Twenty Ten's Front-End Code: 5 dingen die het goed maakt
Inmiddels hadden de meeste bloggers die WordPress gebruikten een upgrade moeten uitvoeren naar de nieuwste versie van WordPress, officieel versie 3.0.1 .
Samen met updates van het kernraamwerk, toen versie 3.0 werd uitgebracht, voegde het WordPress-team ook een nieuw standaardthema toe, ter vervanging van het nu achterhaalde Kubrick . Het nieuwe thema wordt, zoals de meesten van jullie waarschijnlijk weten, genoemd Twintig tien .
Niet om hier te oubollig te klinken, maar vanaf het eerste moment dat ik Twenty Ten zag, werd ik er verliefd op. Maar ik heb het niet over het visuele ontwerp van het thema (dat is nogal saai); Ik heb het over de front-endcode, die een aantal verbeteringen heeft ondergaan ten opzichte van het vorige standaardthema .
In dit artikel bespreek ik enkele van deze verbeteringen waarvan ik vind dat ze het waard zijn om te worden onderzocht en nagevolgd.
En houd er rekening mee dat dit geen discussie is over de kenmerken van het thema zelf; dit is een bespreking van de structuur en organisatie van de HTML en CSS en hoe deze een uitstekend te volgen model biedt voor front-end ontwikkelaars.
Het is klaar voor HTML5
Het eerste dat opvalt als je de bron van het Twenty Ten-thema bekijkt, is het vereenvoudigde doctype, wat betekent dat het technisch in staat is om HTML5 te gebruiken. Dus hoewel er geen gemeenschappelijke HTML5-elementen in het thema zijn (zoals en), is het HTML5-doctype een stap in de goede richting.

U zult in de bron zien dat er nog enkele andere vereenvoudigingen zijn: de declaratie van de tekencodering is vereenvoudigd en het HTML-element heeft niet het kenmerk 'xlmns'. Beide verbeteringen zijn gebaseerd op de HTML5-specificatie.
Dus zelfs als u geen van de gebruikelijke HTML5-elementen op uw pagina's gebruikt, kunt u uw pagina's HTML5-gereed maken door het nieuwe vereenvoudigde doctype op te nemen en enkele van de binnenkort in gebruik zijnde verouderde elementen te verwijderen. naar het voorbeeld van de ontwikkelaars van Twenty Ten.
Correct gebruik van de h1-tag
Dit is een verbetering die gemakkelijker te onderzoeken is bij het bekijken van de daadwerkelijke PHP-bestanden die de markup creëren, en vormt een duidelijke verbetering ten opzichte van Kubrick voor best-practices SEO, semantiek en toegankelijkheid .
In Kubrick, op elke pagina de kop op het hoogste niveau ( ) is de titel van de website. Dit is goed voor de startpagina, maar geen secundaire pagina's. Zo heeft een enkele artikelpagina in Kubrick de titel van het artikel gemarkeerd met de element. Volgens Roger Johansson van 456 Berea Street dit is niet de beste methode .
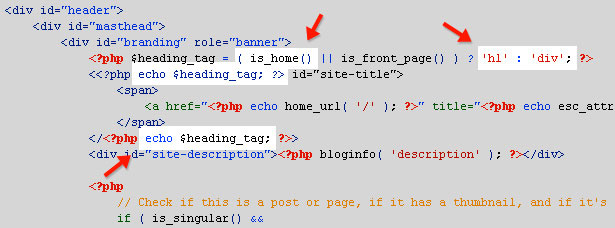
Bekijk hieronder de schermklem die laat zien hoe het nieuwe Twenty Ten-thema dit probleem aanpakt:

