Welke 3D UI's er (waarschijnlijk) uit zullen zien
Oké, WDD-lezers, deze gaat echt conceptueel worden. Ik ben hier om te praten over het achterlaten van tweedimensionale gebruikersinterfaces. Het scherm laten vallen. 3D gaan in de echte wereld. Nou, je begrijpt wat ik bedoel. Weet je, het spul van science fiction dat er altijd wel leuk uit ziet, maar echt vermoeiend en onpraktisch. En dat is voor de storing in het holodock en Picard begint de Borg met hard licht te fotograferen.
Hoe dan ook, alles wat ik hier schrijf heeft weinig tot geen praktische toepassing buiten VR ... voor nu. Het meeste hiervan zal een tijdje niet van toepassing zijn op webdesign. We komen er wel aan. En in de tussentijd is het leuk om te speculeren over hoe het eruit zal zien ...
De uitdagingen
tonen
Op dit moment hebben we geen echte 3D-gebruikersinterface, omdat de technologie er gewoon nog niet is. Het komt er wel aan, maar we hebben niets dat commercieel gereed is voor ontwerpers van UI om zich te obsederen. Hologrammen worden beter en gemakkelijker te produceren. Bewegingsinvoer wordt ook steeds beter, maar het is nog niet zo precies als we zouden willen.
Dit komt omdat hologrammen meestal meerdere lichtbronnen vereisen. Degenen die geen reflecterende oppervlakken gebruiken om die bronnen te simuleren. Beide beperkingen hebben de neiging om te werken tegen de vrije vorm van fysieke interacties die mensen uit een hologram willen. Kortom, we wachten totdat we hologrammen kunnen vormen van deeltjes die gemakkelijker te manipuleren zijn.
Het dichtstbijzijnde wat we nu kunnen krijgen is VR. Maar goed, het is virtueel. Het is een simulatie van een 3D-interface op een paar platte schermen. Dus het telt maar de helft. Dat gezegd hebbende, zal VR waarschijnlijk onze 3D UI mockup-tool van de toekomst worden.
Invoer
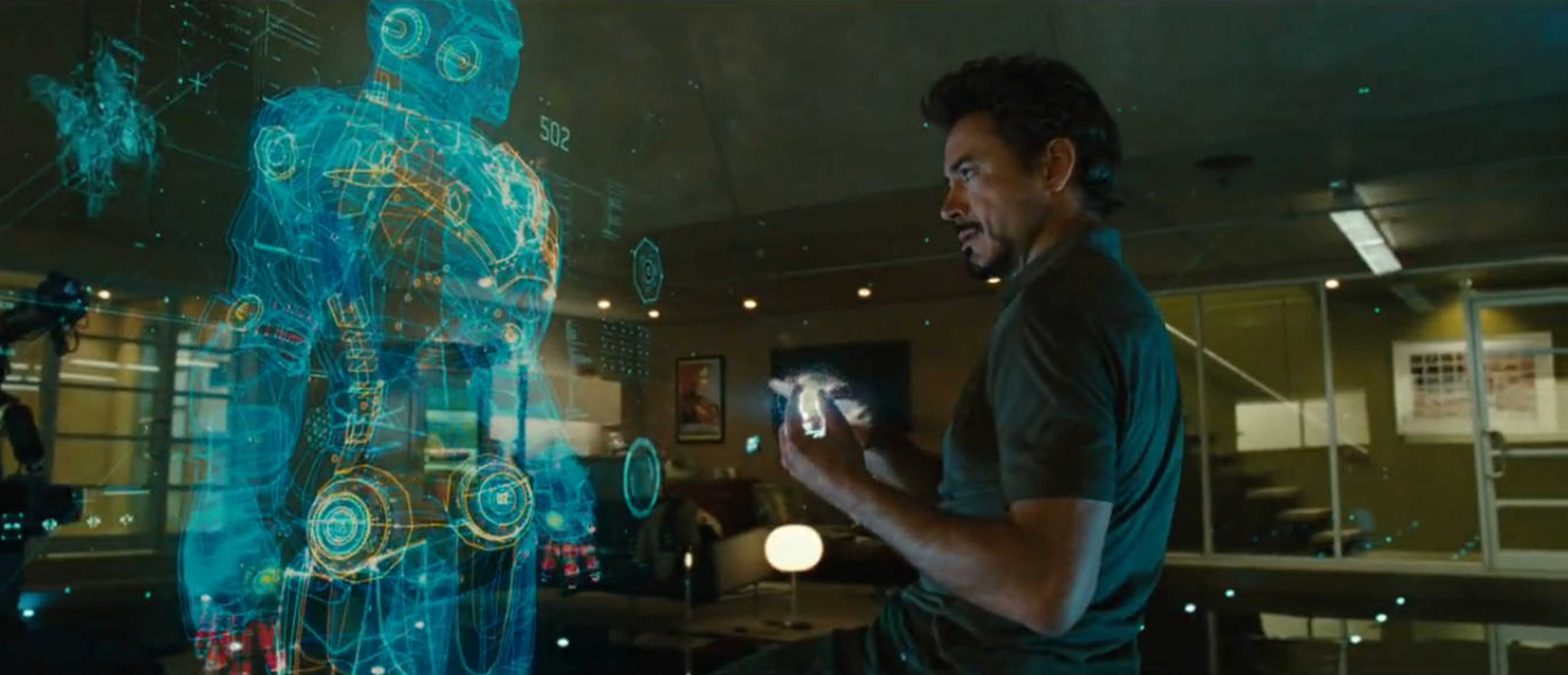
Oké, iedereen zag hoe Tony Stark in de Iron Man-films met zijn handen zwaaide en tegen Jarvis schreeuwde om dingen te doen, en het ziet er geweldig uit. Het enige probleem is dat het zo vermoeiend is om je armen zo lang te zwaaien. Vraag een acteur die moet doen alsof hij interactie heeft met deze systemen. Het is niet praktisch voor lange werksessies.
