Wat is nieuw voor ontwerpers, januari 2013
De januari-editie van wat nieuw is voor webontwerpers en ontwikkelaars, omvat nieuwe web-apps, jQuery-plug-ins, API-tools, ontwerptools, hulpmiddelen voor het maken van inhoud, CSS- en HTML-frameworks, InDesign-bronnen, webontwikkelingstools en enkele echt geweldige nieuwe lettertypen.
Veel van de onderstaande bronnen zijn gratis of zeer lage kosten, en zijn zeker nuttig voor veel ontwerpers en ontwikkelaars die er zijn.
Zoals altijd, laat het ons weten in de reacties als we iets gemist hebben waarvan je denkt dat het erbij hoort. En als je een app of andere bron hebt die je volgende maand wilt zien, voeg je deze toe aan @cameron_chapman voor overweging.
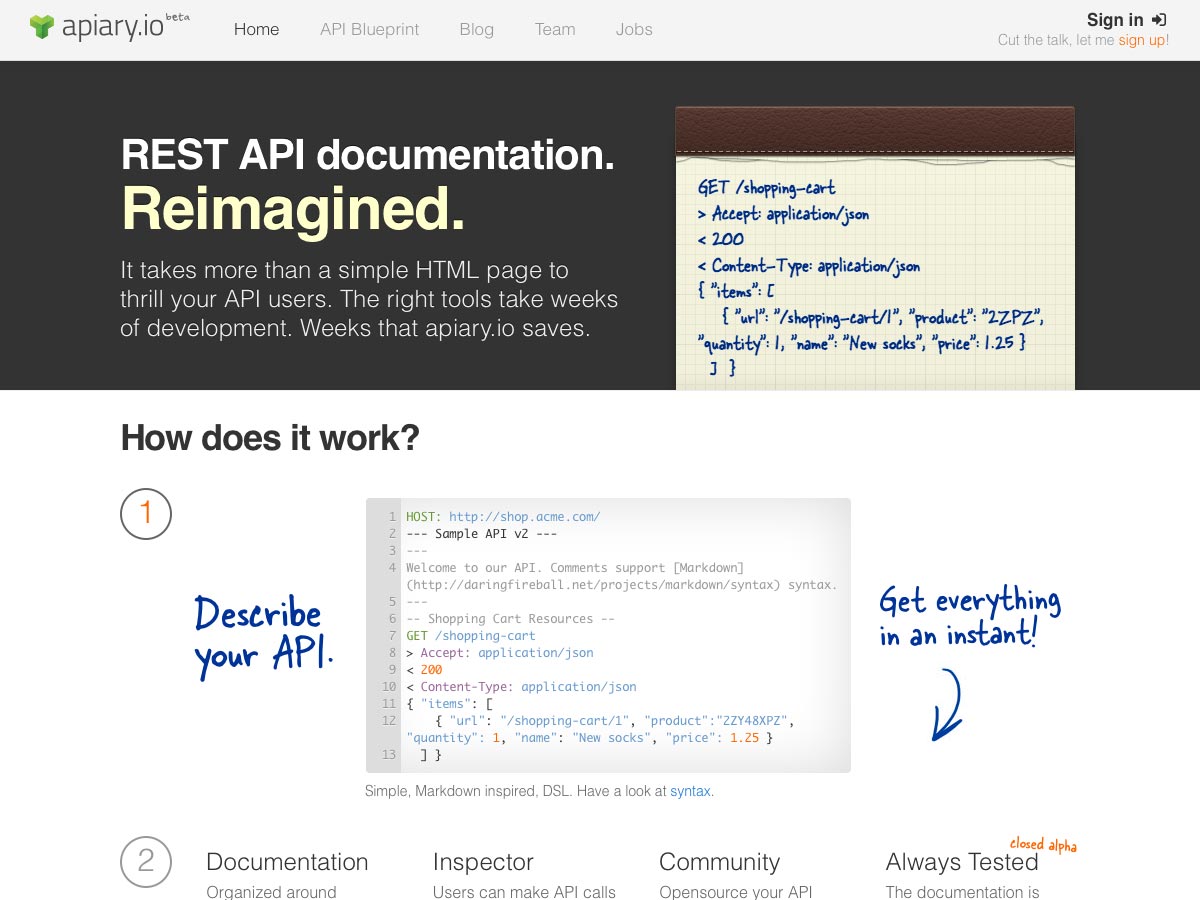
Apiary.io
Apiary.io is een REST API-tool die het gemakkelijk maakt om documentatie en andere hulpmiddelen voor uw gebruikers te maken om uw API te gebruiken. Het bevat zelfs tools waarmee de community uw documentatie voor u kan maken op GitHub.
Zwerver
Een lichtgewicht, reproduceerbare, draagbare ontwikkelomgeving nodig? Zwerver heb je gedekt. Het werkt met Mac OS X, Windows en Linux, met een eenvoudig te gebruiken installatieprogramma en eenvoudige configuratie.
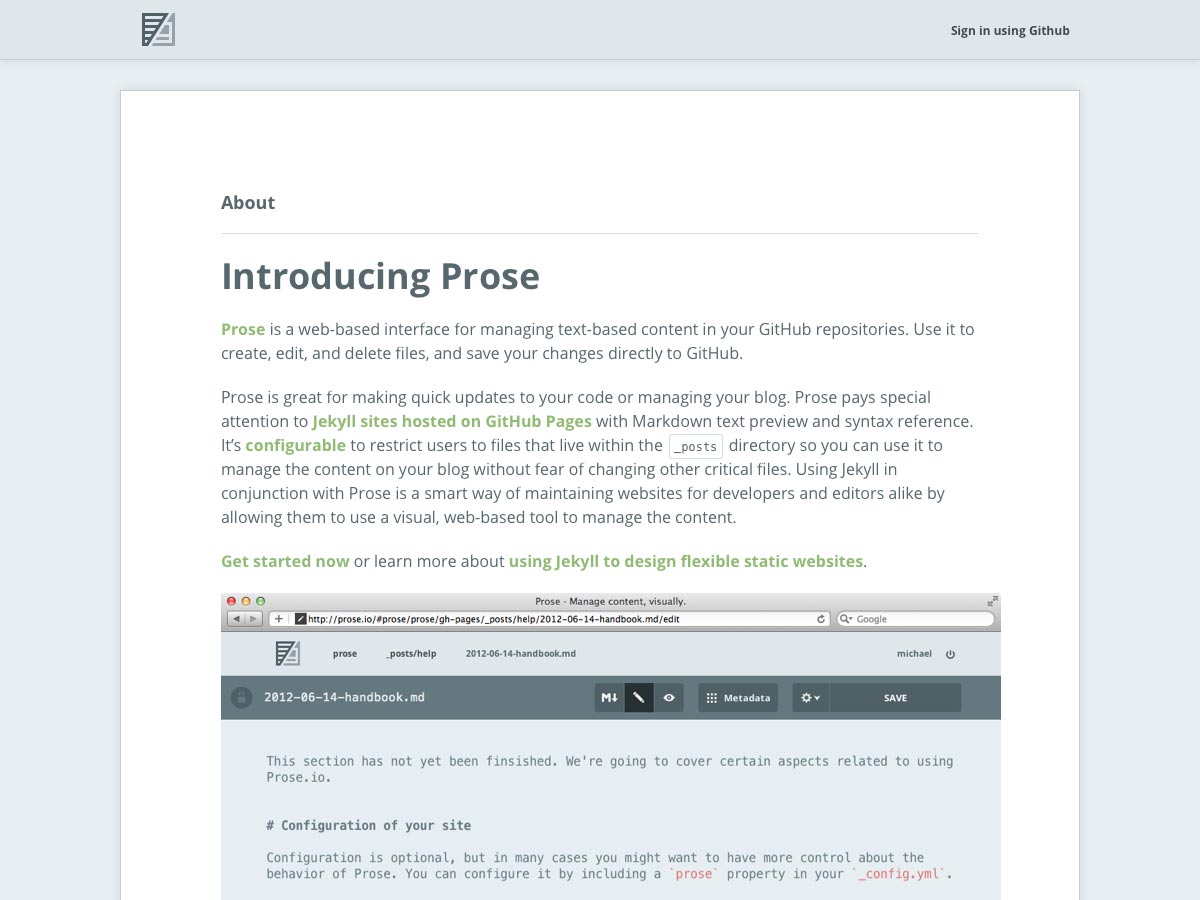
Proza
Proza is een webinterface voor het beheer van uw op tekst gebaseerde inhoud van de GituHub-repository. Het is een geweldige optie voor het beheren van uw blog of het snel updaten van uw code, en is vooral handig voor Jekyll-sites die worden gehost op GitHub-pagina's met tekstvoorvertoning en syntaxverwijzing.
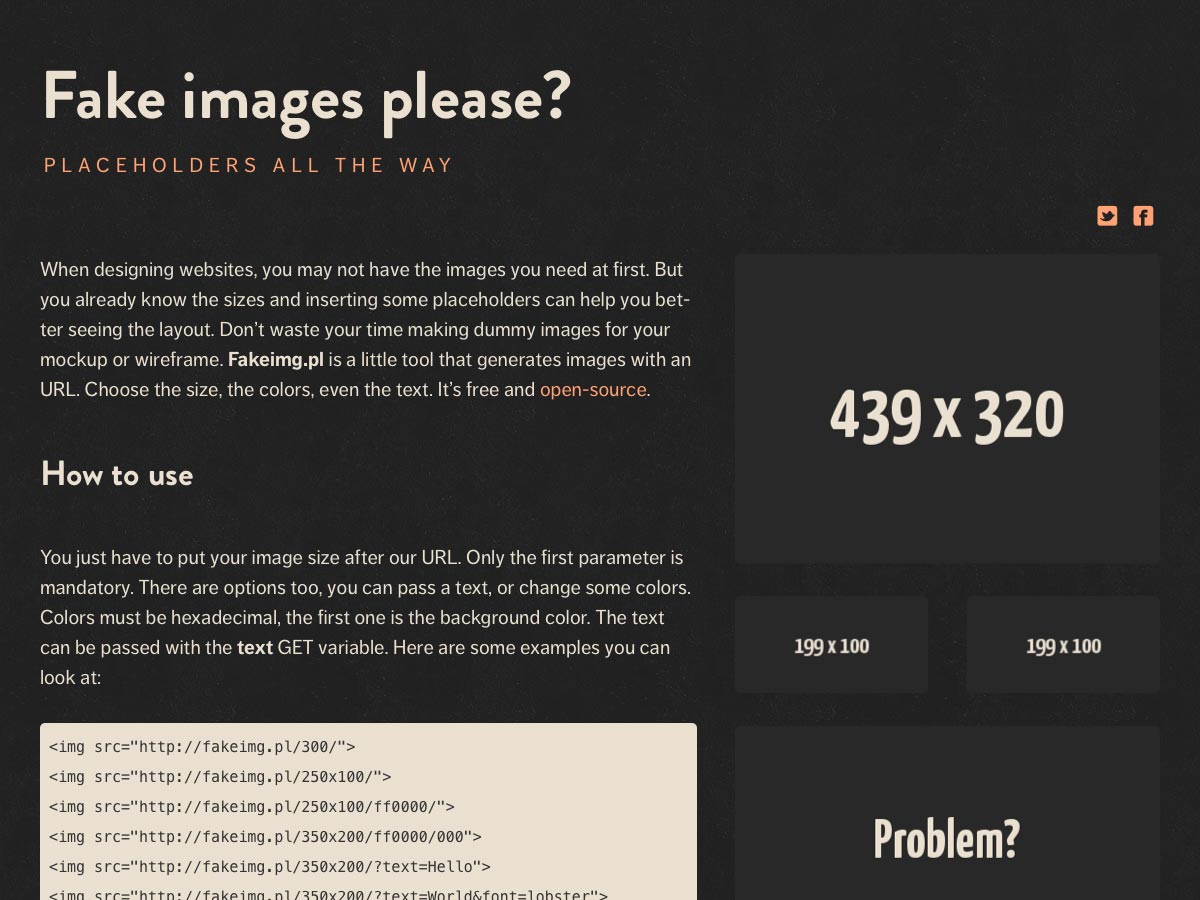
Fake afbeeldingen alstublieft?
