15 gratis WordPress-thema's om u op weg te helpen met responsief ontwerp
Ben je ooit naar een website gegaan met iets anders dan je desktop of laptop (smartphone, tablet, enz.) En heb je het een beetje moeilijk gevonden om van de site te genieten, vooral omdat alles niet in het browservenster paste?
Gelukkig maken de meeste smartphones en tablets het gemakkelijker om deze sites te zien door in of uit te zoomen, maar zelfs dan mis je iets en kun je niet genieten van de hele site.
Eerlijk gezegd ben ik er op dit moment niet echt zeker van waarom dit gebeurt. Vrijwel alle smartphonegebruikers en tabletgebruikers hebben op een bepaald moment hun apparaat gebruikt om te proberen het internet te lezen - dus waarom maken niet meer ontwerpers responsieve webontwerpen? Is het niet tijd?
Het is tijd
Responsiviteit in een websiteontwerp is niets meer dan de mogelijkheid voor het ontwerp om zich aan te passen aan verschillende browservenster / venstergroottes. De meeste keren wanneer mensen erover nadenken, denken ze automatisch aan mobiele telefoons, maar het is voor de persoon die op het internet surft met behulp van hun mobiele apparaat en de persoon die hun bureaublad gebruikt met een schermresolutie van 1920 x 1080 of hoger.
Echt, echter, responsief ontwerp is tot stand gekomen dankzij de persoon die hun mobiele telefoon en tablet gebruikt om op internet te surfen. Er moet iets worden gegeven met alle knijpen en telefoonknippen om een gemakkelijkere gebruikerservaring te hebben. Responsief ontwerp houdt rekening met al deze zaken en met de toekomst van browsen op de website: welke apparaten worden hierna uitgevonden? Wat is het stijgende percentage van mensen die daadwerkelijk browsen op hun kleinere apparaten? Wordt responsief ontwerpen ooit de norm? Dit zijn allemaal vragen die het waard zijn om te vragen en je voor te bereiden.
Een ander voordeel van responsief ontwerp is dat het niet nodig is om een website speciaal voor verschillende mobiele apparaten te maken. Dit kan verwarrend, omvangrijk, kostbaar en tijdverspilling zijn als u een effectieve responsieve website kunt samenstellen. Als u een webontwerper of zelfs een bedrijfseigenaar bent, kan het leren van het maken van responsieve sites of het overschakelen naar responsieve sites een enorm verschil maken in de komende maanden en zelfs jaren. Je wilt een stap voor zijn, toch?
15 gratis responsieve thema's
Soms kan het moeilijk zijn om bij de altijd vooruitstrevende technologie te blijven die responsiviteit mogelijk maakt. Ik weet dat voor een steenkoude ontwerper zoals ik, code niet zo snel naar me toe komt en soms heb ik een beetje hulp nodig. En hulp kan komen in de vorm van een solide zelfstudie of iemand of iets waardoor het proces is gestart.
Hieronder hebben we enkele van de snelst reagerende WordPress-thema's gevonden om u op de juiste tijd te laten aansluiten. De meeste hiervan zijn erg minimalistisch, maar houd er rekening mee dat veel van deze thema's moeten worden gebruikt als een kale bottenstructuur om uw siteontwerp te bouwen. Velen zijn redelijk aanpasbaar (of je kunt in de CSS komen om je wijzigingen aan te brengen) en meer werken als sjablonen dan voltooide thema's. Kies je favoriet en rij weg in het prachtige land van reactievermogen.
* Beschrijvingen van ontwikkelaars zijn cursief weergegeven.
