Wat is nieuw voor ontwerpers, april 2017
Van nieuwe tools tot codefragmenten tot lettertypen die uw ontwerplevens verbeteren, deze nieuwe ontwerpbodes van deze maand zijn erg leuk om mee te spelen. Mijn favorieten zijn onder meer een gratis app voor taakbeheer, een nieuwe website-builder die ongelooflijk eenvoudig te gebruiken is en een hulpmiddel waarmee je al die oude vorken op GitHub kunt opschonen.
Bijna alles op de lijst is deze maand gratis, met een paar hoogwaardige betaalde apps en tools. Ze zijn zeker nuttig voor ontwerpers en ontwikkelaars, van beginners tot experts.
Als we iets gemist hebben waarvan je denkt dat het op de lijst had moeten staan, laat het ons weten in de comments. En als je een nieuwe app of bron weet die de volgende maand moet worden vermeld, tweet je hem naar @carriecousins te worden overwogen!
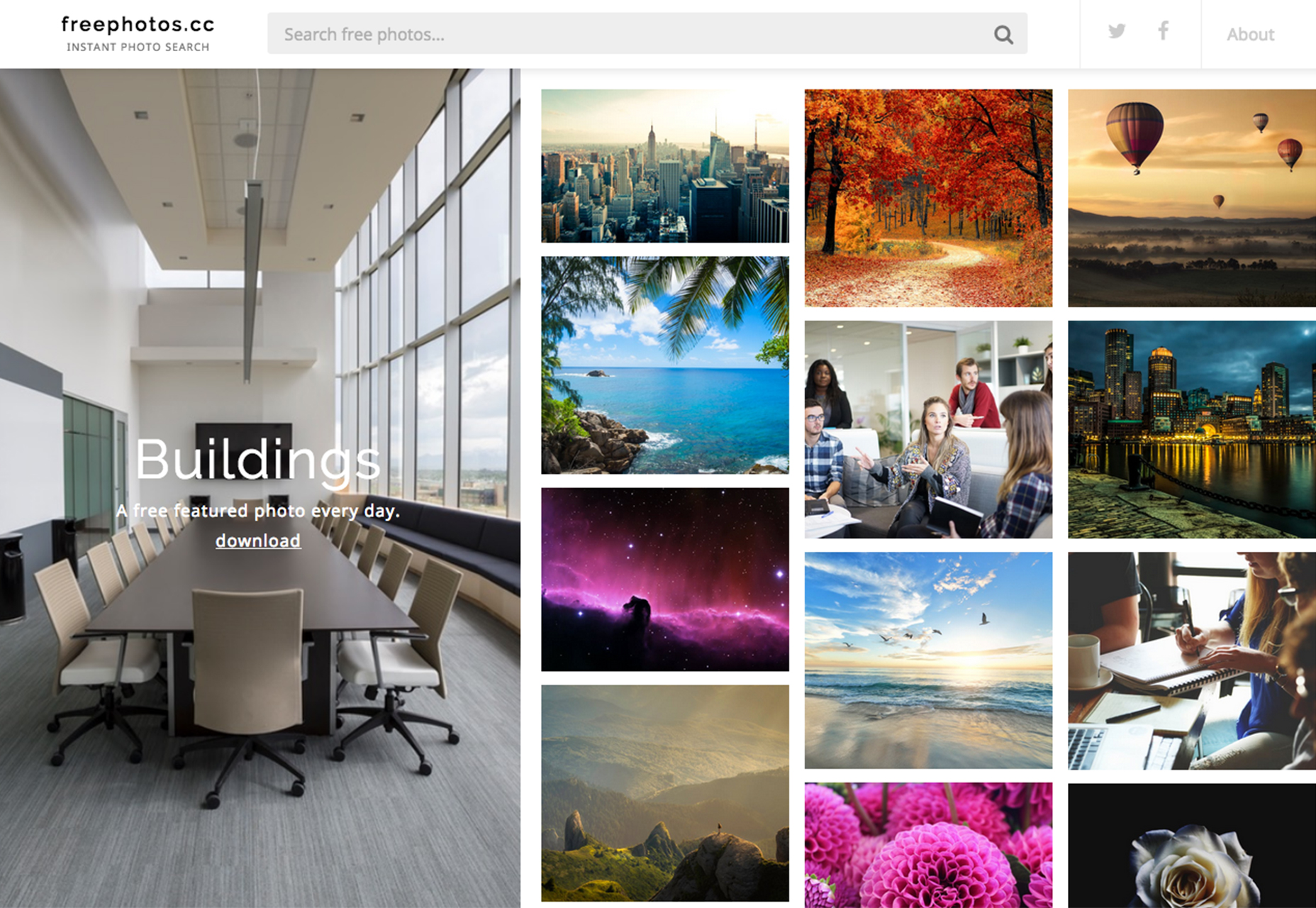
FreePhotos.cc
FreePhotos is een verzameling creatieve commons stockfoto's die u kunt downloaden en gebruiken in projecten. De site gebruikt een zoekmachine om enkele van de beste stockfoto's van topkwaliteit voor gebruik en modificatie bij elkaar te zoeken. Afbeeldingen zijn van topkwaliteit en gratis te gebruiken dankzij creative commons-licenties. De fotodatabase zit vol met afbeeldingen, waaronder landschappen, technologie en bedrijven, natuur, fantasie, mensen en meer.
