Meer dan 25 Chrome-extensies voor webontwerpers en ontwikkelaars
Voor veel webontwerpers en -ontwikkelaars is Firefox onoverkomelijk. Voor anderen eet Firefox het stof van Chrome.
Sinds de release van Google Chrome sinds twee jaar, is er een razend debat geweest over welke browser superieur is. Mozilla's open source product heeft de tand des tijds doorstaan en Firefox is snel de meest gebruikte browser geworden, die Microsoft's Internet Explorer heeft overtroffen.
Heb echter geen medelijden met Google Chrome. Zelfs in de kinderschoenen staat Chrome al op de tweede plaats, heeft Internet Explorer al overtroffen en heeft een grote kans Firefox te overstijgen.
Hoewel Firefox robuuster is (voornamelijk vanwege de populariteit), is Chrome bliksemsnel en, met dagelijks nieuwe extensies toegevoegd, een spannende optie voor de serieuze webontwerper.
En hier vindt u hulpprogramma's die Chrome nuttig voor u maken als ontwerper of ontwikkelaar. Gelukkig heeft Chrome een ontluikende verzameling extensies die de overstap van Firefox een stuk eenvoudiger zullen maken.
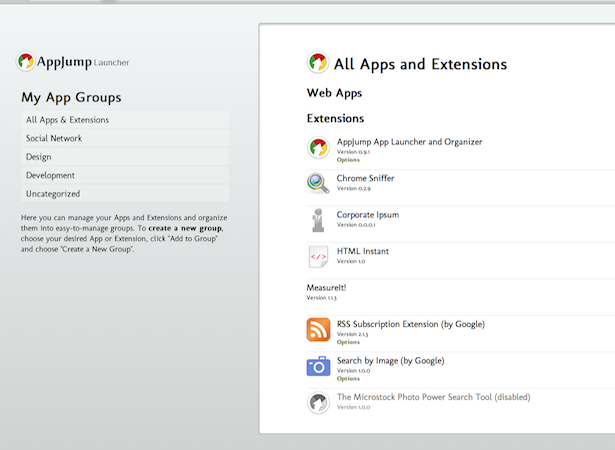
1. AppJump App Launcher en Organizer
Nadat je alle extensies in deze lijst hebt gedownload, heb je zeker een organisator nodig. AppJump is een Chrome-extensie waarmee u uw toepassingen en andere extensies snel kunt vinden en starten vanuit een vervolgkeuzemenu op uw werkbalk. Een leuke functie van AppJump is de mogelijkheid om apps en extensies in verschillende groepen te organiseren. U kunt bijvoorbeeld uw werkextensies eenvoudig scheiden van uw persoonlijke, voor effectiever tijdbeheer.
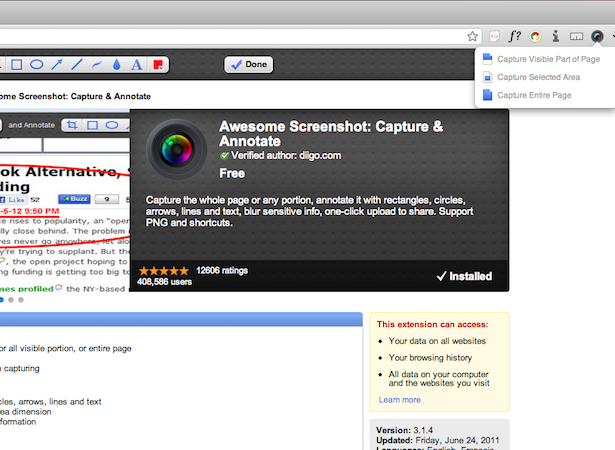
2. Fantastische schermafbeelding
Awesome Screenshot doet zijn naam eer aan. Met deze geweldige extensie kun je snapshots maken van de hele of gedeeltelijke pagina. Nadat u een screenshot hebt gemaakt, kunt u relevante delen omcirkelen of onderstrepen, irrelevante onderdelen vervagen en opmerkingen maken. U hebt de mogelijkheid om op te slaan naar lokaal of te uploaden en een afbeeldingslink te ontvangen om te delen.