Het deel dat de films goed hadden was de opname van spraakinvoer. Natuurlijk, we hebben nog geen AI's, maar er komen spraakopdrachten langs. Elke interface die anders zou vereisen dat we zouden staan en aan de andere kant van de tafel zouden reiken, zal veel gebruik maken van spraakopdrachten.
Mensen gebruiken zelfs geen echt grote aanraakschermen als dat niet nodig is. Kleintjes, ja. Groten worden alleen gebruikt als ze in een semi-horizontale hoek liggen voor tekendoeleinden.
Organisatie van informatie en knoppen
Technische diagrammen en blauwdrukken kunnen er in 3D goed uitzien. Misschien zelfs films, op een dag. Echter, gewone oude tweedimensionale tekst is nog steeds een van de meest efficiënte manieren om veel informatie over te brengen. Het is cognitief efficiënt en byte efficiënt. We kunnen op een dag een 3D-taal ontwikkelen, maar vanaf nu ziet de tekst er het best uit op een 2D-vlak.
Kijk naar VR. Bekijk de menu's in apps en games. Ze zijn allemaal vertegenwoordigd op 2D-vlakken. Zo zijn de meeste van onze knoppen. Ik bedoel, ik wil ook niet door de kamer lopen om op een knop te drukken.
Mijn voorspellingen
De muis is nog steeds de meest precieze invoertool die we hebben, voor nu. Het toetsenbord is nog steeds de snelste manier om tekst in te voeren met minimale bewerking vereist. Ik denk niet dat ze gewoon weggaan. In feite kan een soort 3D-muis die kleine bewegingen van de hand omzet in een cursor die over de grotere 3D-interface beweegt, meer zin hebben dan het strekken van uw armen over de hele breedte van uw projectiescherm om informatie te manipuleren.
Dat soort randapparatuur zou ons ook om de problemen heen helpen die ons beletten om een letterlijk hands-on benadering te kiezen, zoals lichtemitters, reflecterende oppervlakken, enzovoort. Het daadwerkelijke visuele deel van de gebruikersinterface kan er ongeveer zo uitzien als die in Iron Man, maar met meer context voor de gepresenteerde informatie.
In de voorbeelden van Iron Man wordt alle informatie die aan de gebruiker wordt getoond op verzoek door Jarvis naar voren gebracht. Het is ook georganiseerd met veel (volledig transparante) witte ruimte, met een opvallend gebrek aan een metafoor voor vensters. Zonder Jarvis hebben we een meer bewuste manier nodig om alles wat we in een gebruikersinterface zien in een context te plaatsen.
Voor 2D-informatie kan het vensterconcept heel goed in het spel blijven. Voor informatie die in drie dimensies wordt weergegeven, kan het eenvoudig een "doos" -metafoor worden, met doorschijnende lijnen die aangeven waar een 3D-app eindigt en waar de volgende begint. Input moet contextueel zijn, met de cursor beperkt tot twee dimensies bij het bewerken van tekst en onder andere omstandigheden vrijgemaakt.