Google Invisible reCAPTCHA
Sinds de lancering van No CAPTCHA reCAPTCHA hebben miljoenen internetgebruikers kunnen bevestigen dat ze menselijk zijn met slechts een enkele klik. Het is de onverslaanbare CAPTCHA en nu genoemd Google gaat een stap verder en het onzichtbaar maken. Menselijke gebruikers worden doorgelaten zonder het selectievakje "Ik ben geen robot" te zien, terwijl verdachte en bots uitdagingen moeten oplossen.
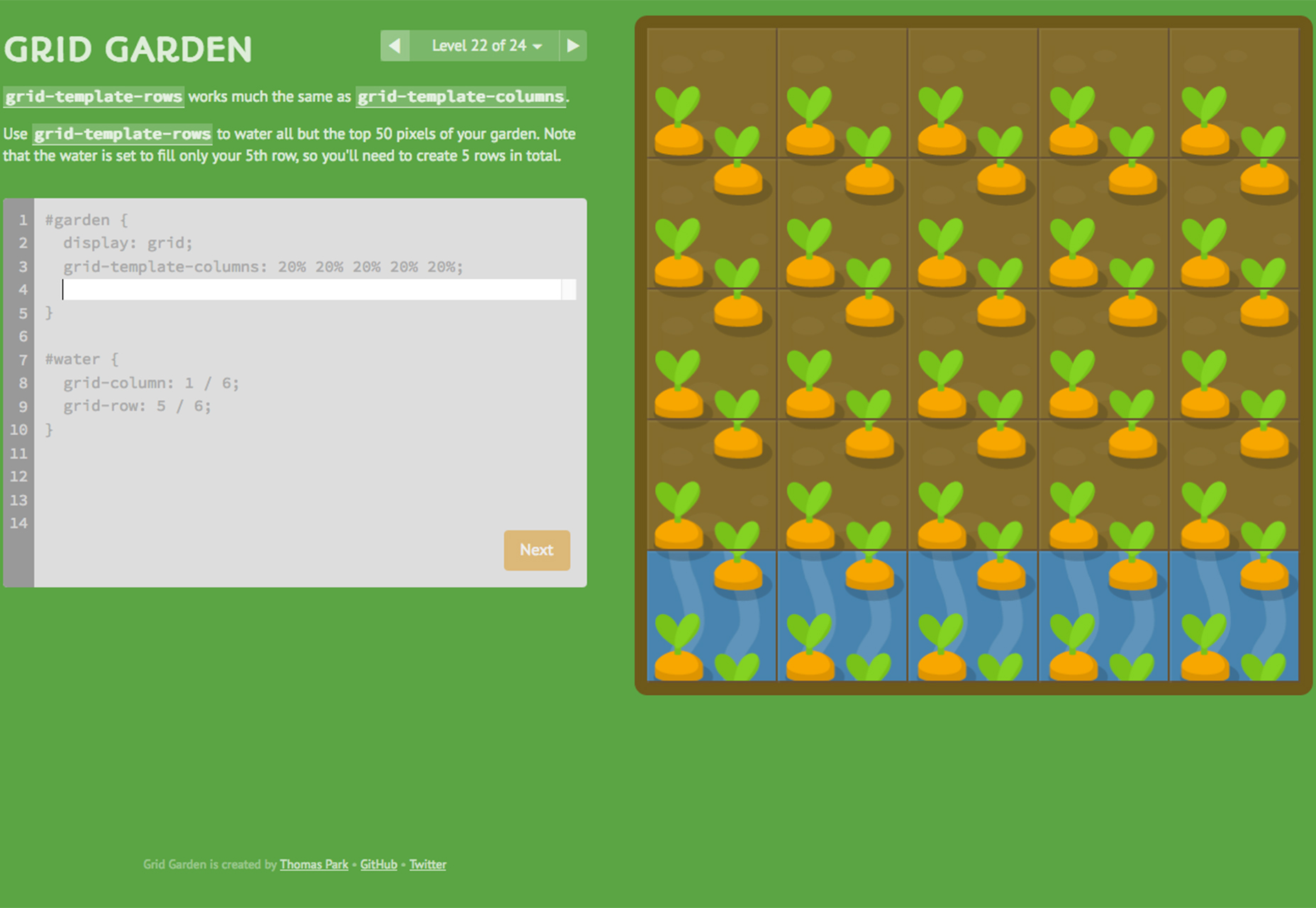
Grid Garden
Dit kan zijn het meest verslavende spel je zult vandaag online vinden. Je schrijft CSS om een worteltuin te laten groeien met 24 niveaus van uitdagingen.
