15 websites die de imago-zware ontwerptrend omarmen
Bij het ontwerpen van veel websites hebben we de neiging om ons te concentreren op het gebruik van tekst voor zaken als navigatie. Afbeeldingen worden in de eerste plaats beschouwd als ondersteuning voor de tekst (met uitzondering van zaken als portfoliosites en dergelijke).
Naast sites die afbeeldingen als primaire inhoud gebruiken, zijn er ook sites die geen navigatie met tekst gebruiken in plaats van pictogrammen. Dat is een techniek die, wanneer goed uitgevoerd, de esthetiek van een site echt kan verbeteren zonder de bruikbaarheid te schaden. En er zijn een paar verschillende manieren om de bruikbaarheid te handhaven en een geweldige gebruikerservaring te bieden in wat een stijl kan zijn die vol zit met potentiële valkuilen.
Wanneer u tekst minimaliseert
De websites die deze stijl gebruiken, hebben vrijwel allemaal een paar dingen gemeen. Ze zijn allemaal visueel geïnspireerd, maar wat nog belangrijker is, zijn sites waarop visueel gedreven zinvol is (zoals fotografen, ontwerpers en illustratoren).
Het is ook logisch om dit type site te gebruiken om nieuwsgierigheid van bezoekers te wekken is een goed idee. Hoe meer u een gebruiker kunt laten communiceren met uw site, hoe langer ze daar doorbrengen. Dit gaat een lange weg naar het versterken van uw merk in de geest van de bezoeker.
Zorg ervoor dat de afbeeldingen logisch zijn voor de inhoud en het doel van uw site. Dit is een voor de hand liggende wanneer je het hebt over zoiets als een portfoliosite, maar het wordt een beetje gecompliceerder wanneer je het hebt over een site met iets als beeld-alleen navigatie.
Wanneer niet om op afbeeldingen te focussen
Er zijn andere momenten waarop een beeldzware site nergens op slaat. Als uw bezoekers bijvoorbeeld haast hebben, willen ze een site die voor zichzelf spreekt. Als er vragen zijn over wat ze moeten doen om toegang te krijgen tot de informatie waarnaar ze op zoek zijn, dan zullen ze eerder de site verlaten en de informatie ergens anders zoeken.
En natuurlijk, als de inhoud van uw site op tekst is gebaseerd, dan wordt het gooien van afbeeldingen alleen maar omwille van het in afbeeldingen gooien u niet (of uw bezoekers) geen gunsten. Gebruik afbeeldingen om de tekst te ondersteunen, in plaats van het maken van afbeeldingen de belangrijkste focus.
Beste praktijken
Er zijn een paar dingen die u kunt doen om ervoor te zorgen dat uw beeldzware sites goed worden ontvangen door uw bezoekers.
Gebruik tekst als het zinvol is. Dat betekent het gebruik van dingen zoals zweefeffecten en tooltips bij uw afbeeldingen, zodat bezoekers snel kunnen onderscheiden wat een afbeelding is of wat ze moeten doen.
Dit is vooral belangrijk bij afbeeldingen die als navigatie dienen. De manier waarop de meeste sites hiermee omgaan, is om tekst te onthullen wanneer de pictogrammen of afbeeldingen zijn overgeheveld. Hoewel niet elke site dit doet, zijn die die dat niet doen over het algemeen zeer duidelijk.
Gebruik afbeeldingen om nieuwsgierigheid in uw gebruikers te prikkelen. Bedenk hoe je je gebruikers kunt afvragen waar iets over gaat zonder ze te frustreren. Het is een lastige regel om te lopen, omdat het gemakkelijk is om gebruikers uit te schakelen als ze in de war zijn door uw site. Besteed veel aandacht aan uw analyses en hoe snel bezoekers uw site verlaten.
RVLT
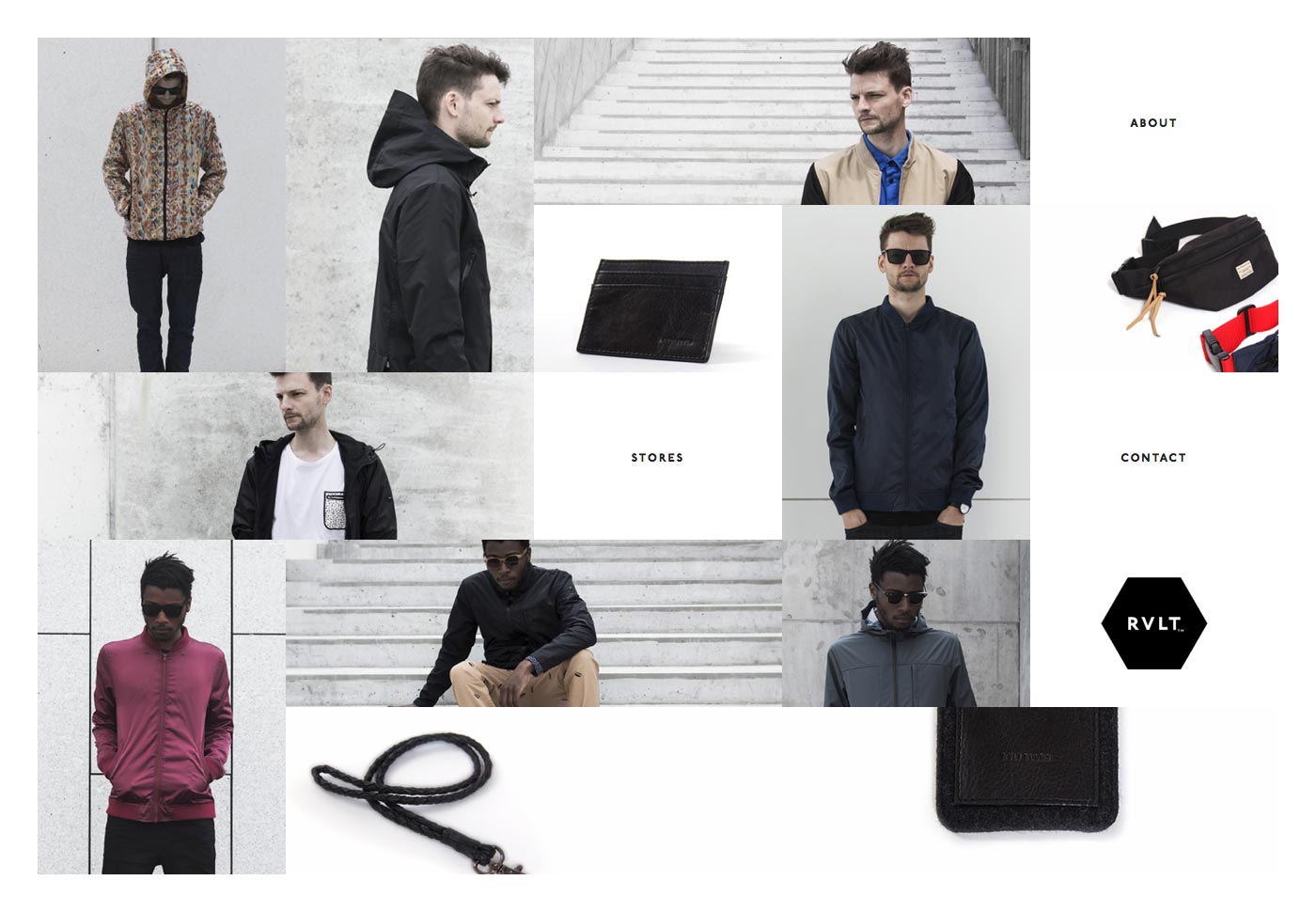
De RVLT site gebruikt een raster op de startpagina met een combinatie van afbeeldingen en tekst. De tekst spreekt voor zich, terwijl de afbeeldingen u naar afzonderlijke productpagina's leiden. De tekst en afbeeldingen herschikken telkens wanneer de pagina wordt vernieuwd, waardoor de site interessanter wordt.
