10 regels voor het ontwerpen van e-mails die uw klanten willen lezen
E-mail is nog steeds een van de meest populaire manieren waarop bedrijven met hun klanten omgaan. Zoals met al het andere in de ontwerpwereld, zal het ontwerp van een e-mail een enorme impact hebben op zaken als de klikfrequentie en het behoud van uw abonnees.
Wanneer u ontwerpt voor e-mail, moet u optimaal gebruikmaken van de vluchtige kans die u heeft om een indruk te maken op uw abonnees. Een van de Cialdini-principes van overtuiging is hier van toepassing: als u uw lezers een grote meerwaarde biedt via uw e-mail, zullen ze u graag terugbellen door de tijd te nemen om door te lezen en op links te klikken.
Natuurlijk, ontwerpen voor e-mail omvat ook responsive e-mailontwerp sindsdien bijna de helft van alle e-mail die vandaag wordt geopend, doet zich voor op een mobiel apparaat . Hier zijn de niet-missende componenten van succesvol e-mailontwerp.
1) Transparantie telt
Controleer de soorten onderwerpregels, kopieën, namen van afzenders en zelfs preheaders die u gebruikt, nogmaals. Maak nooit een van deze dubbelzinnig of verwarrend voor uw lezers. Anders zullen ze zo veel leuker zijn om je e-mails als rommel te markeren of ze te verwijderen.
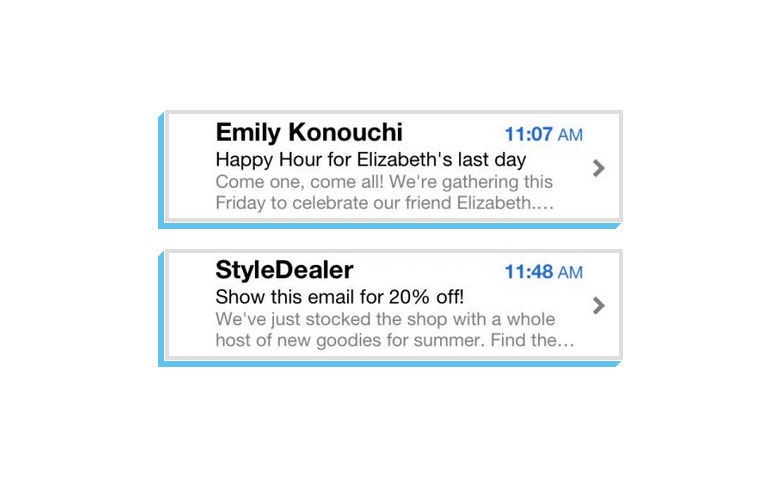
Vertel uw lezers in plaats daarvan altijd uw identiteit, wat ze lezen en wat de voordelen van lezen zullen zijn. De kunst is om al deze informatie zo dicht mogelijk bij de bovenkant van uw e-mail te krijgen. Als al deze informatie uw lezers in het gezicht staren, zodra ze uw e-mail openen, betekent dit dat uw voorstel niet genegeerd zal worden.
Dit voorbeeld toont twee e-mails waarin de naam van de afzender in een groot lettertype staat, de kristalheldere onderwerpregel en de voordelen van lezen de abonnee recht in het gezicht staren.
2) Volg een conventioneel patroon
Dit is de enige keer dat conventioneel zijn en niet iets onverwachts doen je oorzaak helpen. Mensen verwachten bepaalde overeenkomsten in alle e-mails die ze openen. Als u bijvoorbeeld ontwerpt voor draagbare apparaten, zorg er dan voor dat u zowel grote als gemakkelijk aanklikbare en tappable knoppen maakt voor uw links. Het is het beste om ze zelfs 100% van de breedte van het scherm te maken, omdat gebruikers met een duim willen tikken!
Als je extra links op de kopie van je e-mail plaatst, zorg er dan voor dat ze in contrasterende en opvallende kleuren verschijnen om ze te laten opvallen en om aandacht te schreeuwen. Plaats links nooit te dicht bij elkaar, omdat het vervelend zou zijn als gebruikers per ongeluk op de verkeerde link tikken.
Zorg er ten slotte voor dat u ook de voordelen van klikken zo duidelijk maakt dat ze niet kunnen worden gemist. Een goede manier om dit te bereiken is om de voordelen van een klik te combineren met de knop zelf. Een ideale knopkopie zou bijvoorbeeld 'nu uw gratis demo krijgen' zijn.
