Wat is nieuw voor ontwerpers, februari 2017
Overal waar je kijkt zijn er nieuwe releases en nieuwe tools verschijnen, maar hoe weet je welke elementen je tijd waard zijn? In onze maandelijkse round-up presenteren we de nieuwste bronnen die u aan uw toolbox wilt toevoegen.
Bijna alles op de lijst is deze maand gratis, met een paar hoogwaardige betaalde apps en tools. Ze zijn zeker nuttig voor ontwerpers en ontwikkelaars, van beginners tot experts.
Als we iets gemist hebben waarvan je denkt dat het op de lijst had moeten staan, laat het ons weten in de comments. En als je een nieuwe app of bron weet die de volgende maand moet worden vermeld, tweet je hem naar @carriecousins te worden overwogen!
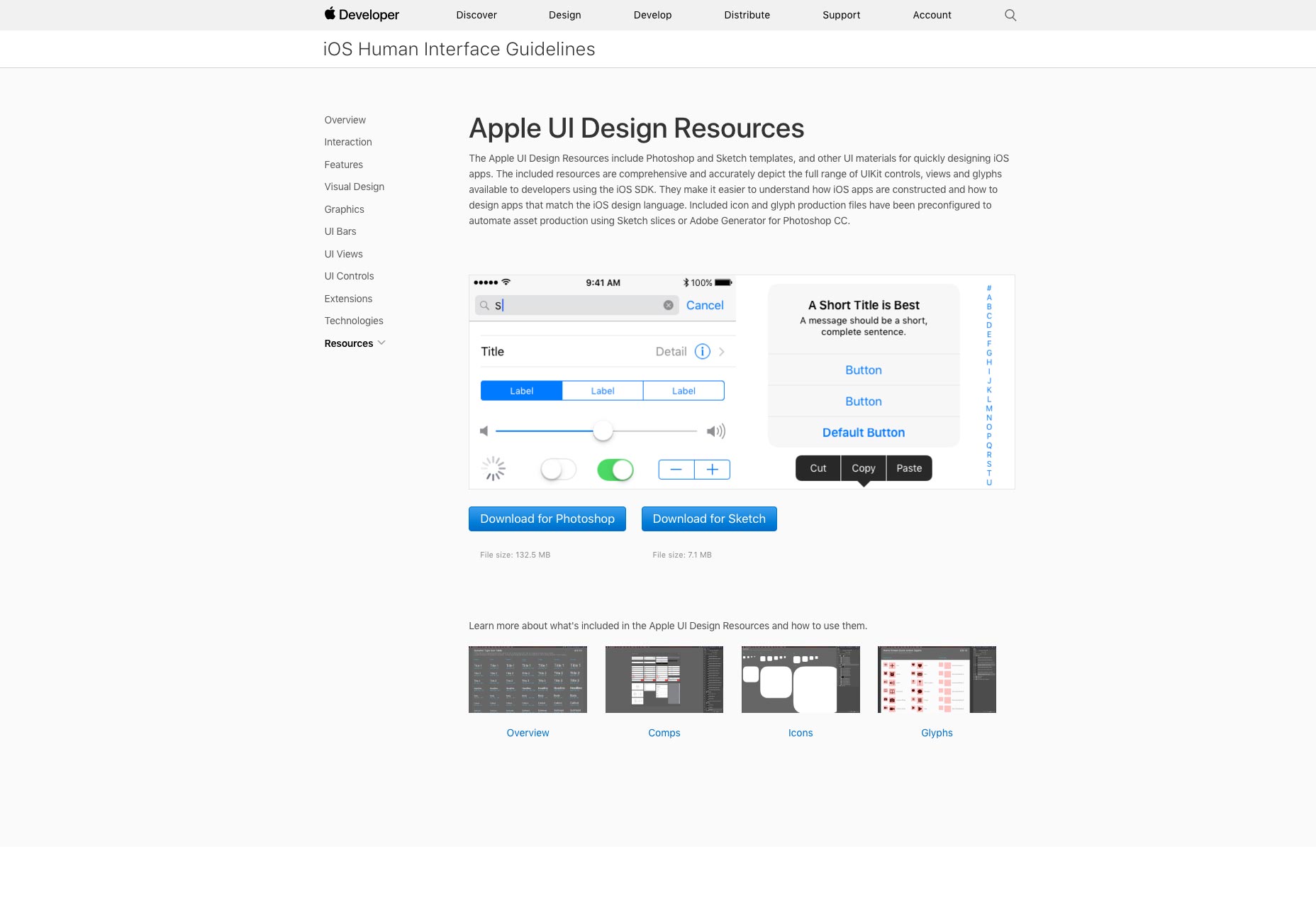
Apple iOS 10 ontwerpbronnen
Apple vrijgegeven een nieuwe reeks ontwerpmiddelen dat omvat Adobe Photoshop en Sketch-sjablonen en andere UI-materialen voor het snel ontwerpen van iOS-apps. Per Apple: "De meegeleverde bronnen zijn uitgebreid en geven nauwkeurig de volledige reeks UIKit-besturingselementen, weergaven en glyphs weer die beschikbaar zijn voor ontwikkelaars die de iOS SDK gebruiken. Ze maken het gemakkelijker om te begrijpen hoe iOS-apps worden geconstrueerd en hoe apps worden ontworpen die overeenkomen met de iOS-ontwerptaal. Inclusief pictogram en glyph-productiebestanden zijn vooraf geconfigureerd om de productie van items te automatiseren met behulp van Sketch-slices of Adobe Generator voor Photoshop CC. "
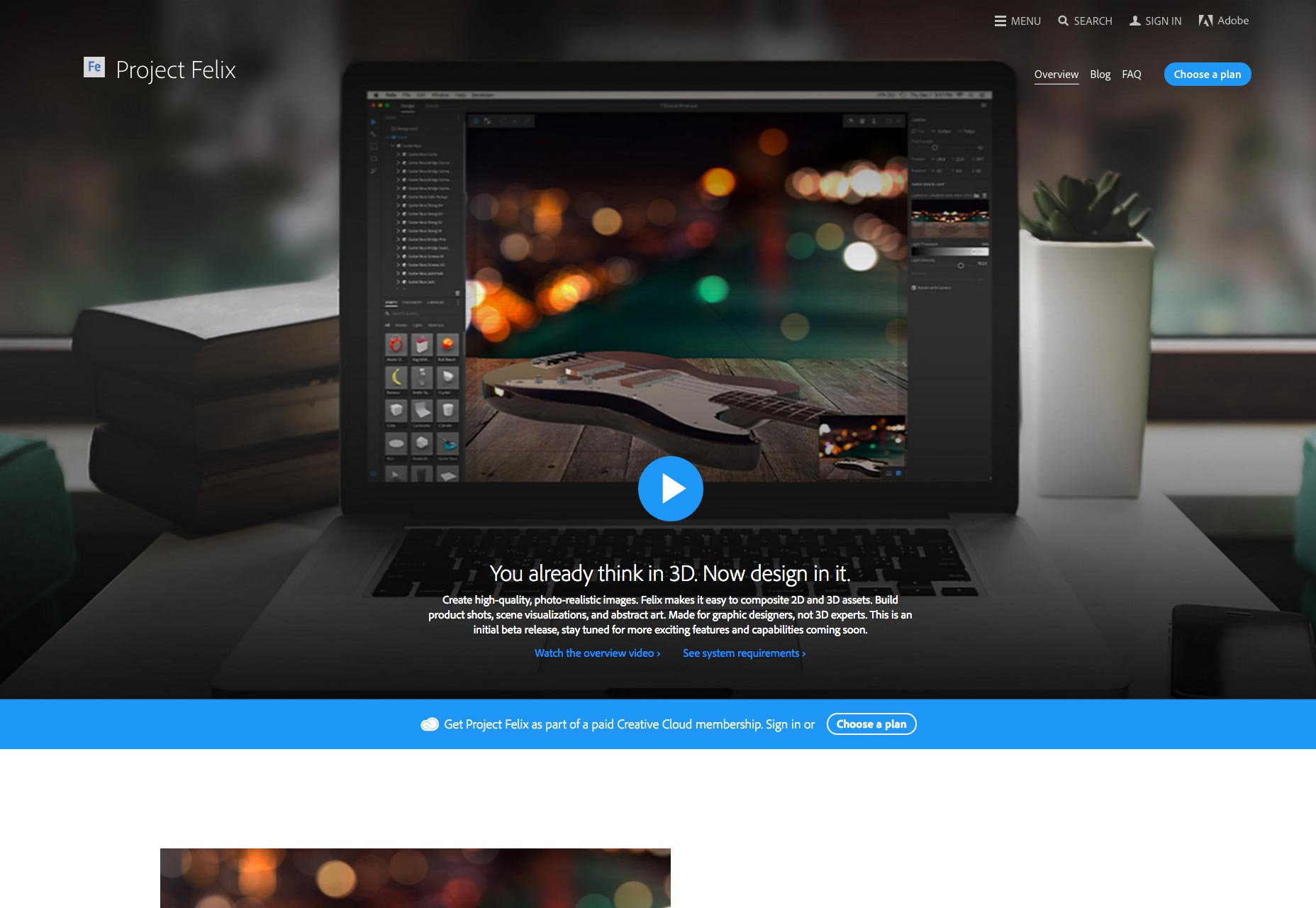
Adobe Project Felix
Adobe is nieuw Project Felix biedt ontwerpers de mogelijkheid fotorealistische foto's van hoge kwaliteit te maken met behulp van samengestelde 2D- en 3D-middelen. Je kunt productafbeeldingen, scènevisualisaties en abstracte kunst maken met een set gereedschappen die al comfortabel aanvoelt. De bèta-release is nu beschikbaar voor Mac en Windows, en de tool doet al het zware werk - zelfs als je geen ervaring hebt met 3D-visualisatie.
