Wat elke webontwikkelaar moet weten over front-end prestaties
Te vaak als ontwikkelaars negeren we een cruciale laatste stap voordat een website wordt gestart : optimaliseren voor prestaties .
De meeste ontwikkelaars erkennen nu dat georganiseerde, geldige code zorgt voor onderhoud en compatibiliteit.
Iedereen die daaraan twijfelt, moet alleen een ontwikkelaar aanspreken die op een oude website werk heeft gevonden dat bezaaid is met ongeorganiseerde, ongecomprimeerde spaghetti-code.
Net zoals het voorbereiden van onze code om gelezen te worden door andere ontwikkelaars belangrijk is, zo is het ook onze code aan het voorbereiden om gelezen te worden door browsers. Geweldige webontwikkeling kan beginnen met een geweldige organisatie, maar het eindigt met geweldige optimalisatie.
Dit artikel introduceert best practices van front-end prestaties.
Het verhaal van een webverzoek

Wanneer een bezoeker een pagina van uw website opvraagt, gebeuren er verschillende dingen:
- Uw webserver retourneert een HTML-document;
- De browser van de bezoeker zoekt en vraagt naar gekoppelde bestanden (CSS, JavaScript, afbeeldingen);
- Uw webserver retourneert die gekoppelde bestanden;
- De browser van de bezoeker geeft die bestanden weer, voert ze uit of kijkt er doorheen om meer dingen te vragen (bijv. CSS achtergrondafbeeldingen).
Hoewel dit proces eenvoudig genoeg lijkt, zou een aantal complicaties het echt kunnen vertragen:
- Elk opgevraagd bestand bevat berichtkoppen die ook moeten worden verzonden. Het verzenden van veel kleine bestanden leidt tot onnodige overheadkosten, die u met een aantal grote bestanden vermijdt.
- De meeste browsers zijn beperkt in het aantal bestanden dat ze tegelijkertijd van het ene domein kunnen downloaden. Als je 24 bestanden hebt om te downloaden vanuit hetzelfde domein, begint de negende niet met downloaden totdat de eerste is voltooid.
- Veel browsers blokkeren alle parallelle downloads bij het laden van externe JavaScript.
Hoewel dit allemaal enigszins gecompliceerd klinkt, zijn er best practices om te volgen om het veel eenvoudiger te maken. Zowel Google als Yahoo bieden vrij uitgebreide richtlijnen voor het tot het uiterste instellen van website-optimalisatie:
Veel van hun aanbevelingen vergen een beetje werk. Hieronder staan de vijf beste dingen die u vandaag kunt doen om de prestaties van uw website met minimale inspanning te verbeteren.
5 snelle wijzigingen om de prestaties van uw website te verbeteren
1. Verplaats uw JavaScript naar de voettekst
Het verplaatsen van uw JavaScript-bestanden naar de voettekst van de pagina is het snelste en eenvoudigste wat u kunt doen om de prestaties te verbeteren. Veel browsers blokkeren parallelle downloads bij het laden van externe JavaScript-bestanden; door uw bestanden in het voettekst te plaatsen, zullen browsers eerst andere dingen gaan laden.
Let echter op bijwerkingen voor timing en uiterlijk. Als u JavaScript gebruikt om het uiterlijk van een element te wijzigen, wordt het niet uitgevoerd tot na een langere vertraging.
2. Plaats eerst de CSS
Het laden van de CSS is net zo belangrijk als het plaatsen van JavaScript aan het einde van het HTML-document, en wel om twee redenen:
- CSS bevat vaak achtergrondafbeeldingen die een nieuwe reeks verzoeken vereisen. Om deze zo snel mogelijk te laten beginnen, is belangrijk.
- Pagina's worden gerenderd zodra de CSS gereed is.
Door de CSS boven aan het document te plaatsen, zorgt u ervoor dat alle achtergrondafbeeldingen onmiddellijk worden geladen en dat uw website zo snel mogelijk wordt gerenderd.
3. Compileer en minimaliseer uw CSS en JavaScript
Bij het schrijven van code voor onderhoudbaarheid is het vaak zinvol om verschillende stijlbladen en JavaScript-bestanden te gebruiken. Wanneer u optimaliseert voor prestaties, is dit bijna het ergste dat u kunt doen. Bij elk bestand dat u toevoegt, moet een header worden verzonden en moet er een extra aanvraag van en naar de server worden gemaakt.
Combineer al je CSS in één bestand en al je JavaScript in een andere en minimaliseer ze allebei. (Vergeet niet om de CSS bovenaan het HTML-document te plaatsen en het JavaScript in de voettekst.)
Hoewel het opnieuw compileren en verkleinen van je bestanden na elke wijziging klinkt als een pijn, is het verschil in prestaties echt dramatisch.
Middelen voor compilatie en minimalisatie:
- Online CSS-compressor en minifier ,
- Online JavaScript-compressor ,
- WordPress WP Minify inpluggen,
- PHP5-bibliotheek ,
- Google's Apache-module .
4. Pas op voor scripts van derden
Veel websites bevatten tegenwoordig scripts en widgets van derden die gegevens laden van andere servers. Voorbeelden zijn de Tweet-knop, de Facebook-fanbox, de Share This-knop en zelfs Google Analytics. Je zou denken dat deze allemaal goed zouden zijn ontworpen, maar veel niet. Bijvoorbeeld de Digg widget maakt negen verzoeken , is 52 KB en blokkeert de hoofdpagina van downloaden!