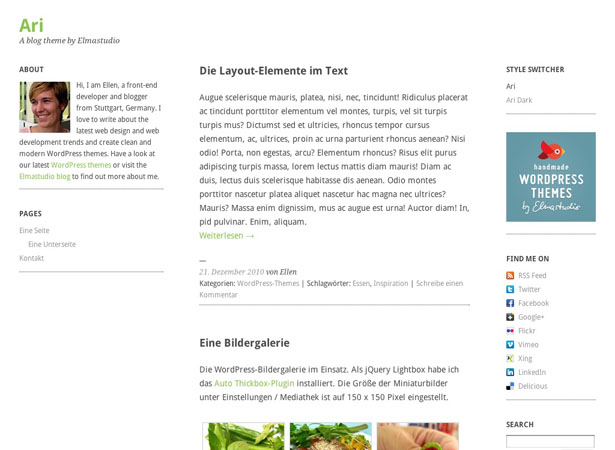
Ari WordPress Theme
"Ari is een gratis WordPress-thema met een strak, minimalistisch ontwerp. Het thema heeft een responsieve lay-out die is geoptimaliseerd voor verschillende browserformaten en mobiele apparaten (tablet, pc's of moderne smartphones). Ari is een eenvoudig te gebruiken, flexibel blogthema dat het meest geschikt is voor kleine blogs of voor persoonlijk bloggen. U kunt eenvoudig de achtergrond, tekst en koppelingskleuren wijzigen op de pagina met de themaoptie. In de thema-opties kun je het logo ook veranderen door je eigen logo te gebruiken. Met Ari kun je gaan bloggen zonder dat je veel dingen hoeft op te zetten en je lezers kunnen genieten van het lezen van je blogposts vanaf hun tablets, pc of smartphone. "
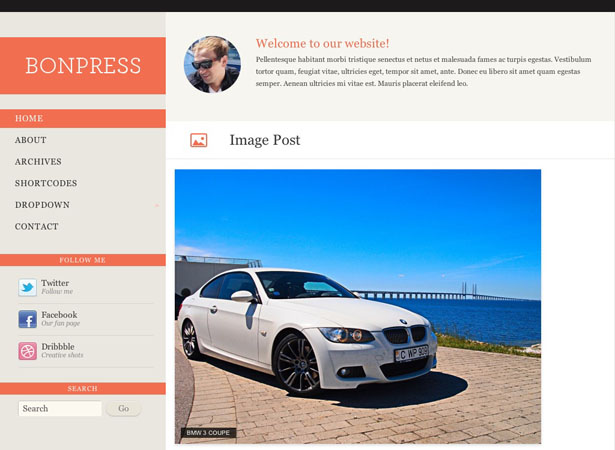
WPZoom Bonpress
"BonPress is het perfecte persoonlijke blogthema. Verpakt met functies voor Postformaten (audio, video) en meerdere aangepaste widgets, zoals Twitter en Flickr, biedt het u een unieke ervaring met bloggen. "
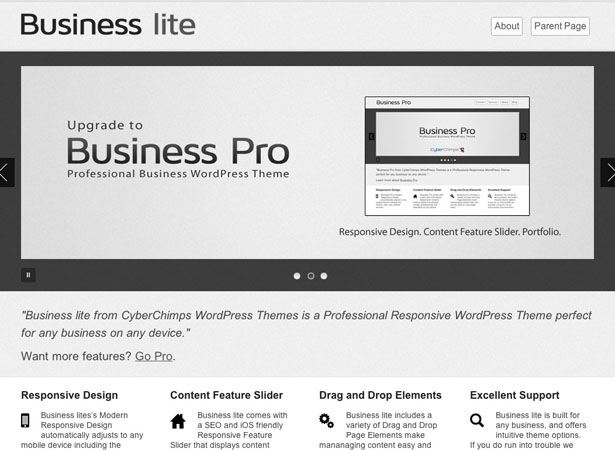
Business Lite
"Business lite 3 van CyberChimps WordPress Themes is een gratis responsive WordPress-thema, perfect voor elk bedrijf op elk apparaat (dat zich op magische wijze aanpast aan mobiele apparaten zoals de iPhone, iPad en Android). Het geeft uw bedrijf de tools om van WordPress een modern drag and drop Content Management System (CMS) te maken.
