De ultieme gids om aan de slag te gaan met Foundation
fundament is een van de twee grote HTML / CSS / JS-frameworks voor front-end ontwikkelaars. Dat gebeurde niet per ongeluk. Vandaag zijn we hier om u te vertellen waarom u het zou moeten gebruiken.
Nu eerst, voor degenen die misschien hun eigen HTML schrijven, maar nog nooit met een framework hebben gewerkt, hier is een uitleg:
Frameworks zijn in feite grote hoeveelheden vooraf geschreven code om u te helpen sneller aan de slag te gaan met uw projecten. In het geval van front-end code zoals HTML en CSS, betekent dit dat u dingen zult vinden zoals lay-outrasters, eenvoudige knopstijlen en veelgebruikte interface-elementen. Grotere frameworks kunnen ook jQuery-plug-ins bevatten.
Ze zijn niet bedoeld om te worden gebruikt als complete websitesjablonen of thema's, maar als een set van bouwstenen. Je neemt wat je nodig hebt, past het aan het project aan en gaat meestal verder met je werk (en je leven, vermoedelijk). Ze zijn bedoeld om te worden aangepast en te sleutelen aan.
Dit kan aanvankelijk een ontmoedigende taak zijn, als kaders zoals Stichting en zijn belangrijkste rivaal, bootstrap, enorm zijn geworden. Ze bevatten elk duizenden regels CSS. Voordat u een toezegging doet om een raamwerk voor een project te gebruiken, moet u de potentiële voordelen ervan afzetten tegen de tijdskosten.
Dat gezegd hebbende, als u eenmaal gewend bent aan een kader, kan dit de tijd die u besteedt aan het schrijven van opmaak en CSS aanzienlijk verminderen.
Een beetje geschiedenis
Foundation begon zijn leven als niets meer dan een algemene stijlgids en een aantal veelgebruikte codes. De jongens bij ZURB besloten hun prototypingproces te versnellen door HTML en stijlen te gebruiken die ze vaak opnieuw gebruikten en er een kader van te maken. Dat is het. Dat is echt hoe de meeste goede dingen worden gemaakt. Iemand had het nodig, dus ze hebben het gehaald.
Na verloop van tijd besloten ze dat wat ze hadden gemaakt te goed was om zichzelf te houden, dus brachten ze versie 2.0.0 naar de wereld. Ze maakten alles responsief, polijsten het en openen het voor ons allemaal. Nu gebruiken ontwerpers en ontwikkelaars over de hele wereld ZURB's code om hun producten sneller te maken en misschien durf ik het beter te zeggen.
Sinds de release op 18 oktober 2011 is de MIT-licentie kader is een van de "grote twee" geworden en werd op duizenden websites gebruikt.
Zijn populariteit spreekt zowel voor zijn bruikbaarheid als zijn veelzijdigheid. Als u besluit dat Foundation geschikt voor u is, zal het u niet teleurstellen.
Kenmerken
Stichting is al bijna drie jaar in actieve ontwikkeling. Het is dan ook geen verrassing dat de lijst met functies uitgebreid is.
In de kern bestaat het framework uit CSS-bestanden (gegenereerd uit SASS-bestanden, ook beschikbaar om te downloaden) en verschillende jQuery-plug-ins. Er zit geen HTML in de hoofddownload (behalve een heel eenvoudige demopagina, je mag dit helemaal alleen schrijven.
Dat gezegd hebbende, is er gedetailleerde documentatie over elk onderdeel. Elke sectie van de documentatie wordt geleverd met voorbeeld-HTML die u kunt gebruiken en aanpassen waar nodig. Als je meteen wilt duiken, bekijk dan de documentatie.
Als u het framework vanaf de grond af wilt aanpassen, zijn er twee dingen die u kunt doen:
Optie 1
U kunt ervoor kiezen om alleen de componenten die u wilt rechtstreeks op de computer te downloaden belangrijkste downloadpagina. Als alles wat je wilt het raster, de navigatie-CSS en een jQuery-plugin of twee is, is dat gemakkelijk genoeg. Schakel gewoon alle dingen uit die u niet wilt opnemen en ga!
Deze "framegenerator" bevat ook opties voor het aanpassen van het raster, uw hoofdkleuren en een paar andere opties. Dit is de optie die ik zou kiezen voor bijvoorbeeld prototyping of het ontwikkelen van een interne bedrijfsapplicatie. De standaard presentatiestijlen zijn meestal goed genoeg voor deze dingen, dus waarom zou je ze gaan veranderen als dat niet nodig is?
