15 uitzonderlijke onderwijslocaties
Een van de dingen over online vooruitgang is het vermogen om te leren. We kunnen niet alleen gemakkelijk verbonden zijn met onze hogescholen en universiteiten, maar we kunnen ook onze graden, diploma's en certificaten online krijgen. Het is handig en helpt ook degenen die onderwijs hebben gewenst om het te krijgen.
Er zijn zoveel opties waar we het over online leren hebben. Je kunt leren via speciale sites zoals Team Treehouse of Lynda of via open leerplatforms zoals Open Universiteit . Vandaag gaan we ons richten op tertiair onderwijs en de universiteiten en hogescholen die goed ontwerp gebruiken in hun online aanwezigheid.
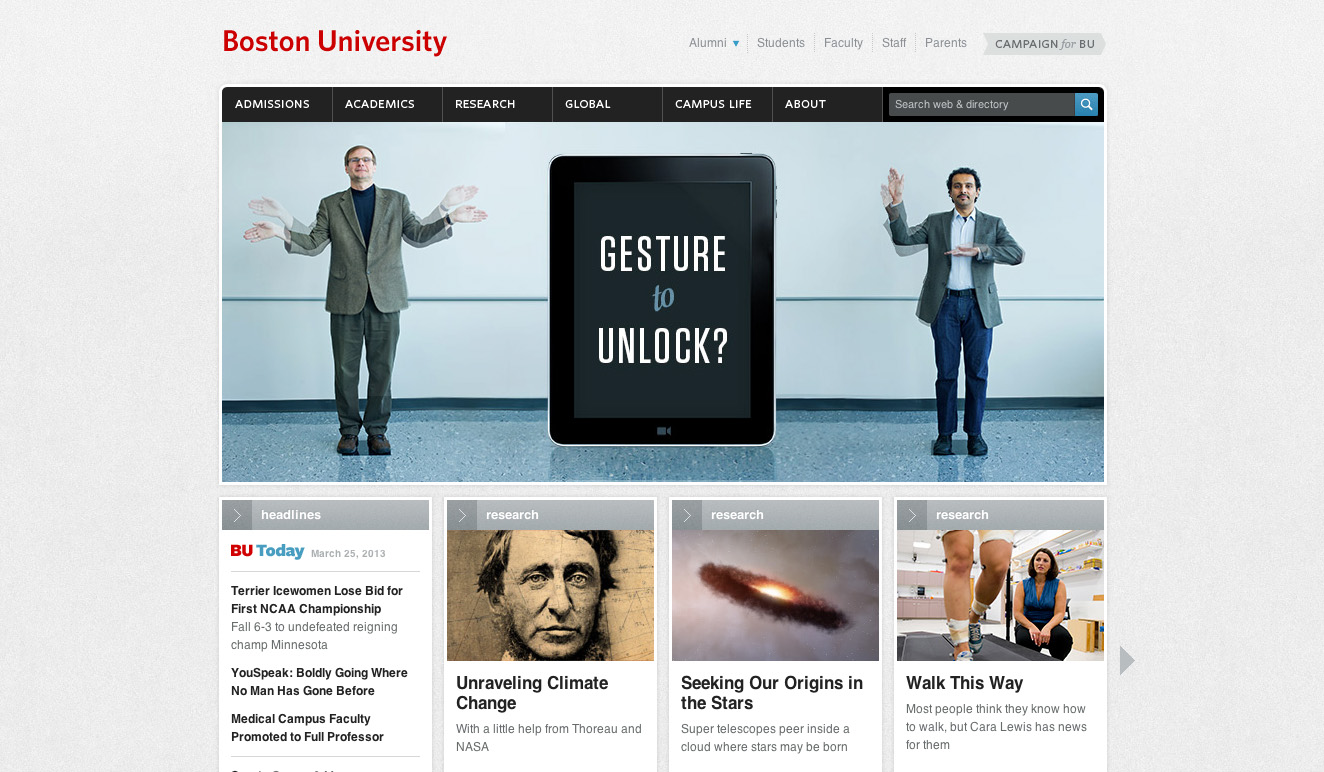
de Universiteit van Boston
We beginnen met de website van Boston University, die vrij traditioneel lijkt, maar hoe meer je je neus op de hak neemt, hoe meer je je realiseert dat ze geweldig werk hebben verricht door een aantal van de moderne webdesign-standaarden op te nemen. Het is een echt, superschoon benadering van een onderwijswebsite, die nog steeds zijn wortels heeft in wat een traditionele universiteitssite maakt.
School of Visual Arts
Het is duidelijk dat een school die gespecialiseerd is in visuele kunst geen website kan hebben die een complete doorn in het oog is. SVA doet geweldig werk bij het maken van een site die eerst enige opwinding creëert. De kleuren, afbeeldingen en foto's zijn allemaal geweldig, maar wat van groot belang is, is de SVA-lay-out. Ze snappen niet hoe mensen naar SVA moeten komen, maar ze hebben een hoop trending nieuwsartikelen over de beeldende kunst en design gemeenschap binnen SVA. Dat verbindingsgebouw is ideaal voor websites.
