25+ Geweldige responsive menu-oplossingen
We houden van responsief webdesign en terecht. In feite is het bijna verbijsterend als een website tegenwoordig niet reageert. Het is al een tijdje een opwaartse trend. Het is ook een trend die lijkt te veranderen en elke week nieuwe technologie te creëren om het beter te maken.
Een van de moeilijkste onderdelen van het maken van responsieve ontwerpen is het maken van navigatiemenu's die zowel op de grotere schermen als op de kleinere schermen werken. Met een responsief ontwerp kunnen we niet zomaar een hele website nemen en opschalen; we moeten het eigenlijk plannen zodat het logisch is op mobiele telefoons, tablets en desktops.
Het is gemakkelijk om te voelen dat er maar zo veel manieren zijn om een groot menu in één klein scherm te scrunchen. Je zal verrast zijn! Vandaag laten we enkele responsieve sites zien die hun werk goed hebben gedaan en hun site intact hebben gehouden. U zult merken dat sommige sites er totaal anders uitzien en andere die gewoon een leuk nieuw element in het menu toevoegen om het zelfs op kleinere schermen spannend te maken.
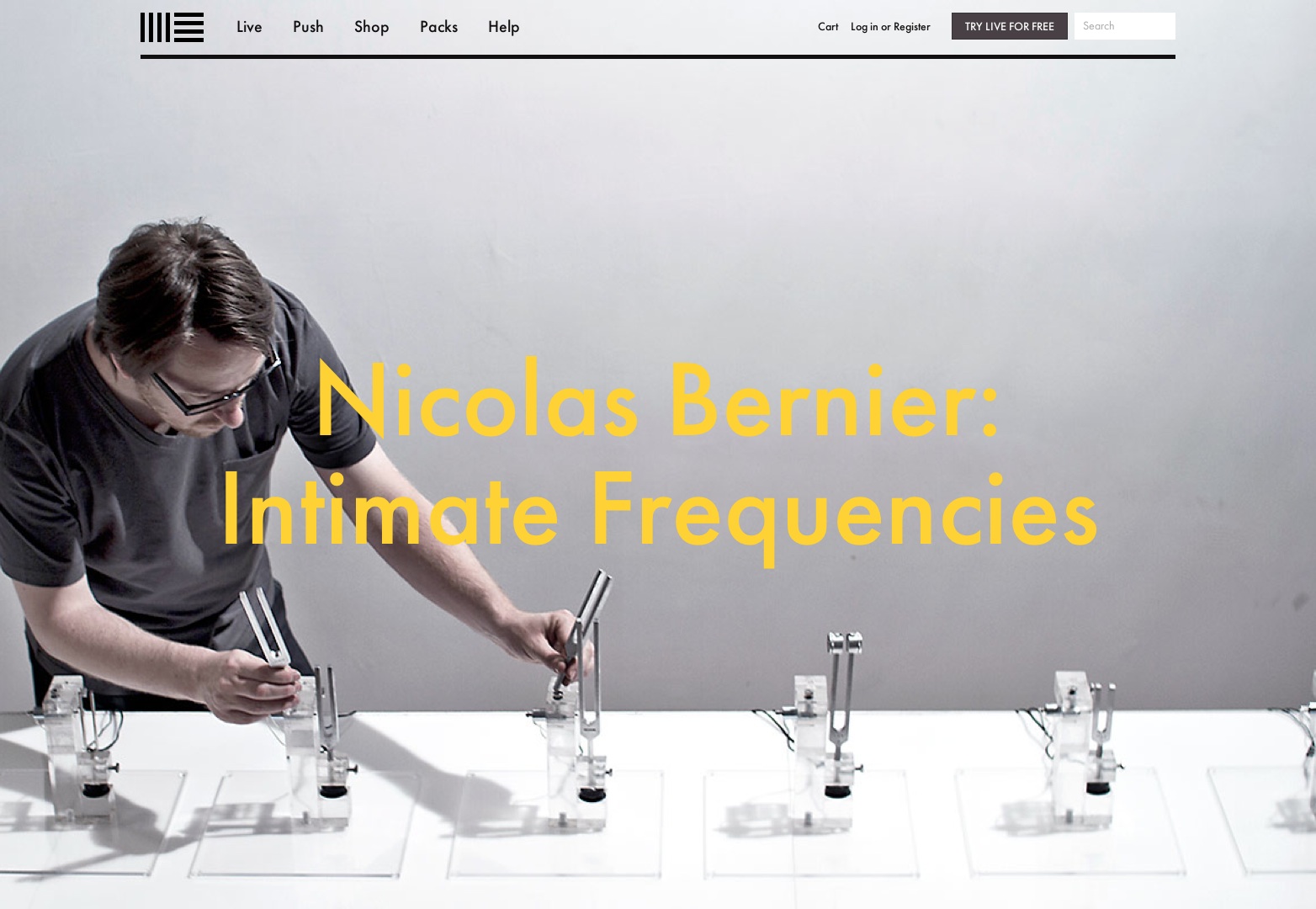
Ableton
Bretzel et Bredele
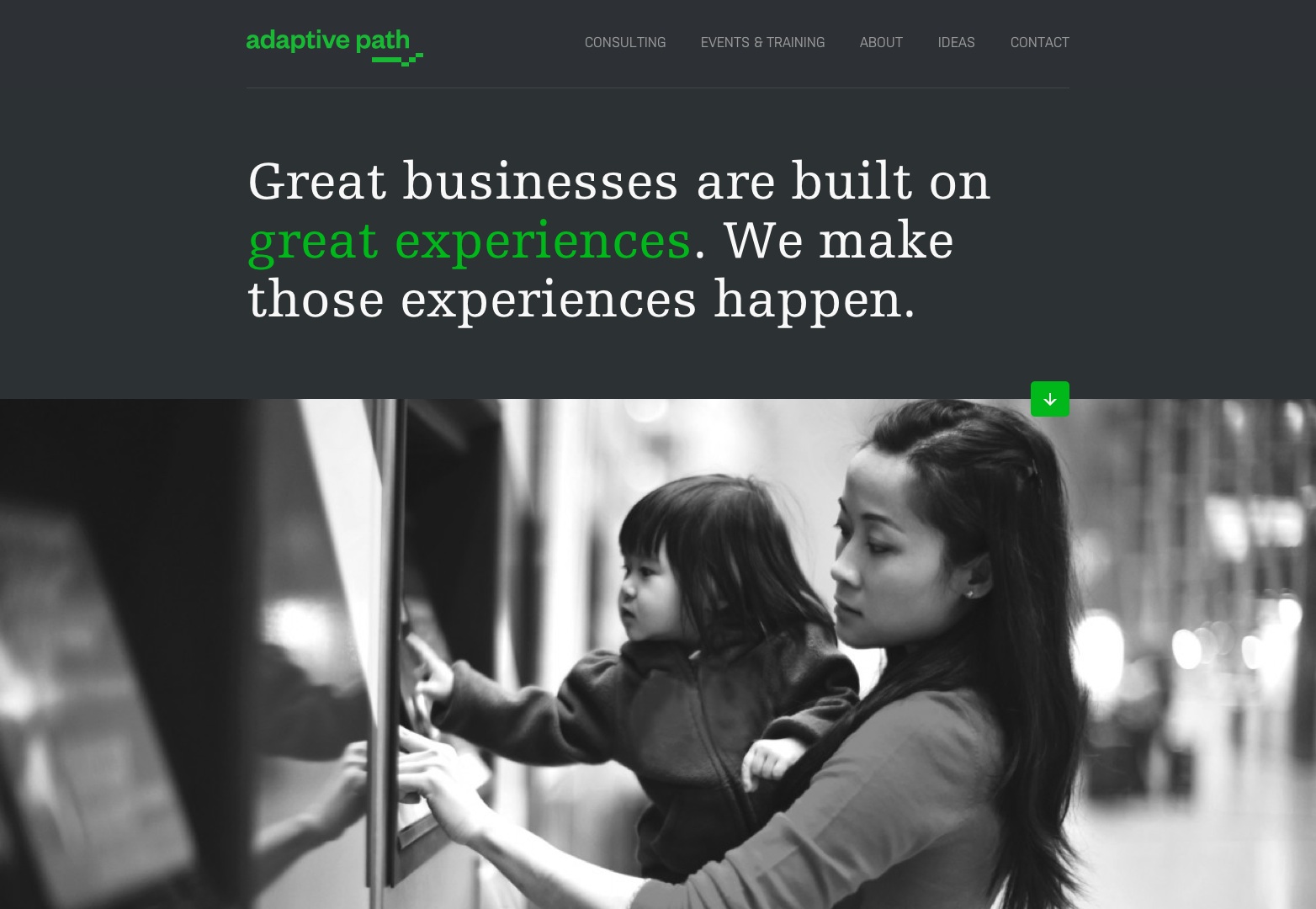
Adaptief pad
Jan Finnesand
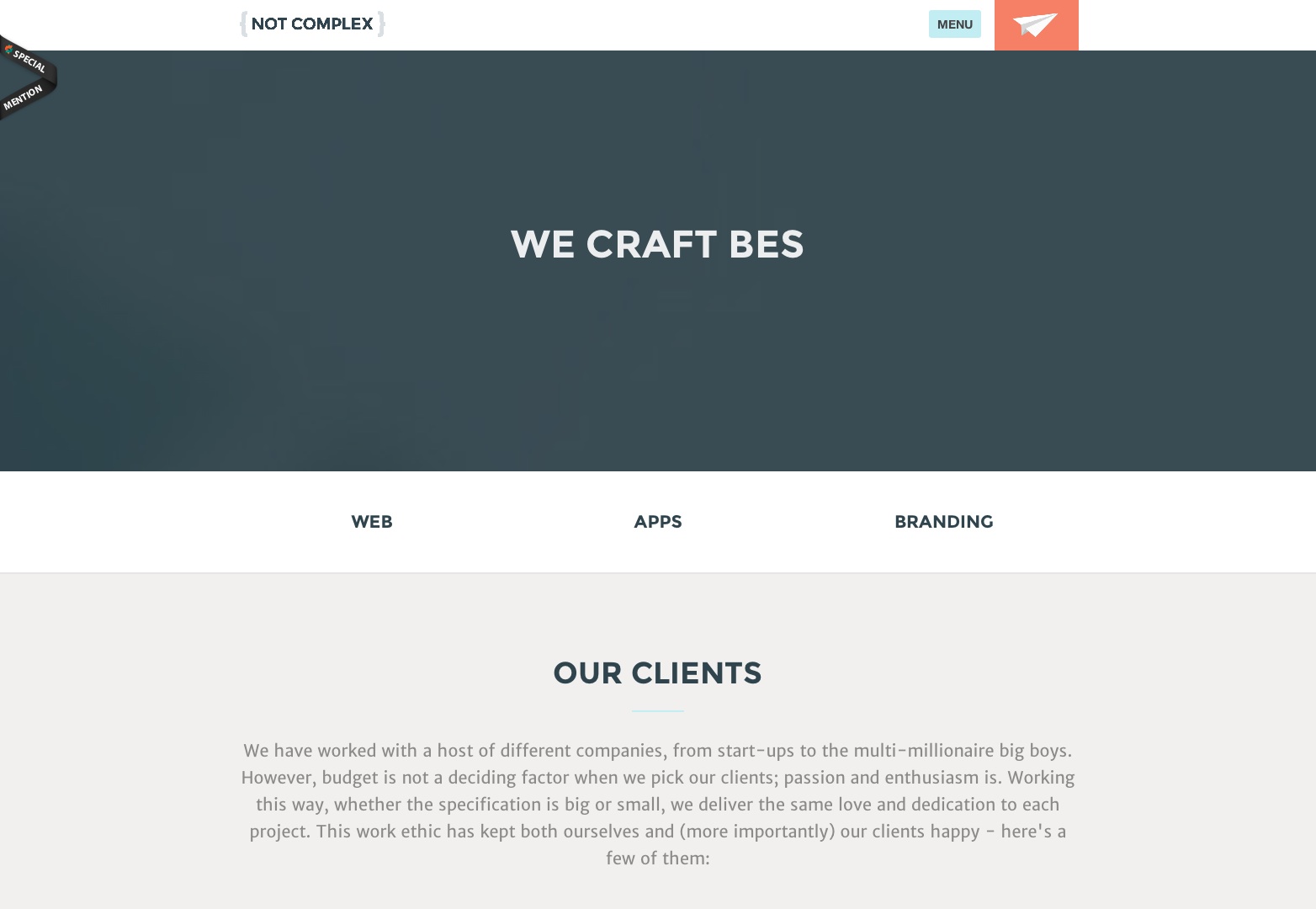
Niet ingewikkeld
Andre Maurice
