Give en Take: gebruikersbetrokkenheid met mobiele sites
Terwijl bedrijven websites blijven ontwikkelen om hun waren en diensten te verkopen, worden marketeers zich steeds meer bewust van het belang van gebruikersbetrokkenheid en gebruikerservaring.
Het creëren van kansen voor een gebruiker om zich te engageren heeft ertoe geleid dat sommige websites gamification-technieken gebruiken om de site leuker en interactiever te maken. Anderen bieden peilingen, enquêtes of gratis eBooks aan om gebruikersinteractie aan te moedigen. Handheld-apparaten en smartphones worden in toenemende mate gebruikt als een portaal naar het internet en bestaande gebruikersbetrokkenheidsactiviteiten kunnen mogelijk worden aangepast als onderdeel van een responsief ontwerp.
Of het nu gaat om een nieuw ontwerp of een nieuw ontwerp, een site met een mobiele site biedt zowel uitdagingen als spannende nieuwe mogelijkheden voor gebruikersbetrokkenheid bij het ontwerp van mobiele sites.
Bruikbaarheid en betrokkenheid van gebruikers bij het ontwerp van mobiele sites hebben verschillende unieke overwegingen: naast de uitdaging om te proberen de aandacht van een druk persoon vast te houden in een omgeving vol afleiding, is er de extra beperking van het apparaat zelf. Tegelijkertijd leiden de technologische mogelijkheden tot waardevolle mogelijkheden om de gebruiker op innovatieve manieren te betrekken, een belangrijk punt in een sector waar innovatie een hot commodity is.
Verwijder uw desktop-getinte bril
Hoewel sommigen de grootte van een draagbaar apparaat beschouwen als een beperking van de opties voor gebruikersbetrokkenheid, is dit alleen het geval als activiteiten voor gebruikersbetrokkenheid worden bekeken via de lens van het worden ontwikkeld voor een desktopwebsite. Een goede ontwerper ziet geen grenzen, ze ziet eenvoudig parameters en een geweldige ontwerper vervangt waargenomen limieten met kansen.
Strip het allemaal neer voor eenvoudige scanbaarheid
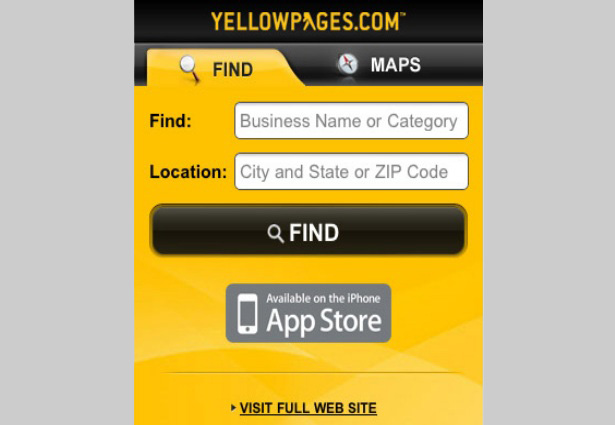
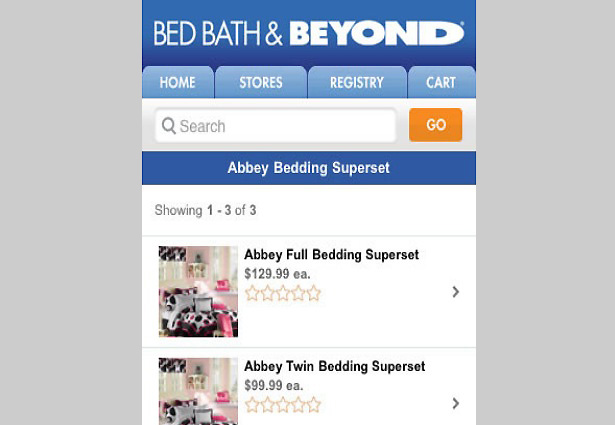
De gebruiker betrekken op een klein scherm vereist eenvoud. Het idee van online gebruikers die informatie scannen in plaats van elk woord zorgvuldig op een desktop of laptop te lezen, geldt nog meer voor mobiele gebruikers. Om de aandacht van een lezer snel te vangen, vereist het ontwerp van mobiele sites alles tot in de kern, omdat u maar weinig tijd en ruimte hebt om de aandacht van de gebruiker te trekken.