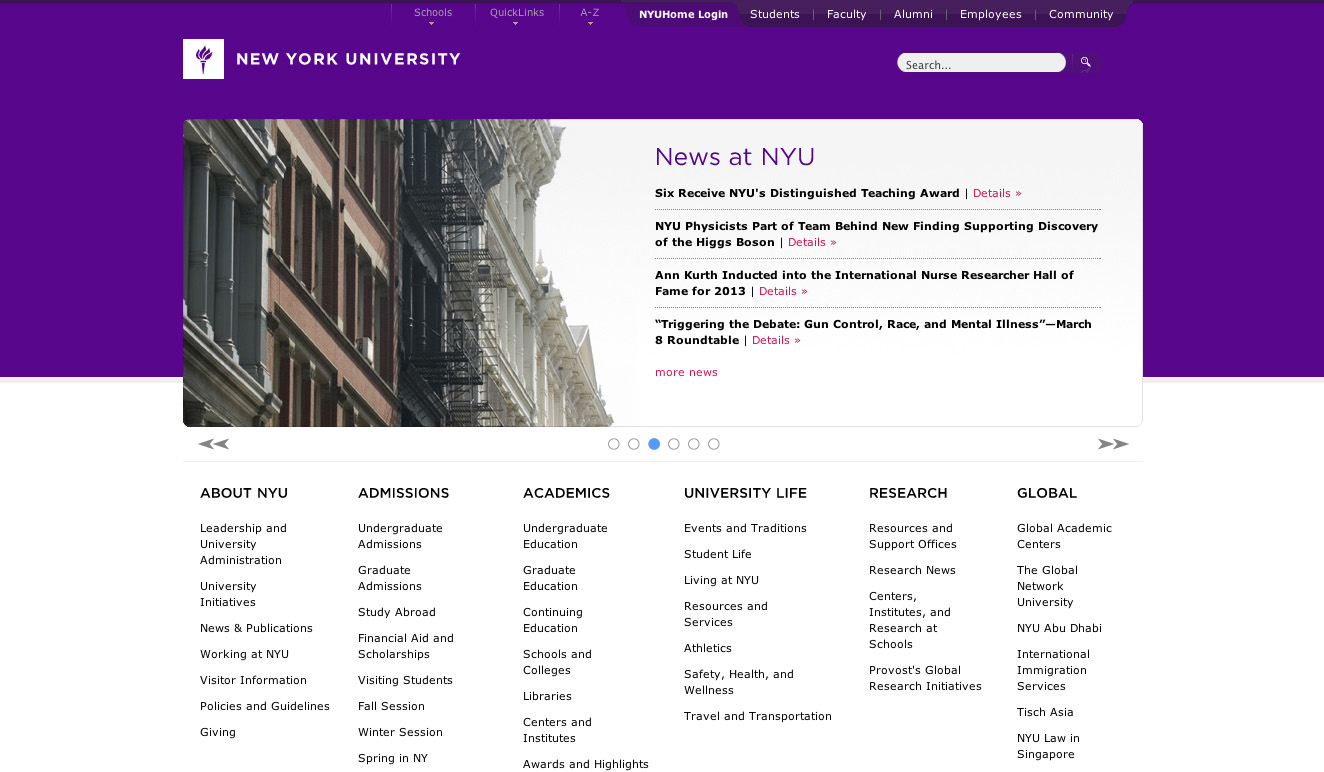
New York Universiteit
Universitaire websites zijn meestal erg druk en je hebt veel dingen die je aandacht trekken. NYU is een ander voorbeeld van een universiteit die besloot om heel eenvoudig te gaan met hun webdesign. De kleuren zijn cool en uitnodigend en lijken niet extreem agressief te zijn. Ze doen ook goed werk om een groot deel van het lange exemplaar te verbreken, zodat het gemakkelijker te lezen en te begrijpen is.
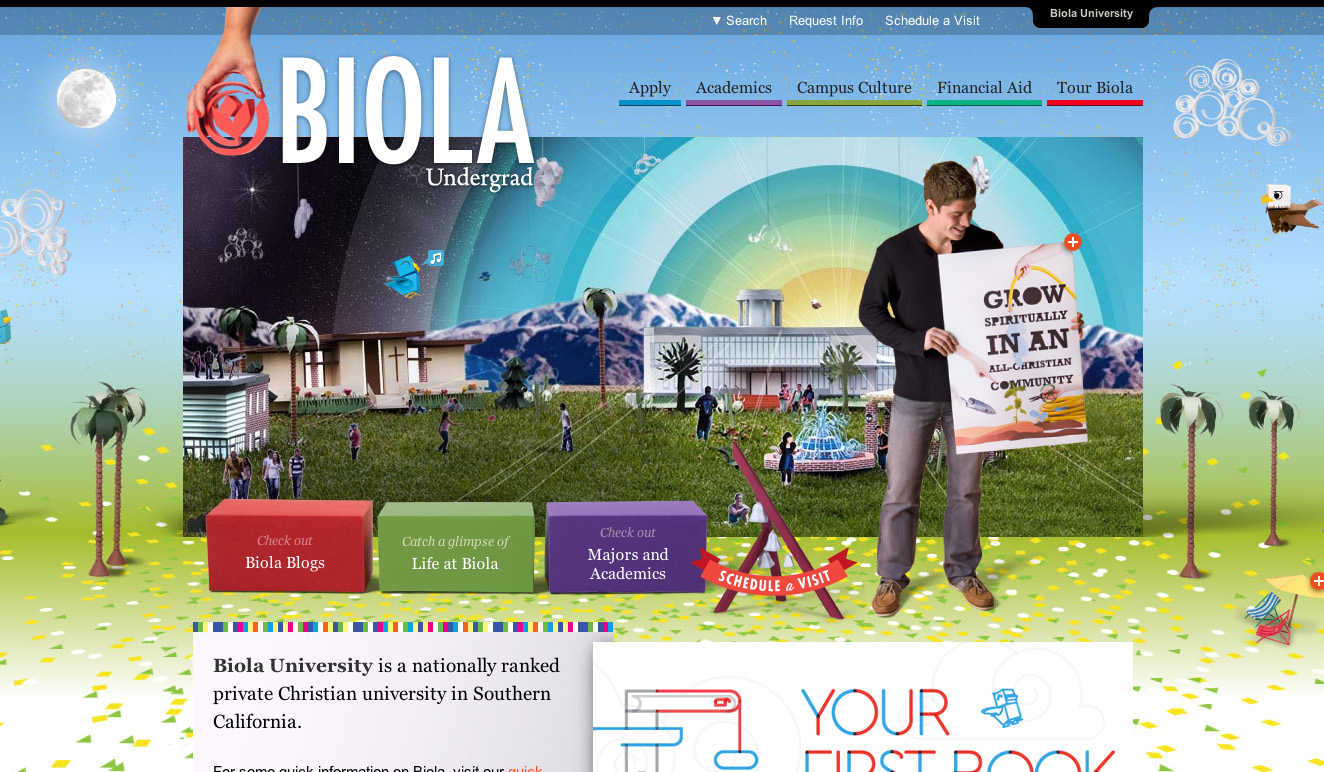
Biola Undergrad
Dit is volkomen onorthodox voor een universiteitswebsite. Het voelt eigenlijk als een museum of zoiets. Maar wat geweldig is, is dat de graphics veel zeggen voor de creativiteit en verkenning die je kunt krijgen bij Biola. De esthetiek van de site is zo hoog dat ze het goed hebben gedaan om dat te balanceren met mooie, kleine en gemakkelijk te verteren stukjes tekst. Dit is echt een ander niveau van webdesign, laat staan college-webdesign.
