Webdesign Inspiratie uit de geschiedenis van de kunst
Als het gaat om de creatieve kunsten, is een fundamentele manier om de handel beter te begrijpen, om naar het verleden te kijken.
Mensen in elke handel doen dit, inclusief die in fotografie, schilderkunst, beeldhouwkunst en architectuur. Waarom zouden webontwerpers anders zijn?
Natuurlijk kijken we naar het zeer recente verleden via onze talloze webdesign-showcases. Maar we kunnen veel verder gaan voor inspiratie, voor de meesters van vroeger.
Laten we enkele belangrijke kunstbewegingen en de fundamentele ontwerpprincipes die ze omarmd bekijken. Op basis hiervan kunnen we actuele webontwerpen voor elementen bekijken die van toepassing zijn op ons eigen werk.
We zullen ons concentreren op westerse kunst vóór de 20ste eeuw, en we zullen slechts enkele bewegingen benadrukken uit de vele die plaatsvonden.
De Renaissance
We beginnen onze reis in het midden van de 15e eeuw, met een van de meest bekende tijdperken: de Renaissance. De hoogte van deze periode zag enkele van de meest opmerkelijke kunstenaars aller tijden: Michelangelo , da Vinci , Raphael . Een van de redenen waarom deze periode zo kritiek was, en onze reden om hier te beginnen, is dat het de overgang markeerde van de middeleeuwse periode naar de moderne tijd.
Hoewel veel dingen deze periode van de kunstgeschiedenis vormden, vallen een paar fundamentele principes op: het gebruik van perspectief, de poging tot stabiliteit en balans in composities, en de niet-aflatende drang naar realisme. Om deze ideeën te illustreren, heb ik Da Vinci's uitgekozen Het laatste Avondmaal :

Perspectief
Het gebruik van perspectief was nieuw voor de Renaissance. Het laatste avondmaal toont een hele scène gemaakt met behulp van één punt perspectief. Het brandpunt ligt direct op het hoofd van Christus en trekt de aandacht van de kijker. Perspectief verhoogt niet alleen het realisme maar richt de aandacht van de kijker op het belangrijkste gebied.

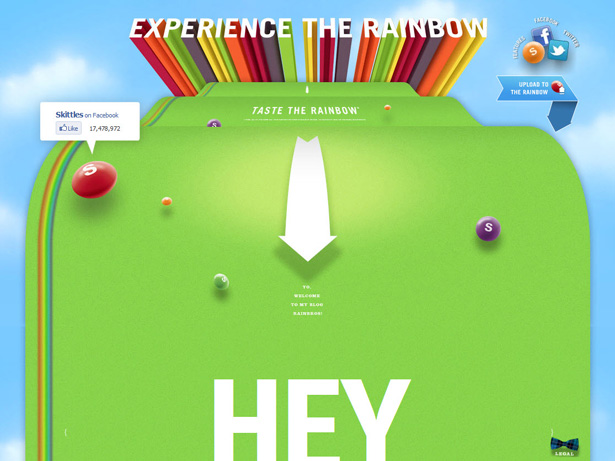
Op het eerste gezicht schreeuwt de website van Skittles geen Renaissance. Maar de ideeën van die periode kunnen op creatieve manieren worden benut. Let op het gebruik van perspectief op de titeltekst, "Ervaar de regenboog." Het lijkt misschien eerst puur decoratief, maar de achterliggende regenboog leidt ons naar beneden naar de pijl. Het is een meer flagrant gebruik van perspectief, de gebruiker naar de pagina leiden en zijn doel vervullen. Het gebruik is in dit geval volkomen geschikt: de pagina schuift oneindig en de inhoud wordt verder geladen terwijl u verder gaat.
Stabiliteit en balans
Een ander belangrijk principe van de Renaissance is balans en stabiliteit in compositie. Het laatste avondmaal heeft een gevoel van algehele stabiliteit, mogelijk gemaakt door de lange tafel onderaan de scène. Dit maakt het schilderij ongevoelig en voorkomt dat het scheef wordt.
Merk ook de symmetrie op in het hele stuk: zes mensen aan elke kant en een spiegelbeeldachtergrond, allemaal rond de centrale figuur.
En let op hoe Christus de vorm van een driehoek heeft, met zijn hoofd op de top. Dit was niet toevallig. Dit soort balans en stabiliteit is een kenmerk van de Renaissance-kunst.
