10 van de coolste CSS3- en CSS-effecten
We kennen het allemaal en we houden er allemaal van, en natuurlijk weet je waarschijnlijk al dat ik het over CSS en CSS3 heb.
Eigenlijk zouden we waarschijnlijk even de tijd moeten nemen om CSS3 te bedanken voordat we verder gaan voor het versnellen van de laadtijden voor al je favoriete sites. Als ze weten wat ze doen, gebruiken ze waarschijnlijk CSS3 in plaats van een heleboel afbeeldingen om de laadtijden van gebruikers te verbeteren, wat best indrukwekkend is.
Het is inmiddels een aardig geaccepteerd feit dat we gewoon geen afbeeldingen nodig hebben om alle dingen te doen waarvoor we ze nodig hadden. Met CSS3-overgangen, overgangen en alle effecten leek het echt een groot deel van het gewicht van de schouders van onze websites te zijn, want laten we eerlijk zijn - beelden waren zeker een afweging.
Vergis je niet, CSS3 en CSS kunnen niet alles doen, ironisch genoeg, ik betwijfel of de meesten van ons zich bewust zijn van de beperkingen ervan of wat de grenzen van zijn mogelijkheden opdringt.
Welnu, vandaag zijn we hier om dat uit te vinden. Laten we dus meteen beginnen met duiken in wat zeker een interessante en fascinerende ontdekkingsreis zal zijn voor ons allemaal fans van CSS3 en CSS.
Opmerking: ik doe dit allemaal met het vermoeden dat een gebruiker op Google Chrome staat, dus alsjeblieft voor de liefde van alles dat heilig is voordat je deze daadwerkelijk in je site implementeert, gebruik de juiste voorvoegsels voor andere browsers. Kopieer en plak niet vanaf hier en denk dat alles perfect zal werken, omdat dat mogelijk is, maar misschien niet.
Op tekst gebaseerde effecten
anaglyphen
Ze zeggen dat Anaglyphs zelfs in CSS3 kunnen worden weergegeven in 3D als je een hippe bril bij je hebt. Maar dat weet ik niet zeker, maar wat ik wel weet, is dat het voor bepaalde thema's heel leuk kan zijn voor verschillende projecten (zoals een retro-thema voor videogames en dergelijke).
Dit effect wordt gecreëerd door twee van de rode groene en blauwe kleuren (rgb) te compenseren. Om dit effect te beginnen, hebben we twee dezelfde woorden nodig, en we hebben ze allebei nodig om in CSS getarget te kunnen worden, zodat we onze herhaling en kleurmagie op hen kunnen toepassen. In dit geval kunnen we echter, in plaats van onnodige HTML toe te voegen aan onze tag die we gebruiken voor deze woorden, de pseudo-klasse ": na" gebruiken om het tweede woord toe te voegen. Dus om dat te doen zullen we dit voorbeeld gebruiken: stel je voor dat we een H1 gebruiken om ons eerste woord weer te geven, zoals:
Anaglyph
We doen dan:
h1:after {content: “Anaglyph”;}Dit geeft ons een mooie herhaling en toont: "Anaglyph Anaglyph" op de pagina. Laten we dit nu eens opmaken, zodat we een deel van die mooie 3D-schoonheid kunnen gooien.
h1 {display: inline;position: relative;letter-spacing: -5px; /* This will push it together giving us a nice 3D vibe */color: rgba(0,0,255,0.5); /* This will give us a blue at 50% opacity */}h1:after {content: “Anaglyph”;position: absolute;left: 8px; top: 6px; /* These are aligning it to be where we’d like relative to the last word */color: rgba (255,0,0,0.5); /* This gives us a red at 50% opacity */}Het gebruik van RGBA is hier erg belangrijk omdat hiermee een alpha-transparantie kan worden ingesteld, zodat de overliggende tekst de tekst eronder niet volledig blokkeert en ons een mooie transparantie geeft. De tekst in het after-pseudo-element is dan absoluut gepositioneerd om enigszins verschoven te zijn van de onderliggende tekst zoals je kon zien, en dat is ook erg belangrijk.
Zorg ervoor dat je een beetje met deze posities speelt, en test verschillende kleuren, want hier is veel plezier te beleven. Maar om dit effect te beëindigen gooien we de rode overlay op en voila hebben we ons anaglyphisch effect.