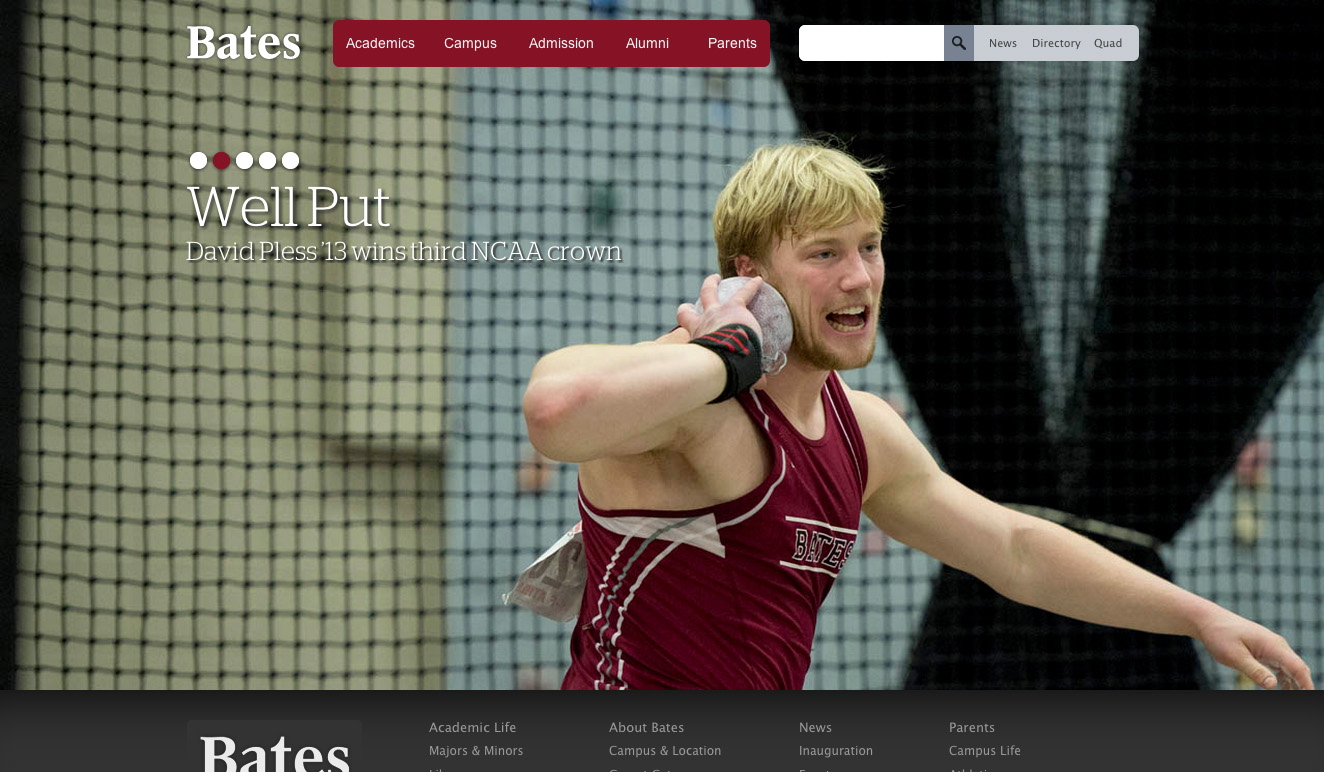
Bates
Wat deze website goed maakt, is dat de startpagina een schuifregelaar voor foto's is. Natuurlijk linkt dit naar verschillende pagina's op de hele site. Dit is geweldig, want veel traditionele sites hebben zoveel dingen die je aandacht proberen te krijgen dat het gewoon leuk is om naar een site te gaan en controle te hebben over wat je ziet en wat je niet ziet. Ook is de typografie overal op de website niets om naar te niezen!
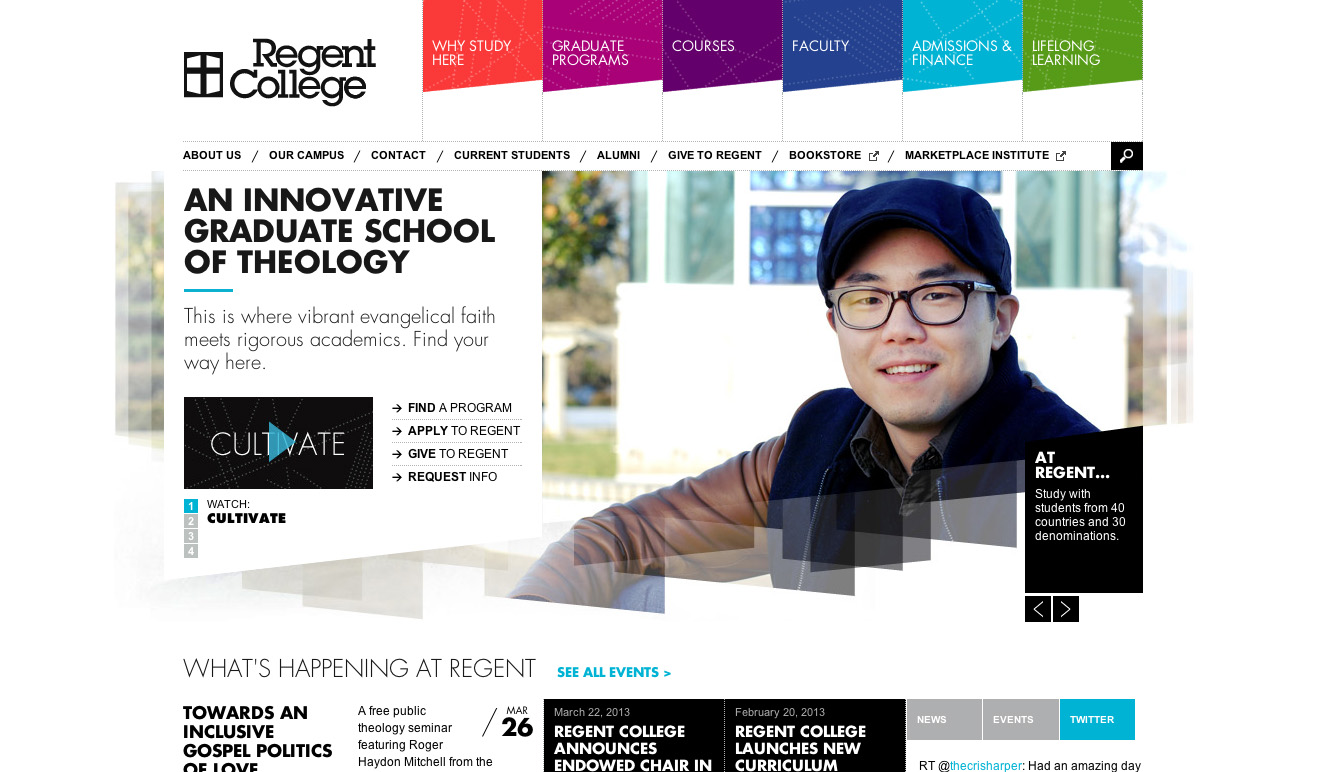
Regent College
Simpel gezegd, dit webontwerp is prachtig. Het is boeiend, interessant en maakt me absoluut een paspoort willen en reizen naar de campus in Canada. In feite is de lay-out niet zo ver verwijderd van wat je ergens anders zou zien, maar de grafische en esthetische kwaliteit is net zo hoog. Het gebruik van kleuren en vormen speelt een grote rol bij het zo uitzonderlijk maken van het webontwerp van Regent College.
