Wat is nieuw voor ontwerpers, maart 2018
De lente is in de lucht met tal van nieuwe gereedschappen, specifieke kleuren en CSS-opties. We hopen dat de verandering van het seizoen u heeft geïnspireerd om te maken en dat deze nieuwe ontwerphulpmiddelen uw werkleven net iets gemakkelijker kunnen maken.
Als we iets gemist hebben waarvan je denkt dat het op de lijst had moeten staan, laat het ons weten in de comments. En als je een nieuwe app of bron weet die de volgende maand moet worden vermeld, tweet je hem naar @carriecousins te worden overwogen!
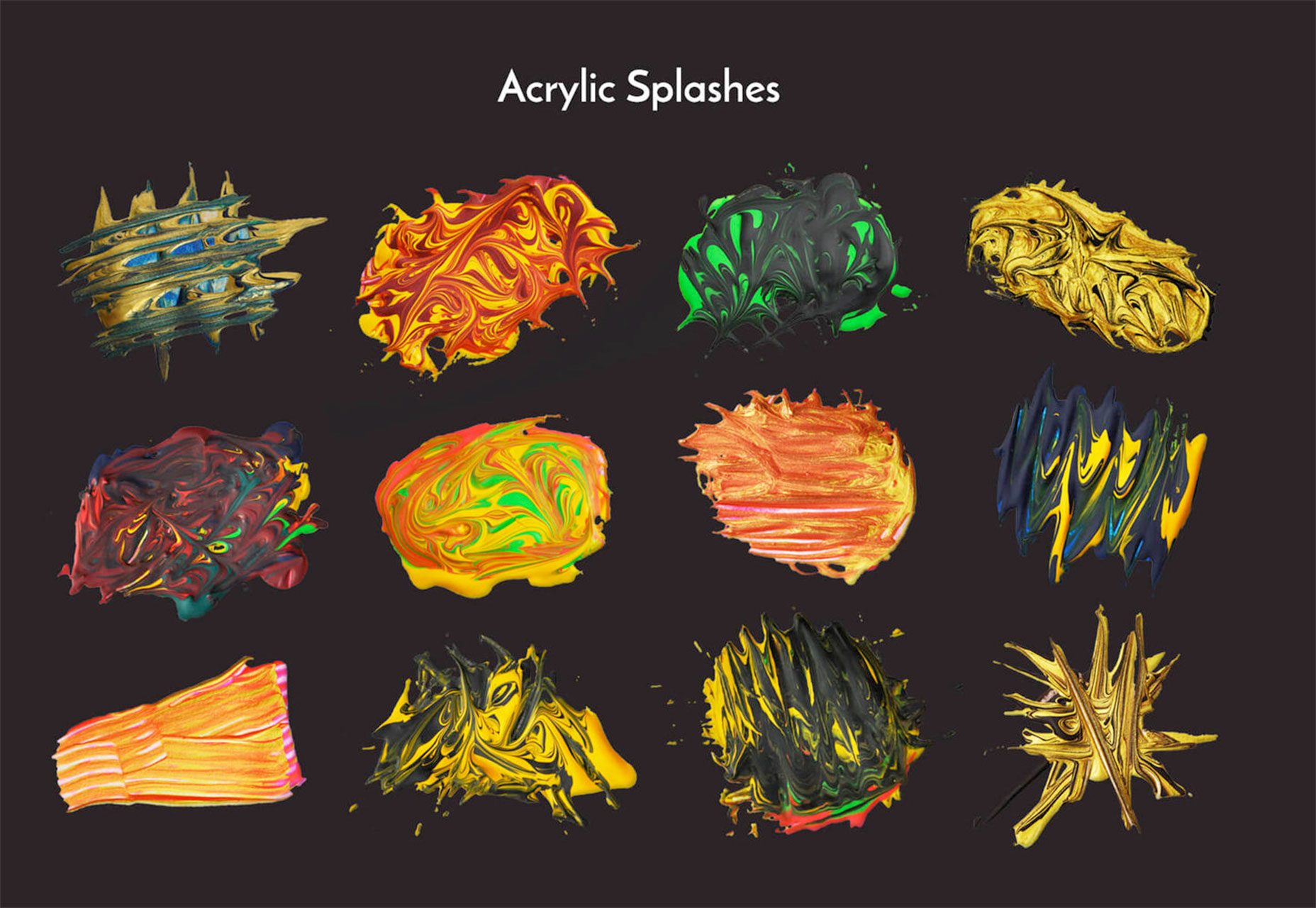
Abstract acryl grafisch pak
De Abstract Acryl Graphics-pakket is, ahem, vol met texturen en spatten in kleurrijke vector-formaten. Alle achtergrondklare elementen zijn ontworpen in een hoge resolutie in JPG-, PNG- en AI-indeling. Het pakket bevat 12 spatten van acryl, acht texturen en 90 vectorvormen om als overlays te gebruiken. (Voor de download is een e-mailadres vereist en u kunt desgewenst een optionele donatie toevoegen om de maker te ondersteunen.)
aanwijzingen
aanwijzingen is een lichtgewicht en esthetisch aantrekkelijke set van interactieve aanwijzingen. Het is gemaakt met een eenvoudig codeconcept dat geen grote afhankelijkheden of tientallen kleine modules heeft. U kunt een prompt ontwerpen om een enkel antwoord, een reeks antwoorden of zelfs een dynamische aanwijzing te vragen.
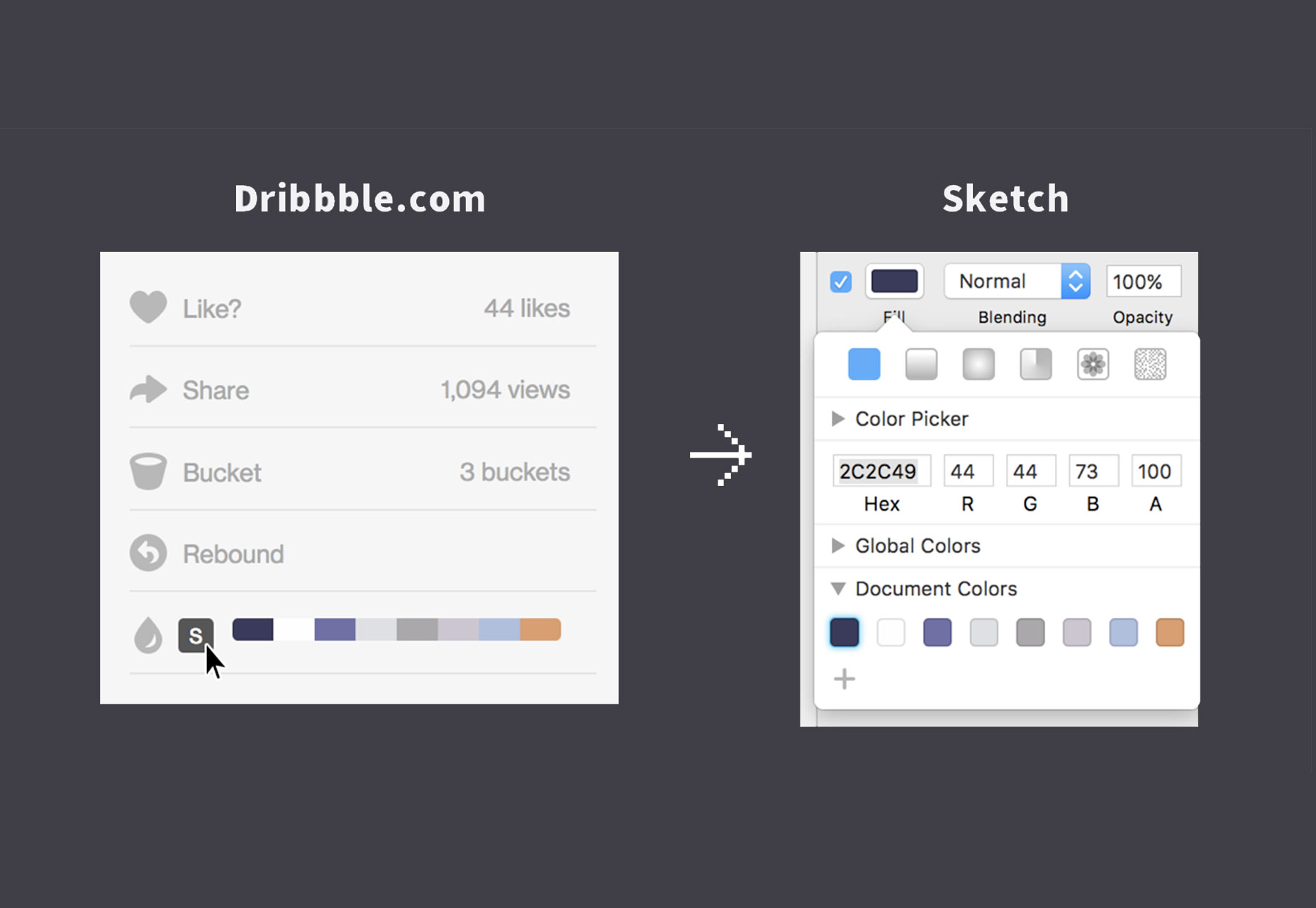
Dribbble kleurenpalet-generator
Verander elk kleurenpalet van een dribbble shot in een Sketch-Palette-plug-in . Sla gewoon uw favoriete kleuren op en download ze rechtstreeks naar de Sketch-Palette-plug-in voor gebruik in projecten. De tool bevat Firefox- en Chrome-extensies.
