4 manieren levendige kleuren Boost UI-ontwerp
Kleur is een van de krachtigste hulpmiddelen in de toolkit van de ontwerper. Het kan de aandacht trekken, een stemming instellen, de emoties, percepties en acties van gebruikers beïnvloeden. Met de aanhoudende aanwezigheid van Flat and Material Design blijft kleur vandaag nog prominenter aanwezig in UI-ontwerp. Heldere kleuren zijn evengoed geschikt voor zowel speels-cartoonachtige ontwerpen gericht op entertainment als voor de elegant minimalistische stijlen gericht op zakelijke oplossingen. Deze veelzijdigheid maakt levendige kleuren een van de grootste UI-designtrends van 2017.
De aantrekkingskracht van de levendige kleurentrend is dat deze op veel verschillende manieren en stijlen kan worden toegepast om te ontwerpen. In dit artikel gaan we dieper in op vier kleurenschema trends en bespreken we enkele inspirerende voorbeelden die hen zeer effectief implementeren.
1. Monotoon
Een van de populairste manieren om levendige kleuren in uw ontwerp te gebruiken, is een techniek die monotoon wordt genoemd. Monotone-paletten bevatten een enkele kleur met een combinatie van tinten en tinten. Monotone is vrij eenvoudig te maken: denk aan de kleur die het beste bij uw bericht past en houd rekening met de hoeveelheid variantie die u tussen tonen wilt.
De leesbaarheid verbeteren
Monotone helpt bij het leggen van een solide basis voor inhoud op de voorgrond, en zorgt voor de leesbaarheid. In combinatie met dramatische typografie kunnen monotone kleurenschema's een onvergetelijke ervaring creëren.
