De ultieme HTML5 brongids
Ondanks het feit dat de HTML5-specificatie officieel pas in 2022 zal zijn voltooid (hoewel deze in 2014 grotendeels zal zijn voltooid), duiken veel ontwerpers al in de delen van HTML5 die momenteel worden ondersteund in moderne browsers.
HTML5 opent een aantal nieuwe wegen voor webontwerp en ontwikkeling van webtoepassingen, dingen die voorheen alleen mogelijk waren met JavaScript of Flash.
Hier hebben we 175 ref-bronnen verzameld voor het leren van HTML5. Hieronder vindt u tutorials, frameworks, voorbeelden en nog veel meer.
Deel gerust meer bronnen van hoge kwaliteit in de comments!
Eenvoudige zelfstudies
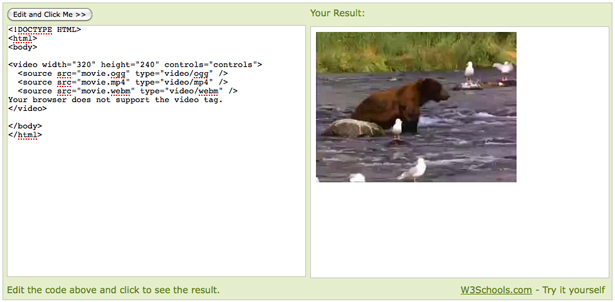
Een zeer eenvoudige tutorial van W3sbchools.com.
HTML5 voor beginners. Gebruik het nu, het is gemakkelijk!
Een inleidende gids van What !? We willen graag praten over.
28 HTML5-functies, tips en technieken die u moet kennen
Een verzameling zeer nuttige HTML5-tips van Nettuts +.
Een 40 minuten durende video-zelfstudie van Google-medewerker Brad Neuberg.
Snelle tip: HTML5-functies die u op dit moment zou moeten gebruiken
Een screencast van Nettuts +.
Een goed overzicht van de voordelen van HTML5, evenals enkele zeer nuttige tips.
Voorbereiding op HTML5 met Semantic Class-namen
Een artikel van Jon Tan over de nieuwe semantische klassen in HTML5.
Een inleiding tot HTML5, met informatie over API's, nieuwe elementen en meer.
Alles wat u moet weten over HTML5
Een introductie van TechRadar UK.
Een zeer eenvoudige tutorial-site.
Een inleiding tot de structurele tags die veel divs zullen vervangen.
Een zeer nuttige handleiding voor beginners voor HTML5
Een eenvoudige handleiding voor frontend ontwerpen met HTML5.
Een enorme diavoorstelling over HTML5, gebouwd in HTML5.
Een inleiding tot het header-element van HTML5 Doctor.
HTML5 en de toekomst van het web
Vanaf juli 2009 behandelt dit artikel de basisprincipes van HTML5.
CSS-codestructuur voor HTML5: enkele bruikbare richtlijnen
Enkele bruikbare richtlijnen van Woork.
HTML5 Unleashed: tips, trucs en technieken
Een overzicht met informatie over semantische opmaak, formulieren en meer.
Bouw sites in HTML5
HTML5 zelfstudie - Aan de slag
Een eenvoudige HTML5-zelfstudie met een basissjabloonbestand.
Codeer een levendig professioneel webontwerp met HTML5 / CSS3
Codeer een achterwaarts compatibel, één paginaportfolio met HTML5 en CSS3
Tutorial: case study met HTML5 en CSS3
Touch the Future: maak een elegante website met HTML5 en CSS3
Codering van een CSS3 & HTML5 One-Page Website Template
Codering Een HTML-lay-out van Scratch
HTML5 en CSS3: de technieken die u binnenkort zult gebruiken
Ontwerp en codeer een coole iPhone-app-website in HTML5
Eenvoudige layout van de website-indeling met HTML5 en CSS3
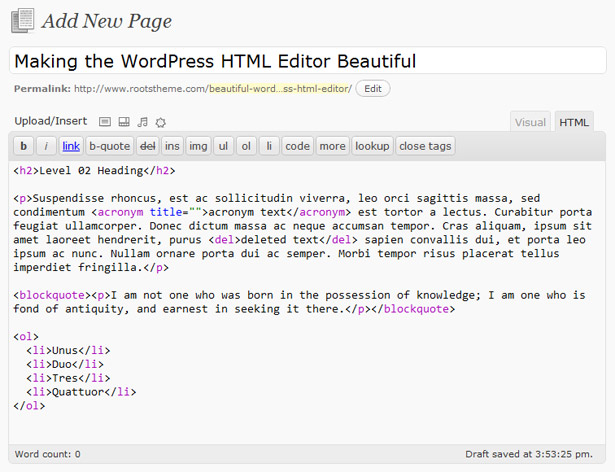
HTML5 gebruiken om het TwentyTen-thema van WordPress te transformeren
Een zelfstudie om meer HTML5-elementen te gebruiken dan het standaard TwentyTen-thema.