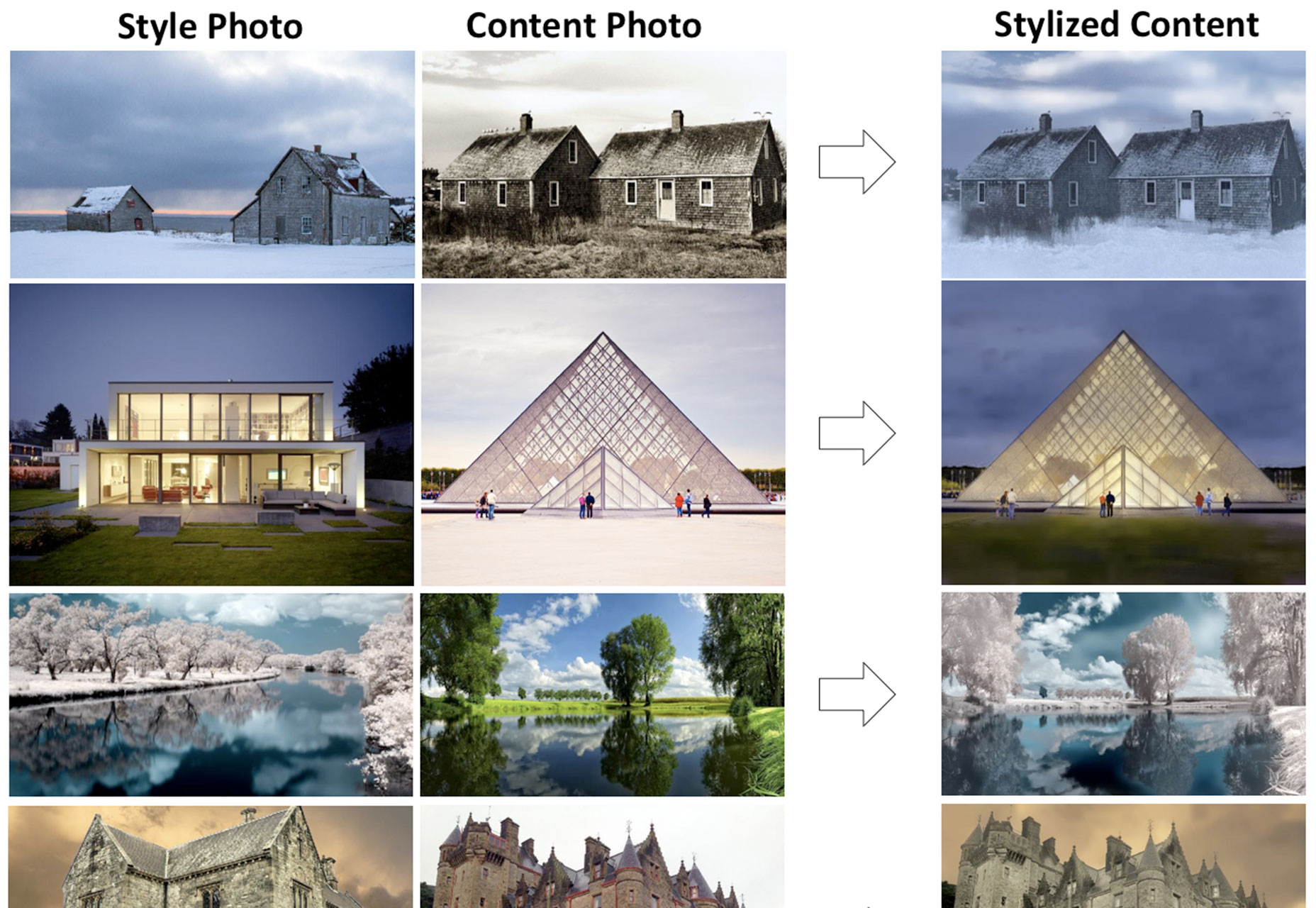
FastPhotoStyle
FastPhotoStyle is een coderepository van NVIDIA - ja, de makers van videokaarten - met hun snelle overdrachtsalgoritme voor fotostijlen. Met dit hulpmiddel kunnen gebruikers de visuele stijl van de ene afbeelding overbrengen naar de andere. De code valt onder een Creative Commons-licentie voor niet-commercieel gelijk delen, dus controleer de regels voordat u deze in projecten gebruikt.
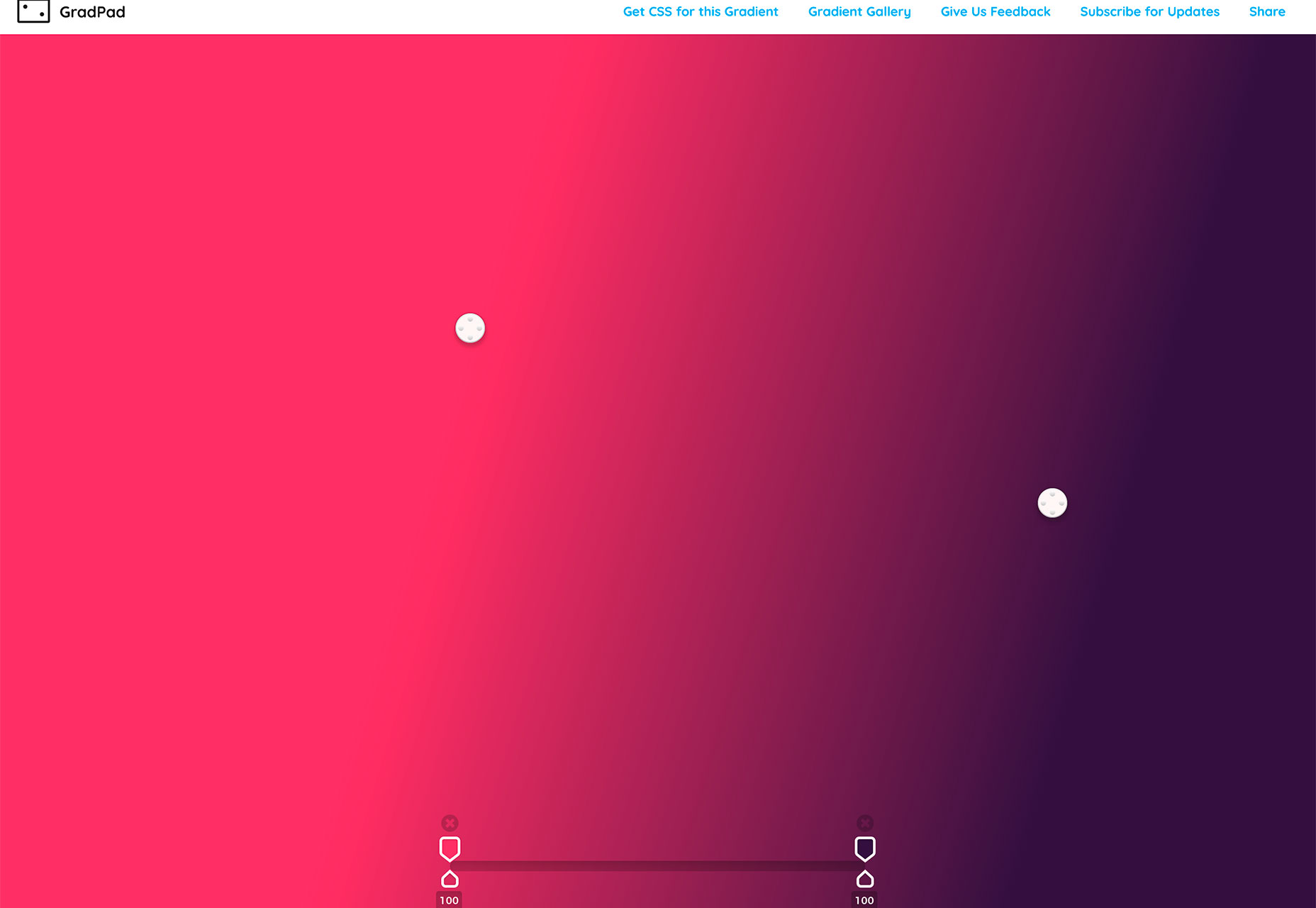
CSS kleurverlopen
Creëer een meer intuïtieve kleurovergang met CSS kleurverlopen . Kies een begin- en eindkleur en de tool past het verloop aan om u de beste en meest visueel aangename kleurvervaging te geven, zodat u niet eindigt met harde starts en stops. Dan kunt u de CSS voor uw kleurverloop pakken en deze aan projecten toevoegen.