Nogmaals, niet veel over Site Stitcher verbindt het met de Renaissance. We zien echter stabiliteit en balans effectief op het werk. Ten eerste heeft de pagina een basis driehoekige structuur. Aan de bovenkant is het logo en de branding; hieronder is een samenvatting en illustratie van het werk van het bedrijf; en dit alles staat bovenaan de meest kritieke informatie- en actiepunten. Dit zorgt niet alleen voor structuur, maar leidt kijkers ook naar een belangrijke reeks stappen. Overweeg uw ontwerp en hoe u stabiliteit en balans kunt gebruiken om de gebruikerservaring onder controle te houden en een positieve omgeving voor uw product te creëren.
Barok
De barokke periode volgde de Renaissance en bereikte een hoogtepunt rond de 17e eeuw. In schril contrast met de Renaissance, werd het gekenmerkt door dynamische, actieve en zeer dramatische beelden. Veel schilderijen uit deze periode lijken een actief moment vast te leggen en voelen zich heel levend, alsof ze elk moment kunnen bewegen. De barokperiode zette het realisme voort dat begon in de Renaissance, maar het bracht een drama en een gevoel van beweging dat nog niet was gedaan.
Enkele van de belangrijkste kunstenaars onder de ontelbare in deze periode zijn Caravaggio , Rubens en Bernini . Veel van de meest dramatische iconen van bepaalde Europese steden zijn in dit tijdperk ontstaan. Bijvoorbeeld de Trevi fontein in Rome werd ontworpen door Bernini en is een goed voorbeeld van barokke beeldhouwkunst.
We kunnen de drie meest voorkomende kenmerken van kunst uit deze periode relateren aan modern design: drama, rijke kleuren en intens donker en licht contrast. Laten we naar Caravaggio's kijken Roeping van Mattheüs :

Schril contrast
De karakteristieke barokke kwaliteit van intens contrast tussen licht en donker is hier duidelijk zichtbaar. Dit fundamentele ontwerpprincipe wordt onderwezen in onze inleidende ontwerplessen, dus het onderwerp is voor niemand zeker nieuw. Laten we toch eens kijken naar zijn rol in dit schilderij.
Het benadrukt vooral de meest kritische elementen. De gezichten van het individu steken dapper af tegen de schimmige achtergrond, waardoor de kijker effectief op het onderwerp wordt gericht en de afleiding van de omgeving wordt geminimaliseerd. De techniek is een manier om ervoor te zorgen dat het verhaal in het schilderij gemakkelijk te begrijpen is.
Dit zijn allemaal eigenschappen die we op internet willen. We willen dat onze ontwerpen eenvoudig te begrijpen en bij uitbreiding eenvoudig te gebruiken zijn. We willen ook dat de kritieke elementen - wat we actiepunten zouden kunnen noemen - opvallen. Ik heb een website gevonden die alleen deze eigenschappen vertoont:
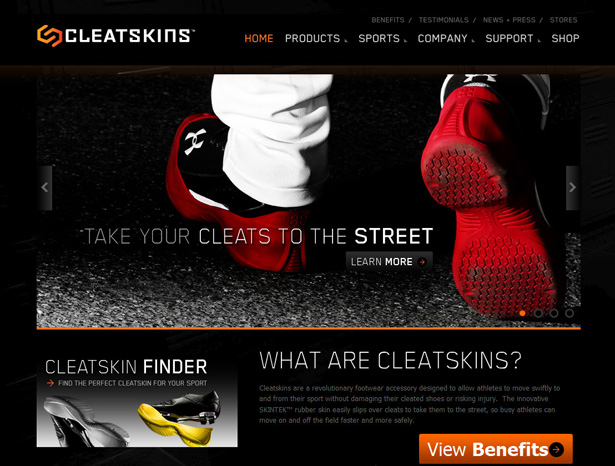
Op Cleatskins , we vinden veel ontwerpelementen die herinneren aan de barokperiode: het scherpe contrast van zwart op wit, het gedurfde kleurenpalet van de producten en de actie-items. Dit alles concentreert u op het product zelf, wat zorgt voor een website die gemakkelijk te gebruiken, gemakkelijk te begrijpen en zeer effectief is.