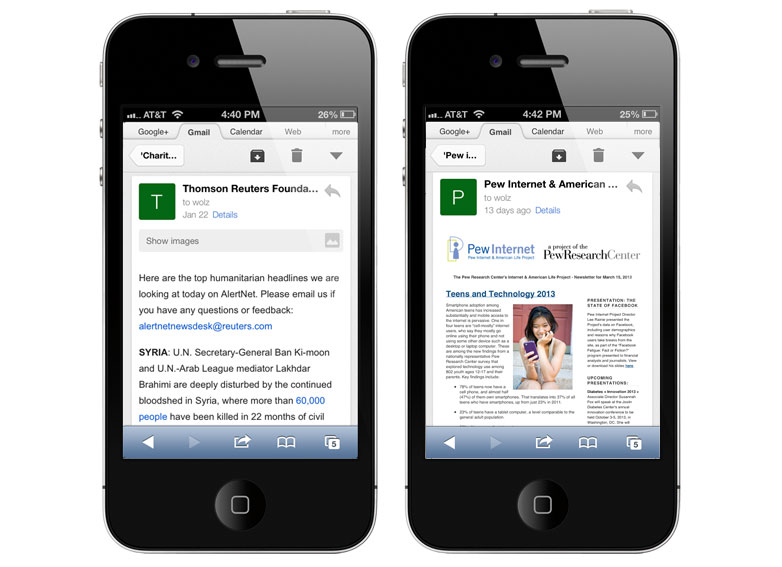
Hier is een goed voorbeeld van het gebruik van gedurfde kleuren in e-maillinks om de aandacht van de lezers te trekken.
3) Minimalisme: meer zeggen met minder
Niemand maakt tijd om zoveel te lezen, vooral mobiele gebruikers, dus schrijf niet veel in uw e-mailexemplaar. Lezers zullen de e-mail eenvoudig scannen op spullen die hun interesse hebben in plaats van de hele e-mail woord-voor-woord te lezen. Splits de stukjes tekst op in kleine stukjes die gemakkelijker te consumeren zijn.
Een marketing e-mail, bijvoorbeeld, heeft tot doel om lezers terug te laten klikken naar uw website. Zet dit beoogde resultaat niet vast met een lang stuk tekst. In elk geval maakt langere tekst het zo verleidelijker voor lezers om uw e-mail naar de prullenbak te sturen.
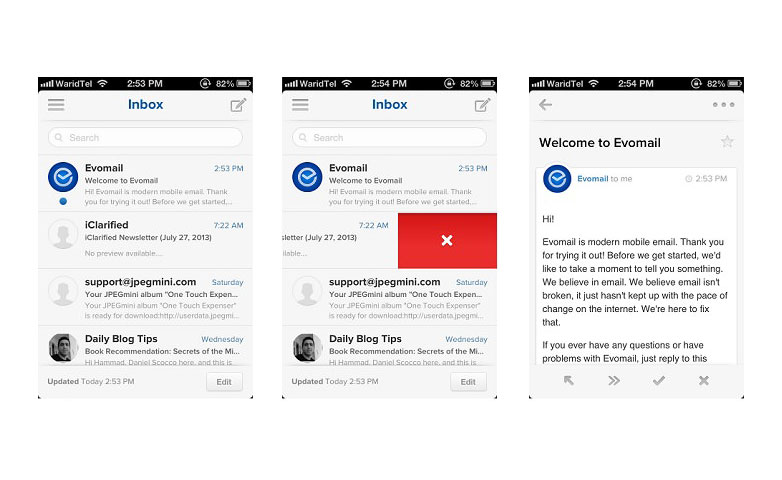
Zien deze voorbeelden van hoe minimalistische e-mails verschijnen in Evomail.
4) Scanvriendelijke weergave bevorderen
Lezers houden ervan om e-mails te scannen, dus maak ze gemakkelijk te scannen. Je zult dit bereiken door je tekst te verdelen in afgebakende en geordende brokken die ter zake komen. Het gebruik van glasheldere titels en de nadruk van significante concepten in vetgedrukte letters zullen uw scannende gebruikers in staat stellen om meteen naar de essentie te gaan.