Businesslite biedt spannende nieuwe elementen voor slepen en neerzetten, waaronder een schuifregelaar met responsieve functies, widgets en een bijschrift. Al deze elementen kunnen per pagina worden gebruikt met behulp van de paginaopties voor slepen en neerzetten, waaronder ook zijbalk- en lay-outopties waarmee u het uiterlijk van elke pagina kunt bepalen. "
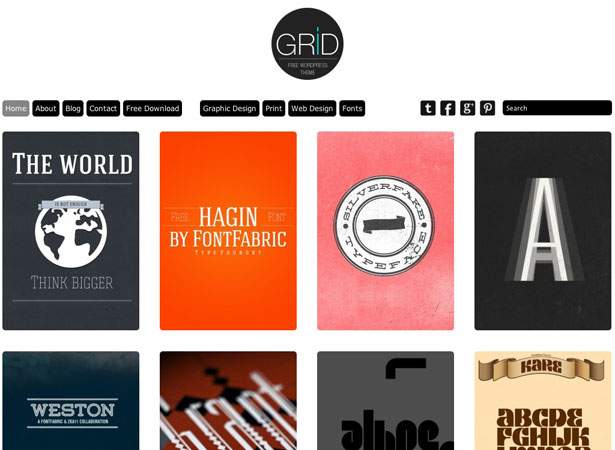
Rasterthema responsief
"Grid Theme Responsive is een WordPress-thema met een mobiel responsief ontwerp, met een oneindige scroll. Rasterthema is perfect voor elk advertentiemateriaal om hun portfolio te presenteren. "
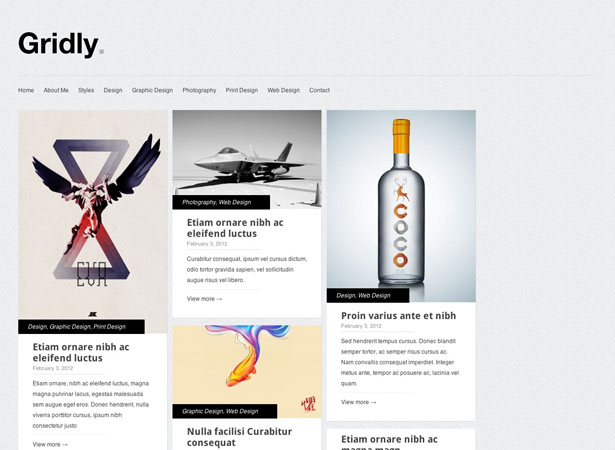
Gridly Folio WordPress Theme
"Een gratis minimaal en responsief portfoliothema, ideaal voor grafische ontwerpers of fotografen."
Broeden
"Eenvoudig portfolio / fotografie WordPress-thema met responsieve lay-out voor verbeterde gebruikerservaring op mobiele apparaten. Een ouderthema, voortgebouwd Hybrid Core - met bijna onbeperkte uitbreidingsmogelijkheden dankzij de platformarchitectuur en haken voor het toevoegen van uw eigen functionaliteit. "
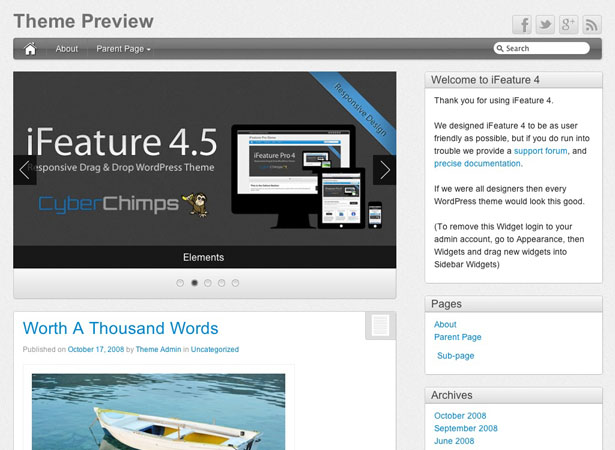
iFeature 4