Optie 2
Dit is nu voor de mensen die het kader voor openbare projecten zullen gebruiken. U wilt de standaard presentatiestijlen niet gebruiken, omdat ze naar alle waarschijnlijkheid niet overeenkomen met uw merkstijl. Voor diepgaande aanpassingen moet je naar de bron gaan.
En bij de bron bedoel ik de Sass-bestanden. Daarmee kunt u elke variabele naar wens inrichten en aanpassen, waardoor het framework echt van u wordt.
( Een opmerking over Sass-bestanden: nogmaals, voor degenen die misschien niet bekend zijn met de term, Sass is een CSS-preprocessor, die dingen zoals variabelen, mixins en andere programmeerfuncties introduceert in reguliere CSS.
Zoek op Google naar zoiets als "Sass-compiler voor [uw besturingssysteem hier]", en u zult vinden wat u zoekt. Persoonlijk kan ik het platformoverschrijdend niet aanbevelen Koala-app genoeg.)
Zodra uw Sass-bestanden in een standaard CSS-bestand zijn gecompileerd, koppelt u er in uw sectie gewoon naar zoals in een ander CSS-bestand. De Koala-app, bijvoorbeeld, compileert de Sass-bestanden automatisch elke keer dat u ze opslaat, zodat uw browser altijd de nieuwste wijzigingen te zien krijgt.
Structuur
Het rooster
Ik kan niet met zekerheid zeggen dat alle HTML-kaders worden geleverd met een rastersysteem voor lay-out, maar de meeste dat doen. Funderingsraster, zonder enige aanpassing, is een klassieke twaalf kolommen, nestbaar en responsief.
De opmaak en klassen zijn eenvoudig, inclusief klassen voor het aanpassen van de lay-out op schermgrootte. Als je eerder met roostersystemen hebt gewerkt, zoals het 960-rastersysteem, zul je het raster van Foundation moeilijk te beheersen vinden.
Opmerking: het is gecodeerd voor een mobiel-eerst benadering, dus u moet dat in gedachten houden terwijl u uw site opmaakt.
Het blokraster
Zie dit als een "minigrid". Het is ontworpen om een bepaald aantal items gelijkmatig groot en uit elkaar geplaatst te houden, ongeacht de schermgrootte.
Voorbeeld: u hebt drie identiek bemeten elementen die u naast elk apparaat wilt houden. Om dat te doen, zou je dit voorbeeld van een blokraster gebruiken dat ik schaamteloos heb gestolen uit de documentatie:
Merk op dat als u wilt, u een ander aantal kolommen voor verschillende schermformaten kunt opgeven. De elementen behouden hun gelijke maatvoering. Dit onderdeel is perfect voor dingen zoals fotogalerijen.
Responsieve dingen
De mediaquery's worden eenvoudig gehouden, maar zijn ontworpen om een aantal schermformaten aan te kunnen, variërend van smartphones tot belachelijk grote iMac-schermen.
Vanaf de grond worden ontworpen om voor het eerst mobiel te zijn, is een goed begin. Foundation gaat een stap verder door specifieke componenten op te nemen om u te helpen de responsieve delen van uw sites verder te verfijnen.
Ten eerste zijn er de gebruikelijke klassen om verschillende elementen te verbergen of te tonen in verschillende viewportgroottes. Dan krijg je iets meer geavanceerde dingen, zoals Interchange.
Interchange is een JS-bibliotheek die verschillende inhoud dynamisch laadt, afhankelijk van mediaquery's. U kunt deze bibliotheek gebruiken om te beslissen of u bijvoorbeeld een JPG-afbeelding van een kaart of een ingesloten Google Maps wilt laden. Of een normaal beeld in plaats van een afbeelding op het netvlies-schermformaat.
Met behulp van deze bibliotheek kunt u uw gebruikers wat gegevens en wat RAM-geheugen opslaan. Zorg er wel voor dat u een terugval implementeert voor die gebruikers met JavaScript uitgeschakeld.
Navigatie
Navigatie-opties zijn er in overvloed, variërend van de multifunctionele navigatiebalk (compleet met vervolgkeuzemenu's) tot pictogrambalken, broodkruimelavigatie, paginering, zijbalken en meer.
Er zijn echter twee navigatiecomponenten die ervoor zorgen dat Foundation zich onderscheidt van andere frameworks.
Magellan
De eerste is de Magellan Sticky Nav. Zet deze navigatiebalk waar je maar wilt op de pagina en als je eenmaal langs de startlocatie bent geschoven, wordt je navigatie gevolgd. Als u het gebruikt om naar een sectie binnen de huidige pagina te linken, kan het elk (in de balk zelf) markeren terwijl u naar beneden scrolt.
Offcanvas
De tweede is Offcanvas, Dit is een verticale navigatiebalk die standaard is verborgen. Druk op de menuknop en het menu schuift op de pagina voor uw surfplezier.