Fake afbeeldingen alstublieft? is een gratis en open source tool voor het genereren van opvullende afbeeldingen voor uw ontwerpmodellen. Het is eenvoudig te gebruiken, voeg gewoon de afbeeldingsgrootte en andere parameters aan het einde van de URL toe.
Maskew
Maskew is een JavaScript-bibliotheek voor het scheeftrekken van de vormen van elementen. Het is mobielvriendelijk, heeft geen afhankelijkheden en is minder dan 5.000.
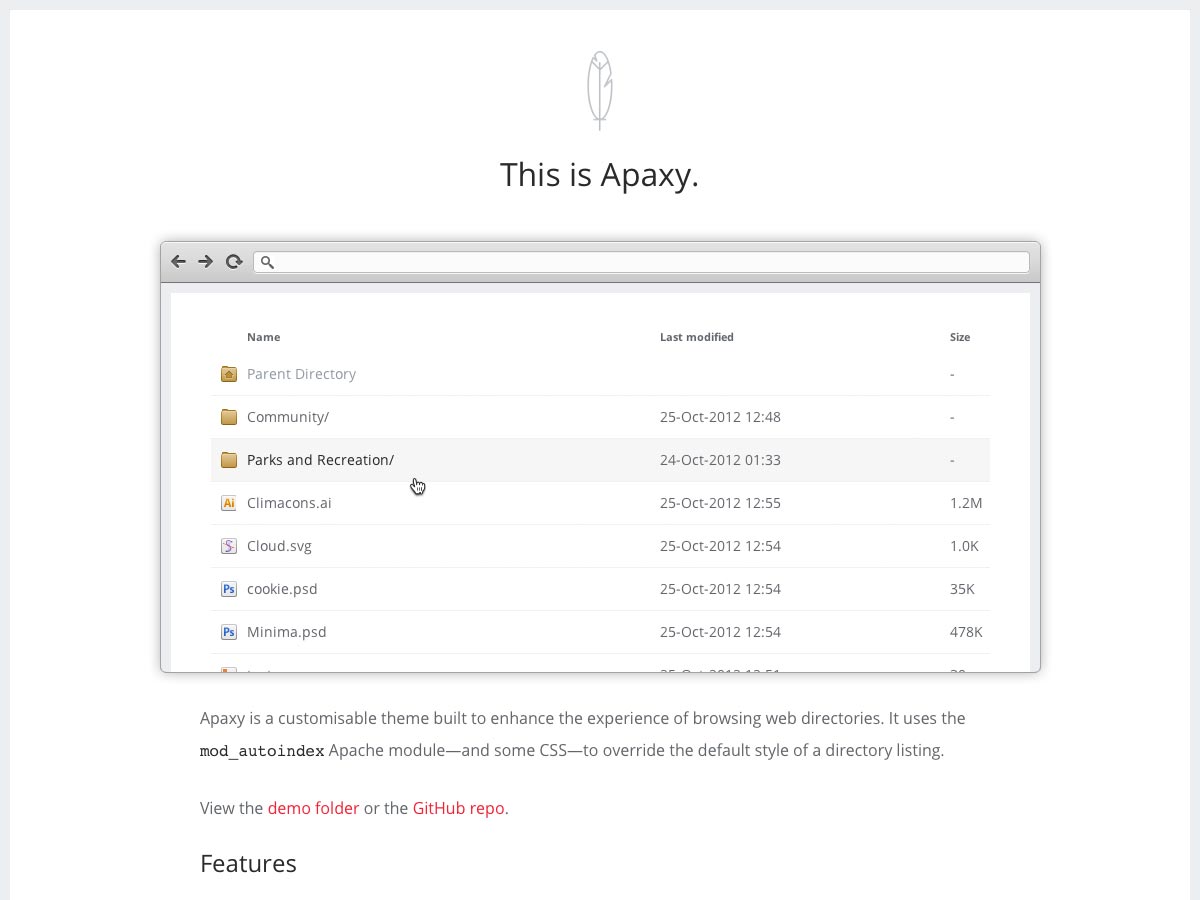
Apaxy
Apaxy is een aanpasbaar thema voor het bladeren door Apache-webmappen. U kunt de CSS aanpassen en zelfs aangepaste mime-typepictogrammen toevoegen.
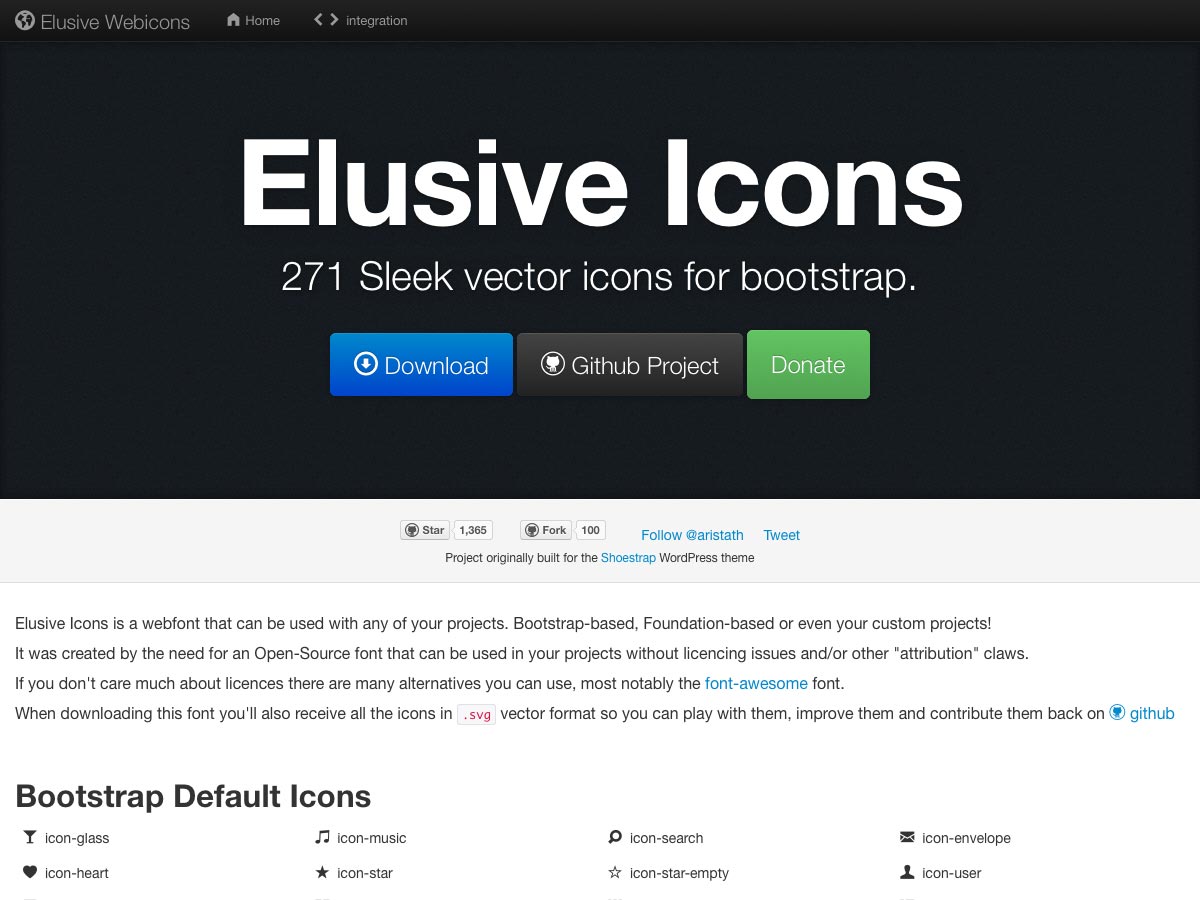
Ongrijpbare pictogrammen
Ongrijpbare pictogrammen zijn 271 vectorpictogrammen die specifiek zijn ontwikkeld voor Bootstrap, maar omdat het een weblettertype is, werkt het ook met aangepaste projecten.
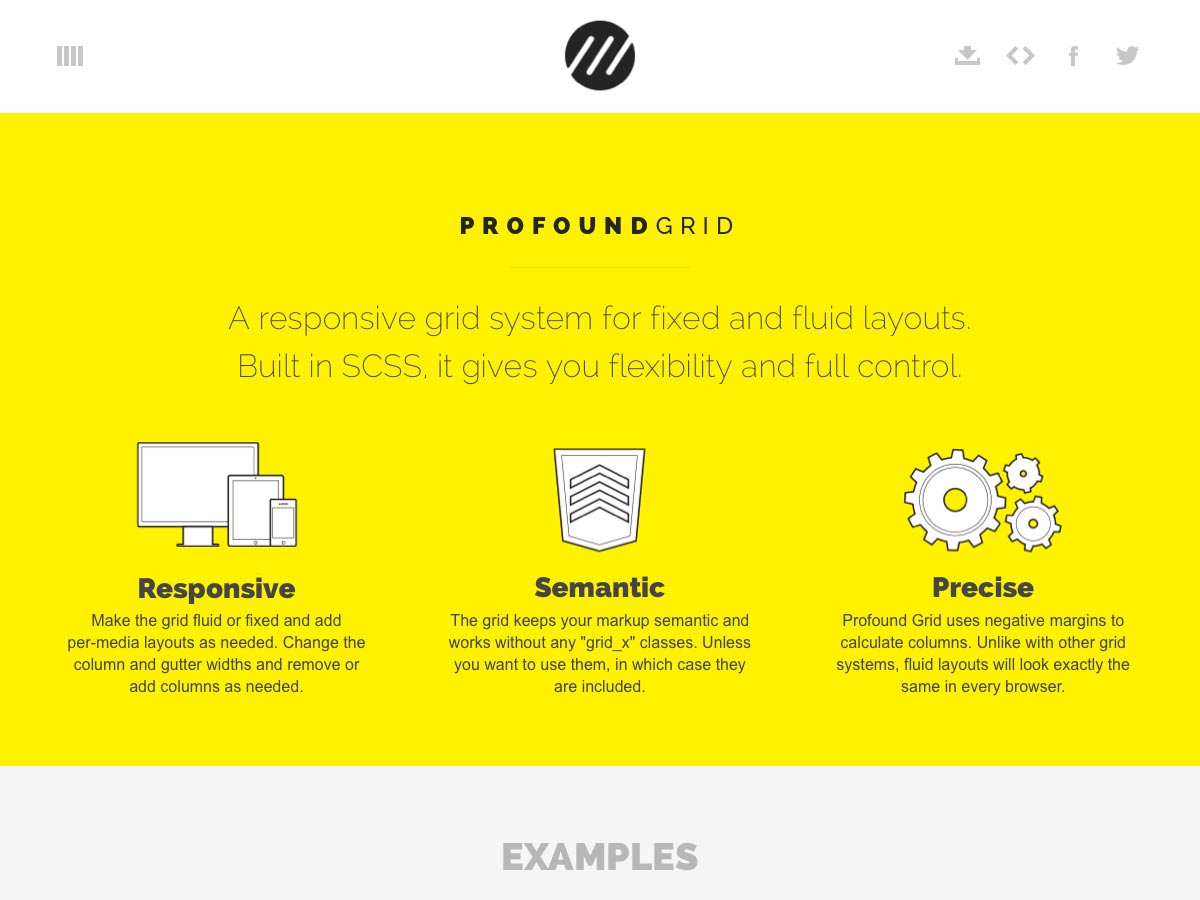
Profound Grid
Profound Grid is een responsief rastersysteem voor het maken van zowel vaste als vloeiende lay-outs, gebouwd met SCSS. U kunt kolommen naar behoefte toevoegen of verwijderen, de breedte van kolommen en goten wijzigen en nog veel meer.