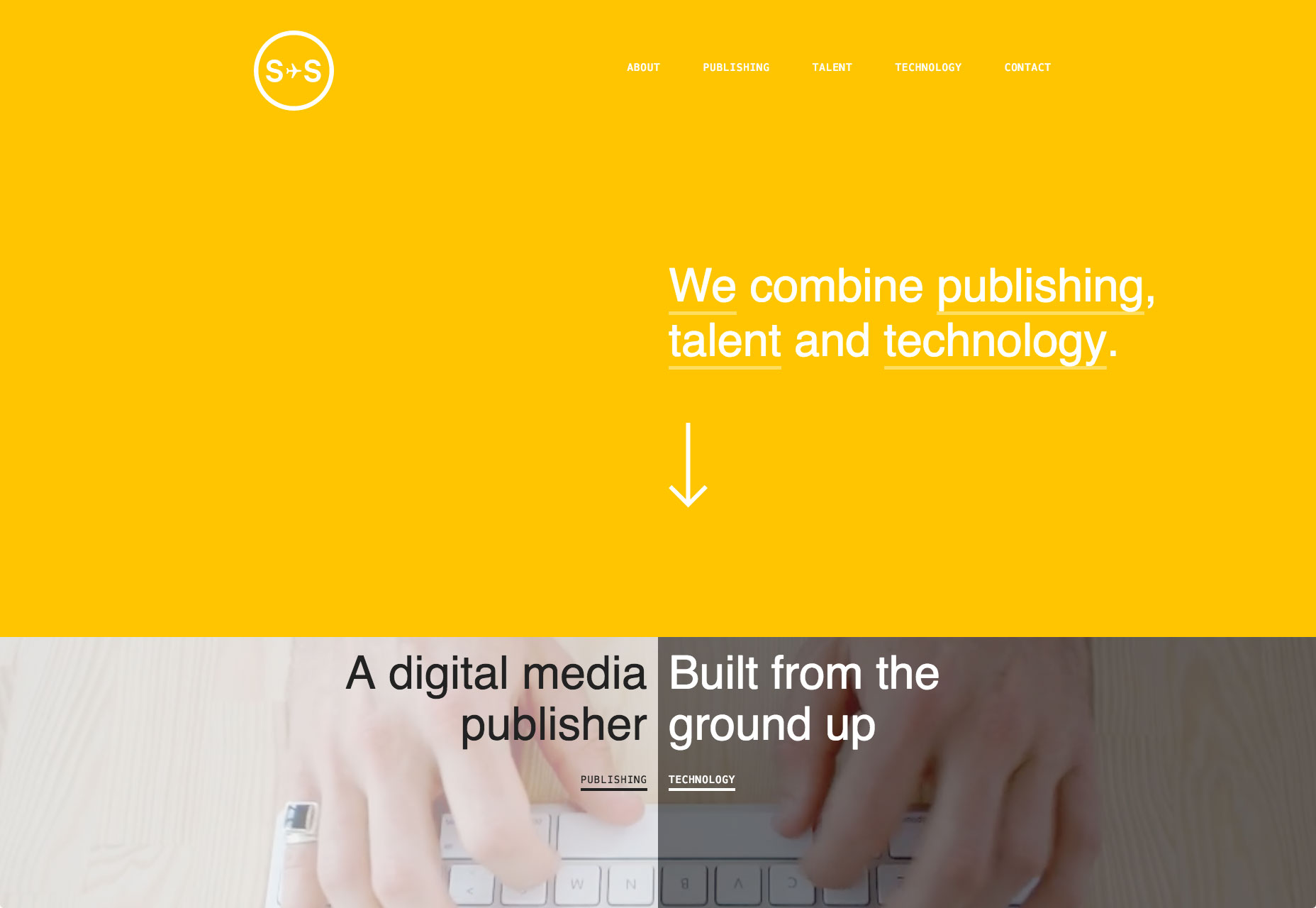
Sydneystockhom gebruikt gedurfde kleuren om op een heel eenvoudige manier een gedenkwaardige look te creëren
2. Duotoon
Zoals de naam al doet vermoeden, is duotoon een afbeelding die bestaat uit twee kleuren. Dit kunnen twee tinten van dezelfde kleur of twee contrasterende kleuren zijn. De techniek die ooit een printstapel was, heeft online nieuw leven gevonden. Dankzij Spotify groeit duotoon bijna elke dag in populariteit.
Creëer een sfeer
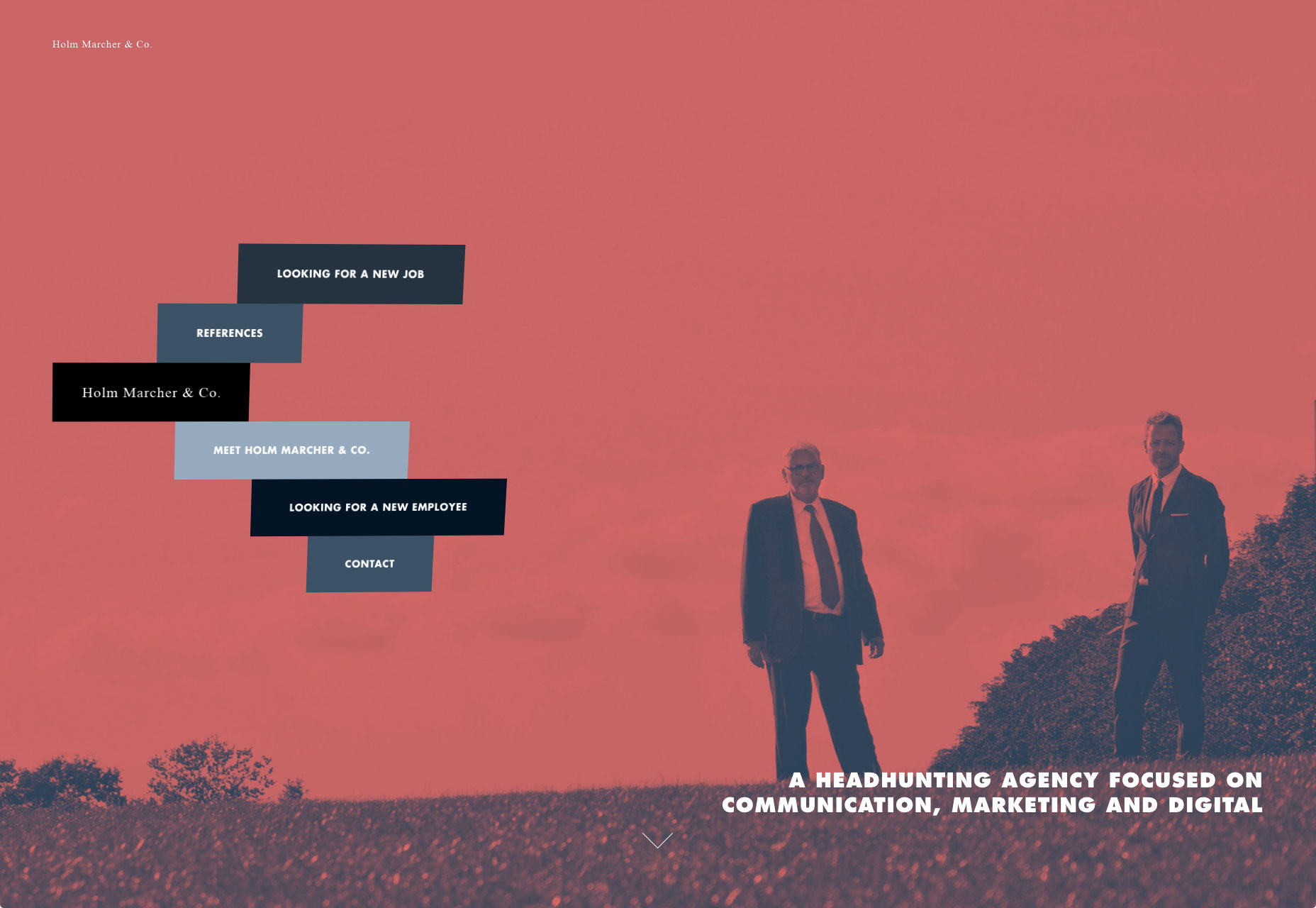
Met Duotones kun je elke afbeelding injecteren met de emotionele eigenschappen van elke kleur. Bedenk dat verschillende kleuren verschillende emoties oproepen. Zachte en bescheiden