20 beste nieuwe portfolio-sites, januari 2018
En het is hier! Januari 2018 is in al zijn koude, koude glorie aangekomen en ik heb de eerste paar dagen gewoon naar portfolio-sites gekeken. Ik doe het allemaal voor u, beste lezers. Ik doe het allemaal voor jou.
Deze maand heeft geen specifiek thema, tenzij je vrijwel elke variatie van minimalisme meetelt. Er is niets helemaal nieuws en niets is helemaal oud. Ik zie steeds meer moeite doen om een balans te vinden tussen extreme ontwerpfilosofieën, en ik moet zeggen dat ik sommige resultaten aardig waardeer.
Opmerking: ik beoordeel deze sites op hoe goed ze naar me kijken. Als ze creatief en origineel zijn, of klassiek maar echt goed gedaan, is het allemaal goed voor mij. Soms lijden UX en bereikbaarheid. Veel van deze sites zijn bijvoorbeeld afhankelijk van JavaScript om hun inhoud helemaal weer te geven; dit is een slecht idee (TM), kinderen. Als u een idee vindt dat u bevalt en wilt aanpassen aan uw eigen site, moet u het op een verantwoorde manier implementeren.
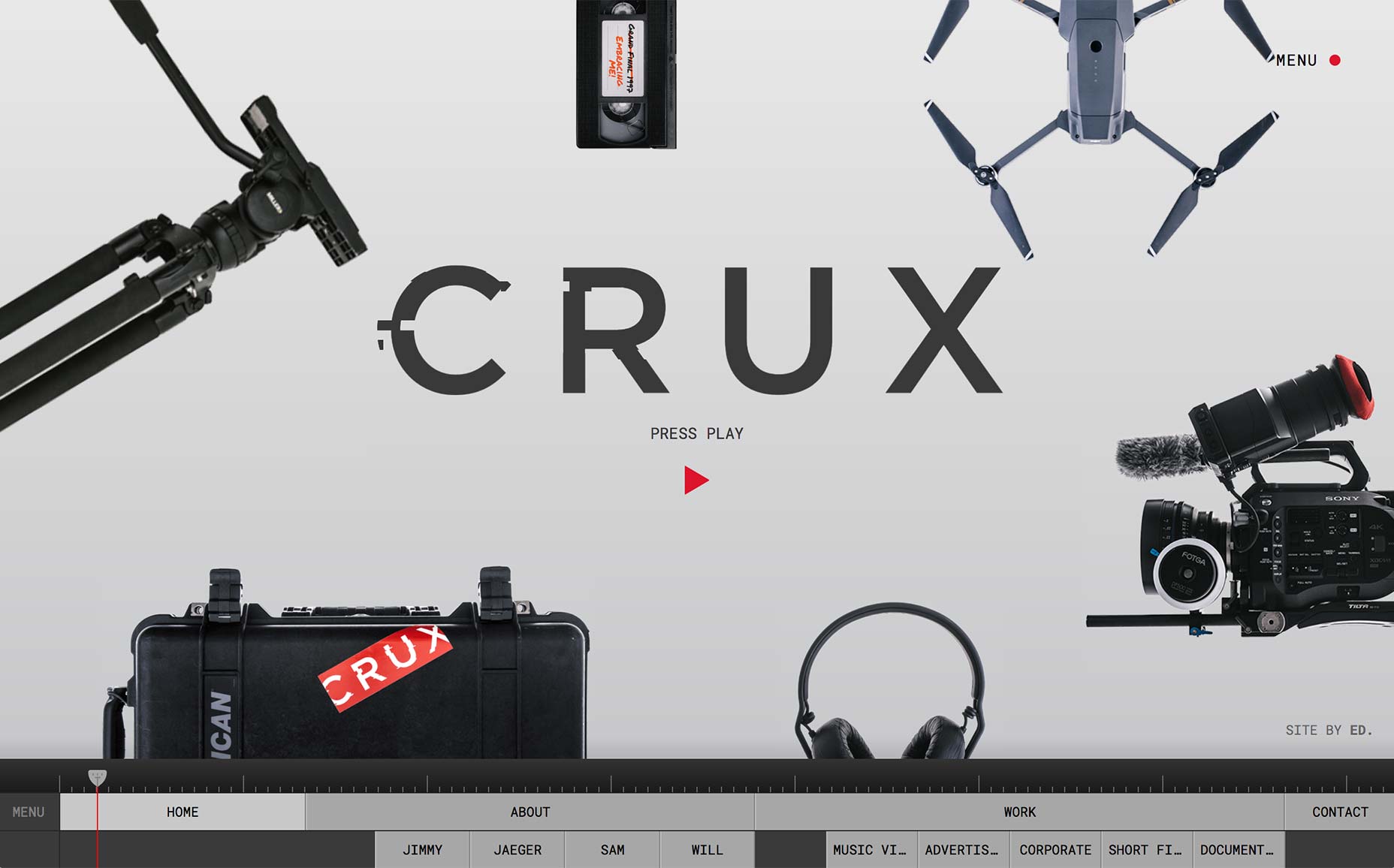
CRUX
CRUX neemt de prijs mee naar huis voor toewijding aan een concept. Ze werken veel met video, dus gingen ze het tijdlijnconcept toepassen op de navigatie op hun one-pager. We hebben gezien deze een keer eerder in een vorig portfolio-artikel, maar CRUX hanteert een minder minimalistische benadering van het concept.
