Webdesign Inspiratie van moderne kunstgeschiedenis
In mijn vorige artikel presenteerde ik een korte geschiedenis van kunst en hoe de principes ervan van toepassing kunnen zijn op de moderne handel in webdesign.
Hier ga ik verder met het thema, maar concentreer me op moderne designbewegingen (voornamelijk 20e eeuw) die lessen hebben om ons te leren en inspiratie te bieden.
De uitdaging met modern design is dat er tientallen bewegingen zijn en ze elkaar allemaal overlappen in een verwarde puinhoop.
Dingen zijn niet langer zo eenvoudig als een renaissance- of barokperiode van een eeuw. Om het overzichtelijk te houden, heb ik een aantal bewegingen geselecteerd om hier te bespreken.
Arts and Crafts beweging
We beginnen onze reis met de Arts and Crafts beweging , dat begon rond 1860 en bloeide tot ongeveer 1910. De beweging benadrukte vakmanschap en eenvoud en was gevoelig voor de feitelijke materialen die werden gebruikt om het werk te maken.
Fundamenteel, was de beweging een directe reactie op het moderne machinetijdperk, en daagde het uit in zijn stijl en decoratie. Met een focus op eenvoud, functionaliteit en vakmanschap, biedt de Arts and Crafts-beweging veel dingen waarop de moderne ontwerper kan putten.
Toegegeven, het trekken van principes uit een beweging die fundamenteel gekant was tegen moderne machines en deze toepaste op webontwikkeling, is een duidelijk probleem. Maar laten we zien wat we bedenken.
Geheel in beslag genomen door het doel en de technologische eenvoud, vertrouwden ontwerpers van de periode sterk op ornament en patronen, terwijl ze toch de algehele kwaliteit en stijl bijwoonden. Deze elementen waren zo fundamenteel dat een boek uit deze periode eraan was gewijd, De grammatica van Ornament .
Ornament, patronen en verfijning

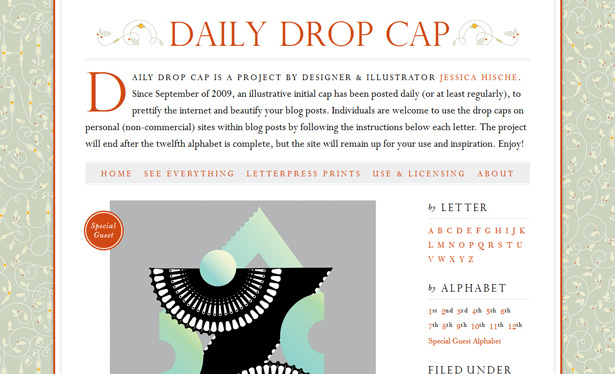
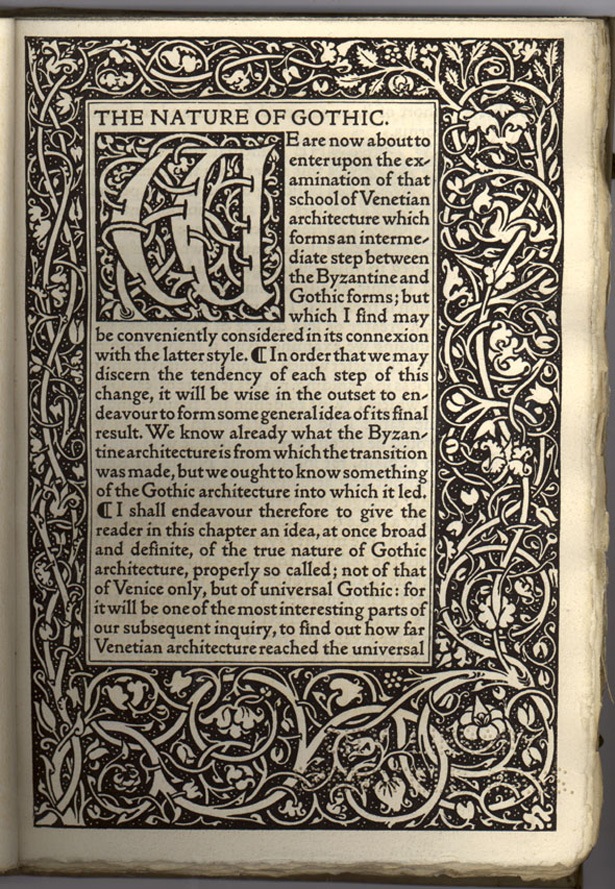
Deze pagina uit The Nature of Gothic , zoals afgedrukt door Kelmscott Press, toont nauwgezet vakmanschap en een esthetiek die fundamenteel tegengesteld is aan massaproductie. Hoe kunnen we dit toepassen op webdesign? De sprong is vrij moeilijk, maar ik denk dat we hier een winnaar hebben:
Ondanks het feit dat een website, op het meest basale niveau, een omhelzing van technologie vertegenwoordigt, is deze specifieke website een fantastische brug tussen de Arts and Crafts-stijl en het web.