kleurencombinaties kunnen een serieuze sfeer creëren. Bijvoorbeeld in Holm Marcher & Co elk detail probeert bijvoorbeeld bij te dragen aan de zakelijke sfeer en achtergrondafbeeldingen vormen hierop geen uitzondering.
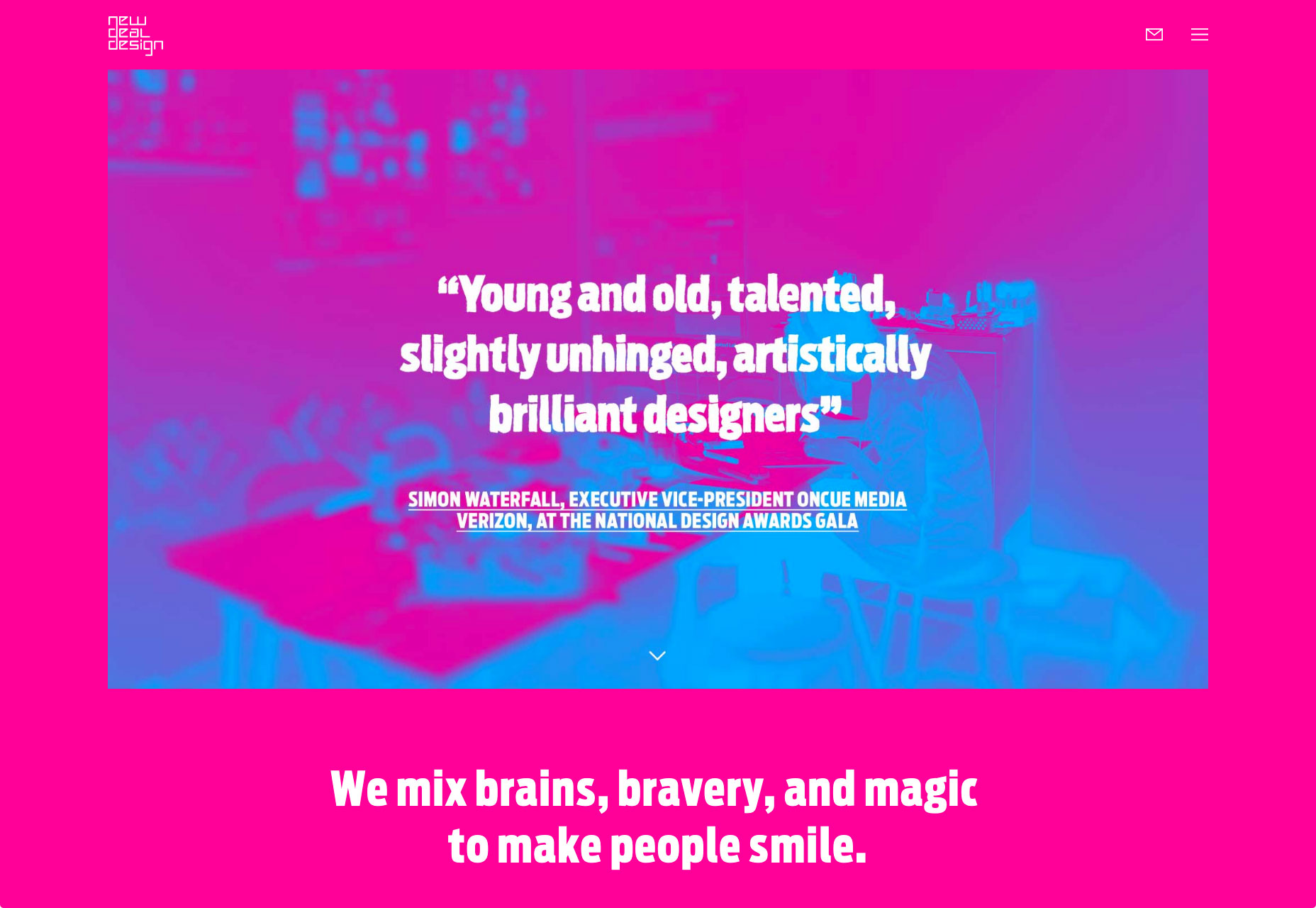
Terwijl een combinatie van felle kleuren een gevoel van geluk kan creëren. Het belangrijkste visuele voor New Deal Design valt op door een gewaagde kleurkeuze. Ze creëren een vriendelijke sfeer en geven een positieve stemming.
Vergroot de leesbaarheid
Duotone kan de tekst veel contrast geven. Hiermee past u de kleurvariaties in een afbeelding aan, zodat tekst vrijwel overal op de afbeelding met een enkele kleur kan worden geplaatst.
3. Verlopen