HTML5 en CSS3 in Dreamweaver CS5 - Deel 1: De webpagina bouwen
De eerste in een meerdelige serie over codering in HTML5 en CSS3 in Dreamweaver, van Adobe.
Maak moderne websites met HTML5 en CSS3
Een tussentijdse zelfstudie van IMB's developerWorks.
Van Wired's Webmonkey
Handleidingen over doek
Een HTML5-diavoorstelling met Canvas en jQuery
Bouncing a Ball Around met HTML5 en JavaScript
Hoe te tekenen met HTML5 Canvas
Een uitgebreide introductie tot tekenen met Canvas, van Think Vitamin.
HTML5 Canvas - De basisprincipes
Een grondige inleiding tot Canvas van Dev.Opera.
Denken aan HTML5 Canvas Accessibility
Een overzicht van overwegingen om Canvas toegankelijk te maken.
Een uitgebreide gids van Six Revisions.
Een canvas-tutorial van Mozilla Developer Network met tekenvormen, afbeeldingen en nog veel meer. Geschikt voor canvas-beginners.
Zelfstudies voor lokale opslag
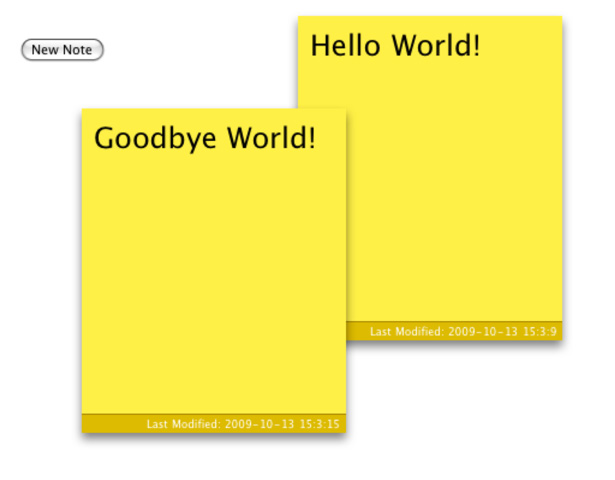
Permanente plaknotities bouwen met lokale opslag
Een praktische handleiding voor lokale opslag.
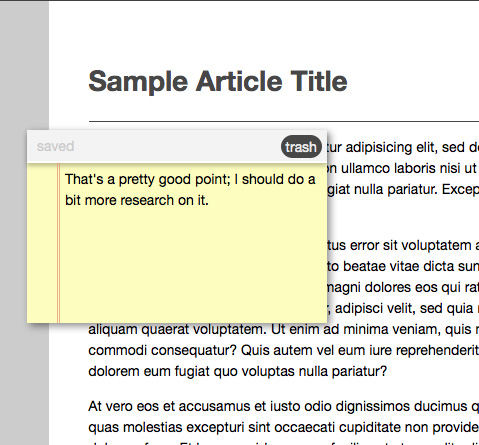
Bronzelfstudie bekijken: plaknotities met HTML5 en CSS3
De plaknotities in deze zelfstudie hebben een cool animatie-effect wanneer ze zijn gesloten.
Nog een tutorial voor het gebruik van lokale opslag in HTML5-apps.
De eerste in een vierdelige handleiding.
Snelle tip: leren over HTML5 lokale opslag
Een video-zelfstudie van Nettuts +.
webOS HTML5 Databaseopslag zelfstudie
Een zelfstudie voor het gebruik van HTML5's lokale opslagfunctionaliteit met Palm's webOS.