Om te beginnen heeft het een opmerkelijk handgemaakt gevoel. De achtergrond was waarschijnlijk handgemaakt, voordat deze werd omgezet naar een digitaal vectorformaat. De website weerspiegelt duidelijk het onderwerp (dat wil zeggen boekdruk), dat zelf een directe verbinding heeft met vakmanschap. Maar bovenal maakt het ontbreken van afbeeldingen of decoratie, naast de verfijning, dit echt passend in de stijl.
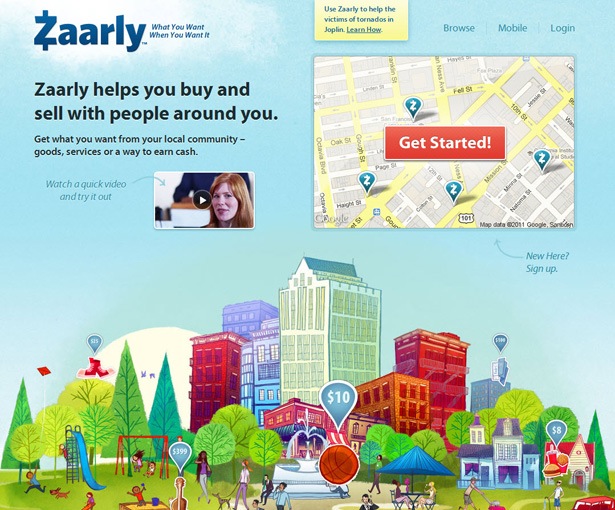
Een ander interessant, hoewel heel verschillend voorbeeld is Zaarly , met een duidelijke visuele punch. De website combineert moderne functionaliteit met een ambachtelijke stijl. De hand-teruggegeven illustratie en het natuurlijke kleurenpalet verbinden dit ontwerp met tastbaar handwerk. In veel opzichten neemt de ontwerper afstand van dit ontwerp van de koude, steriele technologieën die zijn gebruikt om het te maken, in plaats daarvan voor een persoonlijk, natuurlijk gevoel.
De website onthoudt zich zeker niet van moderne tools, met de integratie van Facebook, Twitter en Google Maps. In feite zou het mooie ontwerp nutteloos zijn zonder zijn moderne toepassing en relevantie.
Laten we de impact van deze stijl eens bekijken. Men zou kunnen veronderstellen dat het willekeurig werd beslist. Ik stel voor dat het zorgvuldig werd berekend. Het vertegenwoordigt een radicaal andere benadering dan dat van craigslist , een concurrent van Zaarly's. Door de website persoonlijk en minder 'digitaal' te maken, hebben de ontwerpers geprobeerd mensen aan te spreken op een heel ander niveau. Het ontwerp dient een zeer duidelijk doel met het product, dat volledig in overeenstemming is met de idealen van de Arts and Crafts-beweging.
Art Nouveau
De Art Nouveau-beweging was rond 1900 populair en wordt het meest erkend vanwege de impact op de architectuur van die tijd. De stijl ving bloemen- en plantelementen op, met gestileerde vloeiende lijnen. Deze combinatie van elementen maakt kunst uit deze periode relatief eenvoudig te identificeren.

De prachtige poster Maude Adams als Jeanne d'Arc door Alfons Mucha belichaamt alle kernprincipes van de Art Nouveau. Duidelijk zichtbaar zijn de bloempatronen en vloeiende lijnen. De stijl van het schilderij wordt benadrukt door de techniek die is gebruikt om het te maken, zonder af te leiden van het absoluut mooie resultaat. Het is als een combinatie van de realistische en decoratieve elementen van andere meer gestileerde bewegingen ( Impressionisme , bijvoorbeeld).