Het is eenvoudig met behoud van veel visuele interesse.
Andreas Smetana Photography
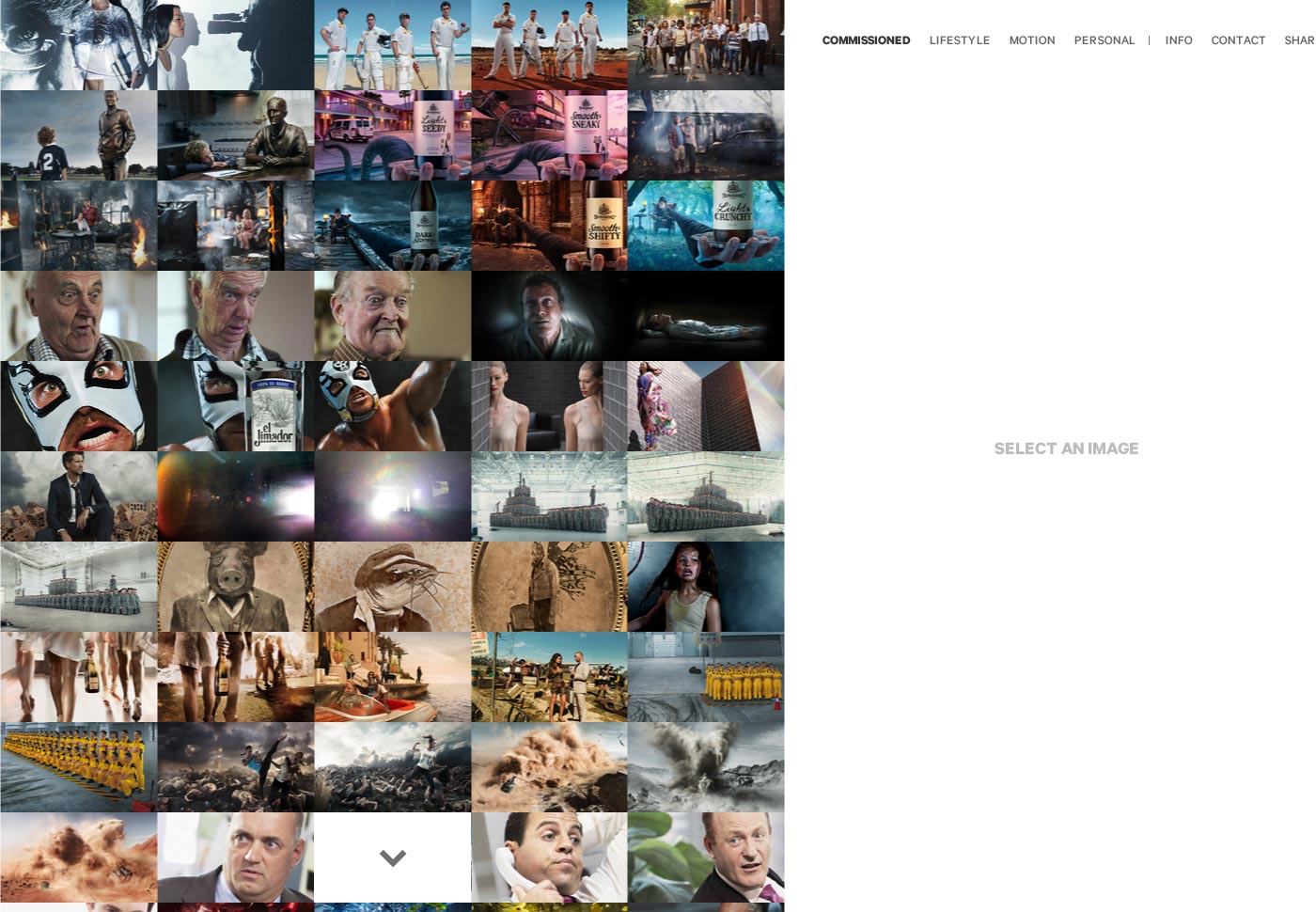
Een beeld-zwaar ontwerp is een voor de hand liggende keuze voor een fotografie portfolio. Maar Andreas Smetana Photography De website is nog steeds uniek en interessant. Het afbeeldingsraster aan de linkerkant van de startpagina fungeert als navigatie door de hele portfolio. Klik op een afbeelding en je wordt naar een grotere versie geleid (na enkele leuke zweefanimaties).
Een subtiel gebruik van een pictogram in plaats van tekst op deze site zijn de navigatiepijlen in de portfolio. Het is duidelijk waar ze voor zijn, terwijl ze eenvoudig en ingetogen blijven en de focus op het werk houden.
Martina Sperl
Martina Sperl De website maakt overal gebruik van grote, krachtige afbeeldingen, met minimale tekst. Bekijk de lookbook voor afbeeldingen die, wanneer erop wordt geklikt, meer informatie over de producten in hen onthullen. Pijlen voor het navigeren door de looks verschijnen onderaan de afbeeldingen en spreken voor zich.
De online winkel is ook beeld-zwaar, met productafbeeldingen in een losse raster als de focus, die productinformatie onthullen wanneer ze blijven zweven.
Over het algemeen is het een eenvoudig ontwerp waarbij de afbeeldingen centraal staan en veel impact hebben.
Moving Things Design Company
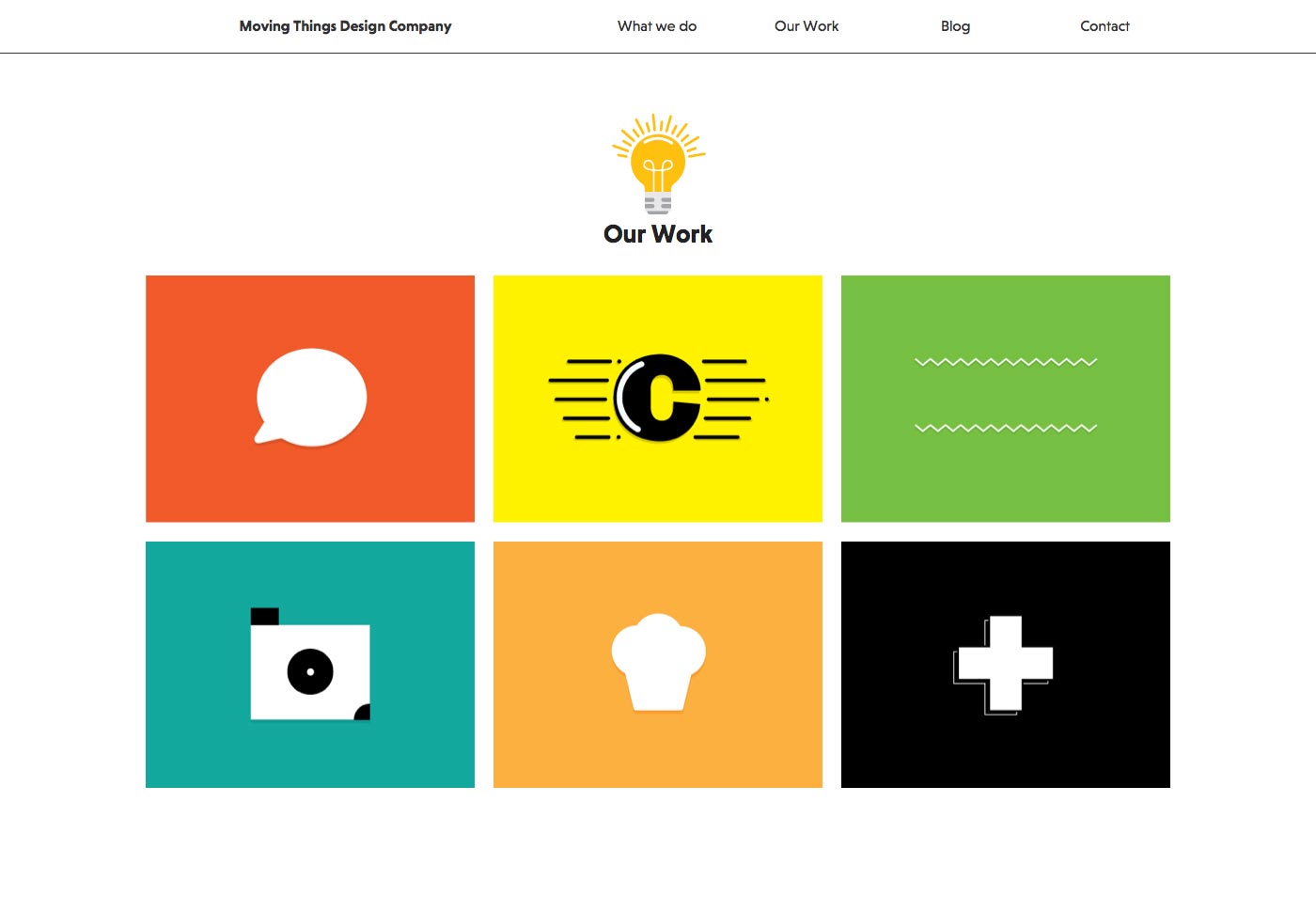
De Moving Things Design Company heeft een meer gebalanceerde mix van tekst en afbeeldingen, maar gebruikt nog steeds veel afbeeldingen op de site om punten te versterken en te illustreren. In het gedeelte "Ons werk" wordt vooral veel gebruik gemaakt van afbeeldingen die verwijzen naar de afzonderlijke portfolio-onderdelen.