Formulier zelfstudies
Een velddag houden met HTML5-formulieren
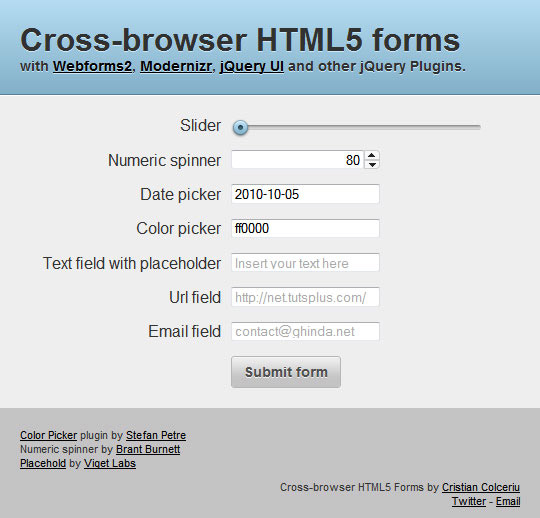
Hoe maak ik cross-browser HTML5-formulieren
Zoekvakken ontwerpen met HTML5 en CSS3
Wat korte informatie over wat HTML5 betekent voor formulierontwerp.
Handleidingen voor video en multimedia
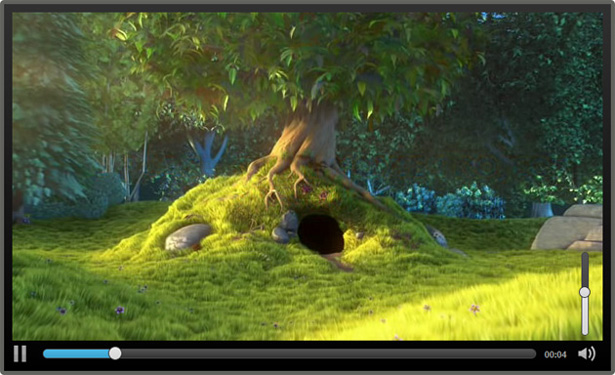
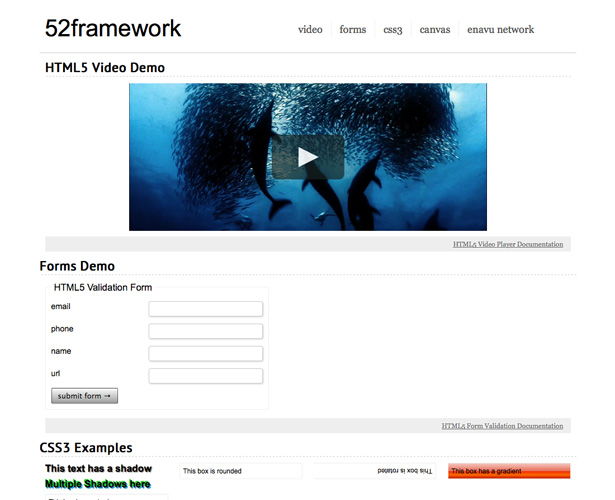
Een aangepaste HTML5-videospeler bouwen met CSS3 en jQuery
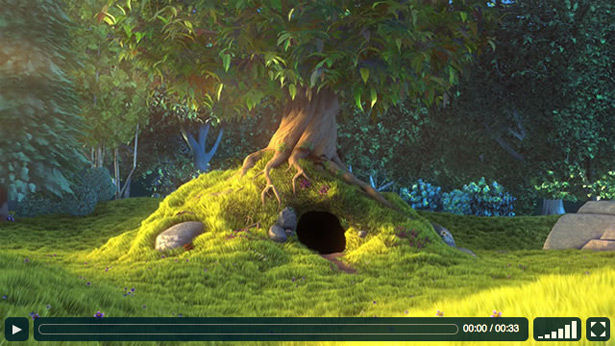
Tutorial: Hoe een HTML5-videospeler te bouwen
Opblazen HTML-video en in kaart brengen in 3D Space
Tutorial: Presenteren HTML5 Video Cross Browser (inclusief iPad)
Een uitgebreide tutorial over HTML5-video.
Een inleiding tot het gebruik van het video-element van HTML5 Doctor.
App-tutorials
Hoe een HTML5 iPhone-app maken
In deze zelfstudie leer je hoe je een offline HTML5-app voor een iPhone kunt maken.
HTML5-apps: positionering met geolocatie
Een inleiding tot de geolocatie-API's in HTML5.
Mobiele webapps maken met HTML5, deel 1
Van IBM's developerWorks, de eerste in een vijfdelige serie uit 2010.
Offline webapps maken op mobiele apparaten met HTML5
Een andere gids van IBM's developerWorks.
HTML5-apps: wat, waarom en hoe
Een overzicht van Nettuts +, met praktische ideeën.
Meer tutorials
Een leuke pop-upbalk maken met HTML5, CSS3 en jQuery
Een praktische tutorial van SpyreStudios.
Hoe u alle browsers kunt maken Geef HTML5 Mark-Up correct weer - Zelfs IE6
Van Nettuts +.