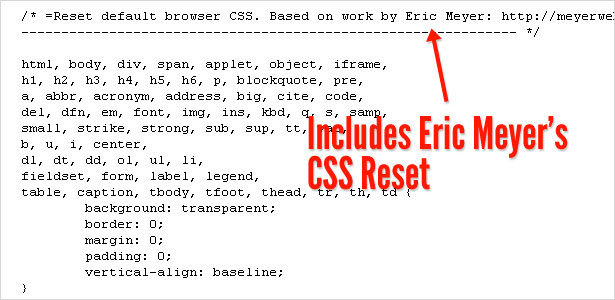
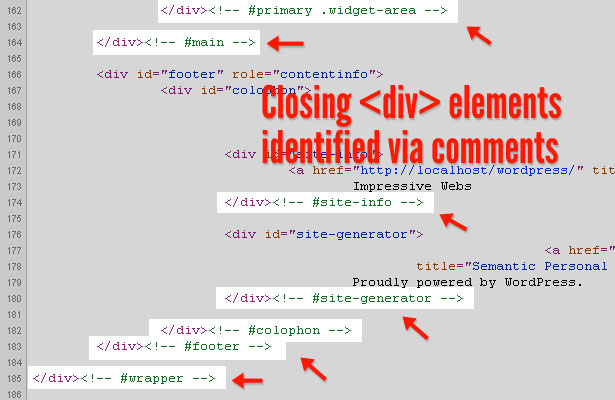
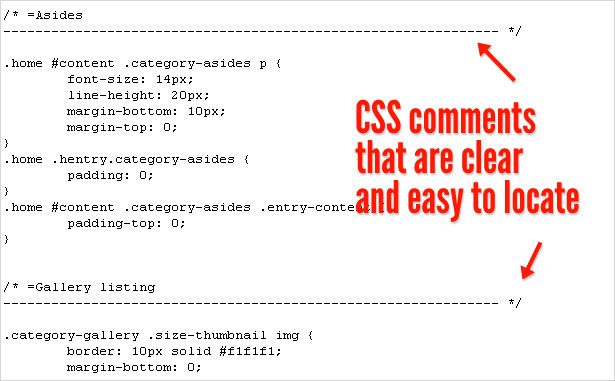
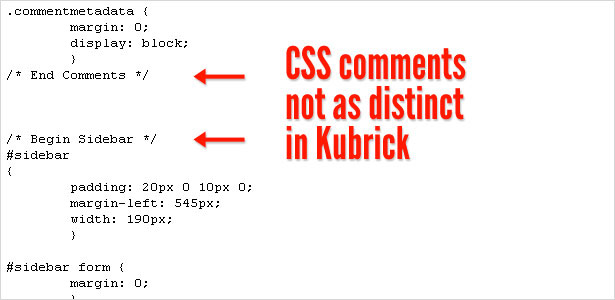
De PHP-code in header.php verandert de opmaak afhankelijk van welke pagina wordt bekeken. Als de startpagina wordt bekeken, wordt het element rond de paginatitel de De ontwikkelaars van Twenty Ten-thema's hebben het nut van een CSS-reset herkend en hebben er ook een variatie aan toegevoegd Eric Meyer's CSS Reset bovenaan het CSS-bestand van het thema, waarin Meyer in een opmerking wordt vermeld: Een reset kan een lange weg afleggen naar compatibele CSS-lay-outs die compatibel zijn met andere browsers . Dus de opname van de reset is hier geen verrassing en is een andere techniek die door de Twenty Ten-ontwikkelaars wordt gebruikt en die het waard is om te worden nagemaakt. Bij een van mijn vorige banen was ik bezig met een heleboel overgeërfde code, en sommige van de vorige ontwikkelaars hadden er last van divitis , waardoor het moeilijk wordt om elementen in de opmaak opnieuw in te delen of te targeten. Dus in nieuwe projecten begon ik aan het einde van de tijd commentaren toe te voegen De Twenty Ten-ontwikkelaars hebben de waarde van opmerkingen herkend om de namen te identificeren Hun opmerkingen bevatten niet alleen de ID- of klasse-naam van het element dat ze identificeren, maar geven ook aan of de naam al dan niet een klasse of ID is. De eerste opmerking in de bovenstaande schermafbeelding is voor een element met een ID van "primary" (aangegeven met "#primary") en een klassenaam van "widget-area" (aangegeven met ".widget-area"). Dus, terwijl mijn eigen conventie bestaat uit het benoemen van het element, ongeacht de klasse of ID, hebben ze een enkel teken (de hash of periode) opgenomen om het attribuut te identificeren waarop de naam is gebaseerd. Dit is een goede gewoonte om te volgen en het is slechts een eenvoudige manier om de duidelijkheid en onderhoudbaarheid van uw markeringen te verbeteren . Tot slot merkte ik dat, als ik blijf op het onderwerp van commentaar, ik een duidelijke verbetering bespeur in de manier waarop CSS wordt becommentarieerd en georganiseerd in Twenty Ten, in vergelijking met Kubrick. Dit is zonder twijfel iets dat veel front-end ontwikkelaars een aantal jaar hebben geprobeerd te doen, en het is goed om te zien dat de ontwikkelaars van Twenty Ten dit voorbeeld volgen. Hieronder ziet u een screenshot met de verschillende opmerkingen in het CSS-bestand van Twenty Ten, waardoor ze heel gemakkelijk te vinden zijn wanneer u door de stijlen scant: Daarentegen waren de opmerkingen in Kubrick niet zo eenvoudig te herkennen bij het scannen van het bestand: Het is duidelijk dat een van de beste manieren om een betere codeur te worden is het werk van anderen bestuderen . En dat advies is zeker van toepassing op front-end code die op vrijwel elke website gemakkelijk toegankelijk is. De vijf dingen die ik in dit artikel heb besproken, hoeven niet per se nieuw te zijn in de front-end ontwikkeling, maar ik denk dat het uniek is om deze praktijken in één project te implementeren, en dus de ontwikkelaars van Twenty Ten (die blijkbaar Matt Thomas en gezelschap ) hebben in dit opzicht uitstekend werk geleverd, met enkele uitstekende technieken en voorbeelden die imitatie waard zijn. Dit bericht is exclusief geschreven voor Webdesigner Depot door Louis Lazaris, een freelance schrijver en webontwikkelaar. Louis rent Indrukwekkende webs waar hij artikelen en tutorials over webdesign plaatst. Jij kan volg Louis op Twitter of neem contact met hem op via zijn website. Is er iets anders opgemerkt over de nieuwe standaard WordPress-themacode die de discussie waard is? Deel alstublieft uw opmerkingen hieronder. element. Op elke andere pagina is de titel ingepakt in a Eric Meyer's CSS Reset inbegrepen

Sluitingslabels worden weergegeven om ID's en klassen aan te duiden

CSS wordt duidelijker weergegeven


Conclusie