Ik had niet kunnen struikelen over een beter voorbeeld van art nouveau-elementen in modern design dan ik ontwerp Website. De vloeiende elementen bovenaan zijn de meest voor de hand liggende verwijzing naar deze periode. Werp de andere elementen in, inclusief de haan, fiets en hand, en je hebt een zeer duidelijke hommage aan de vroege jaren 1900.
Hoewel de connectie met Art Nouveau duidelijk is, zijn de moderne details die de website echt voortreffelijk maken. De belangrijkste zijn de eenvoudige animaties bovenaan de pagina. Kleine elementen zoals deze gaan een lange weg om de pagina tot leven te brengen.
Bauhaus
Bauhaus was een Duitse school die liep van ongeveer 1919 tot 1933. Het had een enorme invloed op het moderne ontwerp en bijna alle kunstvormen die volgden, vooral de commerciële kunsten.
Zoals de meeste bewegingen doen, stond de Bauhaus-stijl in schril contrast met zijn voorgangers. Afwezig zijn de versieringen en decoratie van de stijlen Arts and Crafts en Art Nouveau. In de plaats daarvan is de samensmelting van ontwerp en functie, die in veel opzichten de geboorte was van echt minimalisme. De poging om functie en ontwerp te harmoniseren is opmerkelijk vergelijkbaar met de gebruikerservaring van de webontwerpgemeenschap vandaag.

De Barcelona-stoel hierboven is ontworpen door Mies van der Rohe , een van de directeurs van Bauhaus. De eenvoudige stoel legt perfect de esthetiek vast. Het is gestroomlijnd en ongelooflijk stijlvol en toch volledig ontworpen om zijn functie uit te voeren, en dat is de reden waarom het nog steeds 80 jaar later wordt gebruikt.
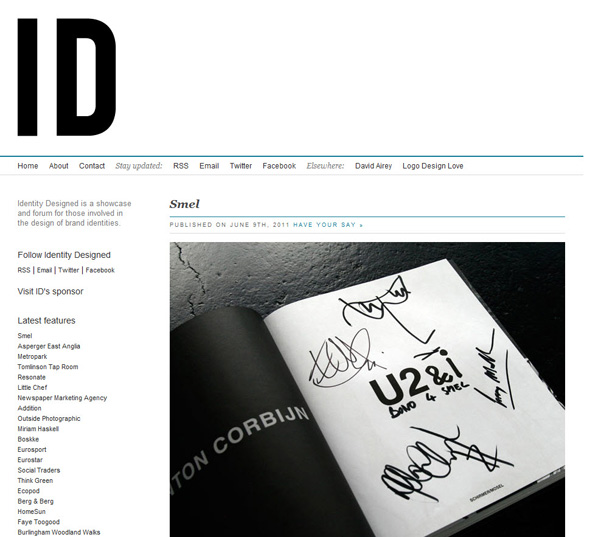
Het vinden van minimalistische websites is opmerkelijk eenvoudig , maar het vinden van degenen die ook de Bauhaus-stijl omarmen is een beetje moeilijker. Identity Designed doet het effectief. De website omhelst duidelijk het minimalisme, maar gaat dieper.
Functie en ontwerp
In overeenstemming met de Bauhaus-stijl heeft Identity Designed een minimalistische website en heeft ervoor gezorgd dat het uitstekend functioneert. De koptekst van de pagina toont eenvoudige branding, "ID." Van daaruit hebben we een eenvoudige duidelijke menubalk; de gebruiker weet meteen hoe hij door de website moet navigeren. Het volgt conventies terwijl het mooi functioneert.
Een ander kenmerk van Bauhaus is het gebruik van schreefloze lettertypen. Een lettertype kan immers zijn functie prima uitvoeren zonder al die extra's serifs , oren en armen ! Om nog maar te zwijgen, sans-serif-lettertypen kunnen op zichzelf opmerkelijk mooi zijn.
Let ten slotte op hoe zorgvuldig kleur wordt gebruikt. In de Bauhaus-stijl zijn bijna geen kleurencombinaties beschikbaar. Identity Design gebruikt kleur om links te onderscheiden, maar voor de rest wordt kleur alleen gebruikt voor de subtielste decoratie.
Internationale typografische stijl
De internationale typografische stijl, ook bekend als de Zwitserse stijl, ontstond in de jaren 1950 in Zwitserland. Op het oppervlak belichaamt het de functionele en minimale stijl van Bauhaus. Terwijl u dieper graaft, vindt u een focus op typografie, geometrisch ontwerp en rastersystemen.