Andi Mayr
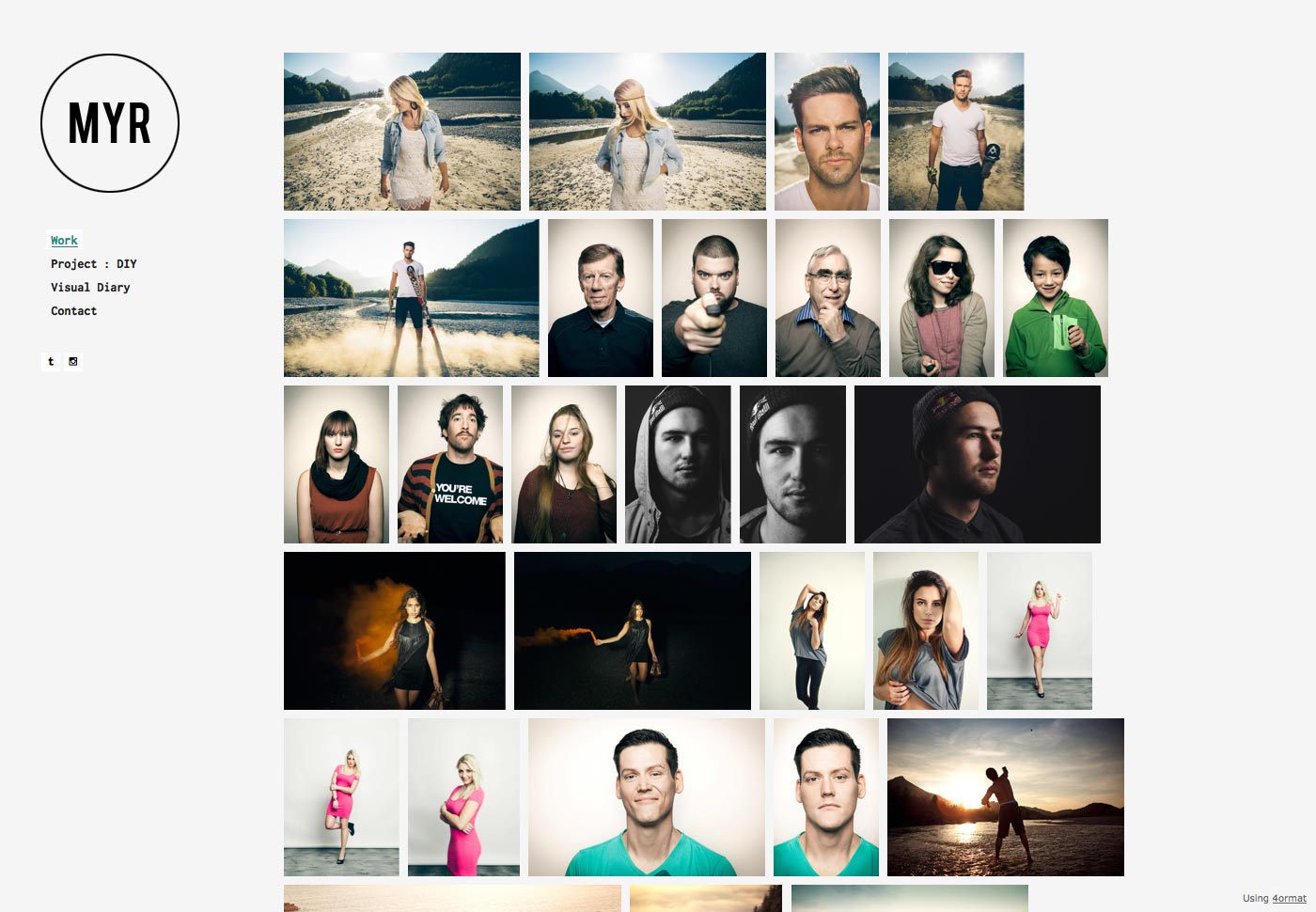
Andi Mayr 's fotografieportfolio biedt een groot aantal afbeeldingen in een raster, waarbij elke afbeelding linkt naar een grotere versie van de afbeelding, die wordt geopend in een lightbox. De enige tekst op de site is te vinden in de zijbalk voor navigatie en op de contactpagina.
