Wat is nieuw voor ontwerpers, januari 2015
In de editie van deze maand van wat er nieuw is voor ontwerpers en ontwikkelaars, hebben we nieuwe apps toegevoegd voor ontwerpteams, frameworks en boilerplates, nieuwe ontwerpmiddelen, JavaScript-bronnen, bronnen voor startups, nieuwe podcasts, kleurresources en nog veel meer. En zoals altijd hebben we ook een aantal geweldige nieuwe lettertypen toegevoegd!
Bijna alles op de lijst is deze maand gratis, met een paar waardevolle betaalde apps en tools die ook inbegrepen zijn. Ze zijn zeker nuttig voor ontwerpers en ontwikkelaars, van beginners tot experts.
Als we iets gemist hebben waarvan je denkt dat het op de lijst had moeten staan, laat het ons weten in de comments. En als je een nieuwe app of bron weet die de volgende maand moet worden vermeld, tweet je hem naar @cameron_chapman te worden overwogen!
Cactus
Cactus is een snelle, gratis statische website-generator voor Mac. Kies gewoon een paginasjabloon (portfolio, blog of enkele pagina) om aan de slag te gaan en concentreer u vervolgens op het bewerken met live preview overal.
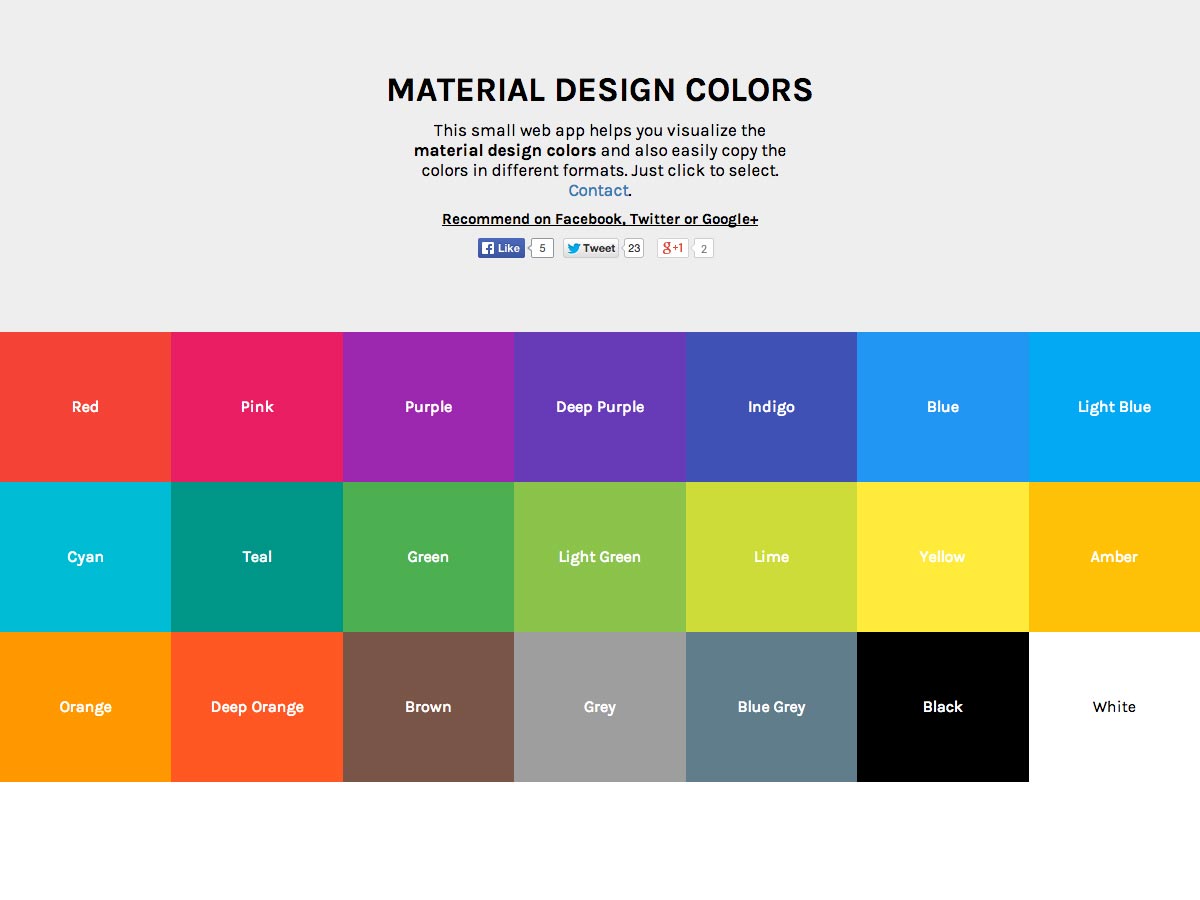
Materiaalontwerp Kleuren
Materiaalontwerp Kleuren is een webapp waarmee u gemakkelijker materiaalontwerpkleuren kunt visualiseren. Klik gewoon op een kleur om extra tinten te zien, samen met de hexadecimale en rgb (a) kleurcodes.
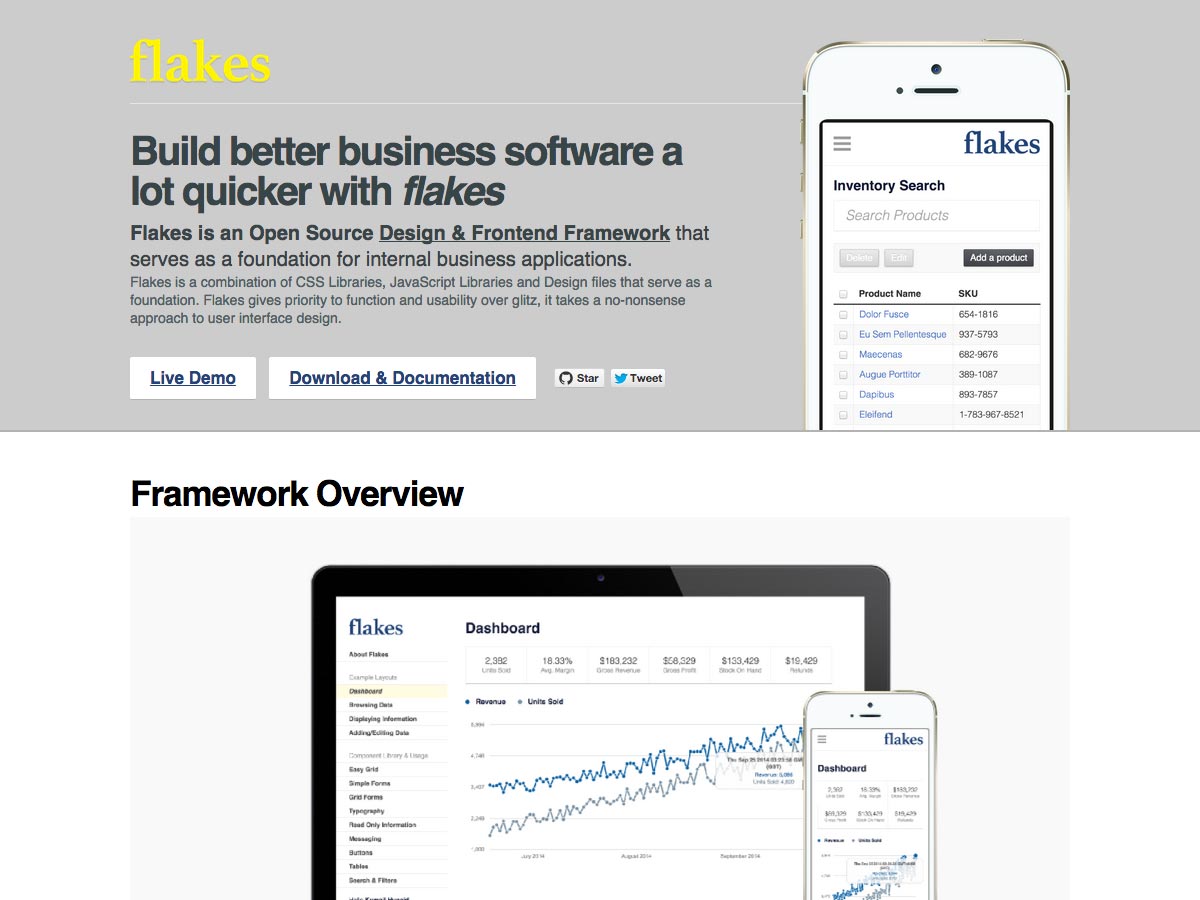
Vlokken
Vlokken is een open source ontwerp en een frontend raamwerk voor het maken van interne bedrijfstoepassingen. Het is een combinatie van CSS-bibliotheken, JavaScript-bibliotheken en ontwerpbestanden met een no-nonsense benadering van UI-ontwerp.
Peplaunch
Peplaunch is een startup-lanceringsdienst, die een 2-maandelijks programma omvat om uw startup van de grond te krijgen met betalende klanten. Ze maken een startpagina, promoten uw startup tot meer dan vijftig relevante community's en helpen u klanten te werven. U betaalt een vast bedrag van $ 500.