"IFeature 4 is een Responsive Drag & Drop Professional WordPress-thema van CyberChimps.com. Het bevat een responsief Apple-achtig ontwerp (dat zich op magische wijze aanpast aan mobiele apparaten zoals de iPhone en iPad), de Responsive iFeature-schuifregelaar, nieuwe Drag & Drop Header-elementen, pagina- en blogelementen, intuïtieve thema-opties en is gebouwd met HTML5 en CSS3 . iFeature 4 bevat ook aangepaste logo-ondersteuning, sociale pictogrammen, een widgetzijbalk en voettekst en aangepaste typografie-opties. "
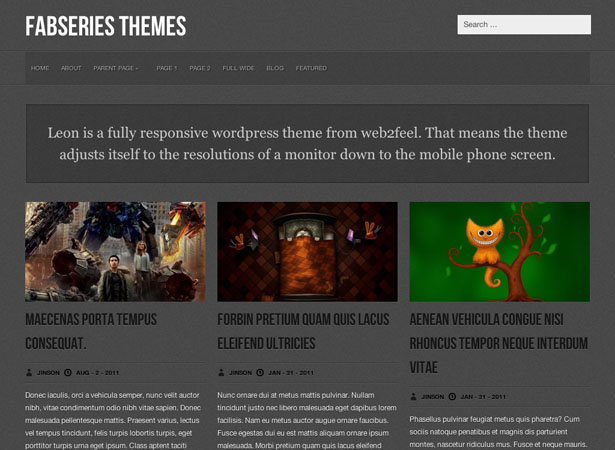
Leon WordPress Theme
"Leon is mijn eerste volledig responsieve WordPress-thema ... Dankzij het fantastische Skeleton-framework. Afgezien daarvan is het thema gereed voor WordPress 3, en heeft het een aangepaste menufunctie, aanbevolen miniaturen, zijbalk- en voettekst met widgets, een themaoptie, enz. "
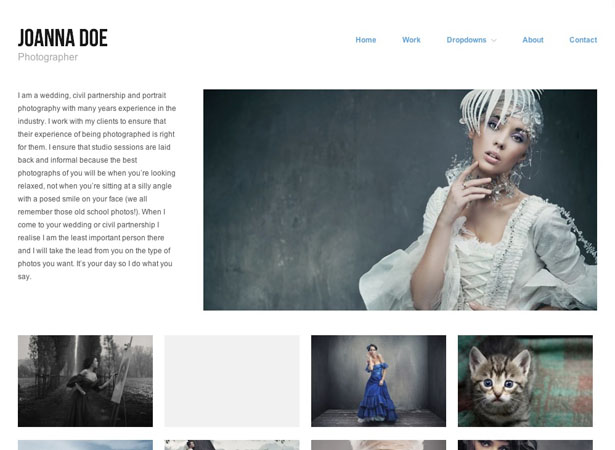
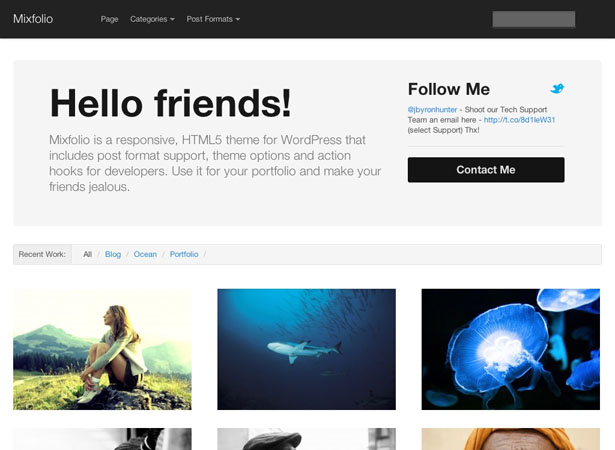
Mixfolio
"Mixfolio is een responsief HTML5-portfoliothema voor WordPress. Het beste van alles, het is gratis! Gebruik het om uw portfolio of uw online merk te bouwen. Maak afbeeldingen, galerij, video of standaardberichten met de functie Postformaten van Mixfolio.