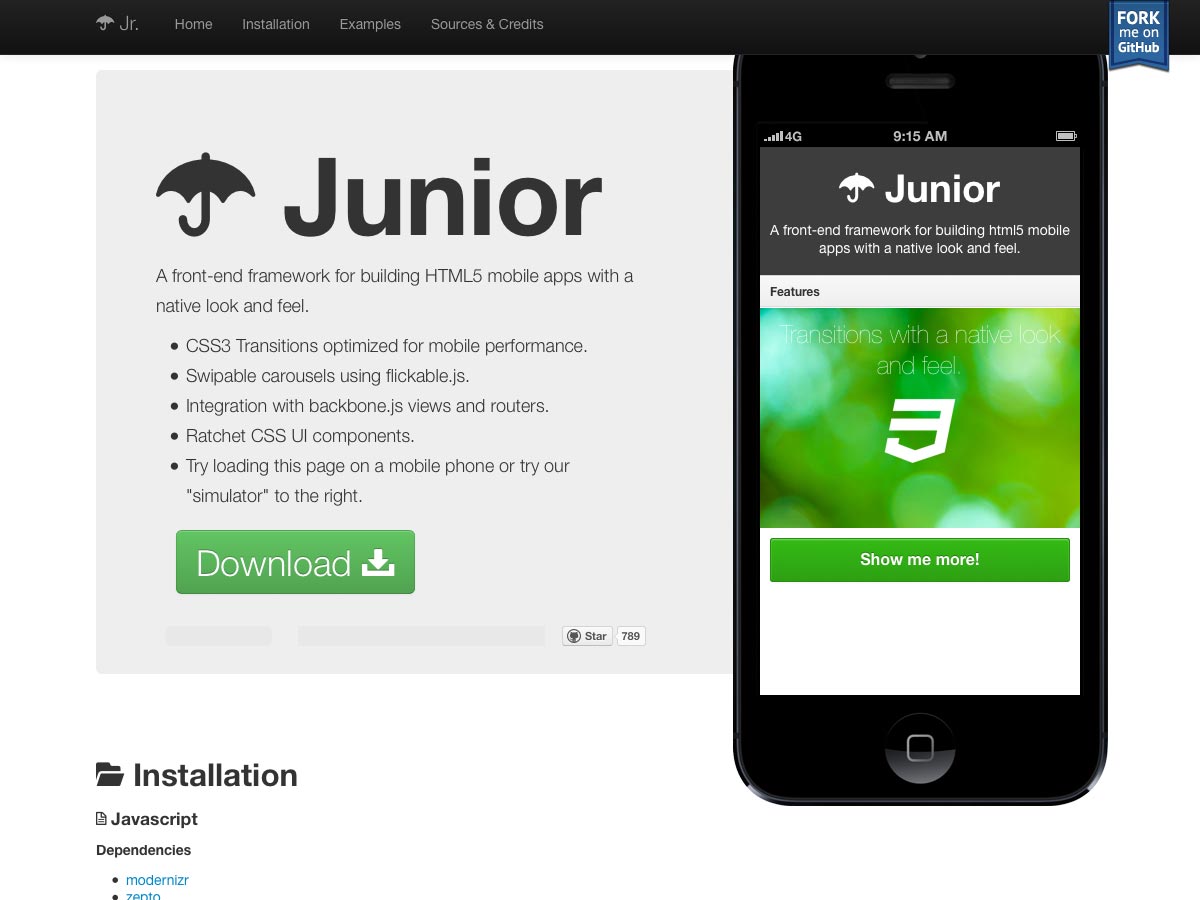
Junior
Junior is een front-end framework voor het bouwen van mobiele apps met HTML5 met een native look en feel. Het bevat CSS3-overgangen die zijn geoptimaliseerd voor mobiele prestaties, uitwisselbare carrousels en meer.
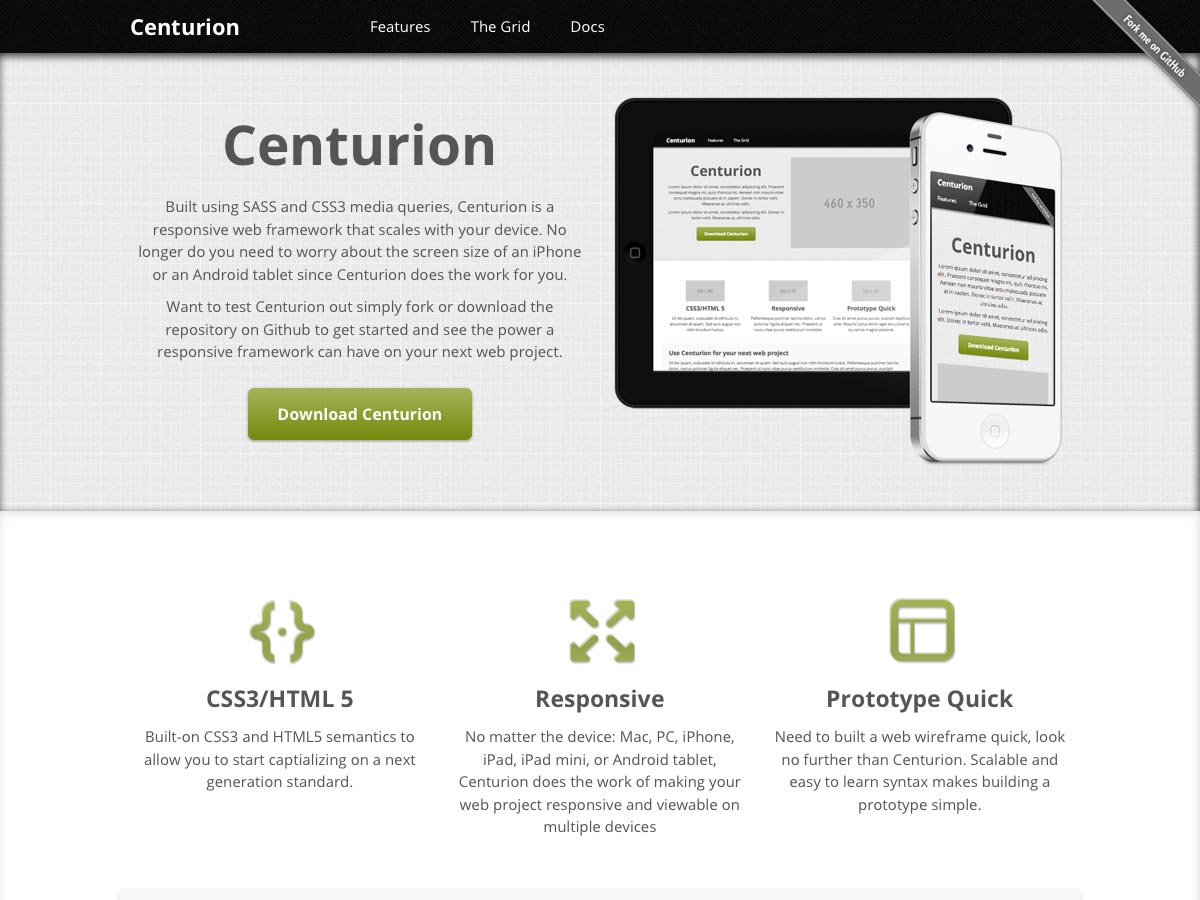
Centurion
Centurion is een responsief webraamwerk dat is opgebouwd met behulp van SASS- en CSS3-mediaquery's. Het maakt gebruik van semantische HTML5 en maakt het zelfs gemakkelijk om snelle prototypen te maken.
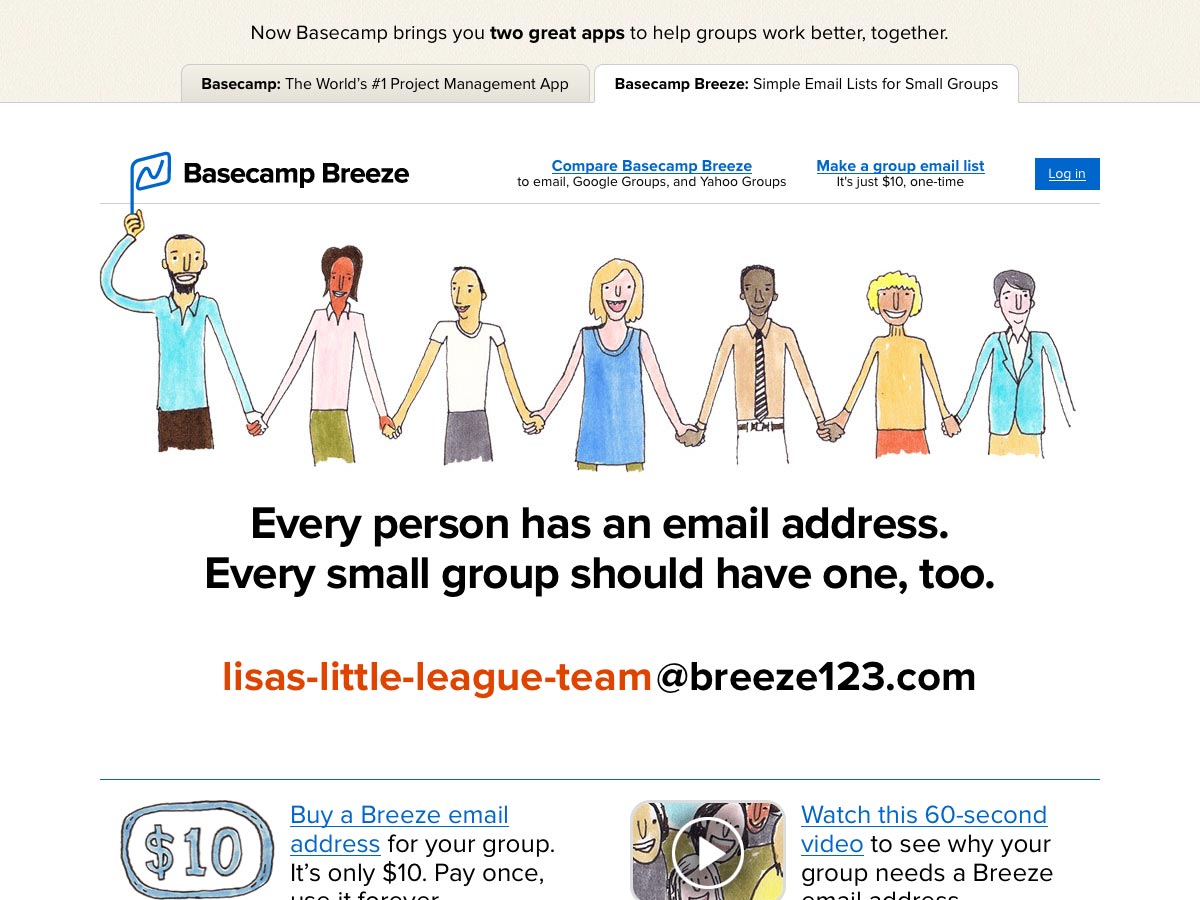
Basecamp Breeze
Basecamp Breeze is een nieuwe dienst van 37Signals die e-mailadressen aanbiedt specifiek voor kleine groepen (van maximaal 50 leden). Wanneer een groepslid het e-mailadres van de groep e-mailt, wordt de e-mail doorgestuurd naar alle persoonlijke e-mailadressen van de groepsleden.