Gradiënten zijn teruggekeerd naar GUI's, deze keer met complementaire kleuren met hoog contrast. Moderne gradiënten kunnen meerdere kleuren omvatten, uit het midden komen, uit een hoek komen of horizontaal vallen.
Creëer een moderne look
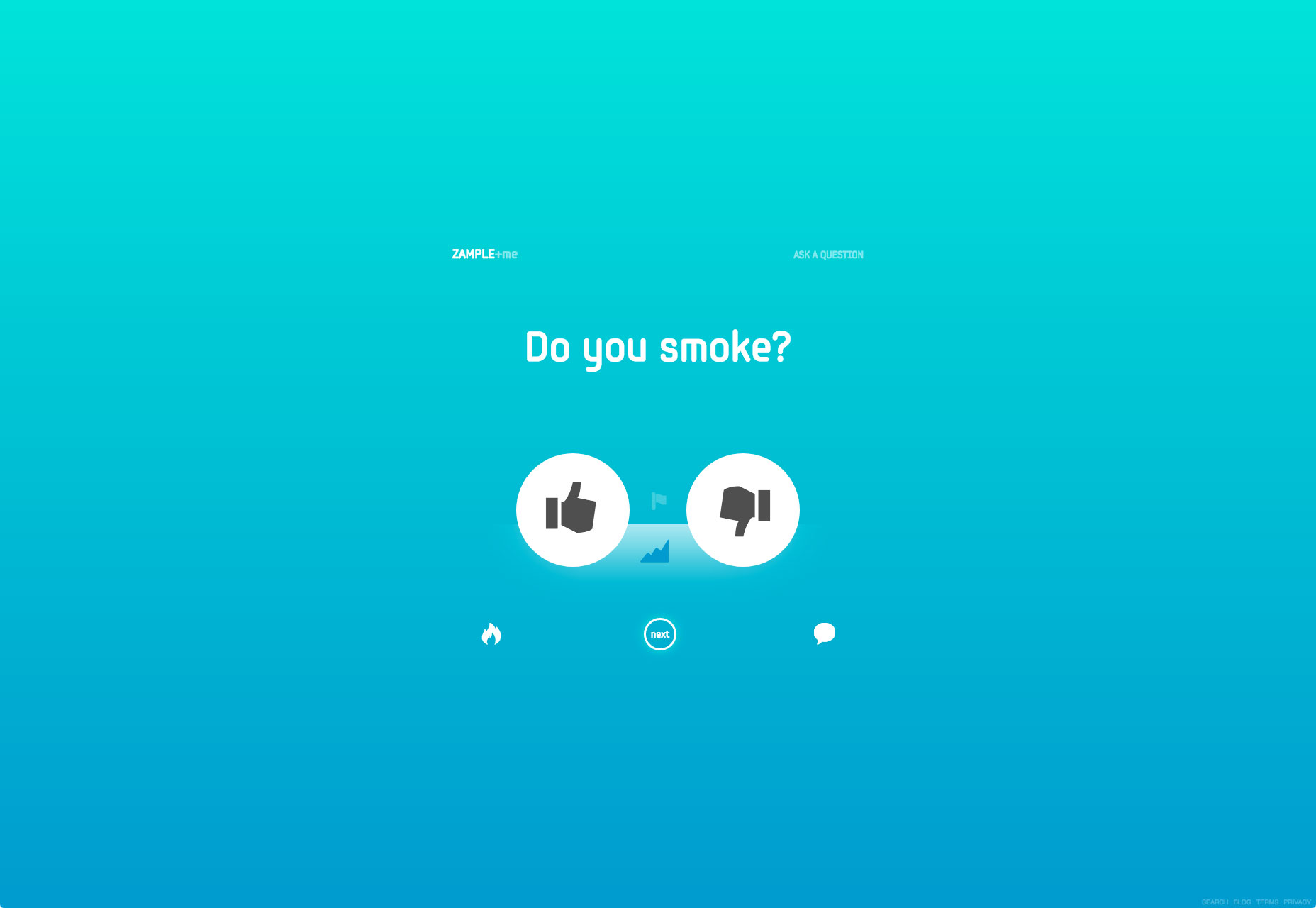
Verlopen maakten een comeback en bliezen de felle kleurentrend nieuw leven in. In combinatie met een egaal kleurenpalet kunnen ze gevoelens van modernisme oproepen. Met slechts één kleur, Zample gebruikt een verloopeffect op de achtergrond zonder in saaie tonen te vervallen.
Door een van de heldere, verzadigde kleuren van Material Design te gebruiken, kunt u gevoelens van modernisme oproepen.
Maak de lay-out gemakkelijk voor de ogen
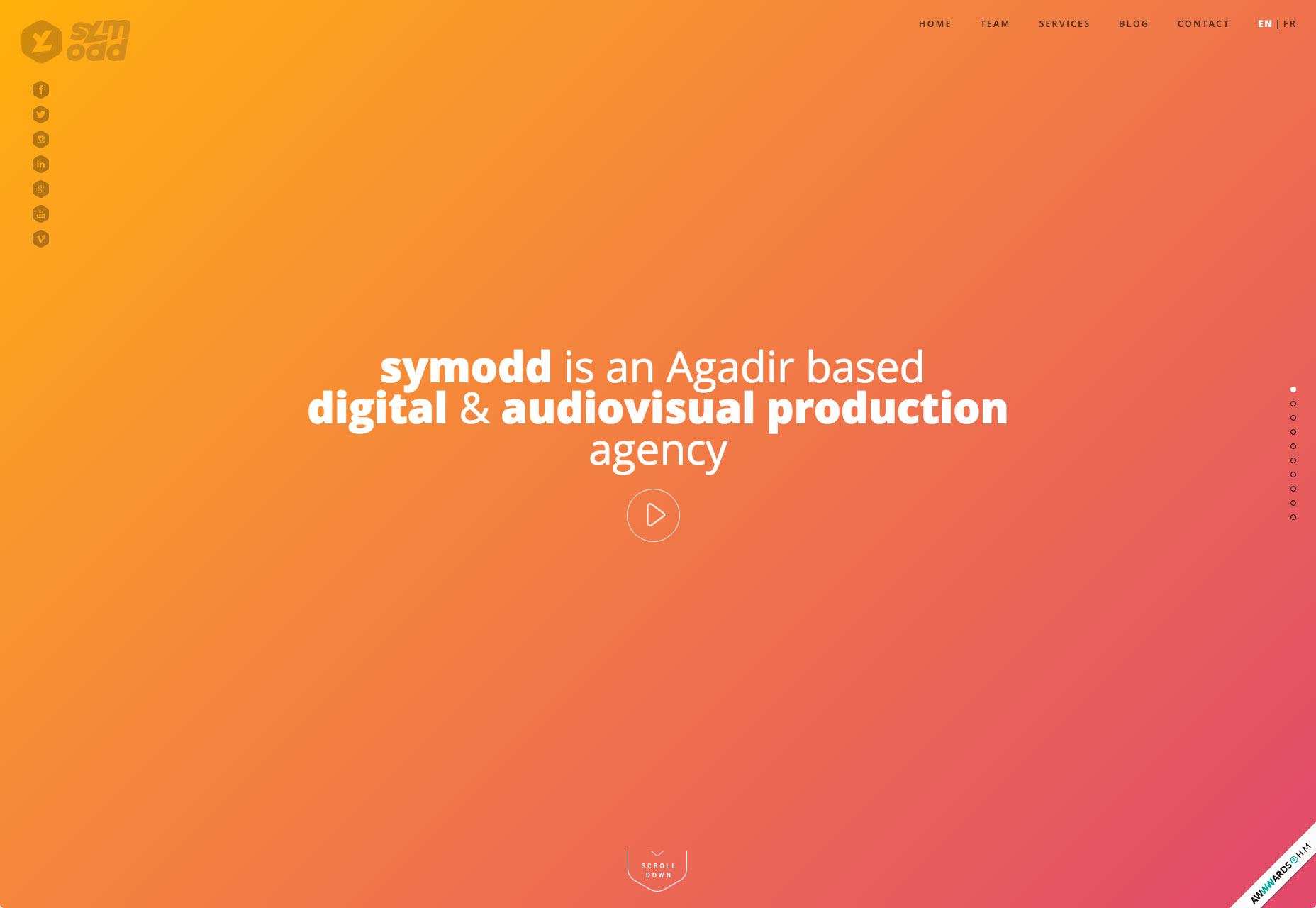