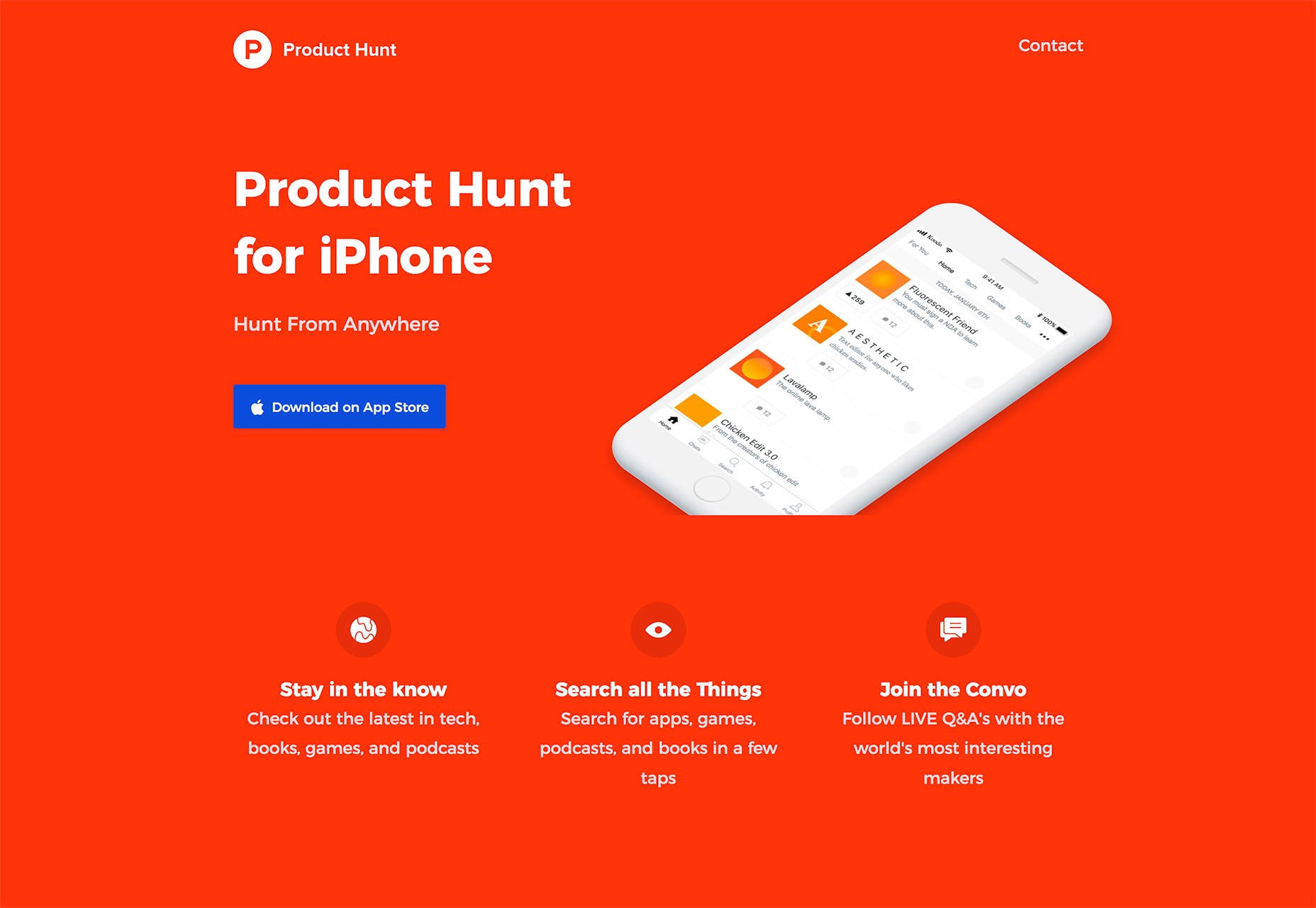
Launchaco
Launchaco is een eenvoudige website builder voor kleine start-up sites. U kunt responsieve ontwerpen, apps en alle websitetools integreren met gemeenschappelijke elementen zoals Google Analytics voor tracking, HTTPS en aangepaste domeinen. Gebruikers kunnen een gratis account maken om een website te bouwen of kiezen voor de jaarlijkse betaalde versie ($ 49,99 bètaratio) voor robuustere en onbeperkte functies.
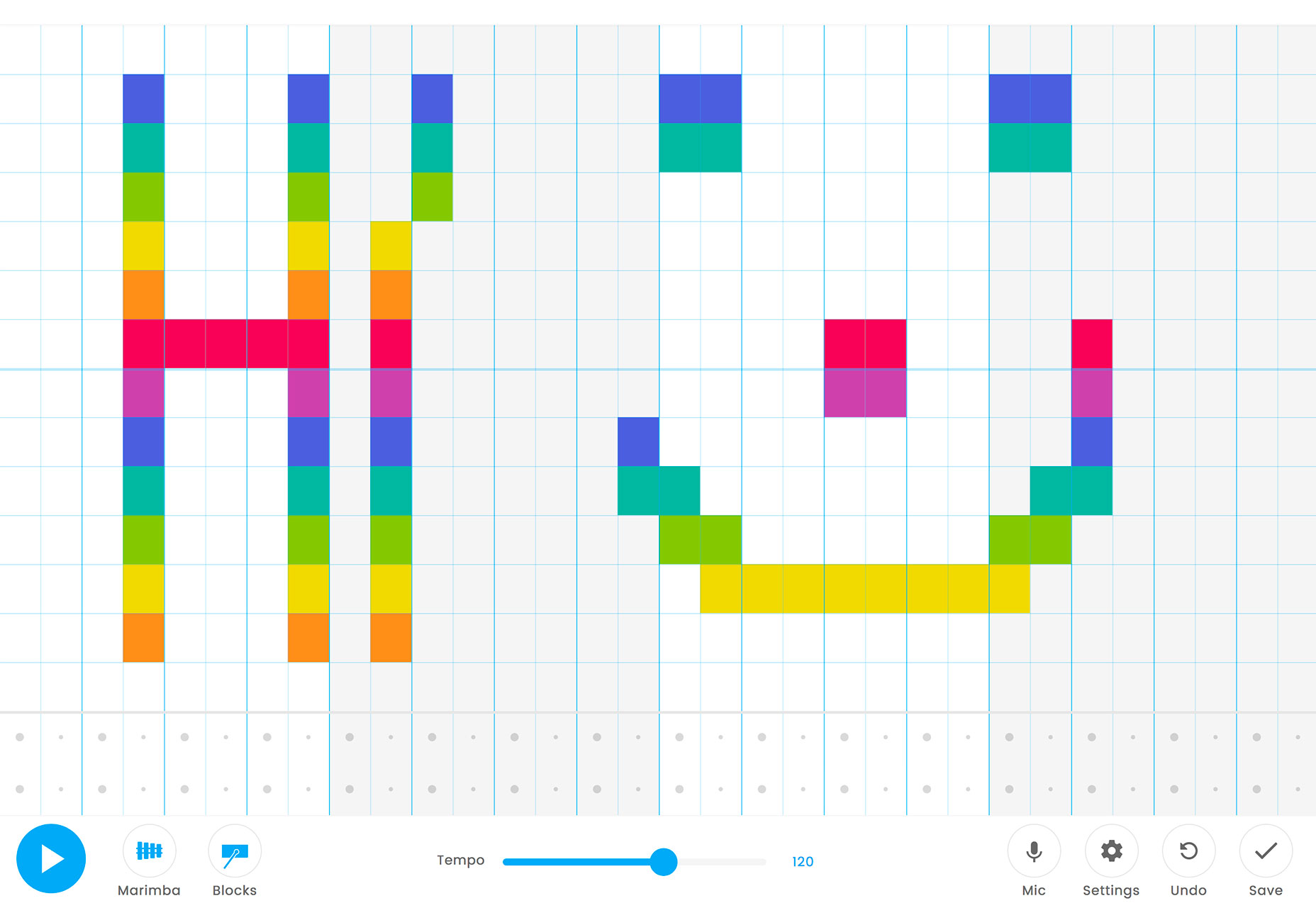
Chrome Music Lab: Song Maker
Neem een pauze van kleurstalen en codeer met de Songmaker van Chrome Music Lab. Kleur de blokken in met je muis, kies een muziekstijl en zie hoe je visuele creatie klinkt. Het is een leuke en creatieve omleiding!
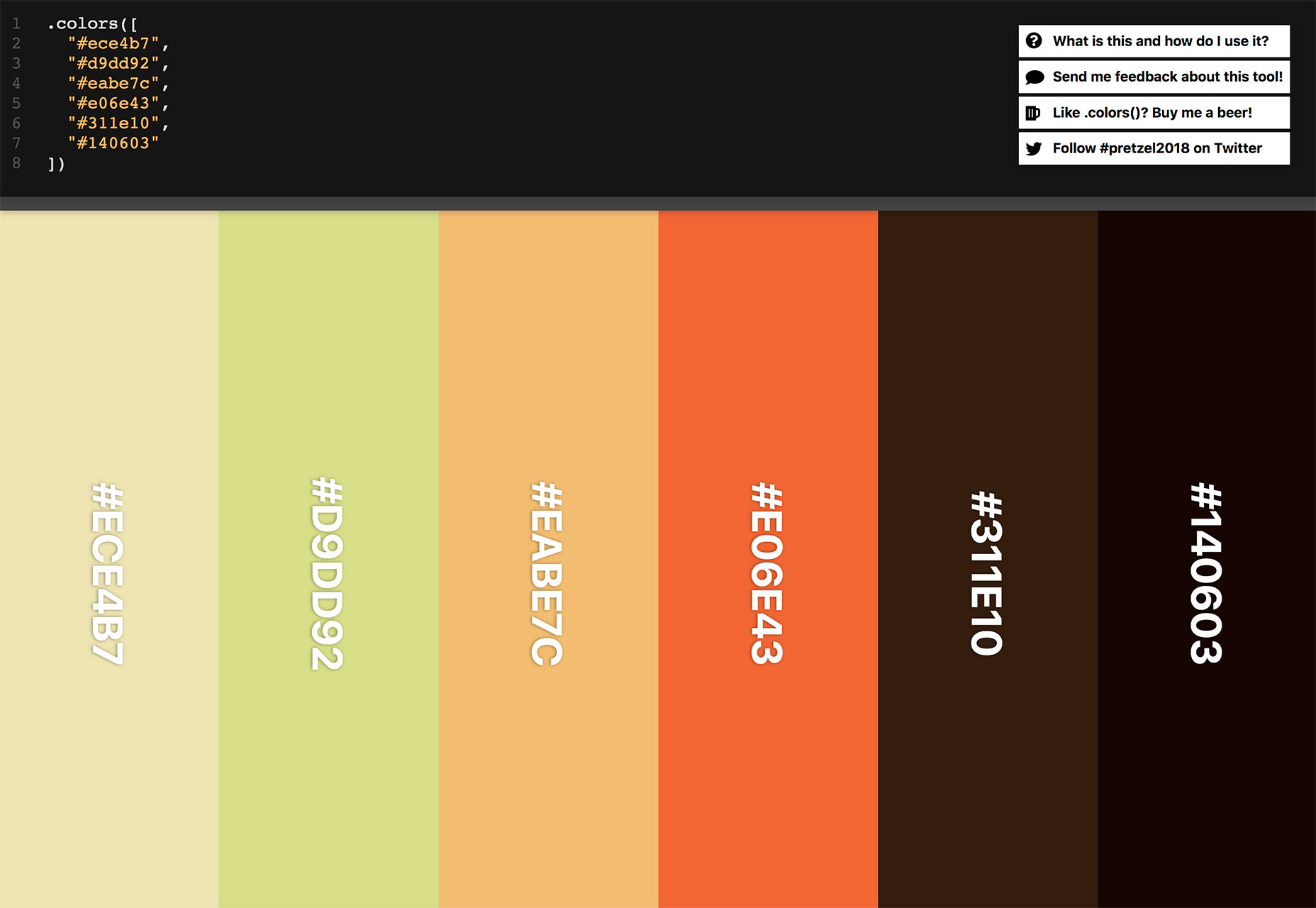
.colors
De .colors tool lost een alledaags webontwerp-dilemma op: je hebt een reeks kleuren in je code, maar weet niet altijd hoe ze eruitzien. Met deze tool kunt u een reeks codes invoeren en een kleurenpalet genereren met elke kleur geïdentificeerd door code. Plak gewoon een codefragment in het gereedschap dat kleuren bevat - hex, HSL of RGB - .colors doet de rest.