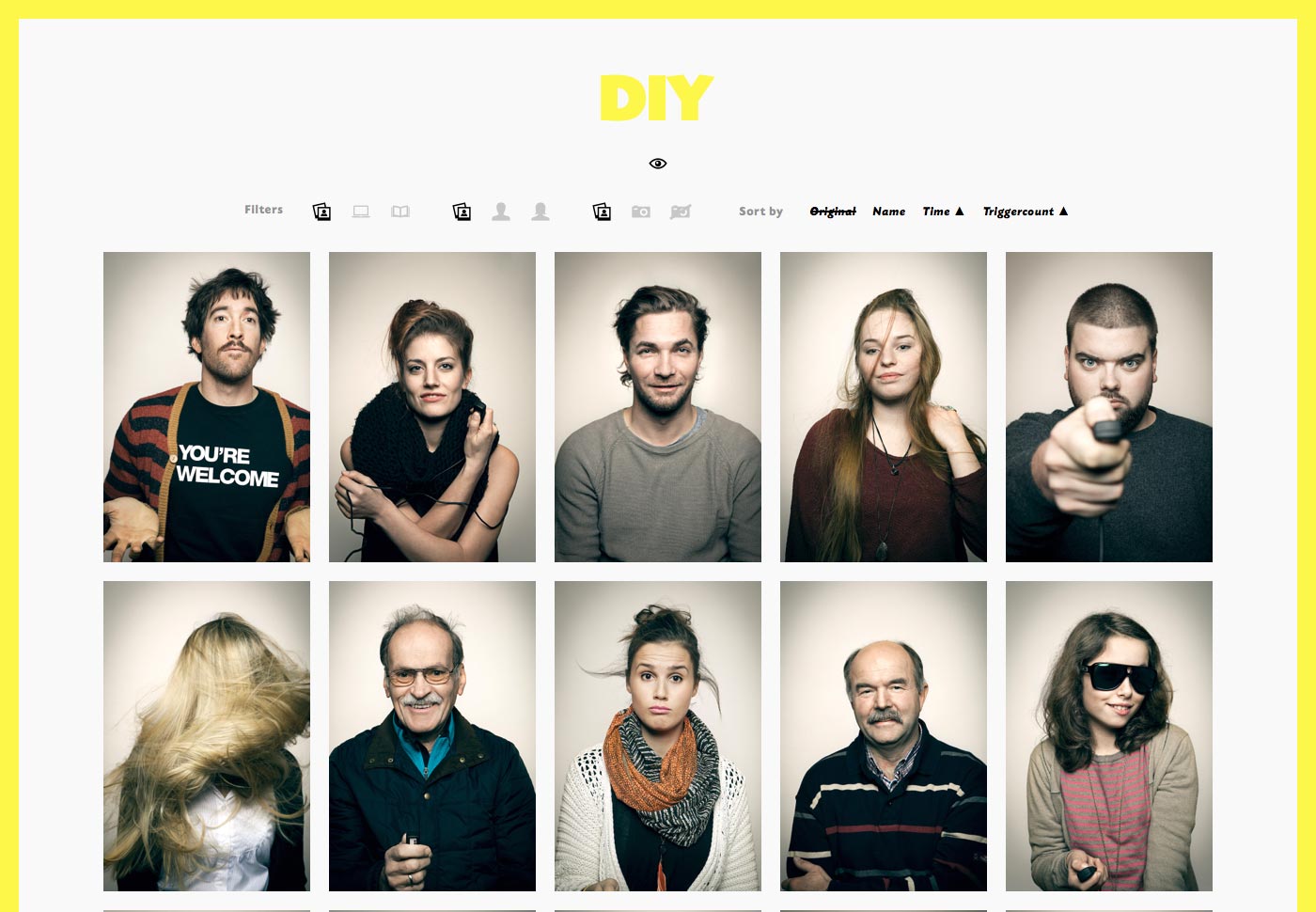
DIY
De DIY website, ook van Andi Mayr, gebruikt nog minder tekst. Het is een heel interessant project waarmee contribuanten selfies kunnen maken over een periode van vijf minuten en vervolgens een foto selecteren waarvan ze denken dat ze ze het beste weerspiegelt.
De site zelf bestaat uit een fotoraster (elke foto linkt vervolgens naar een pagina met alle foto's die de persoon heeft gemaakt gedurende de periode van vijf minuten), evenals een klein beetje over de deelnemer.
Iconen (met tooltips voor verdere uitleg) worden gebruikt voor het filteren en navigeren op de site, wat een leuke touch is. De tooltips zijn vooral handig.
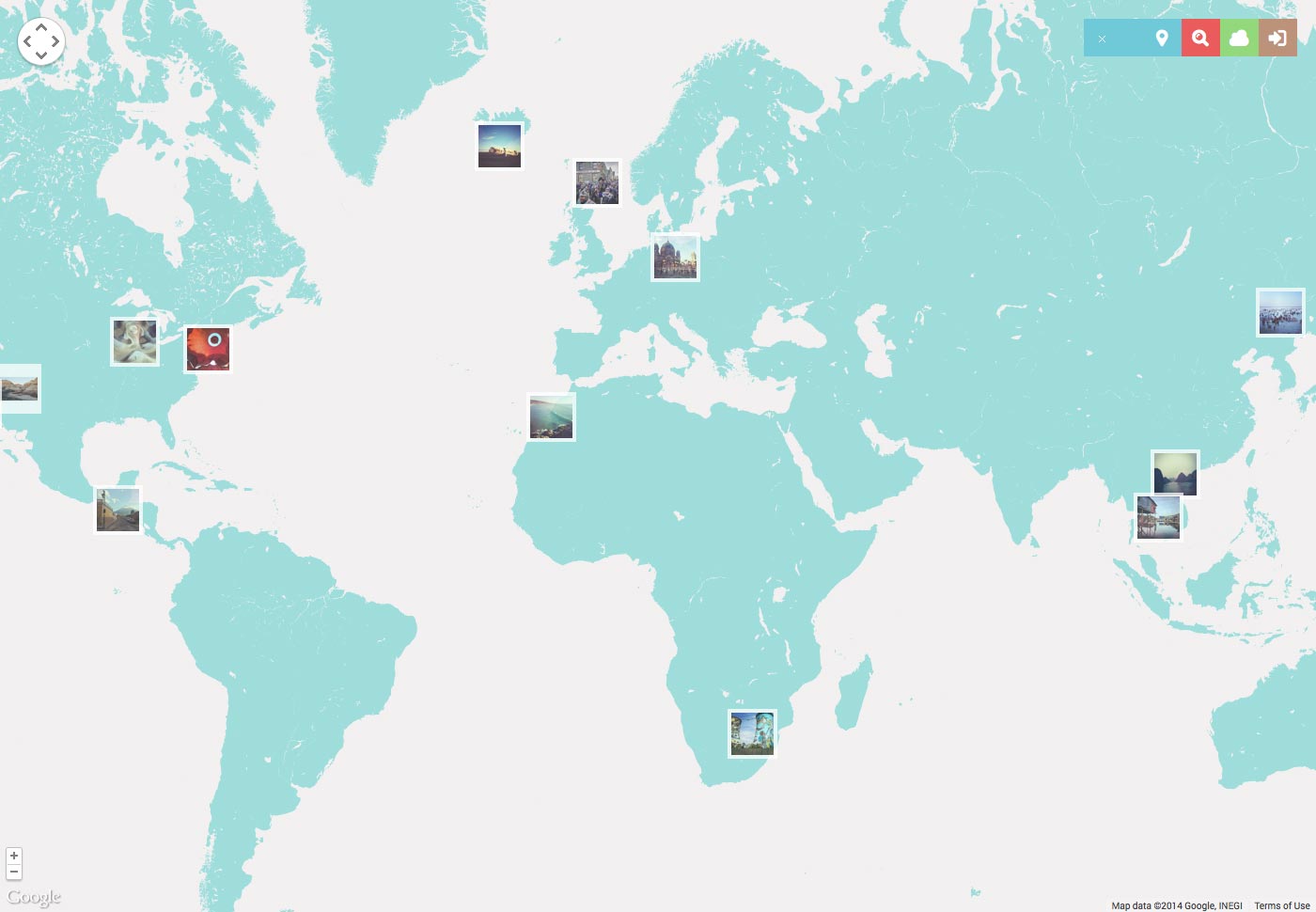
misschien doe ik dat wel
misschien doe ik dat wel is een groepsfotoproject dat zich richt op prachtige beelden. De site zelf is vrijwel niets anders dan afbeeldingen. Navigatie bevindt zich in de rechterbovenhoek en bestaat uit alleen maar pictogrammen.
Er is ook een kaartweergave van de afbeeldingen op de site (klik op het kaartmarkeringpictogram om deze te openen), wat een geweldige optie is om te verkennen.