Houd er rekening mee dat deze, net als alle Foundation-componenten, met een minimale hoeveelheid markeringen kunnen worden geïmplementeerd. De jongens van ZURB hebben veel werk verzet om deze redelijk geavanceerde elementen van de gebruikersinterface eenvoudig te implementeren te maken, en dat blijkt ook.
Media
De media-gerelateerde componenten van elk raamwerk zijn vaak waar framework-makers de neiging hebben om een beetje te pronken, en Foundation is geen uitzondering.
Standaard is bijvoorbeeld de Lightbox wissen. Het is eigenlijk een doodeenvoudige lightbox-afbeeldingengalerij. Voeg enkele miniaturen toe, neem de relevante klassen op en u beschikt over een aanraakfunctie voor galerij met afbeeldingen van variabele hoogte zonder problemen.
Een andere is Flex video, wat in theorie kan worden gebruikt voor zowat elk integreerbaar object. Verpak gewoon een div met de flex- videoklasse rond je YouTube-video, iframe, insluiten of objectelement en je bent klaar om te gaan. Die objecten worden niet automatisch geschaald met de grootte van de browser.
Ten slotte zijn er stijlen opgenomen voor beeldminiaturen. Niets bijzonders of iets speciaals om hier te zien ... ze zijn gewoon leuk om te hebben.
Maar hoe zit het met Orbit?
Mensen die Foundation eerder dan versie 5 hebben gebruikt, vragen zich misschien af wat de Zuurbom-plug-in is. Het is een carrousel, soms ook een diavoorstelling genoemd, een component die reageert, met een functie is geladen en het werkt redelijk goed.
Hoewel het nog steeds in het raamwerk staat, wordt het niet langer ondersteund door ZURB en wordt het ook niet actief ontwikkeld.
De makers van de Foundation raden zelf aan op zoek te gaan naar alternatieven, zoals Uil carrousel, of Slick.
vormen
Natuurlijk zijn basisstijlen voor formulieren niet vergeten. In feite zijn ze door de jaren heen verfijnd tot werken van uiterst ingetogen schoonheid. Je zou kunnen denken dat ik overdrijf, maar ik denk niet dat ik dat ben. Jarenlange ervaring is omgezet in standaard formulierstijlen waarvan ik denk dat ze kunnen worden toegepast op bijna elk project, met een minimum aan aanpassingen.
Het vergt vaardigheid om iets zo saai te maken als vormen er zowel generiek als mooi tegelijk uitzien. Het is geen wonder dat veel van de frameworks die ik heb geprobeerd de stijl van Foundation hebben geïmiteerd.
Dat gezegd hebbende, het zijn niet allemaal saaie tekstvelden en keuzerondjes. Je weet dat ze zelf dingen moesten maken.
Neem bijvoorbeeld de schuifregelaarcomponent: U kunt bereikschuifregelaars met HTML5 implementeren, maar ze zijn saai en gebruiken het standaard uiterlijk van welk besturingssysteem u ook gebruikt. Foundation, aan de andere kant, bevat schuifknoppen die kunnen worden gestileerd met CSS voor uw aanpassingsplezier.
Ook inbegrepen is een formuliervalidatiebibliotheek (meer JavaScript hier ...) waarmee u ervoor kunt zorgen dat uw gebruikers de juiste gegevens invoeren. Wanneer ze iets fout hebben ingevoerd, bijvoorbeeld een ongeldig e-mailadres, verschijnt er een melding en wordt dit aan hen verteld.
Toetsen
Kan geen framework hebben zonder een aantal standaard knopstijlen. Ik bedoel dat je het kunt, maar op de een of andere manier zou het gewoon niet kloppen. De standaardfunctieknoppen verschillen niet te veel van andere frameworks. Dat wil zeggen, ze zijn geïmplementeerd met minimale opmaak en ze hebben verschillende klassen in grootte en kleur.
U kunt ze echter groeperen knopgroepen om samen gerelateerde acties te sorteren. Deze knopgroepen (hoe dan ook de horizontale) zijn ontworpen om perfect te werken met het raster. Ze hebben ook extra klassen voor grootte, kleur en afgeronde hoeken ... alle gebruikelijke dingen.
Wijzig de markup iets meer, en Foundation kan je ook geven uitklapknoppen , en deze gesplitste knoppen . Weet je, meestal knop, deel dropdown-menu?
Die laatste twee componenten maken gebruik van de ingebouwde dropdown-plugin van Foundation. Dit betekent onder andere dat ze afhankelijk zijn van JavaScript. Toch zijn ze eenvoudig te implementeren. Het draait allemaal om de lessen.