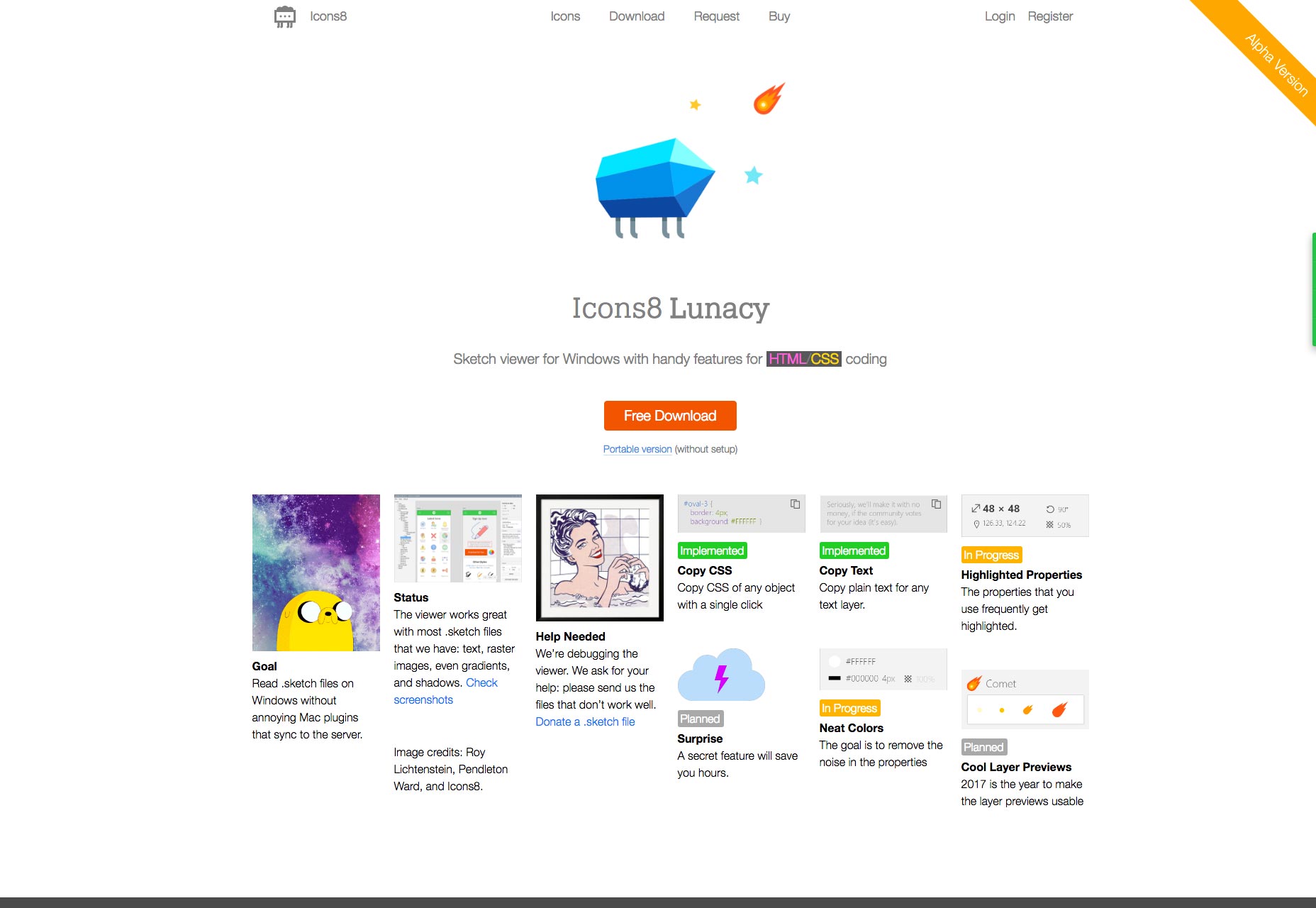
Lunacy: Sketch Viewer voor Windows
Icons8 zojuist vrijgegeven krankzinnigheid , een tool waarmee je Sketch-bestanden in Windows kunt openen. Met de gratis tool kunnen gebruikers afbeeldingen exporteren, CSS voor lagen genereren en offline werken. Het inspecteert ook lagen, afmetingen, stijlen, lettertypen en kleuren, zodat u met Sketch-bestanden weg van een Mac kunt werken.
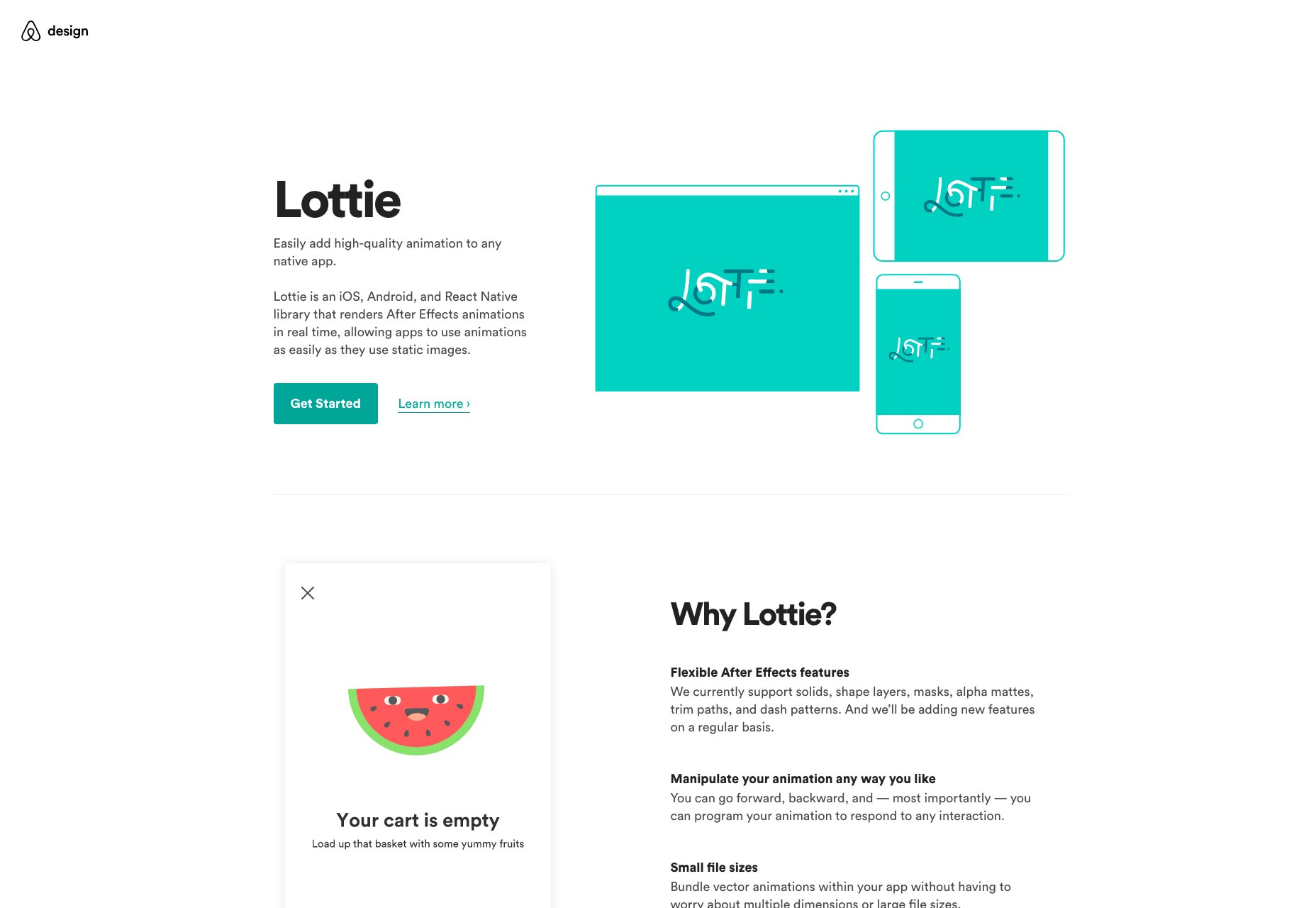
Lottie
Lottie is een iOS, Android en React Native-bibliotheek die After Effects-animaties in realtime weergeeft. Met de tool van Airbnb kunnen apps net zo eenvoudig animaties gebruiken als statische afbeeldingen met kleine bestandsgroottes.
Nachos UI Kit
De Nachos UI Kit for React bevat een geweldige basisstapel van voorgecodeerde UI-componenten waarmee u gemakkelijk een app kunt maken. Het enige dat u hoeft te doen om toegang tot het onderdeel te krijgen, is het installeren, importeren en gebruiken van de onderdelen die u leuk vindt. Dit is een community-driven project, zodat iedereen een bijdrage kan leveren en kan groeien.