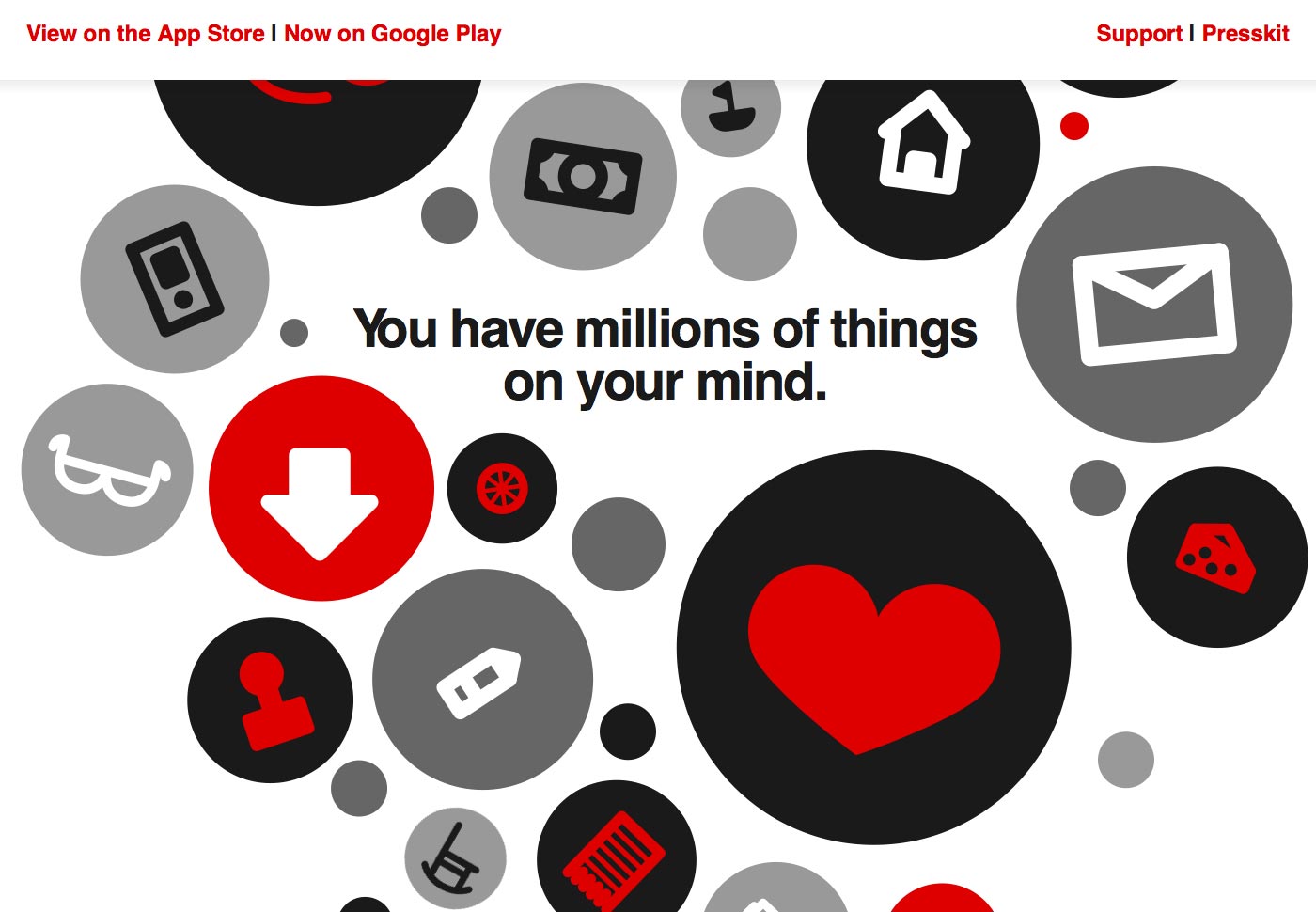
honderden
honderden is een mobiel puzzelspel met een interessante website die zwaar is op de afbeeldingen. Er is ook veel tekst op de site, maar het is allemaal verbonden via beeld, dat doet denken aan het spel zelf.
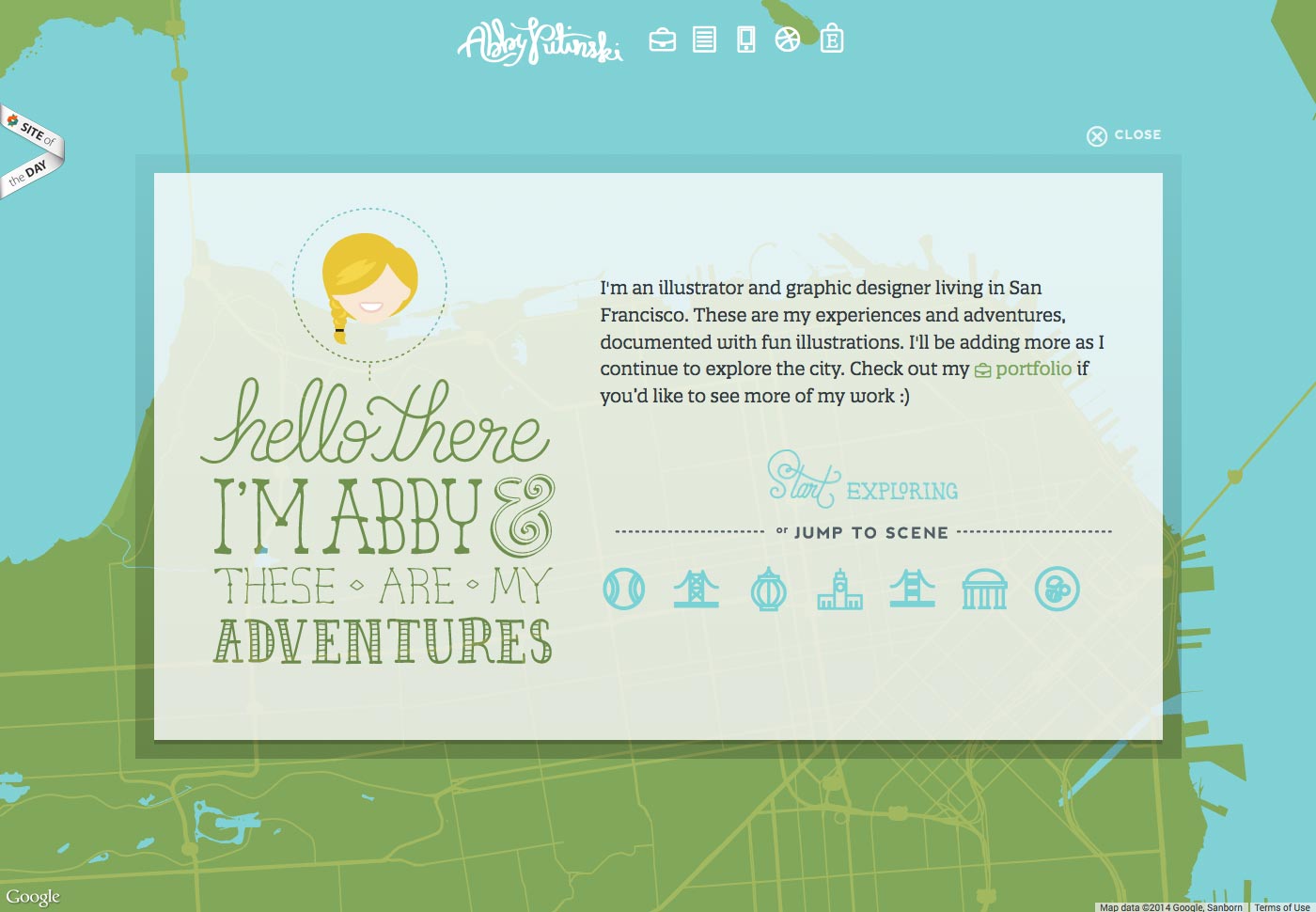
Abby Putinski
Abby Putinski is een illustrator en grafisch ontwerper, dus het is logisch dat haar website erg veel afbeeldingen bevat. Na het sluiten van de initiële intro lightbox zien bezoekers een kaart bedekt met pictogrammen en oriëntatiepunten. Het is een leuke manier om haar werk te bekijken, waardoor gebruikers nieuwsgierig worden. Klik op een van de gemarkeerde bezienswaardigheden en je krijgt een geweldige geanimeerde illustratie te zien.