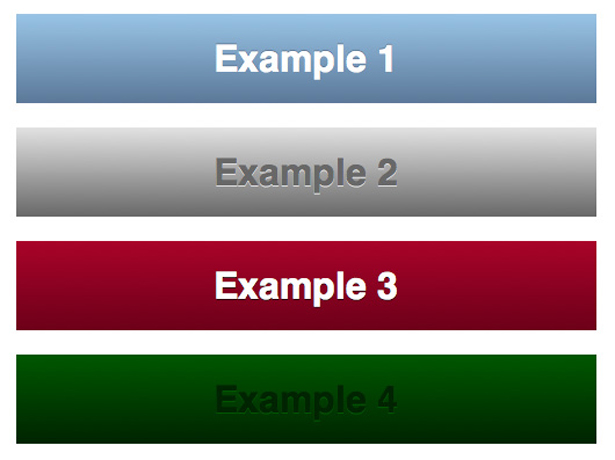
Tekstgradiënten
CSS3-gradiënten lijken tegenwoordig de echte rage en terecht. Zoals we eerder hebben besproken, waren deze eerder alleen beschikbaar via iets als Photoshop en het insluiten van afbeeldingen op uw site. Nu kun je het allemaal door een beetje CSS3-tovenarij doen.
En opmerkelijk, met toverspreuken die niet zo ingewikkeld zijn. Laten we dus eens kijken wat we hier te bieden hebben in de categorie lettertypegradiënt, en hoe we wat magie hierin kunnen oproepen.
Lineair, van boven naar beneden:
-webkit-gradient(linear, 0% 0%, 0% 100%, from(#00000), to(#FFFFFF));Lineair, van links naar rechts:
-webkit-linear-gradient(left, #000000, #FFFFFF);Lineair verloop (met gelijkmatige kleurstops):
-webkit-gradient(linear, left top, right top, from(#000000), color-stop(0.25, #FFFFFF), color-stop(0.5, #000000), color-stop(0.75, #1a82f7), to(#FFFFFF));Radiaal verloop:
-webkit-radial-gradient(circle, #000000, #FFFFFF);Radiaalverloop (gepositioneerd):
-webkit-radial-gradient(80% 20%, closest-corner, #000000, #FFFFFF);Laten we hier een voorbeeld opstellen en laten we beginnen met een h1.
CSS3 Gradient
Laten we het vervolgens opmaken met een beetje CSS3-magie:
h1 {font-size: 100px;font-family: somethingfancy_or_not, arial; /* These two can be anything you like *//* Here’s where the fun starts */-webkit-mask-image: -webkit-gradient(linear, left top, left bottom, from(rgba(0,0,0,1)), color-stop(50%, rgba(0,0,0,.5)), to (rgba(0,0,0,1)));}h1:after {content: “CSS3 Gradient”;color: #d6d6d6;text-shadow: 1px 2px 5px #000;Wees niet in de war door het aantal haakjes dat wordt gebruikt in de RGBA-instellingen, omdat ze zelfs de meest bedreven ontwikkelaars vaak in de war kunnen brengen, en we zullen ze allemaal op momenten vergeten en misplaatsen, dus onthoud dat we allemaal mensen zijn .
Maar laat me afbreken wat hier gebeurt. Hier gebruiken we een maskerafbeelding als een manier om het zichtbare gedeelte van het element te knippen volgens de transparantie van het masker. Vervolgens gebruiken we het after pseudo-element om een mooie tekstschaduw op ons element te zetten.
Dit is natuurlijk niet nodig voor een verloop, maar het is een leuke manier om op te schaven is wat er gaande is en je kunt zeker zien hoe ver we een eenvoudig verloop kunnen rekken. Ga nu eens los en speel met alle stijlen van gradiënten en zorg ervoor dat je iets snazzy bedacht voor je volgende project.
Druipende tekst
Een van de weinige dingen die we zelden nodig hebben, maar misschien zelfs interessant vinden, is door tekst te laten druipen zodat het lijkt alsof het uit elkaar spat met de letters intact. Soms kan dit komen omdat we geobsedeerd zijn door vampiers en willen dat de tekst het rode bloed van wraak bloedt OF OF het kan gewoon simpelweg zijn omdat we willen dat het een waterachtige blauwe kleur laat druipen als we het lezen. Soms heb ik zelfs mensen dit zien gebruiken met div-elementen, terwijl de pagina naar beneden scrolt van een oppervlakte- naar onderwaterstyling, waarbij de onderwatergebieden veel zwaarder zijn in hun waas en daarom enigszins lijken te druipen (of onder water lijken te zijn).