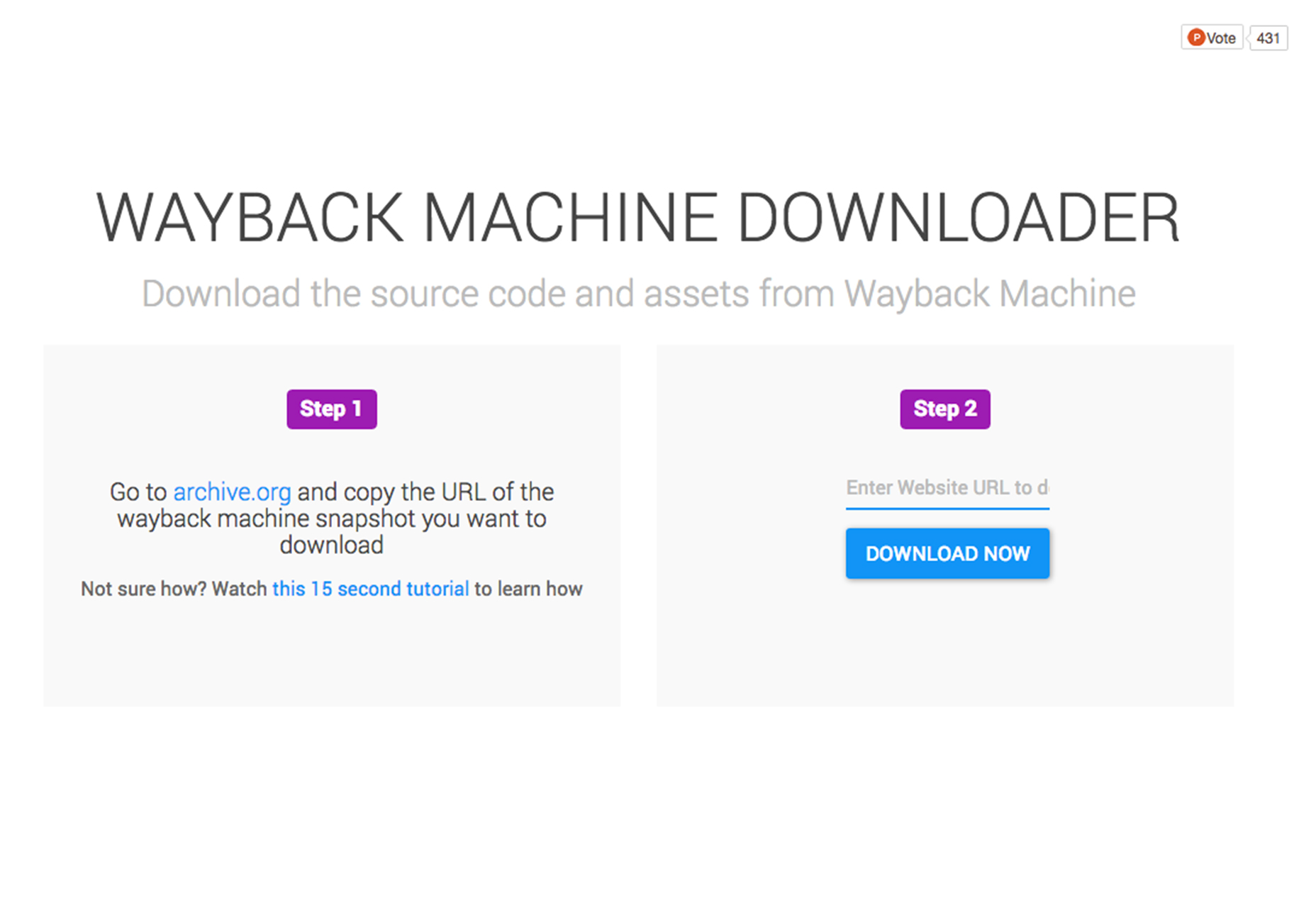
Wayback Machine Downloader
Heb je ooit een oude versie van een website gewild? Deze tool kunt u elke website downloaden van "Wayback Machine" van archive.org. Het beste deel? Het kost slechts twee klikken?
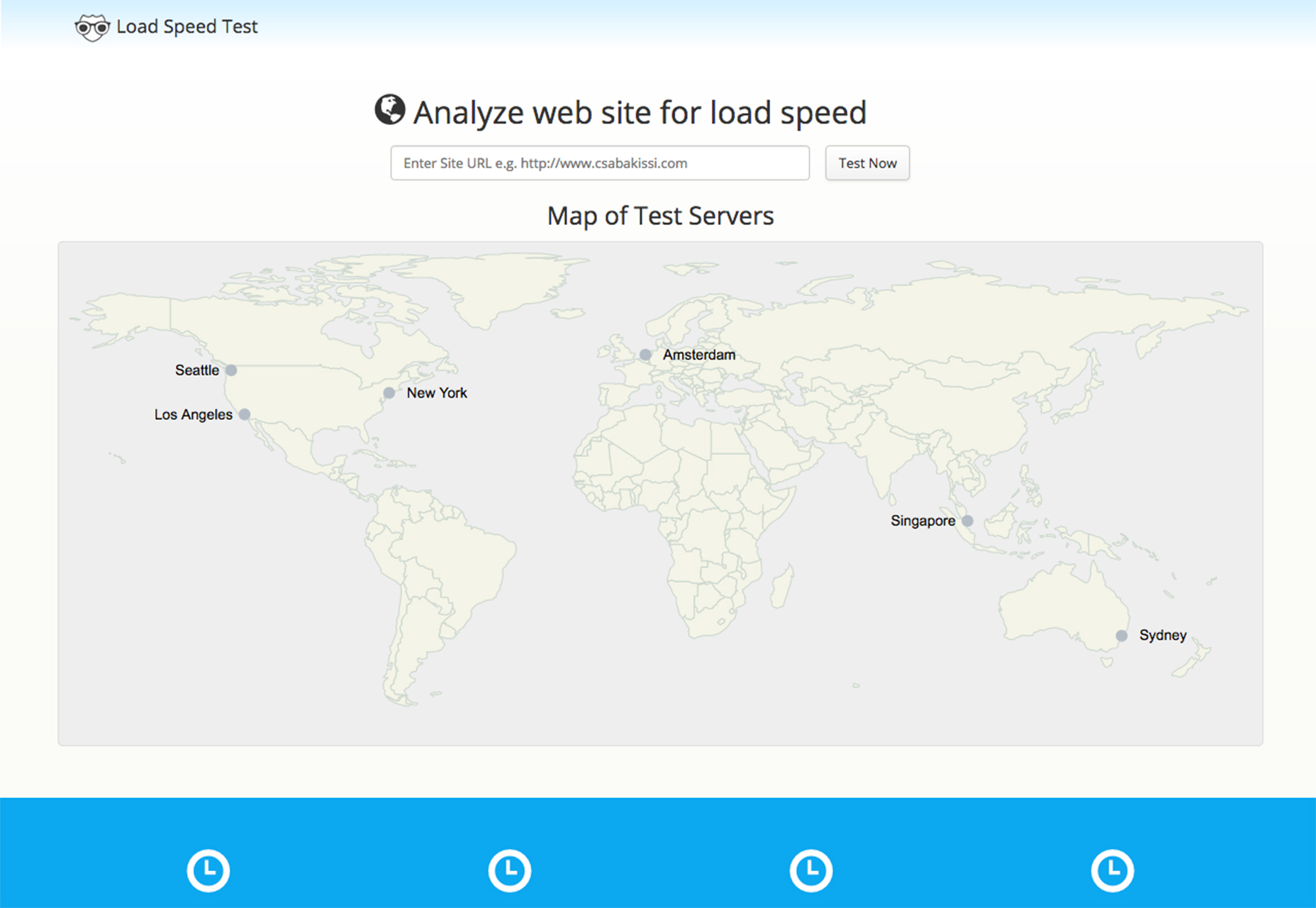
Web Load Speed Test
Hoe snel is uw website? Test laadsnelheden van zes locaties tegelijk