demonstratie | Downloaden (moet u aanmelden voor gratis account)
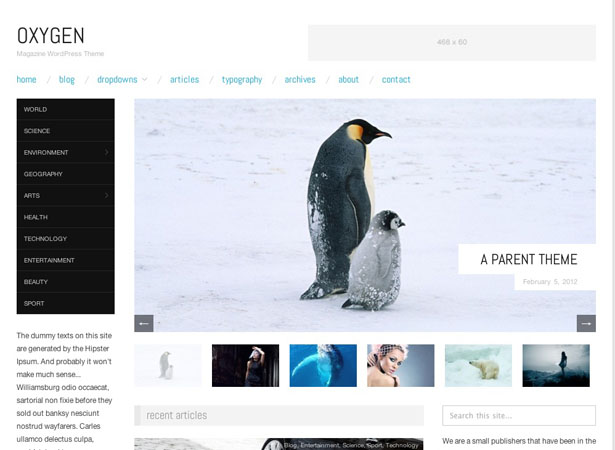
Zuurstof
"Een kwaliteitsvol, responsief tijdschriftthema voor WordPress. Oxygen is een zeer uitbreidbaar ouderthema, gebouwd op de erkende branche Hybrid Core-raamwerk - een uitstekende basis voor het maken van uw eigen kindthema's. "
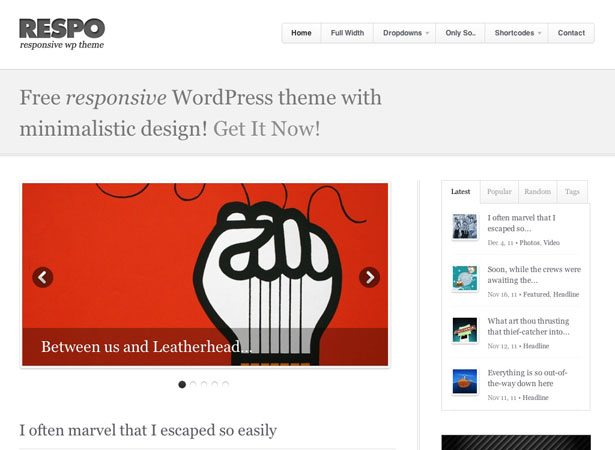
Respo-thema
"Respo is een geweldig WordPress-thema met een schoon, slank en aanpasbaar ontwerp. Het thema is geschikt voor persoonlijke blogs en / of online tijdschriften. Dit is een responsief thema, in staat om de lay-out aan te passen aan de schermgrootte van uw bezoekers (probeer het formaat van het scherm te veranderen en ontdek het zelf). De schuifregelaars voor dit thema zijn ook responsief, wat betekent dat het super slank werkt op mobiele apparaten zoals iPad of iPhone. "
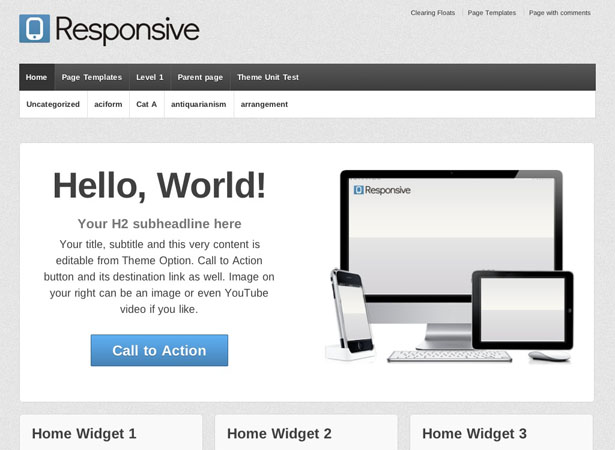
Responsief Wordpress-thema
"Free Responsive WordPress Theme voor uw zakelijke of persoonlijke site, de keuze is aan u. “
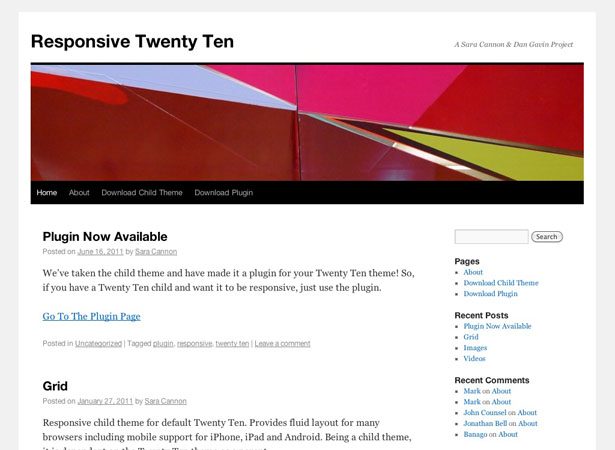
Responsieve Twenty Ten
"Responsive Twenty Ten is een kindthema van het standaard WordPress-thema. Dan Gavin en Sara Cannon van Birmingham besloot AL om op zoek te gaan naar een responsief WordPress-thema. Kijk eens, het TwentyTen-kind waar ze van gedroomd hadden was al begonnen! Dus ze hebben dit thema ontwikkeld op basis van de versie van Todd Halfpenny hier . Met de toevoeging van een aantal speciale details, zoals flexibele afbeeldingen, mooie marges en bepaalde regels voor mobiele afbeeldingen. "
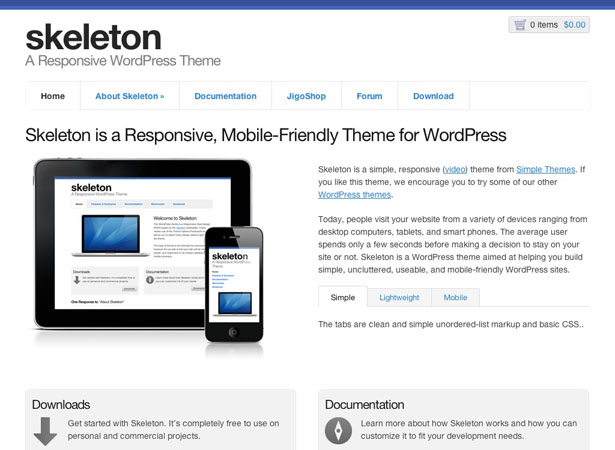