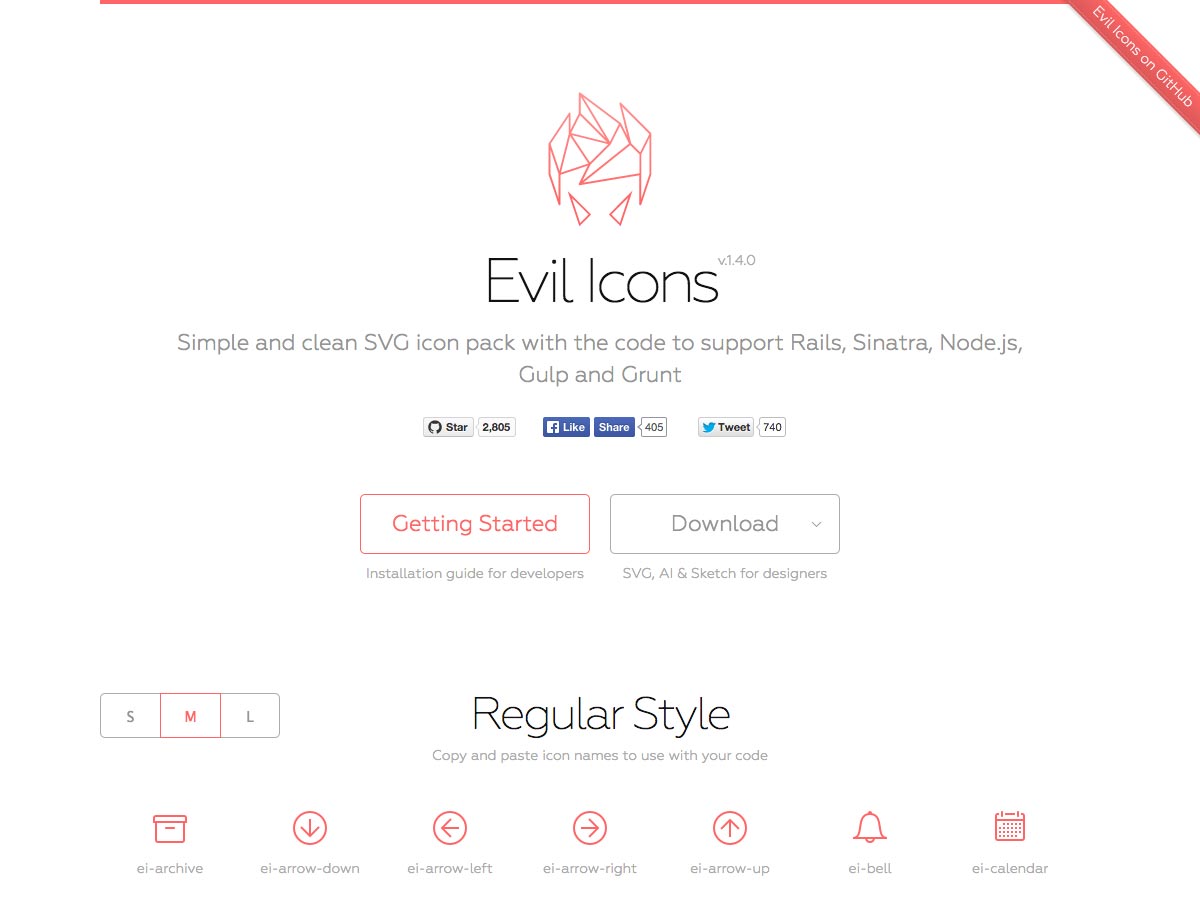
Kwade iconen
Kwade iconen is een set opensource SVG-pictogrammen plus laadspinners die schoon en eenvoudig zijn. Ze worden geleverd met code ter ondersteuning van Rails, Sinatra, Node.js, Gulp en Grunt.
Schrijf de documenten
Schrijf de documenten is een verzameling bronnen en informatie voor het schrijven van betere documentatie voor uw projecten.
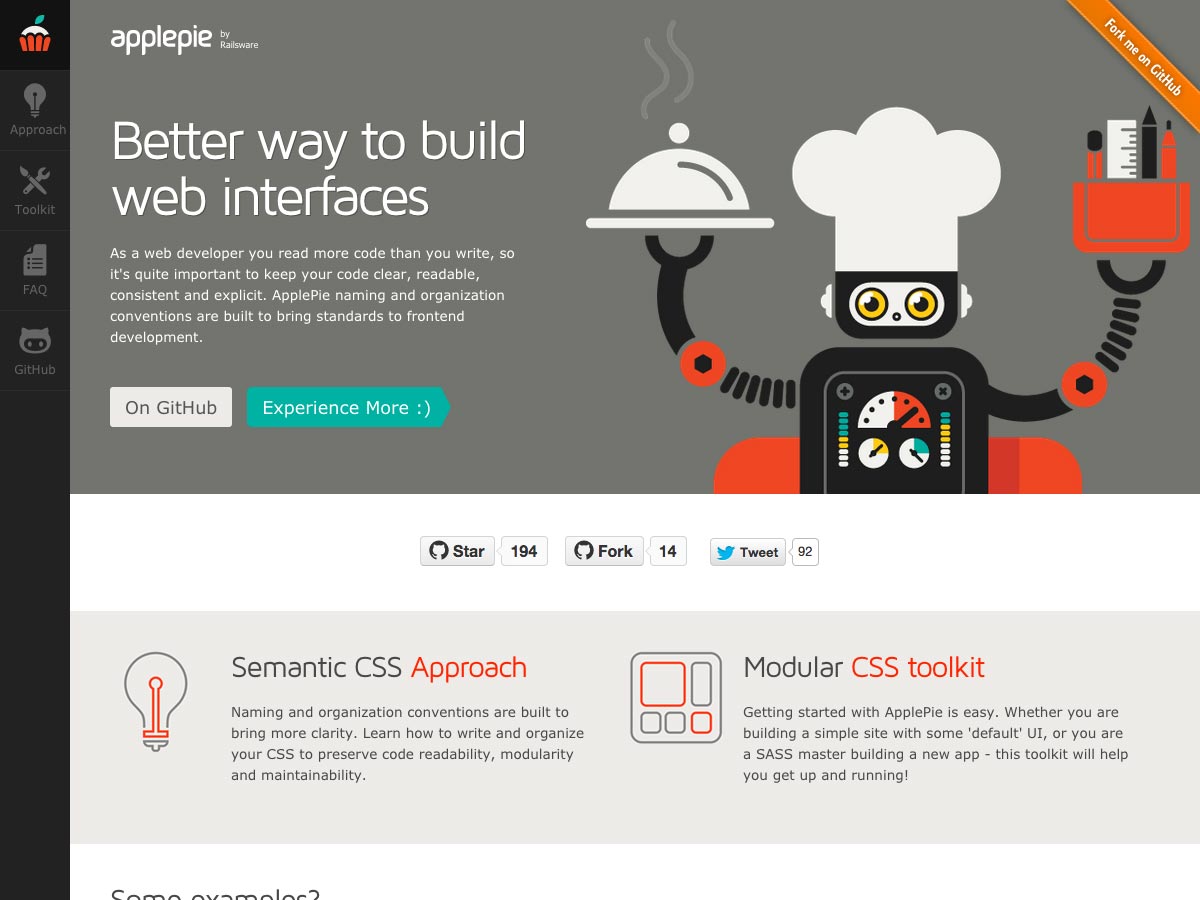
Appeltaart
Appeltaart is een modulaire CSS-toolkit voor het bouwen van betere webinterfaces. Het maakt gebruik van een semantische CSS-benadering, met betere benamingen en ingebouwde conventies.
UI-tegels
UI-tegels is een systeem voor het bouwen van plattegronden en visuele stroomdiagrammen voor webprojecten, inclusief 72 schermen. Het heeft een elegant en licht ontwerp en is gemakkelijk te gebruiken en aan te passen aan uw behoeften.
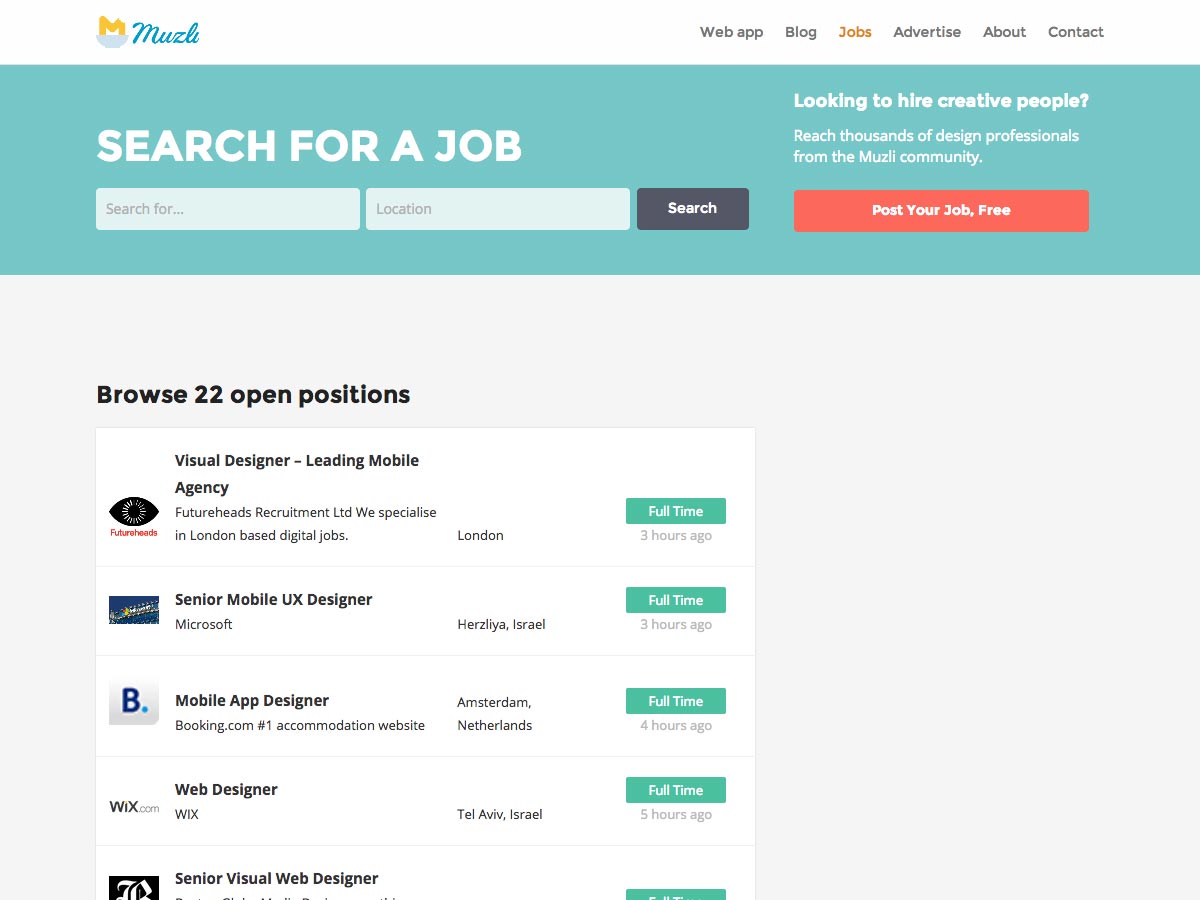
Muzli-banen
Ben je een creatieve pro op zoek naar werk? Muzli-banen . U kunt naar vacatures zoeken op trefwoord en op locatie, of een functie gratis posten.
