare e-mailverzendopties is.
Emma
Emma biedt abonnementen vanaf $ 45 voor onbeperkte e-mails voor maximaal 2500 abonnees. Ze bieden ook een korting van 20% voor non-profitorganisaties en een korting van 20% op de jaarlijkse vooruitbetaling.
HubSpot Email
HubSpot Email biedt een hoop tracking en hulpmiddelen om meer abonnees te krijgen, en maakt deel uit van de algehele HubSpot-service, die begint bij $ 200 / maand voor uw eerste 100 contacten (en $ 100 / maand meer per extra 1.000), en stijgt vanaf daar.
GraphicMail
GraphicMail biedt abonnementsprijzen aan op basis van het aantal verzonden e-mails of het aantal abonnees, waarbij de prijzen voor de eerste beginnen bij minder dan $ 10 per maand, en de laatste begint bij slechts $ 25 per maand.
Conclusie
Hoewel e-mails met platte tekst prima geschikt kunnen zijn voor veel communicatie, snijden ze deze niet met veel anderen. Inzicht in de manier waarop HTML-e-mails werken en het kennen van de hulpmiddelen en sjablonen die voor u beschikbaar zijn om het maken ervan een stuk eenvoudiger te maken, is van vitaal belang voor vrijwel elke ontwerper.
Uitgelichte afbeelding / thumbnail, iPhone-afbeelding via Kārlis Dambrāns