Waarom u patroonbibliotheken zou moeten gebruiken
Heb je gehoord van patroonbibliotheken, stijlgidsen, componentbibliotheken, ontwerppatronen of UI-toolkits? Maak je geen zorgen als je in de war bent of de verschillen niet kent. Hier is een geheim - de meeste mensen in de ontwerpindustrie zijn ook een beetje in de war.
Met al deze termen rondvliegend kan het snel overweldigend worden. Maar wees gerust, het is eigenlijk veel minder complex dan je misschien denkt.
Al deze verschillende termen kunnen worden gegroepeerd in twee verschillende categorieën:
1) Stijlgidsen
Dit zijn merkrichtlijnen voor een website. Ze bevatten het logo, kleuren en typografie. Een stijlgids neemt alle relevante delen van de merkrichtlijnen en plaatst ze samen.
2) Patroonbibliotheken / componentbibliotheken / UI-toolkits
Al deze termen verwijzen naar hetzelfde.
Het zijn een verzameling herbruikbare componenten waaruit een website bestaat. Patroonbibliotheken (zoals ik er vanaf nu naar zal verwijzen) zijn een manier om alles dat een website vormt te vertegenwoordigen. Dit omvat de lay-out, structuur en alles wat daarin is opgenomen.
Op een eCommerce-website zou dit een productartikel, een beoordeling, sterbeoordeling, hoeveelheid, navigatie, tabellen en knoppen omvatten, om er maar een paar te noemen. Elk van deze worden een component genoemd.
Een patroonbibliotheek is dus een verzameling componenten waaruit de website bestaat.
Patroonbibliotheken versus stijlgidsen
Websites vereisen zowel een stijlgids als een patroonbibliotheek. Ze zullen vaak samenleven, wat misschien de plek is waar veel verwarring vandaan komt.
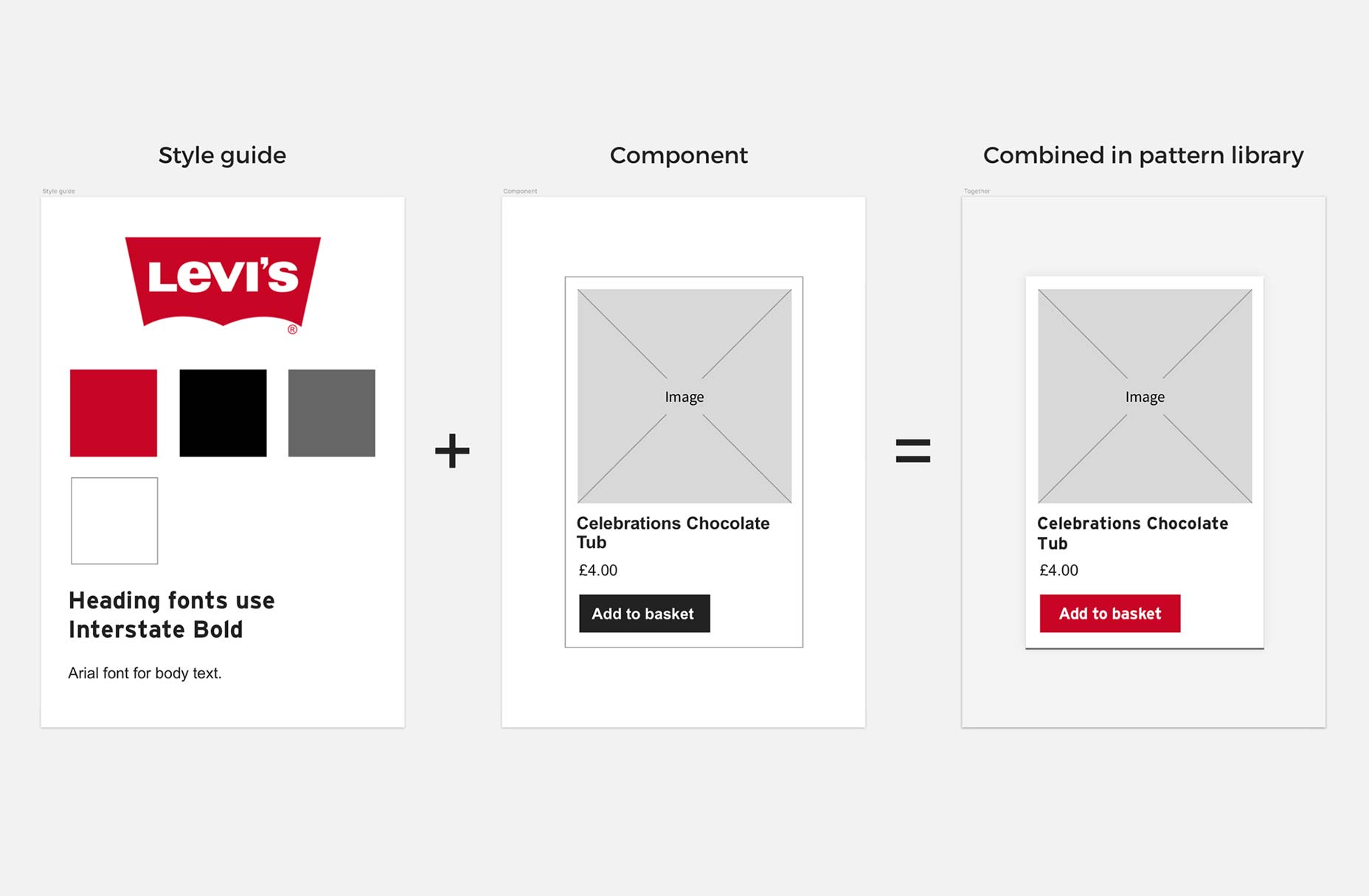
Stijlgidsen passen branding toe, terwijl patroonbibliotheken lay-out en structuur toepassen. De stijladgids voor Levi zou bijvoorbeeld dicteren dat de website rood zou moeten gebruiken met een zwaar lettertype, maar de patroonbibliotheek zou dicteren dat een productvermeldingsitem een afbeelding, titel en prijs zou moeten bevatten.