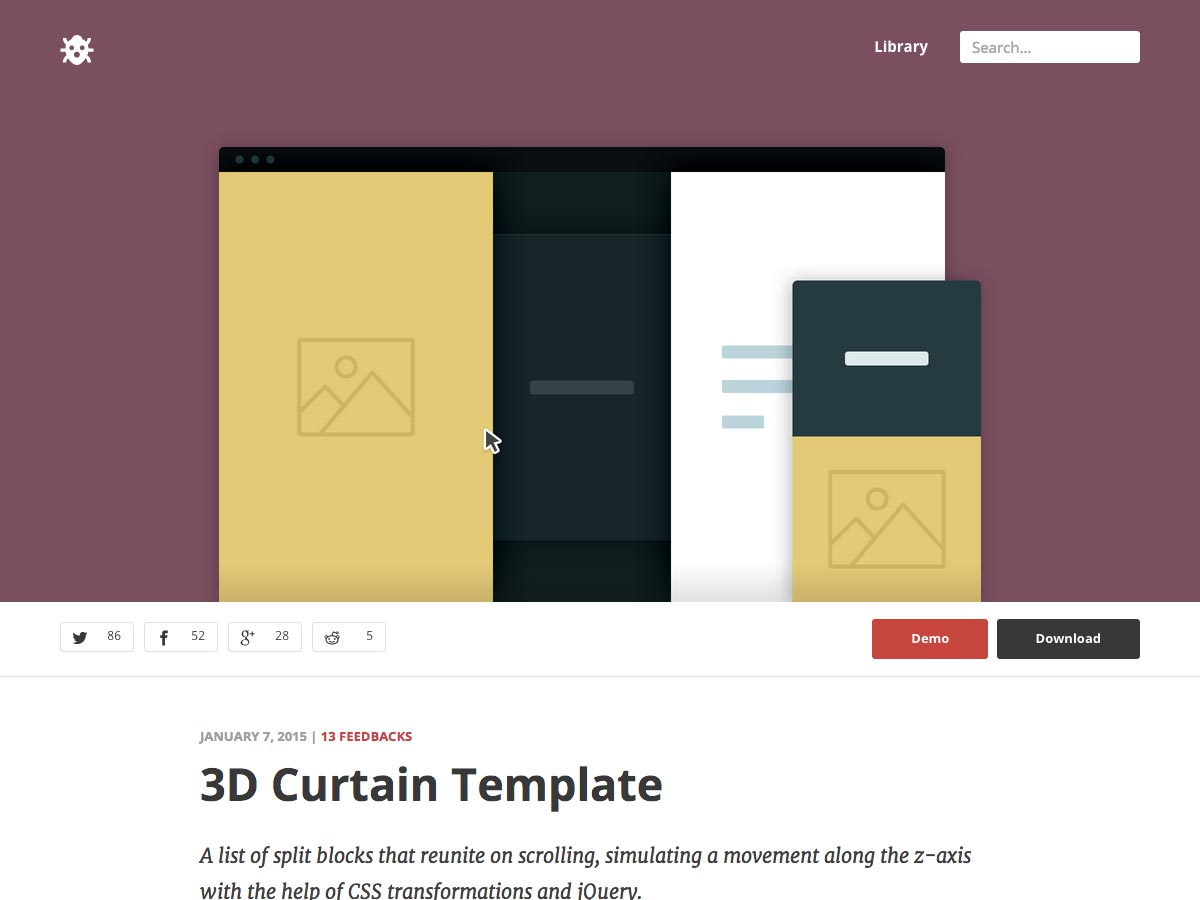
3D-gordijn sjabloon
Deze 3D-gordijn sjabloon is een lijst met gesplitste blokken die bewegingen langs de z-as simuleren en opnieuw samenkomen wanneer de gebruiker schuift.
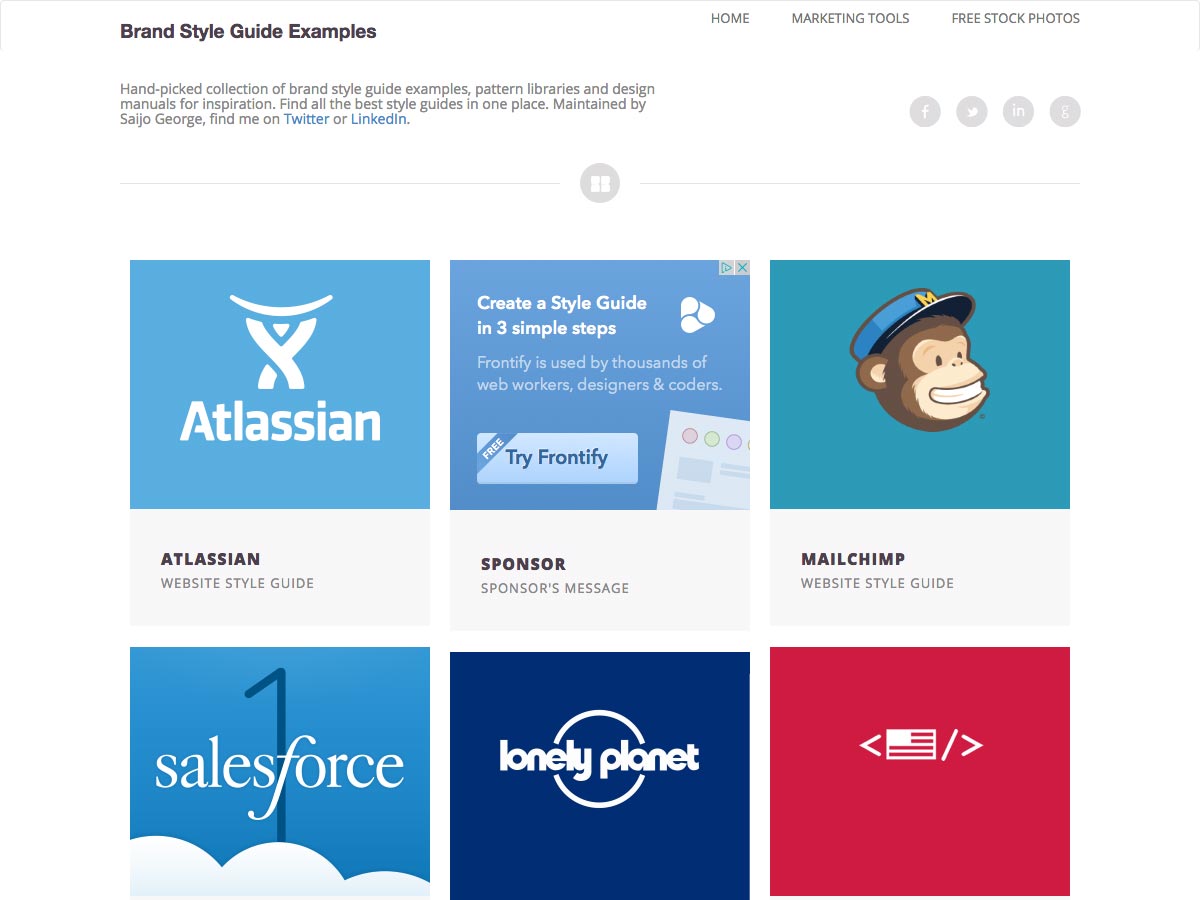
Merkstijlgids voorbeelden
Deze Merkstijlgids voorbeelden zijn met de hand geplukt door Saijo George, die niet alleen stijlgidsvoorbeelden heeft samengesteld, maar ook patroonbibliotheken en ontwerphandleidingen.
Skelet
Skelet is een eenvoudige, responsieve boilerplate die superlicht is op ongeveer 400 lijnen. Het is snel om te beginnen, zonder installatie of compilering.
Prachtige feedback van klanten
Prachtige feedback van klanten is een pagina die u kunt gebruiken om te proberen betere, meer bruikbare feedback van uw klanten te krijgen. Het is beschikbaar als een webpagina of een PDF en is een geweldige manier om uw klantrelaties te verbeteren.
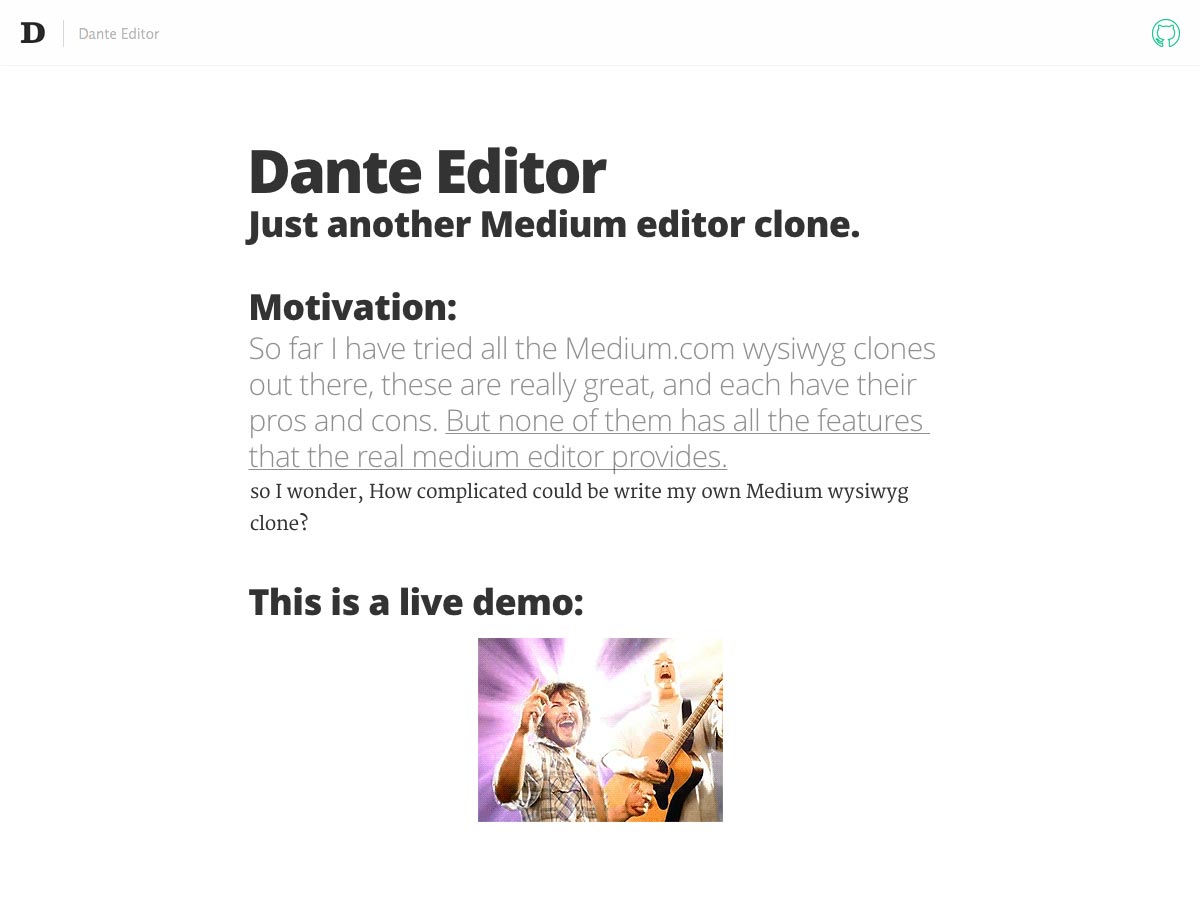
Dante Editor
Dante Editor is een Medium-editor-kloon, met alle functies van de echte Medium-editor. Het is gemakkelijk te gebruiken en super intuïtief.