HTML5 en CSS3 zonder schuldgevoel
Tools en technieken om HTML5 en CSS3 beter compatibel te maken met meerdere browsers.
HTML5 Drag en Drop implementeren
Een Nettuts + Premium-zelfstudie.
Mijn Top 5 HTML-coderingvoorkeuren
Met redenering achter de voorkeuren en enkele geweldige how-to-info.
HTML5 Microdata: Welkom bij de machine
Een overzicht van de microdata-specificatie.
Combinatie van moderne CSS3- en HTML5-technieken
Een Nettuts + Premium-zelfstudie.
HTML5: nav ambiguïteit opgelost
Enige verduidelijking van de geschiktheid van het gebruik van het nav-element van Jeffrey Zeldman.
HTML5-spiekbriefjes en snelle referenties
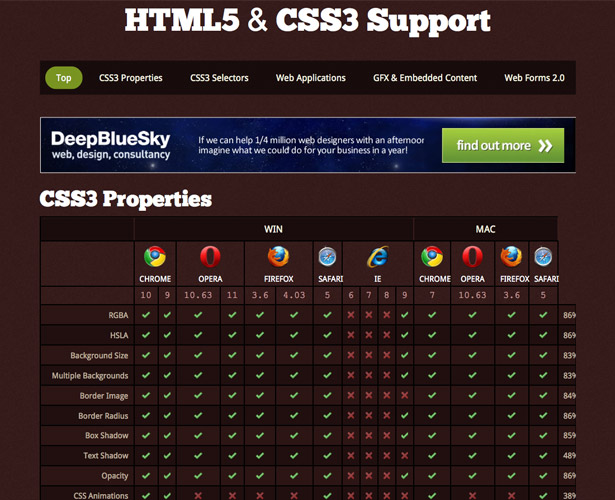
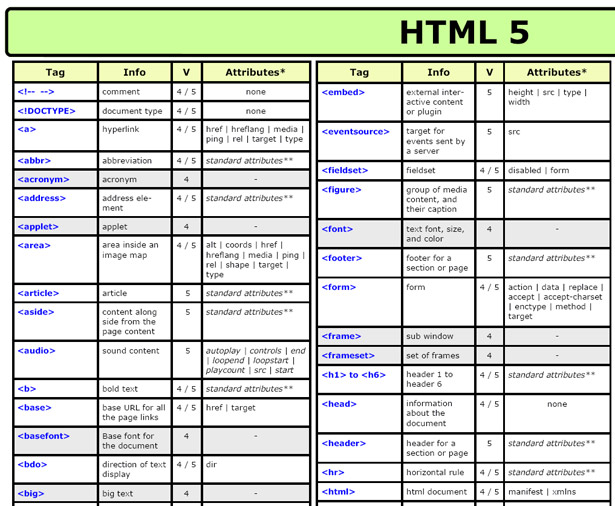
Een zeer handige grafiek met browsercompatibiliteit voor zowel HTML5 als CSS3.
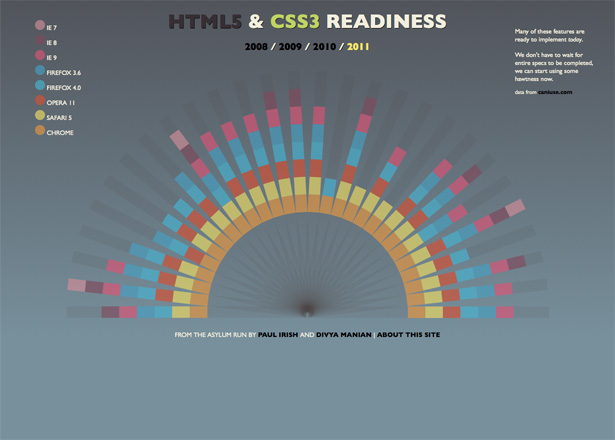
Een interactieve infographic die compatibiliteit van verschillende HTML5-elementen voor elke grote browser biedt.