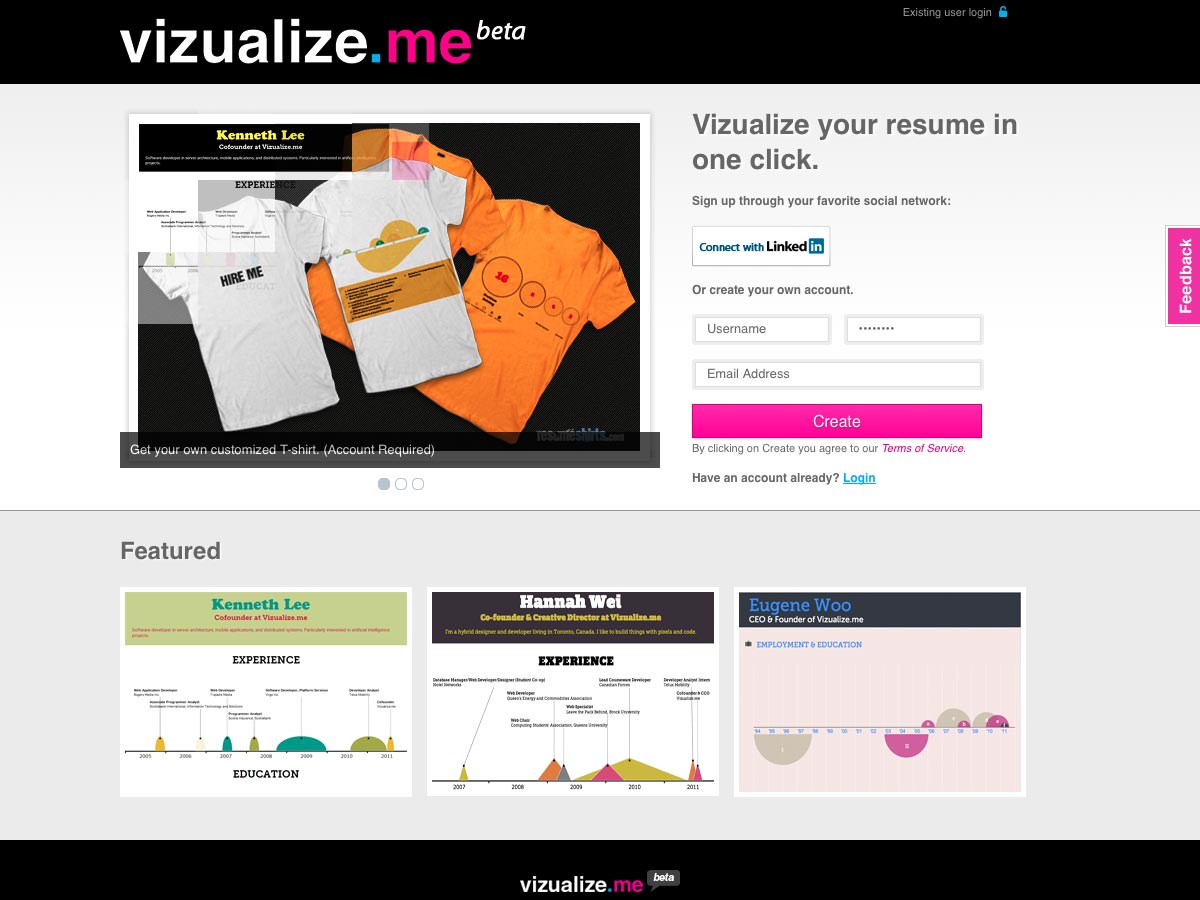
Vizualize.me
Vizualize.me , momenteel in bèta, maakt het gemakkelijk voor u om een cv-infographic te maken. U kunt verbinding maken via LinkedIn om het proces nog sneller te maken, en zelfs uw eigen aangepaste t-shirt krijgen met uw CV erop afgedrukt!
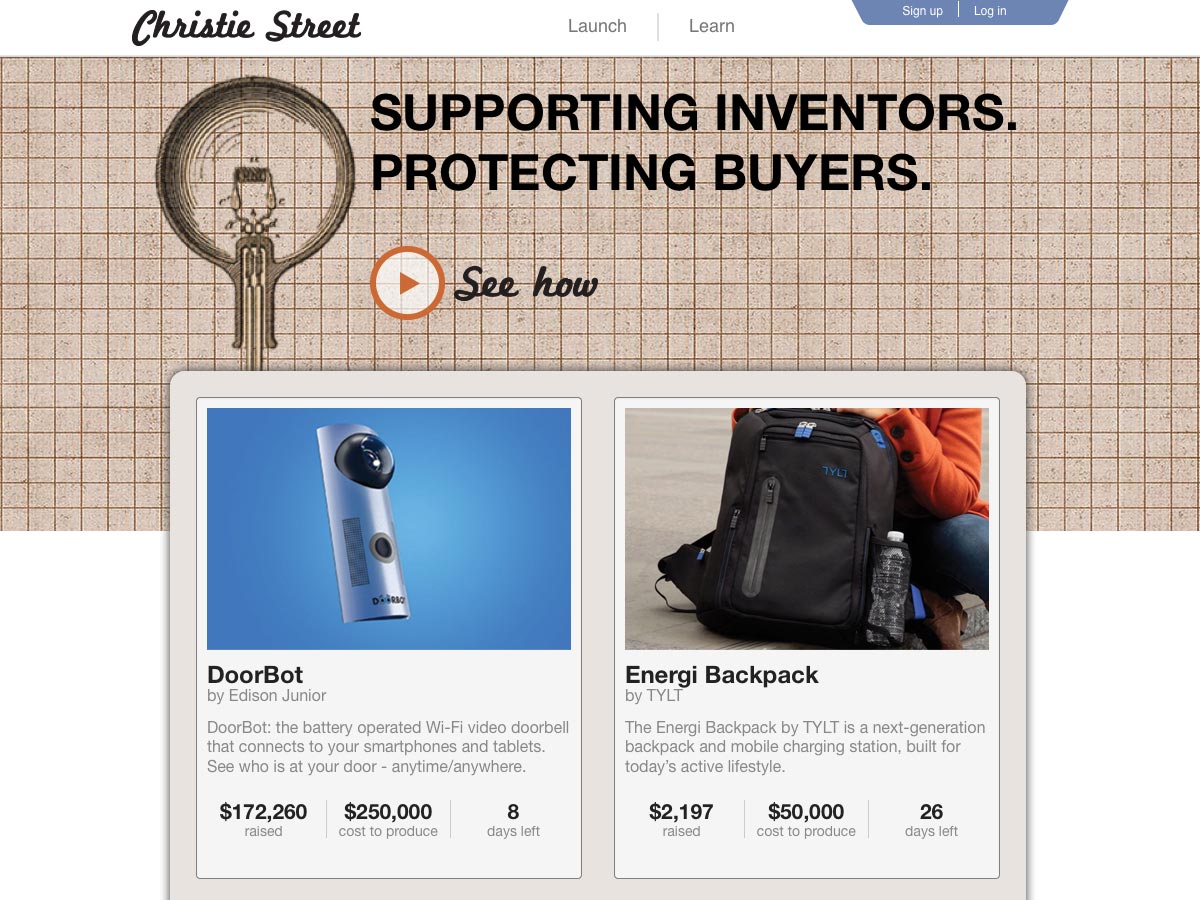
Christie Street
Christie Street is een crowdfundingplatform specifiek voor uitvinders. Ze zijn erop gericht zowel de uitvinders te ondersteunen die de site gebruiken (met productondersteuning specifiek in gedachten) als kopers te beschermen.
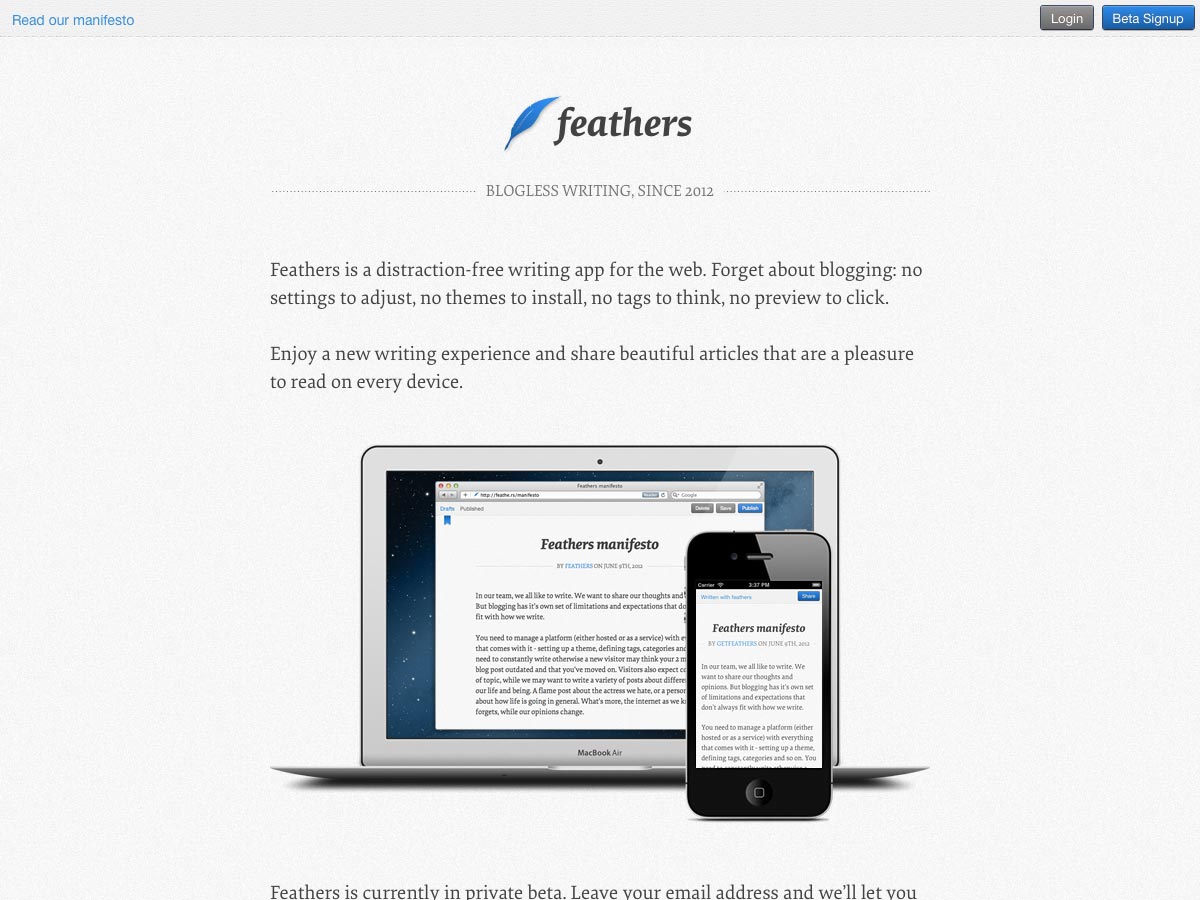
veren
veren is een schrijf-app speciaal voor het web, zonder afleiding. Er zijn geen instellingen of thema's, geen tags en geen voorbeeld. De ervaring gaat helemaal over het schrijven.