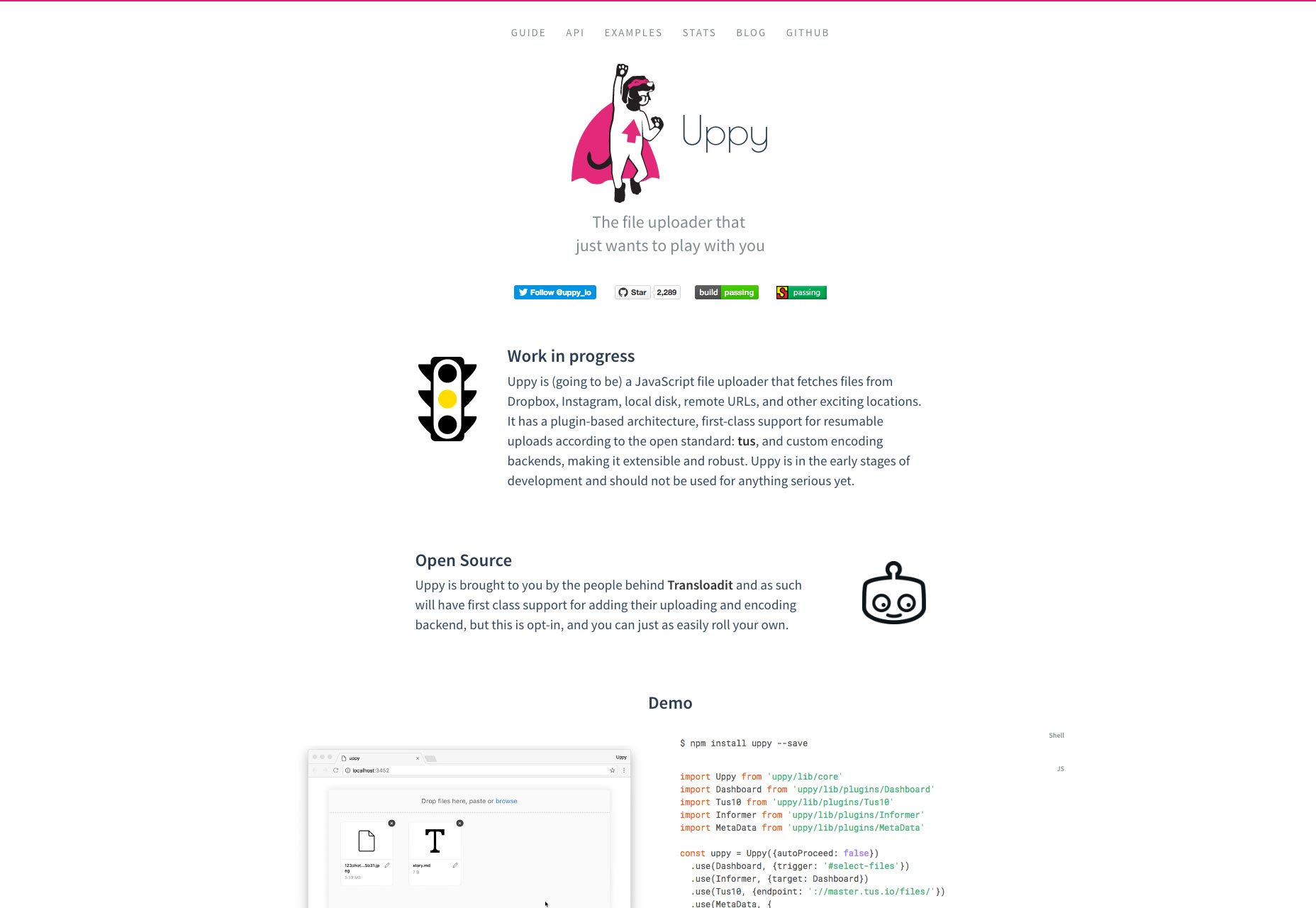
uppy
uppy is een uploader voor JavaScript-bestanden die bestanden op bijna elke locatie ophaalt, zoals Dropbox, Instagram, een lokale machine of een externe URL. De open source-code heeft een op plug-ins gebaseerde architectuur en ondersteuning voor hervatbare uploads. Het bevindt zich nog in de beginfase, maar heeft veel potentieel.
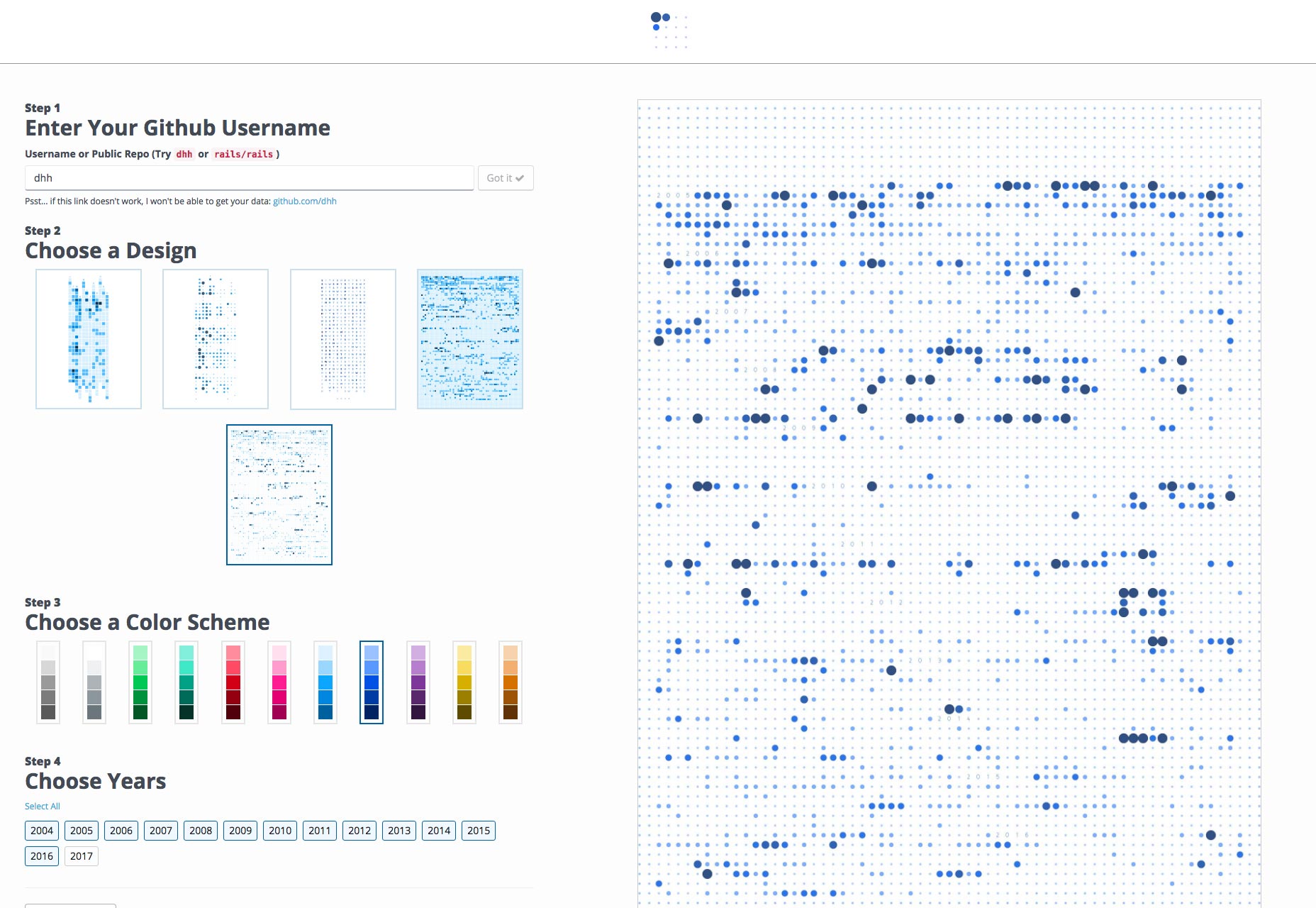
Commit Print
Hoe cool zou het zijn om een gedrukt kunstwerk te hebben dat je voetafdruk op GitHub laat zien? Hoewel dit een volledig nerdscenario is, kunt u uw eigen aangepaste afdruk krijgen van Commit Print . Sluit gewoon uw gebruikersnaam aan om te zien hoe uw afdruk eruit ziet en bestel er een voor uw muur. (Dit zou een geweldig cadeau kunnen zijn.)
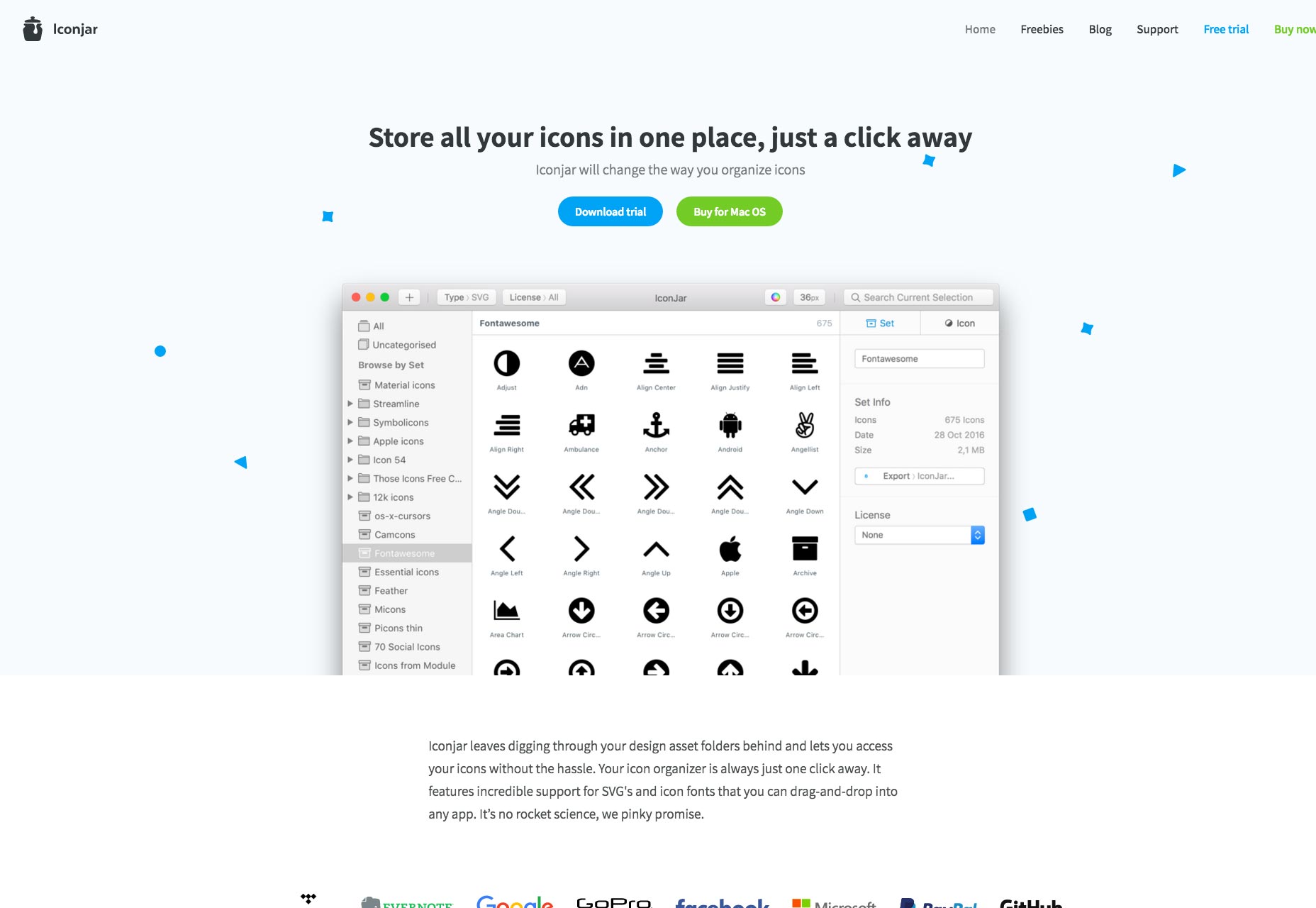
IconJar
Weet je niet zeker hoe je al je pictogrammen moet beheren? IconJar is een hulpmiddel om al die bestanden te organiseren en beheren. Bekijk voorbeelden, exporteer en sleep iconen naar de tool. Het werkt met alles, zelfs apps die geen native SVG-bestanden ondersteunen. Hoewel je het gratis kunt proberen, is deze Mac-app $ 19,99.