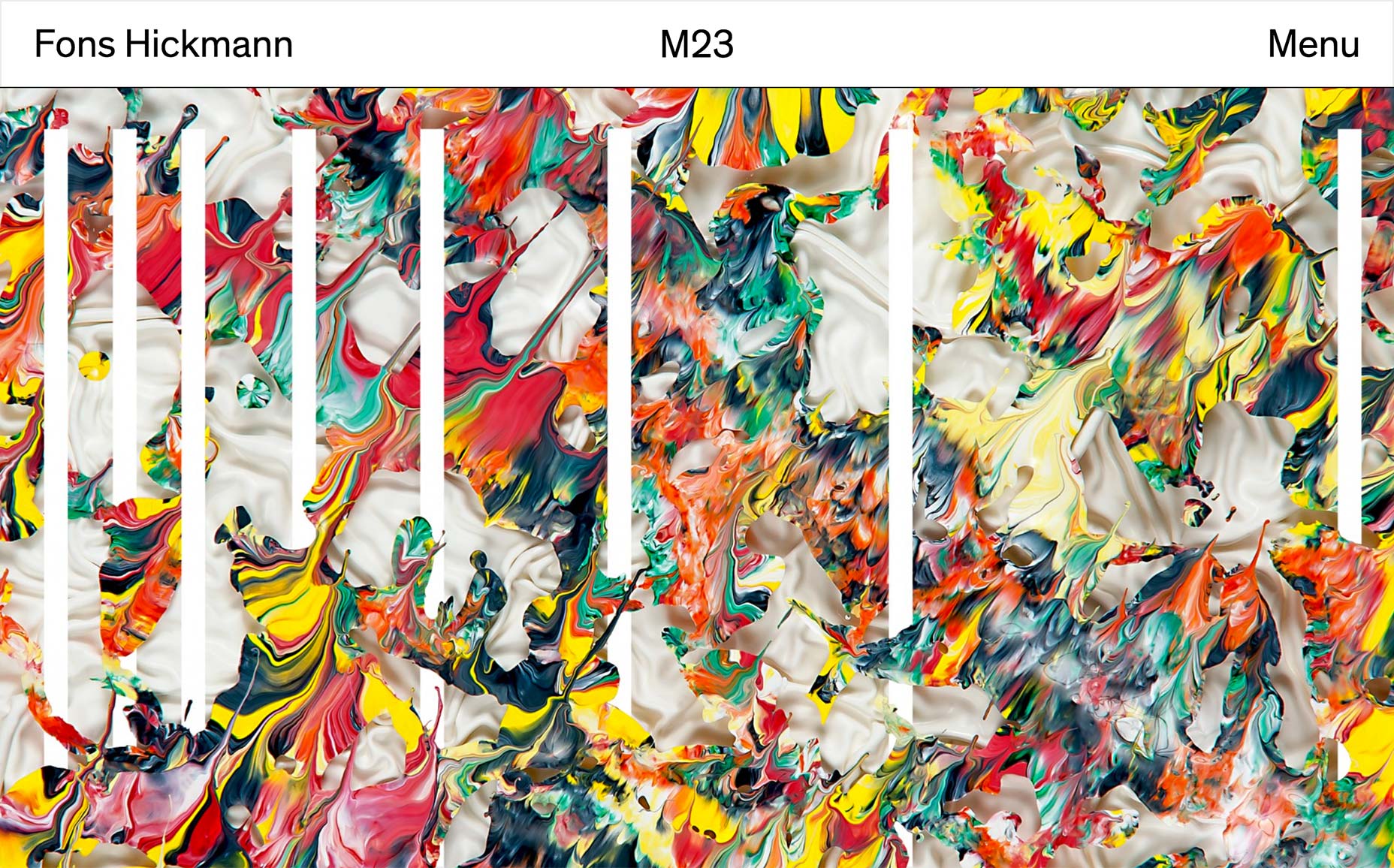
Fons Hickmann
Het portfolio van Fons Hickmann is een glimmend nieuw voorbeeld van wat ik de 'Brutal Powerpoint'-ontwerpstijl noem. (W000! Mijn eerste verzonnen trendnaam van 2018 is net gebeurd, mensen! En niemand heeft me gezegd dat ik nog moet stoppen.)
Het gaat allemaal om het mixen van elementen van minimalisme, brutalisme en sites met presentatiestijl om iets te creëren dat aanvoelt alsof het uit twee compleet verschillende ontwerphandleidingen is gescheurd.
Ben Mingo
Ben Mingo's portfolio is klassiek minimalistisch, gekruid met animatie. Het staat vooral op deze lijst omdat de lay-out en typografische elementen net zo mooi zijn.
Mijn enige ergernis zou zijn dat ik mijn scrollwiel op de startpagina niet kan gebruiken. Drag-to-navigate is een normale interactie op mobiel, maar het lijkt onhandig en inefficiënt op de desktop.
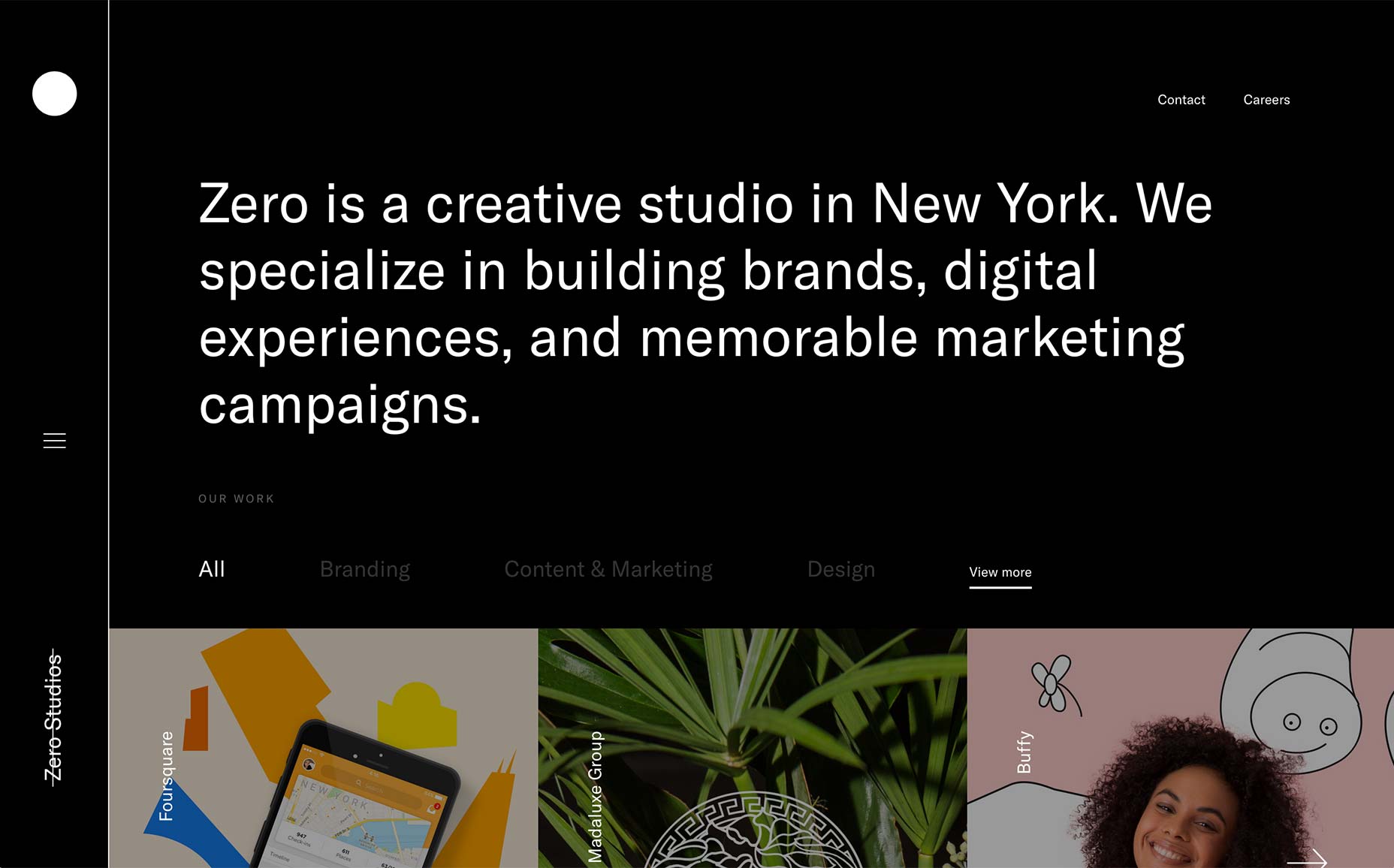
Nul
Nul gebruikt een gematigd gestileerde vorm van minimalisme voor zijn agentschapsite. Die balans tussen stijl en klassiek minimalisme resulteert in een site die gemakkelijk genoeg is om te navigeren, maar toch vol zit met persoonlijkheid en potentieel.