Enkele van de grootste namen in grafisch ontwerp zijn voortgekomen uit deze beweging: Paul Rand , Max Miedinger . Miedinger en Eduard Hoffmann hebben de Helvetica lettertype, waarvan sommigen van jullie misschien wel hebben gehoord.
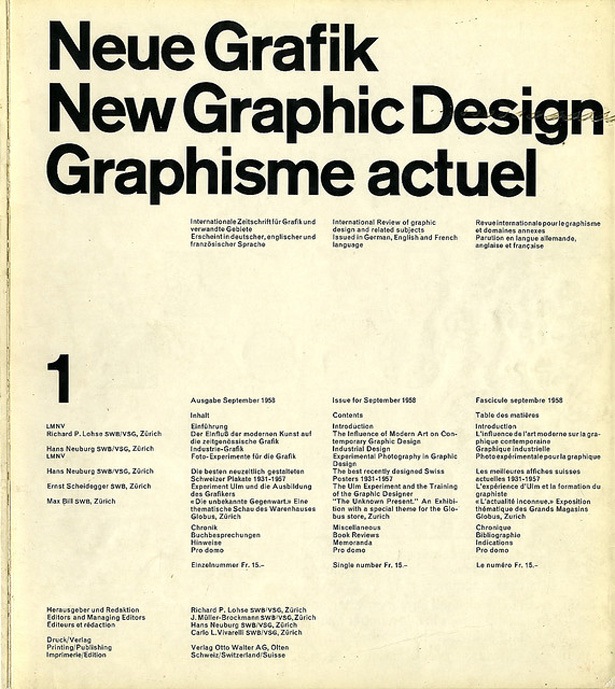
Het voorbeeld hierboven uit Neue Grafik magazine is een voorbeeld van de internationale typografische stijl. Let op de bijna volledige afhankelijkheid van typografie, de sterke naleving van een raster en de tekst die links is uitgevuld.
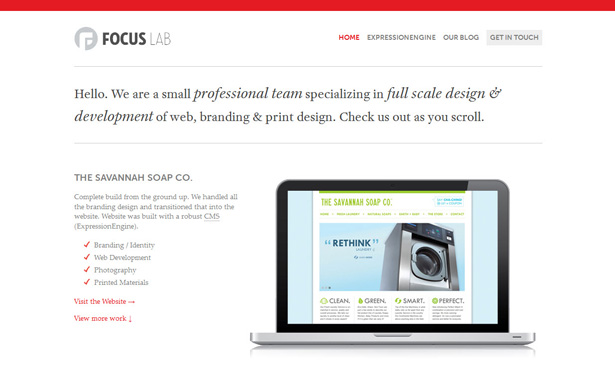
Focus Lab De website is niet 100% in de internationale stijl, maar maakt dit op een bepaalde manier een nog beter voorbeeld. Dergelijke vergelijkingen zijn immers bedoeld om aan te tonen hoe deze ideeën uit de moderne kunst kunnen worden aangepast aan de huidige behoeften en esthetiek.
Duidelijk zichtbaar op de website van Focus Lab is verfijnde typografie als een stilistisch element. Het type communiceert niet alleen informatie: het is het primaire ontwerpelement op de pagina (zelfs als het Helvetica niet helemaal is).
Ook is het raster van cruciaal belang voor de effectiviteit van de pagina. En hoewel misschien een subtielere detail, is alle tekst links-gerechtvaardigd, heel erg in overeenstemming met de stijl. De website is een prachtig voorbeeld van modern webdesign en bewijst dat we elke stijl kunnen gebruiken om aan onze behoeften te voldoen.
Pop Art
Pop Art kwam ook uit de jaren 1950. Het is ontstaan in Groot-Brittannië en vond zijn weg naar de VS. Andy Warhol is misschien de bekendste voorstander ervan.
Nogmaals, we zien een kunststroming die de traditie uitdaagt. Pop Art bevat alledaagse voorwerpen zoals stripboeken, foto's van beroemdheden, huishoudelijke voorwerpen en zelfs reclame.