Beide streven naar een gemeenschappelijk doel: de website consistent, on-brand en gebruiksvriendelijk maken.
Waarom zijn ze nuttig?
Het overkoepelende voordeel van stijlgidsen en patroonbibliotheken is consistentie. Ontwerpers houden van consistentie, ontwikkelaars houden van consistentie, website-eigenaren houden van consistentie en vooral, uw klanten houden van consistentie.
Dit is waarom:
Voordelen voor uw klanten
- Verbeterde prestaties en snellere websites, omdat het gebruik van consistente componenten en styling leidt tot slankere en schonere code.
- Een consistente gebruikersinterface op de hele website voor eenvoudig navigeren - als een product overal hetzelfde wordt weergegeven, is het gemakkelijker te begrijpen.
- Betere browserondersteuning omdat patroonbibliotheken ons in staat stellen componenten te isoleren en rigoureus te testen.
Voordelen voor website-eigenaren
- Eén plek die alles op hun website bevat.
- Bouw snel nieuwe pagina's en secties met behulp van bestaande componenten.
- De website blijft snel en lean omdat nieuwe secties eerder gebouwde componenten kunnen erven.
- Elke pagina op merk. Geen uitzonderingen. Stijlgidsen dwingen merkconsistentie zonder verdwaalde lettertypen of kleuren.
- Hogere conversieratio omdat de website consistenter is waardoor de website sneller wordt en de hele gebruikerservaring consistent is.
- Verbeterde zoekmachineoptimalisatie van consistente en goed gestructureerde componenten.
- Lean and clean code betekent dat toekomstige taken minder tijd in beslag nemen.
- Verhoogt de levensduur van de website omdat continue verbeteringen gemakkelijker te maken zijn.
Voordelen voor ontwikkelaars
- Schrijf minder en betere code. Dit maakt de codebase aanzienlijk eenvoudiger om mee te werken en te beheren.