om ervoor te zorgen dat uw site werkt zoals verwacht.
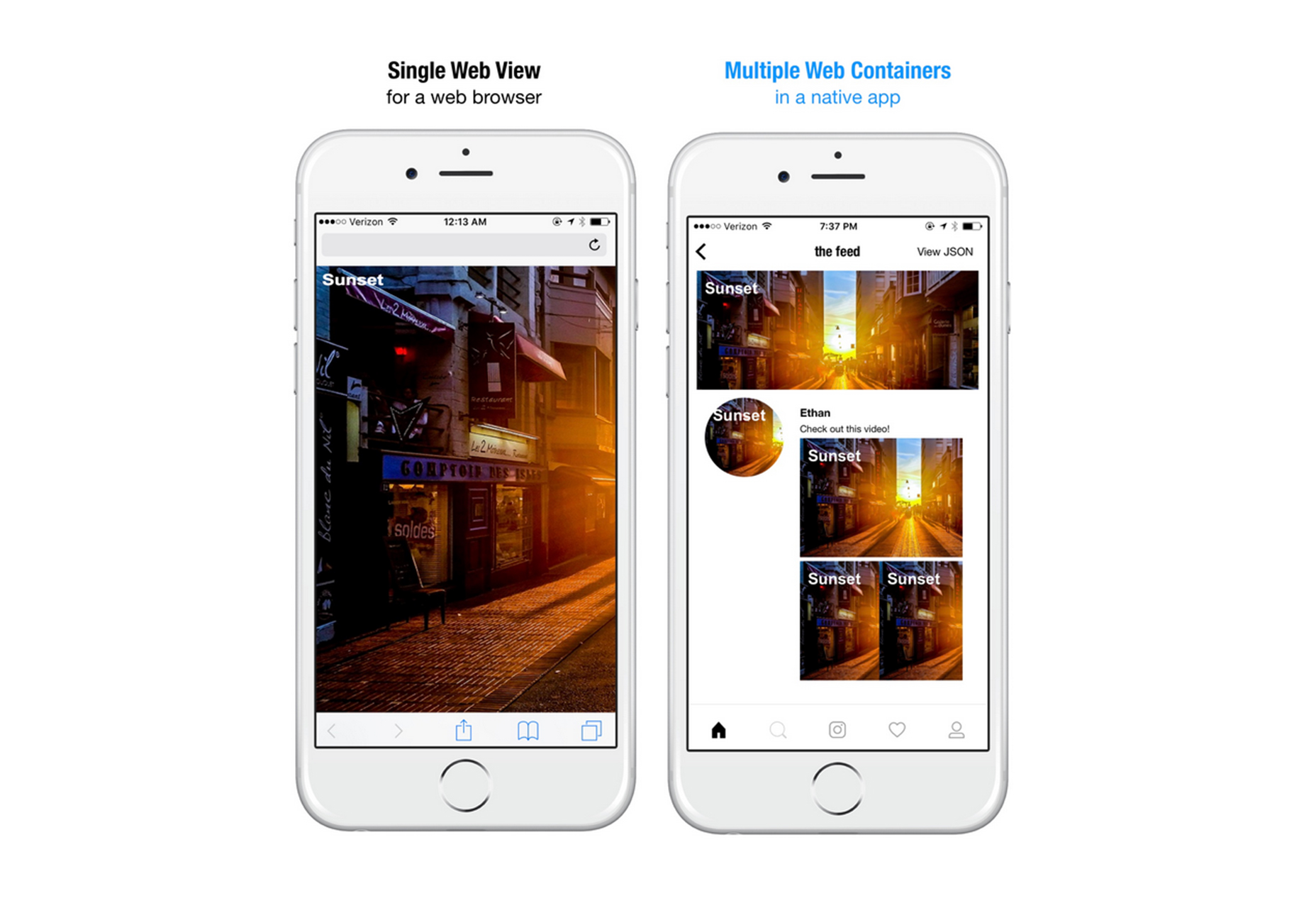
JSON Web Container
JSON Web Container is een toevoeging voor Jasonette waarmee je HTML / JavaScript / CSS kunt gebruiken en deze kunt veranderen in een native component. En met een enkele JSON-markering. Neem de volledige HTML-markering en wikkel deze met JSON-markeringen.