Datum Datum SVG
Terence Eden wilde een SVG die altijd de huidige datum op zijn blog liet zien - dus maakte hij er een. Datum van vandaag SVG is een generiek datumpictogram dat de dag en datum nauwkeurig weergeeft. Voeg gewoon een paar regels code en JavaScript toe en u bent klaar om te starten.
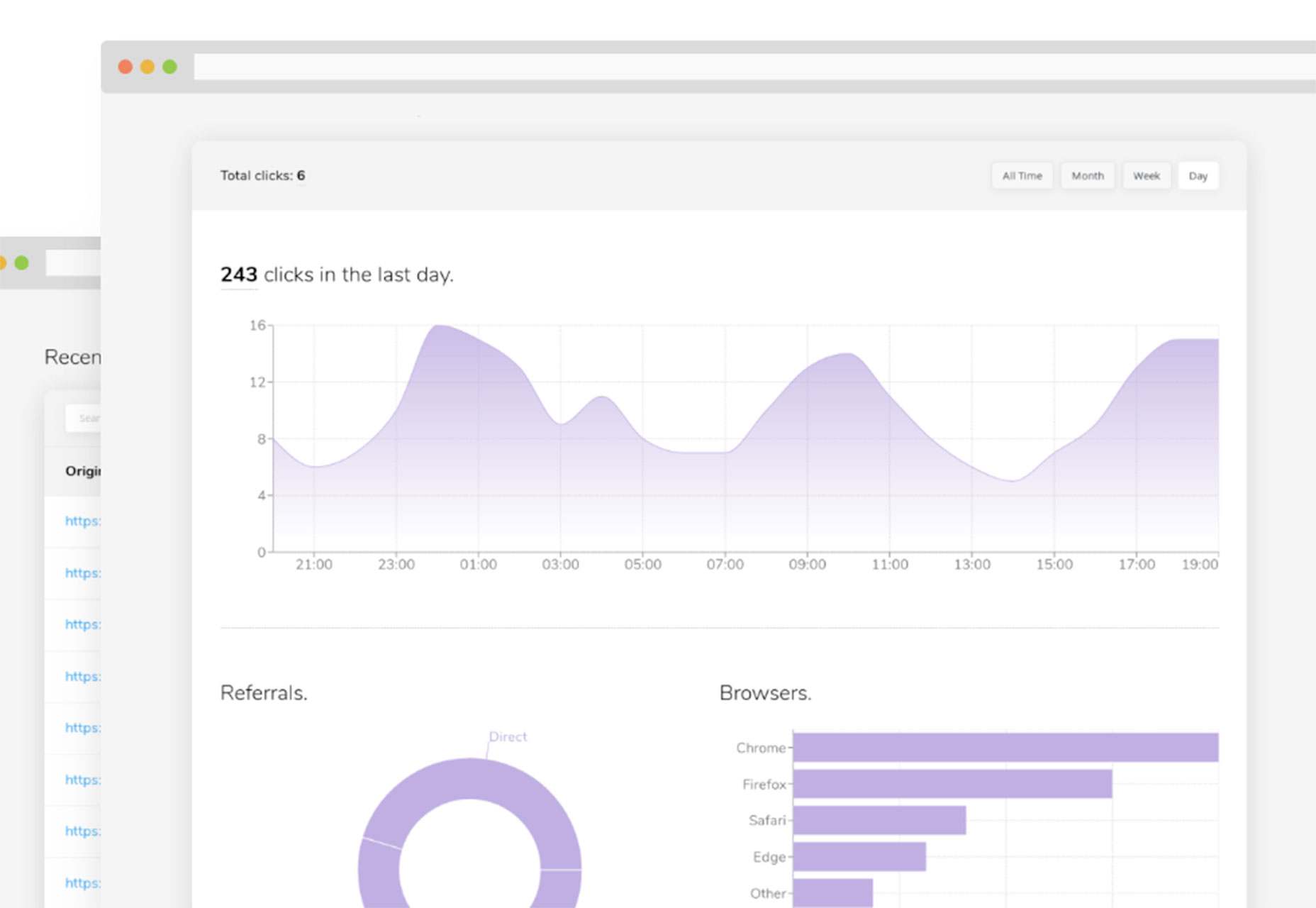
Kutt.it
Kutt is een nieuwe link-shortener met robuuste functies, zodat uw links gebrandmerkt en traceerbaar zijn. Met Kutt kunt u koppelingen maken, beveiligen en verwijderen; track analytics; gebruik een aangepast domein en integreert met een API. Bovendien is de tool open source en gratis te gebruiken (je kunt hem zelfs op je server hosten).
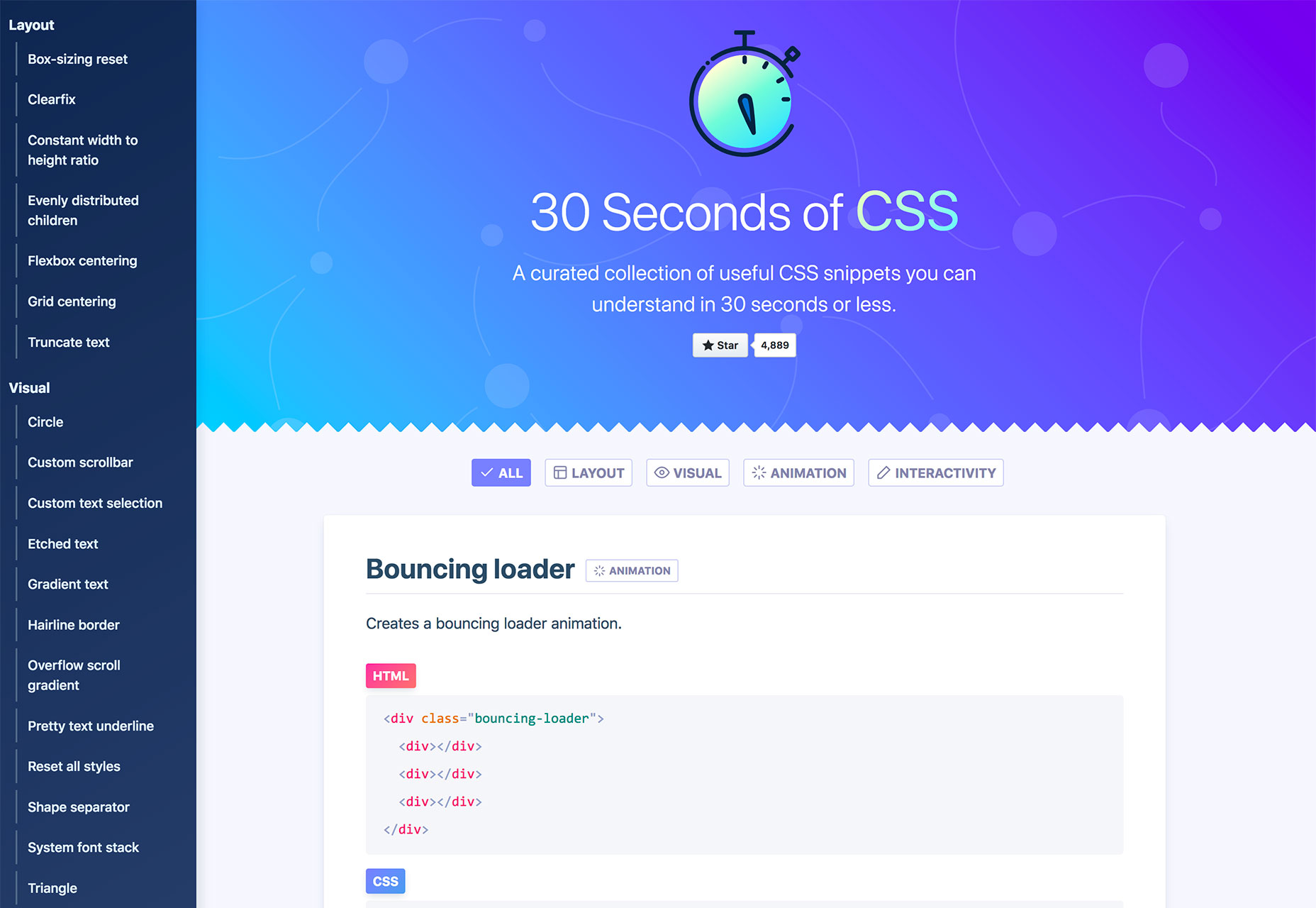
30 seconden CSS
30 seconden CSS is een gecureerde verzameling codefragmenten die bijna iedereen in minder dan een minuut kan begrijpen en kan implementeren in website-ontwerpprojecten. Fragmenten zijn opgesplitst in categorieën, zodat u precies kunt vinden wat u nodig hebt met de code om het te laten gebeuren (en een verklaring voor meer begrip).