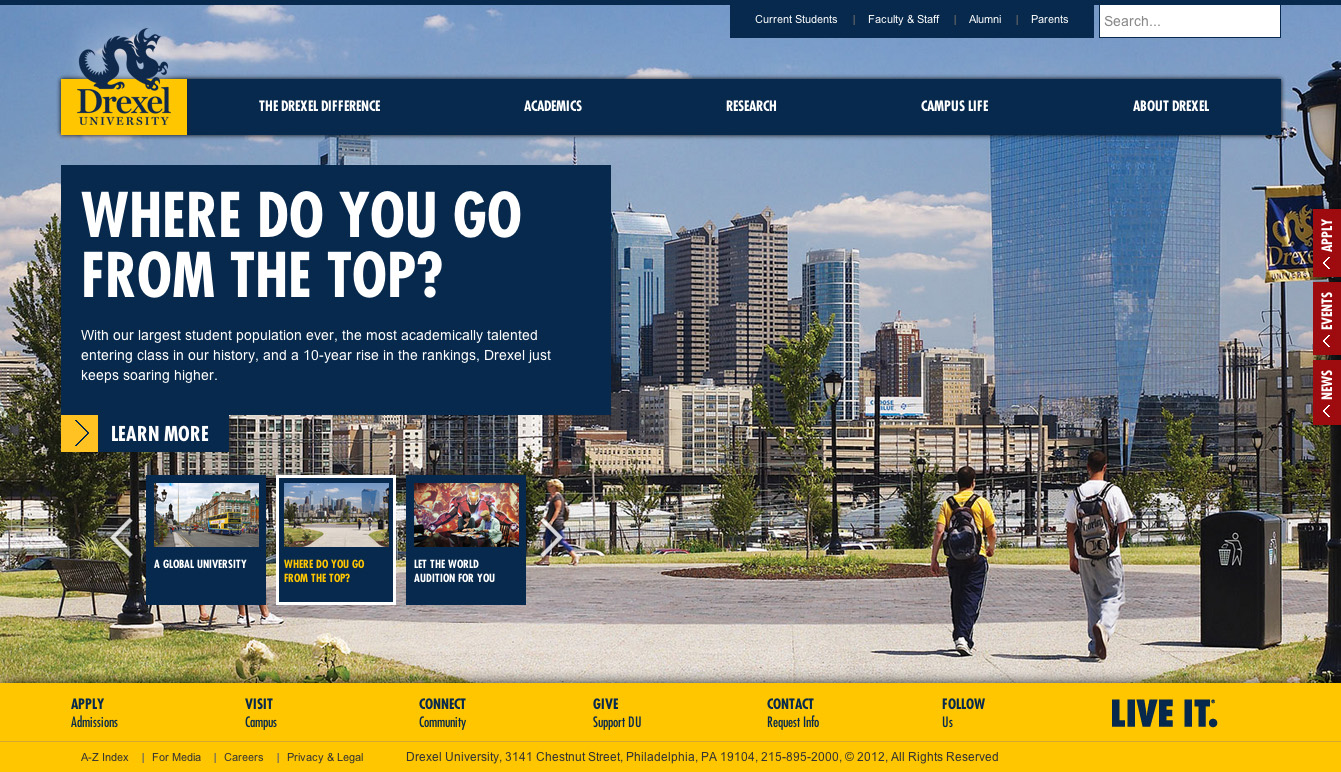
Drexel University
Drexel verraste me nogal, omdat ik in mijn vertrouwdheid met de school niet echt iets over thuis hoef te schrijven. Maar ze deden iets heel creatiefs met hun webdesign. Het doet je bijna denken aan de website van een bureau met de volledige afbeeldingsachtergronden. Ze doen er alles aan om het eenvoudig en gestroomlijnd te houden, terwijl ze de kleuren van hun scholen in hoge mate vertegenwoordigen.
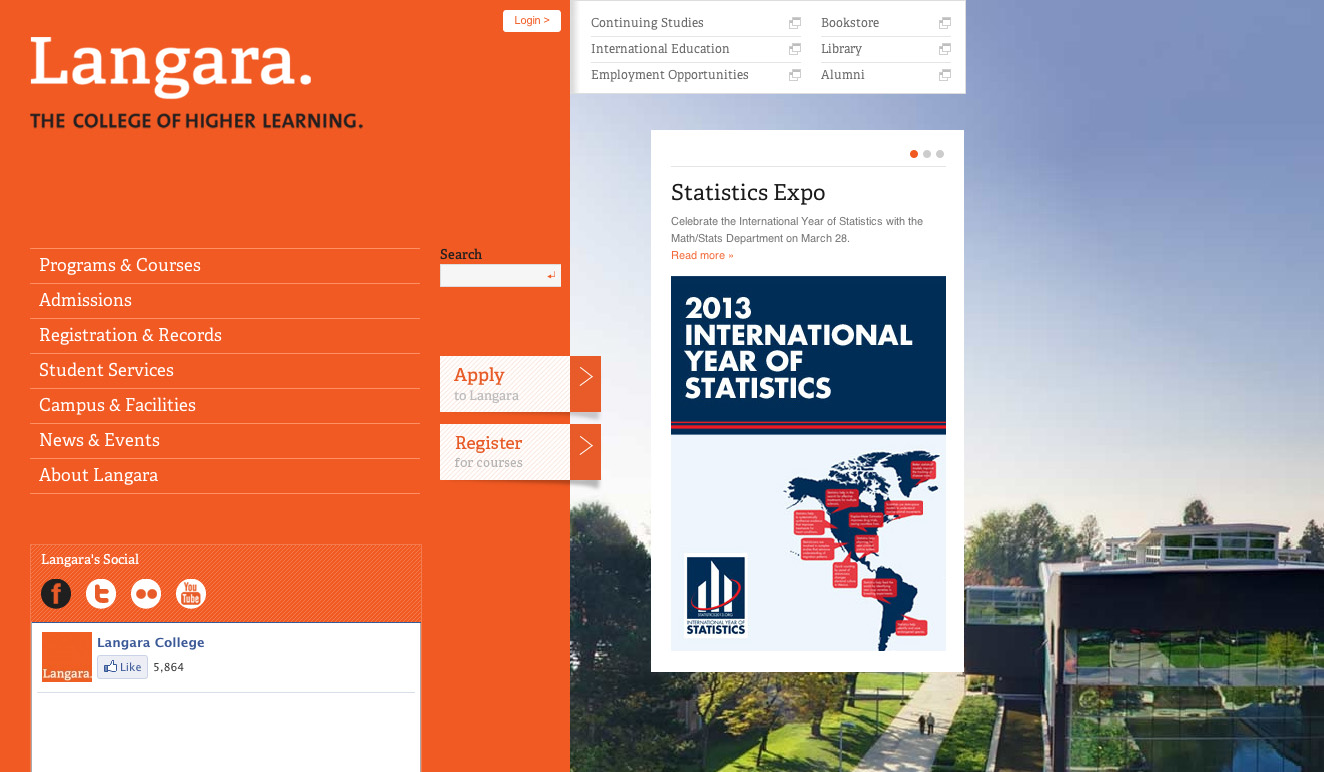
Langara
Ik zag dit webontwerp en was bijna mijn verstand kwijt. Dit is een geheel andere benadering van webontwerp in het algemeen, maar het werkt absoluut. Er zijn zoveel kleine elementen die je gemakkelijk kunt overzien, maar zou worden gemist als ze er niet waren. Dit ontwerp uitzonderlijk en moet worden gebruikt voor inspiratie in alle webdesign. Ik denk dat ze weten wat ze doen in Canada.