Merk ook op dat de afbeeldingen van de producten een gevoel van actie voor hen hebben. De fotografische stijl vangt een moment in de tijd en je hebt het gevoel dat er beweging gaande is, wat anders is dan de stijl die je in de Renaissance-kunst tegenkomt.
Drama
Voor een gevoel van drama wenden we ons tot Golden Gopher . Alles aan dit ontwerp schreeuwt drama: de zeer actieve hoofdfoto, de rijke kleuren en het sterke contrast, zelfs de diagonale lijnen die textuur en beweging toevoegen. Dit alles draagt bij tot een gevoel van grote prestaties, dat lijkt veel op voetbal zelf. Dit ontwerp omarmt idealen in de barokke kunst en past perfect bij het onderwerp dat voorhanden is.
rococo
De Rococo-periode volgde de barok in de 18e eeuw. Gedurende deze periode verschoven kunstenaars naar lichtere onderwerpen, met de nadruk op zaken als aristocratisch leven en romantiek.
Kunst uit deze tijd wordt gekenmerkt door gedetailleerde versieringen en licht gracieuze beelden. Enkele van de meest invloedrijke kunstenaars in deze periode waren Jean-Honore Fragonard, Watteau en Boucher . Een van de opmerkelijkste bezienswaardigheden uit deze periode is de Tuinen van Versailles .
De plafondschildering en architectuur van Wies Church , hierboven weergegeven, is een fantastisch exemplaar van deze periode. Laten we eens kijken hoe de principes die het belichaamt, kunnen worden toegepast op modern design.
Versiering
Zeggen dat het plafond sierig is, zou een understatement zijn. Het duwt de uiterste grens van versiering. Dit is een handtekening van Rococo-kunst. Versiering werd op ongekende manieren gebruikt, met flair en elegantie als nooit tevoren.
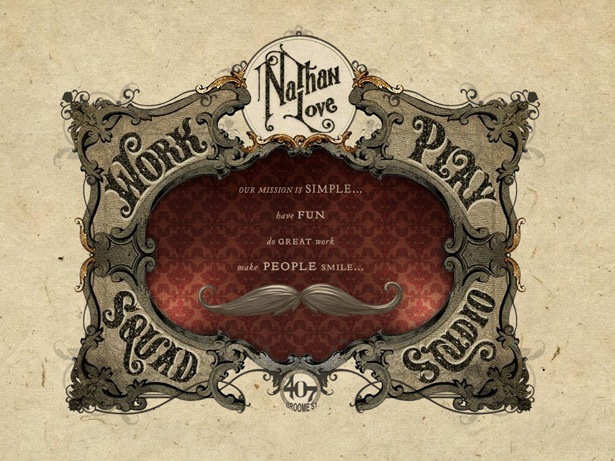
Laten we naar de portfolio gaan van Nathan Love . De versiering hier definieert de website, net als in een werk uit de 18e eeuw. Natuurlijk heeft het ook een moderne flair en bevat het elementen uit het begin van de 20e eeuw, maar de stijl wordt gedomineerd door de esthetiek van de Rococo-periode.
Nathan heeft een onderscheidend portfolio gecreëerd dat zijn werk prachtig weergeeft. Ik ben vooral dol op de kleine illustraties verspreid over de website die ons een gevoel van persoonlijkheid geven, maar zonder de bruikbaarheid te verstoren. De navigatie en interactie zijn duidelijk, ondanks de ongewone benadering.
Speelse scène
Het onderwerp van veel schilderijen uit deze periode vormt een interessant contrast met de regaliteit van de versieringen. The Swing van Jean-Honore Fragonard presenteert bijvoorbeeld een luchthartige en triviale scène. Maar in combinatie met de extreme versiering, creëert het enige interne spanning.

Opnieuw naar de website van Nathan, het heeft een nogal serieuze stijl, en toch is het doordrenkt met een aantal nogal speelse elementen. De kleine geanimeerde figuren, domme video's en luchtigheid van de inhoud vormen een contrapunt voor de algehele ernst van de esthetiek. Deze tonen de mens achter de website, iemand met persoonlijkheid en humor, maar die begrijpt hoe een product er fantastisch uit kan zien en zijn functie kan vervullen.