- Geen vertrouwen op één persoon. Alle componenten zijn voor iedereen toegankelijk, dus er is geen voorkennis vereist om nieuwe secties en pagina's te bouwen.
- Verbeterde browsertests, dus wanneer nieuwe secties worden samengesteld, weet u dat deze in alle ondersteunde browsers zullen werken.
- Goede documentatie is normaal ingebouwd in de patroonbibliotheek.
Voordelen voor ontwerpers
- Alles op merk. Als het in de patroonbibliotheek staat, bestaat het op de website. Elk onderdeel kan worden gecontroleerd om er zeker van te zijn dat het er goed uitziet.
- Consistente ontwerpen en lay-outs. Herbruikbare componenten betekent dat een beter ontwerpsysteem wordt gemaakt.
- Weet altijd wat er op de site staat. Als toekomstige ontwerpwerkzaamheden vereist zijn, kan de patroonbibliotheek worden gebruikt als een referentie voor wat al bestaat.
Voorbeelden
Naarmate stijlgidsen en patroonbibliotheken populairder worden, zijn ook de openbaar toegankelijke voorbeelden populairder geworden. Er is zelfs een volledige website gewijd aan de presentatie ervan.
Hier zijn enkele van onze favoriete voorbeelden.
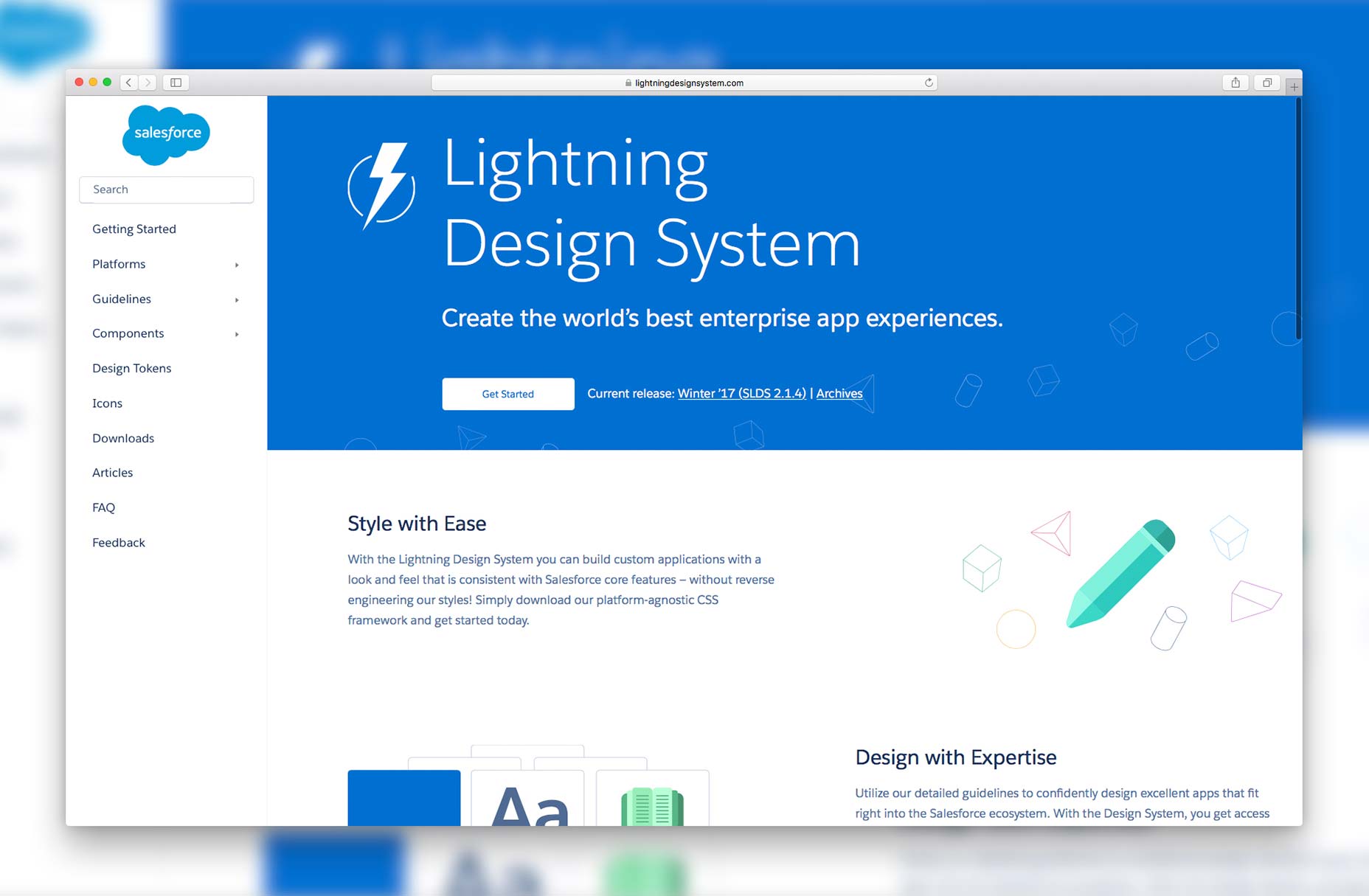
Verkoopsteam
Deze is een van de meest gepolijste versies die u op internet vindt. Hun stijlgids en patroonbibliotheek bevat alles wat op hun website staat. U zult ook merken dat het veel documentatie en richtlijnen bevat over hoe componenten moeten worden gepresenteerd.
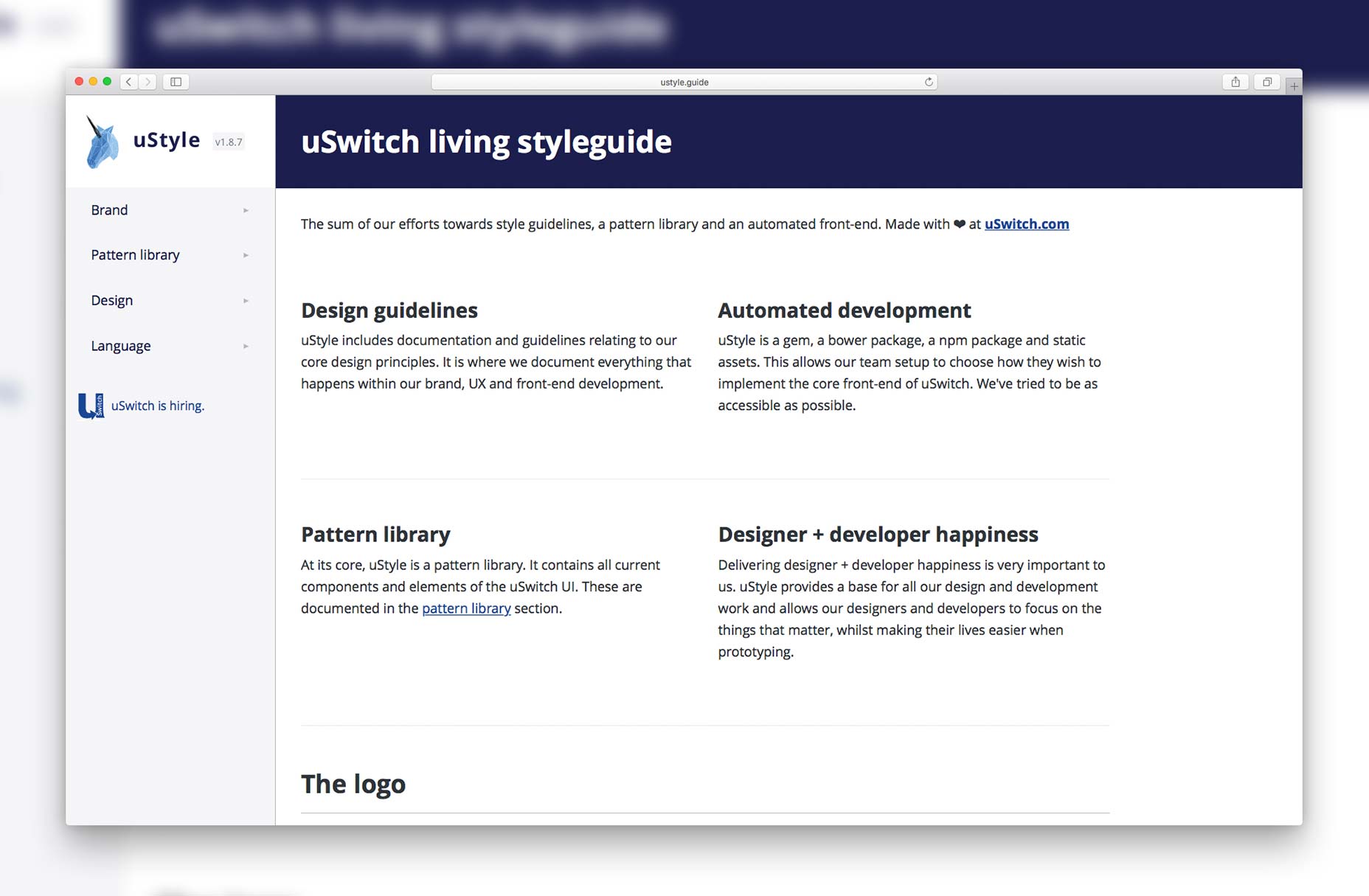
uSwitch
Naast een stijlgids en patroonbibliotheek, uSwitch hebben besloten om taal en toon toe te voegen. Dit is een geweldig idee, aangezien het fungeert als een allesomvattend document voor de website; zorgen dat het ontwerp, de lay-out en de egale toon consistent blijven.
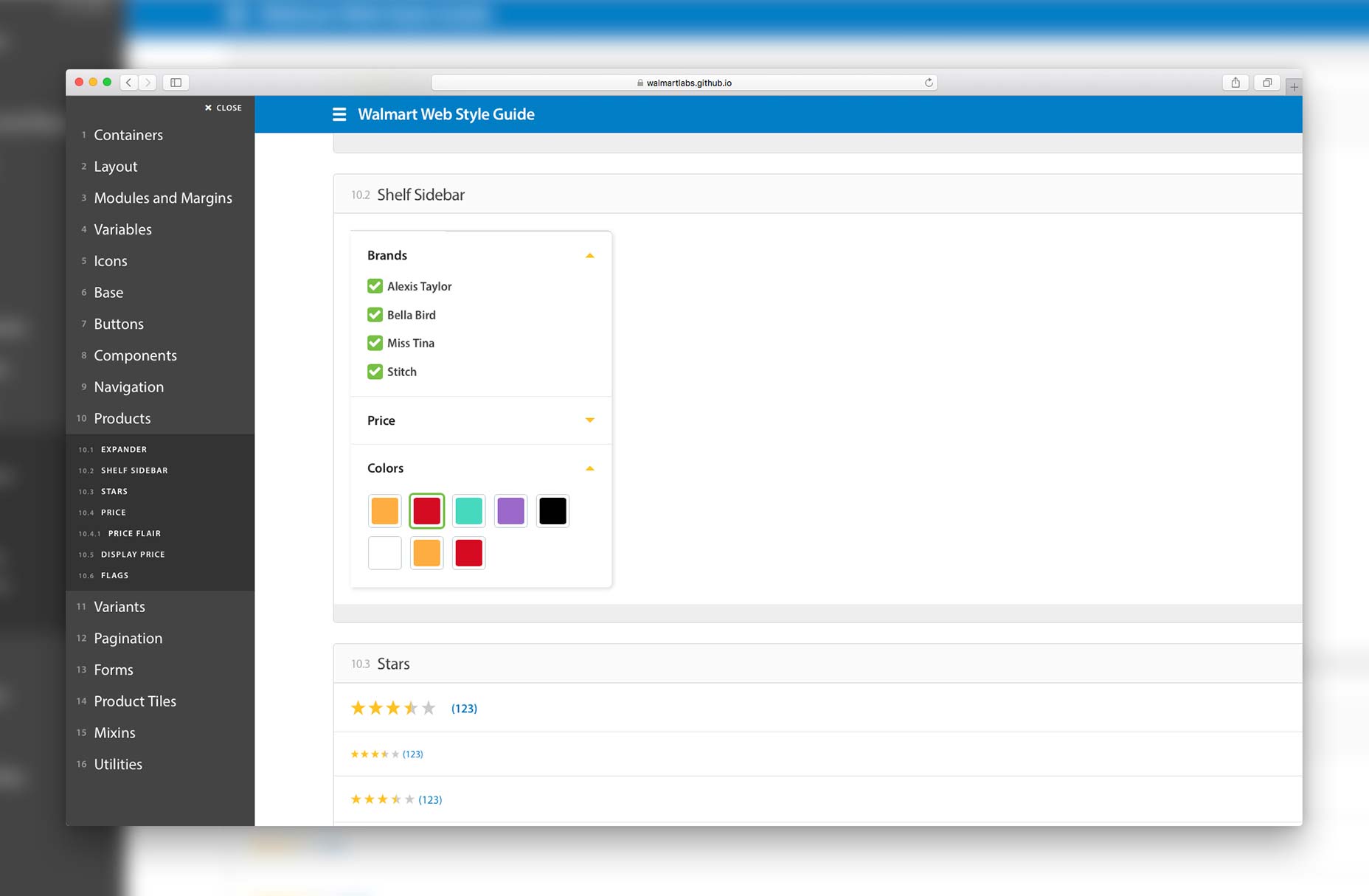
Walmart
Wie zou hebben gedacht Walmart zou een van de beste stijlgidsen en patroonbibliotheken in de buurt zijn? Dit is een geweldig voorbeeld van een eCommerce-website die componenten gebruikt om pagina's op hun website te bouwen. Het is waarschijnlijk een van de meest uitgebreide versies die er zijn.