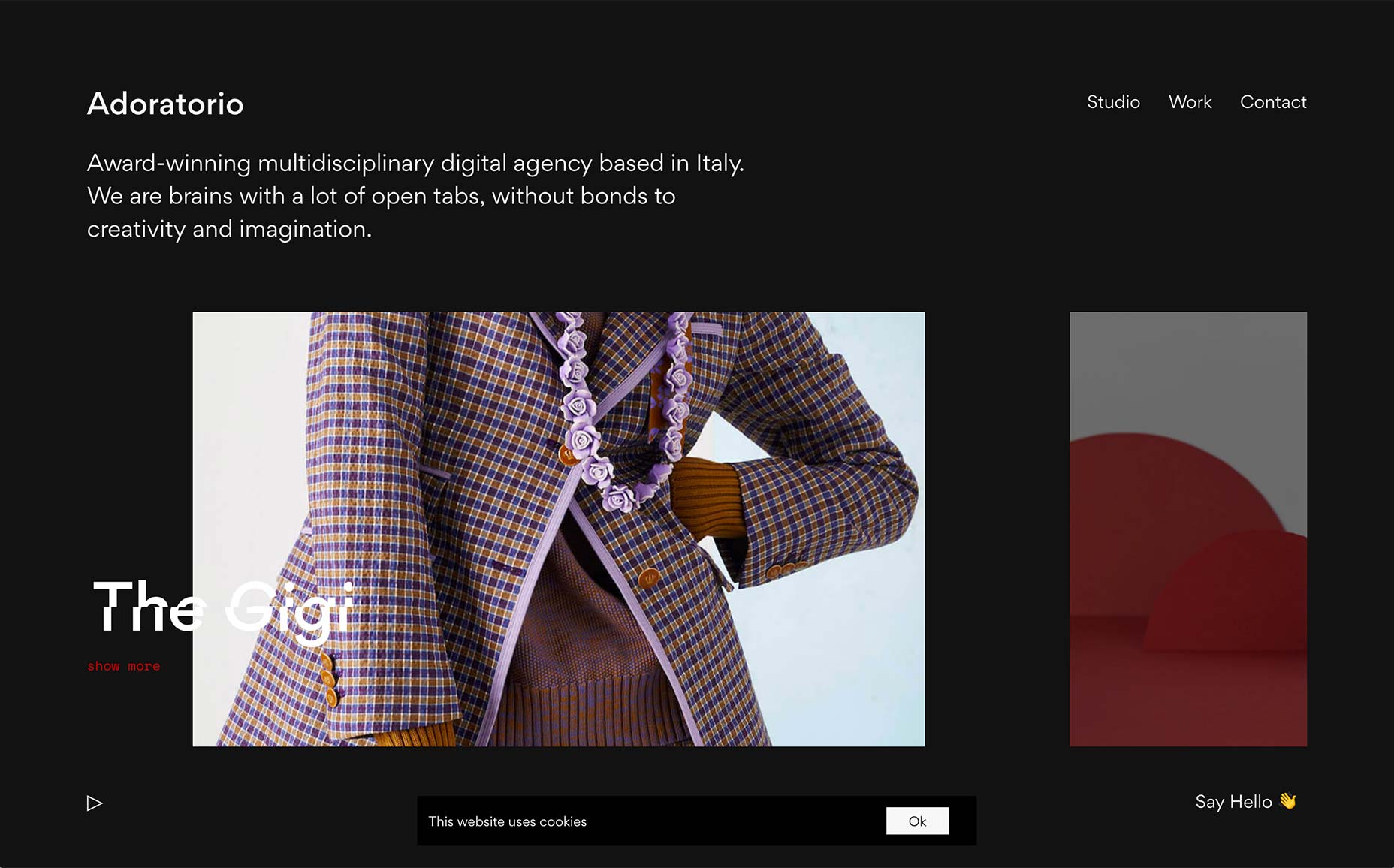
Adoratorio
Adoratorio is een gelikt maar toch eenvoudig voorbeeld van minimalisme dat geanimeerd is. Het is schoon, het is mooi. Ik ben eigenlijk een beetje onder de indruk van de manier waarop ze die diavoorstelling op de startpagina hebben geïmplementeerd. Ik weet nog steeds niet zeker of diavoorstellingen het beste zijn ooit, maar ik hou van de manier waarop deze is gedaan.
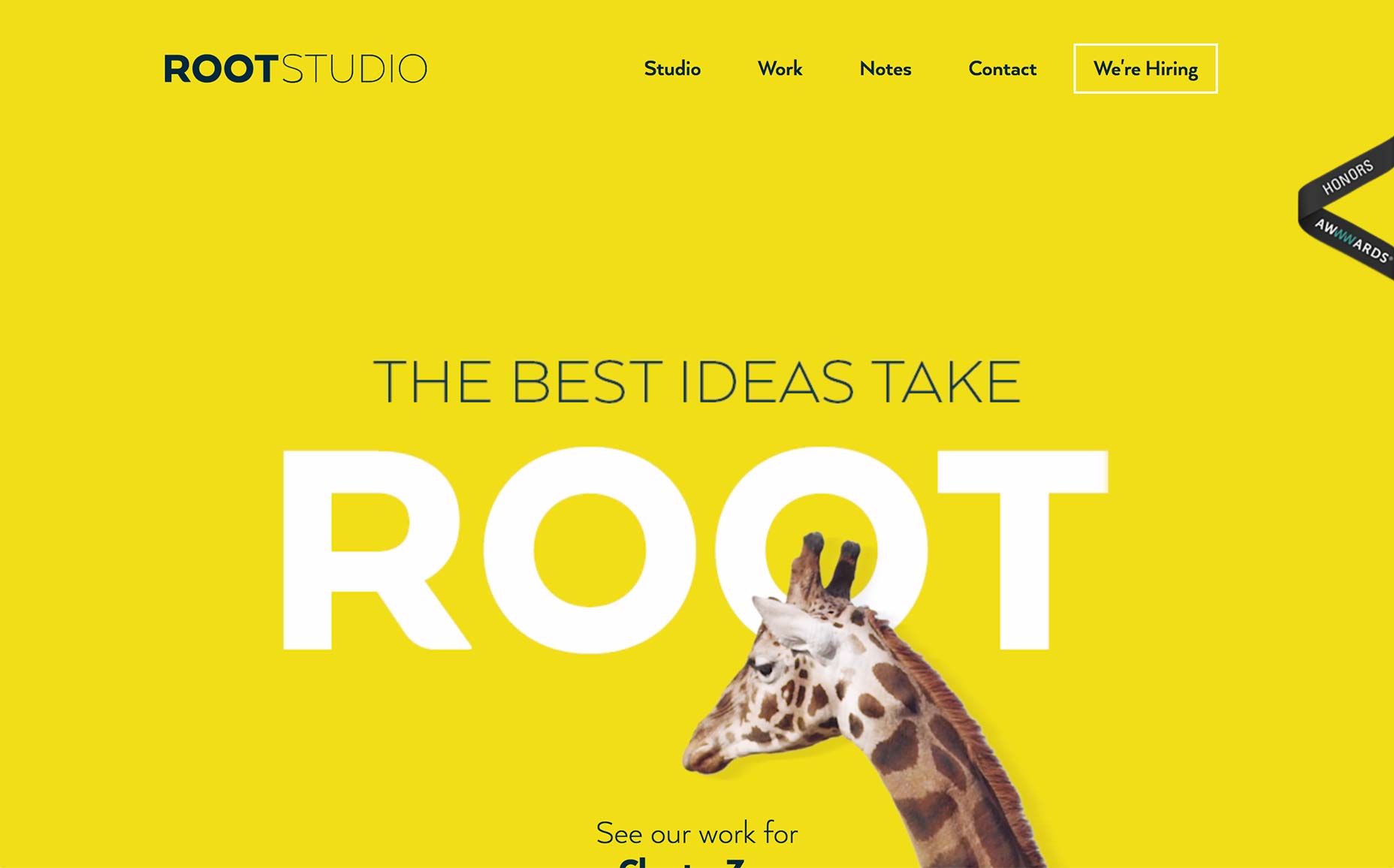
Root Studio
Root Studio is hier omdat het geel op een volkomen aangename manier gebruikt. Het is hier omdat de typografie mooi en heel, zeer leesbaar is. En omdat ik JavaScript had uitgeschakeld en alles werkte perfect.