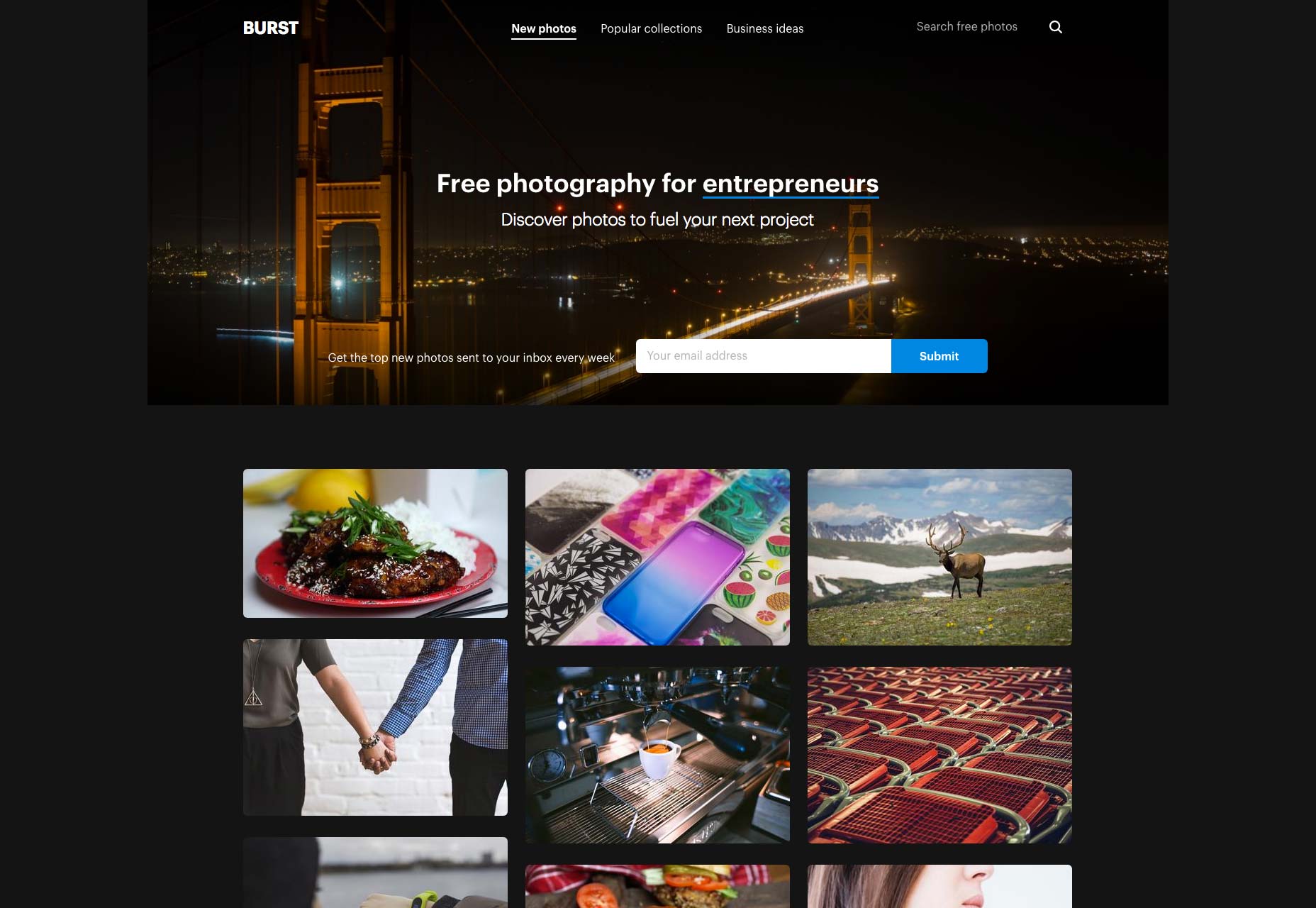
Uitbarsting
Uitbarsting is een bibliotheek met meer dan 1000 hoge resolutie foto's, met wekelijks meer afbeeldingen. De afbeeldingen zijn gratis voor gebruik zonder een toeschrijving, dus ze zijn perfect voor uw volgende bijproject.