Datedropper
Datedropper is een van de kleinste jQuery UI-datumkiezers die je zult vinden en het is vrij krachtig. De nieuwe 3.0-versie bevat aanraakinteracties, een grote modus en opnieuw ontworpen scripts.
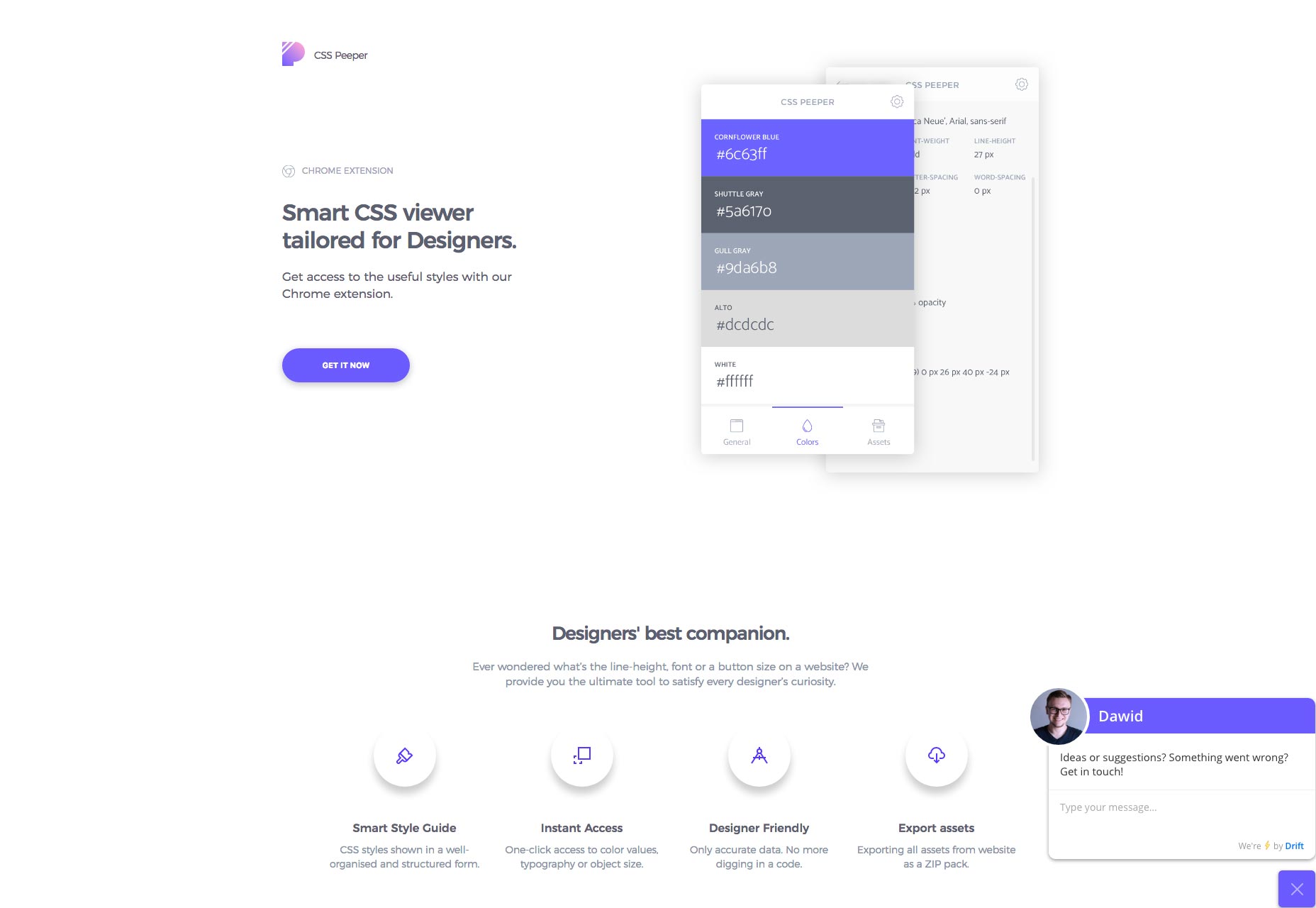
CSS Peeper
CSS Peeper is een slimme CSS-viewer voor ontwerpers die u helpt stijlen te openen met een Google Chrome-extensie. Installeer de tool en u kunt onmiddellijk de lijnhoogte, lettertype of knopgrootte op elke website zien. (Het is een hulpmiddel voor ontwerpers die gewoon willen weten wat alle anderen aan het doen zijn!)
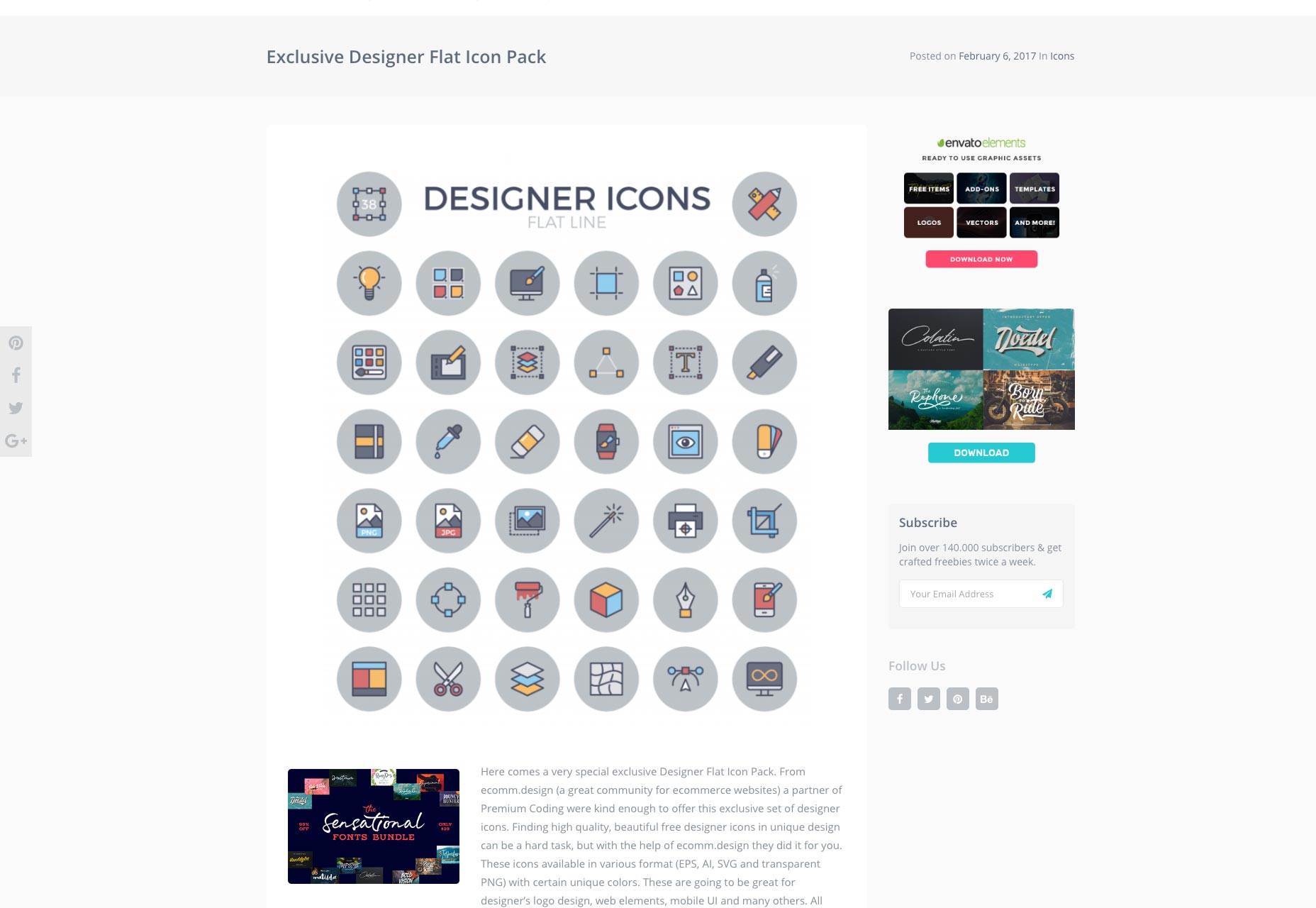
Designer Flat Icon Pack
De Designer Flat Icon Pack bevat veel heldere, lijnelementen voor projecten. Ze kunnen worden gebruikt in pictogramgroottes of als grotere knoppen of elementen dankzij het vectorformaat. Elk element is ook volledig bewerkbaar en wordt geleverd in EPS-, AI-, SVG- en transparante PNG-indelingen.