United Pixel Workers
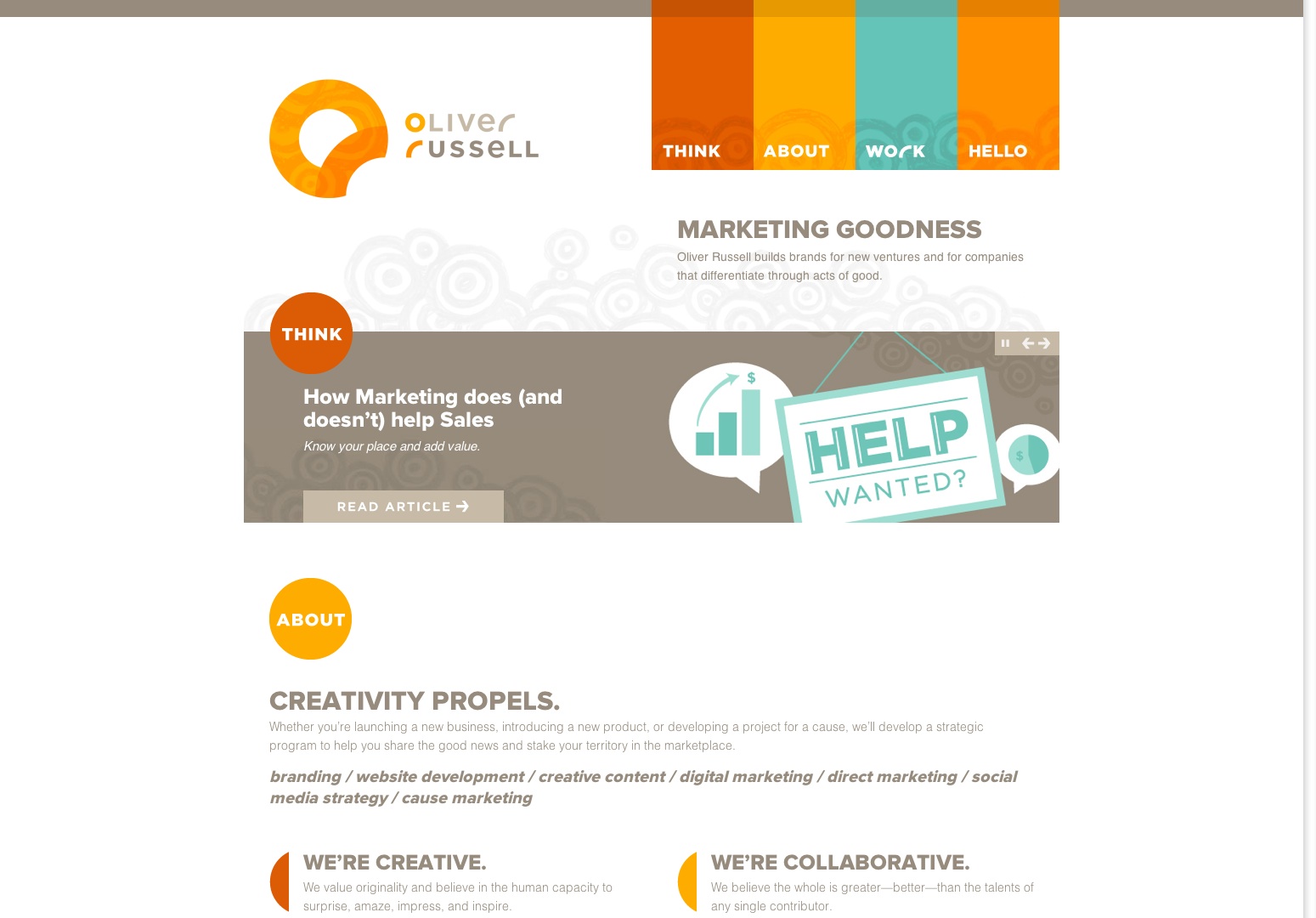
Oliver Russell
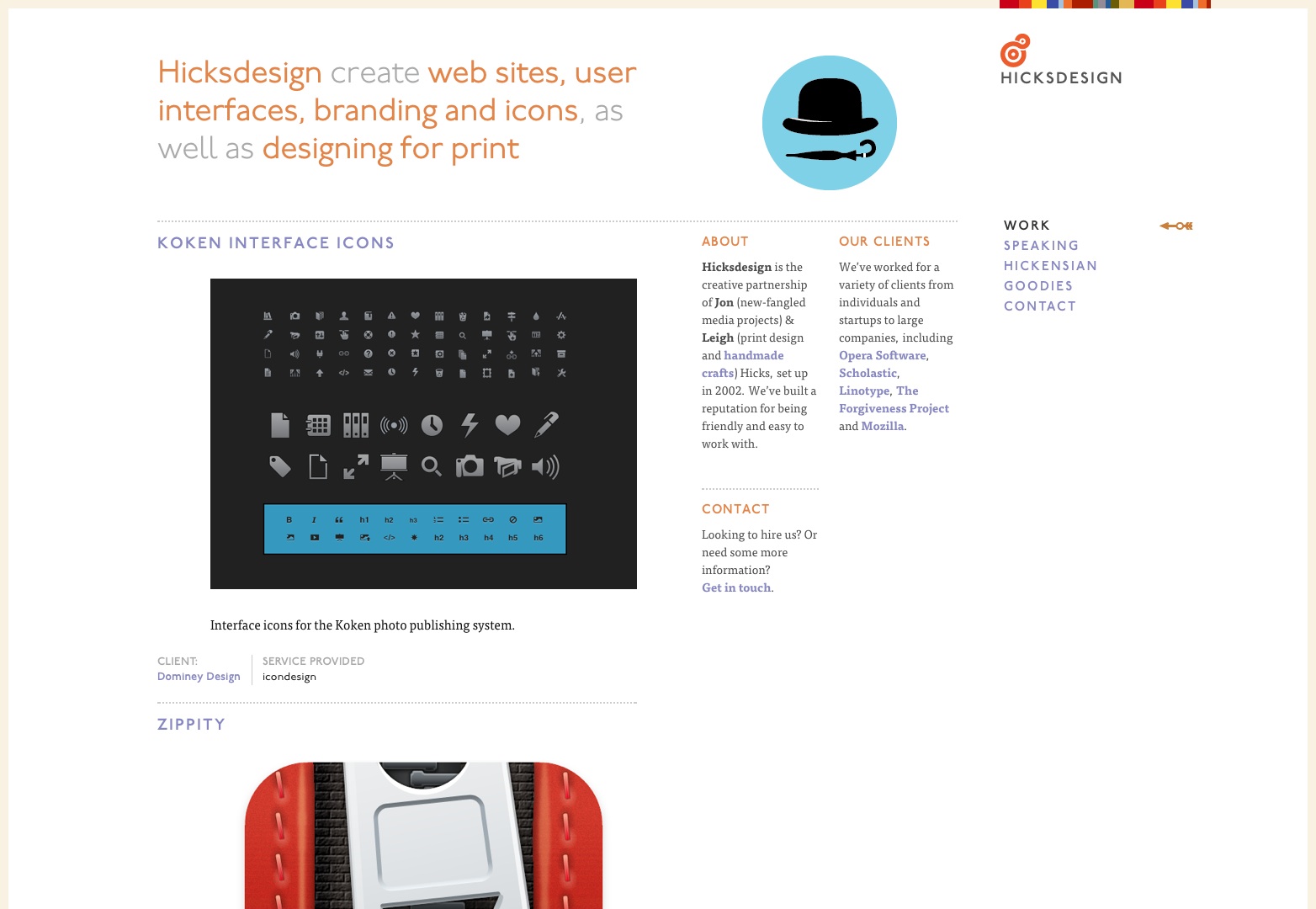
hicksdesign
Ontwerp gemaakt in Duitsland
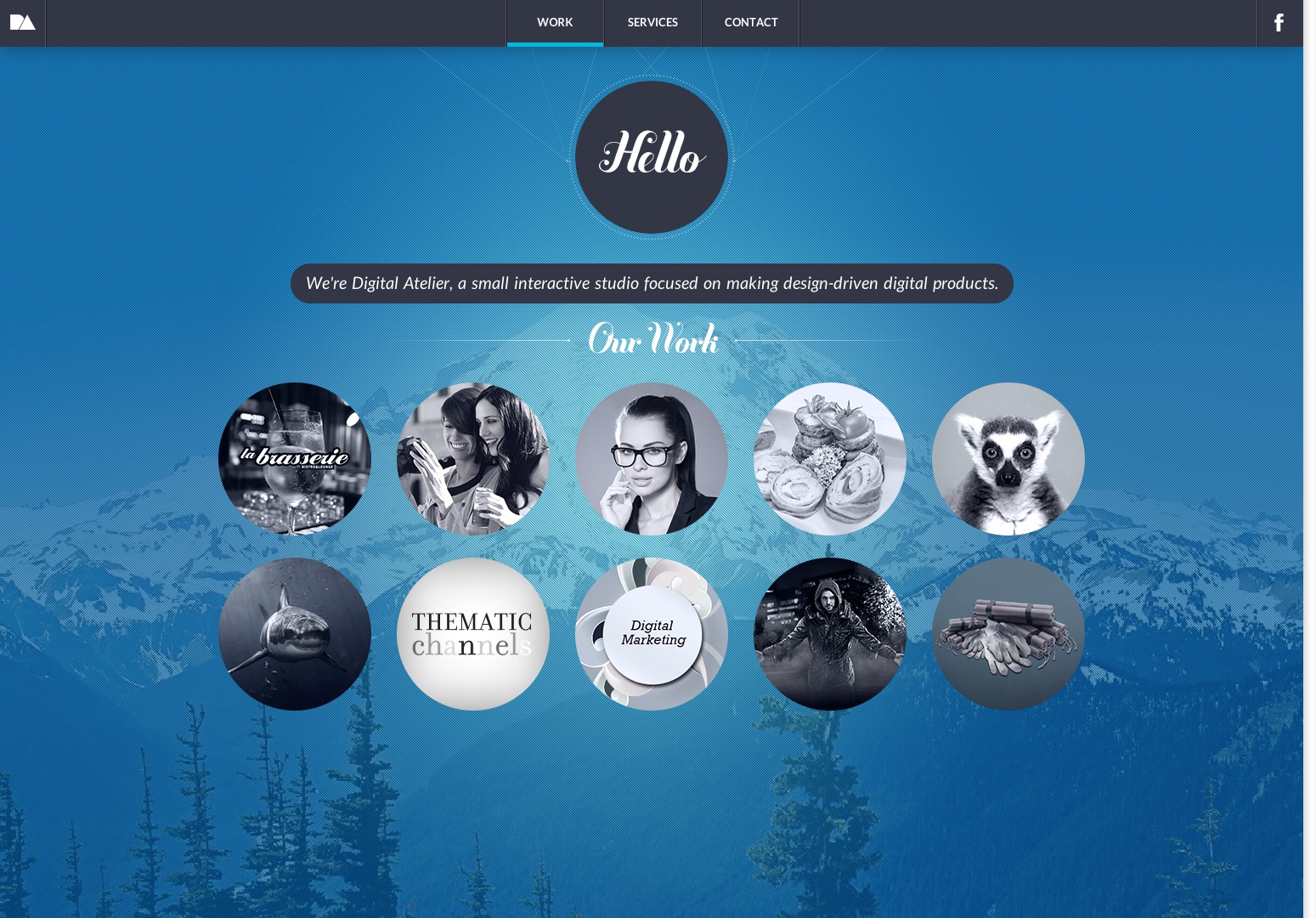
Digitaal Atelier
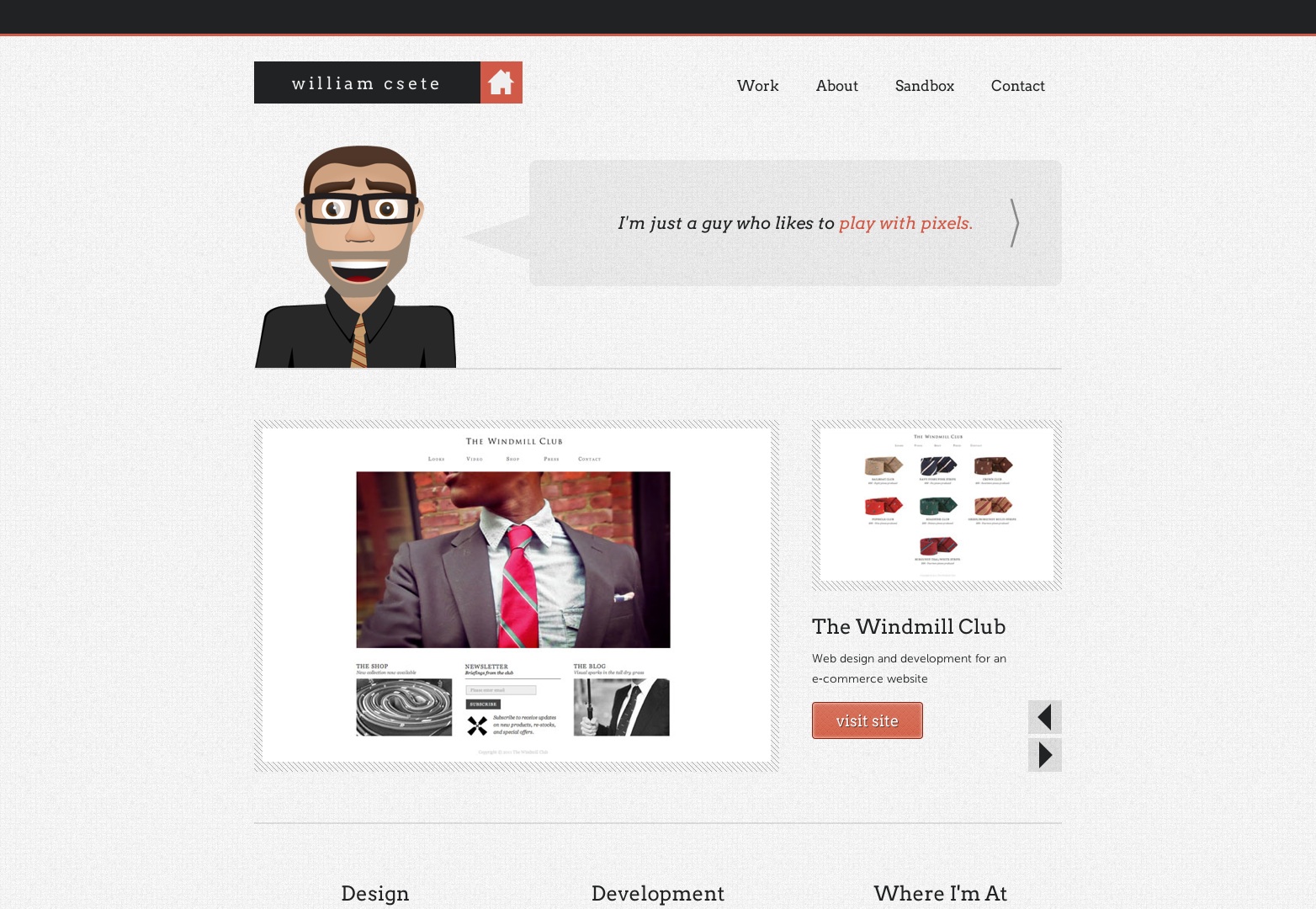
William Csete
Glanzende demo's
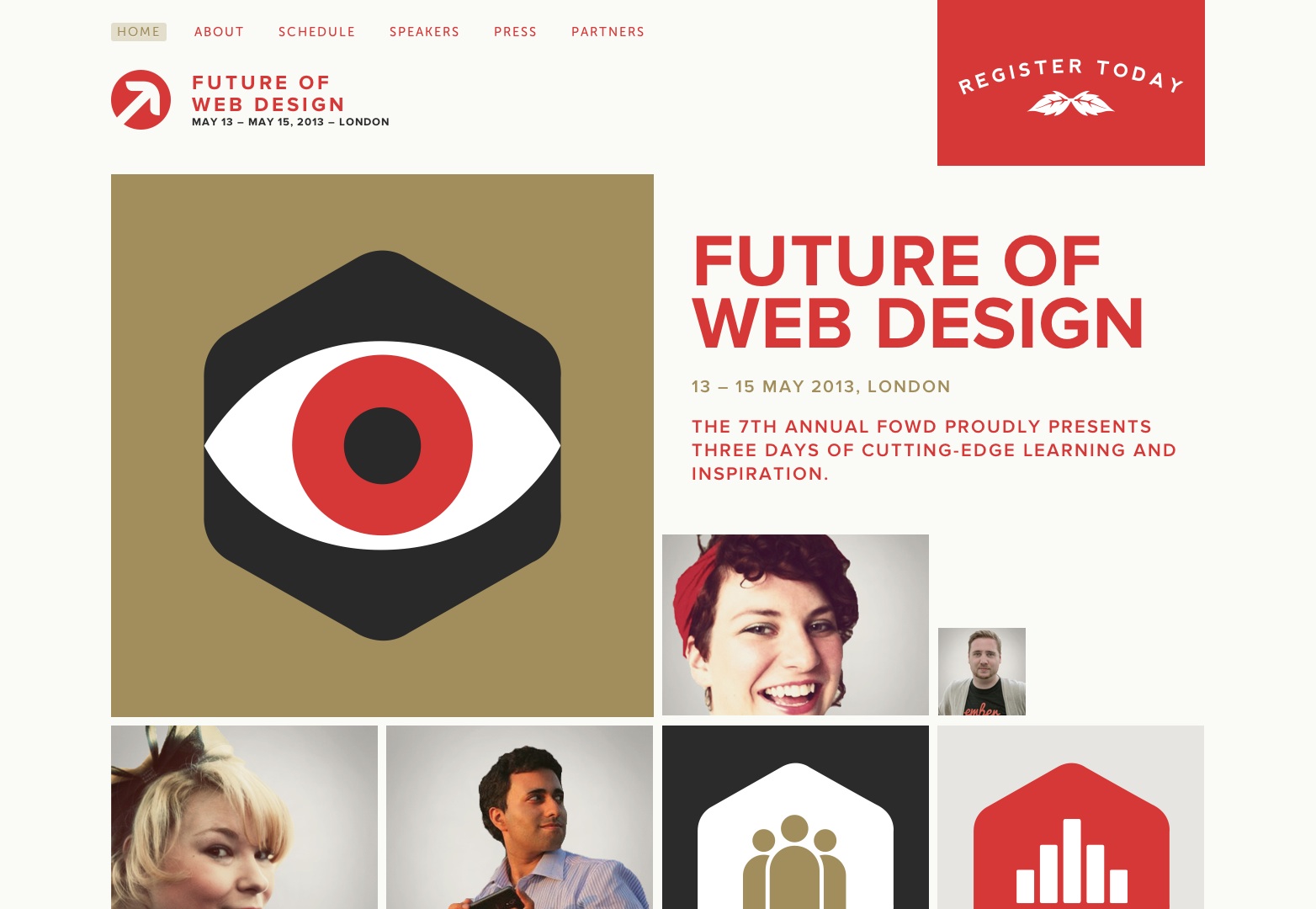