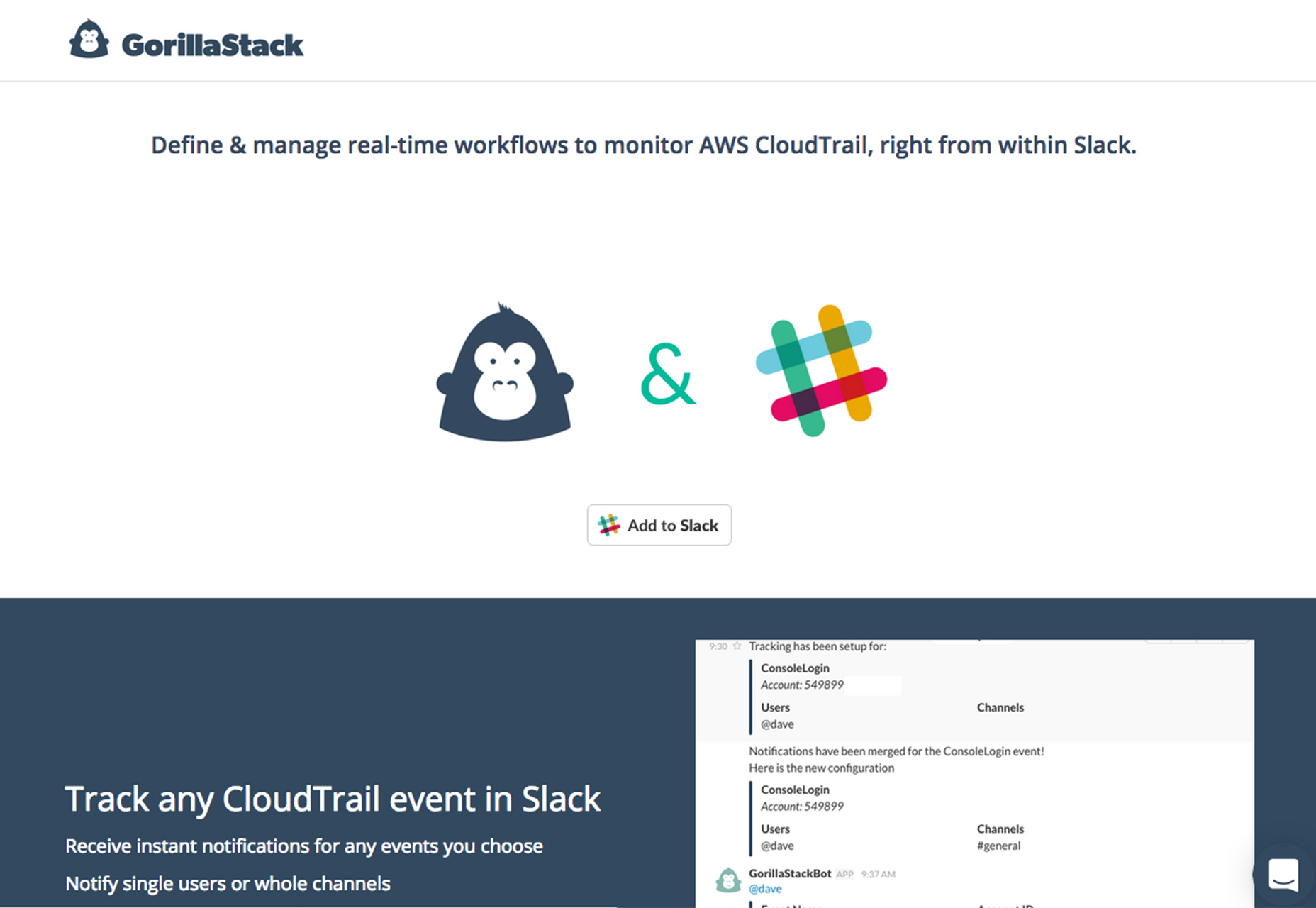
GorillaStack AWS CloudTrail-luisteraar (Slack)
GorillaStack is een chatbot voor Slack die je leven gemakkelijker zal maken als je Amazon Web Services gebruikt. Hiermee kunnen gebruikers real-time workflows definiëren en beheren om AWS CloudTrail te monitoren, direct vanuit Slack en duurt het slechts een minuut om te installeren.
Tippy.js
woelig is een lichte, pure JavaScript-tooltipbibliotheek met veel verschillende interactiestijlen om mee te werken. Het werkt op vrijwel elke browser, waardoor dit een gemakkelijk te gebruiken tooltip tool is.
Shoutem
Deze tool helpt je met gemak native, platformonafhankelijke apps te maken. Beginnend met een sjabloon kan bijna iedereen een Android- of iOS-app maken zonder eerdere ervaring met het bouwen van apps. Het is een geweldig hulpmiddel als u haast hebt.
Sketch Starter ontwerpsjabloon
Wil je je weg leren in Sketch? Deze startersjabloon is een goede introductie tot de basis van het gebruik van deze webontwerptool met een eenvoudig te gebruiken set basissjablonen.
Malina naadloze patronen
Deze set van naadloze patronen biedt de perfecte achtergrond voor een aantal projecttypen. Het patroonpakket bevat 20 stijlen die kunnen worden gebruikt in web- en printprojecten en wordt geleverd in de indelingen EPS, PNG en JPG. (Plus, de vectorversie is volledig bewerkbaar.)
Reactour
Gemaakt in een indeling in gamestijl, deze tool is een gids in toeristische stijl voor al uw componenten van Reaction. Het kan je beter helpen begrijpen wat je hebt en hoe ermee te werken.
Alcamy
Dit open-source leerplatform kan je helpen om je vaardigheden en carrière vooruit te helpen. Nieuwe tools zijn onder andere modules om te leren hoe je een chatbot kunt maken en elementen die je helpen bij het begrijpen van blockchain, technologie-enabled blitzscaling en machine learning.