Ik hield mezelf voor dat ik een tijdje van dat hoge paard af zou komen, maar ik hou er nog steeds van als ik een site vind die gracieus verslijt. Wat dan ook. Root Studio = goed. Ga ernaar kijken.
De Glyph Studio
De Glyph Studio maakt gebruik van een zeer presentatief ontwerp. Gezien een van hun klanten Wix is, neem ik aan dat dat is waar ze voor gingen. Hoewel het heel geanimeerd is, is alles smaakvol en, naar ik zeg, elegant. Ze hadden duidelijk een artdirector die aan hun case-study werkte.
Gabe Abadilla
Ik zou er alleen maar de eer aan willen geven Gabe Abadilla voor het omarmen van de onvermijdelijke bijnaam / meme en het kopen van "gabadilla.com". Hij is een goede sport. Hij heeft ook een mooie portefeuille van één pagina.
Het is niets te experimenteel of buitengewoon. Het ziet er gewoon goed uit en werkt beter. Ik zou de ontwerpesthetiek als agressief aangenaam beschouwen, meer dan wat dan ook.
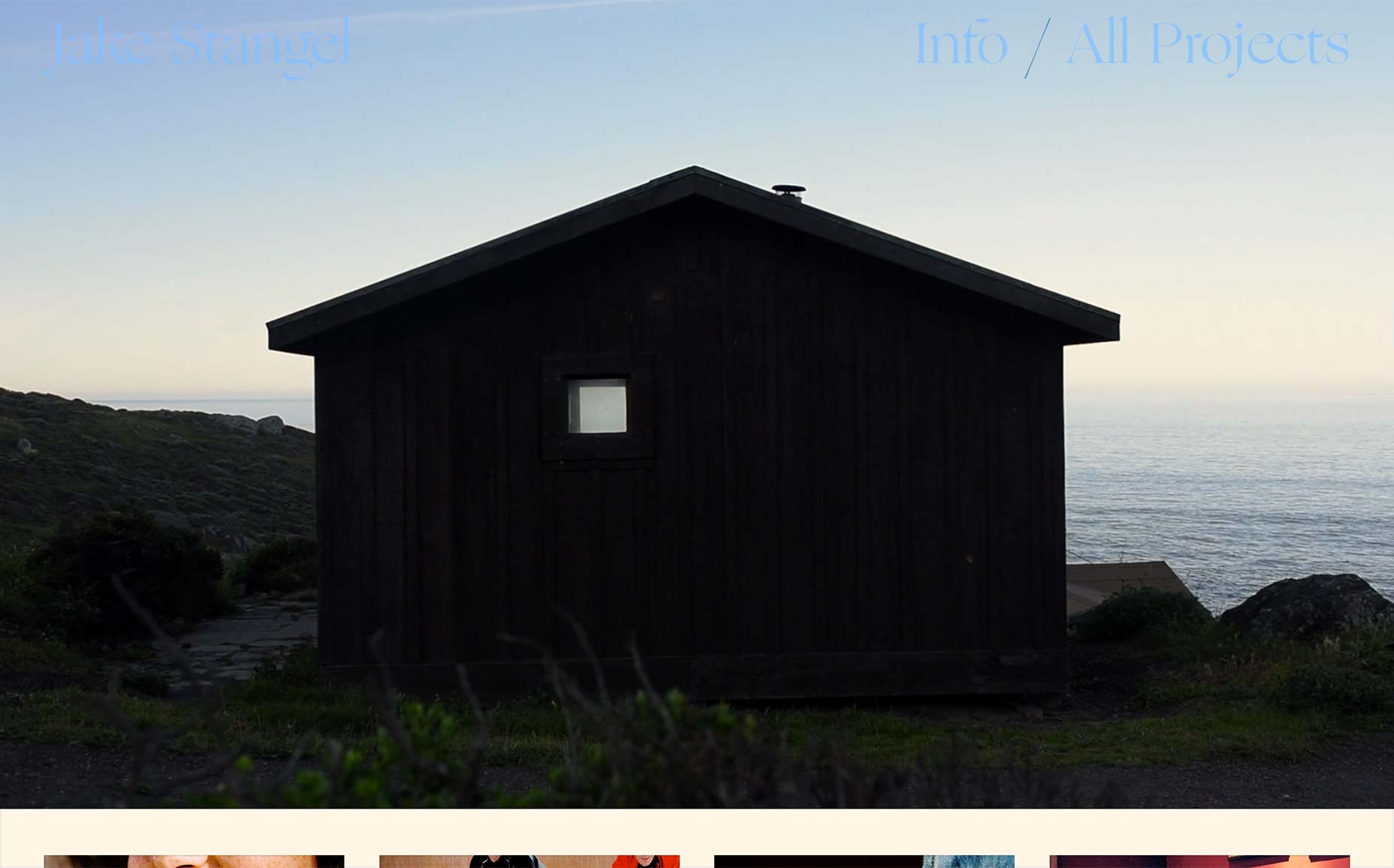
Jake Stangel
Jake Stangel combineert pastelkleuren, minimalisme en achtergrondvideo om een eenvoudige ervaring te creëren die alleen maar duidelijk wordt. Ik heb het gevoel dat een deel van de tekst wat meer contrast zou kunnen gebruiken, maar de presentatie van de beelden valt op meer dan genoeg om het goed te maken.
Ben Wegscheider
Deze staat op de lijst alleen voor de "oneven" factor. Vanaf het allereerste begin raakt deze portfolio je met geanimeerde effecten rechtstreeks uit die oude jaren '70 sci-fi-film die je op VHS hebt. En het stopt niet echt. Om de enigszins afleidende animatie tegen te gaan, is de rest van de site doodeenvoudig, met een grote typografie die meestal leesbaar blijft, zelfs over al het andere dat gaande is.
Wibicom
De presentatiestijl van Wibicom is vrij standaard, als deze dingen gaan. Ik vind het wel interessant dat als je naar beneden scrolt op de startpagina, je meteen naar het navigatiemenu gaat.
Geen intro-inhoud, geen franjes achter een beetje achtergrondanimatie. Ze gooien je gewoon recht in het browsen. De trend zet zich voort op de hele site, omdat ze meer afhankelijk lijken te zijn van hun beeldtaal om te praten.