Gebruik deze widgets spaarzaam, meet hun prestaties en zoek naar asynchrone alternatieven. Alternatieven voor de meest populaire widgets zijn beschikbaar; het installeren ervan is iets ingewikkelder, maar ze presteren veel beter. Je kunt ze meestal vinden met een beetje graven.
Asynchrone widgetbronnen:
- Google Analytics ,
- Tweet Knop ,
- WordPress Asynchrone widgets inpluggen,
5. Meet uw resultaten
Een aantal geweldige tools maken het eenvoudig om de prestaties van uw website te meten. Sommige kunnen in de browser worden gebruikt; anderen zijn online:
- Firefox Firebug
Kijk op het tabblad Net in Firebug voor een visuele tijdlijn van hoe lang het duurt voordat uw website wordt geladen en waarom dit zo is. - YSlow voor Firebug
Yahoo heeft een plug-in vrijgegeven voor Firebug die een website analyseert op basis van zijn YSlow-aanbevelingen en stelt manieren voor om de prestaties te verbeteren. - PageSpeed voor Firebug
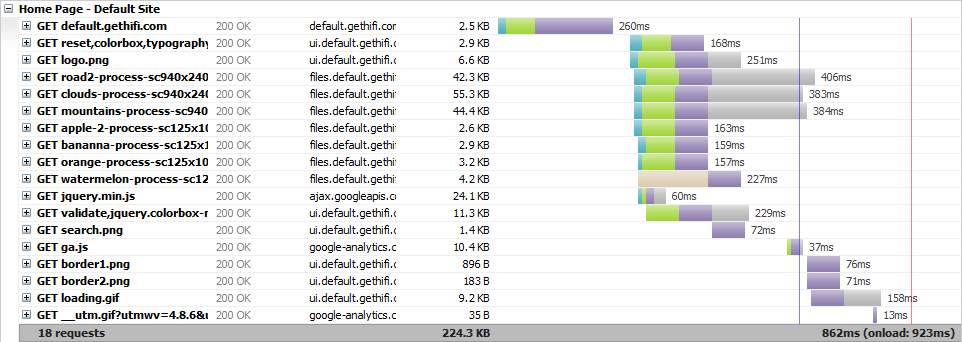
Dit werkt net als YSlow, maar is gebaseerd op de PageSpeed-aanbevelingen van Google. - GTMetrix
Deze tool neemt een URL en levert een volledig rapport over de prestaties van de website op basis van YSlow en PageSpeed. Het is handig als Firebug niet beschikbaar is of als u de resultaten via een link wilt delen.
Een stap verder gaan
De meeste webontwikkelaars zouden de vijf bovenstaande tips vrij gemakkelijk kunnen implementeren. Dat gezegd hebbende, zijn een aantal andere dingen de moeite waard om te doen als je wat dieper wilt graven en de configuratie van je server wilt optimaliseren.
Vervalt headers toevoegen
Voeg een verlopen-header toe met elk bestand dat uw server verzendt. Dit vertelt de browser hoe lang het bestand goed is. Op deze manier weet de browser het bestand op te slaan voor de volgende keer dat ernaar wordt verwezen, zodat de browser het niet opnieuw van de server hoeft op te halen.
Veel websites bevatten op elke pagina hetzelfde CSS-bestand, maar er is geen reden waarom een bezoeker deze voor elke pagina zou moeten downloaden; de browser zou het moeten weten om het in de cache op te slaan.
Gebruik Gzip Compression
De computers van vandaag zijn echt snel. Gzip-compressie maakt hier gebruik van door de server te vragen om elk bestand te comprimeren voordat het naar de bezoeker wordt verzonden.
De browser van de bezoeker downloadt en decomprimeert het vervolgens. In het verleden moesten we rekening houden met serverbronnen om te besluiten of dit in te schakelen. Tegenwoordig is er in wezen geen nadeel aan het inschakelen van gzip.
Overweeg Install mod_pagespeed
Google heeft zojuist een Apache-module uitgebracht genaamd mod_pagespeed . Het implementeert automatisch bijna alle technieken in dit artikel.
Het is echter nog steeds belangrijk om de technieken te begrijpen voordat deze module wordt geïmplementeerd; als je weet hoe de website werkt, kun je profiteren van de vele filters van mod_pagespeed. Eén zo'n filter, Combineer CSS , vindt, combineert en verkleint alle CSS waarnaar wordt verwezen in de HTML.
De module heeft een aantal filters en instellingen die de prestaties van uw website kunnen verbeteren. Het is allemaal de moeite waard om naar te kijken.
Conclusie
Hoewel dit niet het meest glamoureuze onderwerp is, verdient optimalisatie meer aandacht. Onze taak als ontwikkelaar is om de beste praktijken van de branche te leren om de beste kwaliteit aan onze klanten en gebruikers te leveren.
Deze post is exclusief geschreven voor Webdesigner Depot door Joel Sutherland, oprichter en webontwikkelaar bij Nieuwe mediacampagnes . Hij maakt deel uit van het team dat net is gelanceerd HiFi , een modern content managementsysteem gebouwd voor ontwerpers met hun klanten in gedachten. Volg Joel op Twitter of neem contact met hem op via de HiFi-website.
Kent u een eenvoudige manier om de prestaties van een website te verbeteren die niet in dit artikel wordt genoemd? Deel het alsjeblieft met je ervaringen in de opmerkingen hieronder.