Animatie gebruiken om een emotionele verbinding met uw publiek te maken
Voor velen van ons zijn onze eerste dagen gevuld met animatie. Cartoons vormden een groot deel van mijn jeugd, en vele anderen met wie ik in de loop van de jaren heb gesproken, hebben dezelfde verhalen over hun oorsprong gedeeld. De felle kleuren en vaak speelse beelden hebben aantrekkingskracht over een reeks van leeftijden.
Het is een van de beste manieren om een emotionele band op te bouwen met je publiek, om dat vleugje eigenzinnigheid van onze jeugd naar het heden te brengen, om inhoud op een leuke en boeiende manier te presenteren.
Daarom hebben we vandaag een andere webdesign-showcase die als een bron van inspiratie dient voor lezers en de gemeenschap als een middel om de aandacht te vestigen op een aantal belangrijke werken van het webontwerp. Van voorbeelden die de animaties van onze jeugd weerspiegelen tot die die meer aansluiten bij de games en shows die onze volwassenheid hebben gevormd, is er een geanimeerd juweeltje dat iedereen moet aanspreken en inspireren.
De stijlen zijn misschien samen met ons veranderd en volwassen geworden, maar het hart van de geanimeerde ontsnappingen blijft hetzelfde wanneer ontwerpers het web meenemen naar uitdagende en gewaagde nieuwe plaatsen met hun geanimeerde werken.
Noir Et Renoir
Ik hou van de manier waarop de Noir Et Renoir site begint zwart en wit en krijgt langzaam kleur als de lichten in de ramen gaan branden. Het interactieve menu bekeken door de voorruit van de auto is uniek en schattig, terwijl de informatie zelf op zo'n schone, minimalistische manier wordt gepresenteerd.
Barcamp Omaha
De Barcamp Omaha site houdt je vermaakt met een verscheidenheid aan geanimeerde monsters en buitenaardse wezens terwijl je door de inhoud ervan gaat, en de titel die is gecreëerd als een constellatie voegt een vleugje extra eigenzinnigheid toe.
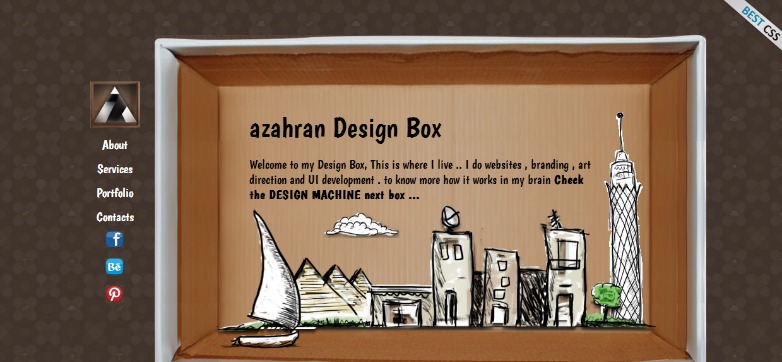
Azahran Design Box
Azahran Design Box doet geweldig werk trouw aan hun branding met schetsmatig uitgesneden animaties gepresenteerd in kartonnen dozen. Zelfs een leuk, klein interactief element om je de services te tonen die ze bieden.
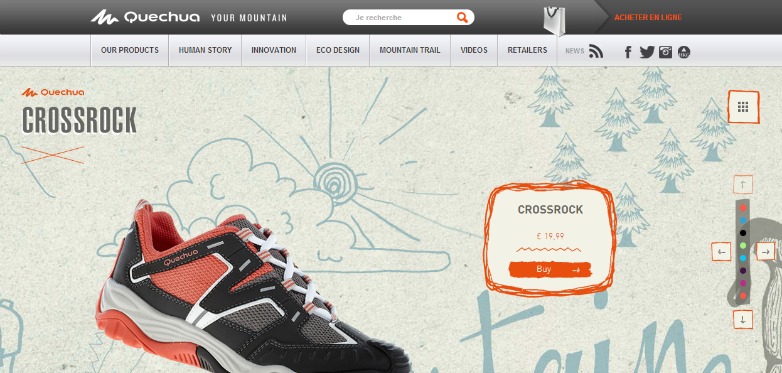
Quechua
De Quechua site doet fantastisch werk door zijn animatie te gebruiken als een soort call-to-action. De geanimeerde stukjes richten je aandacht op de interactieve elementen van de site en omdat deze elementen spaarzaam worden gebruikt, is het volledig effectief.