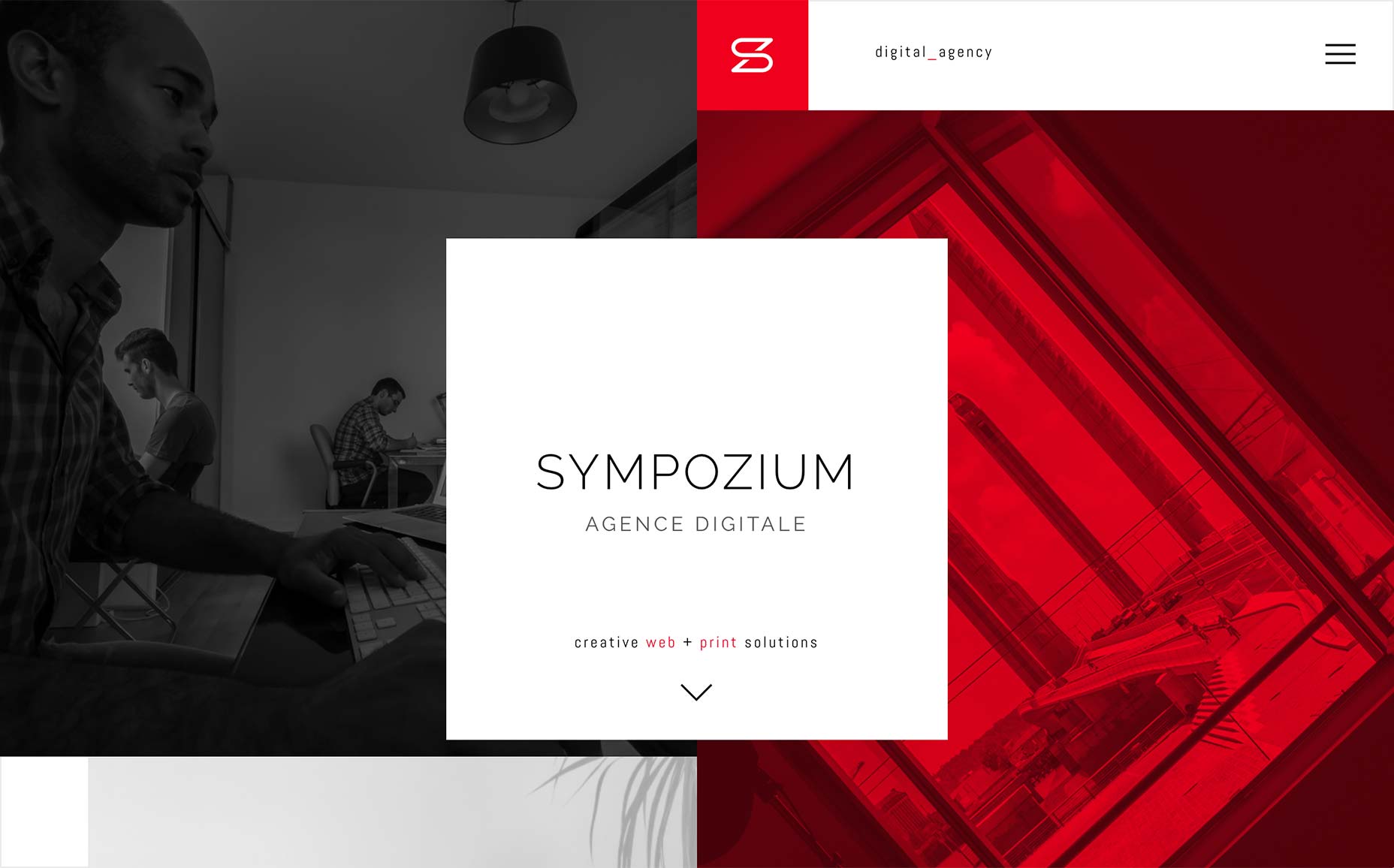
Sympozium
Sympozium is een Frans designbureau met een mooie site die er klassiek professioneel uitziet en tegelijkertijd enkele moderne trends zoals asymmetrie bevat. Het is duidelijk dat elke pagina een beetje een artistieke richting heeft, wat vooral zichtbaar is in de lay-out.
Ronde
Ronde gebruikt een stijl van minimalisme die bijna aanvoelt als de oude dagen, nu. Het brengt het eenvoudige raster terug, de dikke lijnen en het bijna dikkere type.
Het splitst ook de navigatie op een interessante manier op. Het eigenlijke portfoliogedeelte van de site is georganiseerd als een bijna afzonderlijke entiteit en browsen op dat deel van de site geeft portfoliospecifieke navigatie weer. Ga naar het deel van de site dat je alles over de studio vertelt, en het hoofdpallet verandert, samen met de primaire navigatie.
De ervaringen zijn vergelijkbaar genoeg dat de overgang niet te schokkend voelt; maar ze ontwerpen de portfolio-ervaring duidelijk om zich te concentreren op het bladeren door hun werk, en de rest voor de gebruiker die klaar is om serieus te worden.
Tao Tajima
Tao Tajima is een filmmaker en zijn website laat zijn werk zien door vrijwel voortdurend in beweging te zijn. Animatie en achtergrondvideo (evenals ingesloten video) zijn behoorlijk zwaar vertegenwoordigd.
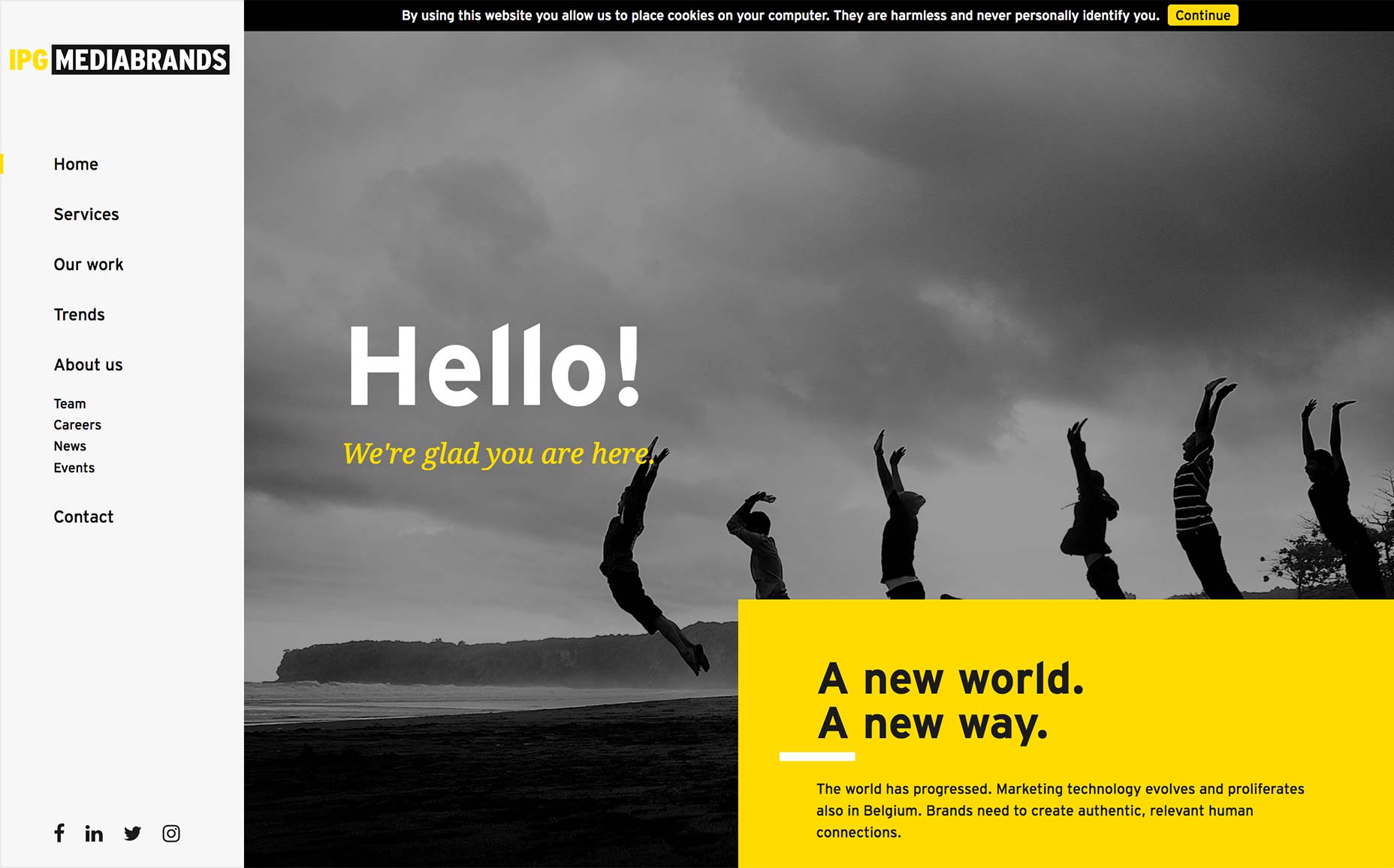
IPG Mediabrands
Het is een tijdje geleden dat ik een site heb bekeken die zo zakelijk klonk IPG Mediabrands . Hun site is (die mogelijk had geraden?) Ook zeer visueel zakelijk. Het is net als de bankbrochures die ik als kind lees - terwijl ik wacht tot de volwassenen klaar zijn met al het bankspul - opgroeien en worden websites.