Een van de vroegste voorbeelden van Pop Art is deze collage van Richard Hamilton , getiteld Wat maakt de woning van vandaag zo anders, zo aantrekkelijk? Deze samensmelting van ongelijksoortige elementen uit het leven van de jaren 1950 was een opvallende, misschien schokkende, demonstratie van deze stijl.
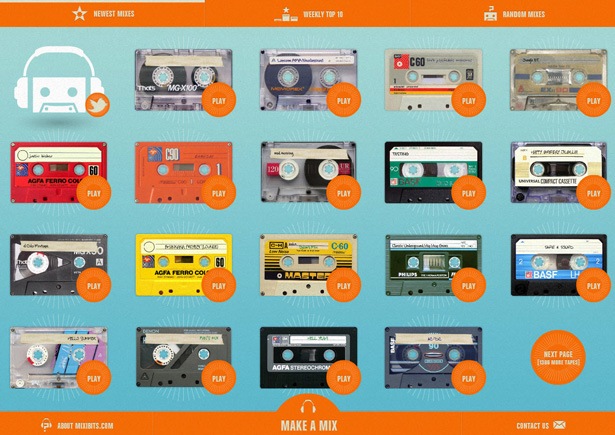
Het vinden van websites die gebruikmaken van de Pop Art-stijl is moeilijk, maar ze bestaan wel. Een is Mixbits.com :
Misschien is het grootste verschil tussen dit en de Pop Art-stijl dat Mixbits.com eigenlijk bedoeld is om gebruikt te worden, niet alleen bekeken. De interface draagt echter elementen van de stijl. Wat wil Pop Art anders bereiken dan ons perspectief op kunst te veranderen? De interface van Mixbits.com daagt onze verwachtingen uit over hoe een webapp eruit zou moeten zien. En het werkt fantastisch.
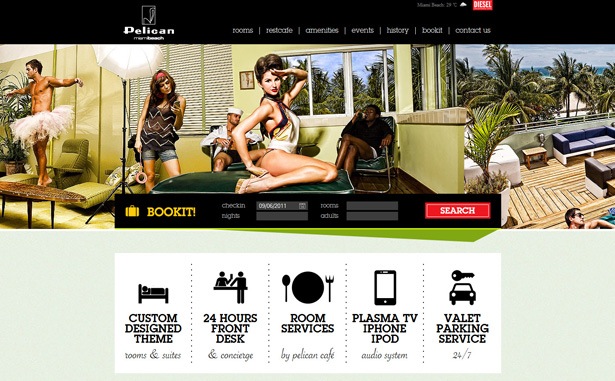
We kennen de inspiratie achter de Pelican Hotel De website, maar de beelden hier lijken de collage van Richard Hamilton op te roepen. Commerciële overwegingen zorgen ervoor dat de ontwerper alledaagse voorwerpen niet op de manier zoals Hamilton heeft geplakt, maar er is iets collage-achtigs aan de manier waarop deze pagina is samengesteld.
Punk
Niet iedereen zou de punkrotscène uit de jaren zeventig als een mijlpaal in moderne kunst en design beschouwen. Maar de invloed ervan is ingrijpend en nogal aanhoudend. Om nog maar te zwijgen, het vormt een mooi contrast met het minimalisme van Bauhaus.
Enkele van de belangrijkste functies zijn collage, korrelig beeldmateriaal, schokkende inhoud en intense heldere kleuren zoals fluorescerend roze en geel. Een van de meest memorabele producten is deze albumhoes voor de Sex Pistols 'single God bewaar de koningin :

Deze albumkunst belichaamt perfect het punk rock-tijdperk: schokkende graphics, collage en lage productiewaarde. Laten we een paar websiteontwerpen bekijken om te zien hoe deze stijl voortleeft.