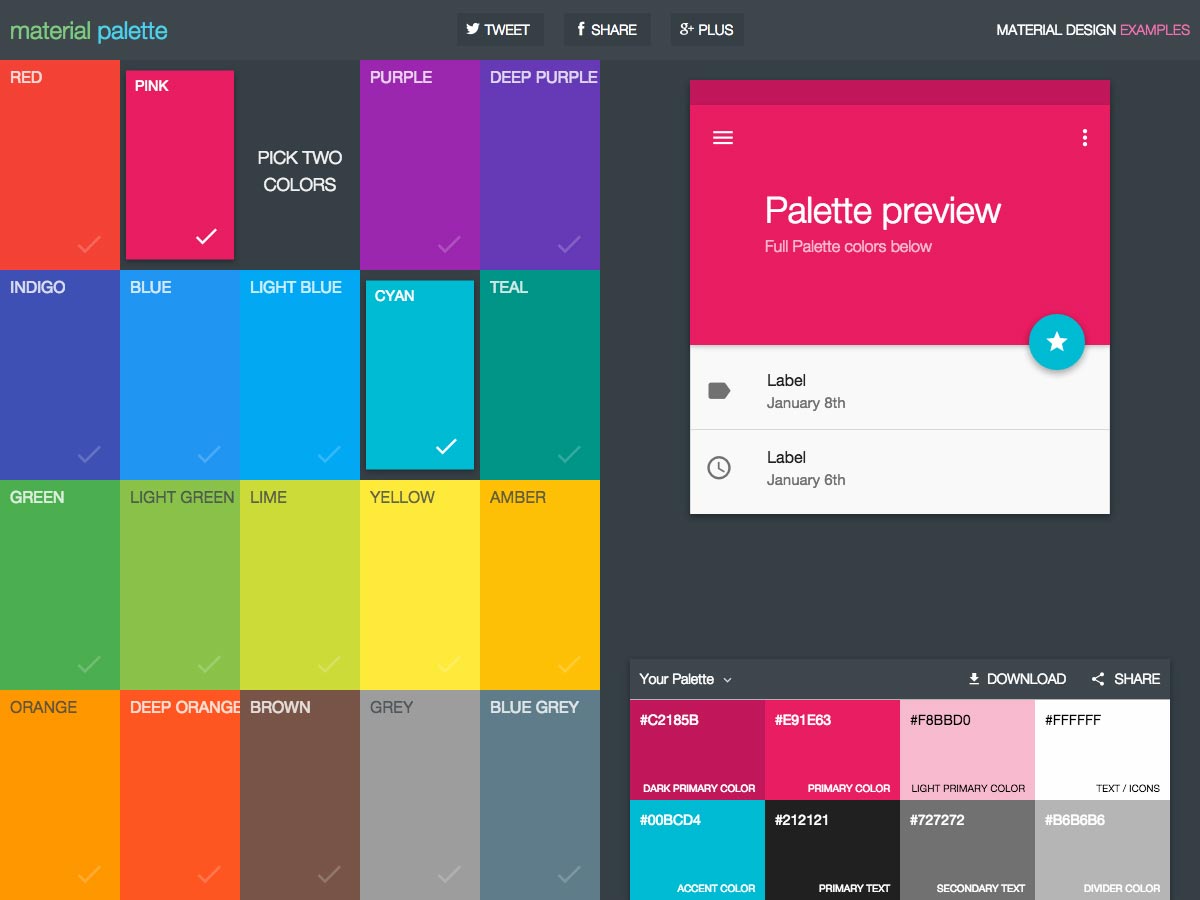
Materiaalpalet
Materiaalpalet is een Material Design-paletgenerator die supergemakkelijk te gebruiken is. Kies gewoon twee kleuren en je krijgt een downloadbaar kleurenpalet van 8 kleuren.
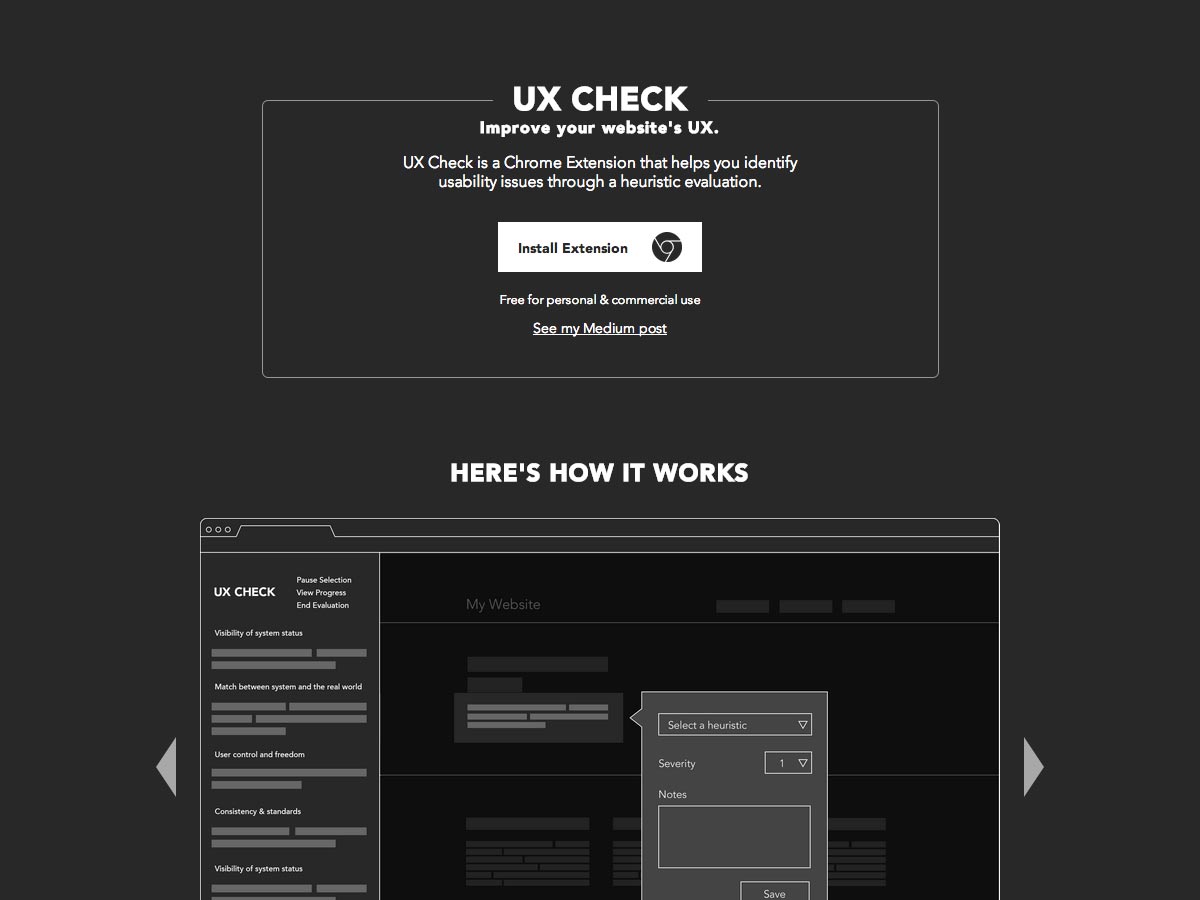
UX-controle
UX-controle is een Chrome-extensie voor het vinden van bruikbaarheidsproblemen. Het voegt een venster toe naast uw website dat de 10 heuristieken van Nielsen laat zien om u te helpen problemen te identificeren, met hulpmiddelen om uw werk te annoteren wanneer u problemen identificeert.