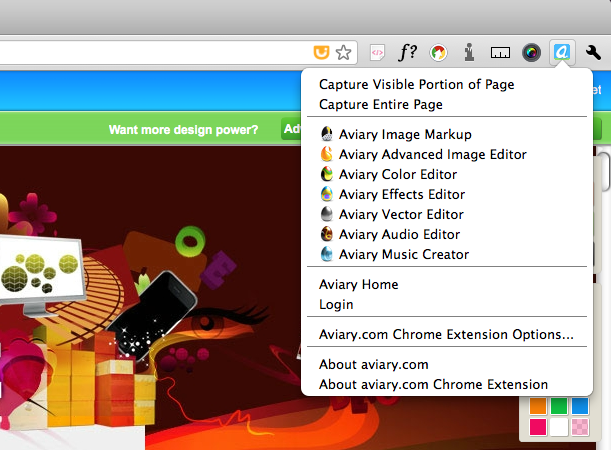
3. Volière Screen Capture
Na hierboven poëtisch te zijn geweest over Awesome Screenshot, vraag je je misschien af waarom twee schermopnamerextensies aan deze lijst zijn toegevoegd. Een nadeel van Awesome Screenshot is dat het toegang heeft tot alle gegevens op je computer en je browsegeschiedenis. Voor gebruikers die denken dat dit een inbreuk op de privacy is, Volière is een perfect capabele optie.
4. Chrome Sniffer
Chrome Sniffer kunt u het kader van elke website controleren. Het lokaliseert en toont elke bekende Content Management System (CMS) of Javascript-bibliotheek op een website. Deze extensie is geweldig voor die verbluffende websites die je laten afvragen: "Hoe is dat menselijk mogelijk?" Momenteel kan Chrome Sniffer meer dan 100 frameworks detecteren.
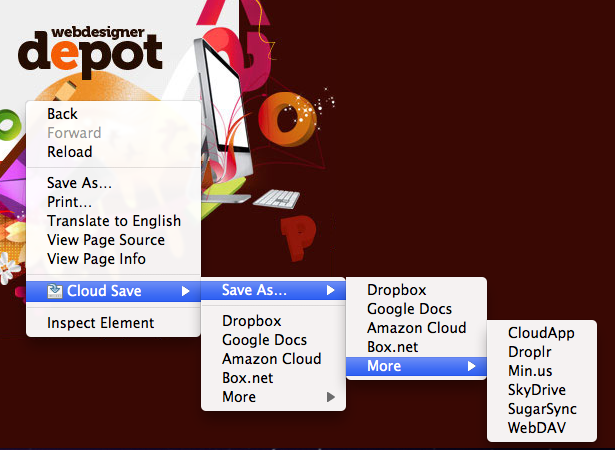
5. Cloud Save
Er is een enorme verschuiving van lokaal werken naar werken in de cloud. Als ontwerpers en ontwikkelaars bent u gewend om op internet te werken, maar slaat u ook belangrijke bestanden online op? Als je excuus is dat het niet zo handig is, wil je er misschien serieus naar kijken Cloud Save . Met Cloud Save kunt u bestanden van elke website opslaan in ondersteunde cloudservices. Sla op naar Amazon Cloud Drive, Dropbox en Flickr.
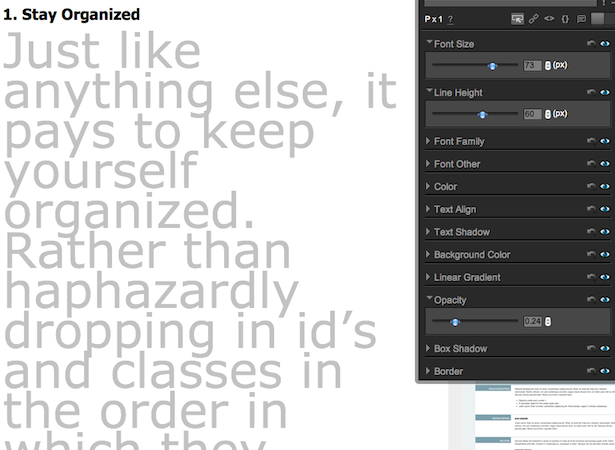
6. Codekol
Code Cola is een extensie waarmee gebruikers individuele pagina's binnen een website kunnen bewerken. Met de extensie kunt u op een gebied in een webpagina klikken en de CSS automatisch bewerken.