Throwww
Throwww maakt het super eenvoudig om uw schrijven online te publiceren. Schrijf gewoon iets, plaats het en deel de URL.
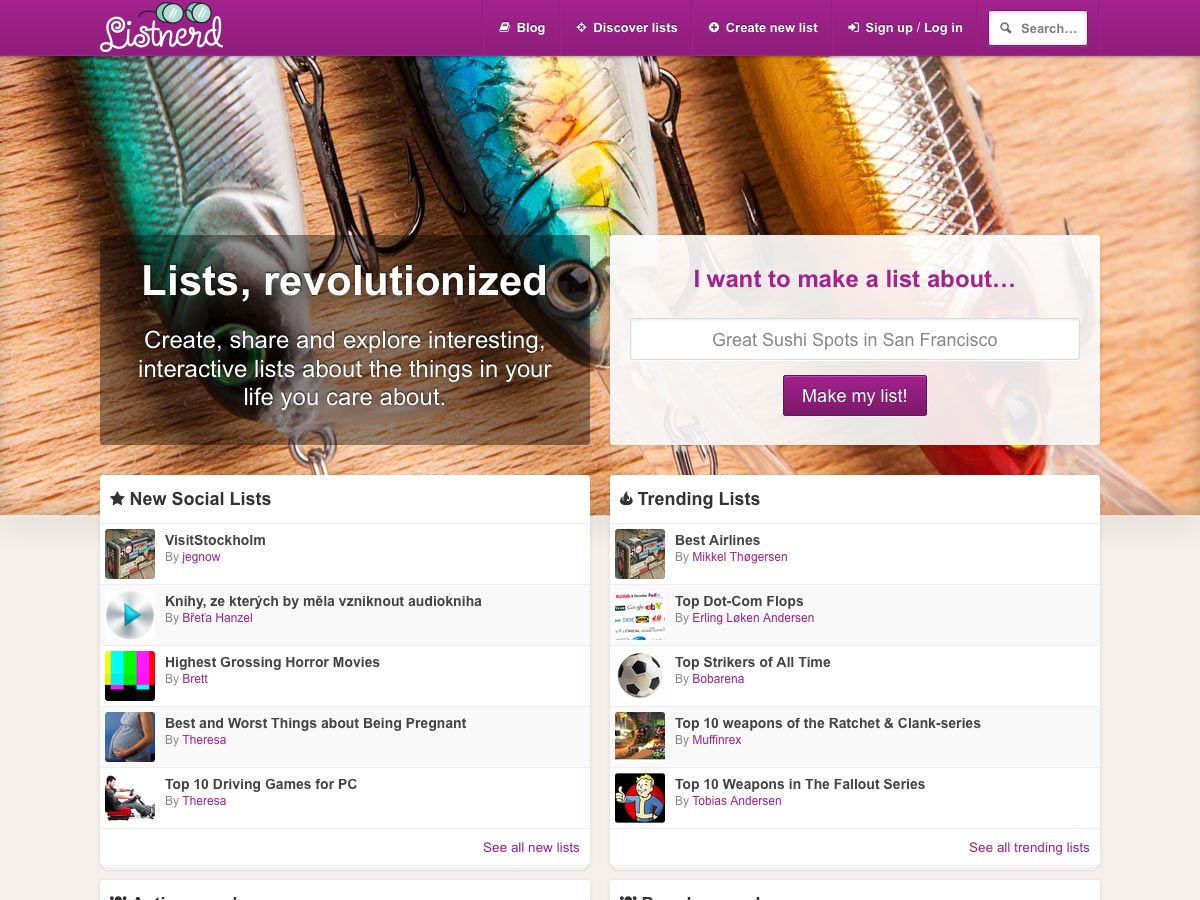
Listnerd
Listnerd is een nieuw sociaal netwerk dat volledig is opgebouwd rond het idee om interessante en interactieve lijsten te maken, te delen en te verkennen. Gebruikers maken lijsten en andere leden kunnen lijstitems op en neer stemmen.
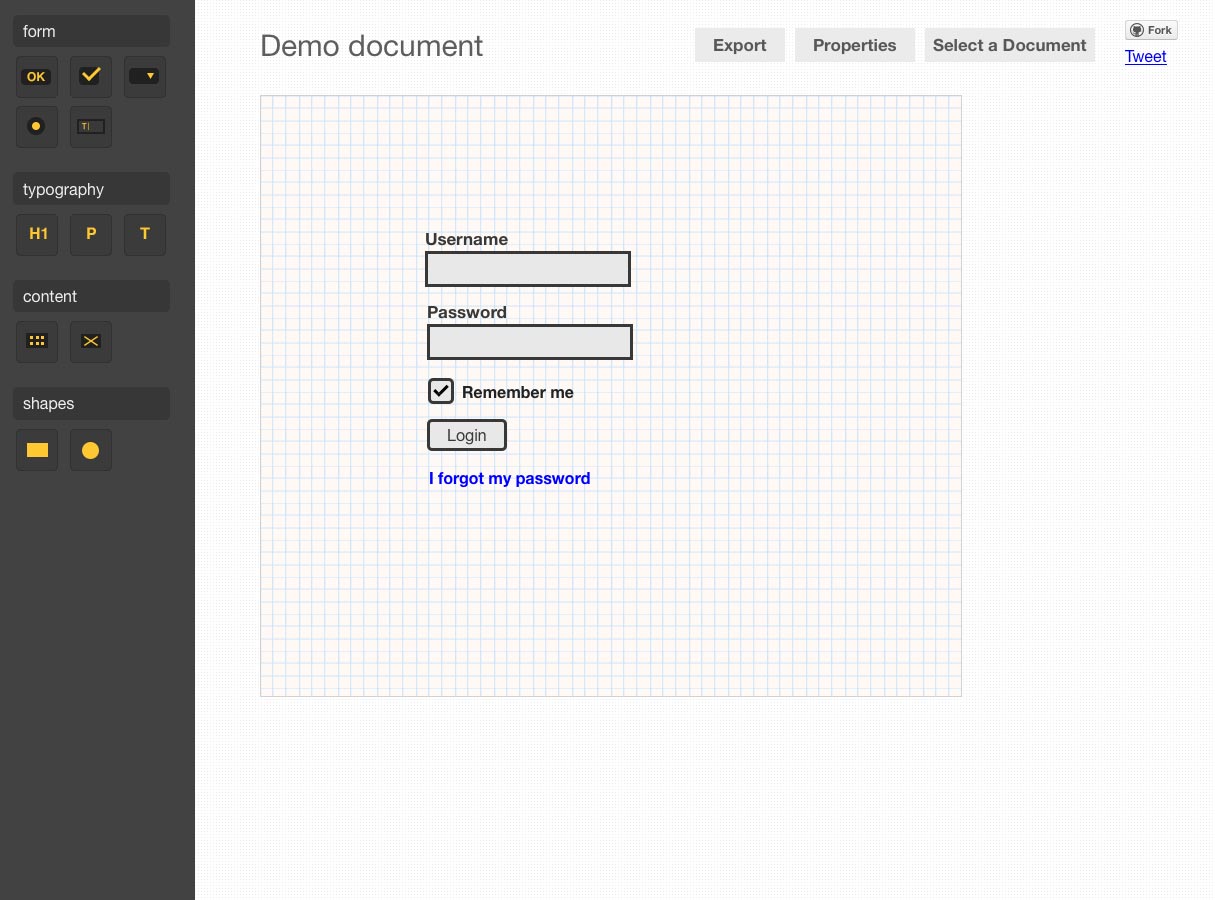
Mockup Designer
Mockup Designer is een eenvoudige, webgebaseerde app voor het maken van mockups en wireframes. Het maakt gebruik van de eigen lokale opslag van uw computer voor de backend.
Telescoop
Telescoop is een app voor sociaal nieuws die is gebouwd met Meteor. Het is open source en vergelijkbaar met sites zoals Reddit en Hacker News. Het bevat real-time updates, Markdown-ondersteuning, dagelijkse overzichtweergave en nog veel meer.
Extensionizr
Extensionizr helpt u bij het opstarten van uw Chrome-extensie. Het is gebaseerd op open source-code en is altijd up-to-date met de nieuwste Chrome-manifestwijzigingen.
Roden Explorers Club
Roden Explorers Club is een nieuwe e-mailnieuwsbrief voor onder andere auteurs, ontwerpers, uitgevers, boekmakers, 'web-hoofden', makers van inhoud en 'riskante verhalenvertellers'.