Klik op een van de pictogrammen bovenaan de pagina en je hebt toegang tot haar portfolio, CV, contactgegevens, het Dribbble-profiel of de Etsy-winkel. Het is echt een leuk ontwerp.
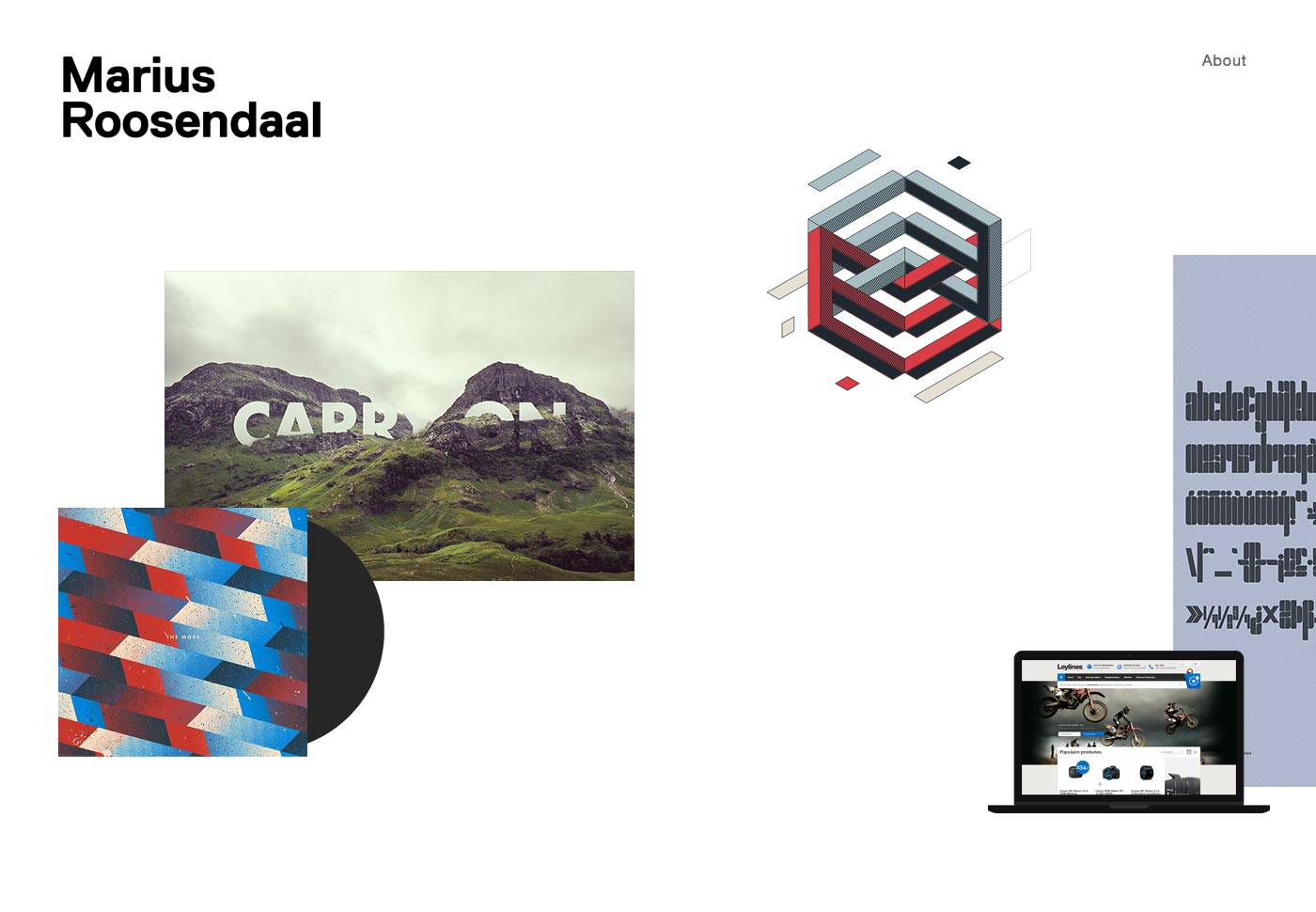
Marius Roosendaal
Marius Roosendaal De website scrolt horizontaal en bestaat bijna geheel uit afbeeldingen op een witte achtergrond (plus een tekstlink naar de "over" -pagina). Klik op een afbeelding voor meer informatie en een korte beschrijving van het specifieke werk.
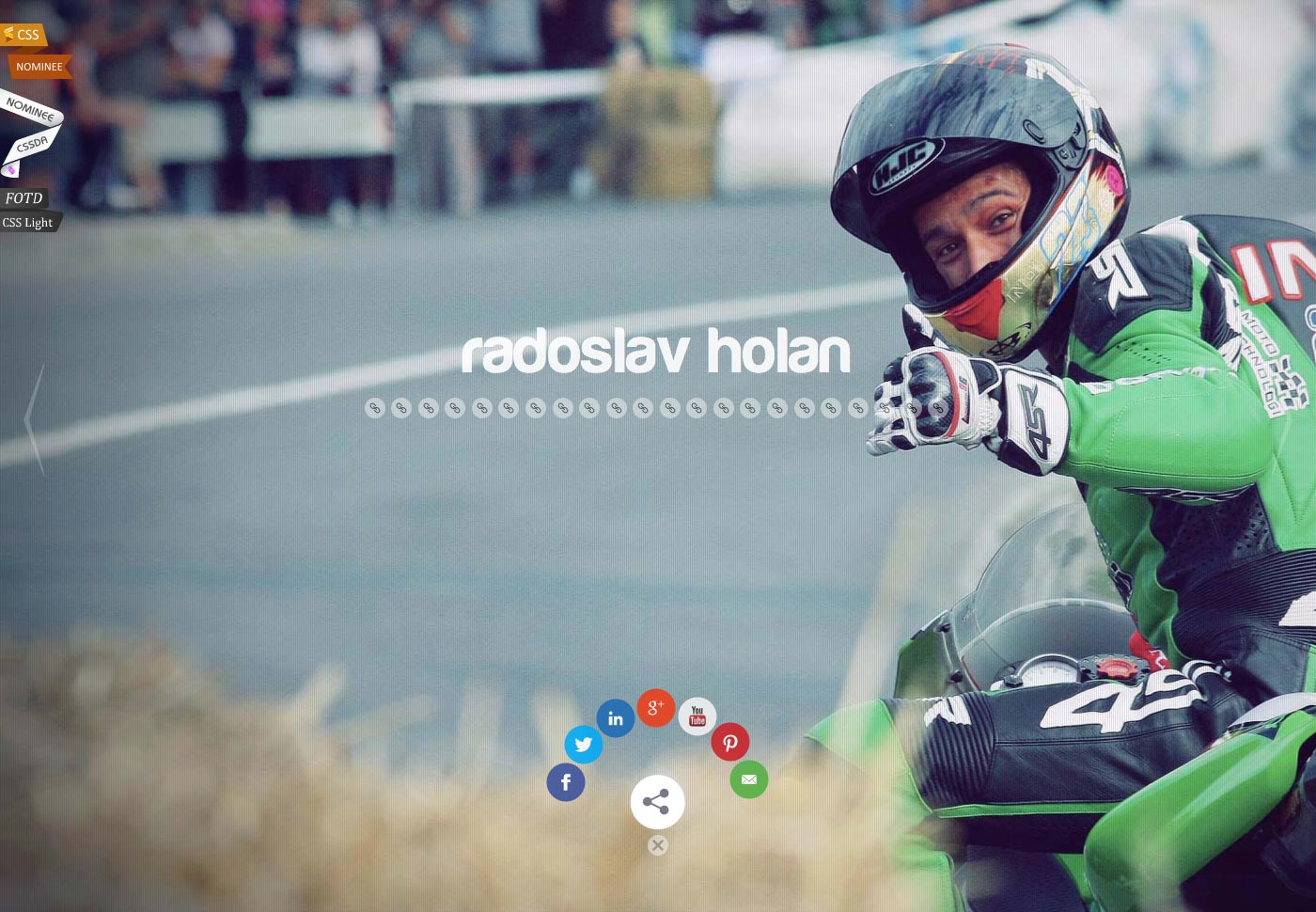
Radoslav Holan
Radoslav Holan De website bestaat uit een grote achtergrondafbeelding met koppelingspictogrammen die u naar het werk van de ontwerper leiden. Er is ook een pictogram voor delen onder aan de pagina, met extra pictogrammen voor elk van de grote sociale netwerken. En je kunt de pictogrammen volledig uitschakelen door op de "x" onder aan het scherm te klikken (die vervolgens verandert in een "+", waarop je opnieuw kunt klikken om de pictogrammen terug te krijgen).