Typografie
Foundation maakt gebruik van een eenvoudige, sans-serif typografische opzet om u op weg te helpen. Het is eenvoudig, gemakkelijk aan te passen met enkele eenvoudige Sass-variabelen en het is allemaal van een relatief formaat. Dat klopt, Stichting gebruikt rem .
Omdat de makers van de Foundation geloven in bruikbaarheid, is alles groot genoeg om gemakkelijk te lezen op kleine schermen. Het lezen op een gematigde afstand op normale laptop- / desktopschermen geeft me ook geen problemen.
Extra typografische kenmerken zijn onder andere:
Inline lijsten
Wilt u een horizontale op tekst gebaseerde lijst? Weet je, het soort dat je zou kunnen gebruiken in een voettekst van de website? Je bent gedekt. Volgens de makers moet u:
Gebruik het wanneer u meer controle wilt dan spaties tussen koppelingen.
Ze hebben gelijk. zuigt voor ruimtelijke controle.
labels
Dit zijn in wezen kleine stukjes tekst met gekleurde achtergronden. Waar zou je ze voor kunnen gebruiken? Tags en andere metadata, of zoals hun naam al aangeeft, u kunt ze gebruiken om dingen te labelen, dat wil zeggen. formuliervelden.
Inbegrepen zijn gewone etiketten, waarschuwingslabels, waarschuwingslabels. Het is gewoon weer zo'n kleine, nuttige dingen waar ik van hou bij Foundation.
Zie ook: toetsaanslagen
Callouts & Prompts
Soms op een website en veel vaker in een toepassing, hebt u manieren nodig om de aandacht van een gebruiker te trekken. U doet dit ofwel om hen de nodige informatie te geven, hun ogen te tekenen voor een onvolledig formulierveld of actie, of om hen te leren hoe ze een applicatie moeten gebruiken.
Als je slecht bent, zou je het kunnen doen om advertenties te spelen ... met geluid.
Je zou het kunnen doen met een modaal venster. Foundation heeft geweldige modale vensters met uitgebreide gedragsopties, dimensioneringsopties, eventbindingen ... zelfs een optie voor het verwijderen van de achtergrond.
Dan zijn er de waarschuwingen. Deze grote, kleurrijke waarschuwingsdozen zijn statisch geplaatst en strekken zich uit tot de breedte van hun container. U kunt ze echter altijd een vaste positie geven voor meldingen over de hele site. Heb ik al de kleur, afgeronde hoeken en andere presentatieklassen genoemd? Ik zal stoppen, omdat ze dat voor veel dingen doen.
Dan hebben we tooltips. Deze kunnen op zowat elk element worden toegepast en alleen op grote schermen of op alle schermen worden weergegeven. (Op mobiele apparaten moet u op het betreffende element tikken om de knopinfo te zien.) Ze kunnen ook op elke zijde van het element worden geplaatst.
Joyride neemt tooltips naar het volgende niveau. Het is een plug-in die gebruikmaakt van tooltips (en andere dingen) om gebruikers een rondleiding te geven op uw website of applicatie. Zeer geschikt voor gebruikers die voor het eerst spelen, als de interface noodzakelijkerwijs complex is.
Inhoud
De eenvoudige HTML / CSS-kaders bieden u een manier om uw inhoud op een pagina te ordenen en er een beetje styling aan toe te voegen. Dit is echter een van de grote frameworks, wat extra componenten betekent, zelfs voor de inhoud.
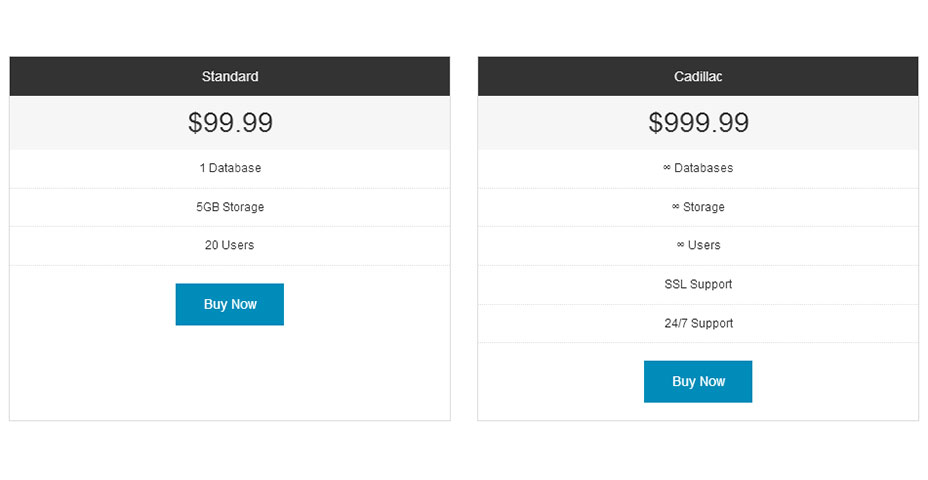
Eerst hebben we prijstabellen: de ZURB-jongens kennen hun publiek redelijk goed. Veel mensen willen eenvoudige manieren om prijsinformatie weer te geven voor hun verschillende producten en services. Foundation geeft het aan hen in een vrij standaard formaat.