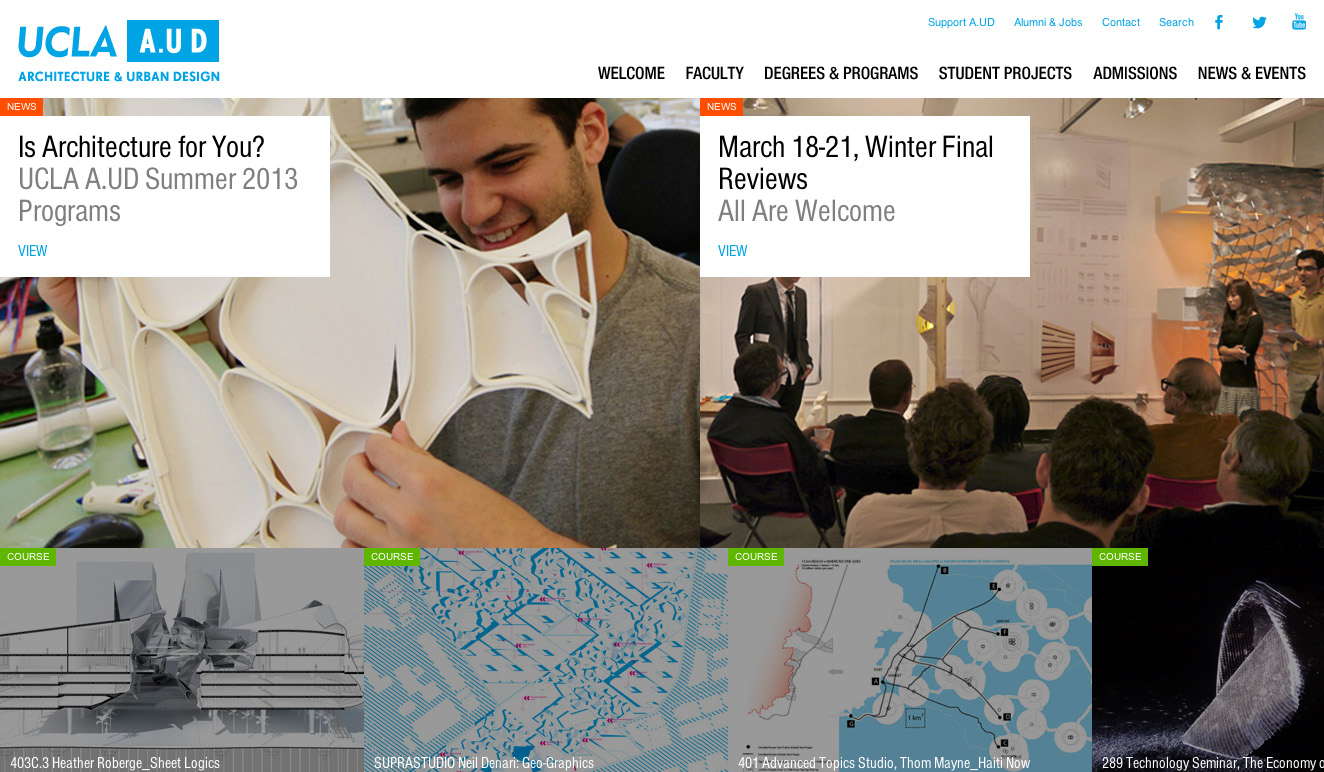
UCLA Architecture and Urban Design
Soms gebruiken we verschillende ontwerptechnieken omdat ze trendy zijn en andere keren dat we ze gebruiken omdat ze gewoon logisch zijn. In dit geval is alles op de UCLA AUD-website logisch. Ze hebben een grid-gebaseerd systeem, dat niet alleen helpt bij het organiseren van hun werk, maar ook een soort zinspeelt op het bouwen van dingen zoals architecten dat doen! Het gebruik van kleur helpt ook bij het ordenen van dingen. Over het algemeen kun je gewoon vertellen dat er veel denkwerk en planning was gedaan op deze website voor mensen die moeten nadenken en plannen.
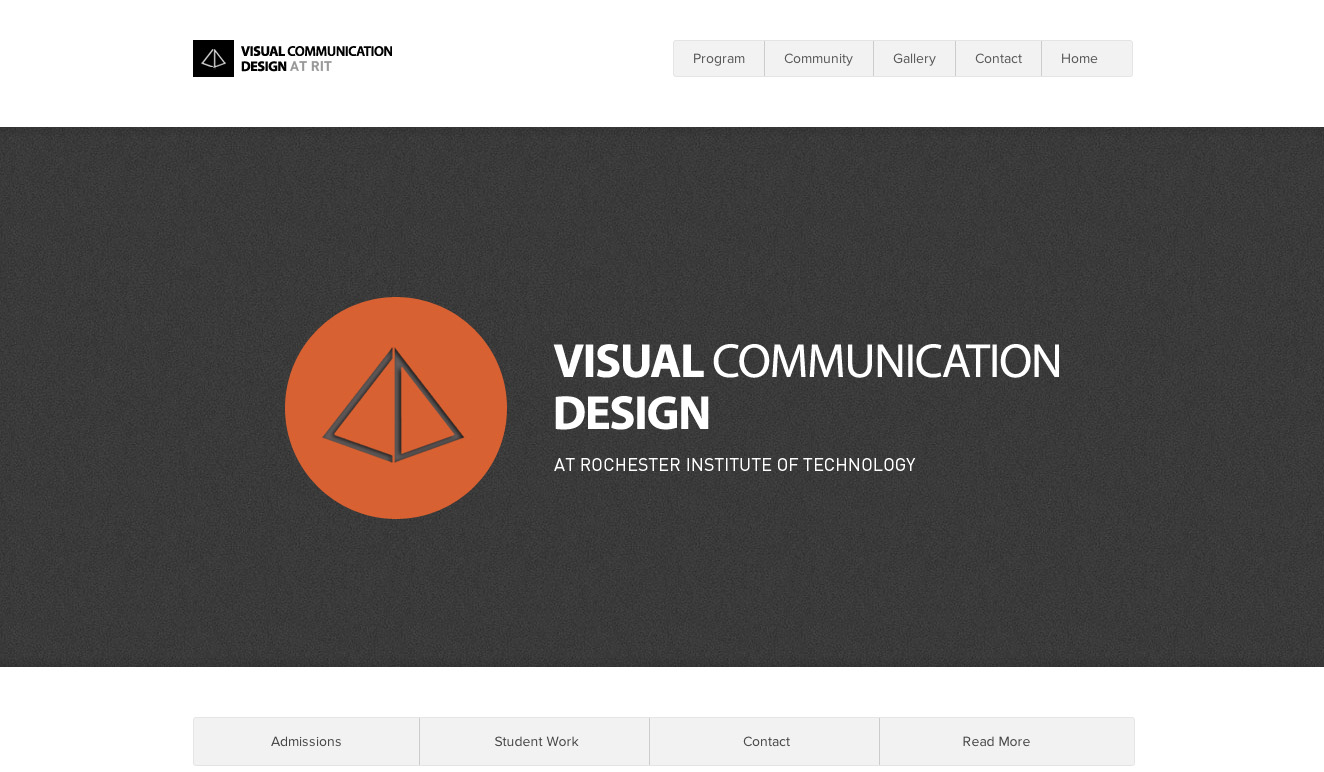
Rochester Institute of Technology - Visuele communicatieontwerp
Net als het webontwerp van Drexel, zet deze je in de gedachten van een creatief bureau. En net als een creatief bureau gebruikte RIT een extreem schone en eenvoudige benadering van hun ontwerp. Als je door de site bladert, zijn er verschillende elementen geïntroduceerd die je aandacht blijven houden. Dit is absoluut belangrijk omdat ze hun visuele communicatie proberen te verkopen aan toekomstige studenten.