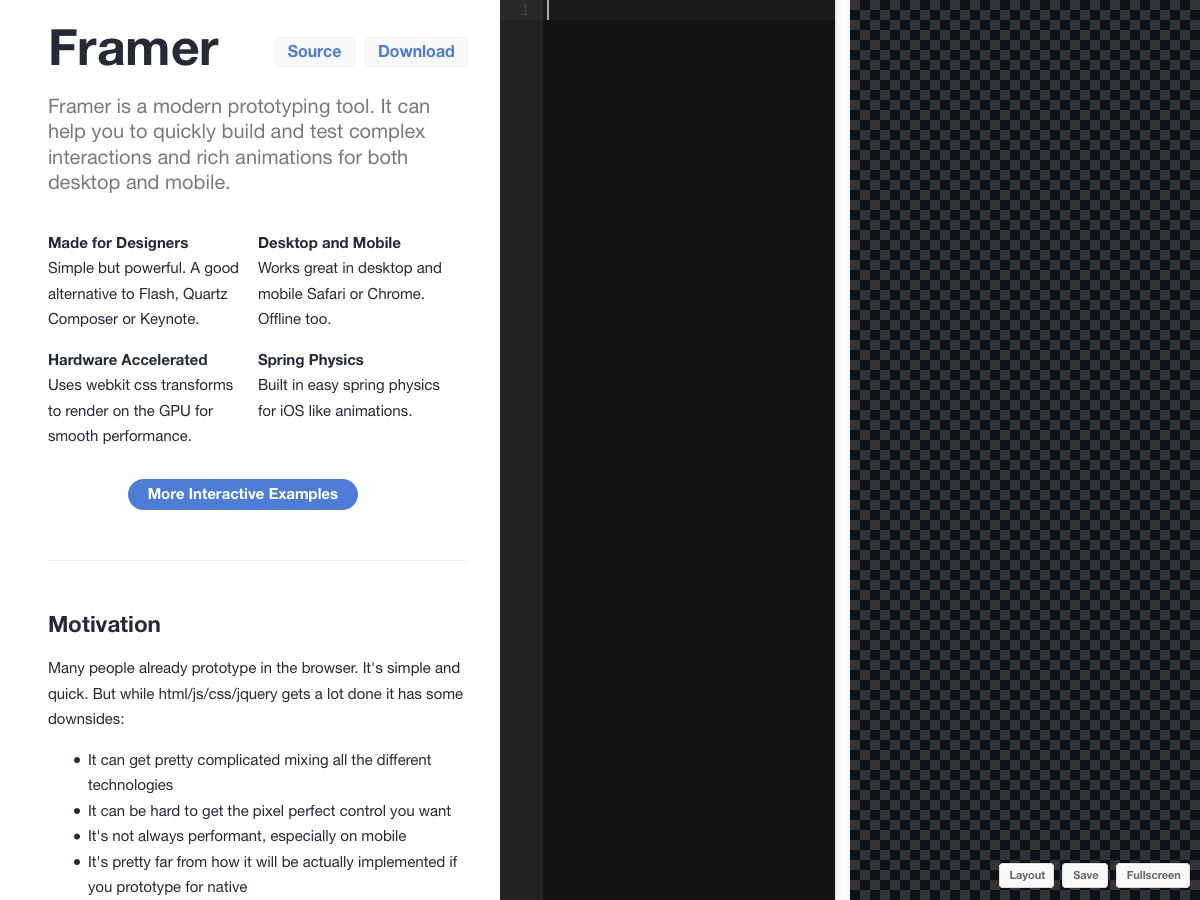
Framer
Framer is een moderne prototyping tool voor het bouwen en testen van complexe interacties en rijke animaties. Het is een goed alternatief voor Flash, Quartz, Composer en Keynote.
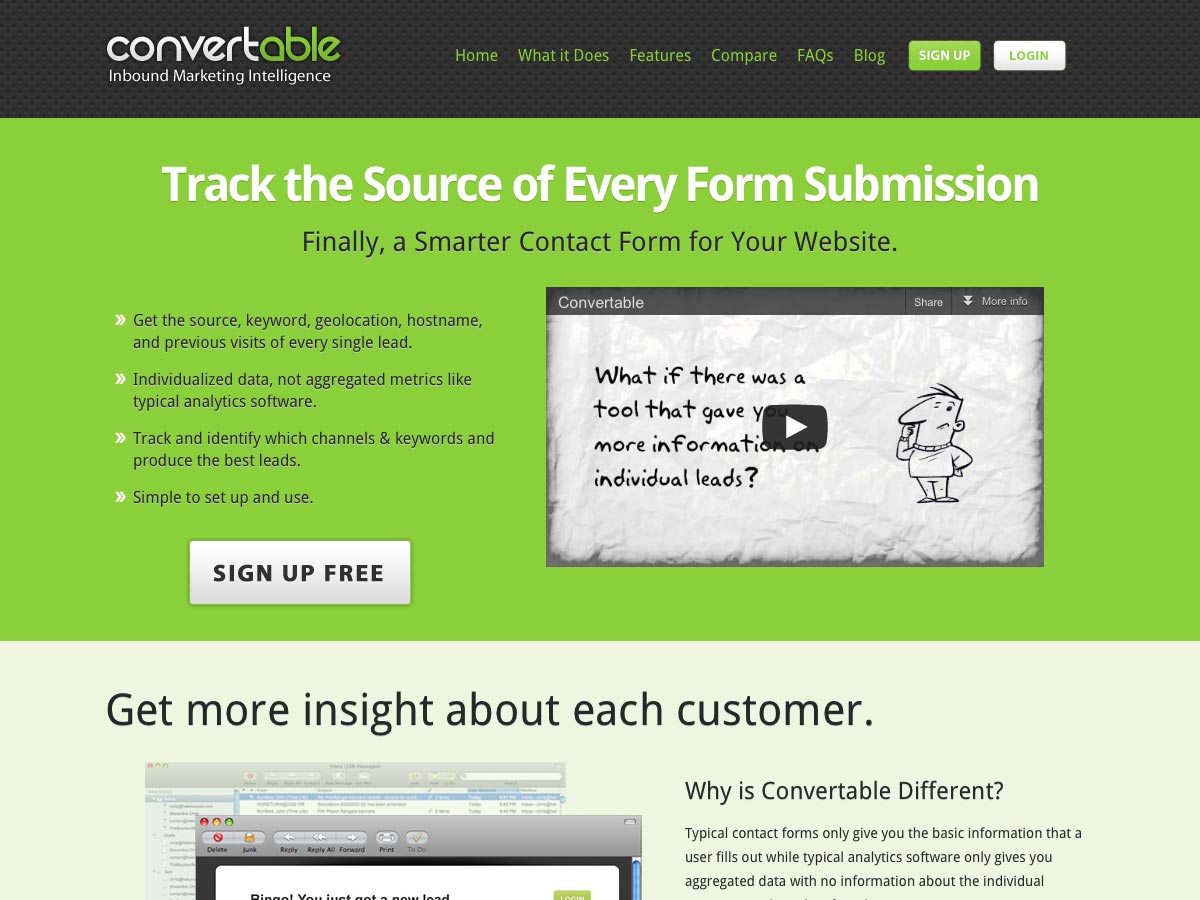
convertable
convertable combineert formulieren en webanalyses, zodat u meer informatie kunt zien over waar uw formulier-indieners vandaan komen en wat ze op uw site doen. Het is waardevolle informatie die u kunt gebruiken om diegenen beter te ondersteunen die contact met u opnemen.
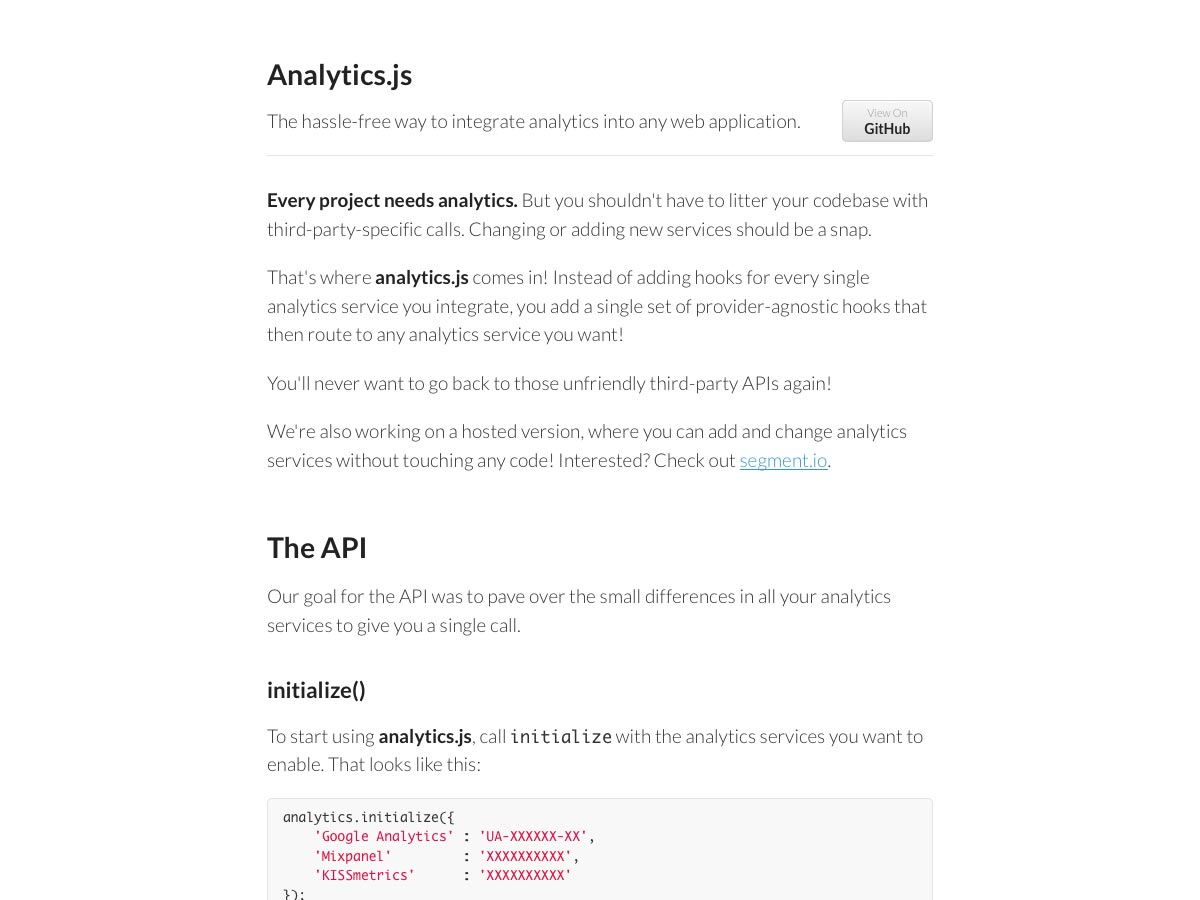
analytics.js
analytics.js maakt het eenvoudig om analyses in elke webtoepassing te integreren, zonder dat u API's van derden hoeft te gebruiken.
Stackable.js
Stackable.js is een onschatbare jQuery-invoegtoepassing die uw tabellen voor kleine schermen opstelt. Het is een enorm voordeel in termen van bruikbaarheid op mobiele apparaten.