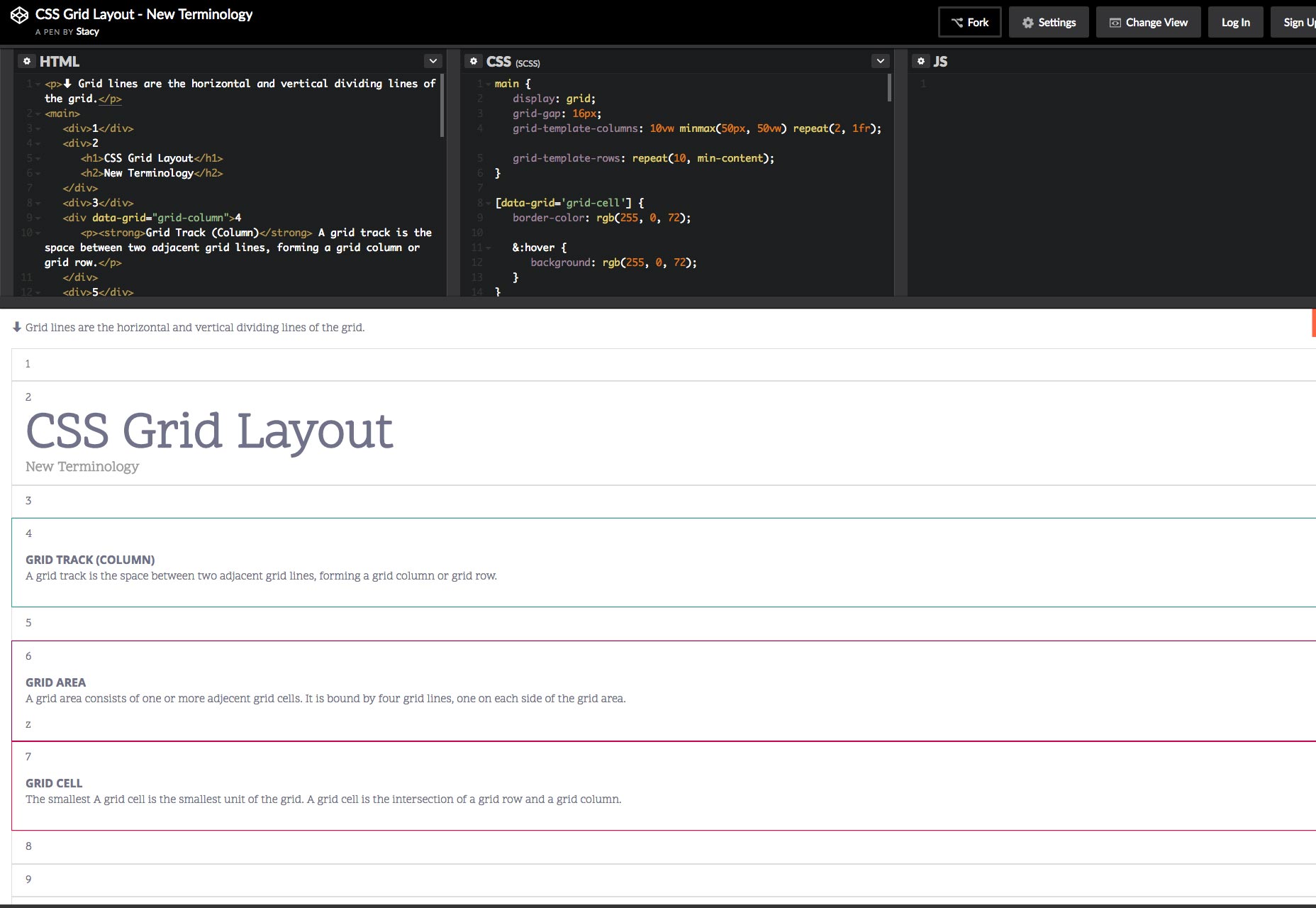
CSS Grid Layout Terminology
CSS-rasterlay-out is een set woorden voor het vocabulaire op het grid, dankzij dit geweldige stukje code. Als werken op een raster je past, is dit een goede plek om te beginnen.
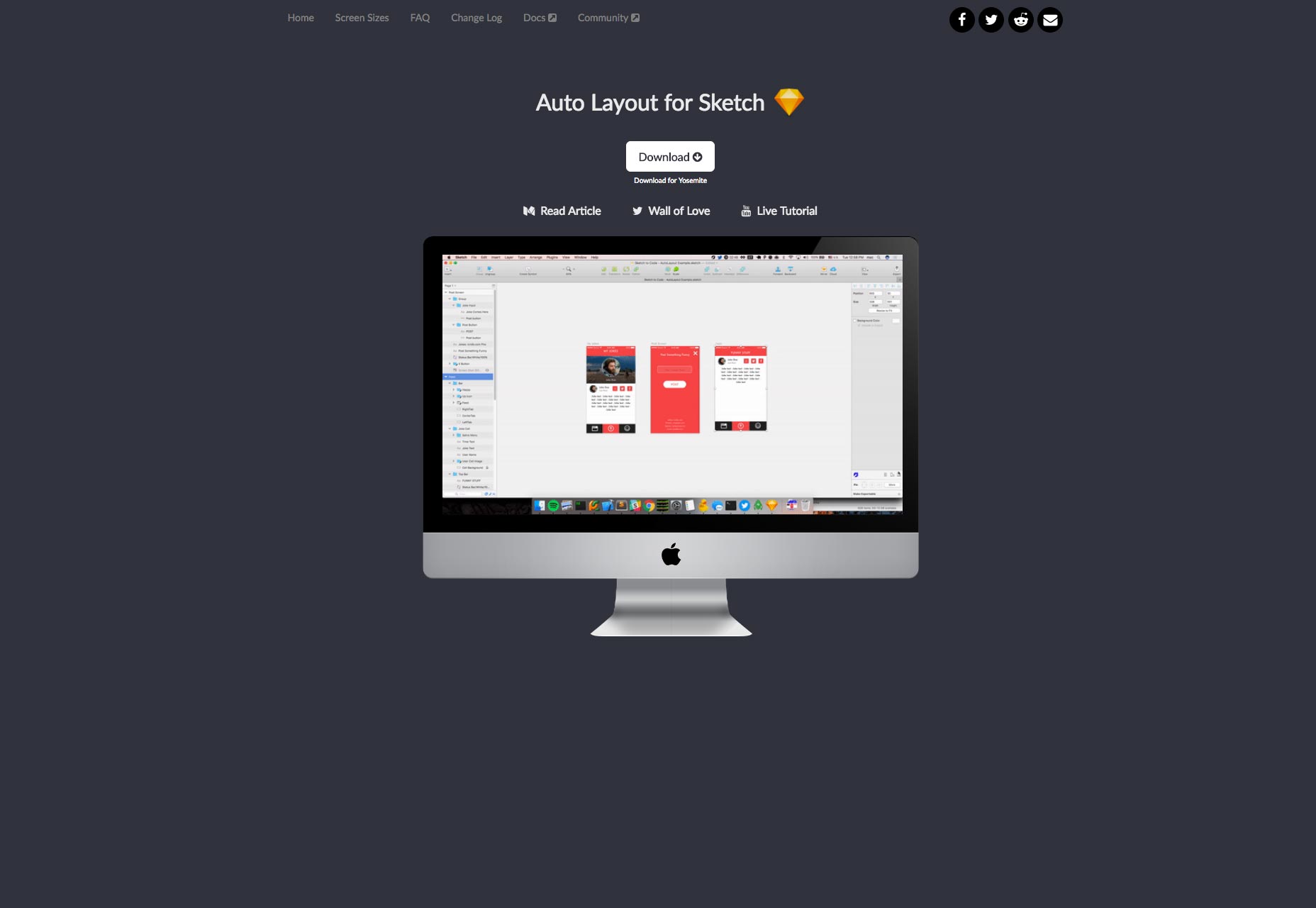
Auto-indeling voor schets
Automatische lay-out is een Sketch-plug-in waarmee ontwerpers een project op verschillende schermformaten kunnen definiëren en bekijken, niet alleen iPhone 7. (Er zijn veel gebruikers zonder het nieuwste Apple-apparaat.) De coolste functie is mogelijk het genereren en bekijken van tekengebieden voor alle geselecteerde schermformaten tegelijkertijd.