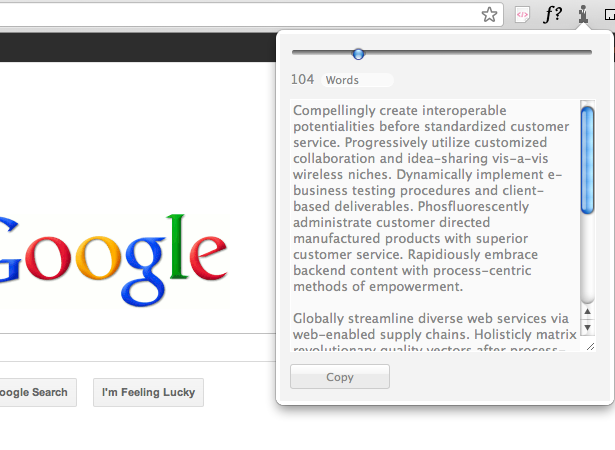
7. Zakelijk Ipsum
Zakelijk Ipsum is een leuk alternatief voor de standaard Lorem Ipsum-tekstvuller. Met deze extensie kunt u uw website vullen met 'zakelijke' spraak- en buzz-woorden. Een voorbeeld van Corporate Ipsum is: "Doelgericht bedrijfsbrede gegevens aanspreken met multifunctionele ideeën." Deze extensie is gebaseerd op de populaire Mac-widget met dezelfde naam.
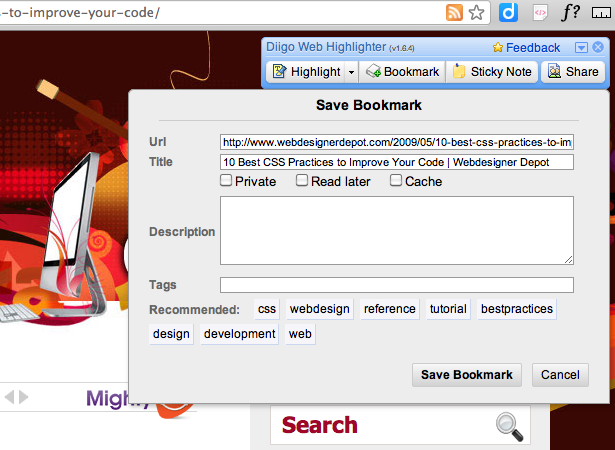
8. Diigo Bookmark, Archive, Highlight en Sticky Note
Diigo is een afkorting voor Digest of Internet Information Groups and Other stuff. Het is een online onderzoekstool waarmee gebruikers informatie kunnen beheren. Markeer webpagina's in meerdere kleuren, maak plaknotities, wissel pagina's uit op uw sociale netwerk en maak groepen om uw onderzoek te delen.
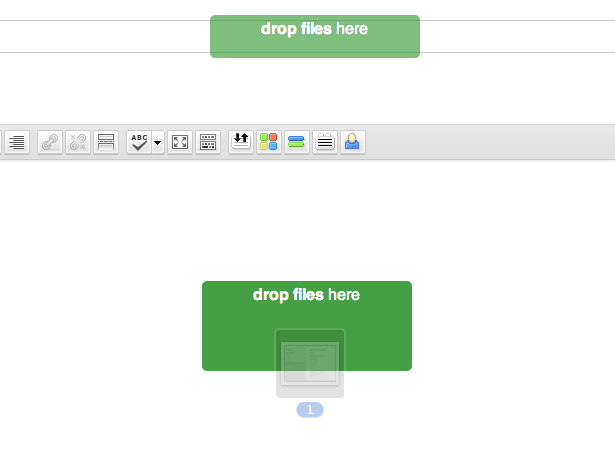
9. Drag2up
Drag2up is een eenvoudig te gebruiken bestandbevestigingssysteem. In plaats van door verschillende vensters te bladeren, sleept u eenvoudigweg het bestand dat u wilt koppelen vanaf uw computer naar het invoerveld. Als alternatief kunt u bestanden uploaden naar verschillende hostingsites, waaronder Flickr, ImageShack, Twitpic en Box.net. Deze extensie is gemakkelijk een van de must-have downloads.