Verlopen kunnen de visuele communicatie verbeteren. De overgang van oranje naar roze in Symodd's Het onderstaande voorbeeld geeft diepte en contrast met de interface en zorgt voor een aantal opvallende visuele effecten. De overgang van licht naar donker volgt patronen voor het scannen van natuurlijk menselijk oog die van de linkerbovenhoek van de pagina naar de rechterbenedenhoek worden verplaatst.
De homepage van Symodd heeft een volledig verlopende achtergrond van oranje naar roze. Het is een subtiel verloop, omdat de twee tinten niet te veel van elkaar verschillen, wat dit gemakkelijk maakt voor de ogen.
Gebruik het als een accent
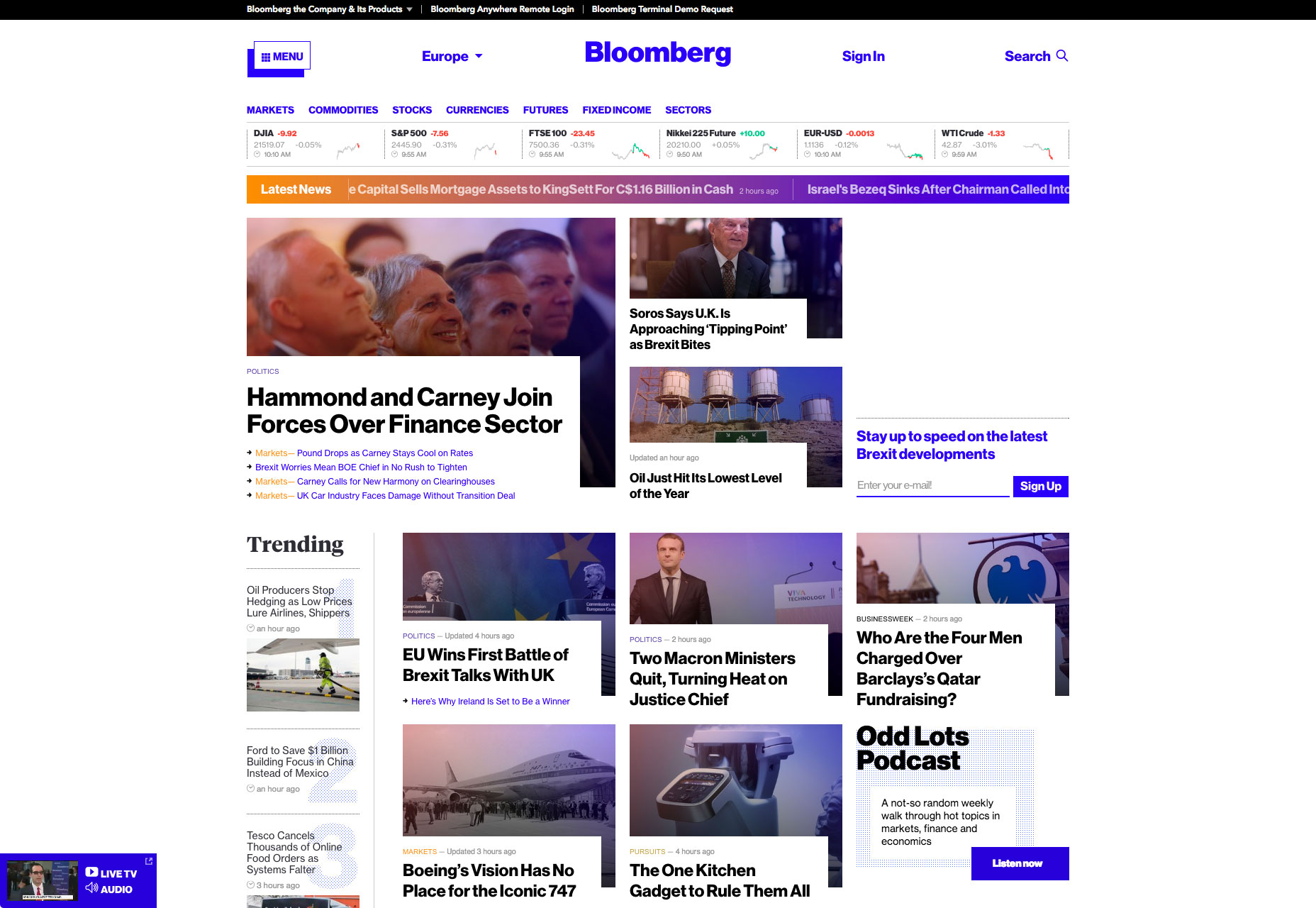
Hoewel het verloop vaak wordt gebruikt als achtergrond voor pagina's, kunnen ze ook op kleinere plaatsen werken. Overweeg het gebruik van verlopen als accent in de navigatie, voor secundaire afbeeldingen of voor specifieke soorten inhoud. Wat leuk is aan kleinere gradiëntgebieden is dat je meer vrijheid hebt om met deze techniek te spelen. En bij gebruik in kleinere ruimtes kan het visueel interessant zijn om met meerdere kleurenparen te spelen, net als Bloomberg deed in onderstaand voorbeeld.
Bloomberg gebruikt verloop voor de ticker Laatste nieuws.
4. Overlays
Overlapping is het filteren van een afbeelding door een gekleurde "lens". Afbeeldingen met kleuroverlays zijn al heel lang een populaire ontwerpkeuze, omdat het vrij eenvoudig is om dit effect te creëren: u bedekt eenvoudig een afbeelding of video met een semi-transparant gekleurd kader.