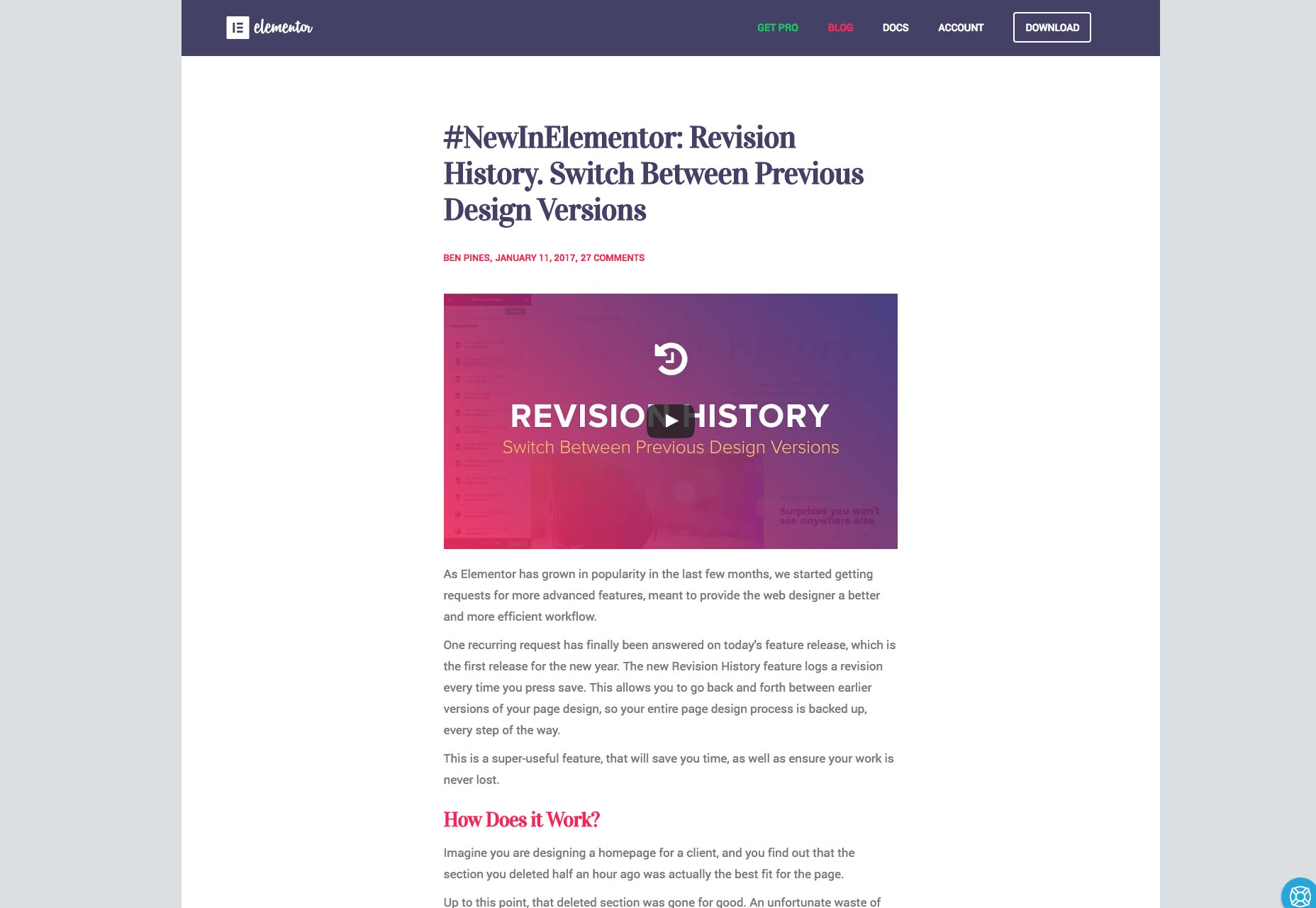
Revisiegeschiedenis in Elementor
Bent u een Elementor-gebruiker? Dan zult u van het nieuwe houden Revisiegeschiedenis voorzien zijn van. Het logt een revisie elke keer dat u opslaat om het gemakkelijk te maken om heen en weer te gaan tussen de paginaontwerpen en om alle back-ups te maken die u onderweg nodig hebt.
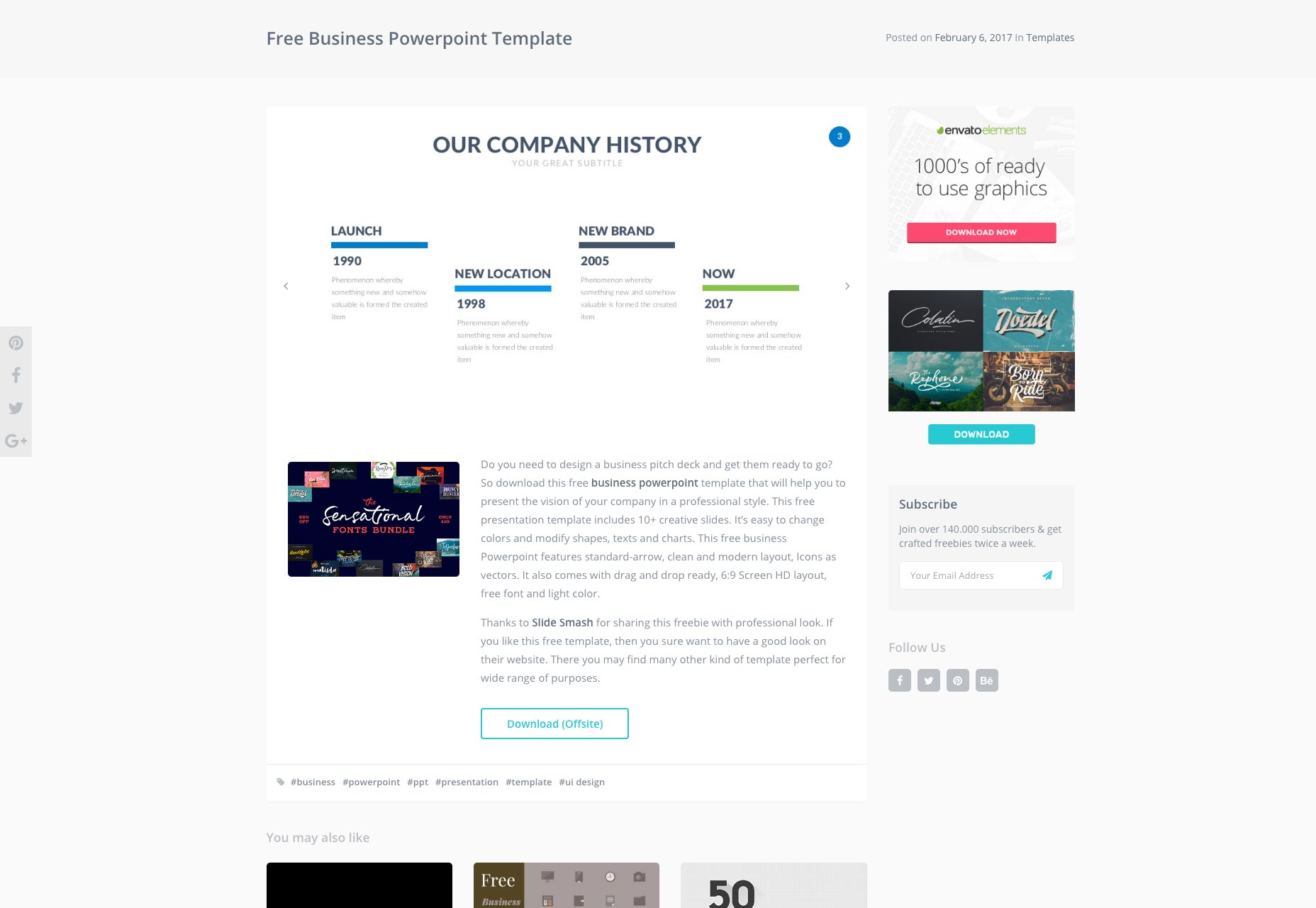
Zakelijke Sjablonen PowerPoint presentatie
PowerPoint-sjablonen zijn misschien niet het eerste dat in je opkomt als je webdesign denkt, maar hoe laat je projecten zien en verkopen aan klanten? Een geweldige sjabloon kan ervoor zorgen dat uw presentaties er net zo goed uitzien als uw webontwerpen, en u hoeft niet veel tijd te besteden aan het maken ervan.
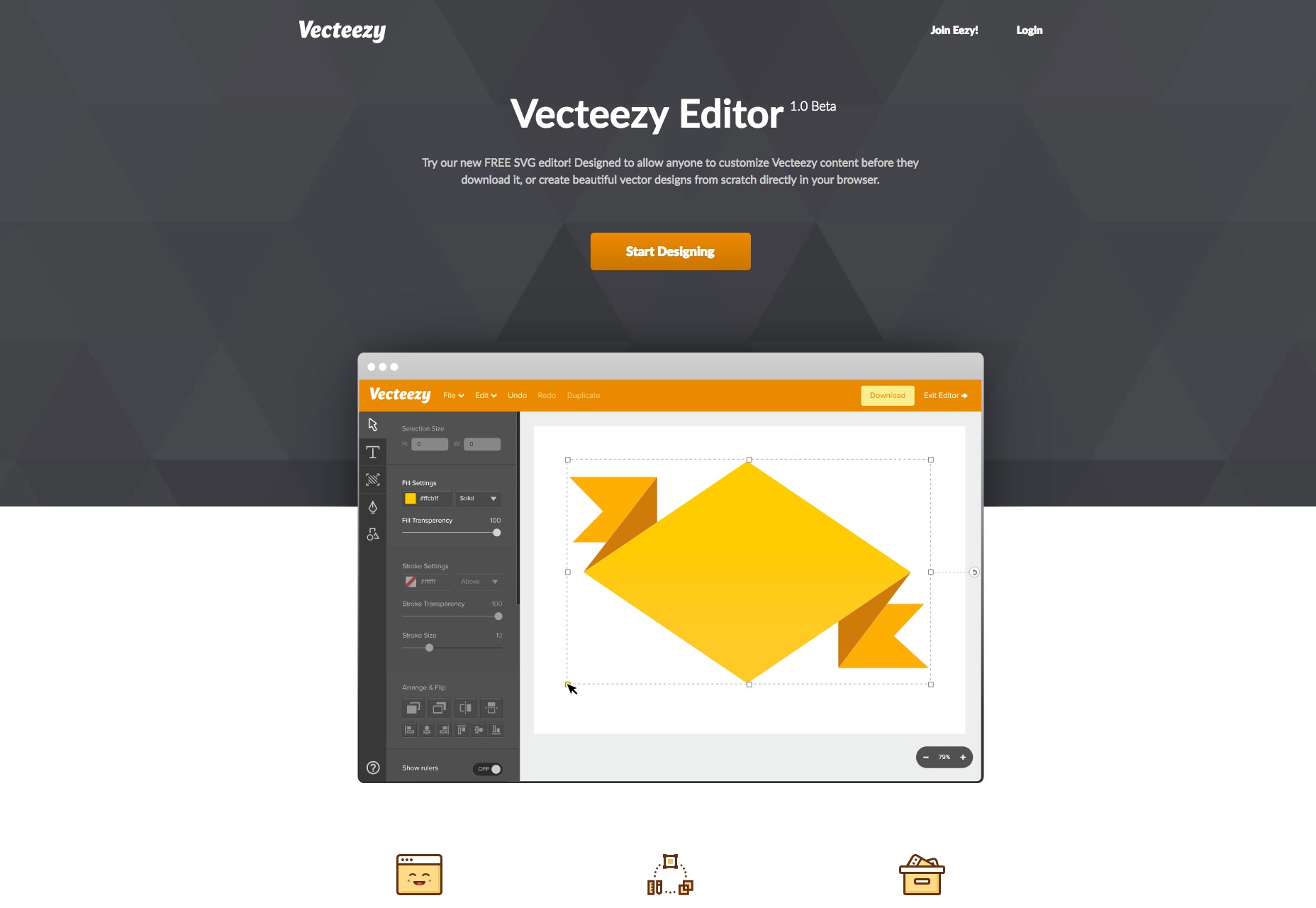
Vecteezy-editor
vecteezy is een gratis SVG-editor waarmee u gemakkelijk vectorelementen kunt maken. Met de Chrome-, Chromium- of Opera-plug-in kunnen gebruikers vectorontwerpen in de browser bewerken of maken, wat een geweldige tijdsbesparing is voor kleine elementen en taken.