En dat is allemaal geen kritiek. Neem een blik op hun lijst met klanten, en u zult begrijpen waarom zij met de zakelijke uitstraling zijn gegaan. Bovendien gebruiken ze geel heel goed.
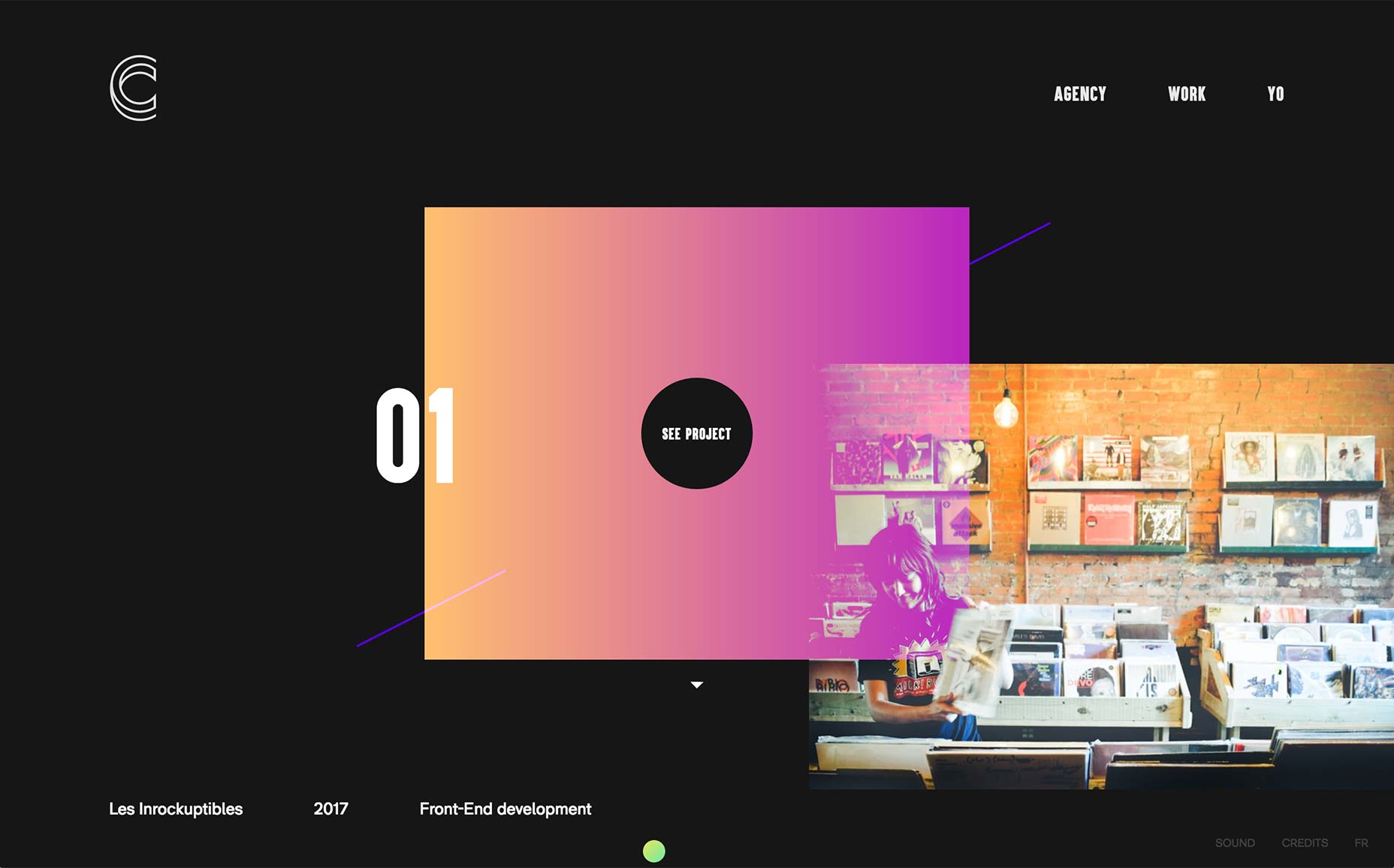
Contemple
Contemple ging net zo wild met hun ontwerp en animatie als met hun URL. En ja, als u uw site op een geavanceerd PowerPoint-uiterlijk wilt laten lijken, waarom zou u dan niet alles op alles zetten? Er is veel animatie, maar het is best goede animatie.