Deze combinatie is precies wat een ondernemer wil bij het inhuren van een ontwerper. Als zodanig is zijn website een fantastisch voorbeeld van hoe Rococo-principes kunnen worden aangepast met duidelijke bedoelingen. Natuurlijk dacht Nathan waarschijnlijk niet aan de Rococo-stijl toen hij zijn website aan het maken was, maar we zien hoe het toch van toepassing is.
neoklassieke
Zoals gewoonlijk in de kunst gebeurt, wijst één generatie het vorige af en gaat in de volledig tegenovergestelde richting. In de neoklassieke periode verwierpen kunstenaars de trends in de Rococo-periode en beschouwden ze als overdreven en triviaal. Ze keerden terug naar klassieke benaderingen, waaronder die van de Renaissance en de klassieke Griekse en Romeinse kunst.
De neoclassicisten omhelsden wat zij als ideale normen beschouwden om optimale resultaten te produceren. Dit betekende het omarmen van de meest opmerkelijke kunstenaars, kunstwerken en methoden van deze ideale perioden.
De beweging bestreek het midden van de 18e en begin 19e eeuw en gaf ons zulke artiesten als Jacques-Louis David , Rembrandt Peale en Antonio Canova , er enkele noemen. Deze kunstenaars hebben stijlen en onderwerpen uit eerdere tijdperken overgenomen. We kunnen gemakkelijk vergeten dat een schilderij zoals Jacques Louis-David's periode bepalend is Eed van de Horatii zou op dat moment als "klassiek" zijn beschouwd.

Enkele van de bepalende kenmerken van deze periode zijn eenvoud, orde, stabiliteit en klassieke onderwerpen. Laten we eens kijken hoe deze kunnen worden toegepast op modern design, met behulp van Davids stuk uit deze periode.
historisch
De schilderkunst van David is vooral een historische referentie. Het toont een scène uit een werk van de klassieke Romeinse historicus Livius. David herinnerde zich in feite een lang vervlogen tijdperk.
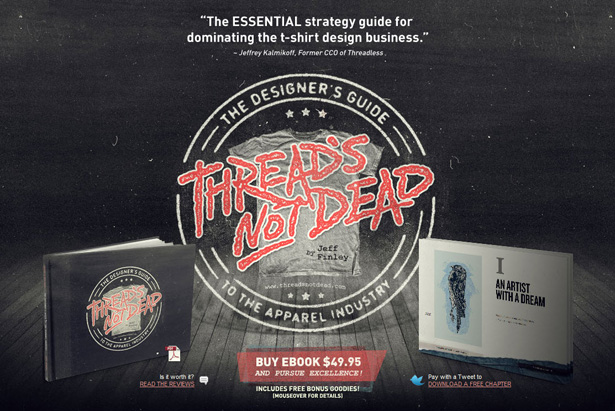
Op het eerste gezicht zou je het moeilijk hebben om de Thread's Not Dead website tot deze periode in de kunstgeschiedenis. Maar overweeg de semi-retro stijl van het ontwerp. De versleten look verhoogt de leeftijd van de website, waardoor deze het product van vervlogen tijden is. En toch past het prima op het moderne web. Thematisch gezien lijkt het op het verleden, maar het is uitermate relevant.
Dit zou net zo goed Eed van de Horatii kunnen beschrijven . Het onderwerp is historisch, maar het roept de moderne tijd op (de soldaten aan de linkerkant) die het verleden omhelzen (de voorvader aan de rechterkant). Dit is precies wat kunstenaars deden.
De Thread's Not Dead-website brengt kwaliteit en ervaring over via zijn verbinding met het verleden, een soort van "been there, done that" mentaliteit. En raad eens? De auteur is daar geweest en heeft dat gedaan. Het thema past uitstekend bij het onderwerp.
Romantiek
De romantische periode in de kunstgeschiedenis begon in het midden van de 18e eeuw en was de sterkste in Europa.
Ondanks zijn naam ging het niet over wat je zou beschouwen als typisch romantische materie. In plaats daarvan probeerden kunstenaars hun werken te doordrenken met een sterke emotie, inclusief shock, angst, onzekerheid en, natuurlijk, liefde. Enkele van de meest prominente kunstenaars van die tijd waren Francisco Goya , Eugene Delacroix en Thomas Cole.