Animista
Deze tool kunt u CSS-animaties maken in de browser. De tool is nog steeds in bèta maar is verbazingwekkend eenvoudig te gebruiken en te begrijpen met tal van opties om u door het animatieproces te begeleiden.
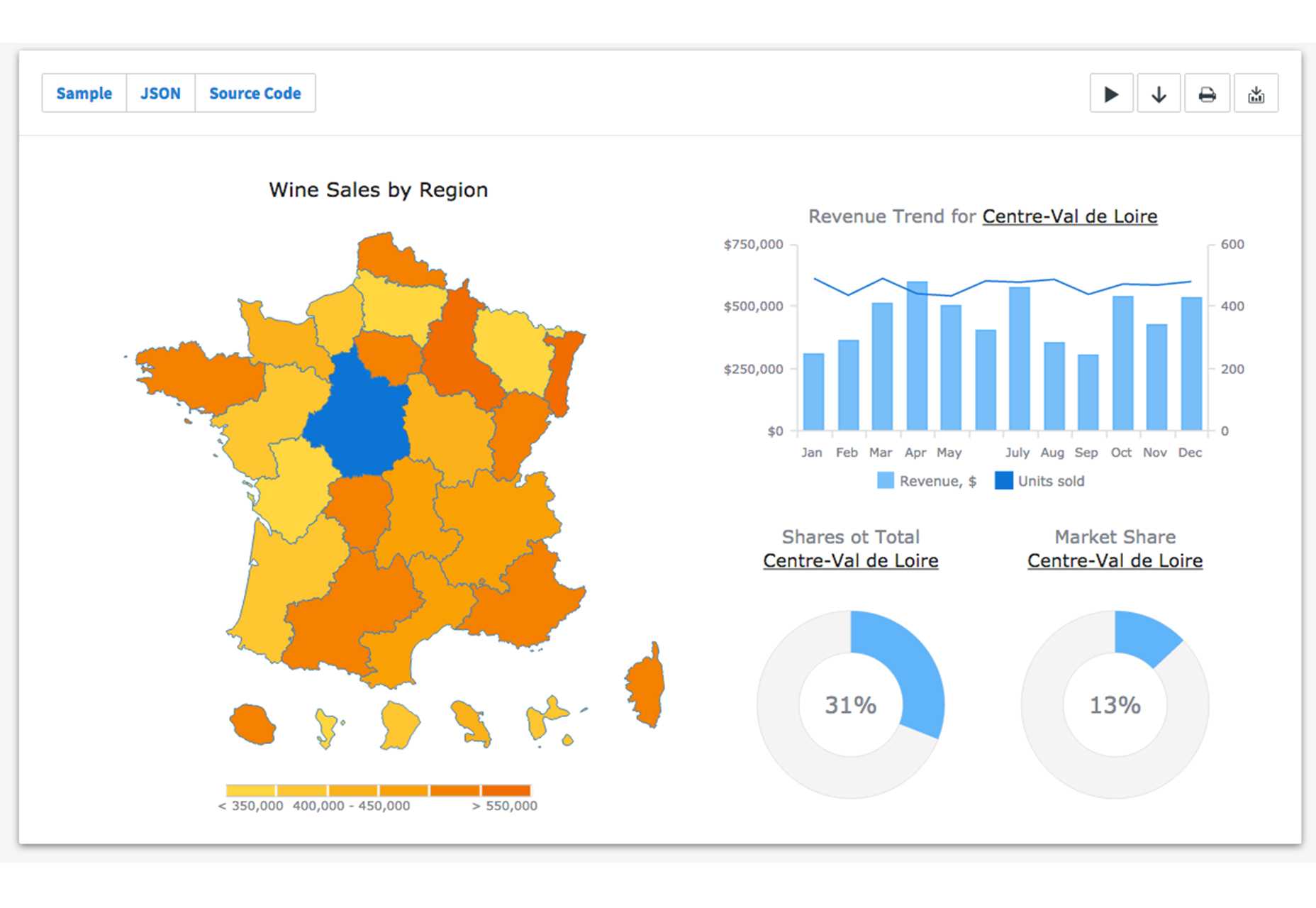
anymap
Met een beetje JavaScript en HTML5 "magie" kunt u interactieve kaarten maken met behulp van gegevens. Gebruik ze met informatie zoals het weer, rapportage van resultaten, statistieken en meer. Het gereedschap is ideaal voor interactieve dashboards en rapportages naast elkaar.
Create-DMG
Het kost maar een paar seconden om een visueel aantrekkelijke DMG voor OS-apps te maken deze tool . In de tijd die het kost om deze beschrijving te lezen en op de koppeling te klikken, kunt u een tijdelijke DMG-afbeelding maken.
Bash Guide
Wil je Bash leren? Een Bash-script is een plan-tekstbestand met een reeks opdrachten. Deze gids zal je helpen om die commando's beter te begrijpen en dus kun je iets van code maken als je je er niet echt comfortabel bij voelt.
Adlanta
Adlanta is een mooie en eenvoudige ronde stijl, dun schreefloos. Het bevat een volledige tekenset met interpunctie in normale en lichte stijlen.
Bomba Stout lettertype
Bomba Stout breng herinneringen terug aan old-school videogames met een brede houding en een leuk gevoel. Hoewel je je er niet prettig bij voelt om het veel te gebruiken, is dit lettertype ideaal voor kleine spatten van persoonlijkheid. Het komt in twee versies - met scherpe randen en met vloeiende randen.