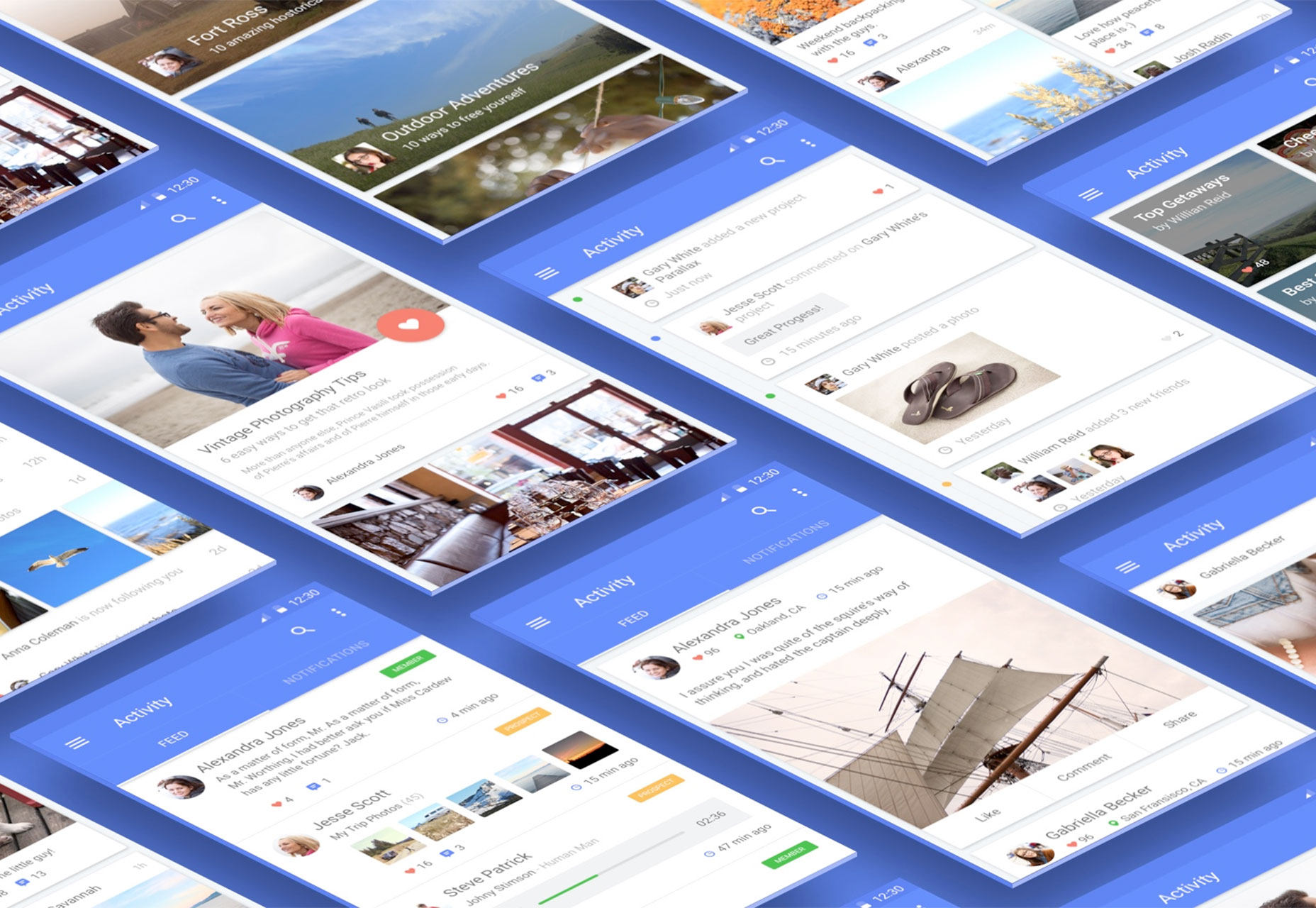
Schets isometrisch
De Schets isometrische plug-in biedt gebruikers de mogelijkheid om isometrische weergaven te genereren op basis van tekengebieden en rechthoeken in de Sketch-app. De isometrische weergave, die driedimensionale objecten in twee dimensies vertegenwoordigt, is een populaire keuze voor het weergeven van app-testmodellen met meerdere schermen in één visuele weergave. Met de plug-in kunt u de kleur en diepte van weergaven roteren en verdraaien, schalen en wijzigen.
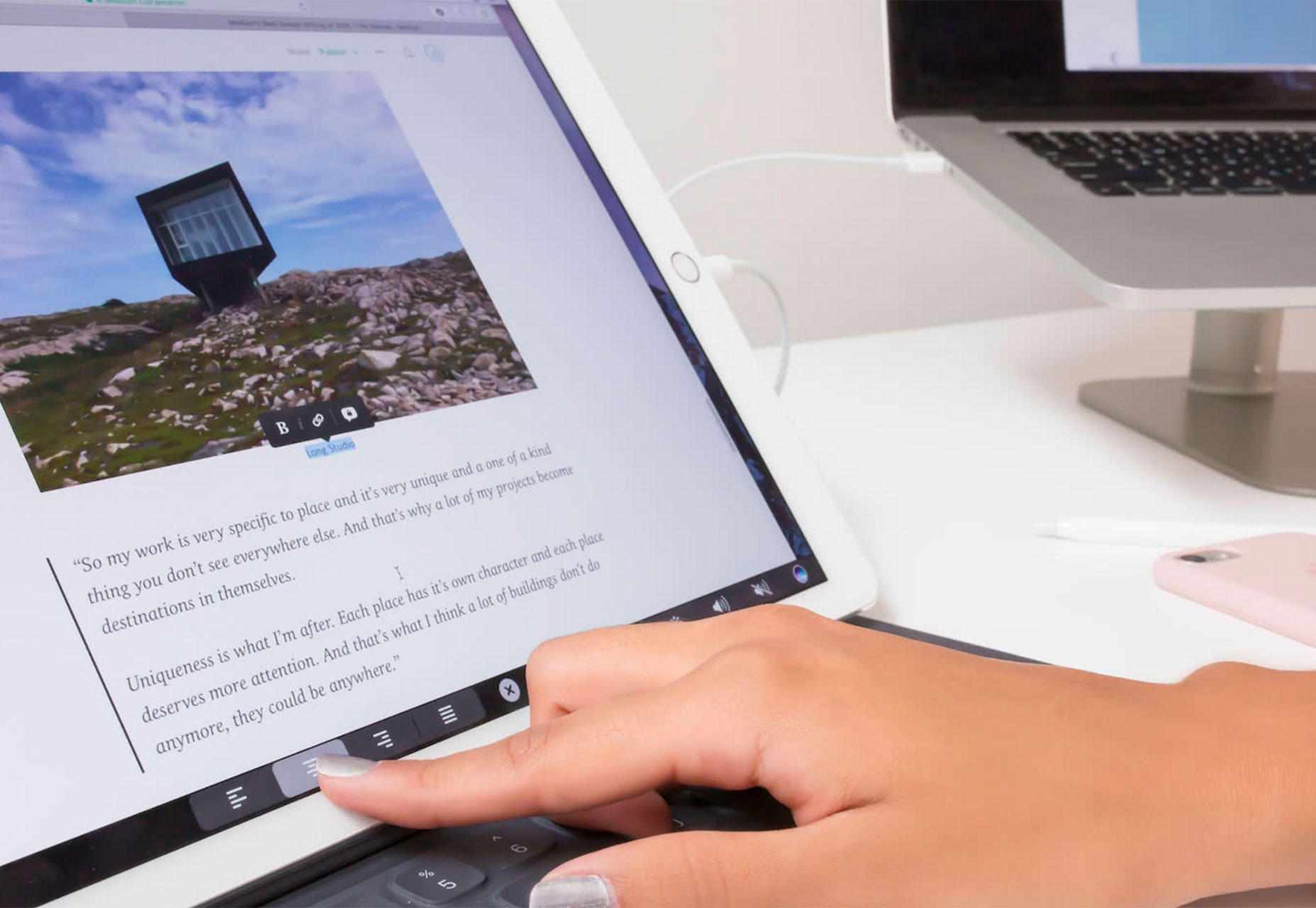
Duet-scherm
Meer beeldschermruimte nodig? Duet-scherm laat je een iPad veranderen in een extra monitor voor je Mac of pc. De tool, die werd gebouwd door voormalige Apple-technici, kan u helpen de productiviteit te verhogen en interactie te hebben met uw computer via aanraking via de iPad. Het enige dat u hoeft te doen om verbinding te maken, is een softwaredownload en Lightning- of 30-pins kabel.
meldingen
Inclusive componenten heeft een goed artikel over meldingen en over het opnemen van kennisgevingscomponenten in meer dan alleen 'webapps'. Meldingen kunnen onderdeel zijn van elke dynamische webervaring wanneer u de aandacht moet vestigen op iets met een kort bericht. Van het begrijpen van livegebieden tot chattoepassingen tot Flash-berichten, dit artikel maakt het allemaal compleet.