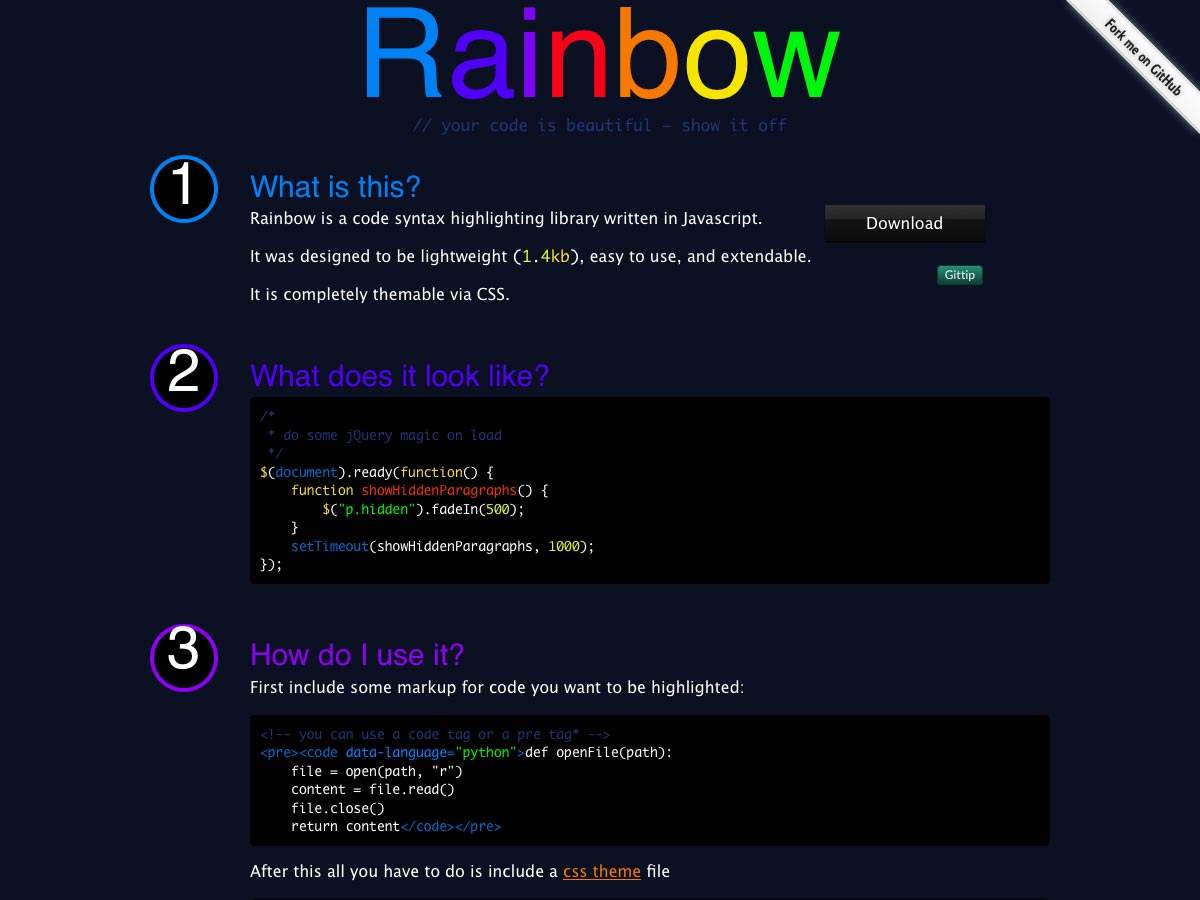
Regenboog
Regenboog is een high-lightbibliotheek met codesyntax die licht, gebruiksvriendelijk en uitbreidbaar is. Het is geschreven in JavaScript en is volledig themabel met CSS.
Fields.js
Fields.js maakt collecties van op tekst gebaseerde ingangen, selecties, tekstgebieden of groepen van radio- of checkbox-ingangen. Elk veld wordt vervolgens voortdurend geëvalueerd op geldigheid en is toegankelijk via de verzameling.
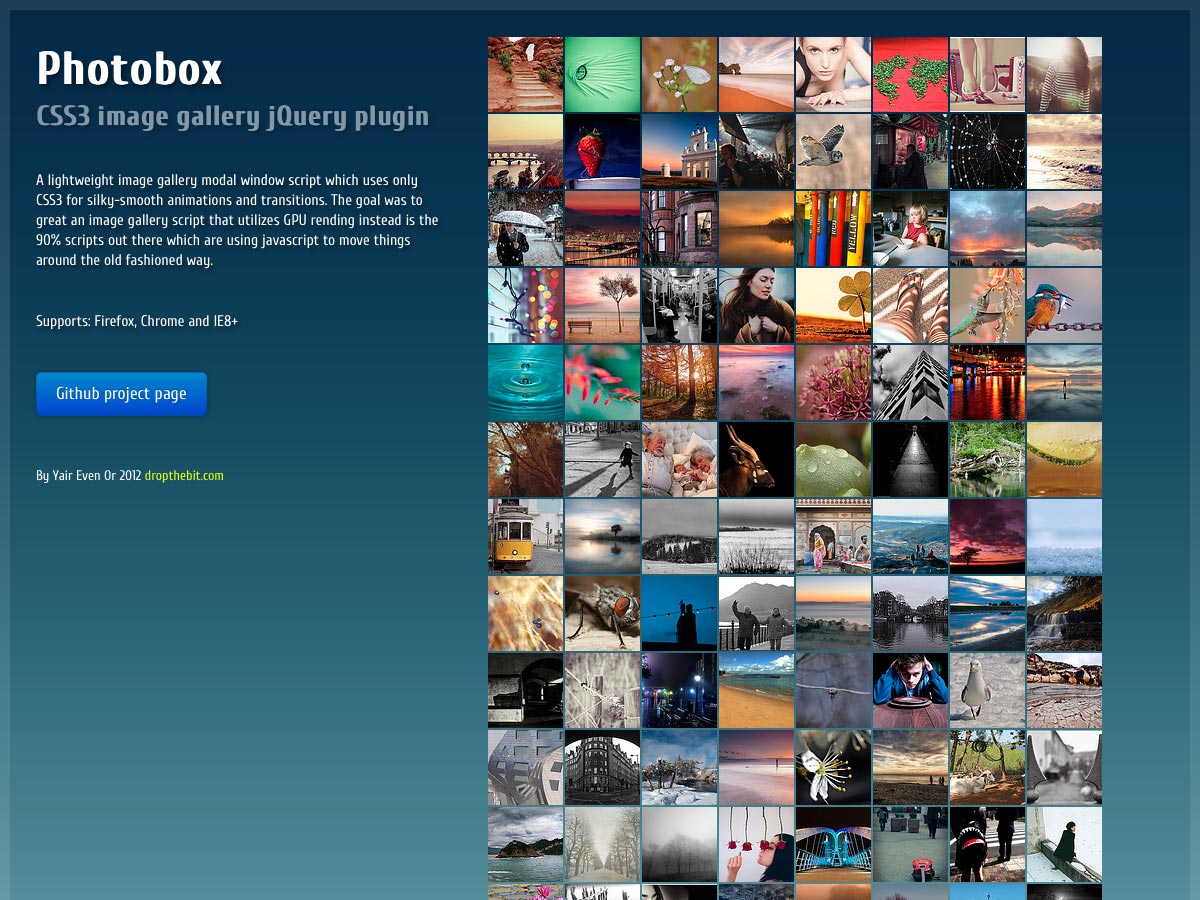
Photobox
Photobox is een jQuery-afbeeldingengaleriescript met hardwareversnelde CSS3-overgangen en -animaties, samen met een mooie gebruikersinterface en een gebruikersvriendelijke UX.
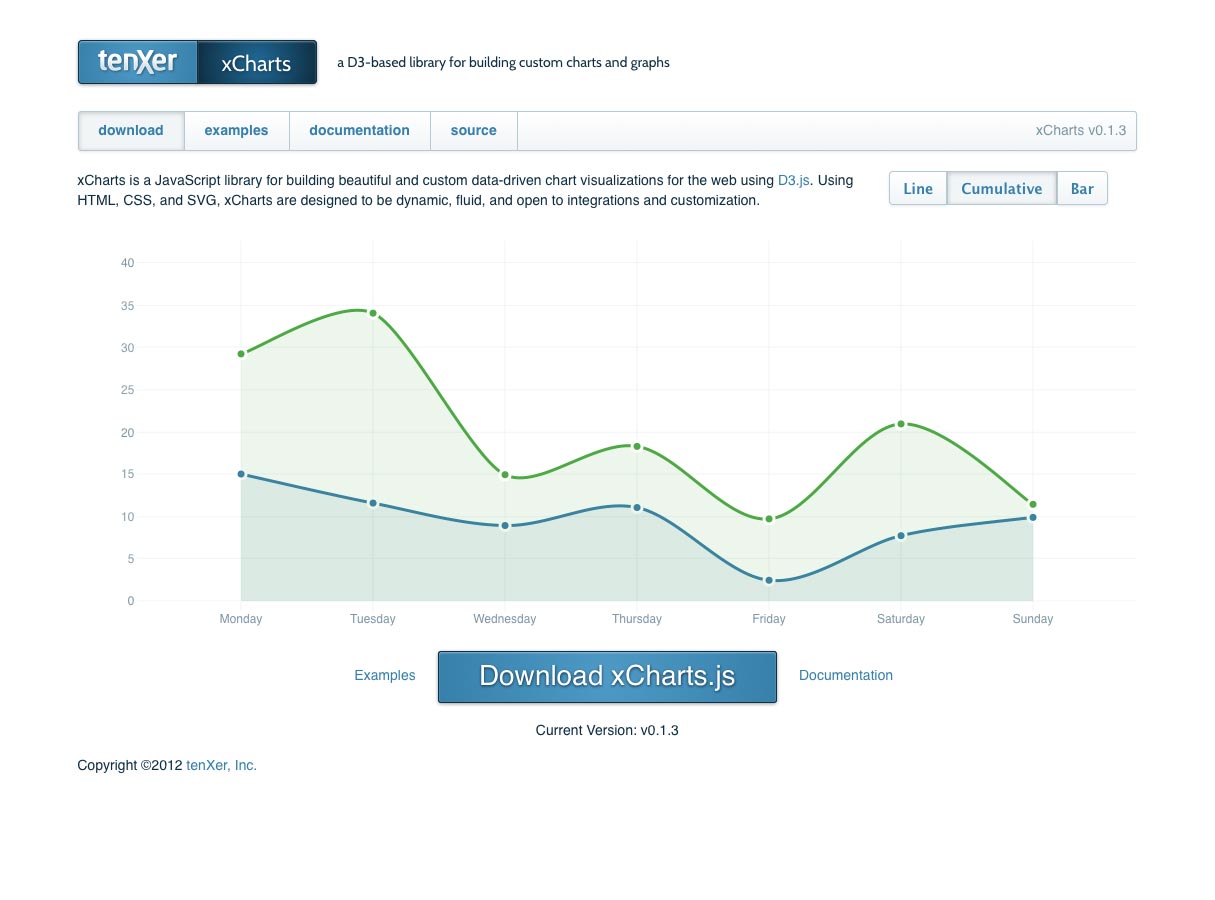
xCharts
xCharts is een JS-bibliotheek voor het maken van aantrekkelijke, aangepaste gegevensgestuurde kaartvisualisaties. Het gebruikt HTML, CSS en SVG om dynamische, vloeiende diagrammen te maken die eenvoudig kunnen worden aangepast en geïntegreerd.
Thirsty Script Rough ($ 9)
Thirsty Script Rough is een warme en verweerde versie van Thirsty Script met authentieke boekdrukkwaliteit. Het bevat zelfs een reeks bijpassende textuurstukken.
Blu ($ 59)
Blu is een meerlagig lettertype, geïnspireerd op fietsbanden en papieren streamers, en wordt geleverd met een InDesign-plug-in voor Windows en Mac die het gemakkelijk te gebruiken maakt.
Aranjuez ($ 59)
Aranjuez is een kalligrafisch art deco-lettertype, compleet met alternates, swashes, endings en speelse contrastbehandelingen.
Monroe ($ 89)
Monroe is een modieus, op rotsen geïnspireerd lettertype met drie gewichten en verschillende alternatieve typen. Het is geweldig voor titels, tijdschriften, posters en meer.
Blyth (gratis)
Blyth is een gratis display-lettertype van Nick Slater. Het is stijlvol, met een vintage gevoel.
Prosto (gratis)
Prosto is een gratis schreefloos lettertype ontworpen door Emelyanov Pavel. Het bevat glyphs voor elementaire Latijnse, West-Europese diakritische tekens, Euro, Midden-Europa, Baltische, Turkse, Cyrillische en Roemeense alfabetten.
Valentina (gratis)
Valentina is een typografisch eerbetoon aan de grootmoeder van de ontwerper. Het bevat 457 glyphs, inclusief 125 alternatieve kleine letters en 46 ligaturen.