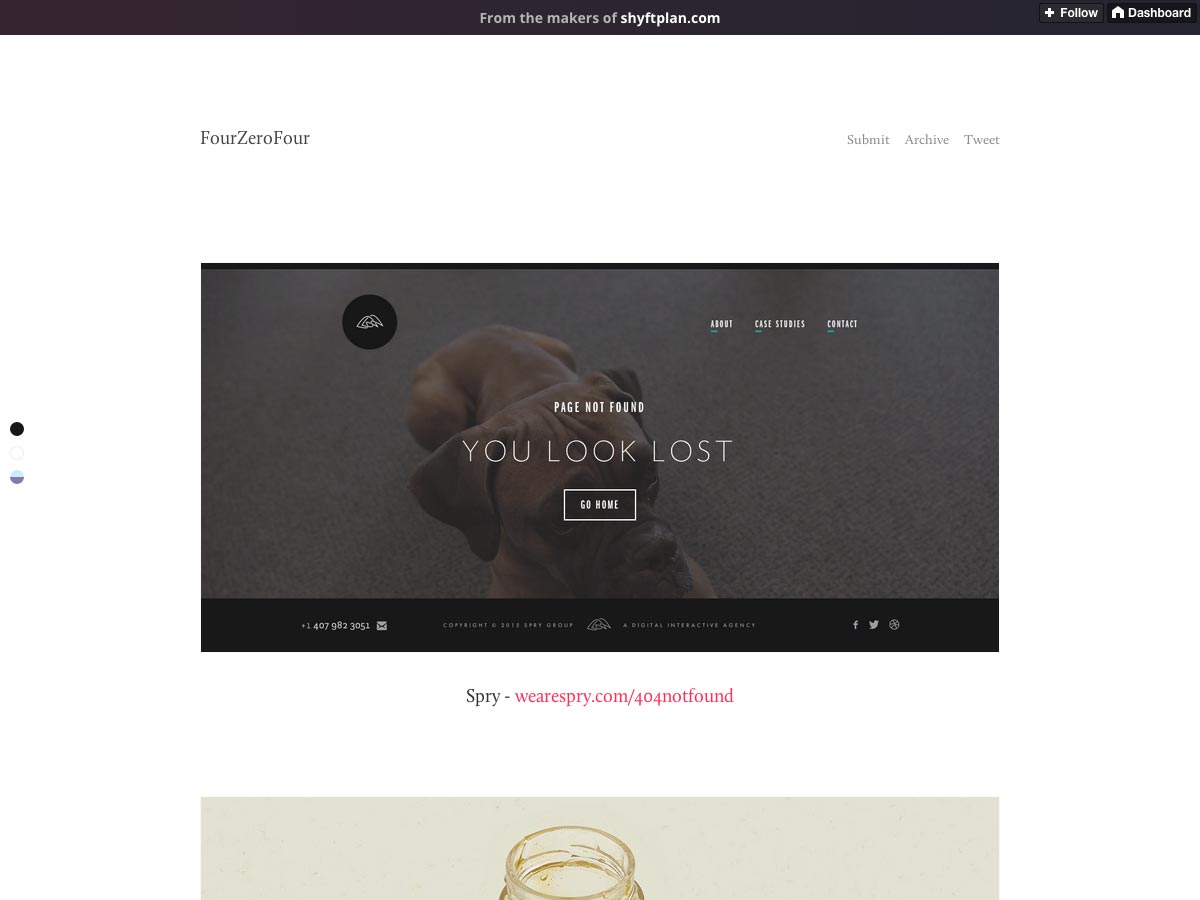
FourZeroFour
FourZeroFour is een Tumblr-blog die geweldige 404-pagina's van het internet verzamelt. Bekijk hun archief of dien uw eigen ontwerpen in voor overweging.
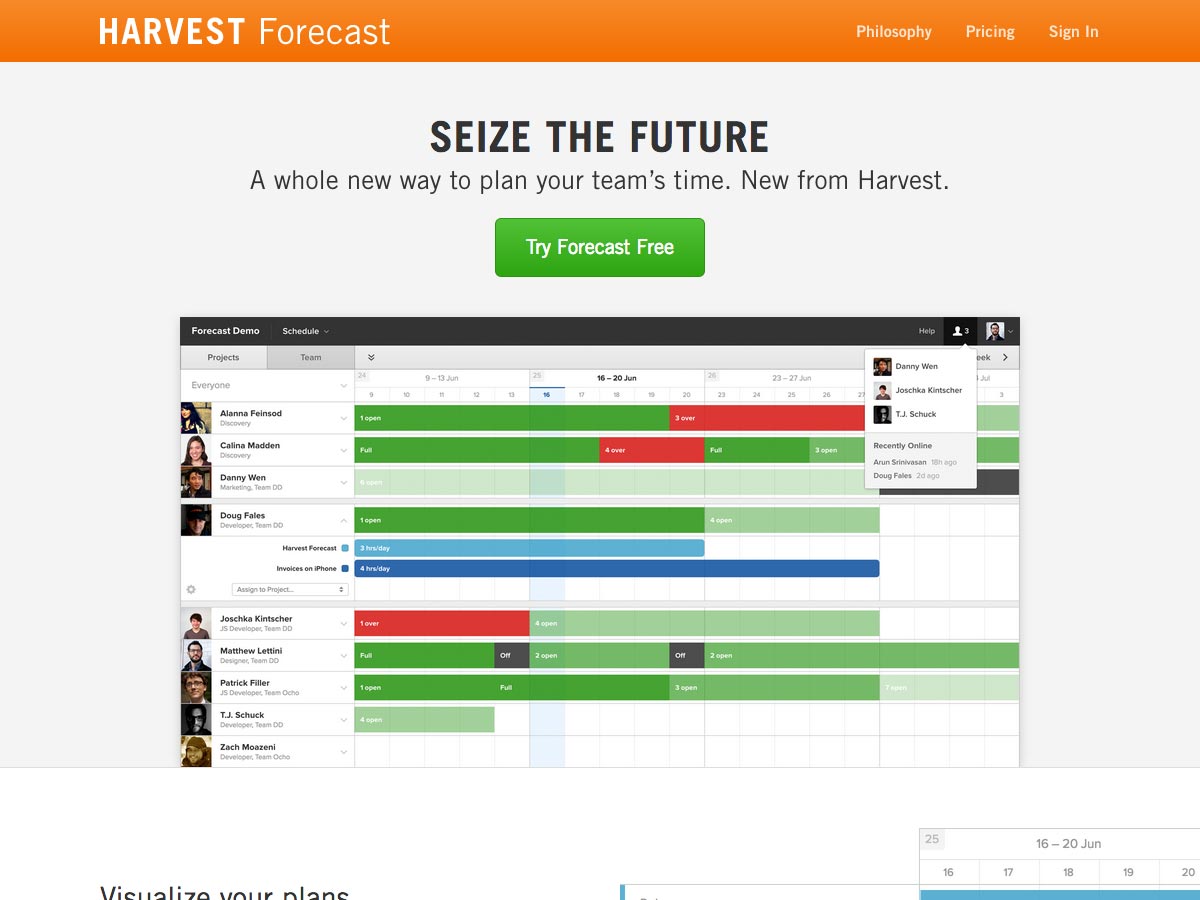
Oogstprognose
Oogstprognose is een nieuwe app voor het plannen van de tijd van uw team. Je kunt je plannen en zicht door mensen of projecten visualiseren en ervoor zorgen dat iedereen op dezelfde pagina staat.
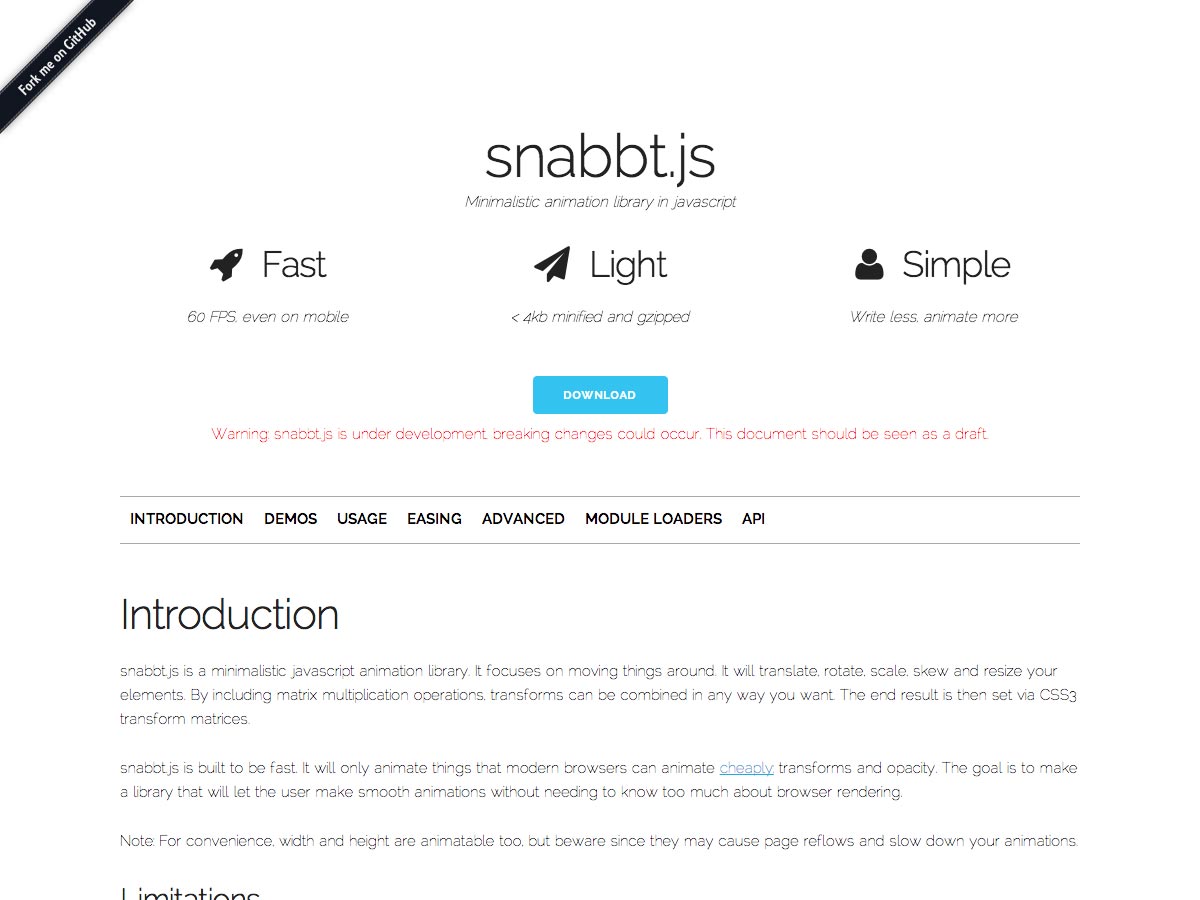
Snabbt.js
Snabbt.js is een lichtgewicht, snelle JavaScript-animatiebibliotheek. Het werkt met 60 fps, zelfs op mobiel, en komt binnen bij minder dan 4 kb verkleind en gzipped.
MMXIV
MMXIV is een verzameling van de beste ontwerpen uit 2014, geneutraliseerd door zitrusfrisch. Blader door de maand en bekijk niet alleen de drie beste ontwerpen, maar ook de shortlist waaruit deze ontwerpen zijn gekozen.