Vervolgens de voortgangsbalken . Ik ga hier verder niet op ingaan. Ze zijn precies wat je zou verwachten.
Foundation bevat ook de standaard-accordeon-plug-in en de verwachte content-plugin met tabbladen. Ik vind het interessant om op te merken dat je content met tabs in een accordeongedeelte kunt plaatsen.
Ten slotte is dit iets dat ik in enkele andere raamwerken heb gezien, en ik vind het ongelooflijk interessant: een component met gelijke kolomhoogte. Ze noemen het het equalizer , een naam die maar half zo slecht is als zijn functie. Het vereist natuurlijk JavaScript, maar het is een heel eenvoudige manier om alle kolommen in een bepaalde sectie op een responsieve manier op gelijke hoogte te houden.
Voeg gewoon een paar gegevensattributen toe en u bent klaar om te gaan. Dit is wat er in combinatie met de prijstabelcomponent eruit ziet:

Hoe te beginnen
Dus nu heb je de uitgebreide lijst met functies doorlopen en wil je ze functies! Rechts? Wel, als ik inderdaad gelijk heb, dan is hier hoe u aan de slag gaat.
We gaan een leuke, eenvoudige, basissjabloon maken in Stichting voor oefenen. Je kunt meegaan in je eigen teksteditor, de code kopiëren en plakken, of gewoon de sjabloon downloaden die ik beschikbaar heb gemaakt omdat je een cheater bent.
Na dit gedeelte zal ik een aantal andere geweldige tutorials en trainingsresources toevoegen om je te helpen een Foundation-meester te worden.
Download het standaardpakket op de downloadpagina en laten we aan de slag gaan.
Voeg de basisbestanden in uw project toe
Wanneer u nu het pakket downloadt, ziet de bestandsstructuur erin er ongeveer zo uit:
project-folderindex.html (Demo file.)humans.txt (Like a readme file.)robots.txt (Just leave this alone.)/cssfoundation.cssfoundation.min.css *normalize.css */img (Note: Empty)/jsfoundation.min.js */foundationfoundation.abide.jsfoundation.accordion.jsfoundation.alert.js(Etc. Huge list here.You can keep these files to see/playwith the source, but you don't actuallyneed them to use the framework.)/vendorfastclick.jsjquery.cookie.jsjquery.js *modernizr.jsplaceholder.jsJe zult merken dat ik een asterisk heb geplaatst na sommige van deze bestanden. Dit zijn de enige bestanden die je echt nodig hebt om het framework zijn ding te laten doen. De rest zijn bronbestanden of leuke extra hulpprogramma's. Die hulpprogramma's kunnen u zeker helpen geweldige dingen te doen, maar zijn niet strikt noodzakelijk.
Placeholder.js implementeert bijvoorbeeld het kenmerk placeholder of HTML5-formulieren voor browsers die dit niet ondersteunen.
De bestanden die ik heb gemarkeerd, zijn de enige waaraan je absoluut moet linken in het gedeelte van je webpagina / applicatie. Voor de doeleinden van deze zelfstudie verwijder ik de meeste van deze bestanden en bewaar alleen de bestanden die essentieel zijn. Ik begin ook helemaal opnieuw met een lege index.html .
Om te beginnen zal onze "startpagina" er ongeveer zo uitzien:
< !DOCTYPE html>Foundation Tutorial Demo Misschien heb je daar een extra CSS-bestand opgemerkt. We hebben dat nodig voor aangepaste stijlen.
Maak een eenvoudige lay-out
Dus, omdat dit een homepage is, laten we het concept verder nemen. We maken er een uitzonderlijk algemene bestemmingspagina van voor een of ander bedrijf. Geen twee kolommen-indeling voor deze zelfstudie! Die zijn zo uit de mode.
Merk op dat ik overspel, inclusief alles zoals een navigatiebalk of een call-to-action in dit voorbeeld. Dit zijn totaal dingen die u in echte projecten zou moeten doen.
De kop
Volgens de huidige wetten van ontwerptrends moeten we een enorme kop maken met onze bedrijfsnaam, een slogan en een enorme achtergrondafbeelding (niet opgenomen in deze zelfstudie).