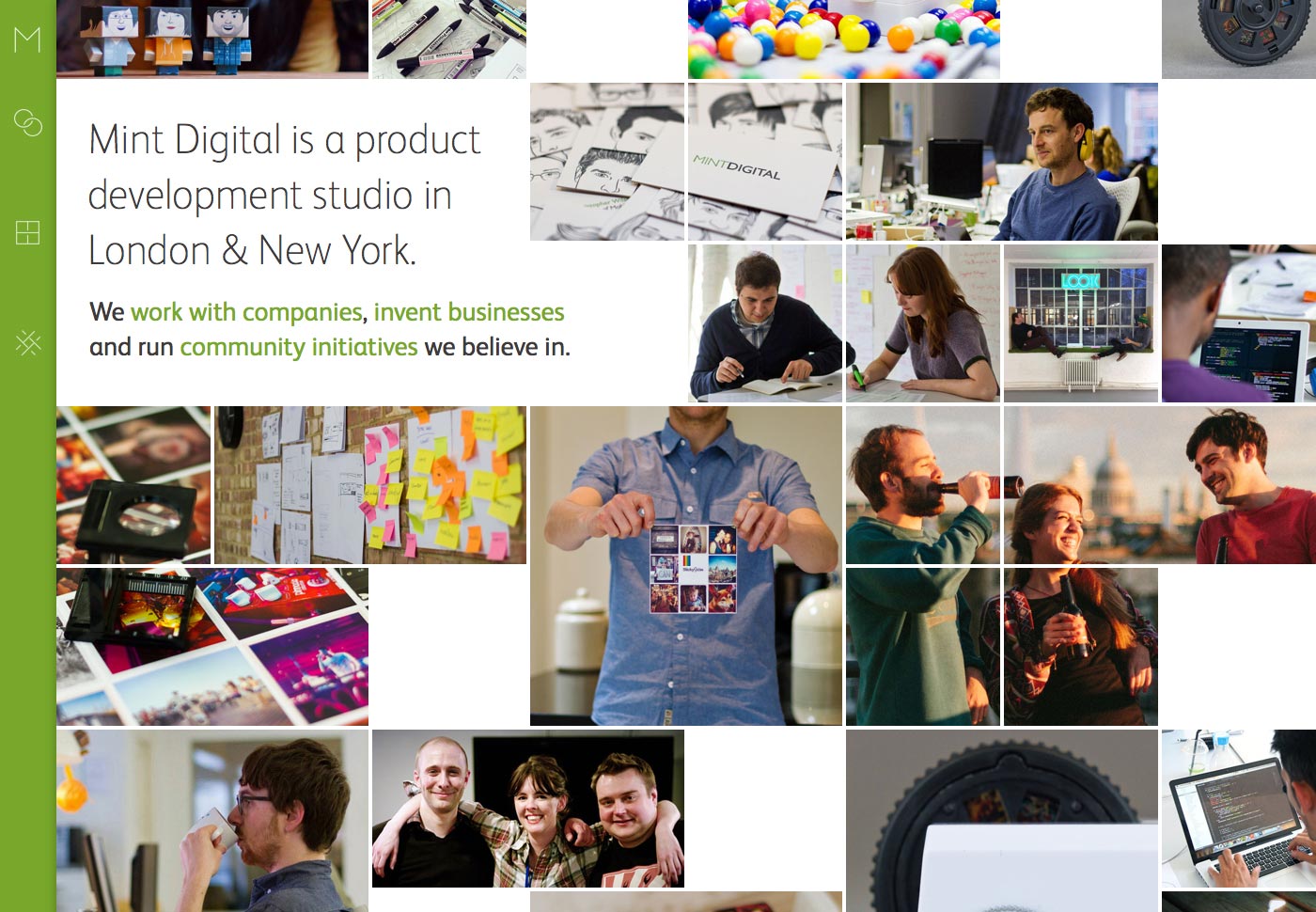
Mint Digitaal
Mint Digitaal biedt een pictogramnavigatie aan de linkerkant van de pagina, die wordt uitgebreid om verklarende tekst weer te geven wanneer er overheen wordt bewogen. De startpagina zelf bestaat grotendeels uit foto's, met ook een kleine tekst erin.
Brindisa Tapas Keukens
De Brindisa Tapas Keukens website maakt gebruik van navigatiepictogrammen voor de primaire nav, die worden uitgevouwen om tekst weer te geven wanneer ze zijn overgeheveld. Sommige pictogrammen zijn redelijk zelfverklarend (zoals een menu voor de menupagina of een plaat en bestek voor de koppeling om een tafel te reserveren), terwijl anderen echt profiteren van de tekst.
Er zijn ook pijlen om door de grote schuifregelaar voor de startpagina te navigeren. Het is een eenvoudig te gebruiken en echt esthetisch ontwerp.