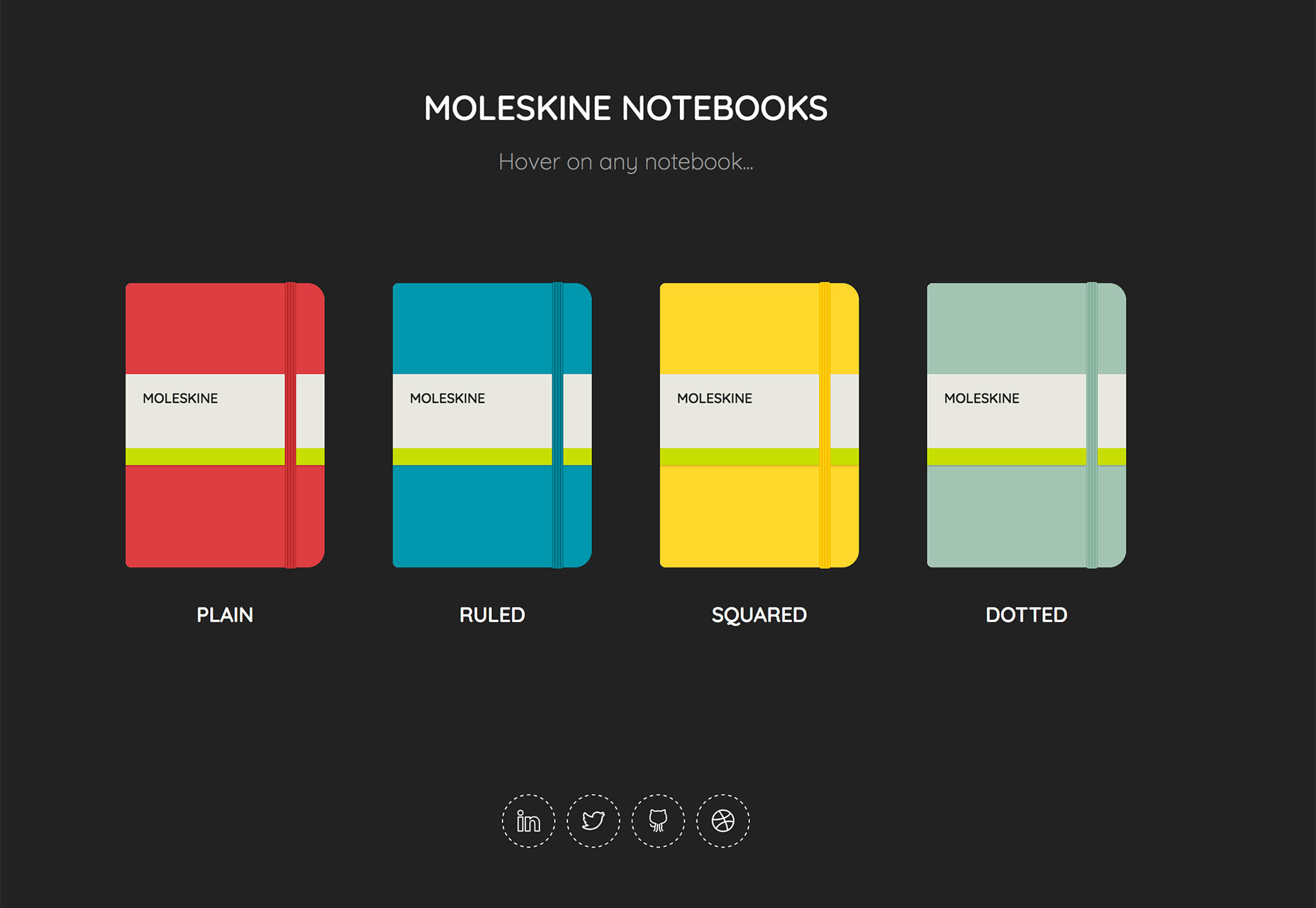
Pure CSS Moleskine-notebooks
Fans van de notebook met dezelfde naam zullen dol zijn op deze pen CSS-geanimeerde Moleskines . De pen is voorzien van vier notebooks die gesloten en open zijn om aan de binnenkant van de pagina's te kunnen worden weergegeven met de muisaanwijzer op een effen, geordend, raster en gestippeld "papier".
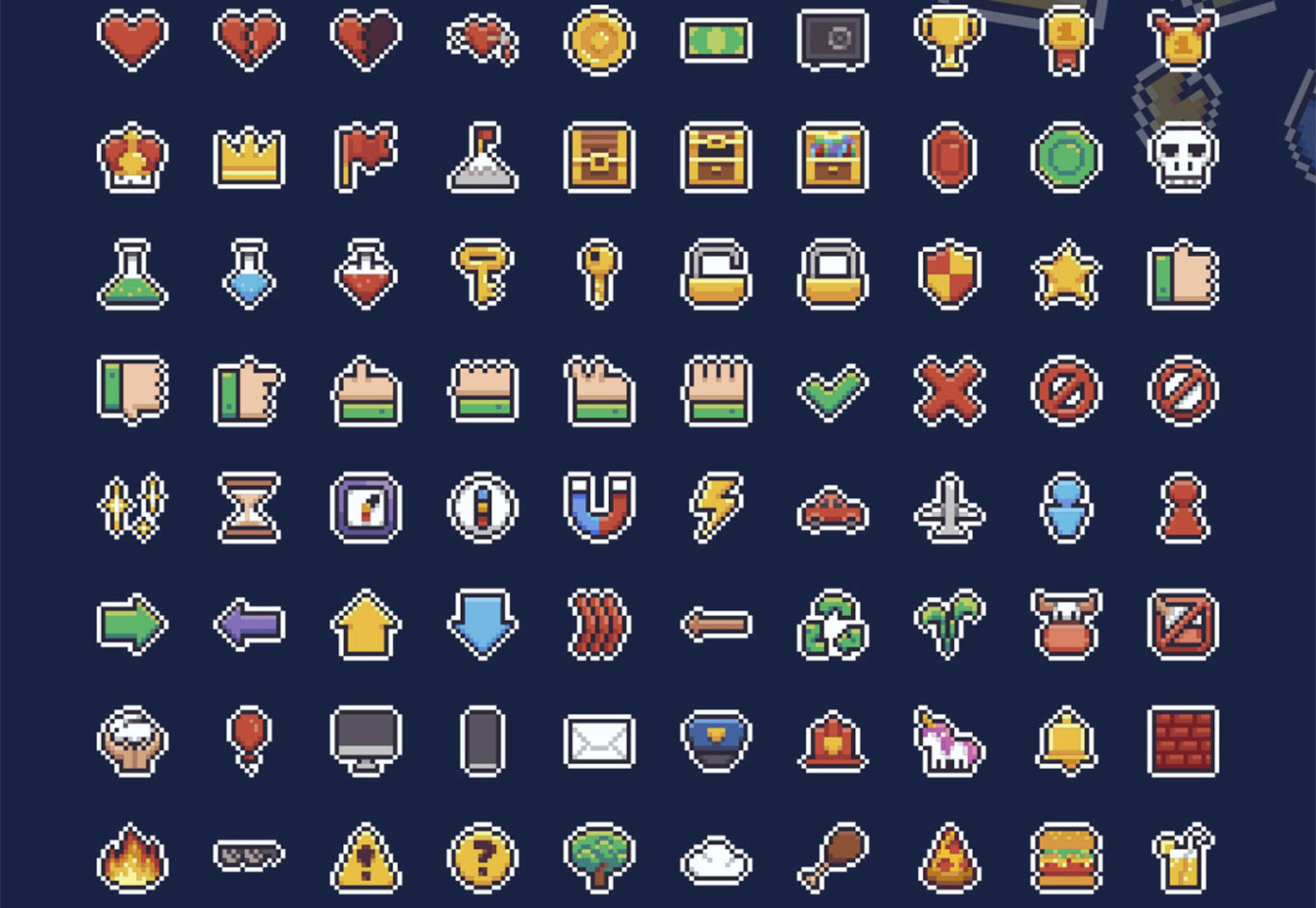
Mario Pixel-pictogrammen
Haal dierbare jeugdherinneringen terug met een site met gepixeleerd, videogame stijliconen . De set bevat alle afbeeldingen die je zou verwachten in een vroeg videogame in vectorformaat. Gebruik ze online of zelfs op een shirtontwerp. De set bevat 100 pictogrammen in de indelingen AI, PNG en SVG.
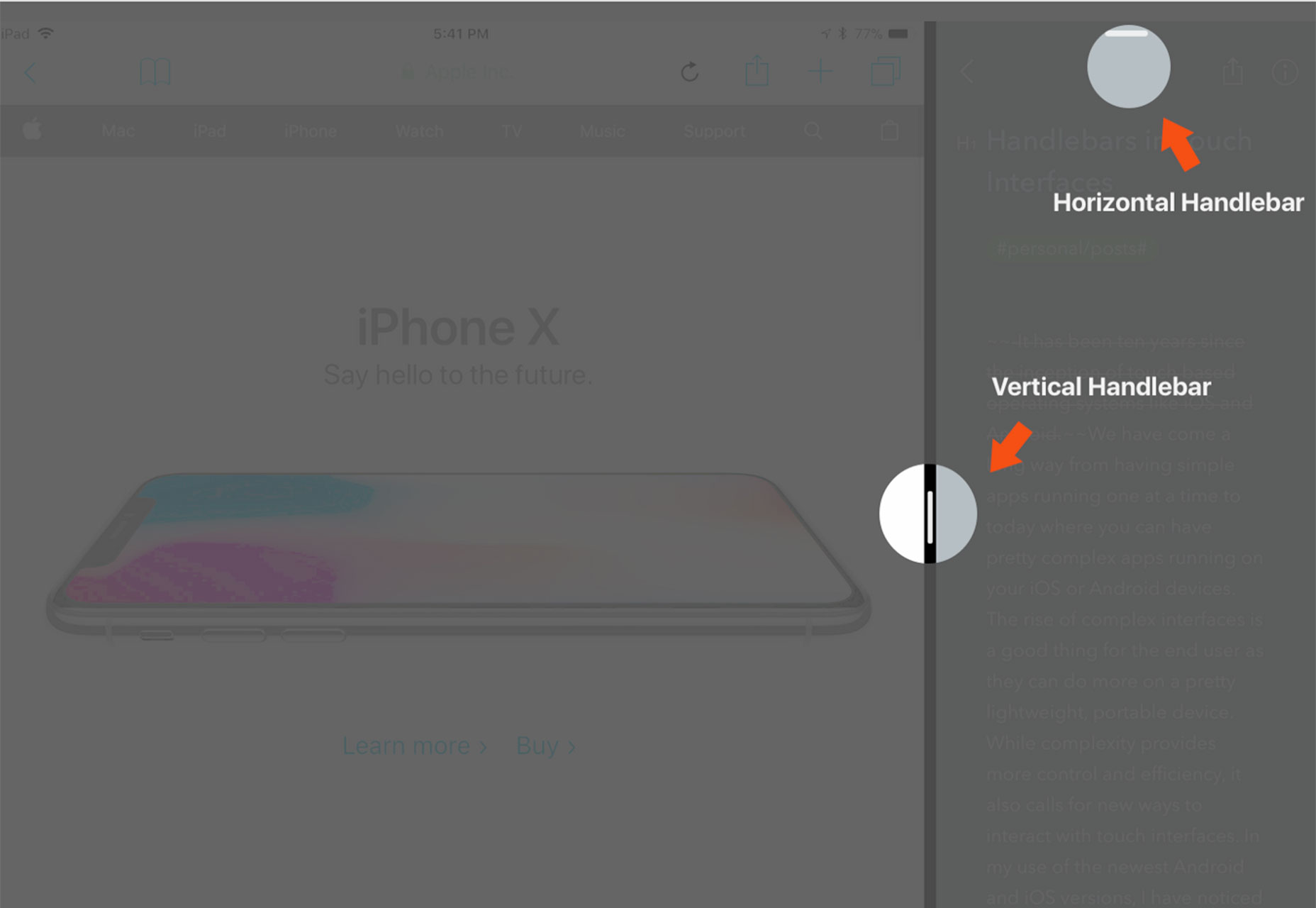
Stuur in UI-ontwerp
Shankar Balasubramanian, een ontwerper bij Angie's List, neemt een goed zicht op het stuur , een nieuw gebruikersinterface-element dat aan populariteit wint. Zo beschrijft hij het in de informatieve post: "Stuur is een interface-element om de gebruiker te helpen de grootte van de verschillende secties op dit canvas (of de interface in de moderne gebruikersinterface) te wijzigen en opnieuw in te delen. Als je de iOS multitasking split-view hebt gebruikt op de iPad, zijn de kleine verticale en horizontale handvatten in een van de twee apps in split-view wat ik 'Stuur' noem. "
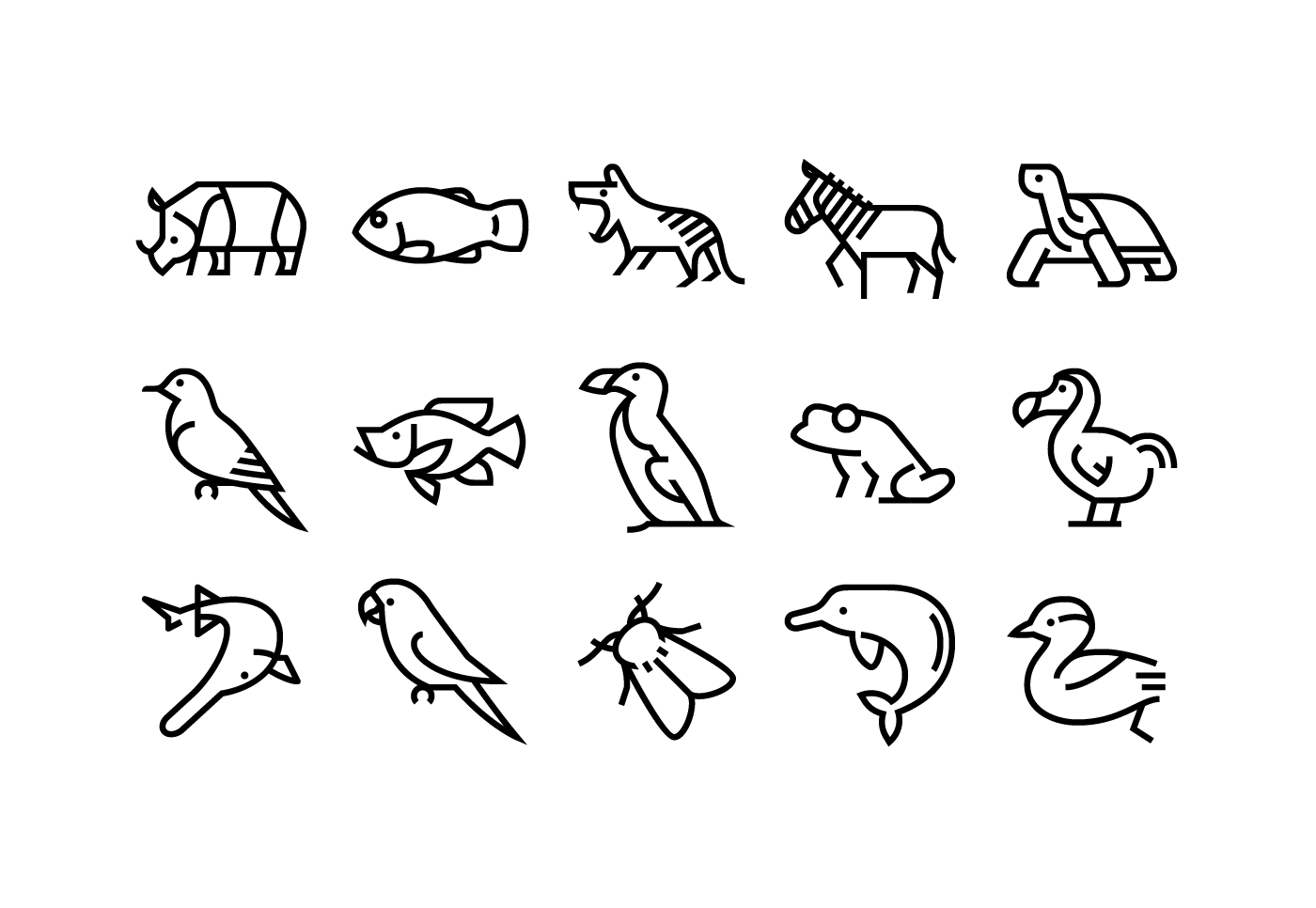
Uitgestorven dieren pictogrammen