Het doel van het genereren van een emotionele reactie van een ontwerp is bijna een gegeven. Meestal is de bedoeling van een website om een fysiek antwoord van de gebruiker op te wekken: ze laten klikken, iets kopen, iets lezen of iets dergelijks. Het spelen op emotie kan een krachtige manier zijn om dit te bereiken.
Emotie

Een schilderij zoals dit draagt zijn emoties op zijn mouw. Men hoeft zijn bijzondere historische referentie om het volledig te waarderen niet te begrijpen. Het schilderij straalt van emotie en het onderwerp is duidelijk als je de titel The Voyage of Life kent, en vooral gezien als een van de vier schilderijen in een serie . Een schilderij als dit is bedoeld om tot nadenken stem te geven, om een emotionele reactie te genereren, om de kijker wakker te maken.
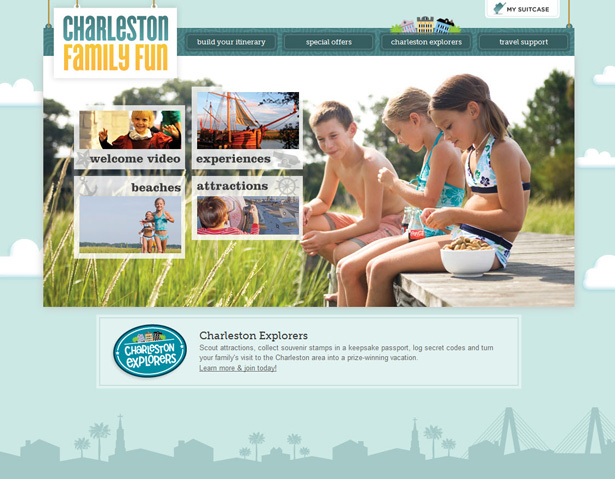
Men hoeft niet ver te zoeken om een websiteontwerp te vinden dat een emotionele reactie oproept. In de reclamewereld lijkt dit de nummer één benadering te zijn. Op de Charleston Family Fun website, we zien een duidelijke poging om een dergelijk antwoord te genereren. De nostalgische foto doorkruist barrières en presenteert ons een tijdloos gevoel van vrede. De kinderen kunnen opschieten, genieten van cola, kauwen op pinda's en roepen een ouder geworden tijd op, alsof ze in een droom van een ouder zijn. Alles is hier een poging om ouders naar Charleston te laten reizen.
Hoewel de website er zeker niet uitziet als een schilderij uit de Romantiek, maakt het een sterke emotionele reactie het hoofddoel. Er zijn veel manieren om een product te verkopen en een beroep op onbewerkte emotie is een van de krachtigste.
Het is niet moeilijk je voor te stellen hoe deze principes kunnen worden toegepast op modern design; we doen het immers al. Toch is het, net als bij de meeste dingen, de moeite waard om de wortels van de aanpak te verkennen. Wanneer je in een techniek als deze graaft, vind je vaak heel praktische redenen waarom het zo is en dus een beter begrip van hoe het kan worden gebruikt.
Blijkbaar ben ik niet de eerste om dit te observeren. Aaron Walter schrijft een boek getiteld Ontwerpen voor emotie , wordt deze zomer vrijgegeven. Ik betwijfel of hij zijn theorie zal verbinden met de romantische periode, maar mijn punt staat niettemin.
Conclusie
Het idee om naar het verleden te kijken voor inspiratie en begrip is niet nieuw. Dit is de reden dat elk creatief gerelateerd educatieprogramma een lading kunsthistorische cursussen bevat. Als voormalig student van dergelijke cursussen kan ik bevestigen dat ze vaak veel studenten verveelden en frustreerden. Maar met een open geest kunnen we tijdloze ideeën vinden die van toepassing zijn op ons dagelijks werk.
Natuurlijk scheert dit artikel slechts de oppervlakte van deze perioden in de kunstgeschiedenis. Maar ik hoop dat de puntjes voor je beginnen te verbinden. Omarm onze rijke geschiedenis en haal er inspiratie en technieken uit. Je zult versteld staan van wat je kunt leren en gebruiken in je eigen werk.
Dit brengt ons tot het begin van de 20e eeuw, die ik in een ander artikel zal behandelen.
Zie je andere elementen in deze periodes van kunstgeschiedenis die we kunnen toepassen op moderne websites?