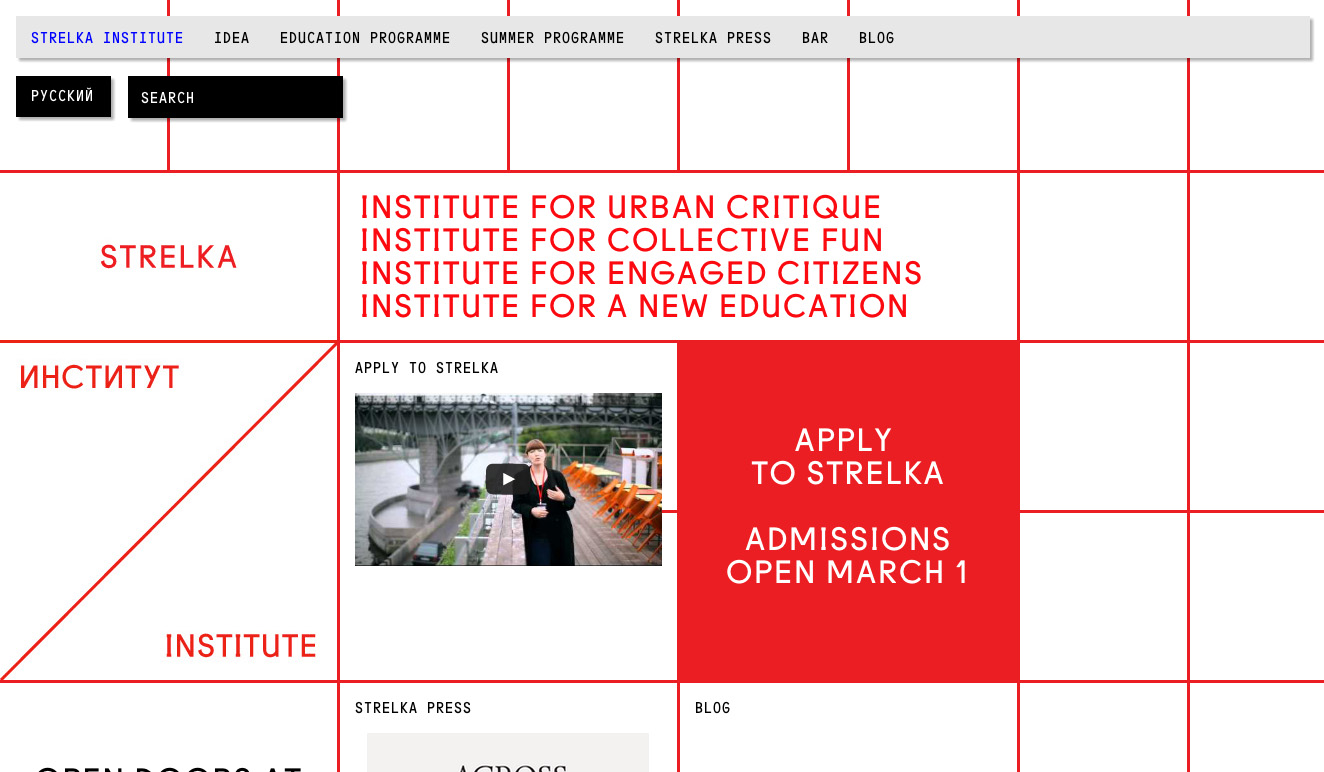
Strelka Instituut
Strelka is niet je typische undergrad- of afstudeerinstituut voor hoger onderwijs. Ze zijn een non-profit organisatie gericht op het opleiden van studenten die hun talenten willen gebruiken en gebruiken voor het algemeen belang. Ze houden zich bezig met voornamelijk creatieve studenten en laten ze nadenken over wat de toekomst biedt in plaats van wat er nu is. Hun website is gewaagd maar toch eenvoudig in zijn benadering, en creëert een oprechte interesse in het werk dat ze produceren.
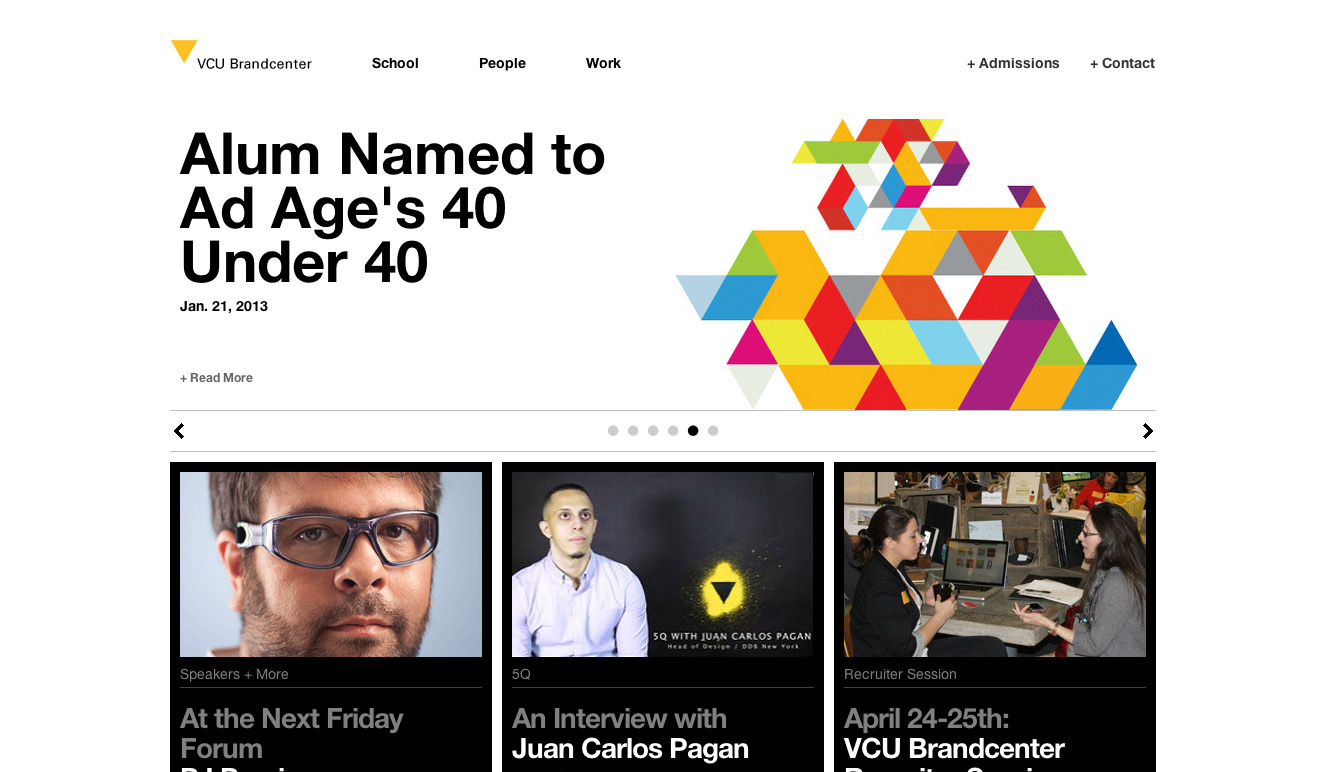
VCU Brandcenter
Het Brandcenter is een van de beste advertentie-academies in de Verenigde Staten. Ze hebben vandaag een band met enkele van de beste bureaus. Daarom moeten ze ervoor zorgen dat hun imago daar in lijn mee is. Ze hebben een heel interessant visueel merk dat opwinding opwekt en creativiteit bevordert. Net als de site van SVA, gaan ze niet over waarom je het Brandcenter zou moeten bijwonen. In plaats daarvan richten ze zich op nuttige video's en nieuws voor de community.