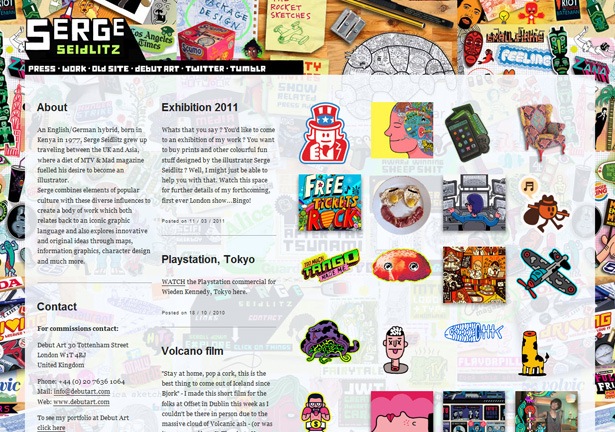
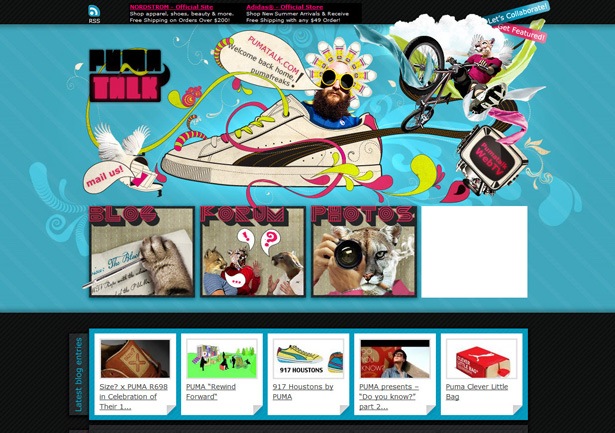
Gelukkig laten veel van de ontwerpers die deze esthetiek toepassen, de principes van bruikbaarheid niet in het proces varen. Neem de twee voorbeelden hierboven, Serge Seidlitz Website en de meer commerciële aanpak van Puma Talk . Toegegeven, geen van deze websites is letterlijk 'punk rock'. Evenmin is het beledigend, en ook geen lo-fi-gevoel. Toch zijn de websites geworteld in de stijl, zelfs als ze zwaar worden gemoderniseerd.
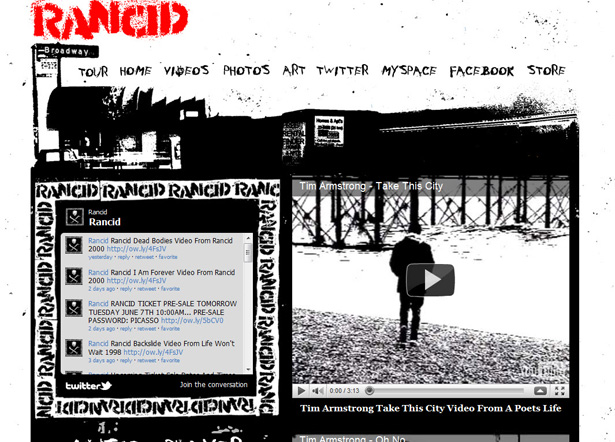
Ranzig is meer waar voor de geest van de punkrock. De website voor deze huidige semi-punkband mist de belediging, maar het heeft zeker de lo-fi gehackt-samen voelen. En het past goed bij de band.
Als je erover denkt om deze stijl aan te nemen, overweeg dan het effect ervan op je publiek. Puma Talk maakt bijvoorbeeld gebruik van een pseudo-punkstijl om contact te maken met een jong publiek, hoewel gebruikers niet oud genoeg zouden zijn om de punkbeweging uit de eerste hand te hebben meegemaakt. Laat de stijl het project niet dicteren. Gebruik in plaats daarvan moderne technieken en benaderingen en zorg ervoor dat uw website relevant is voor het huidige publiek.
Conclusie
Een poging om de talloze kunststromingen die zich in de afgelopen 100 jaar hebben voorgedaan te ontrafelen, zou verbijsterend zijn. Met de globalisering van communicatie zijn de stijlen verweven tot het punt dat ze overweldigend zijn. Maar dit is geen les in de kunstgeschiedenis. Integendeel, mijn doel was om licht te werpen op de oorsprong van enkele van de stijlen die we vandaag op het web gebruiken.
De hedendaagse webontwerpers gebruiken ideeën die tientallen jaren, zo niet eeuwen oud zijn. De echte vernieuwers van elke periode kunnen de ideeën uit het verleden gebruiken, zich aanpassen aan de moderne behoeften en nieuwe benaderingen creëren die toekomstige generaties ontwerpers vormgeven.
Ik hoop dat deze korte inleiding tot verschillende kunststromingen de kracht toont van het kijken naar het verleden. Creativiteit wordt nooit geremd door te kijken naar wat anderen hebben gedaan. Integendeel: het begrijpen van de lessen die anderen hebben geleerd helpt ons hun ideeën aan te passen aan nieuwe stijlen.
Zie je andere 20e-eeuwse stijlen prominent aanwezig op de websites van vandaag?