Toekomst van Web Design
Middlesex-London Health Unit
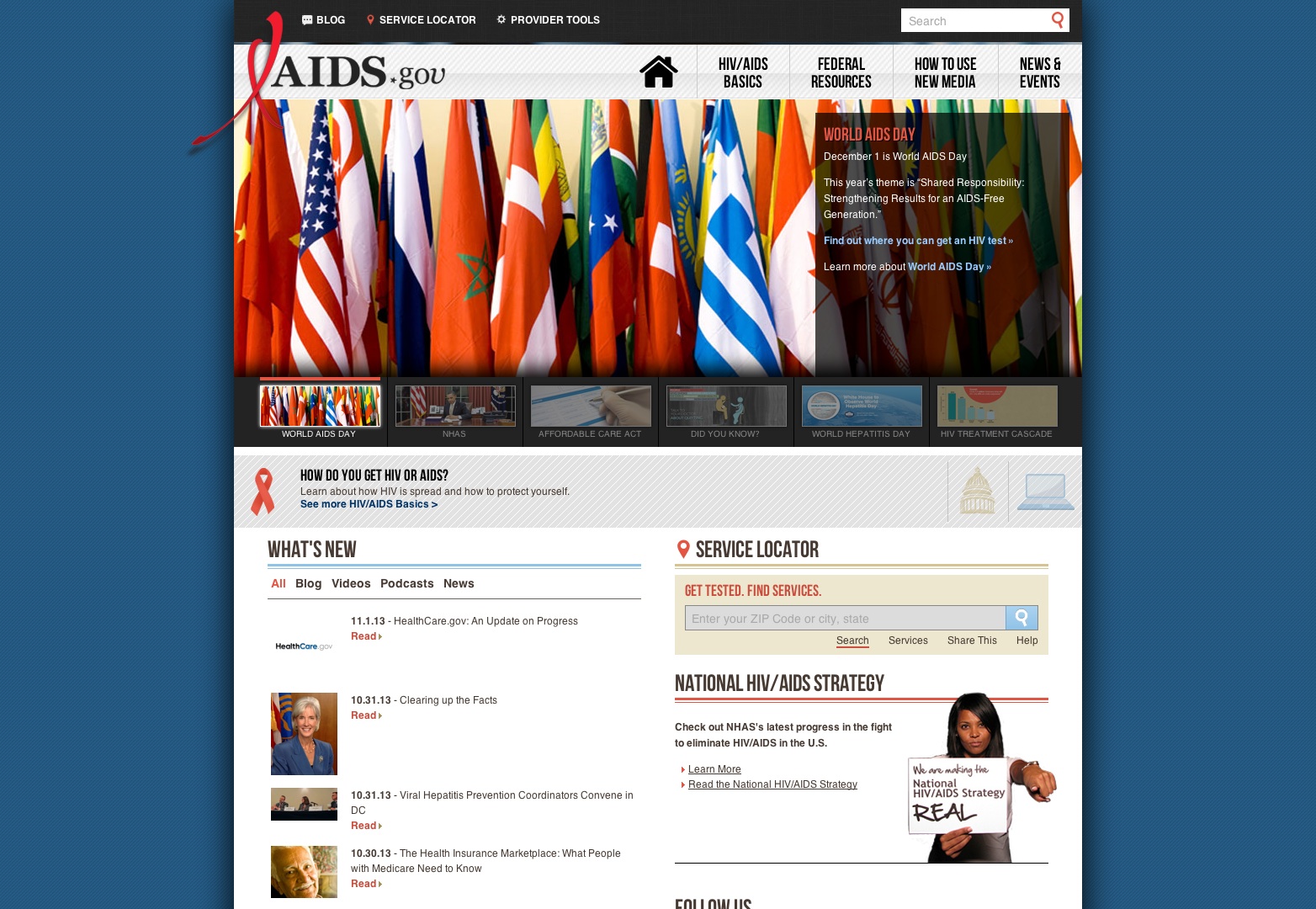
Aids.gov
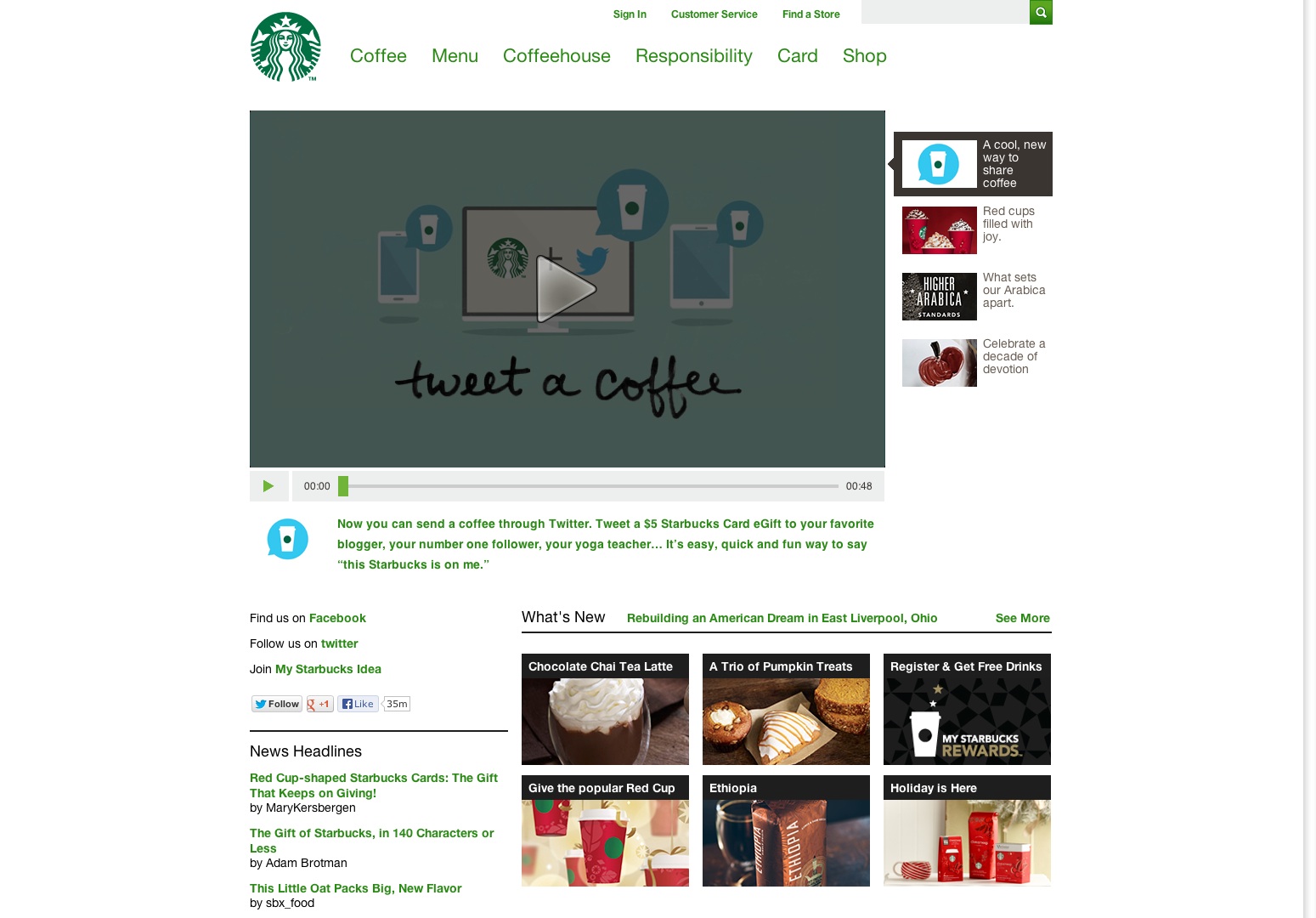
Starbucks
ZURB
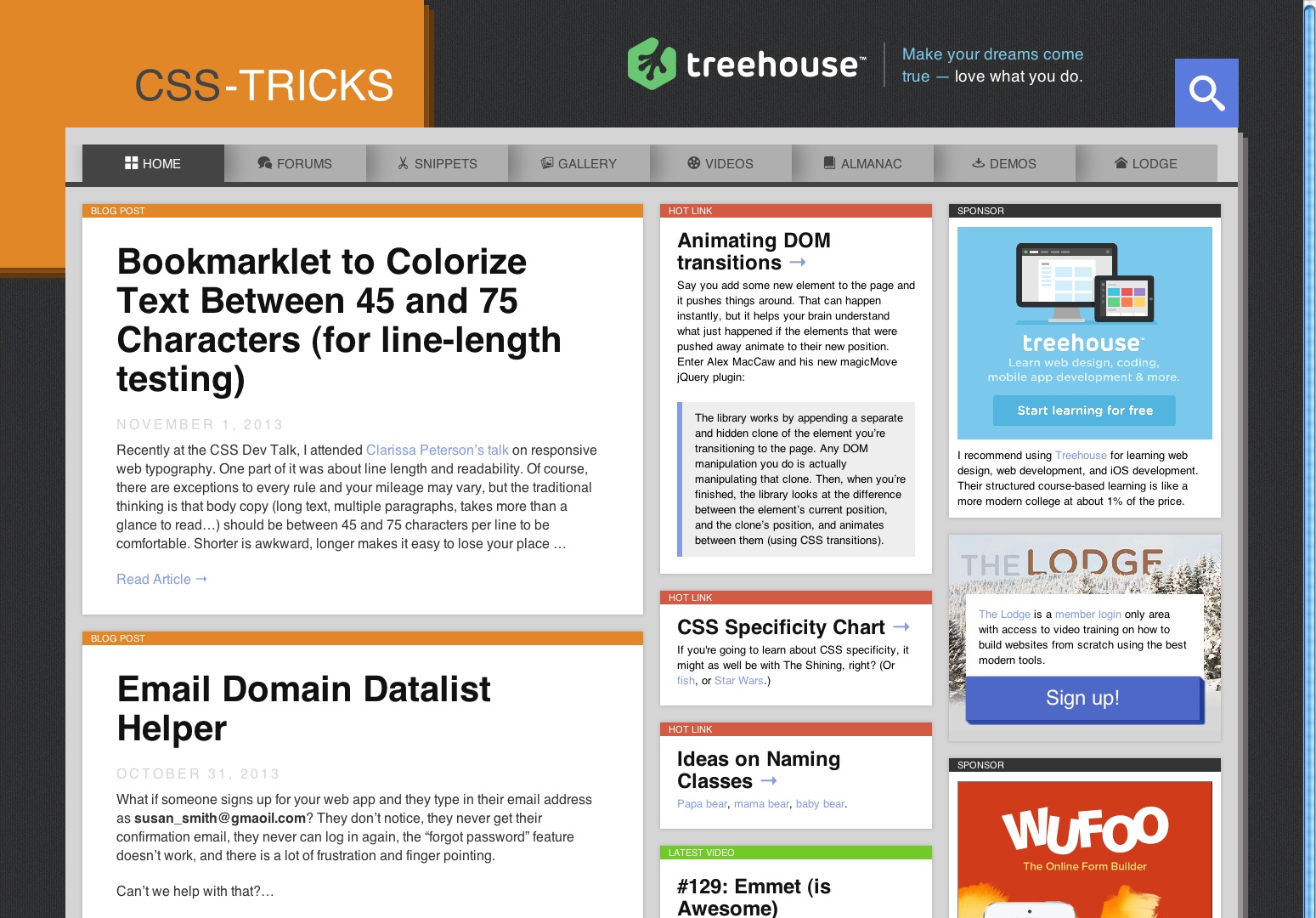
CSS-trucs
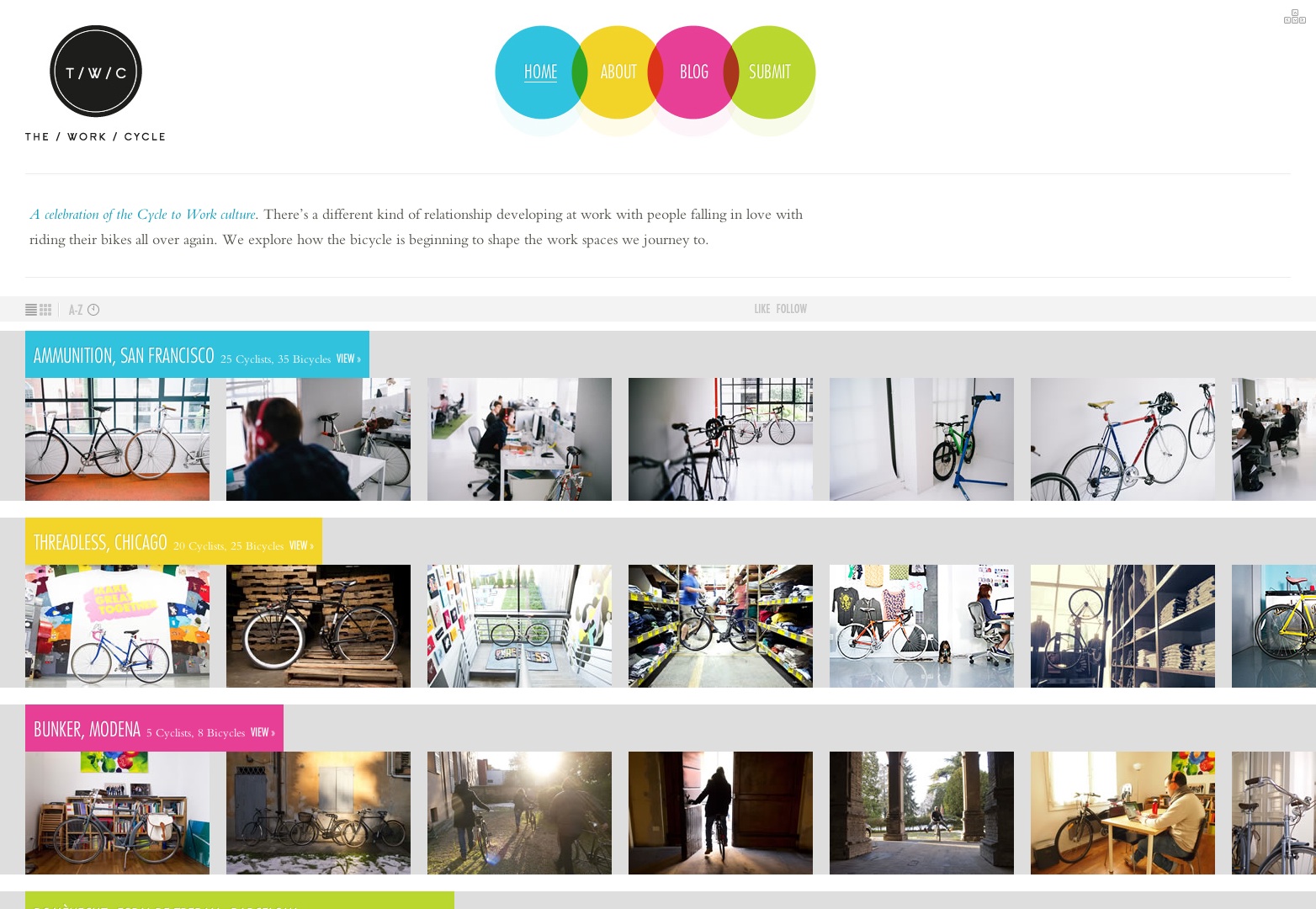
De werkcyclus
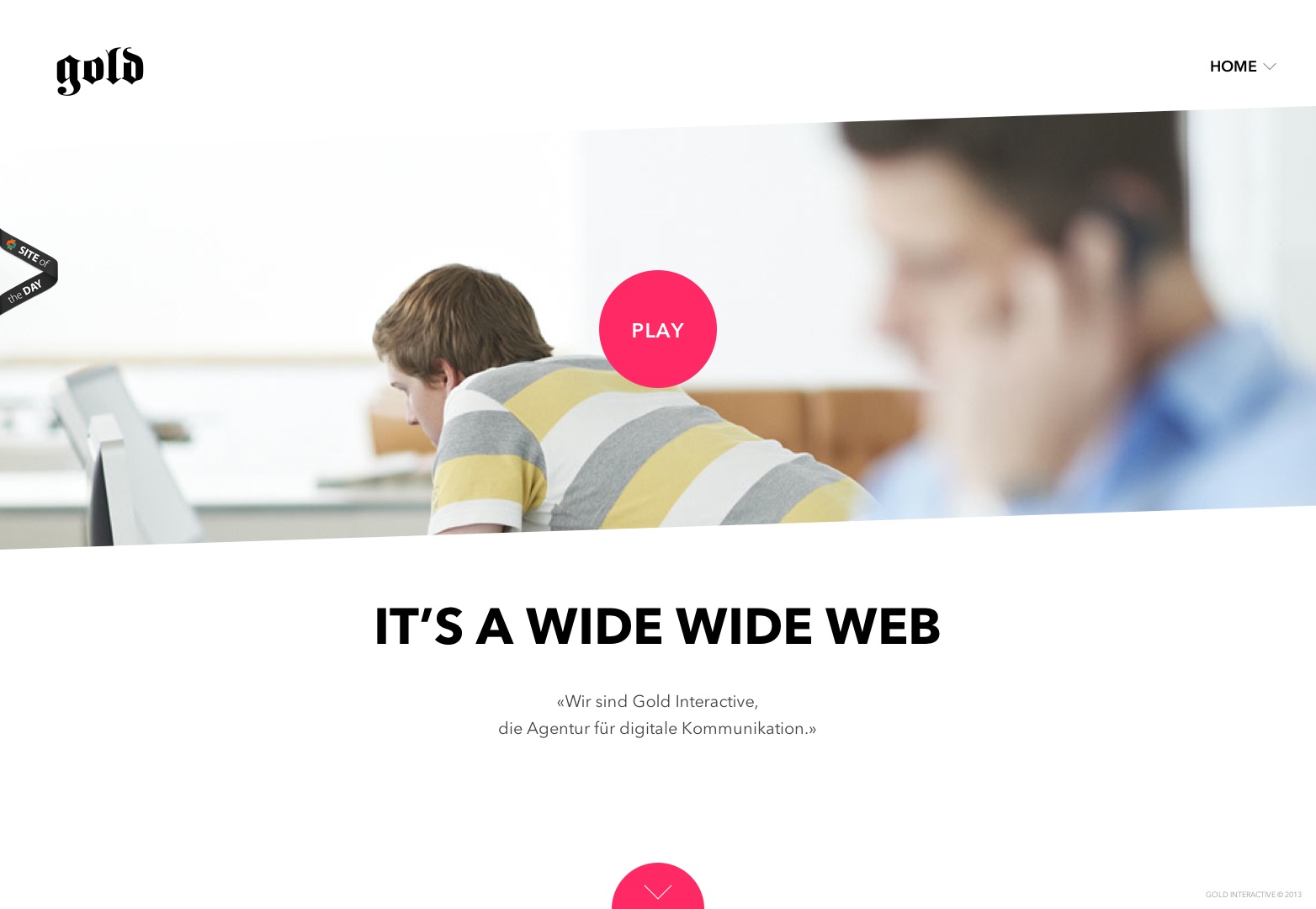
Gold Interactive