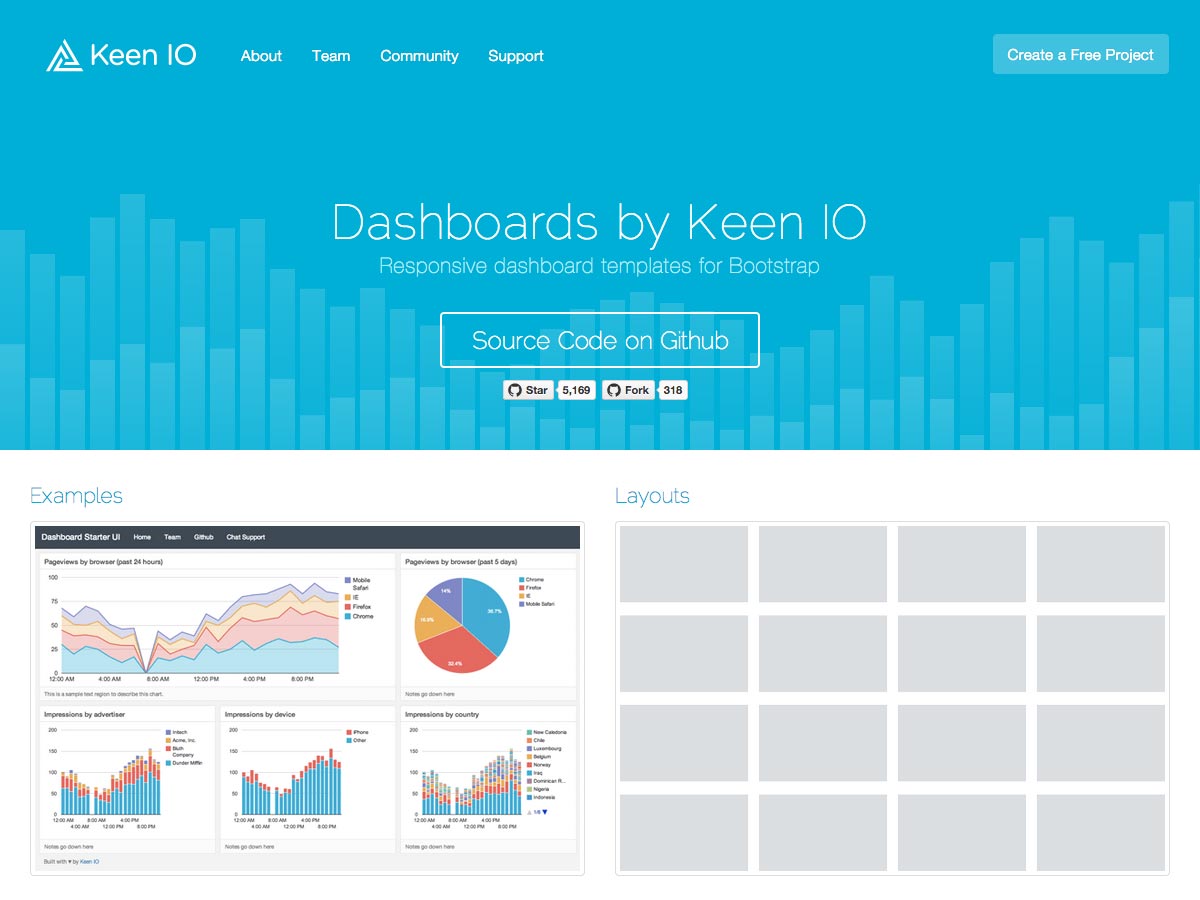
Dashboards van Keen IO
Deze Dashboards van Keen IO zijn responsieve beheerderssjablonen voor Bootstrap. Er zijn verschillende lay-outs beschikbaar, plus voorbeelden, waaronder een starterkit.
TheaterJS
TheaterJS laat je menselijk typen nabootsen, compleet met ondersteuning voor meerdere acteurs met hun eigen unieke kenmerken.
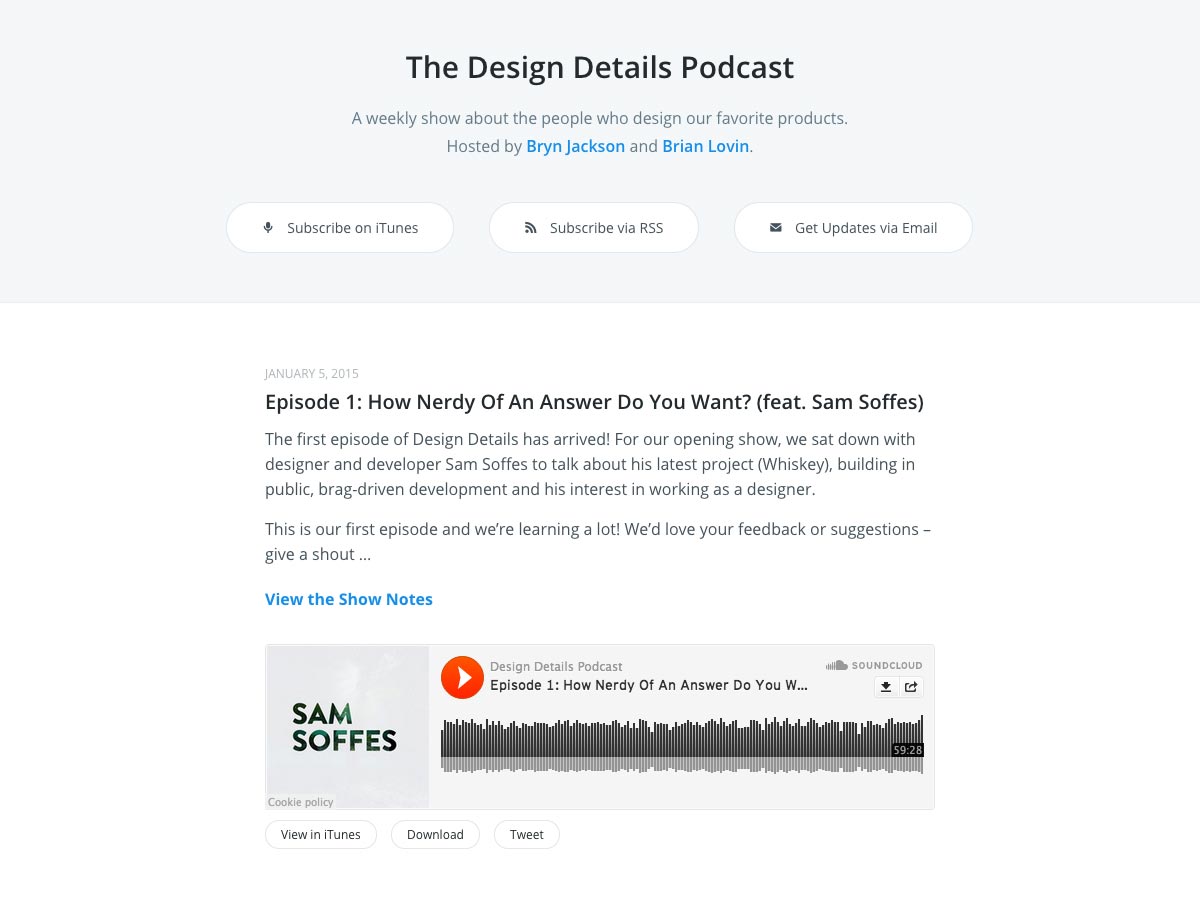
De podcast met ontwerpdetails
De podcast met ontwerpdetails is een gloednieuwe wekelijkse showhost van Bryn Jackson en Brian Lovin met de ontwerpers achter een aantal favoriete producten.
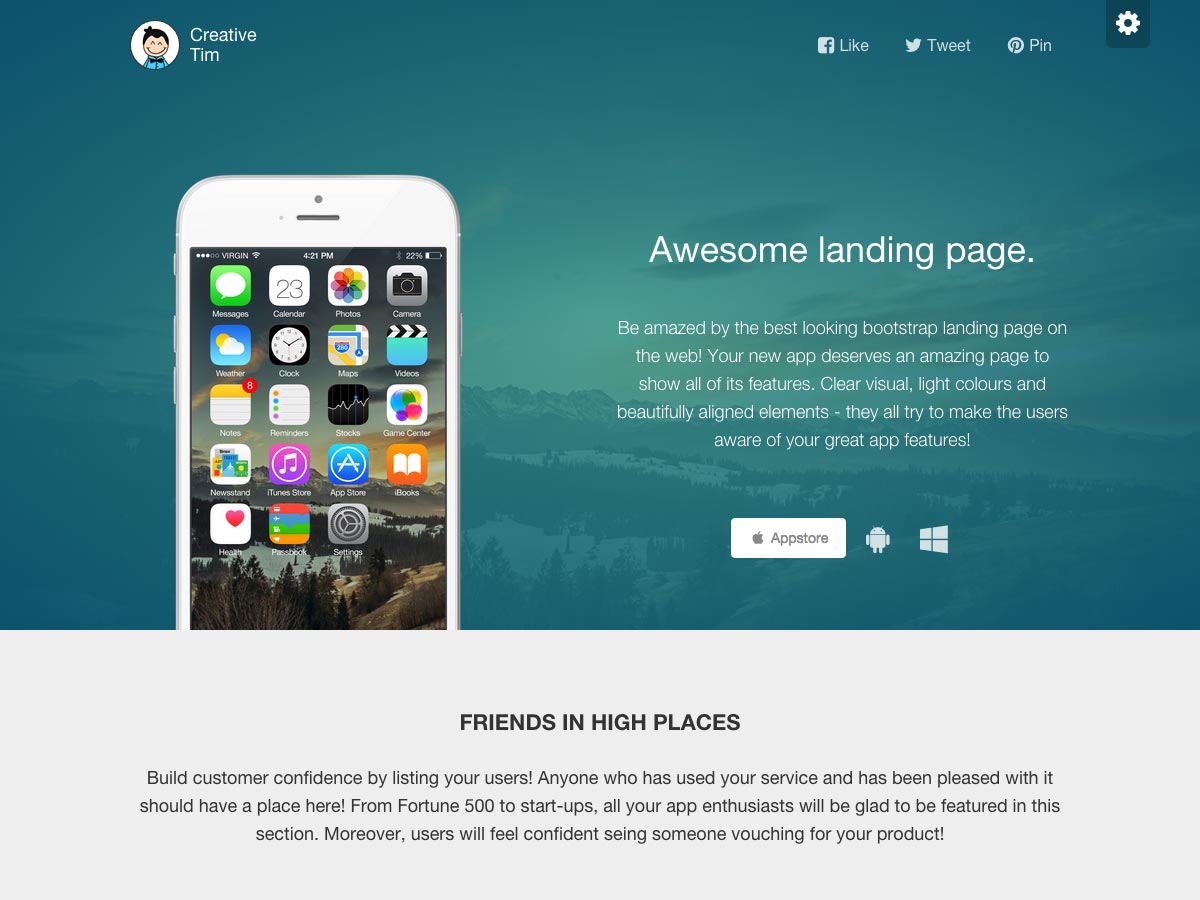
Landingspagina
Deze gratis, multifunctionele Bootstrap Landingspagina van Creative Tim is een geweldige keuze voor het starten van je app. Het is eenvoudig te integreren, ziet er goed uit en nog veel meer.