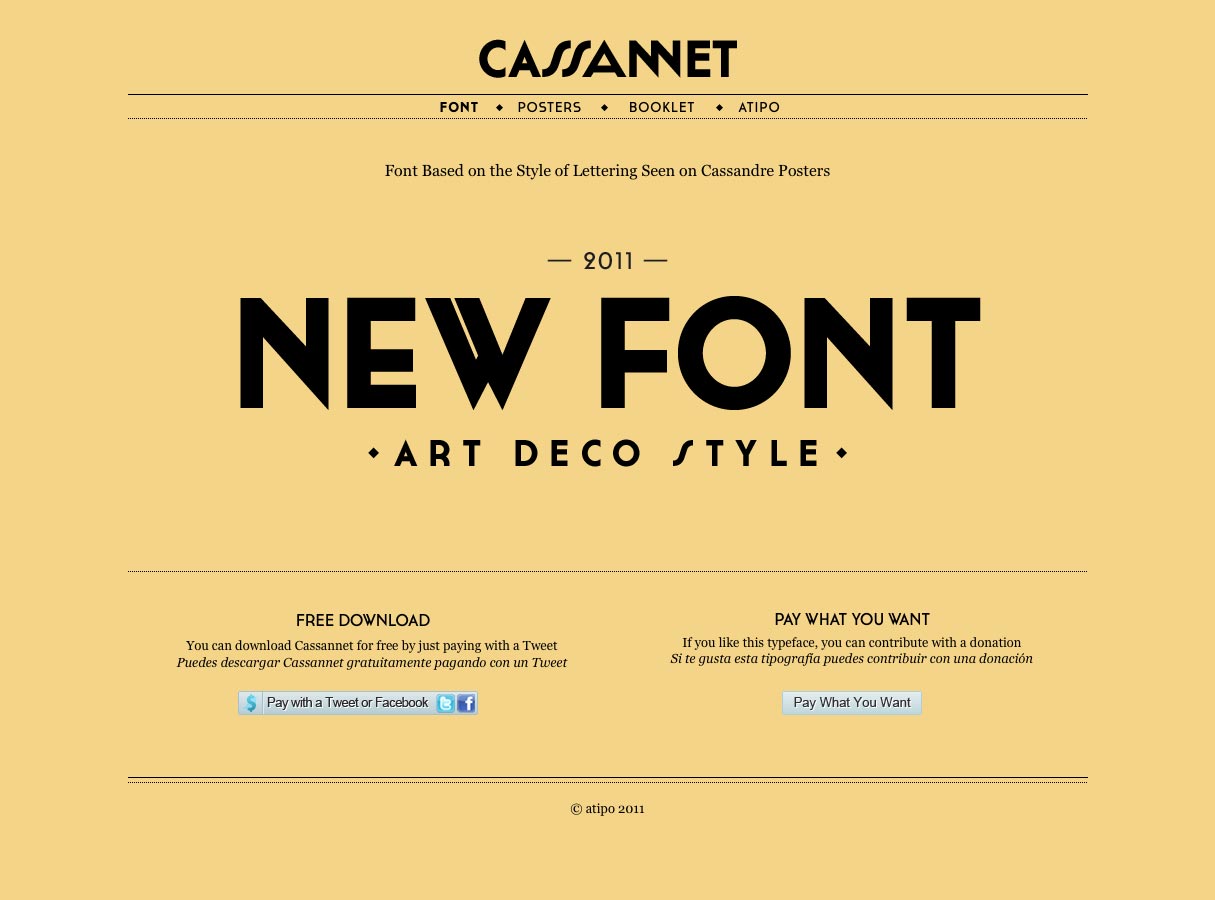
Cassannet (gratis)
Cassannet is een art deco-stijl lettertype op basis van de belettering stijl te zien op Cassandre posters, en omvat titels alternatieve, standaard en discretionaire ligaturen, en small caps. Het bevat ook normale, gewaagde en overzichtsgewichten.
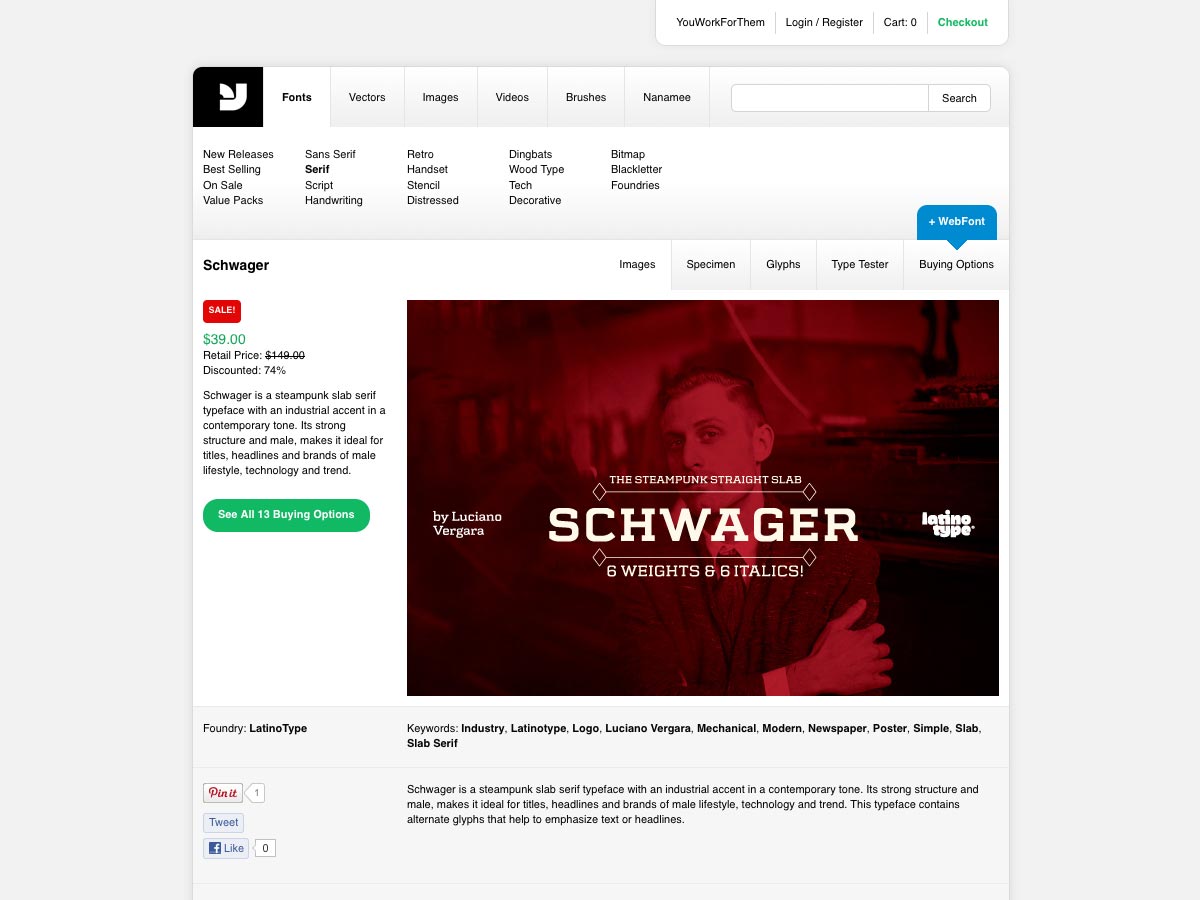
Schwager ($ 39)
Schwager is een eigentijds steampunk slab serif-lettertype met industriële accenten en een mannelijke stijl.
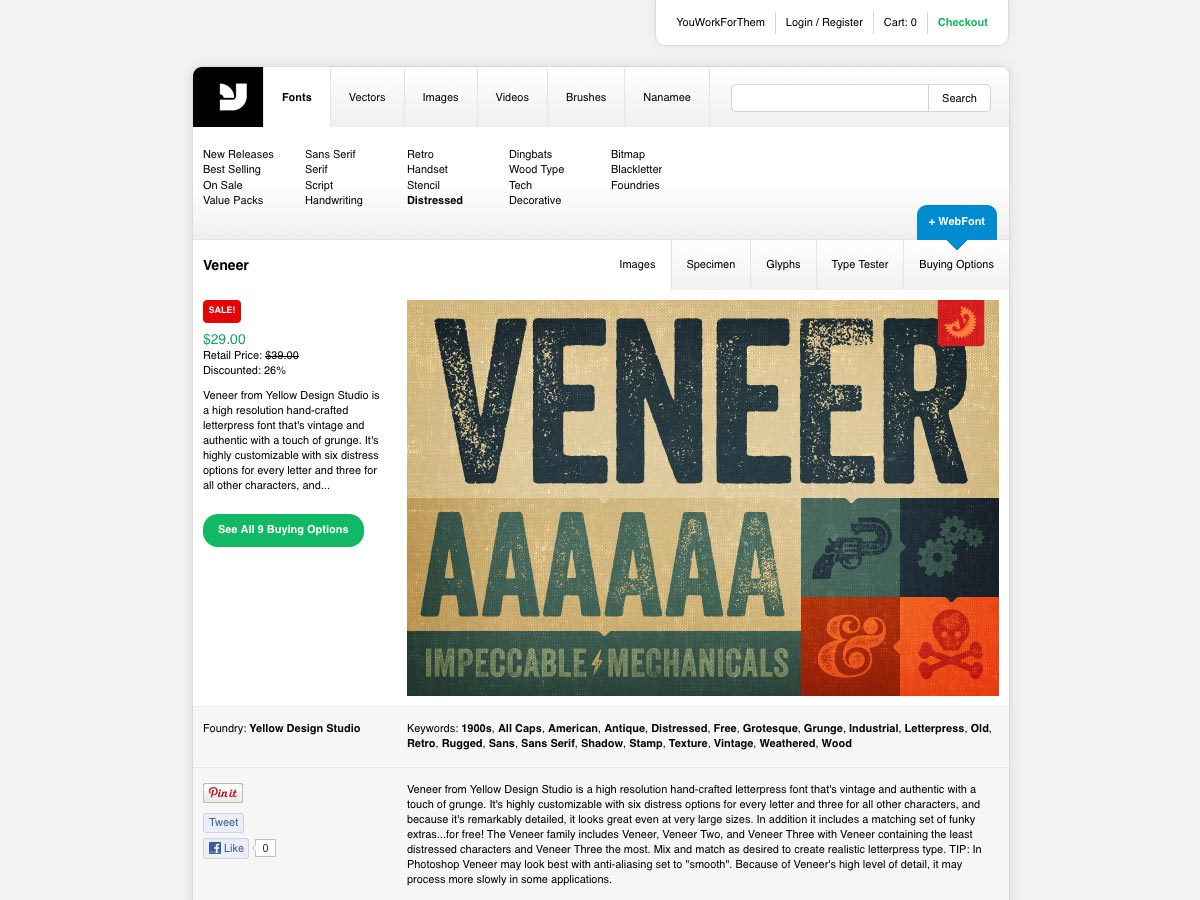
Veneer ($ 29)
Fineer is een grungy, high-res, op letterpress geïnspireerd lettertype met vintage styling. Er zijn zes noodopties voor elke letter en drie voor elk ander teken.
Weet u van een nieuwe app of bron die had moeten zijn opgenomen, maar dat niet was? Laat het ons weten in de reacties!