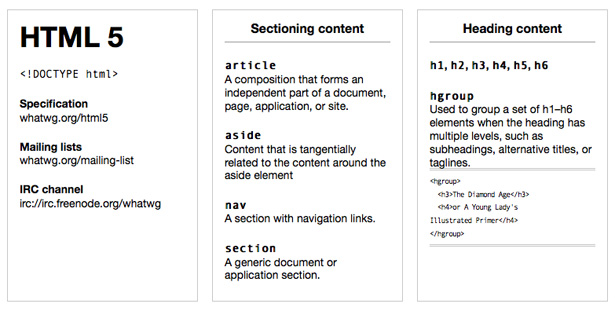
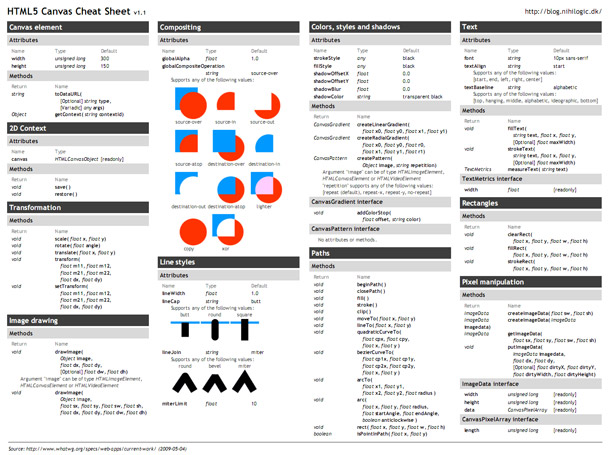
Een opvouwbare pocketreferentiegids.
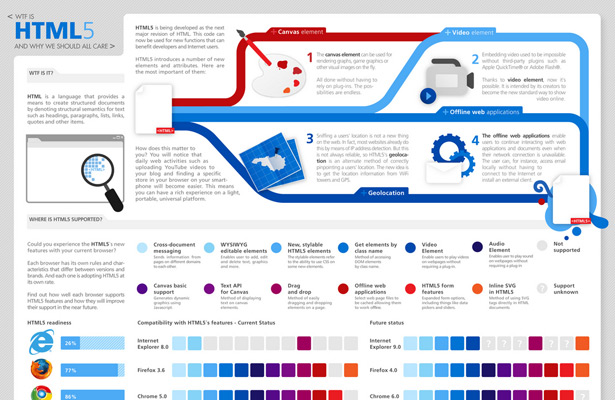
WTF is HTML5 en Why We Should All Care
Een infographic die uitlegt wat HTML5 is en wat het kan.
Een grafiek van de W3C-scholen.
Van HTML5 Doctor.
De officiële W3C-referentie.
Van de W3C.
Een selectie van ondersteunde functies in HTML5
Een grafiek waarin wordt beschreven welke browsers welke functies afdekken.
Controleer de compatibiliteit van verschillende HTML5-elementen in verschillende browsers.
Vergelijking van layout-engines (HTML5)
Een vergelijking van ondersteuning voor HTML5 vs HTML4 voor een aantal browser layout-engines, van Wikipedia.
HTML5 ID / Klasse Naam Cheatsheet
Een gids voor HTML5-structurele elementen.
Test uw huidige browser op HTML5-ondersteuning en laat de scores van andere browsers zien.
Een grafiek met herzieningen van de standaard.
HTML5 Cheatsheet voor beveiliging
Een handige site die laat zien wat uw browser achter de schermen doet met bepaalde HTML5-elementen.
Sites gewijd aan HTML5
De site bevat het officiële HTML5-logo en links naar galerij- en merchandise-inhoud.
HTML5-zelfstudie bevat een breed scala aan HTML5-zelfstudies en nieuws.
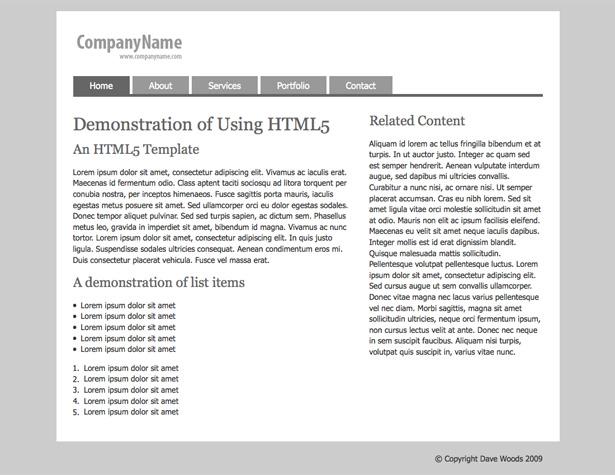
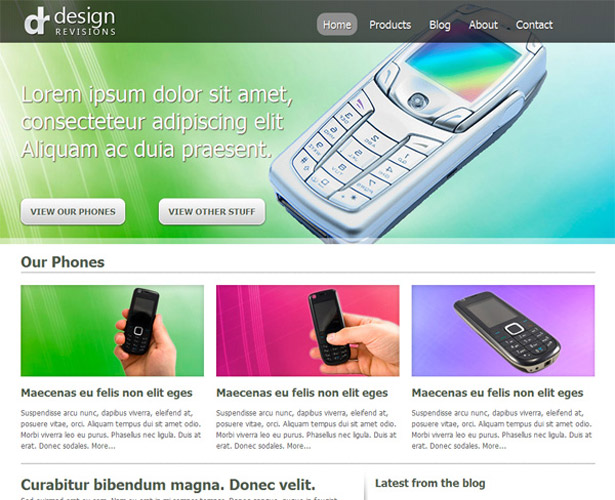
Een verzameling eenvoudige, gratis HTML5-sjablonen.