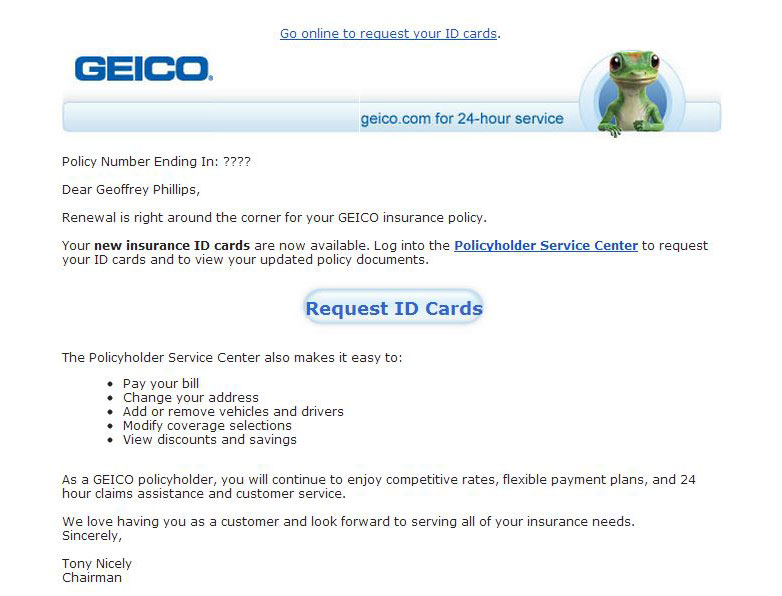
Transactionele e-mail van Geico illustreert scanvriendelijke e-mails tot het uiterste.
5) Zeg zo veel als je wilt, alleen later
Ontwerp uw e-mailexemplaar zodat de meest aangrijpende en kortere details voorop staan; voeg daarna alleen uw langere inhoud toe. Op deze manier maak je geen enkele van je lezers slog door de langere inhoud, behalve degenen die echt de langere inhoud willen lezen. Er is dus een plaats voor langere inhoud in e-mailmarketing, maar deze moet gewoon op de juiste plaats in de e-mail staan.
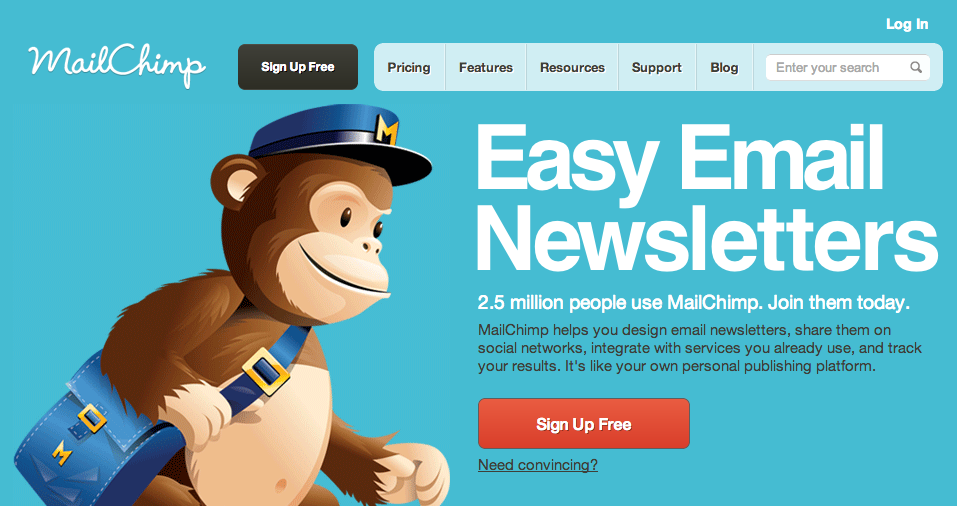
6) Herhaal de oproep tot actie
In marketing-e-mails is de call-to-action de hele reden om uw lezers in eerste instantie de e-mail te sturen. Het loont daarom de moeite om de call-to-action later in de e-mail te herhalen, vooral als uw e-mail langere inhoud heeft. Niemand wil helemaal teruggaan naar het begin van de e-mail om de call-to-action opnieuw te bekijken.
MailChimp's e-mail herhaalt zijn oproep tot actie aan de bovenkant en vervolgens weer onderaan.