De syntaxis hiervoor is vrij eenvoudig, dus laat ik de complexe uitleg achterwege - maar ik zal je een intro geven over hoe je het in één zin moet doen. Het is allemaal gebaseerd op herhaling. Dus laten we zeggen dat je behoorlijk ver wilt afdruipen, nou we gebruiken ongeveer 15 of zo tekstschaduwen bij verschillende y-sets om dat effect te krijgen. Als we er maar een paar willen, gebruiken we er maar een paar met kleinere offsets. Een voorbeeld van een rood vampirisch effect zou zijn:
.drip {color: #EEE;text-shadow: 4px 4px 1px #300000;4px 6px 1px #400000; 4px 8px 1px #500000; /*......and so on, until*/ 4px 60px 5px #FF0000;}In principe kun je dit volhouden tot je de gewenste limiet hebt bereikt (y-as offset) of achteruit werken als je het tegenovergestelde en een kleinere afwijking wilt. Maar zorg ervoor dat je dit niet te veel gebruikt - want zoals ik al zei is dit een zeer ongewoon effect en een waarvan ik zeker weet dat er geen ton gebruiksgevallen voor zijn. Maar probeer het zeker, aangezien herhaalde tekstschaduwen echt interessant zijn om mee te spelen.
Stijlvolle functies
De gestikte look
Als je Photoshop of jQuery niet wilt gebruiken om gekke gestikte effecten aan te zetten, dan is CSS3 waarschijnlijk je volgende beste gok. Nu kan iedereen natuurlijk een onderbroken rand op een stukje inhoud of een div gooien en zeggen dat het is genaaid, maar de echte sleutel is om het te gebruiken in samenhang met een paar andere CSS3-functies die het echt onderscheiden als een stijlvolle toevoeging. op.
Wat je echt wilt doen, is gooien op een mooie slagschaduw met een grote spreidingsradius. De reden is dat je de achtergrondkleur wilt laten bloeden over de grens, en om dat te doen, stel je de spreidingsradius (het vierde element) echt hoog in. Ik zou bijvoorbeeld iets doen als:
.stitched_element {border: 2px dashed #ffffff;box-shadow: 0 0 0 8px #ff0030;}Dat geeft je een leuk effect dat andere mensen lijken te besteden om regels en regels onnodige CSS te maken. In feite is dit een effect waarbij je misschien een tijdje wilt spelen met het eerst in Photoshop te maken, alleen maar zodat je de theorie achter wat je hier doet begrijpt.
Ik heb de afgelopen maand waarschijnlijk 6 uur in Photoshop doorgebracht met gestikte effecten, omdat ze echt heel leuk zijn - en je helpen begrijpen wat je precies probeert te bereiken met de CSS.
Dat leuke ampersand
Je kunt je afvragen: "Waar ter wereld krijgen mensen die geweldige ampersands die ik altijd zie." Misschien heb je zelfs in één keer gezocht naar hoog en laag in alle standaardlettertypen die je tegenkomt, en wel, zoals ik, heb het waarschijnlijk niet gevonden totdat je iemand zag die erover schreef. De reden is dat het een lettertype is dat je moet licentiëren om te gebruiken, en dat veel van ons de voorkeur geven aan het weblettertype of standaard alternatieven.
Een van de beste alternatieven voor een Mac OSX-besturingssysteem (wordt standaard meegeleverd) is de cursieve 'Cochin'. Als u ook de voorkeur geeft aan een Google-weblettertype, ga dan naar Josefin Sans .
Ik weet dat dit geen CSS3 is, maar het is een leuke kleine @ font-face-actie en in dit geval ga ik je instellen met een link voor het downloaden van het lettertype en alles. Dit is een Google-weblettertype, zodat ze u laten zien hoe u dit op hun pagina doet, maar het is goed om in gedachten te houden dat u de twee kenmerken voor het werken met lettertypen kunt combineren. En om die tijd te verlichten heb ik het hier in de code opgenomen, en dit is rechtstreeks naar het lettertype dat ons een mooi teken geeft. Maar vergeet niet om te spelen met het cursieve gebruik van deze lettertypen, want daar krijgt u meestal de echt interessante ampersand-gebruiksmogelijkheden.