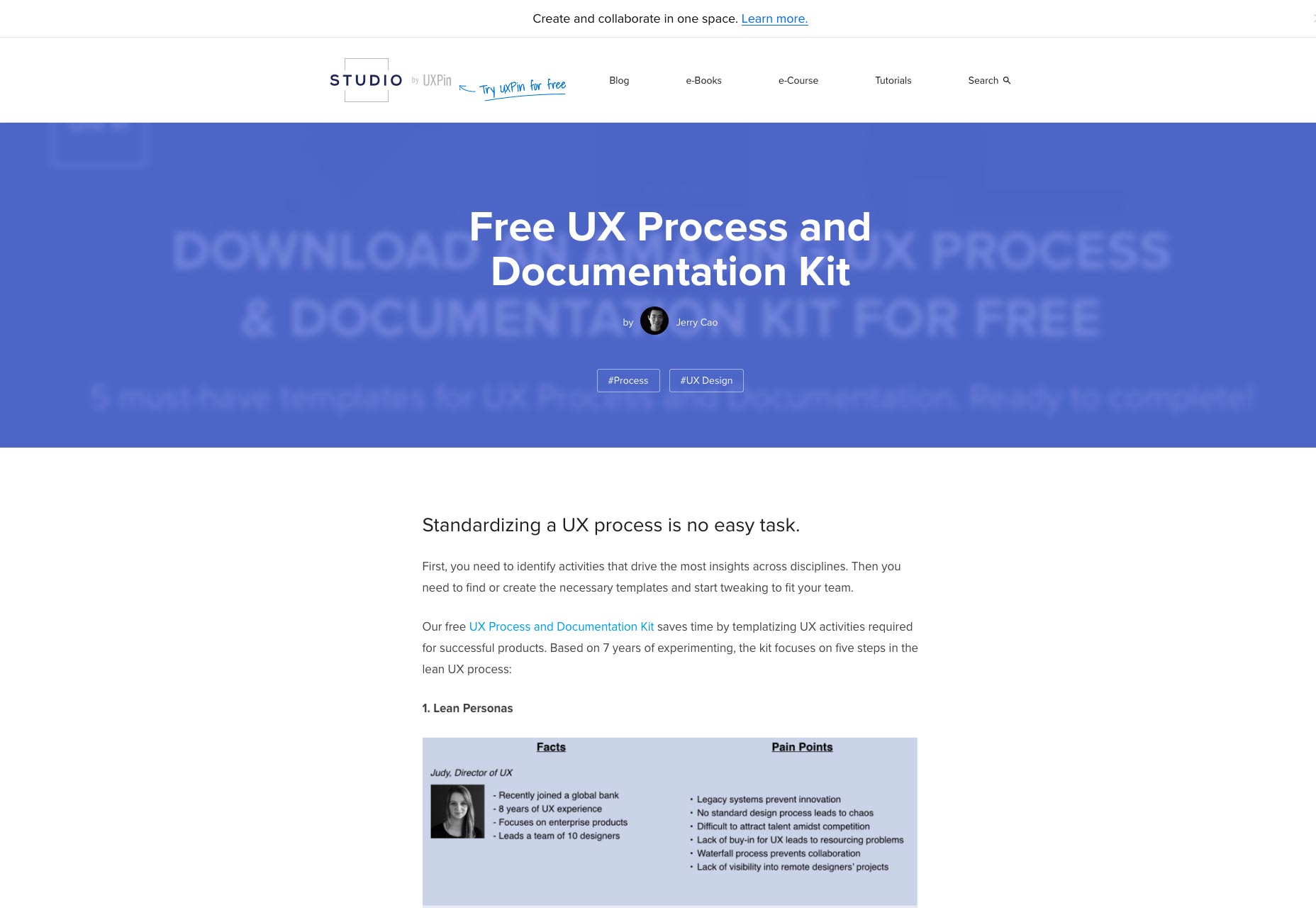
UX Process and Documentation Kit
Betekent het idee om een nieuw project te starten je te benadrukken? De nieuwe gids van UX Pin biedt een stapsgewijs proces om u te helpen bij het ontwerpen van een lean UX-proces en helpt UX-activiteiten templatiseren om uw workflow te stroomlijnen.
Maqpie
Maqpie , dat zich nog steeds in de privé-bèta bevindt, helpt u het gebruikersbehoud en de groei te vergroten door gebruikers met elkaar te laten praten in uw SaaS-app. Het is een real-time oplossing die werkt als Slack, alleen in uw app zodat gebruikers gemakkelijk kunnen communiceren.
Tessarray
Tessarry is een eenvoudig te gebruiken implementatie van een gerechtvaardigde lay-out in Flickr-stijl. De open source code is functioneel en gemakkelijk te gebruiken.
Minimalista gratis logopakket
Deze kit helpt u een eenvoudig kant en klaar logotype te maken in enkele minuten. De moderne opties zijn goed voor een snel beetje logo-inspiratie, vooral voor ontwerpers die een hekel hebben aan het werken met logo's.
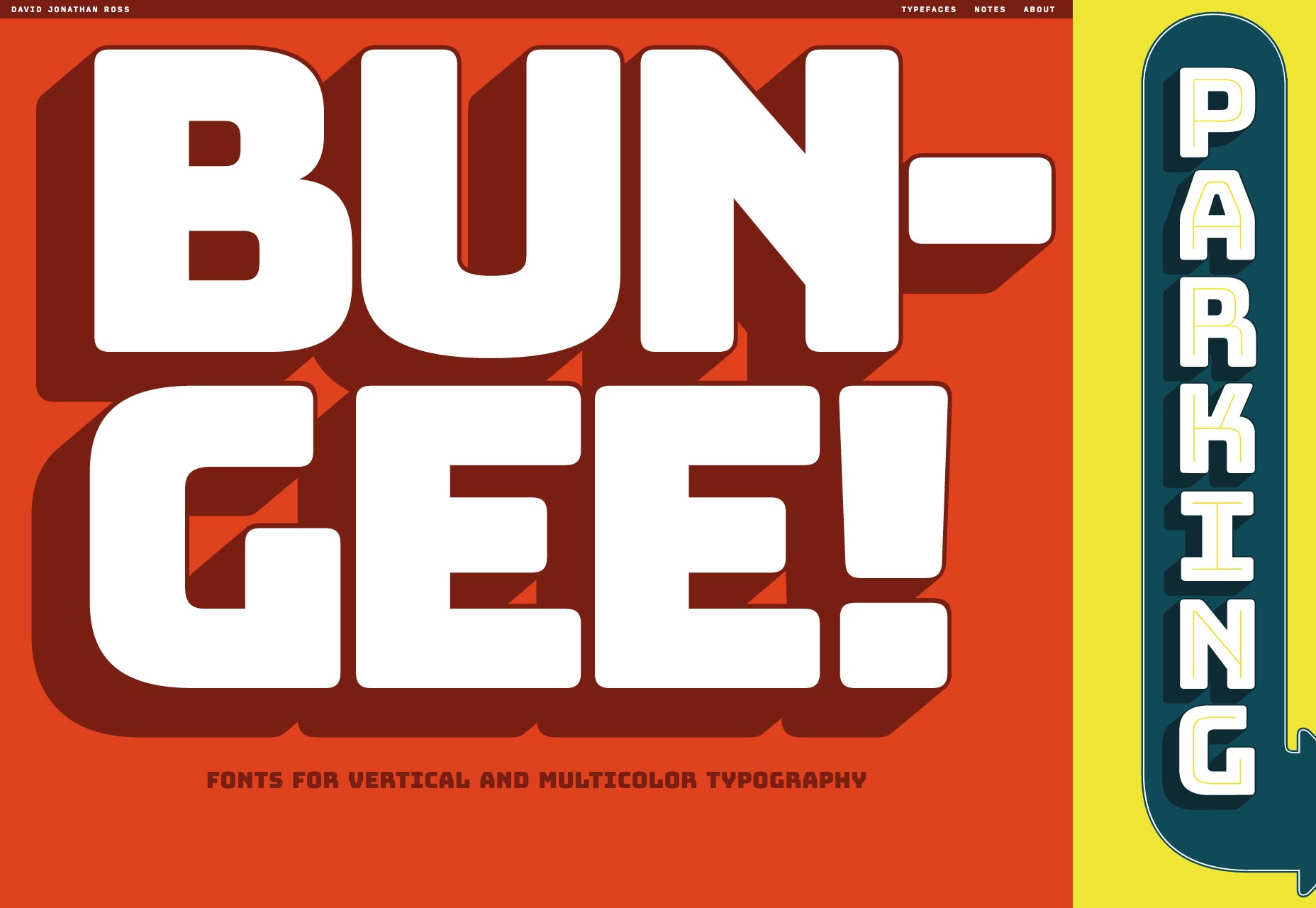
bungee
bungee is een gedurfd, dik display-lettertype met een leuk gevoel. Wat vooral prettig is, is dat deze beletteringsset, in tegenstelling tot veel andere lettertypen, horizontaal of verticaal zeer bruikbaar is.