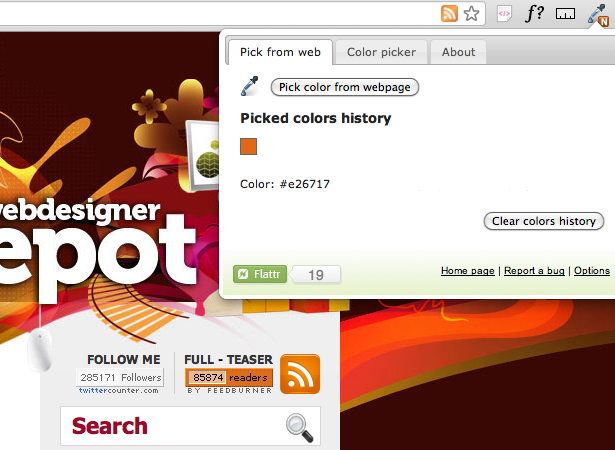
10. Dropper
Af en toe kom je de perfecte schaduw van groen tegen die je moet opnemen in je webontwerp. De Oog druppelaar extensie stelt u in staat om de exacte schaduw te lokaliseren. Het houdt ook uw kleurengeschiedenis bij.
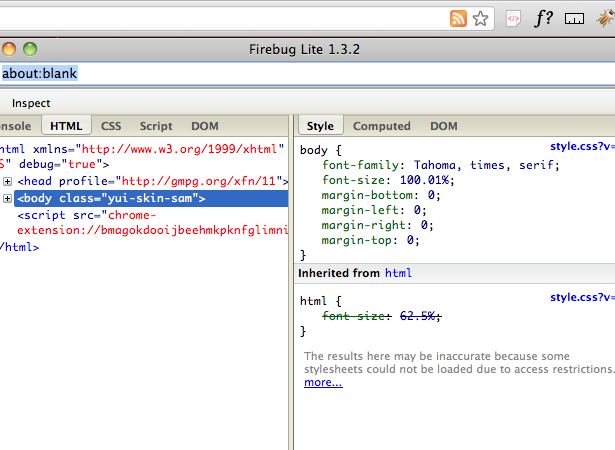
11. Firebug Lite
Firebug is een van de geweldige tools die het moeilijk maken om van Firefox over te stappen en het achter te laten. Gelukkig heeft Chrome een extensie met de naam Firebug Lite die een vergelijkbare functie biedt. Firebug Lite werkt met Chrome Development Tools om ontwikkelaars in staat te stellen HTML- en DOM-elementen te inspecteren en te bewerken. Hiermee kunt u ook gemakkelijk debuggen. Firebug Lite is eigenlijk een JavaScript-bestand dat werkt als het originele Firebug dat ooit in een webpagina is ingevoegd.
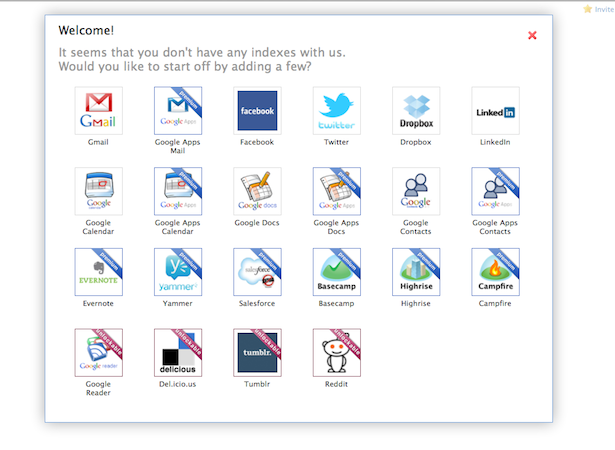
12. Greplin
Greplin is een extensie waarmee u kunt zoeken binnen uw privégegevens. Gebruik deze extensie om een stuk informatie te vinden dat u op verschillende sociale websites plaatst, waaronder Twitter, Facebook of zelfs Gmail. Het indexeert uw gegevens voor eenvoudig zoeken. In plaats van je geschiedenis door te spitten, kun je eenvoudig gegevens met Greplin opvragen.