@font-face {font-family: ‘Josefin Sans’;src: url(https://fonts.googleapis.com/css?family=Josefin+Sans);}En daar ga je. Een paar opmerkingen over het gebruik echter. Zoals je kunt zien aan de afbeelding hierboven, is dit een heel 'leuk' ampersand en kan het het beste worden gebruikt bij het contrasteren van twee lettertypen of bij huwelijksuitnodigingen of andere 'mooie' evenementen. Ik heb het ook in zeer moderne designstukken gebruikt, dus voel niet dat je het niet kunt gebruiken omdat je iets moderns doet. Ik zeg alleen dat het misschien niet helemaal de perfecte 'grunge'-oplossing is als dat is waar je voor gaat. Ik moet echter zeggen, tussen een vet en een dun lettertype, dit en-beeld ziet er prachtig uit.
Eenzijdige vakschaduw
We kennen en houden allemaal van doosschaduwen, maar soms is de typische schaduw misschien niet precies wat we willen. Soms doen we bijvoorbeeld een realistische schaduw van een bepaald element op onze site en willen we dat de schaduw slechts één specifieke kant vertoont. Of we zijn misschien geïnteresseerd in het doen van een zweefelement of een stuiterelement en laten we eerlijk zijn - niets versterkt de schoonheid daarin als een eenzijdige doosschaduw.
Wat we hier doen is eigenlijk vrij simpel, we zullen een negatieve spreidingsradius gebruiken om de doosschaduw van een rand af te persen. Laten we ons bijvoorbeeld voorstellen dat we een grijs box-element hebben en dat het is opgezet met een breedte en hoogte van 40px bij 40px. Onze CSS zou er als volgt uitzien:
.one-sided-shadow {-webkit-box-shadow: 0 8px 6px -6px black}Dat zal ons precies geven wat we nodig hebben, en dat in een vereenvoudigde codering. Zoals ik al zei, als je een verlichtingselement (of thema) gebruikt om je site in een bepaalde richting te schaduwen alsof het een schilderij is, is dit de perfecte oplossing voor jou.
Evenzo, bouncen of zweven: bounce-elementen zijn hier perfect voor. In het laatste geval activeer je de schaduw nadat de bounce is gestart en deactiveer zodra deze is geland, en dan lijkt het of je al een ontwerper bent aan het worden.
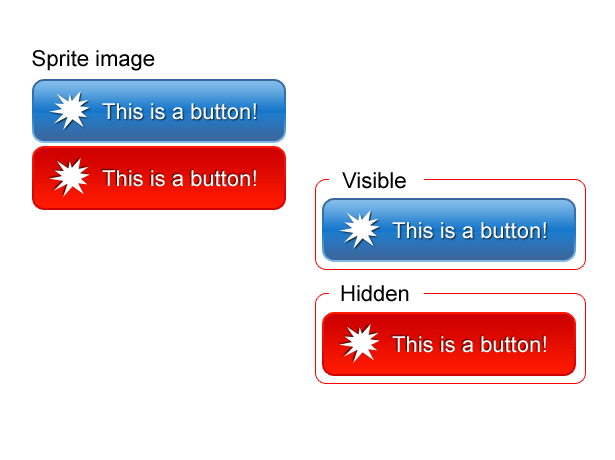
Overstappen naar een CSS Sprite
CSS Sprites zijn een leuke techniek, en de meesten van ons zijn er meer dan waarschijnlijk bekend mee. Maar voor het geval u het niet bent, laat me samenvatten wat ze zijn. Een CSS Sprite is één grote afbeelding die ten minste twee weergavegebieden bevat, een die binnen de weergave valt en een die in beeld komt bij een soort gebruikersinteractie (meestal een muisaanwijzer).
Nu dat u weet wat ze zijn, zullen we onze eerste en waarschijnlijk meest basale CSS-sprite-afbeelding instellen. In dit geval gebruiken we een link-hover en kunnen de twee afbeeldingen alles zijn wat je wilt, maar we zullen het "sprite.png" noemen. We zullen ook een element gebruiken om onze link en ons imago te huisvesten, daarom zullen we de achtergrond-CSS-syntaxis gebruiken. Dus onze code zal er als volgt uitzien:
a {display: block;background: url(sprite.png) no-repeat;height: 50px /*Example that is needed for the hover explanation*/width: /*the appropriate width here*/}a:hover {background-position: 0 -50px;}Zoals je kunt zien, is het echte geheim hier wat er gebeurt als de gebruiker het beeldelement over het beeldelement beweegt en de beeldovergangen op de Y-as op een lengte van 50 pixels. De reden hiervoor is dat het de exacte hoogte van het beeld is, dus er zal geen overlapping of overlap zijn tijdens de overgangs zweeftekst en het zal er zo schoon en soepel mogelijk uitzien.