Zappat
Zappat is een hoofdlettergevoelig lettertype dat is ontworpen voor weergave. Elke letter bevat vette streken met nette randen.
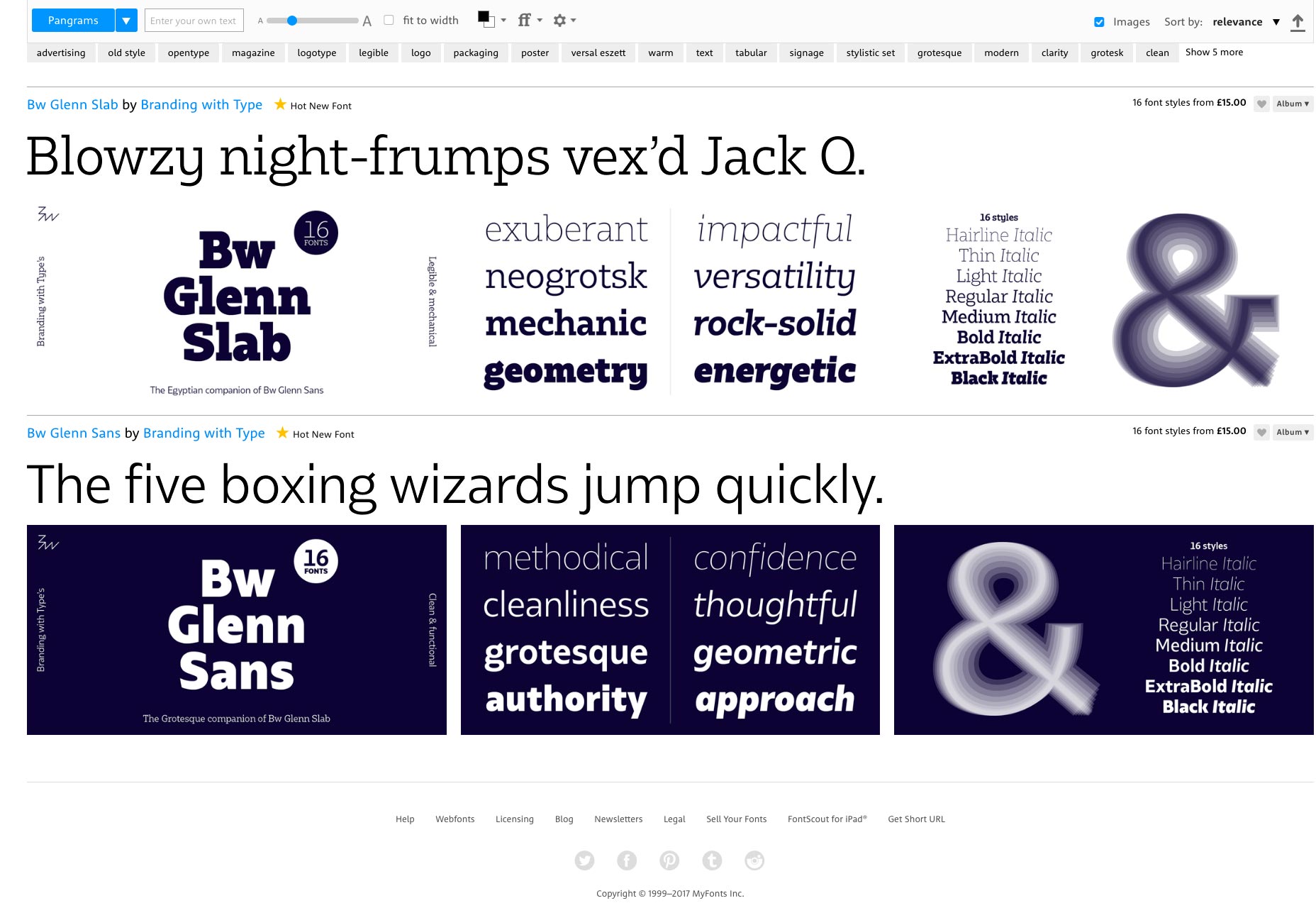
BW Glenn
BW Glenn is een van de weinige betaalde nieuwe releases op deze lijst, maar het lettertype is zo mooi (en betaalbaar) dat het moeilijk te weerstaan is. Met de stijl van de slab en sans is het leesbare lettertype zeer bruikbaar voor weergave of lichaamstekst en is erg leuk.
Uni Neue
Uni Neue is een opnieuw ontworpen versie van Uni Sans en heeft een stoer gevoel met bellenachtige lettervormen. Het is vriendelijk, professioneel en gemakkelijk te lezen als een weergaveoptie.
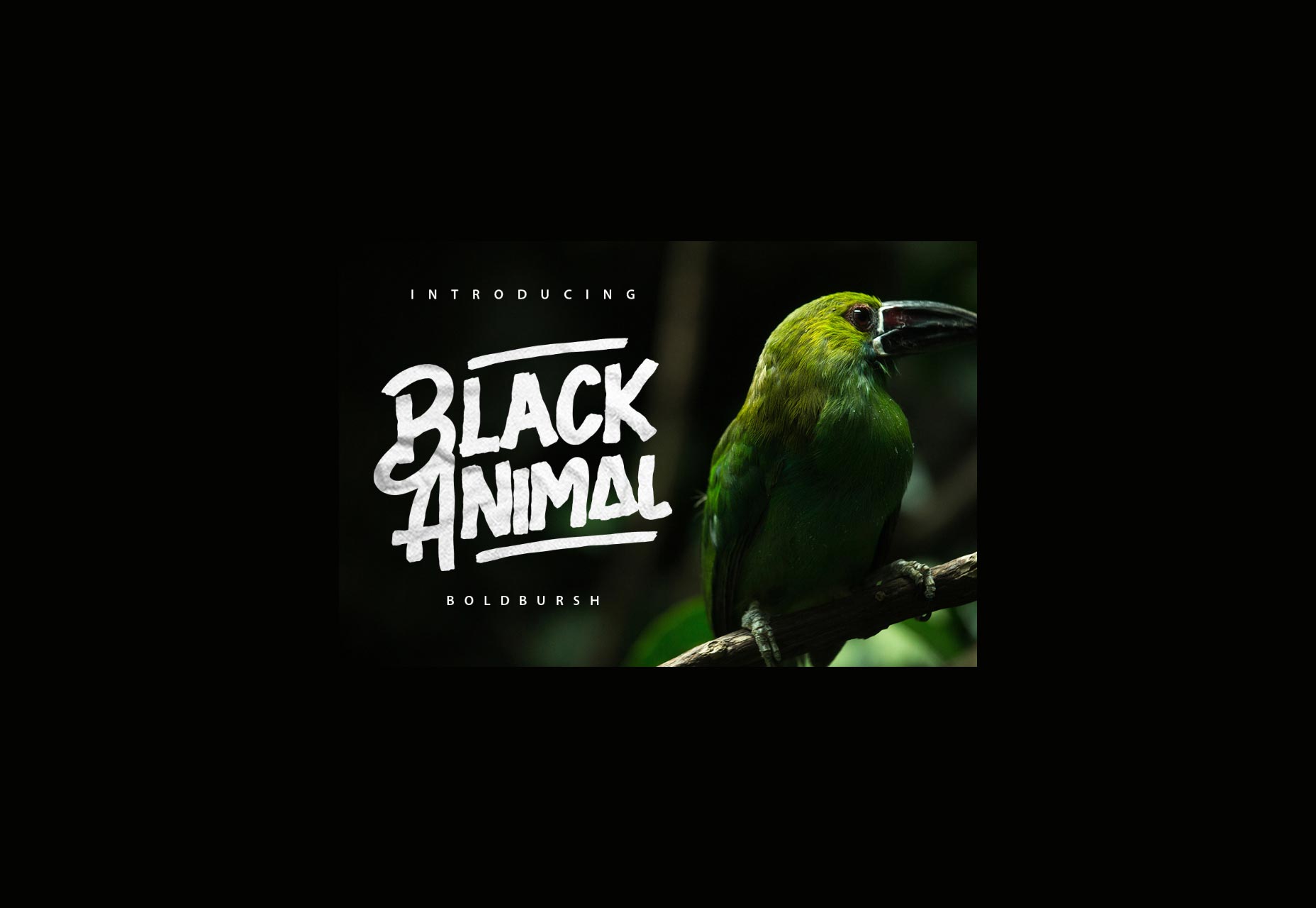
Black Animal
De gratis versie van Black Animal bevat veel swashes in een handschrift in een penseelstijl. Het is zeer leesbaar en een geweldige weergave-optie. Voor nog meer letterstijlen is er ook een volledige versie beschikbaar.