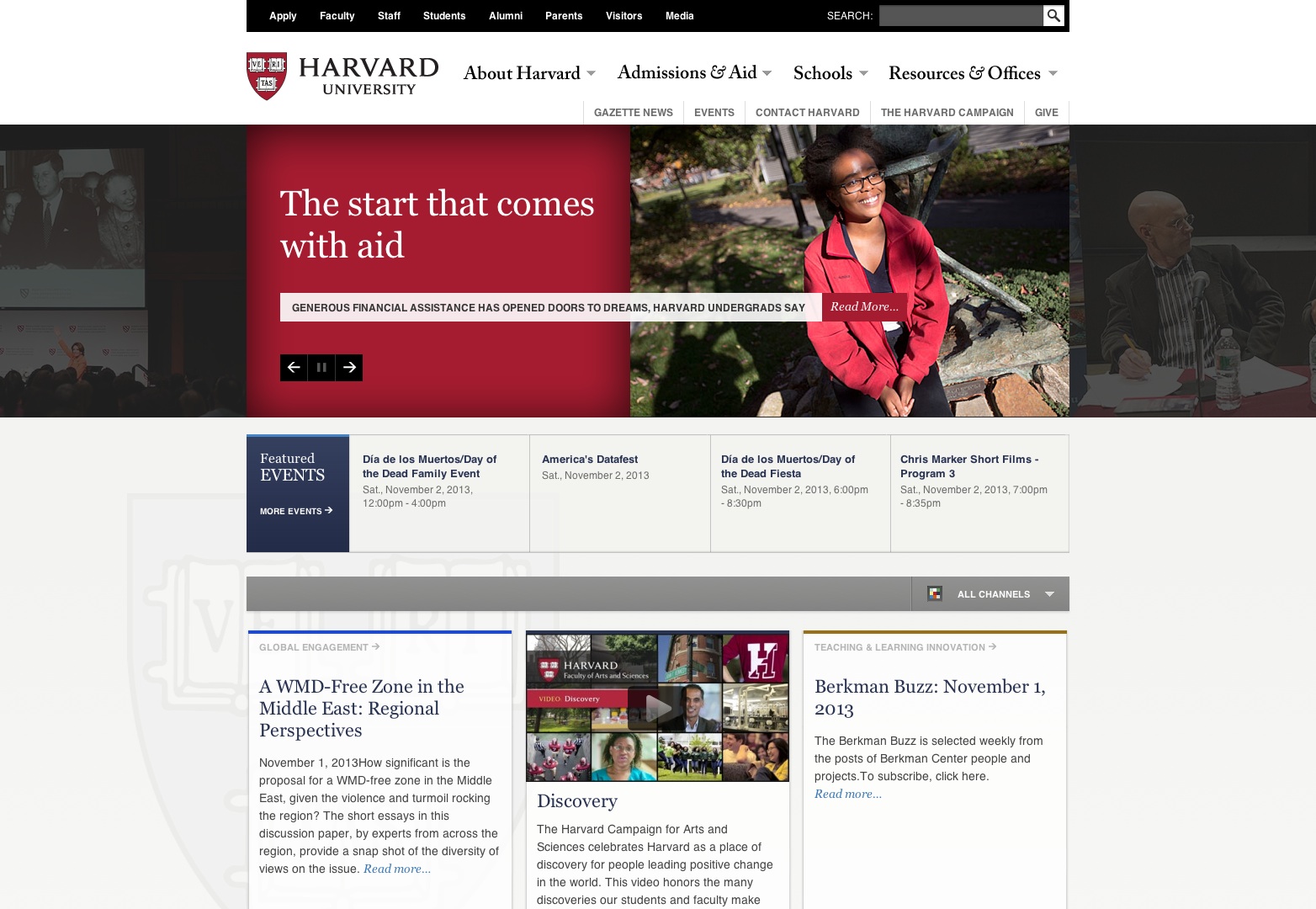
Harvard universiteit
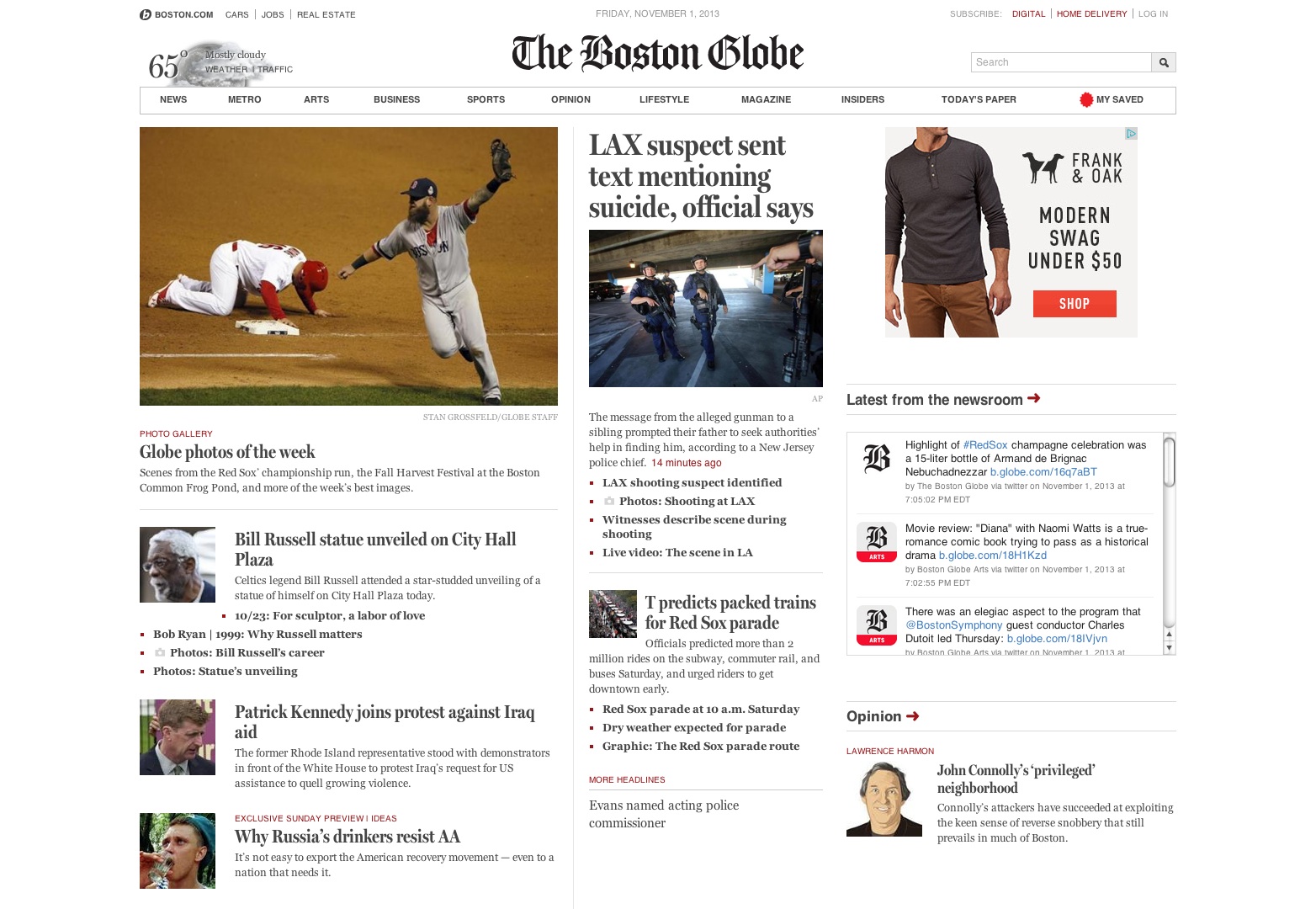
Boston Globe
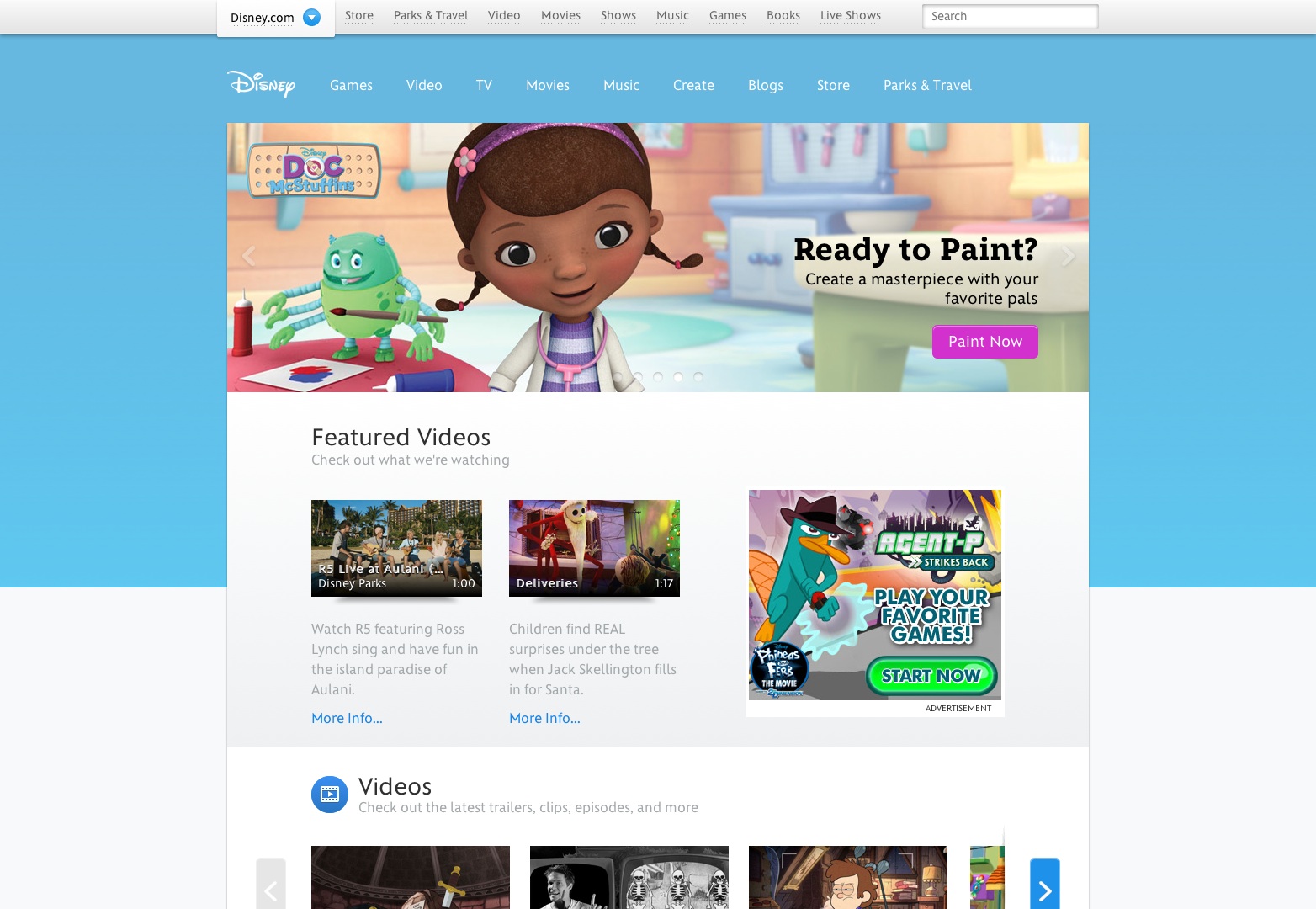
Disney
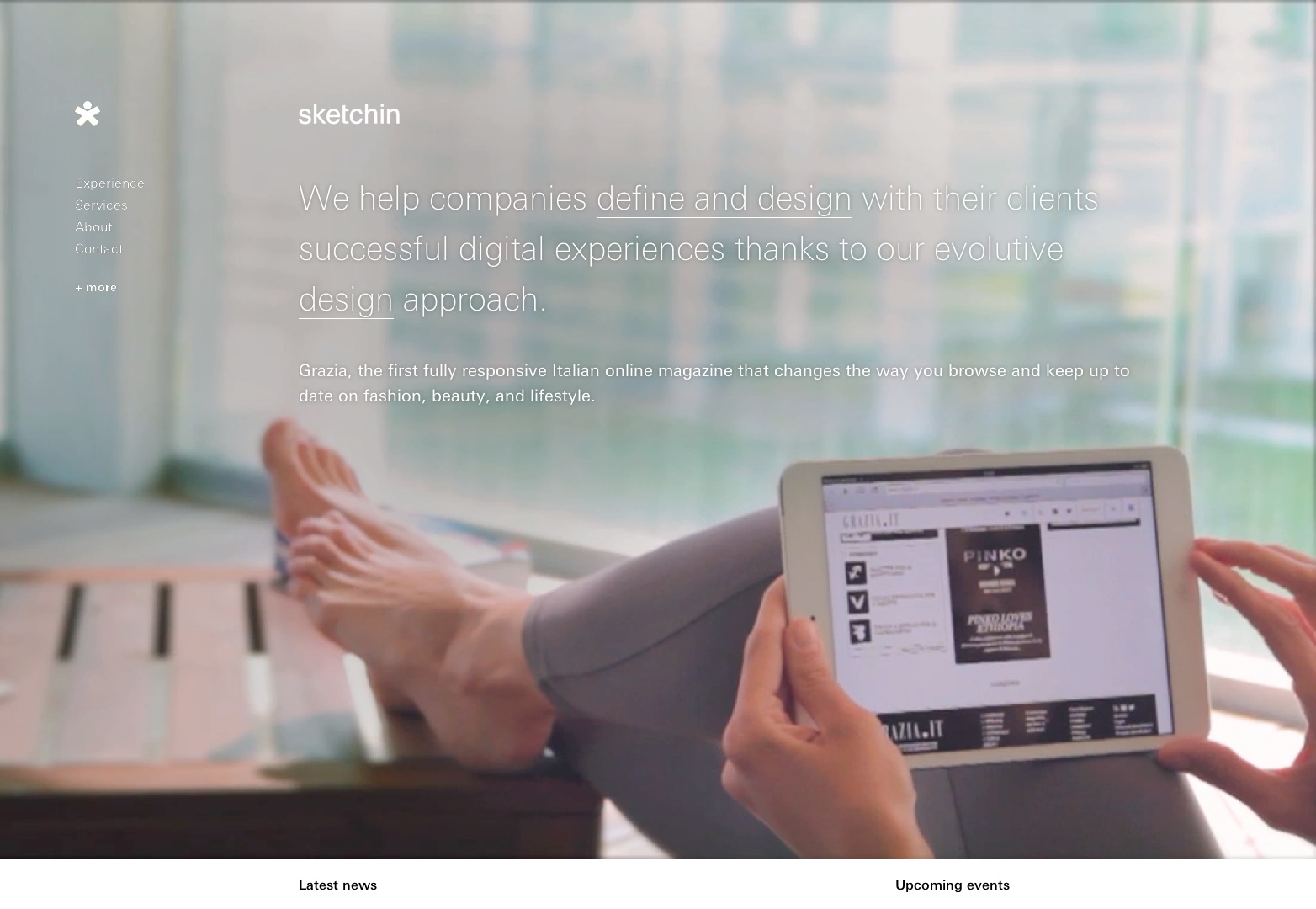
Sketchin
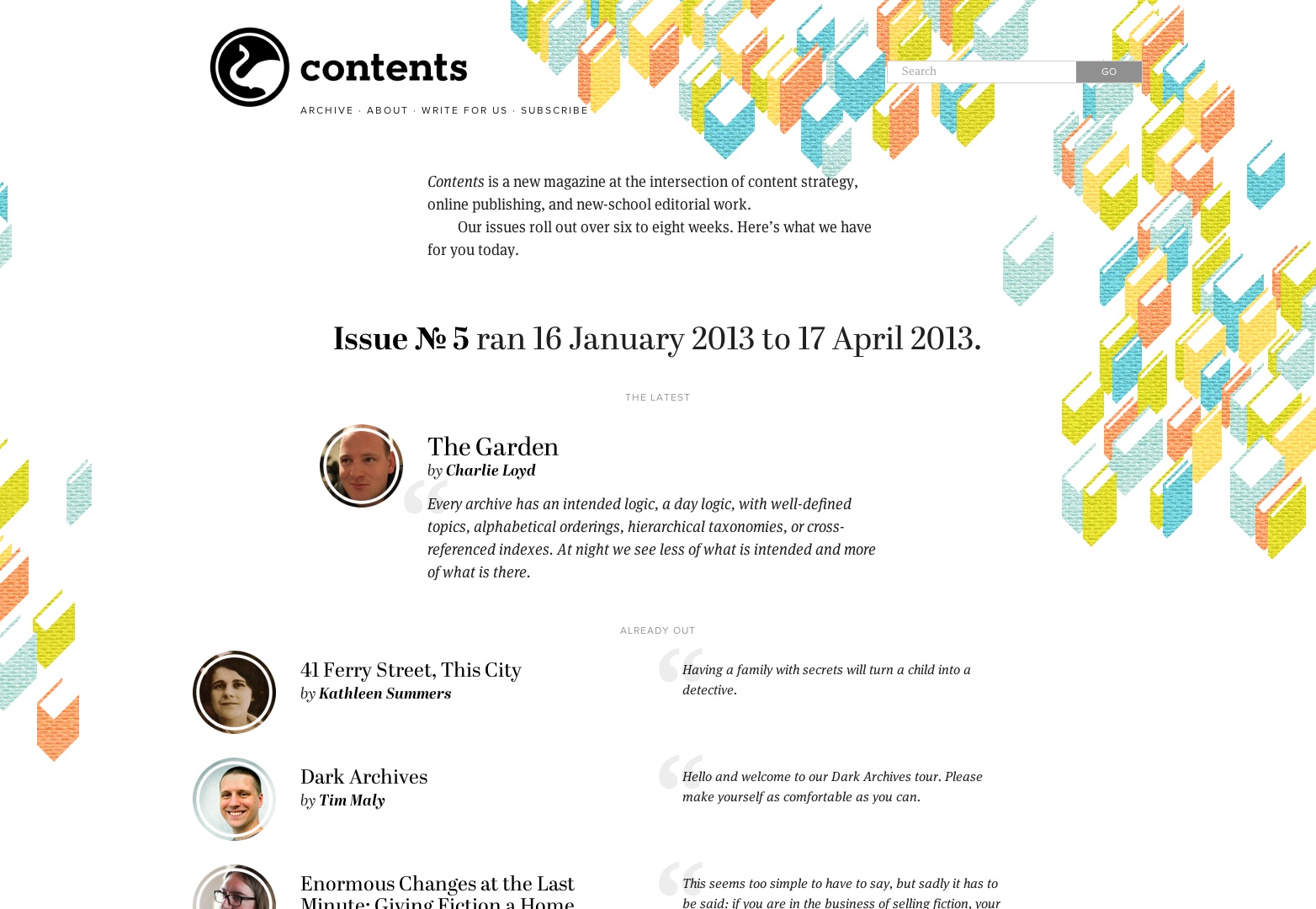
Inhoud Magazine
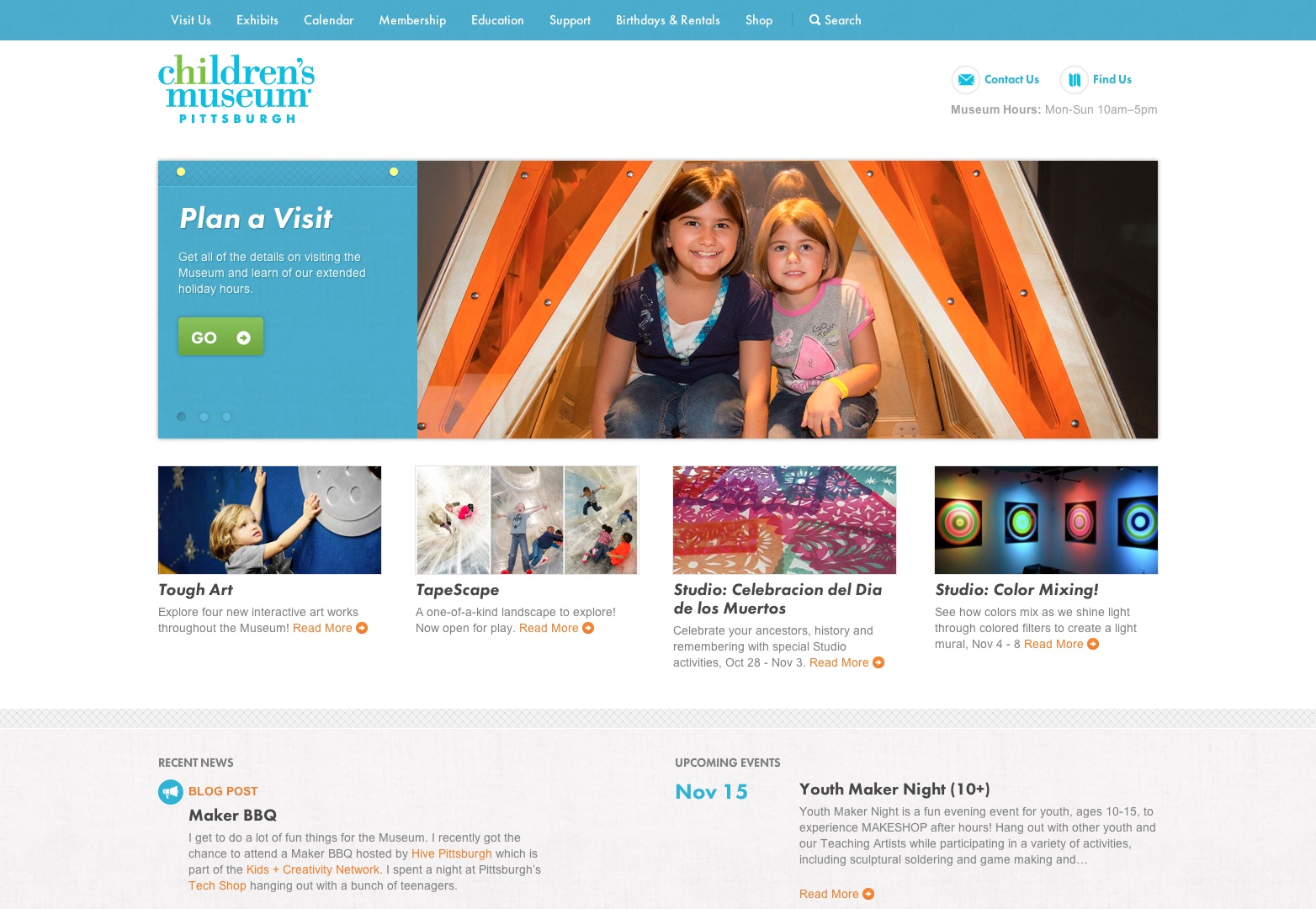
Children's Museum Pittsburgh