Dit is het echte geheim van sprite-afbeeldingen en zweef over acties. Ongeacht het feit dat je een heel vreemd of langwerpig beeld hebt, moet je de y (of x) offset hebben, afhankelijk van waar je voor gaat, op precies de breedte (x) of hoogte (y) van je element . Schoon en eenvoudig - en best leuk daar nu over te gaan en je eigen sprites te maken!
gelaagdheid
Mogelijk bent u geïnteresseerd in het aanbrengen van lagen op uw site. Of het nu papier, bladeren, bomen of iets belachelijkers zijn, zoals gezichten van mensen, je kunt dezelfde syntaxis gebruiken om weg te komen met wat je wilt. Het is eigenlijk een selectie van doosschaduw's van je eerste element om het 'effect' te geven waarnaar je op zoek bent.
In dit geval zullen we een eenvoudige div gebruiken met een grijze achtergrond, zodat je kunt verzamelen wat we bedoelen. We duiken zoals gewoonlijk meteen in en leggen het daarna uit.
.layering {background: #EEE;box-shadow: 0 1px 1px rgba(0,0,0,0.15), 0 10px 0 -4px #EEE, 0 10px 2px -5px rgba(0,0,0,0.15), 0 20px 0 -11px #EEE, 0 20px 1px -8px rgba(0,0,0,0.15);}Wat we bekijken lijkt misschien een beetje ingewikkeld, maar het is eigenlijk vrij eenvoudig. Wat er gebeurt is schaduw, laag, schaduw, laag en schaduw. Dus de bovenste laag is in dit geval een div met een achtergrondkleur van #EEE. Dan hebben we onze eerste doosschaduw als een schaduw op die bovenste laag, dan wordt de tweede laag weergegeven (let op de #EEE), en dan hebben we de schaduw van de tweede laag en dan de derde laag (let opnieuw op de #EEE) en dan zijn schaduw.
Vrij eenvoudig, en met de keuzes die we hebben gemaakt, geeft het een leuk gestapeld of gelaagd effect. Nogmaals, dit kan echt met alles worden gebruikt, je hoeft alleen maar te sleutelen aan de afstemming om het goed te krijgen. Onthoud echter dat bij het aanbrengen van lagen je het beste kunt werken van de linkerbovenhoek naar beneden, rechtsonder met je afbeeldingen of divs, omdat het natuurlijker stroomt.
functionaliteit
Responsief ontwerp: iPad-stijl
Laten we eerlijk zijn, responsief ontwerp is ongelooflijk belangrijk. En het kan me niet schelen of je mediaquery's en vloeibare rasters haat, je zult ze over een paar jaar gebruiken, ongeacht of je ze leuk vindt. Verwacht dat het een standaard is in webdesign, vooral gezien het aantal verschillende schermformaten en apparaatresoluties die op de markt komen en met een alarmerend hoog tempo worden gebruikt - helemaal van 27 '' iMacs tot iPod Touches en alles daartussenin en ze surfen allemaal op internet.
Ze hebben allemaal een leuke ervaring nodig en eerlijk gezegd, niemand wil voor elk apparaat een andere versie van hun site maken, want dat is gewoon te veel werk. We zijn drukke mensen, dus we hebben een oplossing nodig voor drukke mensen. Dat is waar mediaquery's in de mix komen. Waar ik me hier op zal richten, zijn specifieke iPad-vragen, maar hieruit kunt u verzamelen wat u nodig hebt om uw vragen naar andere schermformaten te verplaatsen. Hierna komt alleen het wijzigen van de lay-out van uw site om deze gewijzigde schermformaten weer te geven. Dus laten we wat code achterhalen en er achteraf over praten.