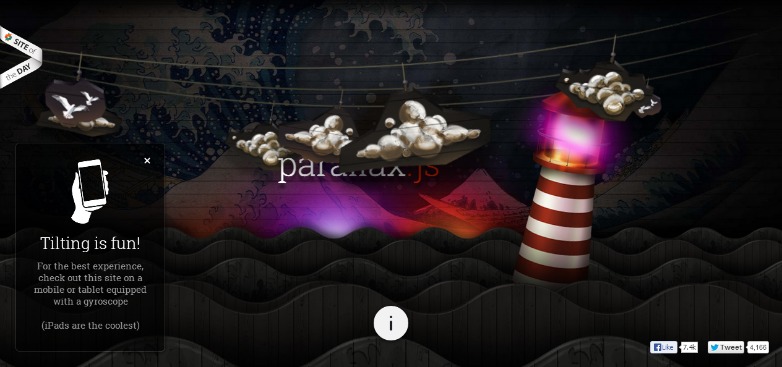
Parallax.js
Parallax.js gebruikt zijn site als een voorbeeld om Parallax JavaScript op apparaten met een gyroscoop te gebruiken. De uitgesneden en samengevoegde look van de afbeeldingen werkt echt goed, aangezien dit een demosite is, waardoor gebruikers weten dat dit slechts een fractie is van wat het kan doen.
Bescherm de voetbal
Bescherm de voetbal is een door Buffalo Wild Wings gesponsord spel dat is vrijgegeven om te corresponderen met het American Football-seizoen. De geanimeerde dropping-intro's bepalen de stemming en toon voordat je het speelse, door het merk geïnspireerde spel lanceert.
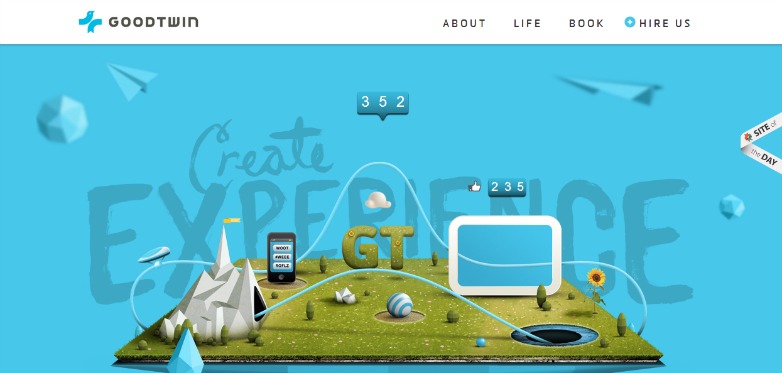
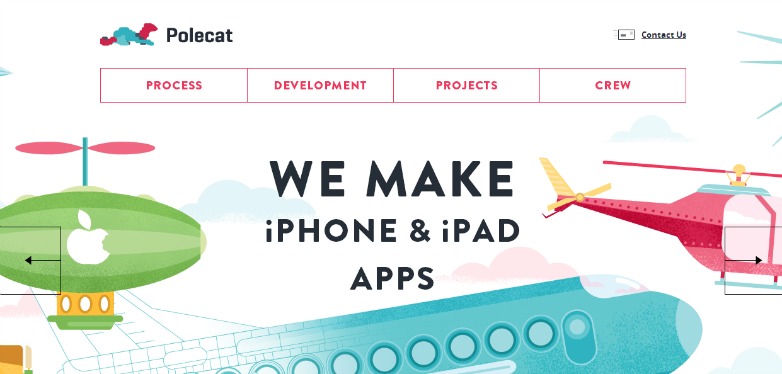
Goodtwin
Goodtwin gebruikt de geïllustreerde animatie als een unieke en eigenzinnige manier om te laten zien hoe zij het sociale profiel van uw merk voortdurend kunnen laten stijgen.
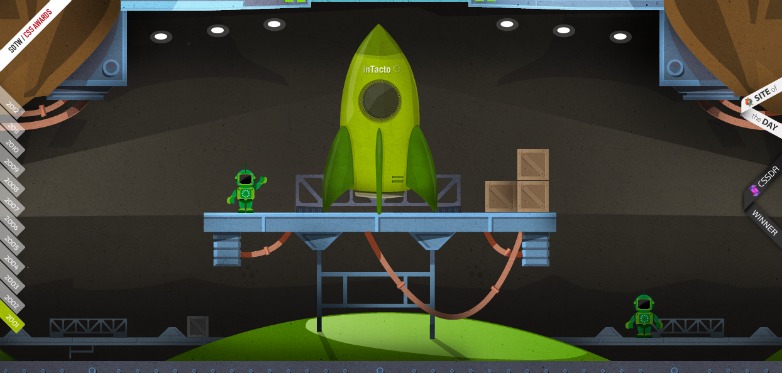
inTacto 10 jaar
inTacto 10 jaar doet geweldig werk met behulp van een geanimeerd raketschip om ons mee op en door de ruimte te nemen en vertegenwoordigt een tijdlijn van technologische ontwikkeling in de afgelopen 10 jaar.