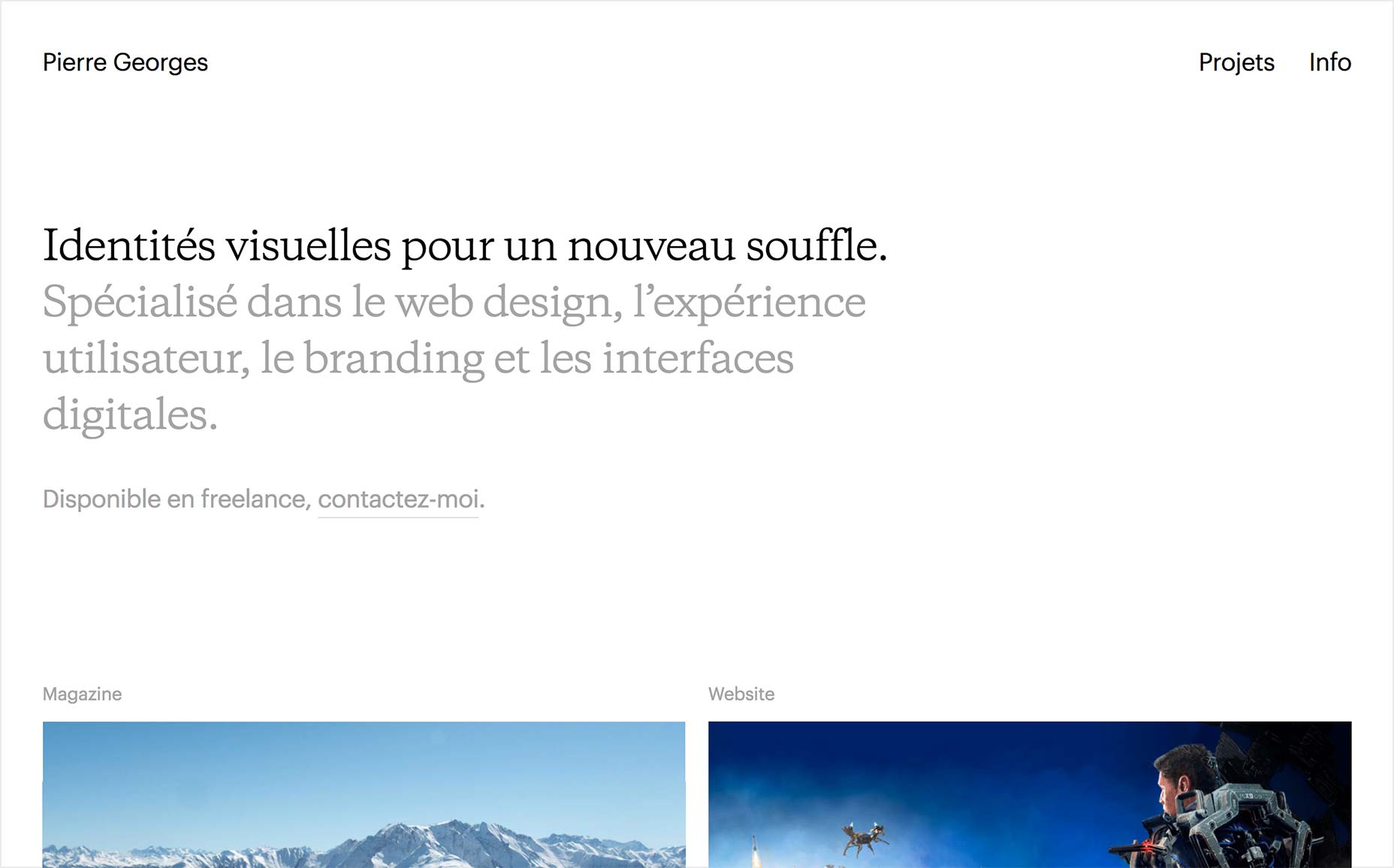
Pierre Georges
Het portfolio van Pierre Georges zal geen enkele geest verbazen met gekheid. Het is gewoon een schone, aangename portfolio met grote tekst en veel grotere afbeeldingen. Genieten.
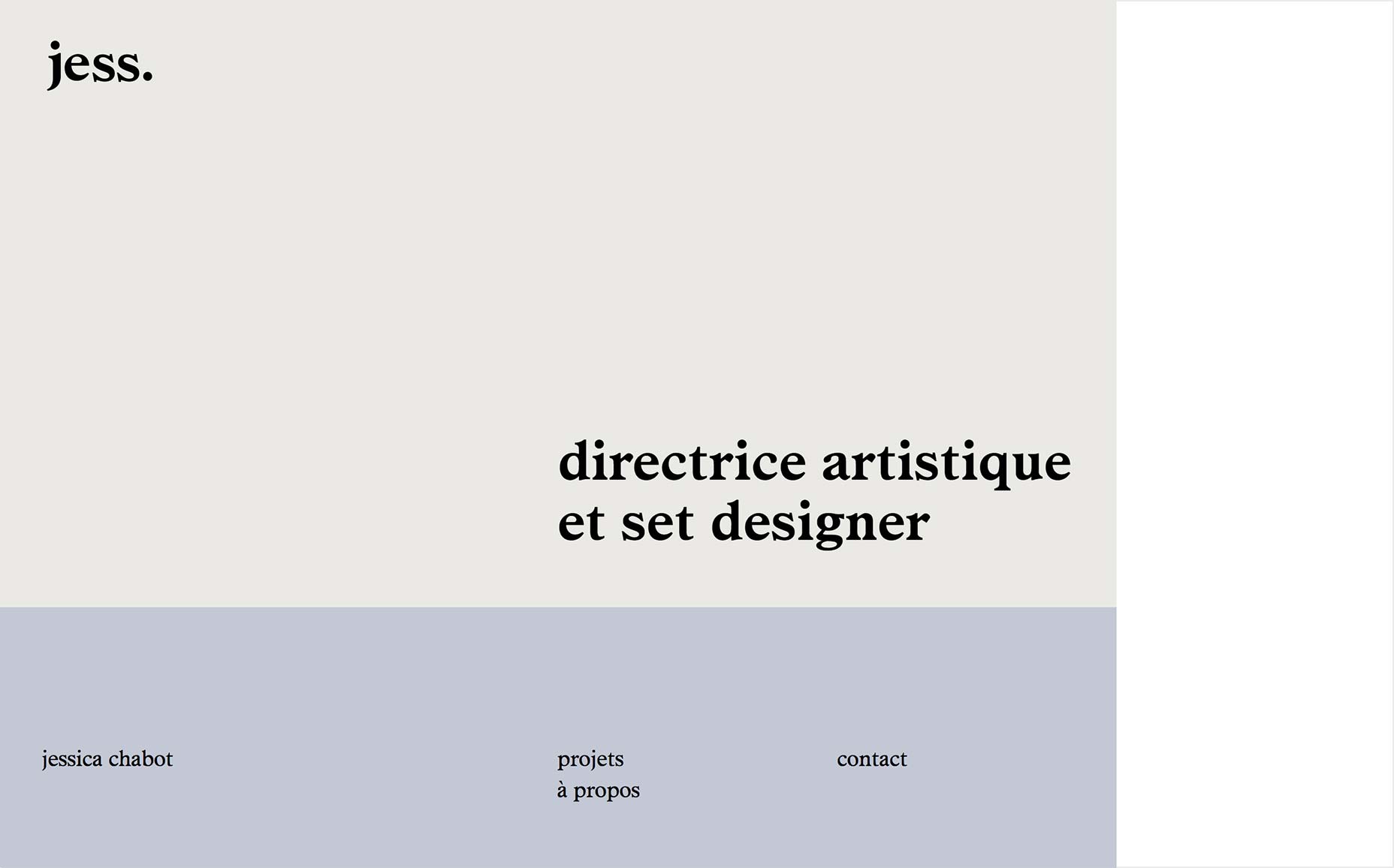
Jessica Chabot
Het portfolio van Jessica Chabot neemt een dood-simpel, en maakt het opvallen met een paar eenvoudige bloeit. Die witte ruimte aan de rechterkant, de witte ruimte in het algemeen. De site voelt "feature-complete", zelfs met een absoluut minimum aan inhoud.
Ik ben niet zeker van dat verdwijnende logo, maar hey. Kan ze niet allemaal winnen.