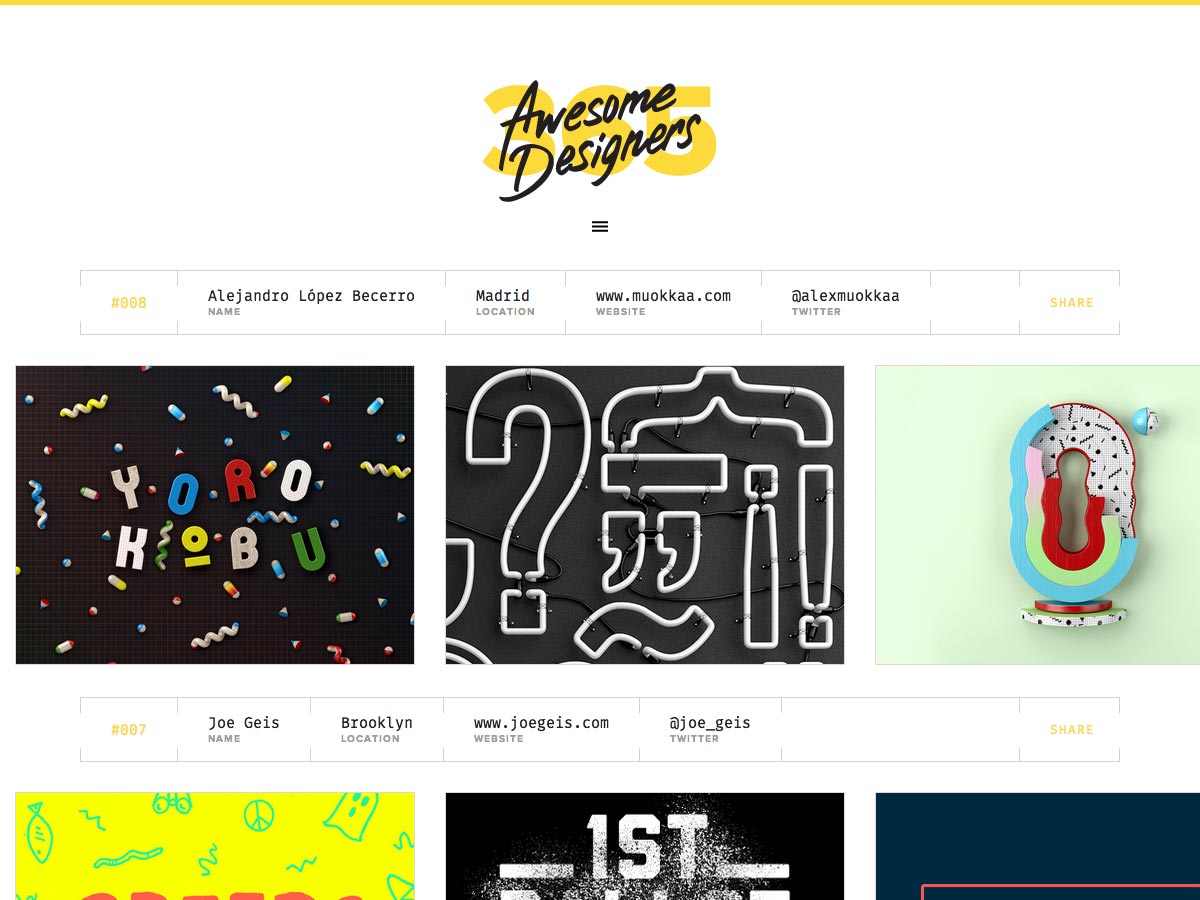
365 geweldige ontwerpers
365 geweldige ontwerpers toont het werk van een nieuwe ontwerper elke dag, voor heel 2015. Je kunt ze volgen op Twitter of Facebook voor regelmatige updates. Je kunt ook de ontwerpers bekijken die ze in 2012 hebben gezien.
Ontwikkelaarsthee
Ontwikkelaarsthee is een podcast voor web- en softwareontwikkeling, waarbij elke aflevering minder dan 10 minuten duurt. Het wordt gehost door Jonathan Cutrell, de technisch directeur van Whiteboard en auteur van Hacking the Impossible.
Oprichter's Cabin
Oprichter's Cabin is een wekelijkse publicatie voor oprichters, startups en ondernemers, samengesteld door Josh Pigford, de oprichter van Baremetrics. Elke aflevering bevat tips, inzichten en bronnen om uw bedrijf goed te runnen.
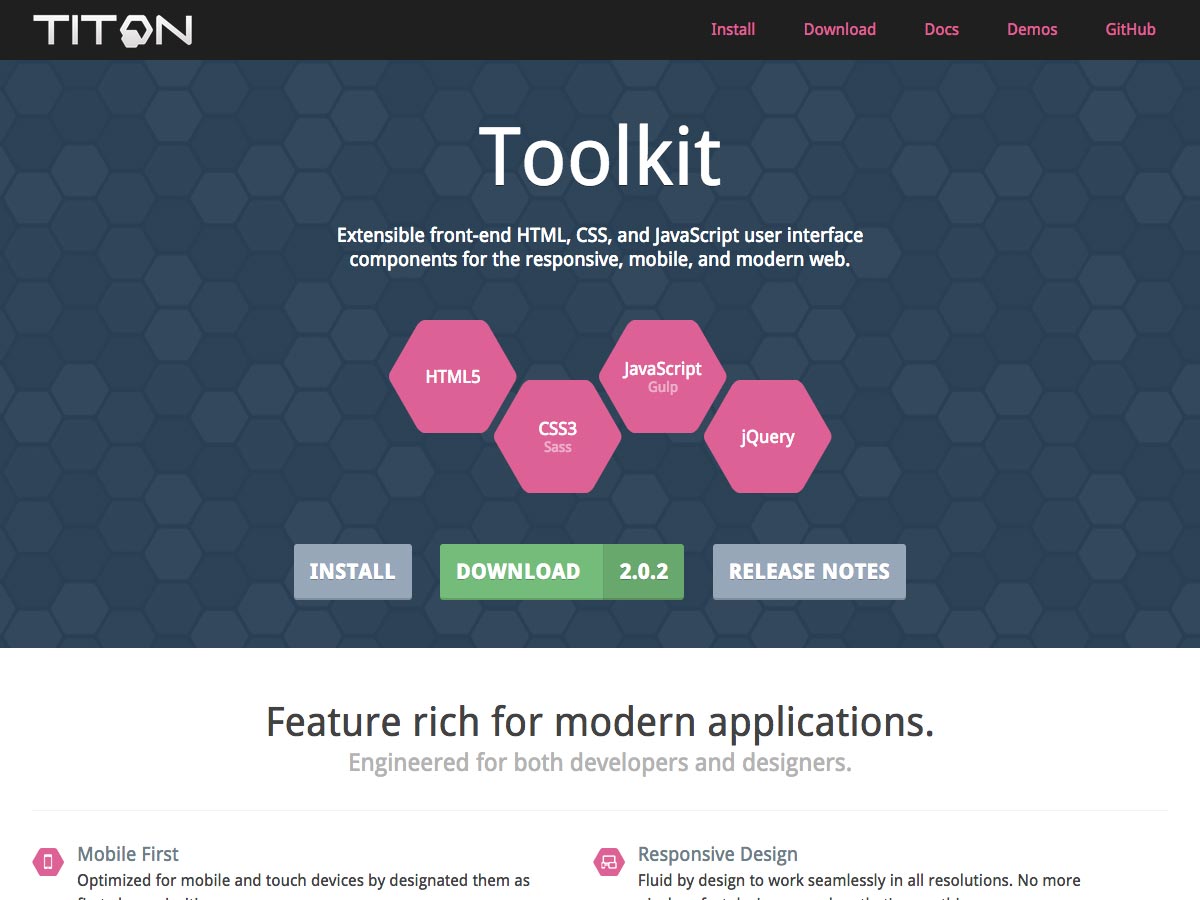
Titon Toolkit
De Titon Toolkit is een reeks uitbreidbare front-end HTML-, CSS- en JavaScript UI-componenten voor responsieve apps. Het is eerst mobiel, met semantische opmaak, flexibele stijlen en herbruikbare code.