Focus gebruiker aandacht
Overlappende effecten kunnen gebruikers helpen bij bepaalde ontwerpelementen. Als u echter een enkele kleur als overlay gebruikt, moet u denken aan de mate van verzadiging en transparantie van de kleur. Zware kleurencombinaties (minder transparantie en meer verzadiging) leggen meer nadruk op de kleur zelf:
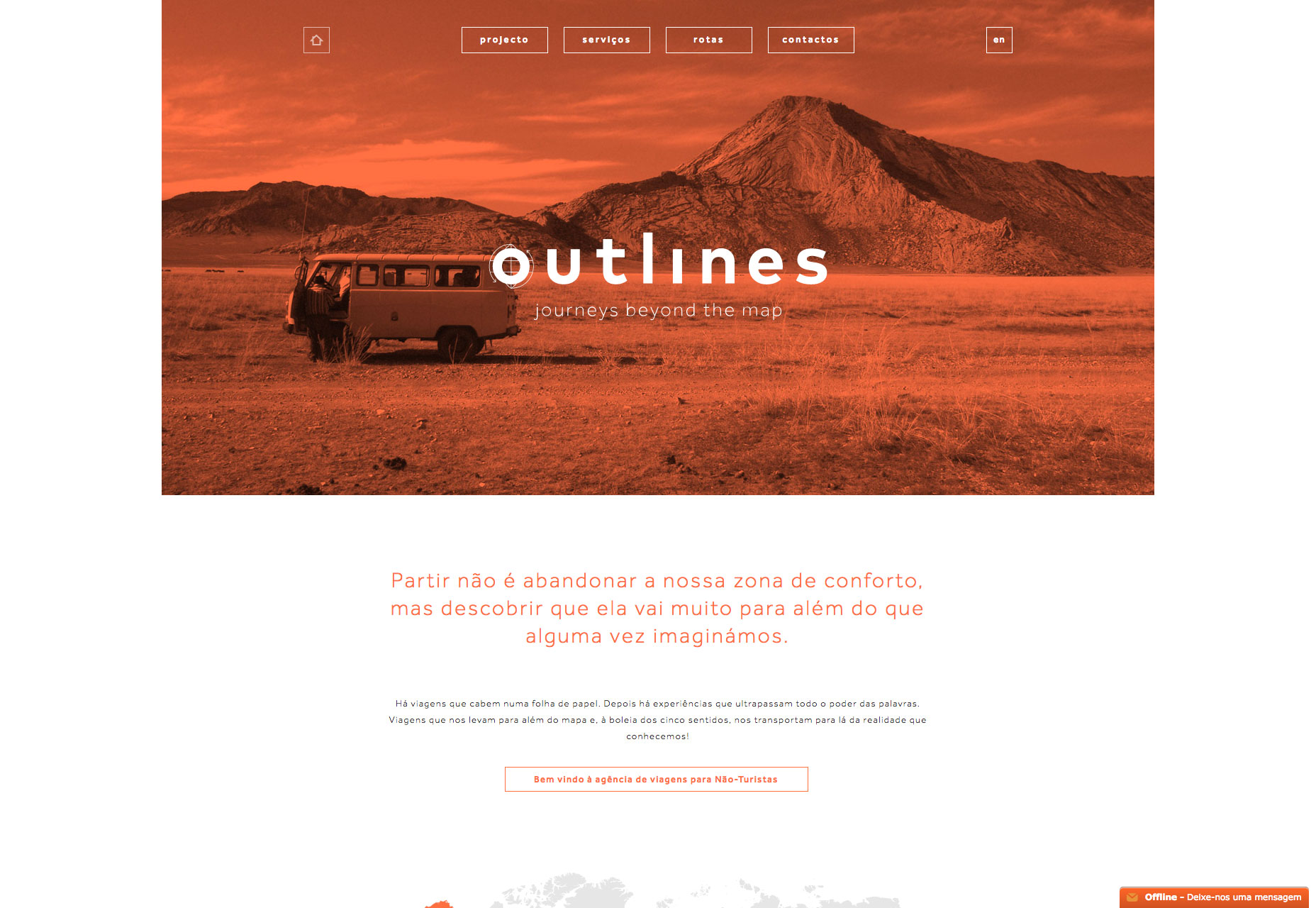
Kleuroverlay gebruikt door contouren legt meer nadruk op het beeld
Conclusie
Het is moeilijk om een ontwerptechniek te vinden die leuker is om mee te spelen dan in kleur. Kleureffecten kunnen dramatisch, indrukwekkend en zelfs sereen zijn. Wees niet bang om buiten je comfortzone te gaan als het gaat om het werken met kleuren. Of je nu een fan bent van felle, krachtige tinten of liever een meer minimalistische zwart en wit, het enige dat je moet onthouden: er zijn geen verkeerde kleuren, het belangrijkste is hoe je ze gebruikt.