Houd het schoon, duidelijk en beknopt
De kleine hoeveelheid schermruimte op draagbare apparaten vereist dat de inhoud van de site duidelijk en beknopt is. Gebruik spatie om het belangrijkste element op het scherm in de gaten te houden. Verkort categorienamen, en houd alinea's kort en zinnen beknopt. Beperk het gebruik van afbeeldingen omdat ze de downloadtijd traag maken en gebruikers vaak haast hebben.
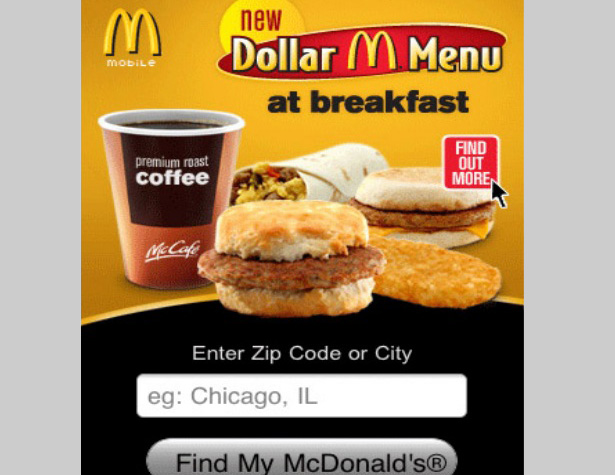
Mobiele gebruikers zijn druk, multitasken en ongeduldig. Ze zijn waarschijnlijk onderweg, en misschien op zoek naar iets in de buurt - een café of een damesboetiek. Misschien willen ze worden vermaakt, of nemen ze een pauze of wachten ze in de rij en vervelen ze zich. Sommigen kunnen hun telefoon gebruiken om een taak uit te voeren die ze keer op keer zullen uitvoeren, zoals het opzoeken van bankactiviteiten of het betalen van een factuur. Anticipeer wat hun hoofdtaak is, en maak het element om de taak vooraan en centraal op de pagina te voltooien.
Eenvoudige call-to-action en elementen
Bedenk waarom de gebruiker op de site en op die specifieke pagina staat. Beantwoord hun vraag en maak van de gelegenheid gebruik om met de lezer te communiceren met een eenvoudige oproep tot actie. Welke actie wil je dat ze ondernemen? Laat een reactie achter, bel om een reservering of afspraak te boeken of stem in een enquête voor de kans om een prijs te winnen?
Maak het gemakkelijk voor hen door elementen zorgvuldig op de pagina te plaatsen en onthoud dat gebruikers alleen zijn uitgerust met vingers en duimen, niet met muizen. Vingers en duimen gedragen zich niet zo braaf als kleine muisklikken, en ze zijn ook veel dikker, dus pas je elementafmetingen dienovereenkomstig aan. Laat de eigenaar van de eigenzinnige vingers en de afvallige duimen niet hangen, zich afvragend of ze tikken of niet. Een goede praktijk bij het ontwerp van mobiele sites is om interactiefeedback toe te voegen aan elk gebaar. Laat de gebruiker weten wat er aan de hand is in een of twee woorden (bijvoorbeeld nog steeds laden) of met een pictogram.
Ondiepe navigatie is prachtig
Mobiele gebruikers hebben nog minder geduld dan traditionele online gebruikers en willen meteen de informatie vinden die ze nodig hebben. Vergeet niet dat ze misschien lopen, in een drukke bus of metro en met een koffer of knapzak. Hoewel de regels voor gebruikersbetrokkenheid ervoor zorgen dat uw gebruikers meer tijd op uw site doorbrengen, zal zoeken met één hand en scrollen door vervolgkeuzemenu's uw gebruiker alleen maar irriteren en hen ertoe aanzetten een site te vinden die gemakkelijker te navigeren is met hun mobiel apparaat.
Houd de navigatie eenvoudig en oppervlakkig en zorg ervoor dat alle informatie met zo min mogelijk klikken toegankelijk is - vier of minder - hoewel het antwoord op de vraag die de gebruiker het meest waarschijnlijk heeft, op de bestemmingspagina zelf moet staan. Bekijk siteanalyses om de zoekopdrachten te vinden die de meeste gebruikers invoeren voor elke pagina en die informatie prominent op de pagina weer te geven.