7) Beperk het aantal keuzes
Een overdaad aan keuzes in je e-mail veroorzaakt een cognitieve overbelasting van je abonnees, dus ze zullen zoveel minder geneigd zijn om echt door te gaan en een beslissing te nemen. Overweeg zorgvuldig wat de minimumvereiste zou zijn om een lezer te laten klikken om naar uw site te gaan. U wilt dit noodzakelijke detail geleidelijk aan de lezer introduceren. Als je hem in het begin te veel informatie geeft, is het waarschijnlijker dat hij zijn taak opgeeft.
8) Vertrouw op die witruimte
Whitespace is zeer effectief, zelfs bij het ontwerpen van e-mails. Whitespace is zeer nuttig als het gaat om het doorbreken van cruciale stukjes informatie om het voor de lezer gemakkelijker te maken om belangrijke details te absorberen. Als je veel elementen hebt die even groot zijn als het gewicht, dan biedt de integratie van witruimte de aandacht van de lezer om te focussen op de dingen die ertoe doen. Zonder witruimte kan je e-maillichaam worden weergegeven als een vormloos, enorm blok dat lezers zomaar kunnen overslaan.
Hier , kunt u zien hoe witruimte de aandacht van de lezer richt op de marketingboodschap.
9) Een speciaal woord over responsief e-mailontwerp
, people are looking at their mobile devices around 150 times a day! Tegenwoordig kijken mensen ongeveer 150 keer per dag naar hun mobiele apparaten! Bovendien zullen 4 van de 5 mensen e-mails verwijderen als ze er niet goed uitzien op hun mobiele apparaten. Dit alles betekent dat u meer aandacht moet besteden aan het efficiënter dan ooit brengen van uw boodschap aan uw lezers.
De mediaquery @media wordt gebruikt in responsief e-mailontwerp. @media is een unieke set CSS-stijlen die zich gedragen als dynamische regels of voorwaardelijke uitspraken. Ze kunnen u helpen e-mails te maken die leesbaarder zijn op verschillende schermformaten.
Wat ze doen is de schermgrootte van een apparaat identificeren en vervolgens verschillende sets regels die van toepassing zijn op de schermgrootte. Op basis van wat u precies wilt bereiken, kunnen mediaquery's eenvoudig of moeilijk te implementeren zijn. Merk op dat deze niet in alle e-mailclients zullen werken en ook meer planning en testen nodig hebben dan gewone e-mails.
Op basis van uw specifieke schermgrootte bepalen mediatypen de exacte CSS-stijlen die moeten worden gebruikt. Dit mediatype zegt in essentie dat als je e-mail wordt bekeken op een scherm met een grootte van 480px of kleiner, de volgende CSS wordt gebruikt.
Dus dat zou zijn: @media-scherm en (max-breedte: 480px)
Responsieve e-mailondersteuning
Momenteel ondersteunen niet alle handheld-apparaten en clients responsieve e-mail. Daarom moeten ontwerpers op de hoogte blijven van welke apparaten en clients responsieve e-mail ondersteunen. Daarom is het een heel goed idee om uw e-mails daadwerkelijk te testen op een aantal verschillende apparaten en clients, zodat u zeker weet dat dit het geval is.
Hier worden responsieve e-mails momenteel ondersteund:
- Android 4.x Email OEM-app
- iOS Mail-app
- Windows Phone 7.5
- Blackberry z10
- BlackBerry OS7
Hier worden responsieve e-mails momenteel niet ondersteund:
- Android Gmail-app
- iPhone Gmail-app
- iPhone Yahoo Mail-app
- iPhone Mailbox-app
- Blackberry OS5
- Android Yahoo Mail-app
- Windows Phone 7
- Windows Phone 8
- Windows Mobile 6.1
10) Ontwerp e-mail voor lezers
Zoals met alle andere aspecten van webdesign, is het de taak van ontwerpers om te ontwerpen voor de gebruiker om de gebruikerservaring te verbeteren. Dat moet prioriteit nummer één zijn. Anders zullen uw e-mails geen grote hit worden bij uw lezers en abonnees.
Er zijn zoveel dingen te overwegen, van transparantie en het volgen van een conventioneel patroon tot minimalisme en witruimte. Als u mensen op mobiel wilt bereiken, moet u ook rekening houden met responsief e-mailontwerp. Als u deze tips in gedachten houdt, zal dit enorm helpen bij het klikken op uw e-mail.
Uitgelichte afbeelding / thumbnail, e-mail afbeelding via Shutterstock.