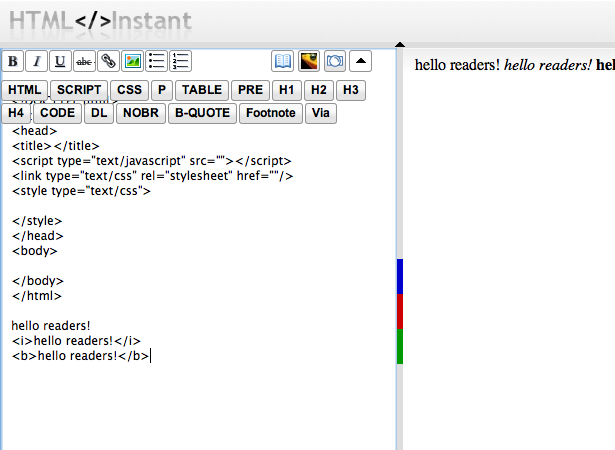
13. HTML Instant
HTML Instant is een realtime HTML. Het beschikt over een gesplitst scherm. Terwijl u uw code aan de linkerkant van het gesplitste scherm typt, ziet u de resultaten automatisch aan de rechterkant. HTML Instant werkt niet alleen met HTML, maar ondersteunt ook CSS en JavaScript. U kunt ook afbeeldingen uploaden van uw Image Shack, Photobucket of een willekeurige website waarop een afbeelding wordt gehost. Deze HTML-editor is zeer gebruiksvriendelijk voor de beginnende ontwerper.
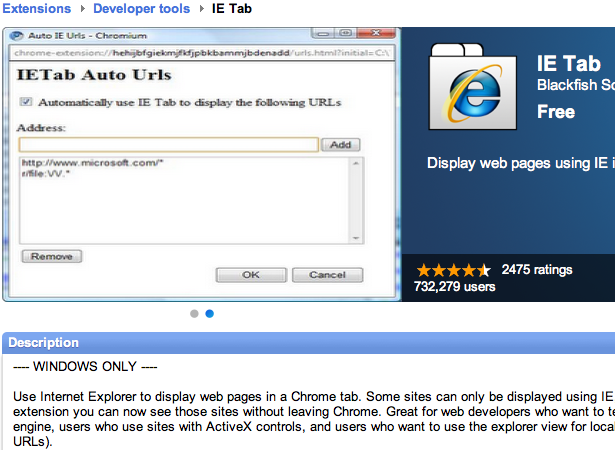
14. IE Tab
De IE Tab extensie geeft u de mogelijkheid om een webpagina te bekijken vanuit een gesimuleerde Internet Explorer, terwijl u nog steeds uw Chrome-browser gebruikt. Internet Explorer is nog steeds de voorkeursbrowser van de meeste internetgebruikers. En er zijn nog steeds enkele sites die het beste of zelfs uitsluitend met Internet Explorer werken. Met dit tabblad kunt u Internet Explorer gebruiken zonder uw waardigheid te verliezen. Allereerst, IE Tab werkt alleen op Windows. Dit komt omdat het de ingebouwde rendering-engine van Windows gebruikt voor Internet Explorer. Om die reden hebben Mac-gebruikers pech gehad op deze.