Geef een antwoord en neem een e-mailadres
Zodra de site de directe vraag beantwoordt, is een goede manier om gebruikers te betrekken die meer informatie nodig hebben, om het aan te bieden als een e-mail of als sms-bericht, of om de gebruiker bij te werken met sms-waarschuwingen. De gebruiker moet een e-mailadres of telefoonnummer opgeven om toekomstige communicatie mogelijk te maken. Dit moedigt interactie aan, maar houdt het ook kort, omdat mobiele schermen niet goed zijn voor het invullen van lange formulieren die veel informatie vereisen.
Wees altijd alert op nieuwe manieren om gebruikers van uw mobiele website te betrekken. Bestudeer de navigatie van mobiele sites en bekijk analyses om te zien van welke pagina's gebruikers het vaakst weggaan en hoe weinig tijd ze besteden. Deze pagina's zijn doelen voor engagementactiviteiten omdat ze de gebruiker langer op de pagina houden.
Profiteer van mobiele mogelijkheden
Een van de spannende dingen over het ontwerp van mobiele sites is de nieuwe mogelijkheid om de gebruiker te betrekken vanwege de extra mogelijkheden van apparaten. Met de camera, kompas, accelerometer, GPS en telefoonfunctionaliteit is het eenvoudiger om de locatie van de klant te identificeren. Hiermee kunnen ontwerpers de gebruikerservaring in realtime aanpassen, hun aandacht voor een langere periode behouden en hun gebruikerservaring verbeteren door augmented reality-functies voor op informatie gebaseerde websites of gebruikersgerichte aanbiedingen voor zakelijke websites.
Locatiegebaseerde zoekfuncties kunnen de locatie van het ketenrestaurant het dichtst bij de gebruiker vinden en hem laten weten hoe lang het wachten is op een tafel. Click-to-call-knoppen kunnen worden gebruikt om reserveringen te boeken met één vingerbeweging. Naast locatiegebaseerde zoekopdrachten is het maken van foto's met mobiele apparaten een populaire activiteit bij mobiele gebruikers die de afbeeldingen vervolgens direct uploaden naar sociale mediasites zoals Facebook, Twitter en Pinterest.
QR-scanning voor weggeefacties, kortingsbonnen of zelfs voor meer details over een item zijn andere populaire manieren om mobiele mogelijkheden te gebruiken. Als gebruikers worden gevraagd hun afbeeldingen rechtstreeks naar een verkopersaccount voor sociale media te uploaden, wordt tweerichtingscommunicatie geopend en wordt de gebruiker verder betrokken.
De wilde wereld van betrokkenheid van mobiele gebruikers
De traditionele marketingtechniek waarbij een klant wordt aangespoord om zo lang mogelijk in de winkel te blijven om de verkoop te verhogen, geldt ook voor websites en de basis voor gebruikersbetrokkenheid en gebruikerservaring, zoals wij die kennen. Hoe aantrekkelijker de omgeving, hoe groter de kans dat een consument wil rondkijken, de merchandize wil proberen of het voor een testrun wil nemen, en hoe waarschijnlijker het is dat ze iets zullen kopen. Het aantrekkelijk maken van die omgeving op een mobiel scherm is een heel nieuw gebied van webdesign: mobiele gebruikersbetrokkenheid.
Gebruikersbetrokkenheid is deels psychologie, deels data-analyse en soms gewoon oude trial-and-error. Net zoals webontwerpers, ontwikkelaars en marketingafdelingen de essentie krijgen van wat gebruikers aanspreekt en ervoor zorgt dat ze websites willen bezoeken, heeft de stijgende populariteit van mobiele apparaten de potentie om gebruikersbetrokkenheid over te brengen naar niet-in kaart gebrachte territoria. Gegevens over doelmarkten en klantenpatronen die voorheen bedrijven duizenden dollars kosten om via focusgroepen of enquêtes te verkrijgen, zijn nu beschikbaar door simpelweg de siteanalyses voor mobiele browsers te bestuderen.
De wereld bevindt zich midden in een nieuwe communicatiewijziging, omdat mobiele technologie de manier verandert waarop velen van ons communiceren en zaken doen. De mogelijkheid om overal en op elk moment informatie op maat te bieden en te verkrijgen, is ongekend. Veel bedrijven beginnen dit pas te realiseren, waardoor er een vraag ontstaat naar ontwerpers die mobiel zijn, en degenen die snel innovatieve mobiele technologie voor gebruikersbetrokkenheid creëren, zullen goed gepositioneerd zijn voor de toegenomen vraag, aangezien mobiele sites must-haves voor bedrijven worden groot en klein.