De HTML hiervoor is eenvoudig genoeg:
Our Company Name
Insert a pithy slogan here
De rijklasse definieert niet alleen de buitengrenzen van ons raster, maar centreert het ook voor ons. Het header- element is er zowel om semantische redenen als om een placer te leveren om later een achtergrondafbeelding toe te voegen.
We willen dat onze koprasterkolom tot honderd procent uitrekt, ongeacht de schermgrootte, dus we hebben alleen de klasse small-12 nodig . Middelgrote en grote schermen nemen deze stijlen over, tenzij andere worden opgegeven.
We hebben onze header en onze gecentreerde tekst. Dit geeft ons echter niet de langzamere header die we willen. Hiervoor hebben we een aantal aangepaste stijlen nodig:
/* HEADER STYLES */header#page-header {height: 500px;background: #cecece;}header#page-header > div.row {position: relative;top: 50%;transform: translateY(-50%);}Zoals je ziet, heb ik onze koptekst een achtergrondkleur gegeven in plaats van een echte afbeelding en verticaal onze koptekstinhoud gecentreerd. Behoorlijk netjes, toch? Dit is hoe onze pagina er zo uitziet:

De introductie & diensten
Dus je hebt jezelf moedig aangekondigd met je header. Het is tijd om uw gebruiker te vertellen wie u bent en wat u doet. Een kleine beschrijving van elke dienst of product ... zo doen we het in deze moderne tijd.
Laten we beginnen.
Who We Are
Lorem ipsum dolor sit amet, ut has offendit probatus laboramus, ludus affert omnesque nec ex. Ubique postea audiam quo eu, ut sea tempor accusam. Facer noster usu no, duo sumo maiorum eu. Sea id semper maluisset iracundia.What We Do
Service Name
Lorem ipsum dolor sit amet, ut has offendit probatus laboramus, ludus affert omnesque nec ex. Ubique postea audiam quo eu, ut sea tempor accusam.Service Name
Lorem ipsum dolor sit amet, ut has offendit probatus laboramus, ludus affert omnesque nec ex. Ubique postea audiam quo eu, ut sea tempor accusam.Service Name
Lorem ipsum dolor sit amet, ut has offendit probatus laboramus, ludus affert omnesque nec ex. Ubique postea audiam quo eu, ut sea tempor accusam.Service Name
Lorem ipsum dolor sit amet. ut has offendit probatus laboramus, ludus affert omnesque nec ex. Ubique postea audiam quo eu, ut sea tempor accusam.Oké, zoals je ziet, alles wat ik heb gedaan is nog wat rijen en kolommen met inhoud toevoegen. Ik heb de juiste klassen toegepast om de kolommen te schalen naar het apparaat waarop ze worden bekeken.
In de sectie #inleiding heb ik niet alleen de centrale kolom op de volledige breedte gemaakt. In plaats daarvan, om ervoor te zorgen dat de inleidende paragraaf leesbaar was, maakte ik het kleiner en gaf het de juiste offsetklassen voor elke schermgrootte.
Verticale spatiëring van contentsecties is iets dat je voor jezelf moet doen in elk framework, dus nogmaals, ik had wat aangepaste CSS nodig:
section#page-content, section#page-content > #services {padding-top: 3em;}section#page-content {padding-bottom: 3em;}Niets bijzonders daar. Omdat zowat alles, inclusief het raster, is verdeeld over ems, heb ik ze gebruikt voor de opvulling om de dingen visueel consistent te houden. Denk aan em-gebaseerde elementafstand als een ingebouwd basislijnraster waar u gemakkelijk gebruik van kunt maken.
Zo ziet het hele ding er nu uit:

De voettekst
Laten we ons een doodeenvoudig voettekst geven, met een paar navigatielinks en een copyright-melding, want waarom niet?
Hier heb ik een Inline-lijst (zie hierboven) opgenomen voor die footer-links en twee kolommen die verticaal op telefoonformaat gaan. Dit is de CSS die ik heb gebruikt:
footer#page-footer {padding-top: 3em;padding-bottom: 3em;border-top: 1px solid #cecece;}En voilà! Een botte bestemmingspagina die u naar eigen inzicht kunt aanpassen. Dit is hoe het hele ding eruit ziet:

Pak het zipbestand als je wilt en speel met de code die er al is. Begin helemaal opnieuw en bekijk de bron. Of u kunt gewoon een kijkje nemen naar het trainingsmateriaal dat anderen hebben gemaakt ...