Menselijke wezens hebben de uitdovingssnelheden in het dierenrijk versneld als nooit tevoren. Of het nu komt door jagen, habitatvernietiging of concurrentie met voedselbronnen, meer dieren zullen nooit meer worden gezien. Deze gevarieerde set van uitgestorven dieren pictogrammen wil zowel opvoeden als een geweldige hulpbron bieden.
2018 Carrière-geluk enquête
Wat probeer je te krijgen van je carrière? Met welke delen van het werk word je gelukkig? De Loopbaangeluk Enquête probeert die informatie te vinden met een enquête voor individuen en leiders die op zoek zijn naar goede beslissingen. Iedereen die meedoet, krijgt de resultaten per e-mail.
Tutorial: verbluffende zwevende effecten met CSS-variabelen
Tobias Reich heeft een leuke tutorial die je helpt een cool hover-effect te creëren voor een knop. Het ontwerp is eenvoudig maar valt op met een handige gradiënt die net een beetje verschilt van alle standaard kleurveranderende zwevingstatussen die vaak worden gebruikt. Hij begeleidt je door het proces, zodat je je zweefeffect kunt aanpassen en creëren.
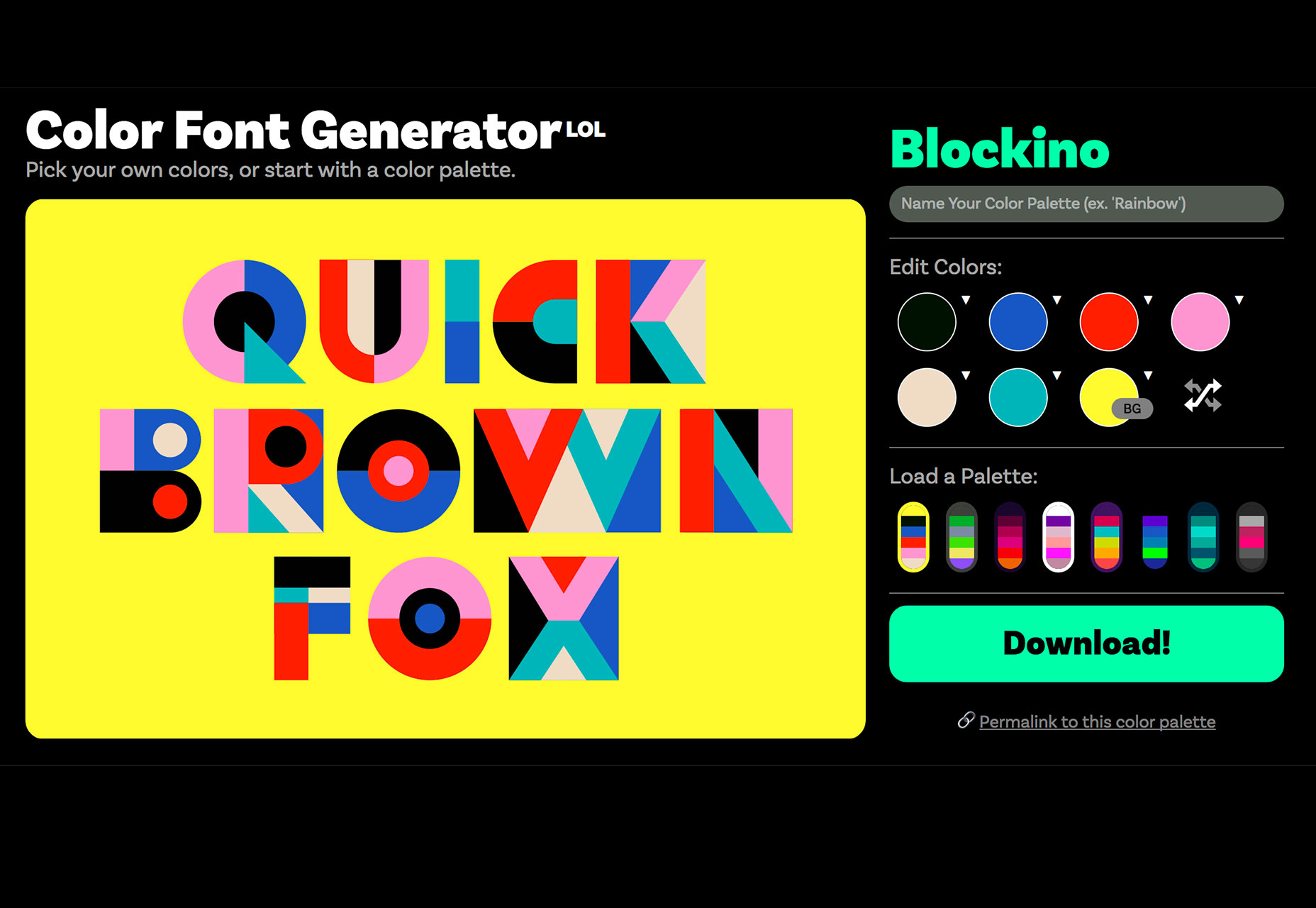
Fonts.LOL
Fonts.LOL is de eerste type gieterij die is gericht op kleurlettertypen. De typografiestijl is gebaseerd op open type SVG-lettertypen met meerdere kleuren, lijnen (en breedten) en verlopen. Het concept achter de verzameling kleurende lettertypen is om de technologie naar voren te schuiven en de adoptie van kleuren lettertypen gemakkelijker en wijdverspreider te maken. Kies gewoon een kleurlettertype, download en installeer om te gebruiken. (Licenties kunnen per lettertype verschillen.)