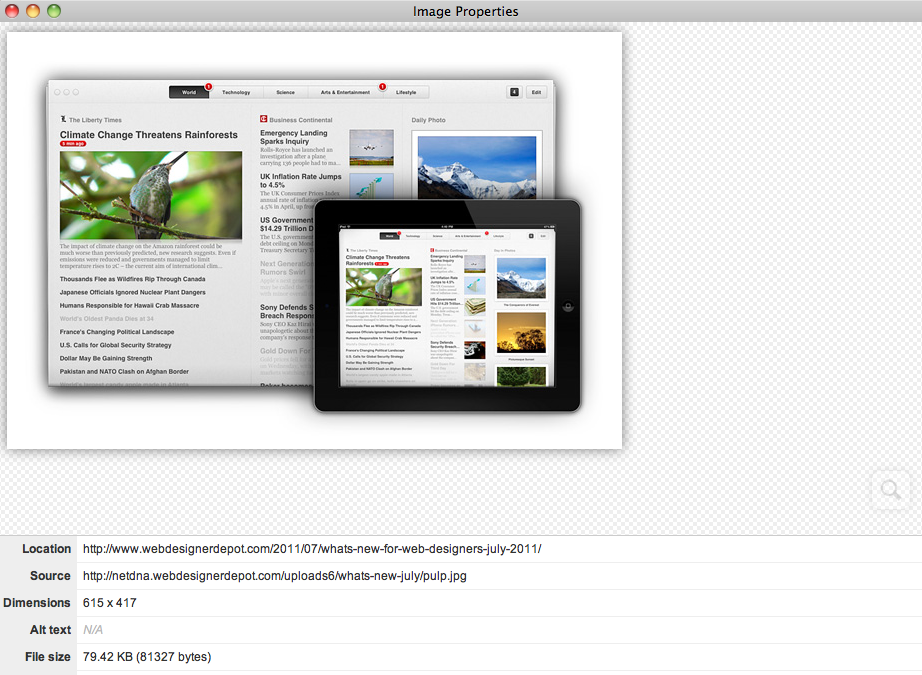
15. Contextmenu Afbeeldingseigenschappen
Beeld Eigenschappen Context Menu is een nuttige Chrome-extensie die informatie biedt over alle dingen die verband houden met een geselecteerde afbeelding. Gebruikers kunnen zowel de locatie als de bron van een afbeelding vinden. Het toont ook de afmetingen en bestandsgrootte van de afbeelding. Het is een eenvoudige maar effectieve extensie die op een of andere manier niet is opgenomen in de Chrome-browser.
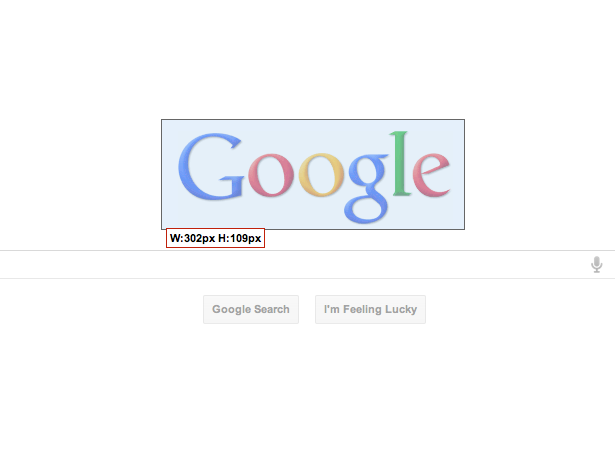
16. MeasureIt!
Meet het is een liniaal die u gebruikt om de afmetingen van elk element op een webpagina te vinden. Klik eenvoudig op de extensie en sleep de liniaal om de afmetingen snel en eenvoudig te vinden.