Skelet WordPress Theme
"Dit WordPress-thema is een Responsive Web Design (RWD) op basis van de Skelet standaardtekst. Dit thema is bbDruk op 2 klaar, en gebruikt de Opties Framework zodat u het basisontwerp vanuit de beheerdersconsole kunt aanpassen. "
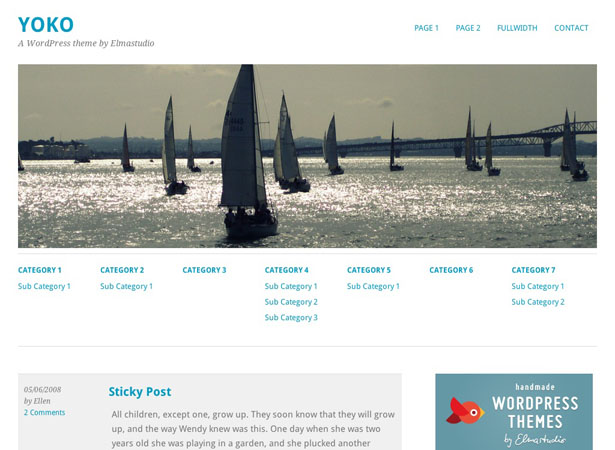
Yoko
"Yoko is een modern en flexibel WordPress-thema. Met de responsieve lay-out op basis van CSS3-mediaquery's past het thema zich aan aan verschillende schermformaten. Het ontwerp is geoptimaliseerd voor grote desktopschermen, tablets en kleine smartphoneschermen. Om uw blog individueler te maken, kunt u de nieuwe berichtformaten gebruiken (zoals galerij, opzij of aanhalingsteken), uw eigen logo en headerafbeelding kiezen, de achtergrond aanpassen en kleur koppelen. "
Conclusie
Krijg reactiesnelheid. Er zijn veel apps en plug-ins die uw WordPress-site meenemen en een mobiele versie of zelfs een app-versie van uw website maken, maar dat doet er allemaal niet toe als iemand uw site niet vanaf zijn telefoon kan openen. Het hebben van een eigen app klinkt fascinerend en als het nodig is, doe het dan. Maar waarom zou u extra geld uitgeven om dat te doen als u alleen maar een paar stappen hoeft te nemen om een site te maken die in veel omstandigheden aanpasbaar is?
Hoewel velen denken dat dit slechts een trend is, zijn er nog veel meer mensen die geloven dat dit nog lang zal bestaan. Met de toename van mobiele en kleinere apparaten, is het moeilijk te zien hoe het leren van deze techniek schadelijk kan zijn. Trouwens, het is best leuk om elementen te zien toenemen en afnemen bij het spelen met je browservenster.