@media only screen and (device-width: 768px) { /*General layouts*/ }@media only screen and (min-device-width: 481px) and (max-device-width: 1024px) and (orientation:portrait) {/*Portrait*/ }@media only screen and (min-device-width: 481px) and (max-device-width: 1024px) and (orientation:landscape) { /*Landscape*/ }Dit zou niet zo moeilijk moeten zijn om te zien wat hier gebeurt, maar wat we doen is de mediaquery's gebruiken ' specifieke syntaxis om op te splitsen en de weergave van onze website in staat te stellen het beste te reflecteren voor specifieke schermformaten. Dus laten we zeggen dat we een H1 hebben met wat tekst die op 60px is ... nou, dat is waarschijnlijk goed voor iMacs en andere grote desktops, maar dat zal meer dan waarschijnlijk niet passen bij de rest van je site op een meer conservatieve iPad-weergave . Dus wat we zullen doen is in onze code schrijven:
@media only screen and (device-width: 768px) { h1: font-size 60px }En dat zal het geschikt maken voor de iPad-schermen. Natuurlijk waren die formaten slechts voorbeelden om je site te testen op specifieke formaten en dergelijke voordat je verder ging met het afronden van je vragen, maar dit is een methode die je op de lange termijn een hoop werk zal besparen (en door gebruikers verontwaardigd) ).
OPMERKING: Als u bekend bent met objectgeoriënteerd programmeren, dan is dit iets dat een tweede natuur zal worden, waar we naar kijken is in feite een 'als dan'-verklaring van soorten voor de weergave van onze website door onze browser. Naar mijn mening is dit een van de beste dingen om uit CSS te komen, nou ... ooit.
Handige navigatie (uitbreiden)
Navigatie is niet altijd perfect op onze sites en daarom moeten we soms teruggaan naar de tekentafel om opnieuw na te denken over hoe we het doen en of we CSS3 kunnen gebruiken om ons te helpen.
Laten we ons voorstellen dat we een navigatiebalk bovenaan onze website hebben, maar we willen meer pop toevoegen wanneer gebruikers er overheen gaan, hen laten weten dat ze het kunnen gebruiken en dat het eigenlijk aantrekkelijk voor hen is om te gebruiken Klik op. Welnu, de beste manier om dat te doen, is om een eenvoudige webkit-overgang toe te passen met de gemaksmethode. Dus wat we zullen doen is een voorbeeld geven, met betrekking tot een 'nav' element.
Natuurlijk zul je in dit voorbeeld alles zelf moeten opzetten, we kijken alleen naar het exacte element van voorbijgaande aard dat je in dit geval zou kunnen helpen.
nav a {-webkit-transition: width 0.15s ease;}of
nav a {-webkit-transition: all .2 ease-in-out; } /* based on your preference for anims obviously */nav a:hover {-webkit-transform: scale(1.1);}Een paar opmerkingen over webkit-overgangseigenschappen zodat u deze op de juiste manier op uw site kunt gebruiken. Het is in principe een toverstaf en bevat drie waarden. De eigenschap die wordt geanimeerd, de duur van de animatie en een 'timingfunctie' (dit beïnvloedt de animaties versnelling voor een soepeler effect).
Er zijn veel manieren om hiermee te werken, en veel bronnen daarbuiten hier en hier en hier . Maar ik hoopte dat dit je een intro zou geven in wat mogelijk is met hen, en echt je honger naar begrip rijpt, zodat je eropuit gaat en een flink stuk experimenteert. Veel plezier hier te beleven.
En zo komen we aan het einde van onze reis. Alleen al om op te merken dat dit op geen enkele manier een volledige of volledige lijst was, maar ik hoop dat dit je interesse heeft gewekt in enkele van de interessantere dingen die je kunt doen met CSS en CSS3. Het is soms een gekke en vermakelijke wereld en soms een frustrerende.
We weten immers allemaal hoe het komt dat een ontwerper geen div kan krijgen om een kindelement correct weer te geven, of wanneer een tekstelement niet helemaal doet wat je wilt.
Houd dus contact met je favoriete ontwerpers en laat een vriendenkring groeien in deze ruimte waarmee je kunt communiceren en deze trucs kunt delen met heen en weer, omdat ik weet dat ik zo veel heb geleerd van wat ik vandaag heb gedeeld en dat ik om te zeggen dat ik denk dat het het beste is wat je als webdesigner kunt doen. Twitter is daar een geweldige bron van, en zoek [dot] twitter een nog betere. In de tussentijd zal ik je verlaten om te experimenteren, maar niet voor een laatste zin.
Ga de jonge Padawan uit en speel met het plezier dat je te wachten staat als webdesigner in de wilde wereld van stijl en design binnen CSS (3).
Wat zijn je favoriete nieuwe CSS3-technieken? Of weinig gebruikte / weinig bekende CSS-technieken? Laat het ons weten in de reacties!