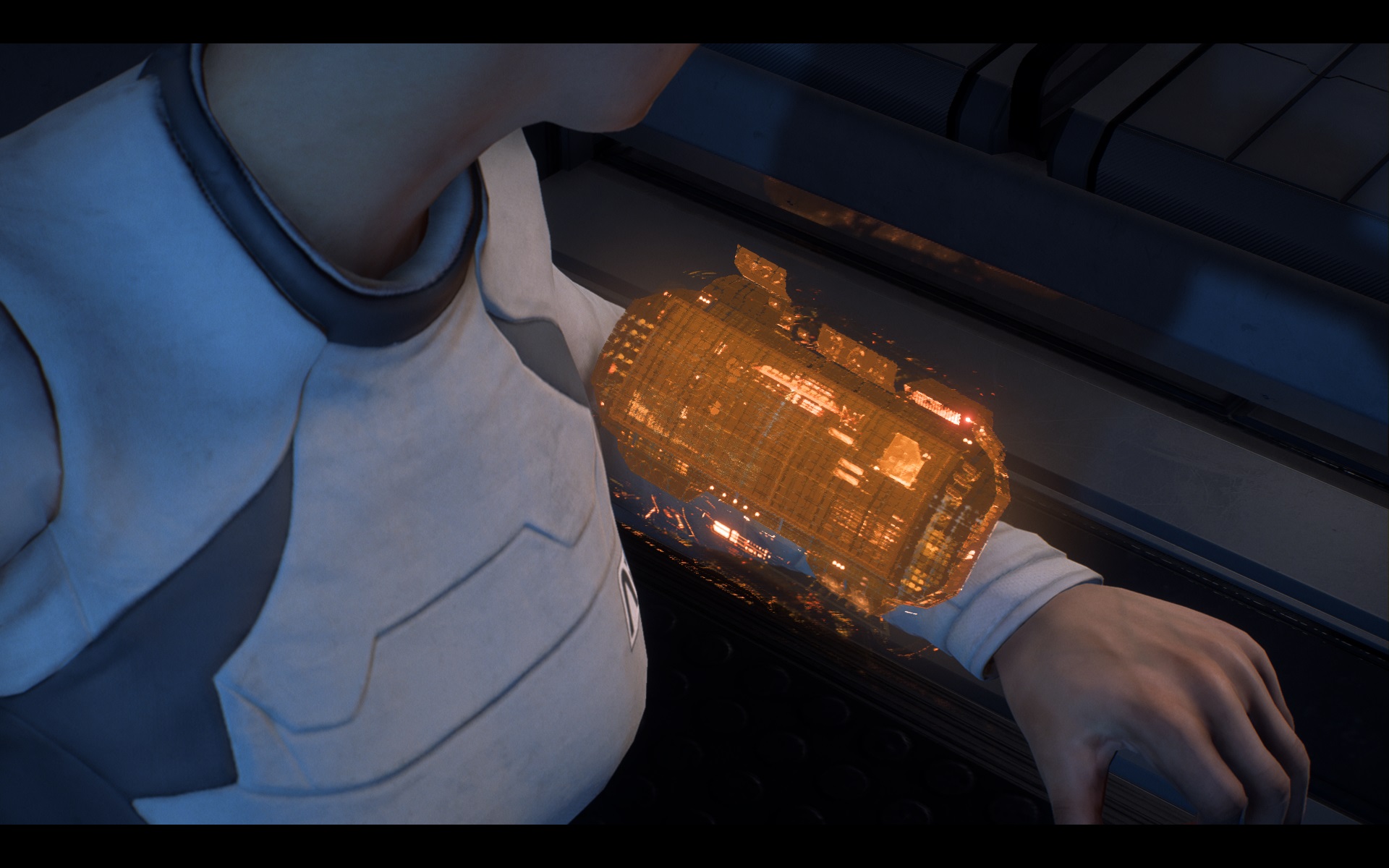
De Omni-tool van de Mass Effect-franchise is een goed voorbeeld van een praktische holografische interface die verder gaat dan wat mogelijk is met de technologie van vandaag. Goedheid weet hoe ze de hologrammen laten werken wanneer het apparaat in je wordt geïmplanteerd (meestal in de niet-dominante pols, zoals een horloge), maar laten we de wetenschap een beetje negeren.
De Omni-tool is een puur praktisch apparaat, gebruikt voor communicatie, data-analyse en interactie met onbekende hardware. Oh, en mensen neersteken. Kijk, we negeren de wetenschap!
Het punt is, het is een praktische interface omdat de UI volledig contextueel is en zich aanpast aan wat je ook aan het doen bent. Het wordt ook bediend met de vingers van één hand. Geen enorme gebaren vereist. Merk op dat elke andere gebruikersinterface in het Mass Effect-universum op een plat oppervlak staat of met een stem wordt geactiveerd.
Conclusie
Hollywood-artiesten stellen zich graag een wereld van volledig onbruikbare interfaces voor. Echte 3D UI's zullen er waarschijnlijk meer bekend uitzien dan de meesten van ons lijken te willen geloven.
En ik heb zelfs de toegankelijkheid niet eens aangeroerd. Hoe kunnen mensen die niet kunnen praten of gemakkelijk hun armen kunnen bewegen vanwege artritis, communiceren met een enorme holo-tafel gebruikersinterface? Wat als meerdere mensen tegelijkertijd proberen ermee te werken?
Dit zijn de soorten vragen die we moeten beantwoorden voordat we arm-waving omarmen als de toekomst.