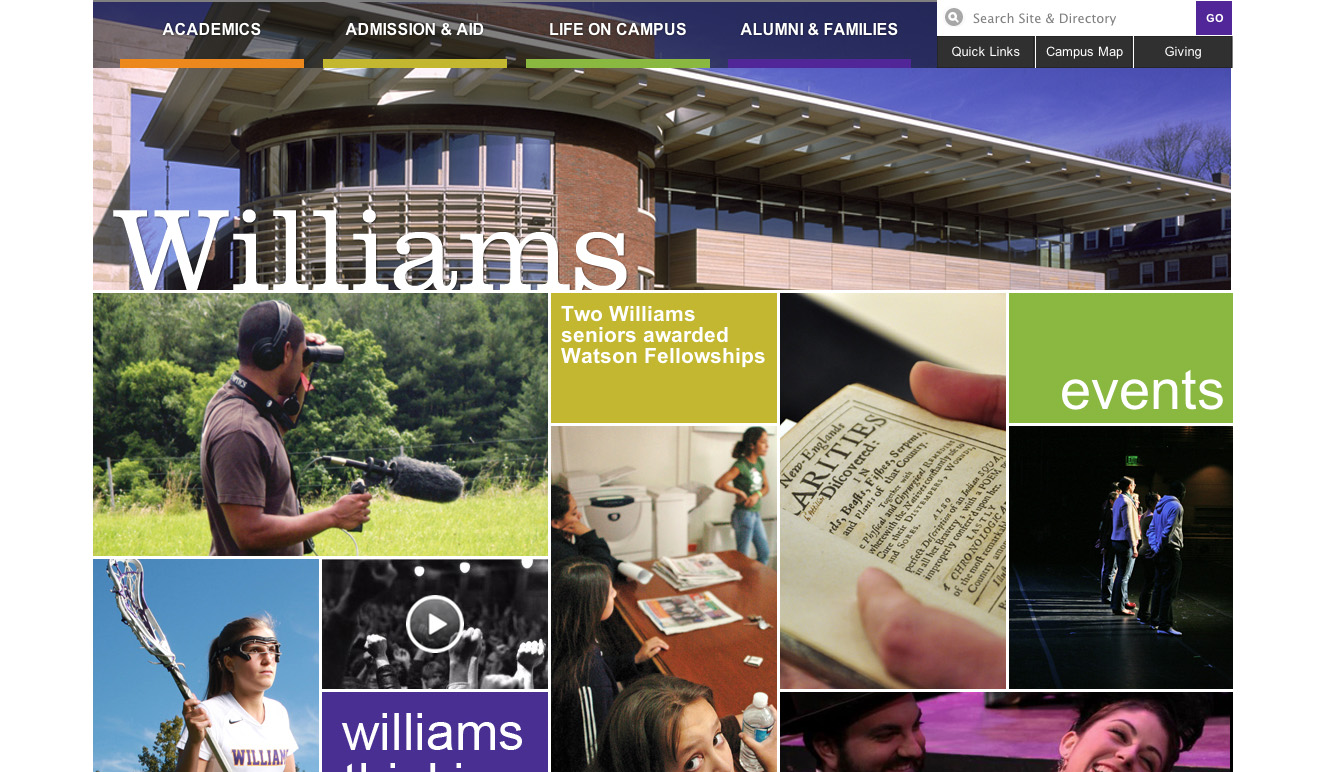
Williams College
Volgens Forbes is het Williams College het # 2 College of universiteit in de natie, vlak achter Princeton. Waarom is dat belangrijk? Neem een kijkje op de website van Princeton en bekijk de Williams College's. Er is een groot verschil in de rol van design op deze sites. Williams College lijkt in feite leuk om te volgen, en niet je typische, saaie privéschool. Een pluim voor hen om een beetje uit de doos te stappen!