Inclusief tutorials, bronnen en een speeltuin om te experimenteren met HTML5.
Bevat een vraag en antwoord, artikelen en meer.
Een site vol met Canvas-tutorials en een vitrine.
De blog van de groep die aan de HTML5-standaard werkt.
Een HTML5-nieuws- en tutorial-site.
Een site die is bedoeld om de ontwikkeling van HTML5 mobiele web-apps te leren.
frameworks
Een solide standaard HTML5-framework.
Het Less Framework 4 is een CSS3- en HTML5-raamwerk met opties voor roosters voor mobiele apparaten, tablets en desktops.
Een framework dat HTML5, CSS3 en JavaScript combineert.
Een HTML5-toepassingsraamwerk.
Een HTML5 en CSS3 WordPress-startthema.
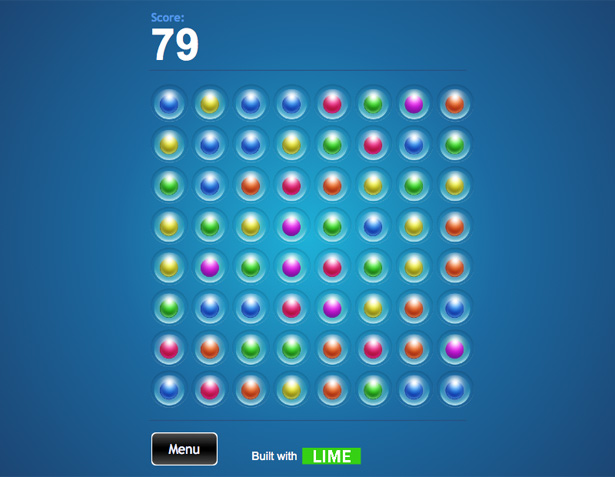
Een HTML5-gamekader.
Een CSS-raster met stijlen voor sommige HTML5-elementen.
Een ebook-framework voor de iPad gebouwd op HTML5.
Een HTML5 JavaScript-bibliotheek voor video.
Een HTML5-gebaseerde JavaScript-bibliotheek voor mobiele web-apps.
HTML5 Multimedia Framework voor WordPress
Een HTML5 multimedia-framework in een WordPress plug-in.
Een HTML5-startthema voor WordPress.
Een HTML5-frameworkgenerator.
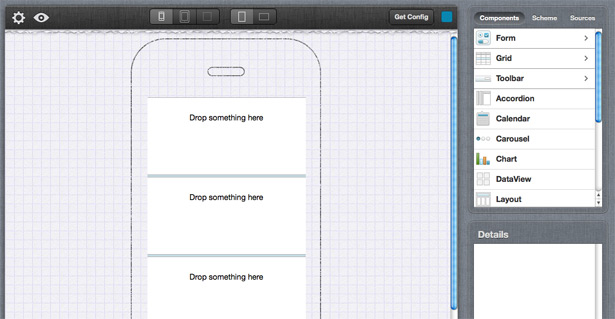
Een mobiel HTML5-toepassingsraamwerk.
De officiële gids voor HTML5-boilerscherm
Een screencast van Nettuts +
showcases
HTML5 web design galerij.
Een galerij met uitzonderlijke HTML5-sites van over de hele wereld.
Een andere galerij met HTML5-siteontwerpen.
Weer een showcase van geweldige HTML5-sites.
HTML5 web design showcase.
HTML5-vitrine: 48 potentiële demo's over Flash-Killing
Van HongKiat.
Een verzameling sites gebouwd op HTML5.
Een showcase van applicaties, games, tools en tutorials voor HTML5 Canvas.
12 Prachtige HTML5-webdesign-presentaties
Een etalage van 12 HTML5-websites.