Trap mijn gewoontes
Trap mijn gewoontes maakt slim gebruik van animatie om een in wezen volledig interactieve infographic van meerdere pagina's te maken die gebruikers de kosten van hun slechte gewoonten laat zien en waar ze onder de algemene bevolking vallen.
Bunzing
Bunzing maakt gebruik van eenvoudige en kleurrijke animaties om de grillige stijl van hun werk te illustreren. De aard van de animaties doet denken aan die welke je van een app op hun telefoon zou verwachten, waarbij je het webontwerp stilistisch aan het merk koppelt.
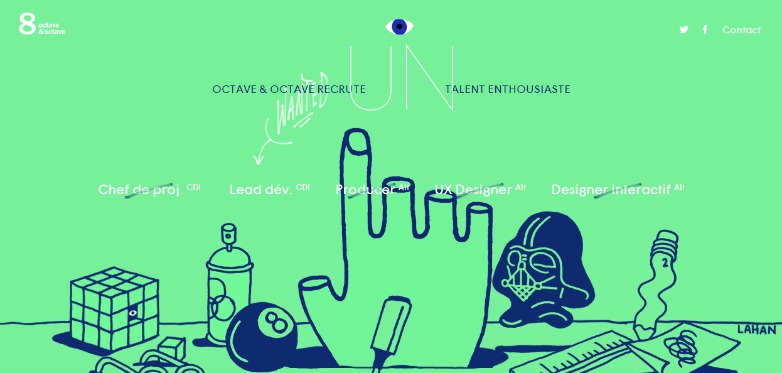
Octaaf & Octaaf
De Octaaf & Octaaf wervingspagina maakt creatief gebruik van animatie voor het weergeven van de vacatures die ze hebben, waardoor het zoeken naar een baan een beetje lichter is dan normaal.
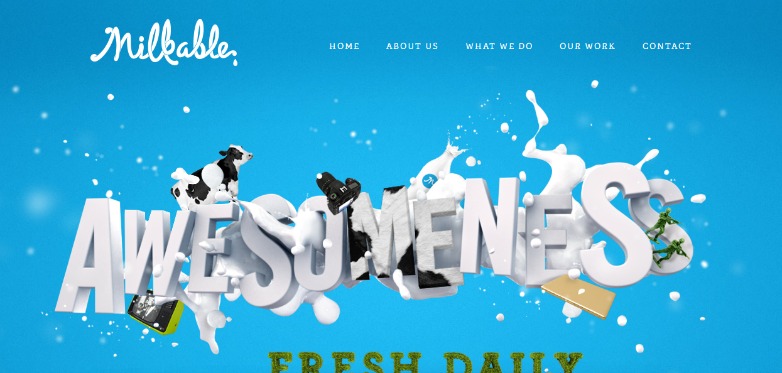
Milkable
Milkable maakt gebruik van subtiele animaties om de leuke en gemakkelijke stijl van het team achter dit merk te benadrukken, hun vloeiende creativiteit en, zoals de site zegt, ontzagwekkende.
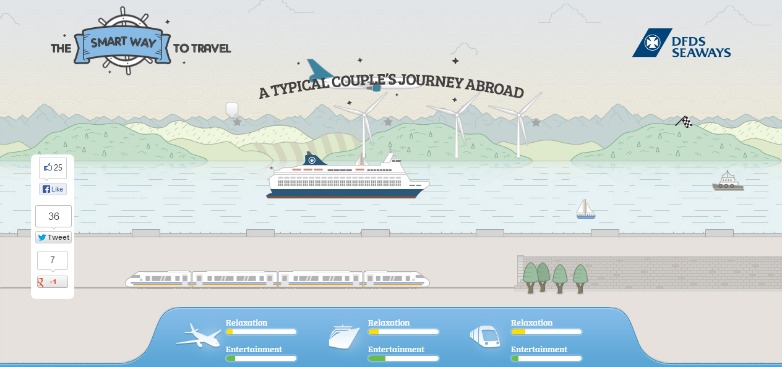
DFDS Seaways
DFDS Seaways ' (De Smart Way To Travel) website maakt gebruik van een geanimeerde illustratie om u door de verschillende aangeboden reismogelijkheden te leiden en om de ervaring te vergelijken die gebruikers zullen reizen met ze over zee, in tegenstelling tot per trein of vliegtuig.