Eduardo en Aurelia
Deze gelijk gewogen hoofdletters en kleine letters is leuk voor projecten met persoonlijkheid. Het komt ook met een "en" karakter en haakjes.
Elaris Serif
Elaris is een all-caps serif-lettertype met een klassieke stijl. Het is ontworpen voor gebruik op het display en de gratis versie bevat vier gewichten: normaal, halfrond, vet en zwart.
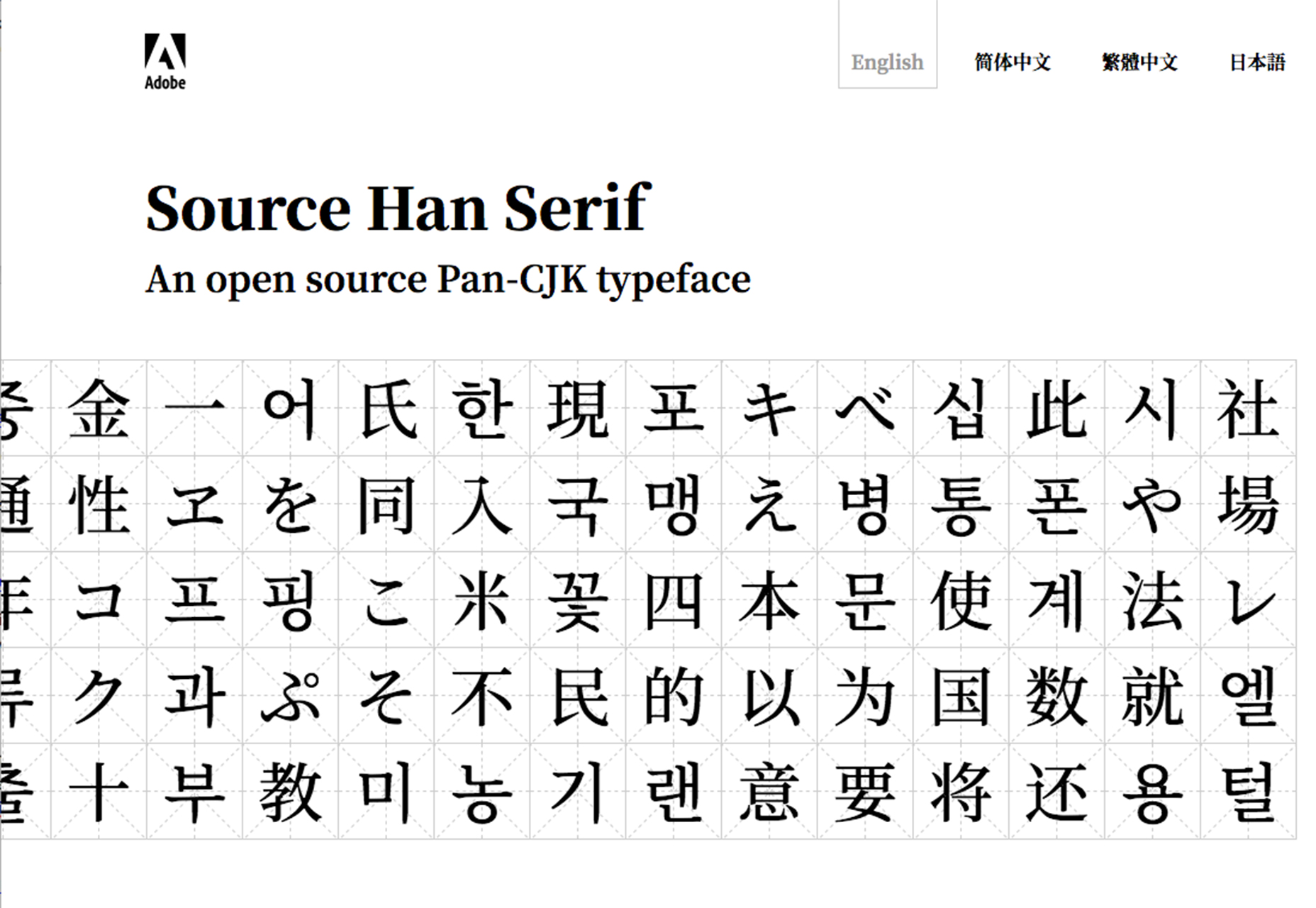
Bron Han Serif
Deze schreef style is de tweede Pan-CJK lettertype-familie van Adobe en vult de sans-serif van een gelijkaardige naam aan. Het lettertype is voor vier Oost-Aziatische talen - Vereenvoudigd Chinees, Traditioneel Chinees, Japans en Koreaans - en bevat 65.535 glyphs in zeven gewichten. Adobe werkte samen met Google om een van de grootste lettertype-projecten te bieden; deze nieuwe collectie is geïntegreerd met Google's Pan Unicode-lettertype Noto (die alle talen omvat).
Verde Sans
Verde Sans is een dik, maar leuk, markant lettertype. Het wordt geleverd met een volledige set hoofdletters en kleine letters en cijfers.
Zilap Sleep
Deze ruw, zwaar nieuw lettertype is bruikbaar voor weergavedoeleinden die precies het juiste gevoel nodig hebben als het gaat om typografie. De tekenset bevat alleen hoofdletters en enkele glyphs.