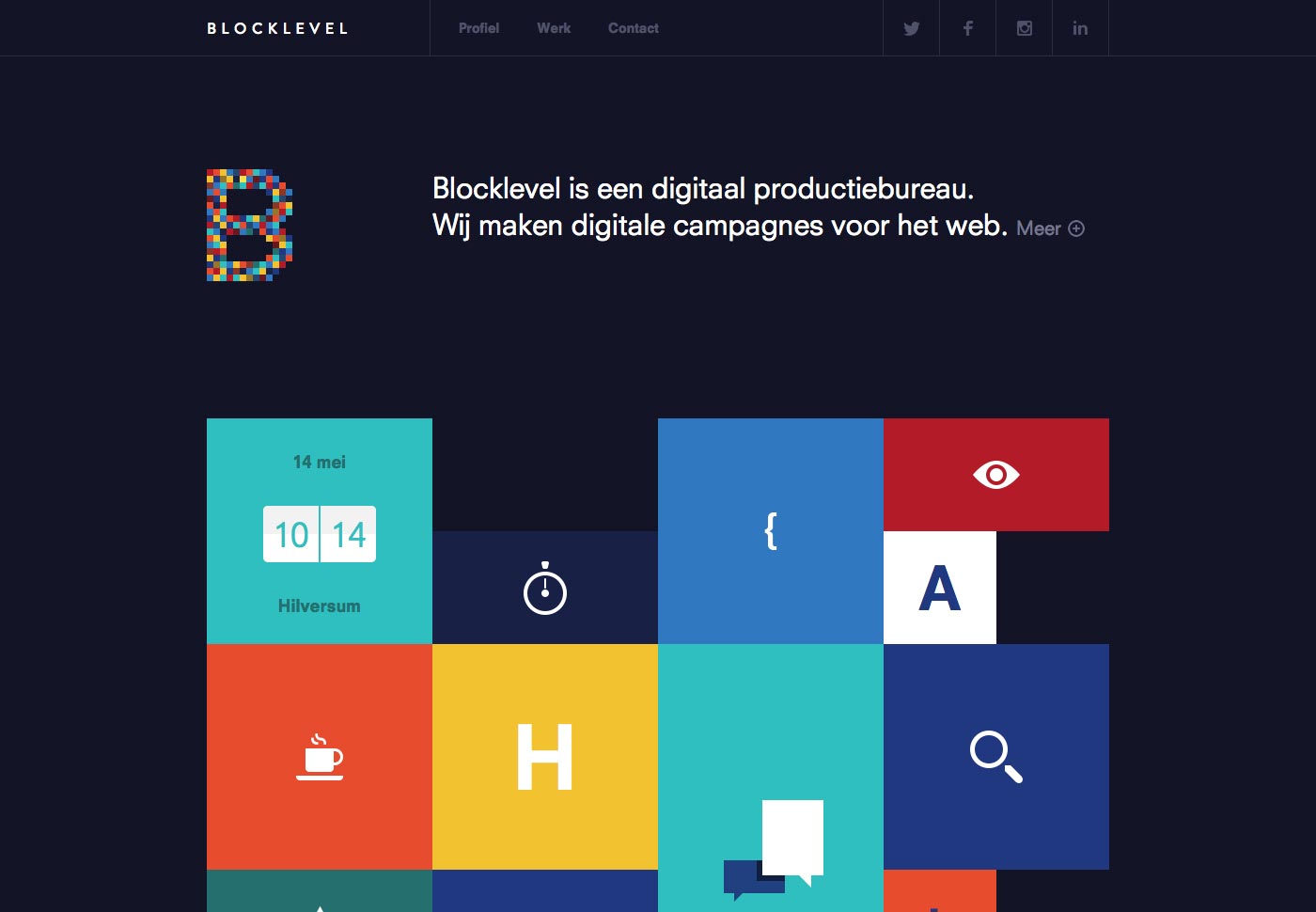
Blocklevel
De Blocklevel site gebruikt een kleurrijk blokraster gevuld met pictogrammen en minimale tekst voor het grootste deel van hun startpagina. De meeste hiervan onthullen informatie over het bedrijf wanneer er overheen wordt bewogen. Dit soort onthult echt de nieuwsgierigheid van bezoekers en zorgt ervoor dat mensen meer geneigd zijn om te communiceren met de site.
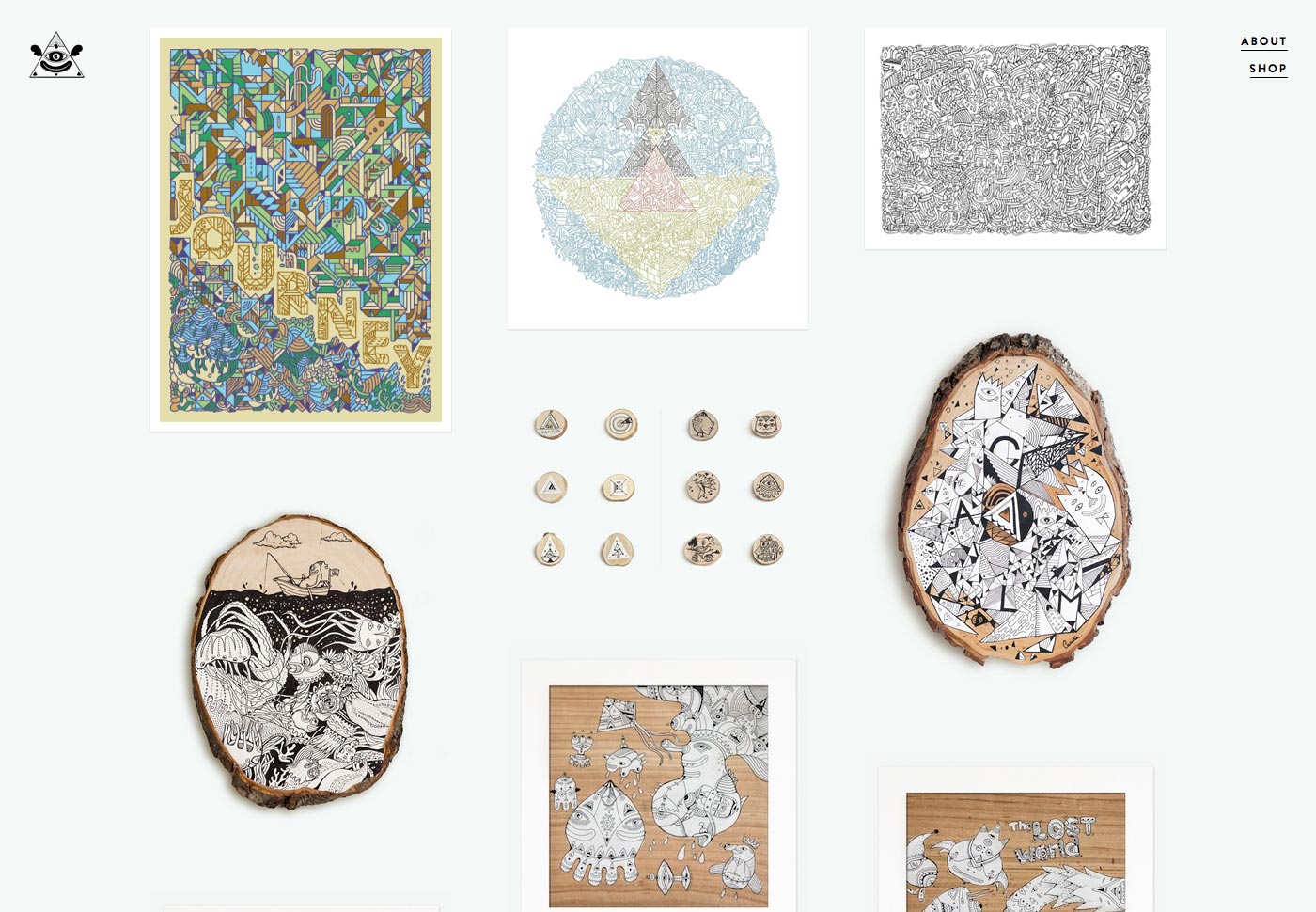
Camellie
De Camellie website is uitstekend voor een illustrator, waarbij de startpagina volledig bestaat uit illustraties van de kunstenaar. Als u de muisaanwijzer overhoudt, wordt informatie over de illustratie weergegeven en klikken brengt u naar een grotere versie. Op deze detailpagina's ziet u ook een reeks kleurrijke stippen aan de linkerkant van de pagina die u naar aanvullende kunstwerken brengen.
Het is eenvoudig, met de nadruk vierkant op de kunst, zoals het zou moeten zijn met dit type site.
Conclusie
Als het goed is gedaan, kunnen sites die zich richten op afbeeldingen en het gebruik van tekst minimaliseren, een grote impact hebben op bezoekers en de betrokkenheid vergroten. Hoewel er nadelen zijn en de stijl niet geschikt is voor elke site, zijn er duidelijke voordelen aan het gebruik van deze stijl op sites waar het bevorderen van de nieuwsgierigheid van gebruikers gunstig is.