In een bureau
De meeste voorbeelden van goede stijlgidsen en patroonbibliotheken zijn voor grote websites. Het is misschien gemakkelijk om tot de conclusie te komen dat ze alleen nuttig zijn voor websites waar veel mensen voortdurend aan werken.
We zullen waarschijnlijk alleen voorbeelden van grote websites zien omdat de hoeveelheid tijd om een stijlgids en patroonbibliotheek te bouwen aanzienlijk kan zijn. De meeste kleinere websites kunnen de vereiste initiële investering niet rechtvaardigen in vergelijking met toekomstige besparingen.
Bij iWeb proberen we dat te veranderen. Ons doel is om elke website die we bouwen zo snel en zo mager mogelijk te maken. Ongeveer 18 maanden geleden zijn we begonnen met het bouwen van onze eigen stijlgids en patroonbibliotheek. We hebben het bedacht Chop Chop .
Als agentschap kunnen we de voordelen benutten van het werken aan tientallen projecten per week. Dankzij dit unieke inzicht in websites kunnen we een stijlgids en patroonbibliotheek maken die op elke website kan worden gebruikt, ongeacht de grootte.
Door dezelfde codebibliotheek op elk project te gebruiken, kunnen we over de hele linie veel meer consistentie introduceren. Dit heeft een enorm voordeel voor onze klanten. Naarmate projecten consistenter worden, kunnen meer ontwikkelaars eraan werken zonder voorafgaande kennis. Dit betekent dat geen enkele ontwikkelaar aan het project is gebonden, waardoor het werk sneller kan worden gestart en minder tijd in beslag neemt.
Niets dan voordelen
We zien dat er niets dan voordelen is voor het hebben van een stijlgids en patroonbibliotheek voor elke website. Door ons eigen systeem te bouwen, konden we de initiële overhead verlagen die normaal vereist is. In de loop van de tijd zal dit blijven verbeteren.
Stijlgidsen en patroonbibliotheken bieden voordelen voor klanten, website-eigenaren, ontwikkelaars en ontwerpers. Dus bij uw volgende project, of zelfs een bestaand project, is het absoluut de moeite waard om te informeren naar de mogelijkheid om ze te gebruiken.