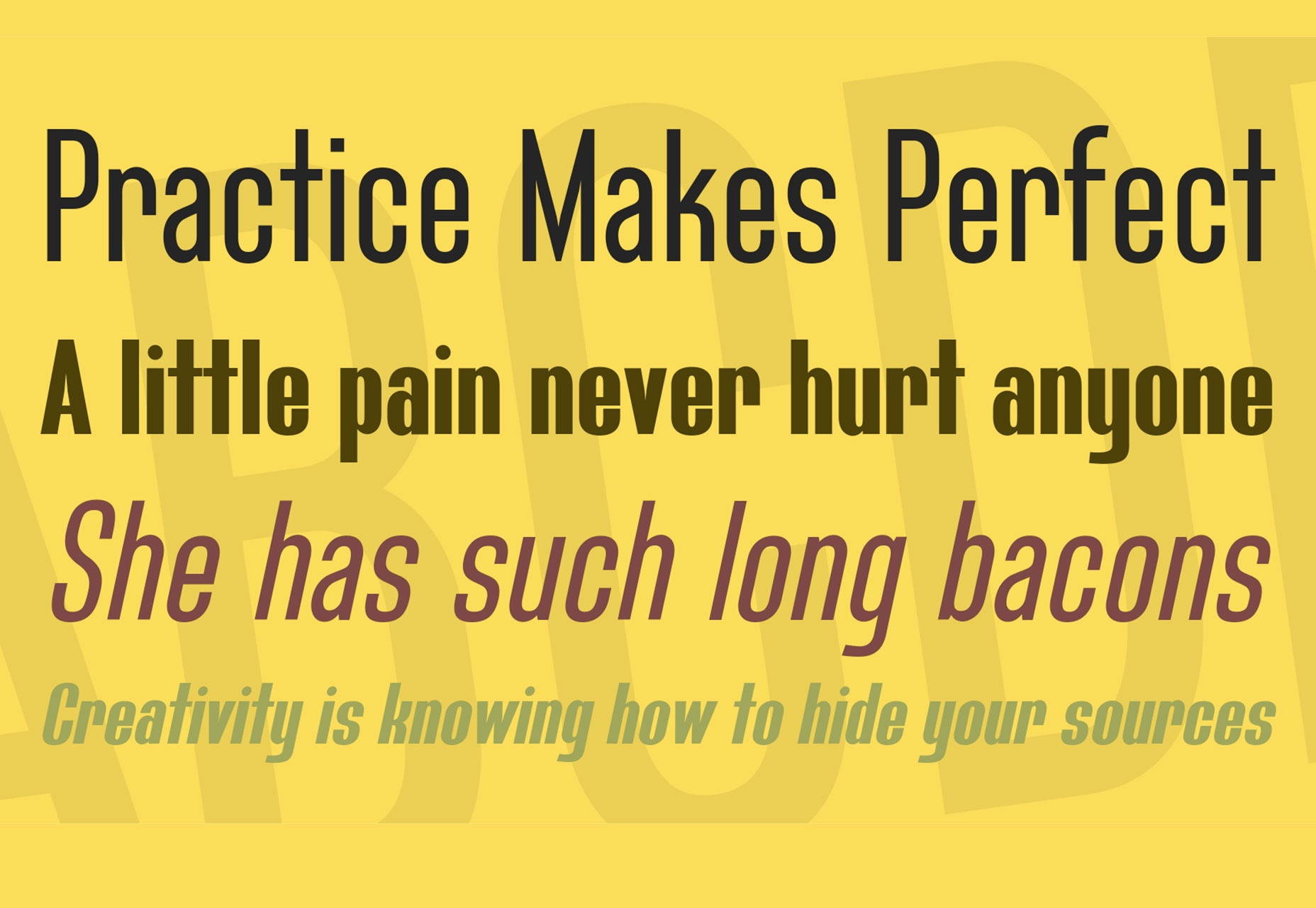
Blauwe vis
Blauwe vis is een ietwat blokkerende schreefloze tekst met een beperkt aantal stijlen in de gratis demo-set. (Er is ook een volledige versie beschikbaar.) Het kan een mooie weergaveoptie zijn en de demo bevat gewone, cursieve, vetgedrukt en vet cursieve stijlen met elk 378 tekens.
Gudlak
Precies op tijd voor St. Patrick's Day is de vrijlating van Gudlak , een handschriftstijl met klaver gedijt goed. De demo-versie bevat een beperkte set van 53 tekens, maar een volledige lettertype-optie is beschikbaar. Dit lettertype kan bij spaarzaam gebruik leuk zijn voor seizoensprojecten.
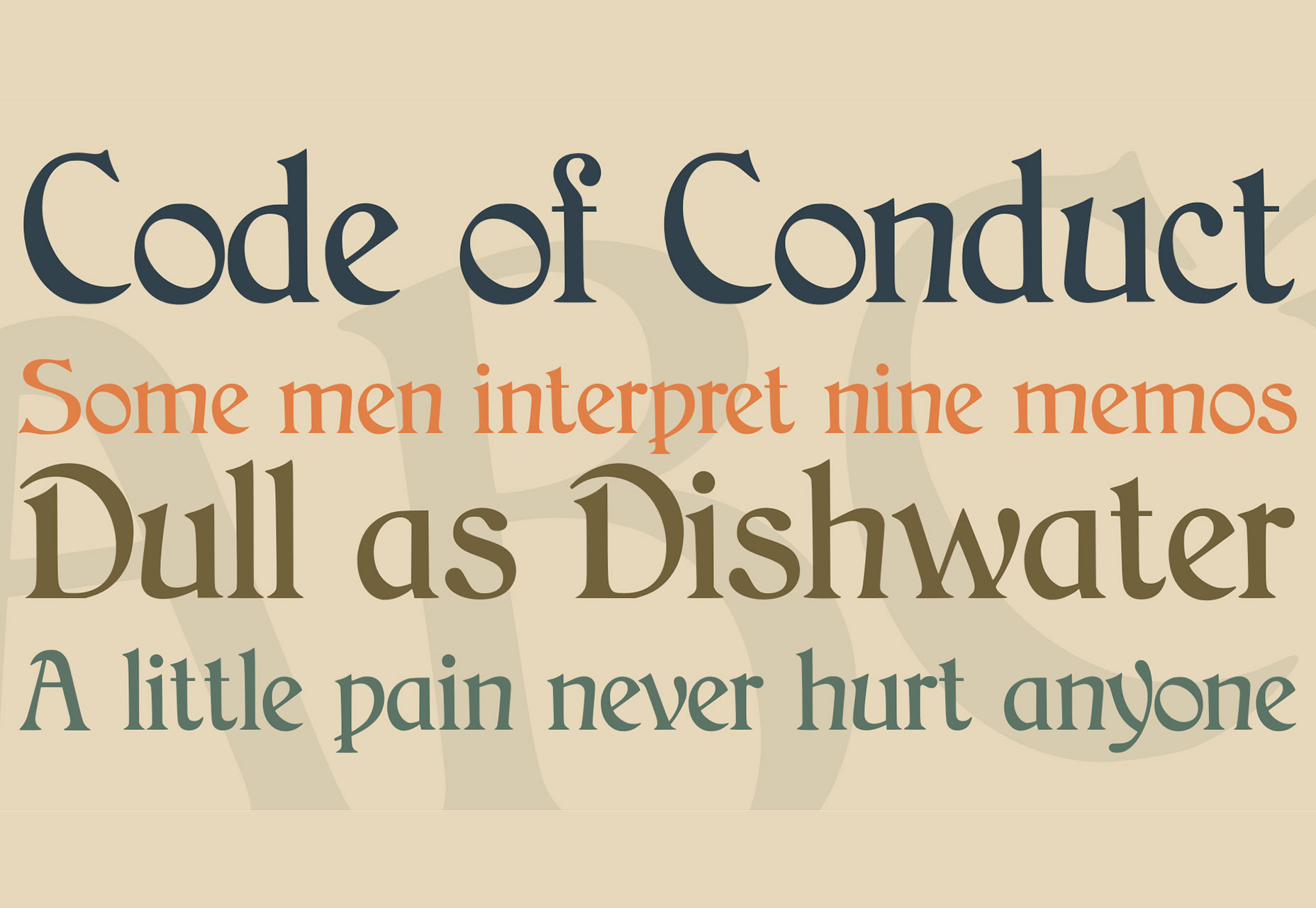
JMH Arkham
JMH Arkham is een serif-lettertype met vintage-stijl met veel karakter. Het lettertype bevat een volledige reeks hoofdletters en kleine letters met leuke kantels en inkepingen. Sommige letters hebben ook langere staarten om uw typografie te laten floreren.
Kabe
Kabe is een monospaced lettertype met veel karakter. Het gebruik ervan kan eenvoudig worden uitgebreid tot displaytekst voor print- en website-ontwerpen. Het lettertype bevat hoofd- en kleine letters, cijfers en interpunctie.
Elegant blijven
Elegant blijven is een eenvoudig, lijnvormig handschriftlettertype met veel ligaturen en een lange houding. Het lichte lettertype is geweldig voor weergave of belettering voor uitnodigingen; het bevat een volledige tekenset, getallen en interpunctie evenals alternatieven.