Tutorials en training
Trainingsmateriaal door ZURB
Zoals je zou verwachten, zijn de jongens van ZURB verder gegaan dan de documentatie door ons een aantal trainingsmaterialen aan te bieden. Deze hebben de vorm van de Stichting Cursus , en de Advanced Foundation Course . Dit trainingsmateriaal moet lokaal worden gedownload en bekeken.
ZURB biedt ook betaalde trainingslessen die online kunnen worden gevolgd. Hierover kunt u meer informatie vinden op hun website .
Screencasts door Webdesigner Depot
Dat is juist! We hebben enkele trainingsvideo's gemaakt van onszelf, met een speciale focus op Stichting 5. Bekijk ze op YouTube: Stichting 5 Introductie , en De geavanceerde functies van Foundation gebruiken
Aan de slag met de ZURB Foundation 5 Grid
Deze set screencasts door James Stone behandelt alle basics. Onderwerpen zijn onder meer: het opzetten van het project, te beginnen met het bureaubladraster, geneste bureaubladroosters, toevoegen van plaatsaanduidingafbeeldingen, het creëren van de mobiele ervaring en het verfijnen van de tabletervaring.
ZURB Foundation 5 framework-tutorials
De jongens bij ieatcss.com ging en schreef een heel e-boek helemaal over Stichting 5. Je kunt hun tutorials voor beginners vinden hier. Als je iets geavanceerder wilt, kun je hun e-boek downloaden voor 29 USD.
Waarom zou je dat betalen? Omdat in plaats van u alleen te vertellen hoe u het framework moet gebruiken, leggen ze uit hoe alles werkt. En ik bedoel alles, inclusief de JavaScript-plug-ins.
Mastering Foundation Zurb. tutorials van A tot Z
Dit is een andere reeks tutorials, gevolgd door een optioneel e-boek. Deze worden geleverd door MonsterPost, de TemplateMonster-blog.
Functies van de stichting uiteengezet
Als je zin hebt in een iets geavanceerdere, diepgaande zelfstudie, hier ben je ! In deze post, onze vrienden bij Tuts + in detail beschrijven hoe je FOundation van de Sass-bestanden kunt aanpassen.
Als je nog nooit met Sass-bestanden hebt gewerkt, begin dan hier.
Hoe reageerbare tabellen te maken in Foundation
Ten slotte laten de briljante jongens van Sitepoint ons zien hoe te creëren responsieve tabellen . Let op, dit is een oplossing die door Stichting standaard wordt geïmplementeerd. In deze zelfstudie leert u hoe u een specifiek onderdeel van Foundation kunt nemen en dit in een ander project kunt integreren.
(Als u nog niet bekend bent met webdesign, heeft u misschien wel eens gehoord dat tabellen "slecht" zijn. Welnu, als u ze gebruikt om uw website op te maken, is dat absoluut waar, maar soms worden gegevens het best weergegeven in een tabelformaat, dus het is goed om te leren hoe je tabellen leesbaar kunt maken op mobiele apparaten.)
vorken
Gumby - een basisvork
Een mooi ding over open source frameworks zoals Foundation is dat hun licenties mensen toestaan om ze te nemen, te veranderen en zelfs hun eigen te noemen. De ontwerpers en ontwikkelaars bij Digitale chirurgen deed precies dat.
Ze behielden de structurele delen van Foundation en voegden toen een aantal interessante nieuwe componenten van de gebruikersinterface en jQuery-plug-ins toe. Het resultaat is genoemd Gumby en het is een fantastisch raamwerk op zich.
Waar Foundation is ontworpen om flexibel te zijn en geschikt is voor zowel inhoudgestuurde websites als webapps, is Gumby meer gespecialiseerd. Het richt zich op één ding: inhoudgestuurde websites en het eenvoudig creëren ervan.
Bijna platte gebruikersinterface
De wijzigingen aan Foundation in deze vork zijn zo subtiel dat ik niet zeker weet of ik het een vork of een thema moet noemen. Het is in wezen Foundation 5.2.2 met slechts enkele, kleine esthetische veranderingen.
Wat het voor mij interessant maakt, is dat deze veranderingen de 'platte ontwerp'-trend op zeer kleine manieren tegengaan. De redenering erachter lijkt te zijn dat bepaalde elementen van de gebruikersinterface, zoals knoppen, een subtiele verwijzing naar de derde dimensie moeten behouden.
Het is een licht skeuomorf ontwerp en ik denk dat het de bruikbaarheid daadwerkelijk kan verbeteren. Nou ja, voor sommige gebruikers toch.
Diverse hulpmiddelen en hulpmiddelen
Hier zijn enkele interessante hulpmiddelen voor de Foundation en dingen die niet helemaal in een andere categorie pasten:
Bouwstenen door ZURB
De Bouw blokken zijn stukjes code gebouwd met en / of voor Foundation. Deze omvatten nieuwe UI-componenten, herbruikbare contentlay-outs en meer.