Sneaking in the Future: 25 ultra moderne websites met HTML5
Een etalage van 25 op HTML5 gebaseerde ontwerpen.
30 prachtige sites HTML5 gebruiken in hun kernopmaak
Weer een showcase van HTML5-gebaseerde sites.
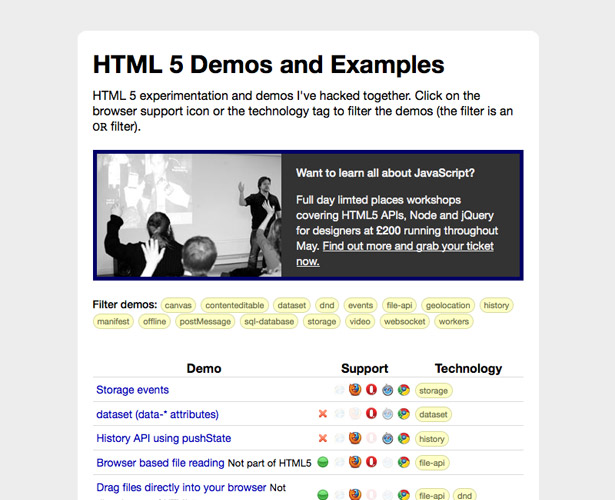
Demo's en voorbeelden
Een verzameling voorbeelden van wat u kunt doen met HTML5, met een handige grafiek voor browsercompatibiliteit.
Een zeer coole HTML5 Canvas-animatie.
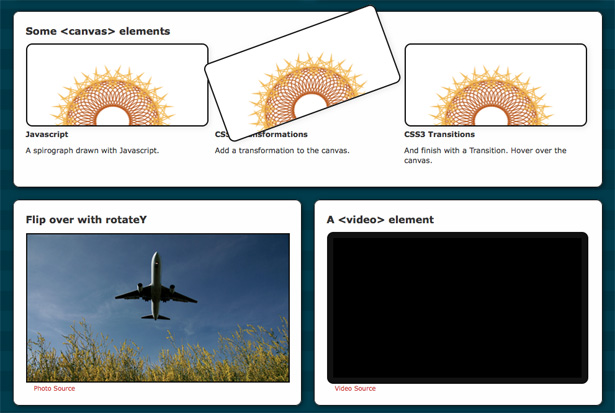
Een reeks element- en layout-experimenten en demo's.
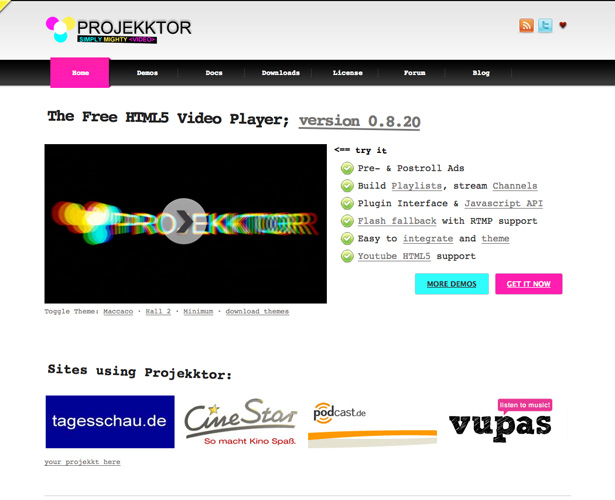
Een HTML5-videospeler.
Een gratis HTML5-videospeler.
10 HTML5-demo's om u te laten vergeten over Flash
12 ongelooflijke HTML5-experimenten
Een andere HTML5-videospeler.
Maakt video- en audiotags in alle gangbare browsers.
Een JavaScript-bibliotheek die HTML5- en CSS3-elementen compatibel maakt met oudere browsers.
Boeken
Door Jeremy Keith, uitgegeven door A Book Apart.
HTML5: rijke internettoepassingen ontwerpen
Door Matthew David.
HTML5 & CSS 3 voor de echte wereld
Door Alex Goldstein, Louis Lazaris en Estelle Weyl
De Essential Guide to HTML5: Games gebruiken om HTML5 en JavaScript te leren
Door Jeanine Meyer.
HTML5 & CSS3: Ontwikkel vandaag nog met de normen van morgen
Door Brian P. Hogan.
HTML5 Canvas: Native Interactivity and Animation for the Web
Door Steve Fulton en Jeff Fulton, uitgegeven door O'Reilly.
Pro HTML5 en CSS3 ontwerppatronen
Door Michael Bowers. Uitgevoerd in september 2011, maar beschikbaar als onderdeel van Apress's Alpha-programma.