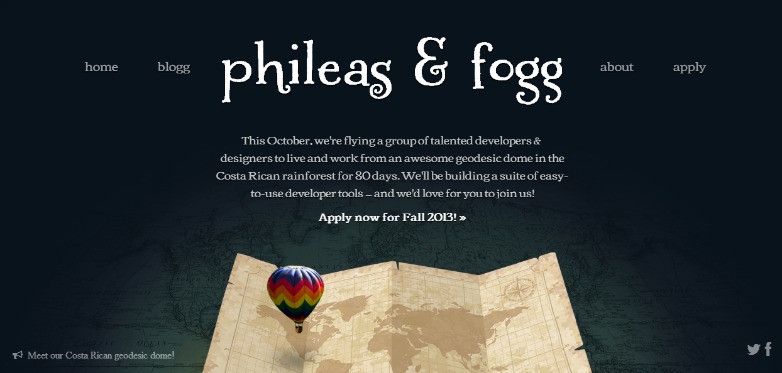
Phileas & Fogg
Phileas & Fogg gebruikt de prachtige afbeelding van een kleurrijke heteluchtballon die over een vintage kaart zweeft om hun doel aan te duiden om een groep ontwerpers gedurende 80 dagen naar de regenwouden van Costa Rica te vliegen.
Boris Etingof
Boris Etingof maakt gebruik van animatie, naast andere accenten, om een impulsachtige touch te geven aan de interpretatieve constellatie-achtige ontwerpen in zijn experimentele portfolio.
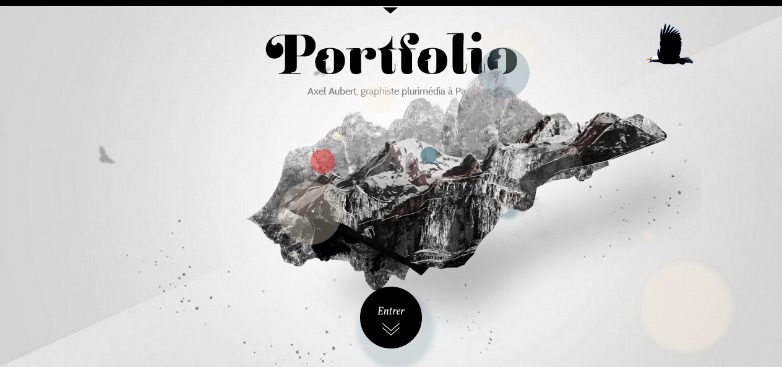
Axel Aubert
Axel Aubert gebruikt zowel animatie als perspectief om het menu van de site op een boeiende manier weer te geven. Hij trekt de aandacht van de gebruiker met deze creatieve aanraking.
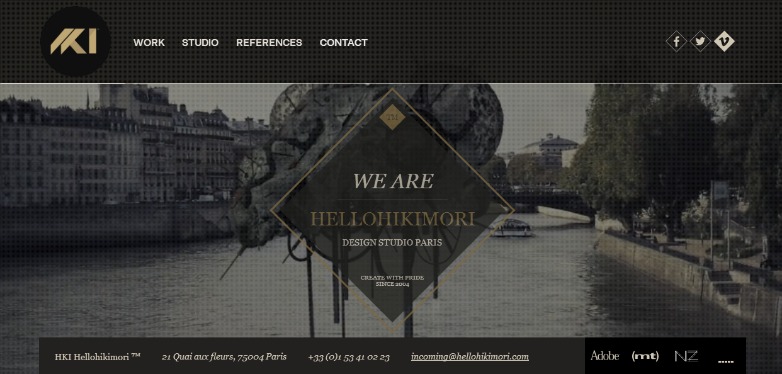
Hellohikimori
Hellohikimori gebruikt een aantal intense en soms macabere, alien-achtige beelden in hun geanimeerde achtergrond om gebruikers kennis te laten maken met het talent dat dit ontwerpbureau inpakt.
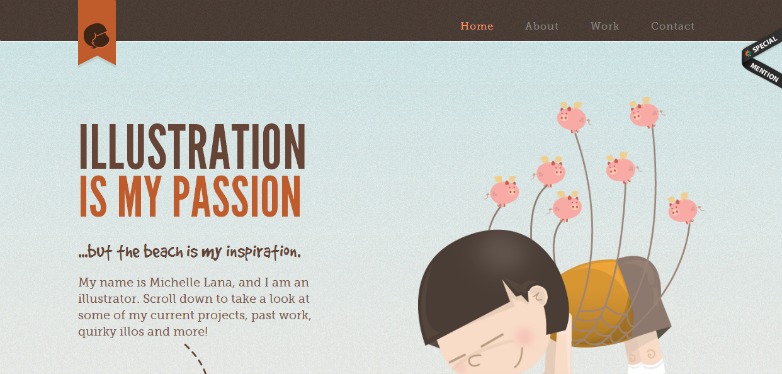
Michelle Lana
Michelle Lana gebruikt animatie als een verbetering om haar illustratievaardigheden te laten zien, waarbij gebruikers goed worden betrokken terwijl ze door haar site scrollen. De kinderlijke personages brengen gebruikers terug naar de dagen van zaterdagochtend voor de buis.
Heb je animatie gebruikt in je werk? Heb je een favoriete site die we hebben gemist? Laat het ons weten in de comments.