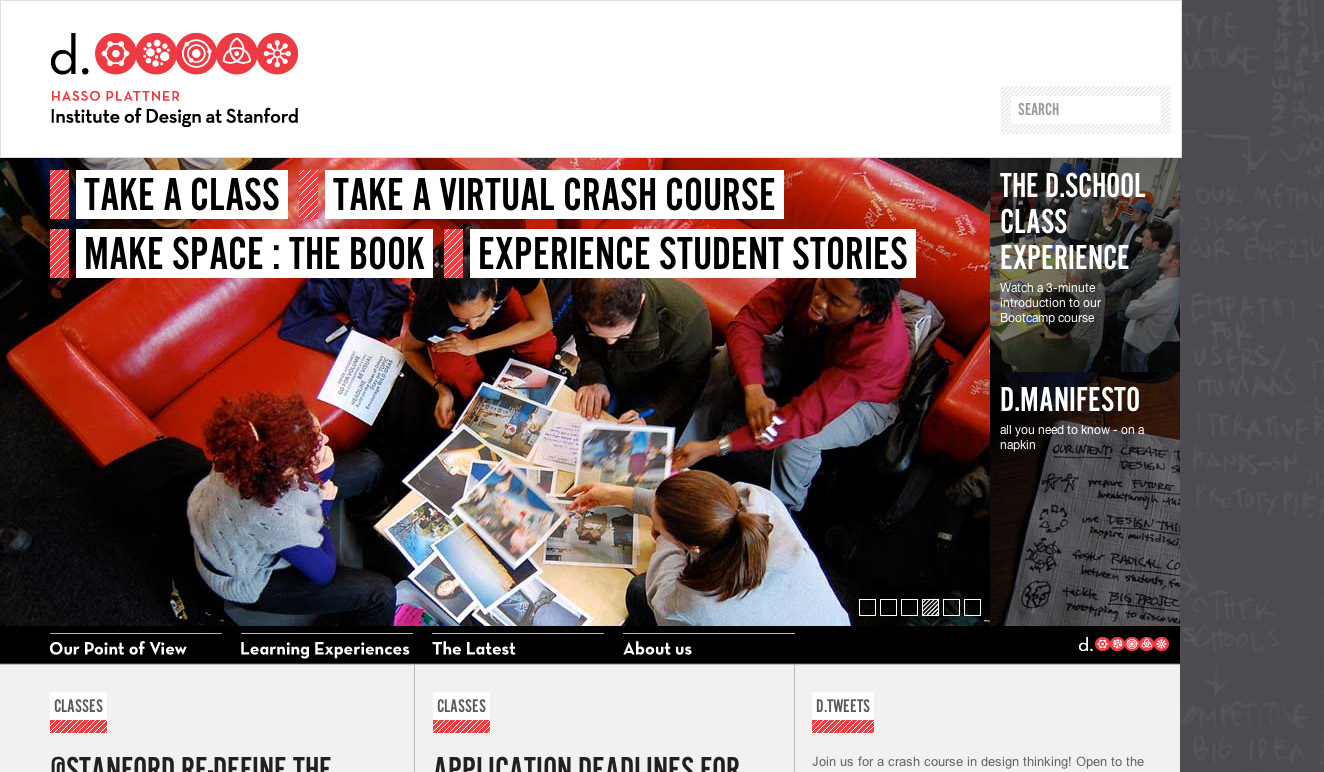
Institute of Design bij Stanford
De D-school in Stanford maakt de laatste tijd een beetje lawaai met hun academici en connecties. Ze moeten ook worden erkend voor dit prachtige ontwerp dat ze hebben. Alles is perfect, van de grafische elementen tot het gebruik van typografie. Dit is een ander, rondom solide webdesign.
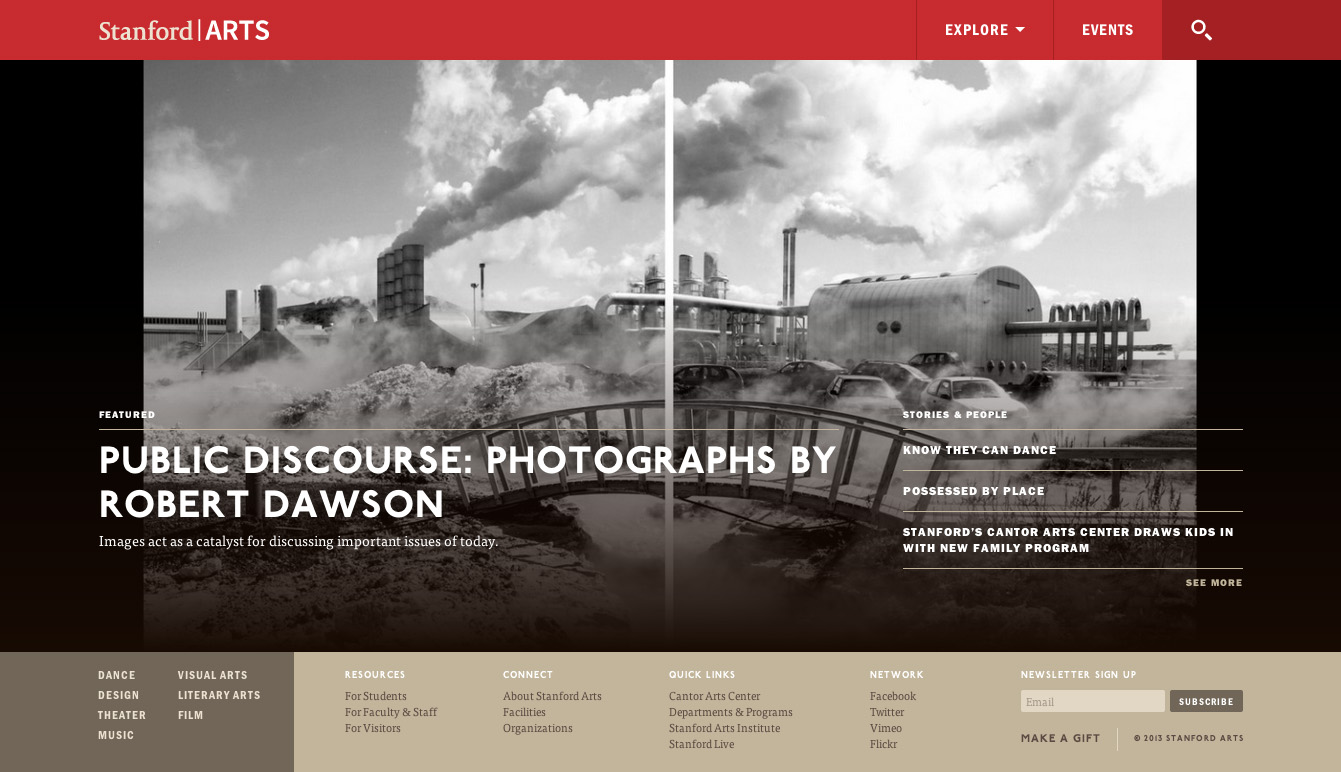
Stanford Arts
Stanford twee keer? Wel, ze weten echt wat ze doen als het gaat om ontwerpen. Vooral op deze kunstsite werken ze er uitstekend aan een traditioneel of typisch universitair ontwerp van een site samen te smelten met een aantal heel nieuwe elementen. Als je verder rondkijkt, hebben ze het geweldig gedaan om het helemaal niet te verkopen. In feite lijkt het kijken naar inhoud op verschillende pagina's sterk op het lezen van een blog of online magazine.
Conclusie
We zijn er zo aan gewend dat hogescholen en universiteiten eerst academici en informatie plaatsen. Het is een verademing om te zien hoe ze academies combineren met een goed en esthetisch ontwerp. Het maakt de universiteit aantrekkelijker en een hoogtepunt tussen de alledaagse, typische universiteitswebsite. Opleidingssites moeten blijven zoeken naar manieren om een beroep te doen op hun jongere, aankomende studenten en het verbeteren van ontwerpen kan dat op die manier zijn.
Wat zijn enkele van je favoriete educatieve websites? Aan welke universiteit of universiteit heb je deelgenomen? Laat het ons weten in de comments hieronder.