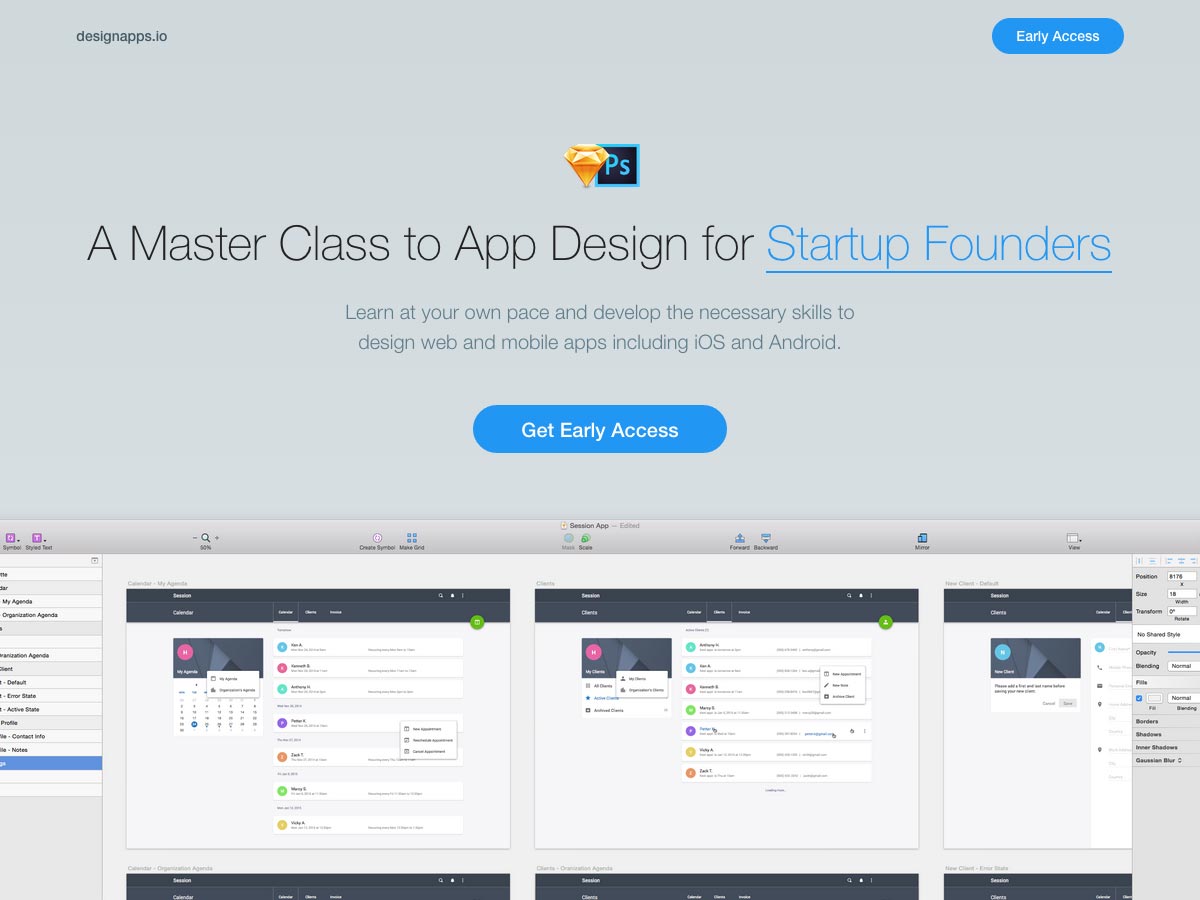
Designapps.io
Designapps.io is een masterclass in app-ontwerp waarmee je in je eigen tempo leert en de vaardigheden verbetert die je nodig hebt om zowel web- als mobiele apps te ontwerpen.
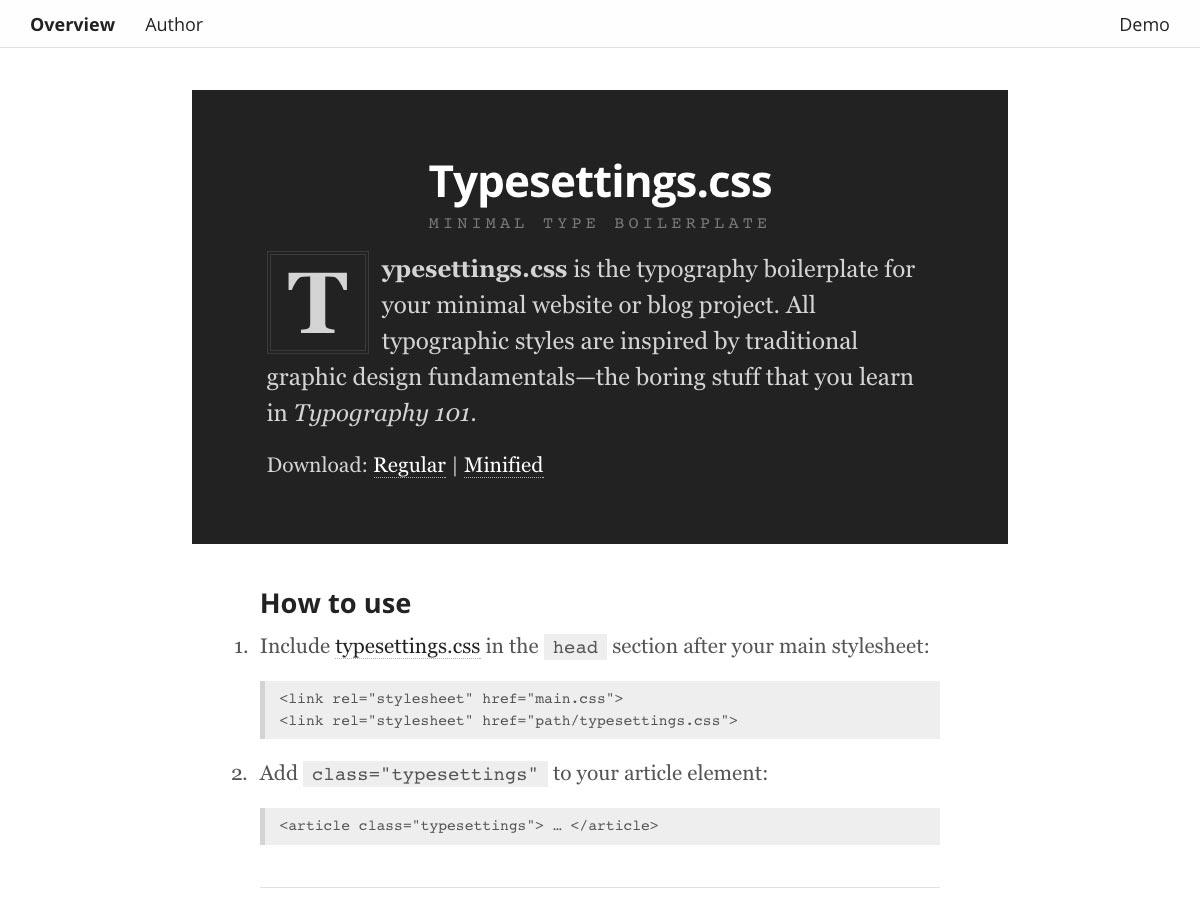
Typesettings.css
Typesettings.css is een typografie standaard voor minimalistische websites en blogs. Typestijlen zijn gebaseerd op traditionele grondbeginselen van grafisch ontwerp.
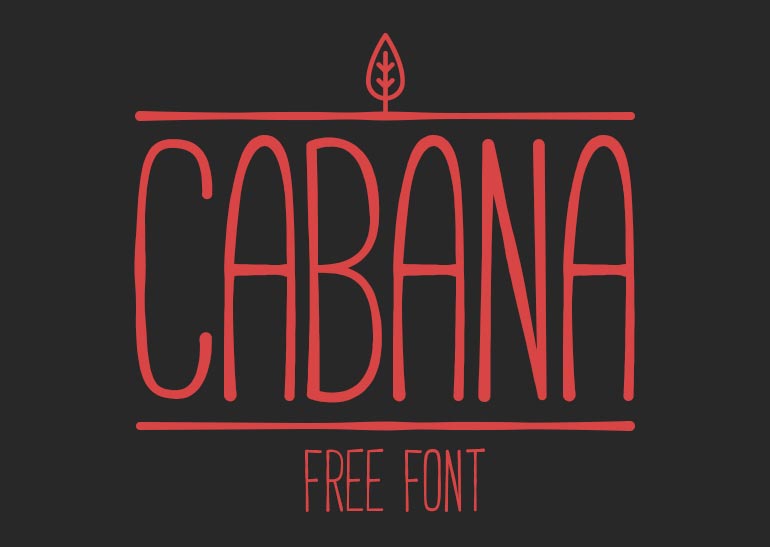
Cabana
Cabana is een rustieke, handgemaakte lettertype met een moderne uitstraling, gemaakt door Adrien Coquet.
Bezem
Bezem is een met de hand geschilderd all-caps lettertype dat wordt geleverd met standaard interpunctie, perfect voor gebruik op het display.
Retro Font familie
retro is een gratis familie van lettertypen in hoofdletters die zowel schreefloze als niet-serifistische stijlen omvat, met Latijnse en Griekse karakters.
Bruss
Bruss ) is een handgeschreven penseelgebaseerd letterbeeld ontworpen door Aku Fadhi.
Rancho
Rancho is een gratis Old West-lettertype dat in drie stijlen voorkomt.
Farewell Pro
Farewell Pro is een funky display-lettertype met een futuristische, op de ruimte geïnspireerde look.
Vigneta
Vigneta is een vrouwelijk handgemaakt scriptlettertype met stilistische en contextuele alternatieven.
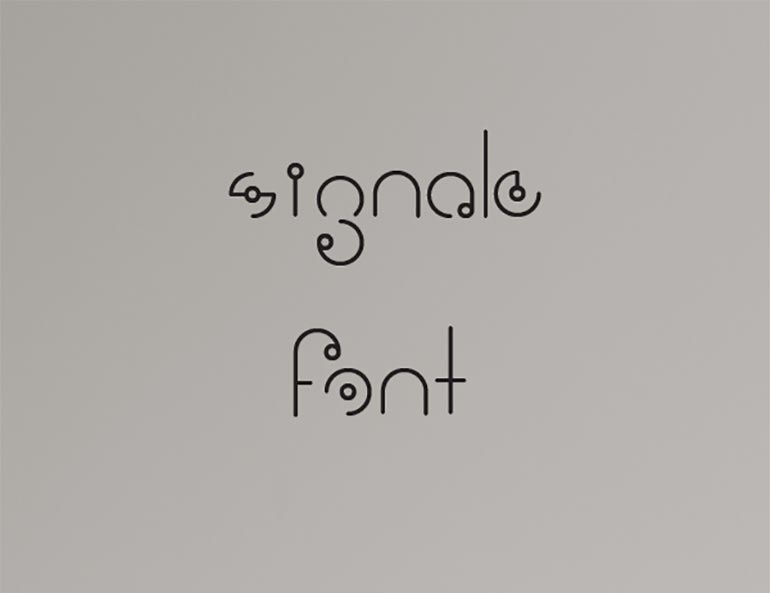
Signale
Signale is een gratis display-lettertype met een funky geometrische look.
Carioca
Carioca is een funky lettertype dat wordt geleverd als een veelkleurig EPS-bestand.
Torentje
Torentje is een displaylettertype met 72 tekens en heeft een benauwde, gotische stijl.