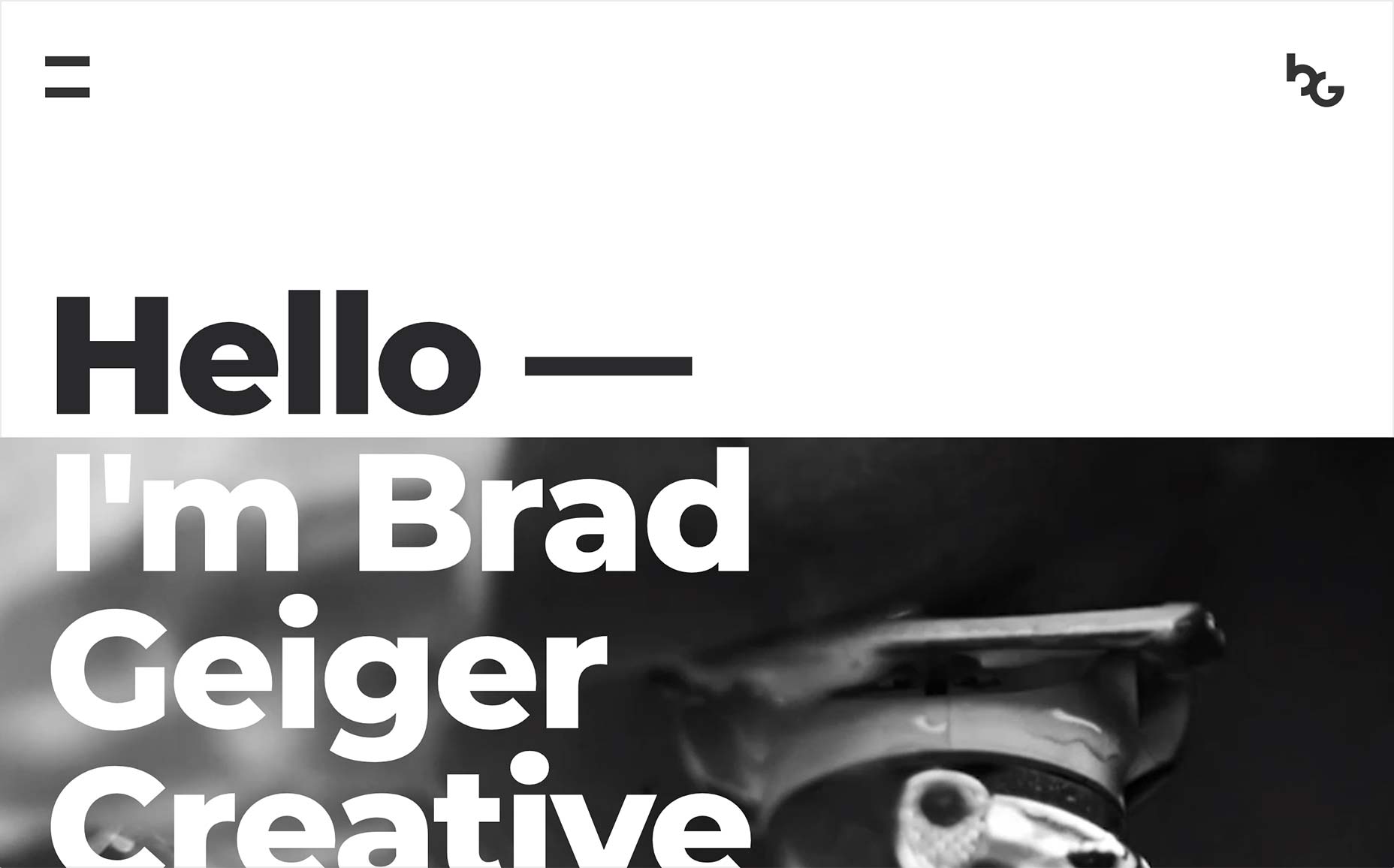
Brad Geiger
De portefeuille van Brad Geiger is een voorbeeld van hoe post-minimalisme begint terug te gaan in de richting van klassiek minimalisme. We hebben de nu bekende asymmetrische en gespreide lay-out gecombineerd met het dikke zonder type en monochromatische neigingen van weleer.
Wel, ze zeggen dat het leven gaat om het bereiken van balans. Ik denk dat deze site het goed doet.
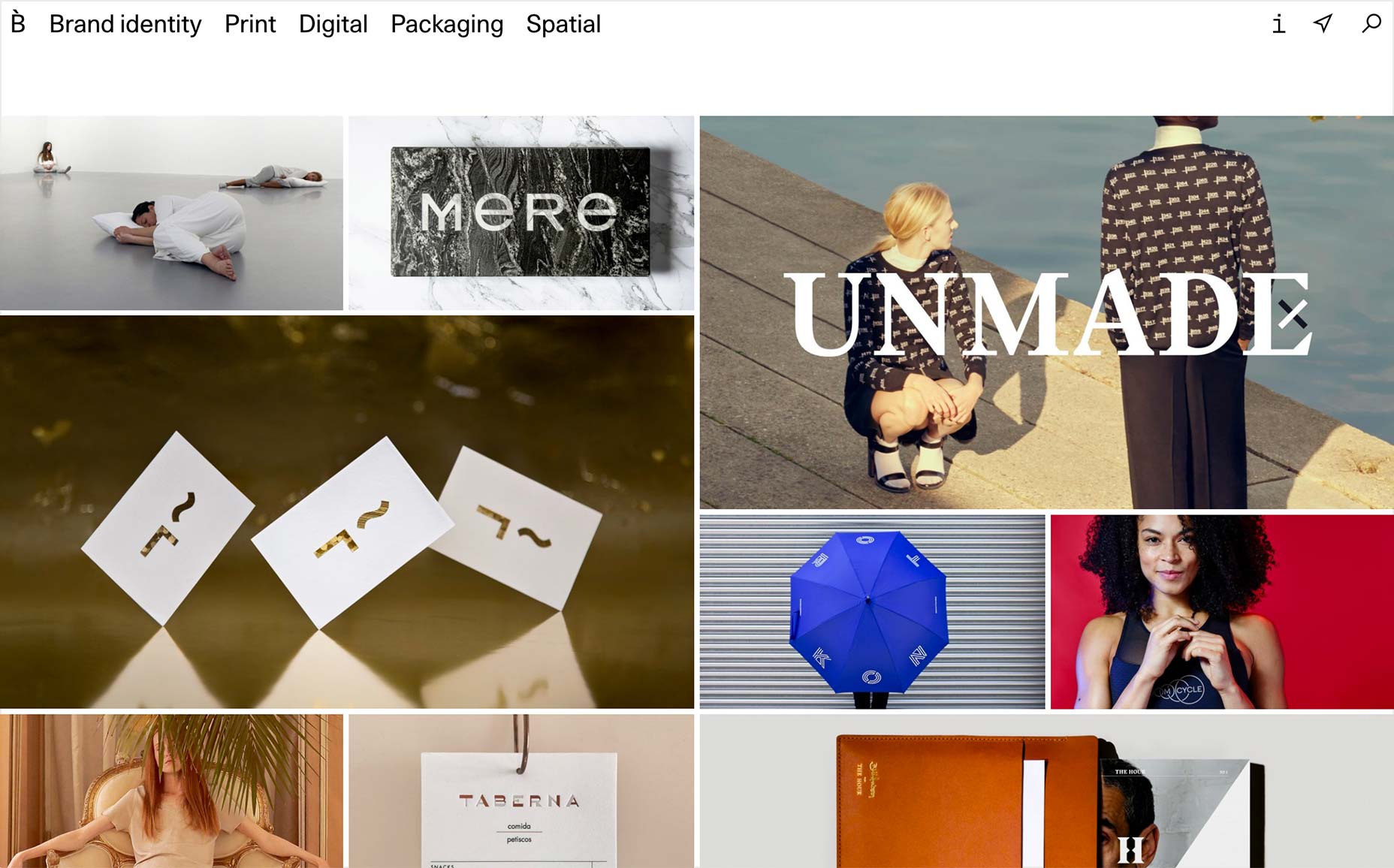
Bibliothèque
Bibliothèque brengt ons een mooi-als-simpel portfolio opgebouwd rond metselwerklay-outs. Gezien dit centrale concept, zijn het vrijwel alle afbeeldingen. Slechts één gigantische afbeeldingengalerij en wat contactgegevens. En het werkt.