Pro HTML5-programmering: krachtige API's voor een rijkere ontwikkeling van internettoepassingen
Door Peter Lubbers, Brian Albers en Frank Salim.
HTML5-oplossingen: essentiële technieken voor HTML5-ontwikkelaars
Door Marco Casario, Peter Elst, Charles Brown, Nathalie Wormser en Cyril Hanquez.
Foundation HTML5 Canvas: voor games en entertainment
Door Rob Hawkes.
Stichting HTML5-animatie met JavaScript
Van Keith Peters en Billy Lamberta.
De definitieve handleiding voor HTML5-video
Van Silvia Pfeiffer.
Door Joseph W. Lowery en Mark Fletcher.
Een complete ebook-inleiding tot HTML5, van Mark Pilgrim.
Door Bruce Lawson en Remy Sharp.
Door Bill Sanders.
Meer middelen en artikelen
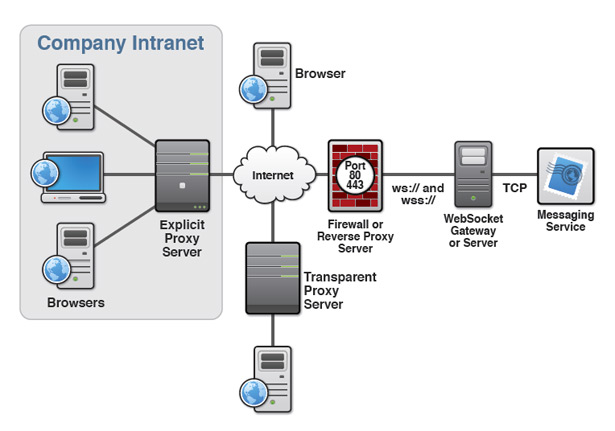
Hoe HTML5-websockets communiceren met proxyservers
Van A List Apart, gepubliceerd in december 2007.
Ja, u kunt vandaag HTML5 gebruiken!
Een Sitepoint-artikel van medio 2009.
Een diepgaand inleidend artikel van Perishable Press, gepubliceerd medio 2009.
Een bespreking van de semantische elementen van HTML5, van A List Apart, gepubliceerd in 2009.
Kaltura HTML5 mediabibliotheek
Een JavaScript-bibliotheek waarmee u HTML5-video- en audiotags in verschillende browsers kunt gebruiken.
Meer over het ontwikkelen van naamgevingsconventies, microrepormaten en HTML5
Van For A Beautiful Web.
Van Adactio.
Commentaar over wat HTML5 en CSS3 betekenen voor webdesign, van Think Vitamin.
HTML5 & CSS3: neem je ontwerp naar een ander niveau
Van Web Design Ledger.
Een overzicht van veel van de mythen en misvattingen over HTML5, van Smashing Magazine.
Een sessie van Nettuts +.
Een geweldig commentaar op het bouwen van apps met HTML5.
Meer HTML5-razzia's
De ultieme HTML5-toolbox: 60+ artikelen, zelfstudies, bronnen en inspirerende vitrines
Van Creative Fan.
Leer HTML5: 10 moet lessen lezen
Van Webhosting Secrets Revealed
Van Think Vitamin.
Ultieme verzameling HTML5- en CSS3-bronnen
Van Smashing Share.
15 Nuttige CSS3- en HTML5-sjablonen en -kaders
Van Speckyboy Design Magazine.
Van Think Vitamin /
70 Must-Have CSS3- en HTML5-zelfstudies en bronnen
Van Webappers.
Een verzameling HTML5-bronnen en zelfstudies
Van Speckyboy Design Magazine.
25 Essentiële HTML5 zelfstudies en technieken
Van Template Monster.
HTML5 zelfstudies en technieken die u bezig houden
Van Noupe.
15 Handige HTML5 zelfstudies en cheat sheets
Van Web Design Ledger.
De enige HTML5-bronnen die u nodig hebt om op snelheid te komen
Van zes revisies.
22 uitstekende HTML5-zelfstudies
Van BlogFreakz
40 Moet HTML5-zelfstudies, technieken en voorbeelden voor Webontwikkelaars zien
Van Stylish Web Designer.
30+ Zeer nuttige HTML5-voorbeelden, zelfstudies en technieken
Van Tripwire Magazine.
Exclusief geschreven voor WDD door Cameron Chapman .
Heb je een favoriete bron die we niet hebben behandeld? Laat het ons weten in de reacties!