Sublieme tekstfragmenten
Sublieme tekst is een fantastische teksteditor die wereldwijd door programmeurs wordt gebruikt. Deze fragmenten (stukjes code bedoeld om eenvoudig in een bestand te kunnen worden ingevoegd) zijn in principe bedoeld om het maken van lay-outs met Foundation veel sneller te laten verlopen. Ze zijn compatibel met zowel Sublime Text 2 & 3.
Experimentele netwerkgenerator
Is het standaardraster met twaalf kolommen niet naar wens of niet geschikt voor uw project? Maak dan een nieuwe! Ga hier gewoon naar toe netgenerator , voer je waarden in en pak je CSS.
Let op, de CSS lijkt te zijn gebaseerd op een oudere versie van Foundation, dus je moet hem misschien aanpassen aan de nieuwere klassenamen en responsieve klassen. Toch doet het alle harde berekeningen voor jou.
bookmarklets
Bookmarklets zijn kleine gereedschappen, meestal gebouwd met JavaScript, die in uw bladwijzerbalk kunnen worden geplaatst. Zodra u ze activeert, kunnen ze de huidige pagina delen, nuttige informatie weergeven in een overlay en vele andere handige kleine dingen.
De Grid Displayer Bookmarklet door Antoine Lefeuvre kan worden gebruikt om een visueel raster over de pagina te leggen waarop u op dit moment werkt. Het raster is aanpasbaar, maar u kunt dit eenvoudig instellen op de standaardwaarden van de Foundation.
De Vertical Rhythm Grid Bookmarklet door Kevin Altman doet ongeveer hetzelfde als de Grid Displayer. Het verschil is dat u in plaats van verticale lijnen een aantal horizontale lijnen krijgt om de verticale ruimte tussen elementen te beheren.
De [Responsive Design Bookmarklet] van Victor Coulon herlaadt de huidige pagina waarin u zich bevindt in een tool waarmee u snel een voorbeeld van uw ontwerpen kunt bekijken met verschillende resoluties.
Een blik op wat er komt
Je kunt maar beter geloven dat ZURB niet stil zit. Samen met alle andere dingen die ze doen, zijn ze hard aan het werk. Er komen wat coole dingen aan, zoals:
Stichting voor Apps
ZURB maakt een gloednieuwe versie van de Foundation die Foundation 5 niet vervangt, maar er wel aan meewerkt. Het bevat functies die specifiek zijn bedoeld voor het ontwerpen, prototypen en bouwen van webapplicaties.
Functies omvatten een nieuw raster, integratie met Angular.js, nieuwe functies die speciaal zijn ontworpen voor prototyping en meer. Om meer te lezen over wat ze doen, kijk wat ze te zeggen hebben: The Next Foundation .
Motion UI
Technisch gezien zal Motion UI deel uitmaken van deze nieuwe, app-gecentraliseerde versie van Foundation, maar ik kan me voorstellen dat deze beschikbaar zal zijn als een afzonderlijke component voor gebruik overal. (Dat is een goede inschatting, niets meer ...) Wat is het? Het is een animatiebibliotheek.
Moderne apps maken intensief gebruik van animatie, niet alleen om indruk te maken op de gebruikers, maar ook om de bruikbaarheid te verbeteren. Motion UI is ontworpen om dat gemakkelijker te maken voor degenen onder ons die complexe interfaces bouwen.
Volgens de jongens van ZURB zelf:
ZURB houdt al zestien jaar van flat. We hebben alles platgedrukt, van Foundation tot onze apps tot onze maag (we wilden - we werkten eraan). Maar de afplatting van het web heeft zijn nadelen. Het minimaliseren van de meeste hellingen, schaduwen en skeuomorfe elementen heeft een leegte in de ontwerpwereld achtergelaten voor inhoudsdifferentiatie. Beweging helpt ons dat terug te brengen.
En hoewel ik denk dat de opzettelijke, volledige eliminatie van skeuomorfisme in de eerste plaats een lichte overreactie is geweest (zie wat ik eerder zei over "Almost Flat UI"), ben ik blij dat we alternatieven bedenken . We hebben nieuwe manieren nodig om onze gebruikers te vertellen hoe ze het meeste uit onze producten kunnen halen, en animatie is een geweldige manier om dat te beheren.
Conclusie
Stichting is precies wat de naam aangeeft. Het is een startpunt, en het is een geweldig idee. Het is niet het enige geweldige framework dat er is, maar het is een solide keuze voor iedereen die sneller prachtige producten wil bouwen.
Is het geschikt voor u en uw projecten? Kijk eens binnen en ontdek het.