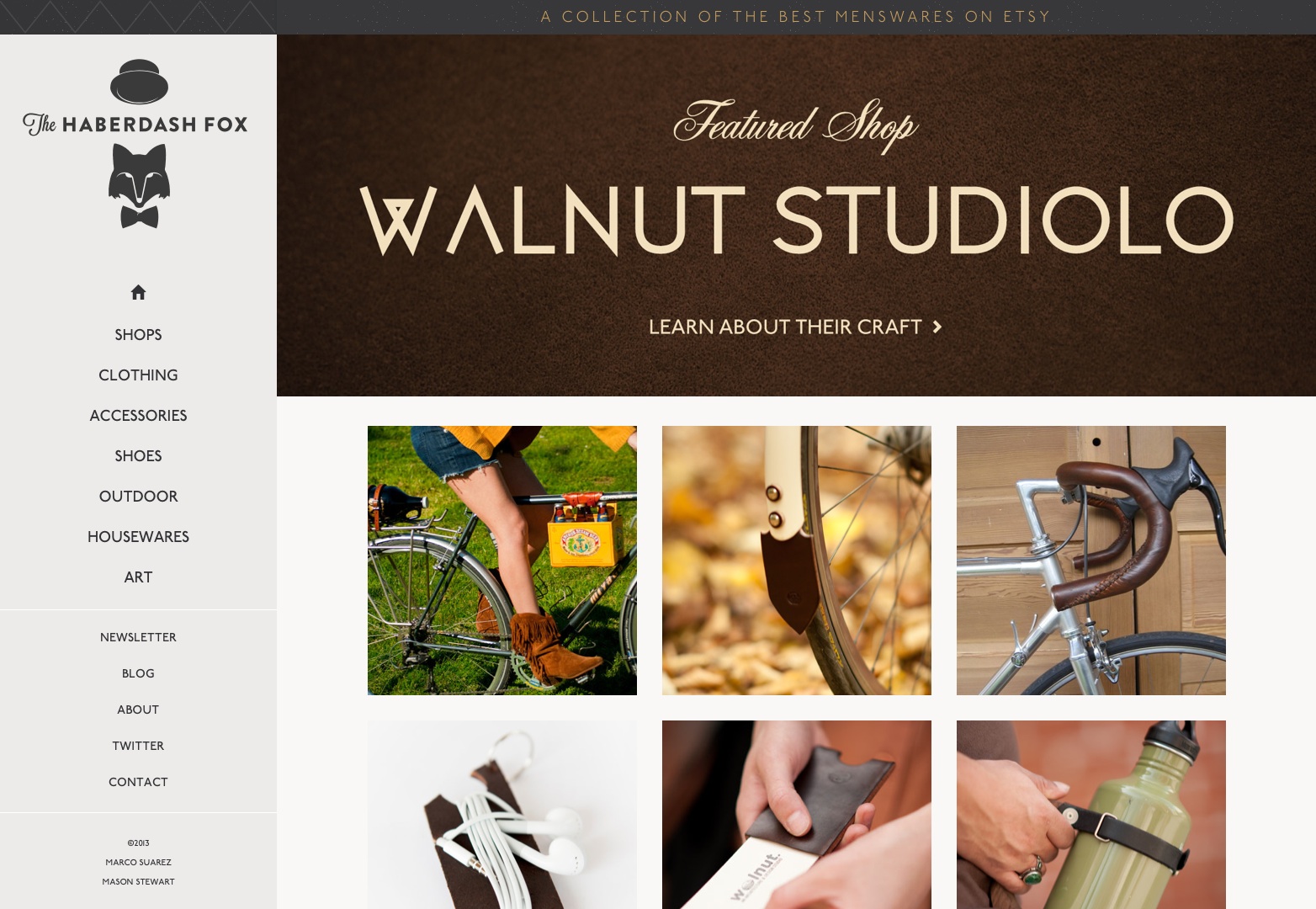
De Haberdash-vos
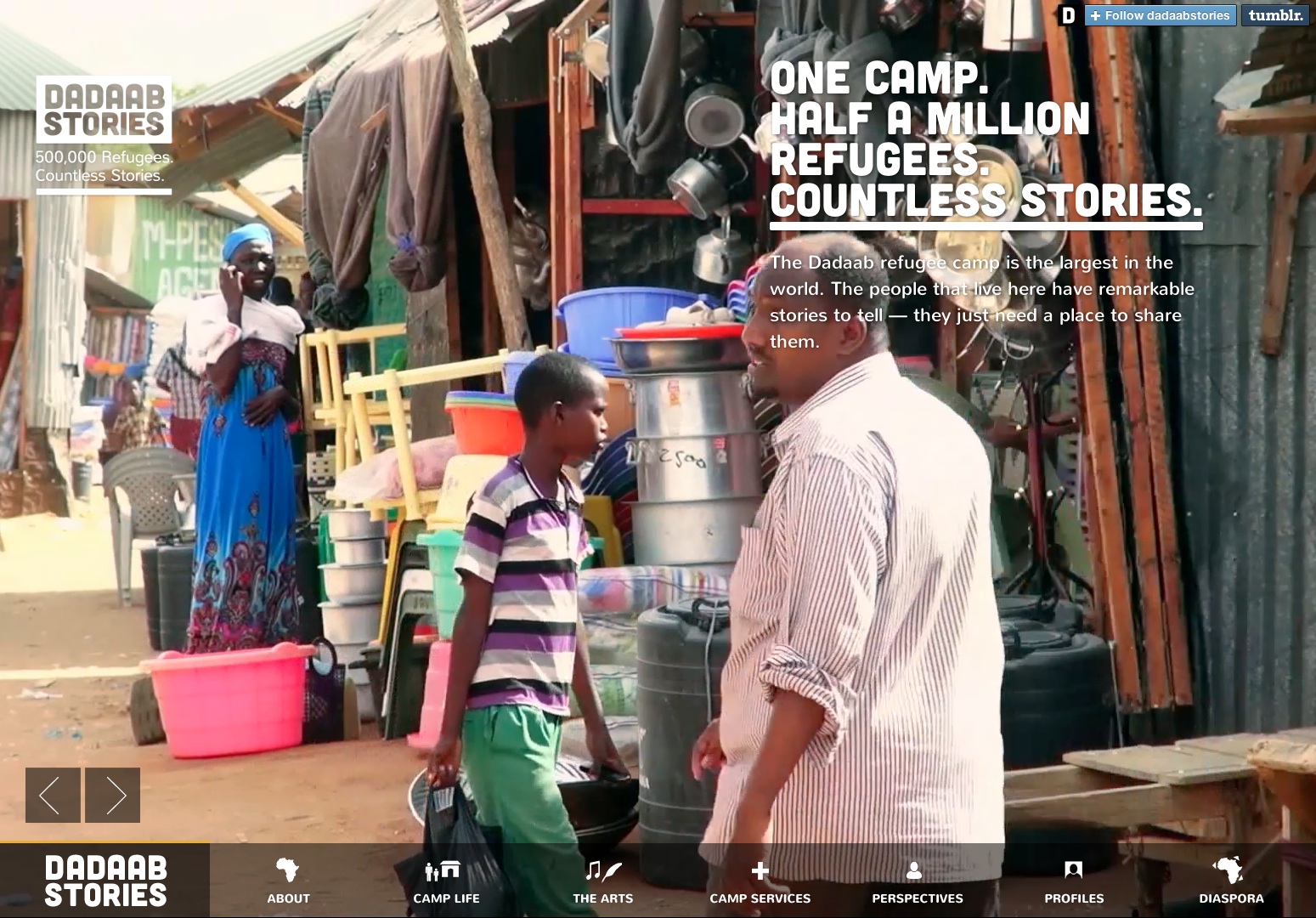
Dadaab verhalen
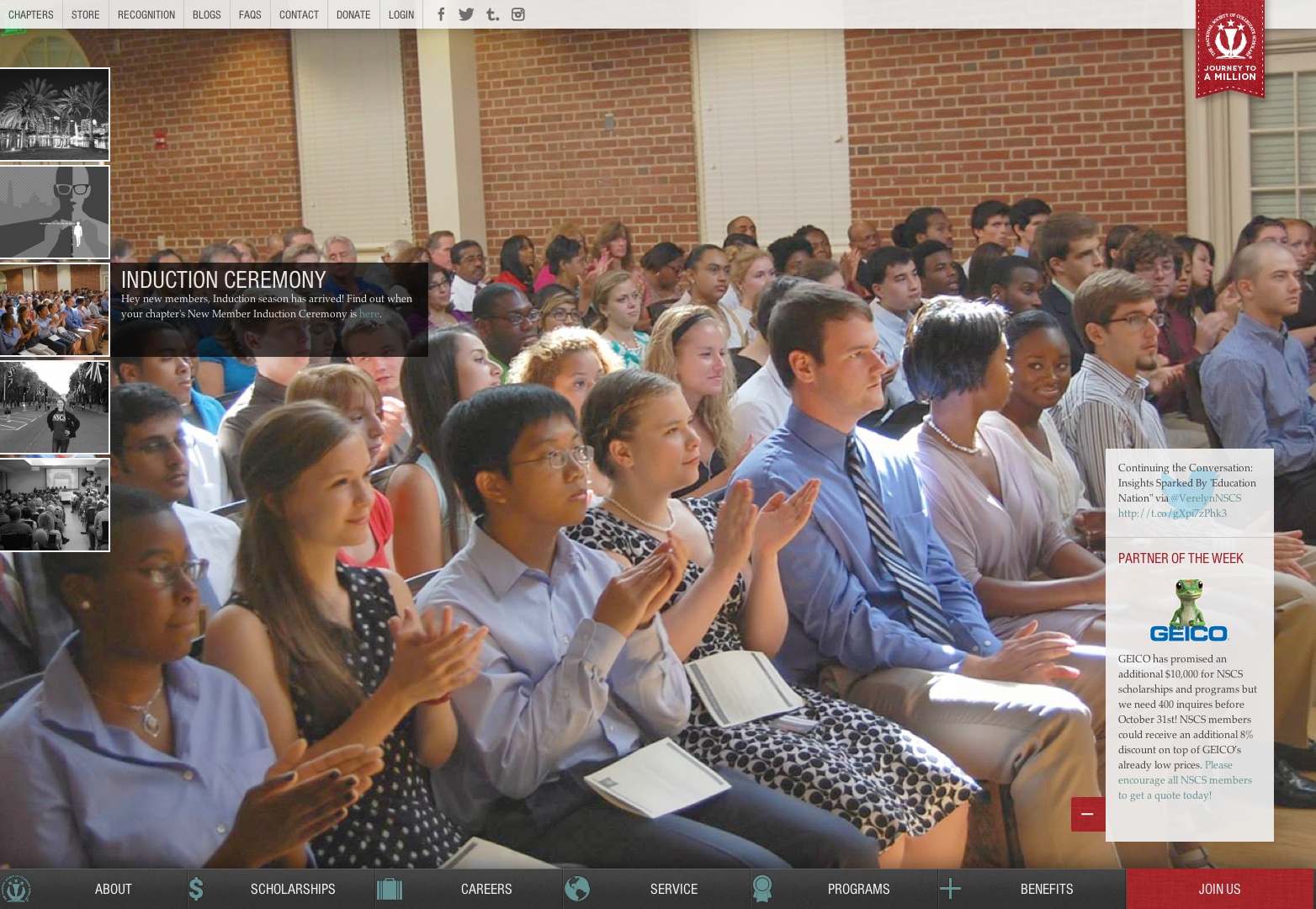
National Society of Collegiate Scholars
Heb je een responsief navigatie-element gebouwd? Is er een meer uitdagend aspect van responsief ontwerp? Laat ons je mening weten in de reacties.