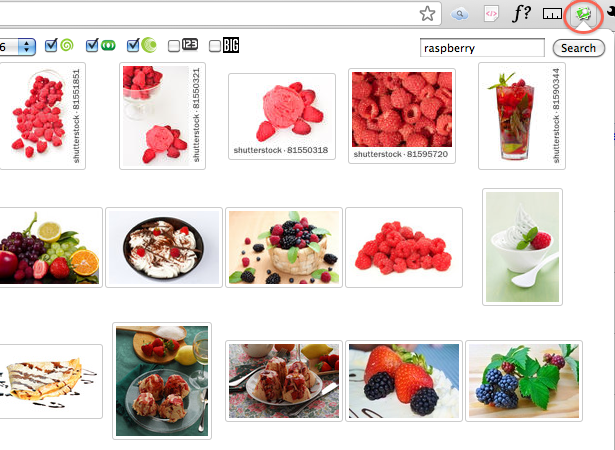
17. Microstock Photo Power Search Tool
Wat een goede webontwerper onderscheidt van een geweldige webontwerper, is weten waar je naartoe moet voor voorraadafbeeldingen. Elke ontwerper weet dat het vinden van de juiste afbeelding een van de meest tijdrovende onderdelen van het ontwerp is, vooral als u verschillende hulpprogramma's hebt. Deze extensie kunt u microstock doorzoeken op 5 van de beste agentschappen, waaronder Dreamstime, Fotolia en Shutterstock.
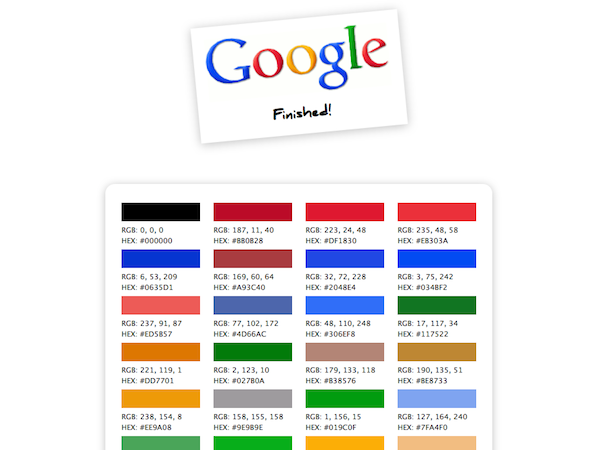
18. Palet voor Chrome
De Palet voor Chrome uitbreiding is direct handig. Klik met de rechtermuisknop op een afbeelding die u wilt gebruiken. Deze extensie maakt een palet van 16, 24 of 32 kleuren. U kunt ook een aangepast palet maken. Gebruik deze extensie om de kleuren van uw favoriete afbeelding op te nemen en over te brengen naar uw webontwerp.
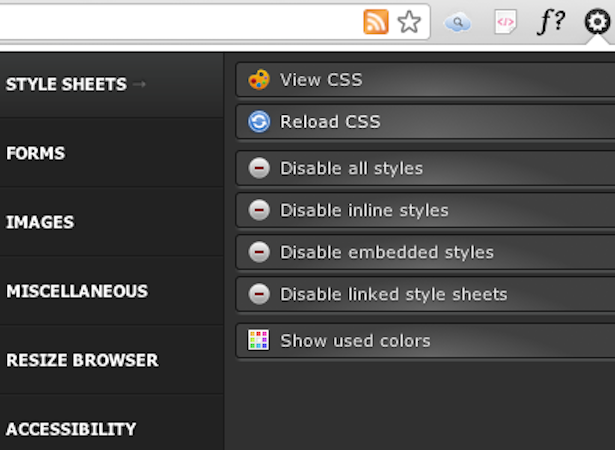
19. Pendule
De machtige Pendule extensie combineert verschillende van de extensies die in deze lijst worden gevonden. Met Pendule kun je Javascript en CSS bekijken en wijzigen. U kunt ook informatie over specifieke afbeeldingen bekijken of deze helemaal verbergen. Het is een robuuste ontwikkelaarstool met een kleurenkiezer, een HTML- en CSS-validator en een linkchecker.
20. PlainClothes
Burgerkleren is een leuke en handige extensie waarmee je de kale botten van een website kunt zien. Soms is het gemakkelijker om fouten in een ontwerp te zien of te analyseren waarom het zo goed werkt wanneer het zwart en wit wordt. Met PlainClothes kunt u een webpagina naar een tekstkleur, een achtergrondkleur en een linkkleur terugbrengen. Links zijn onderstreept, tekst is je standaard en ineens ben je weer in 1998. Eigenlijk werkt PlainClothes heel goed voor het toevoegen van toegankelijkheid tot uw webontwerp.
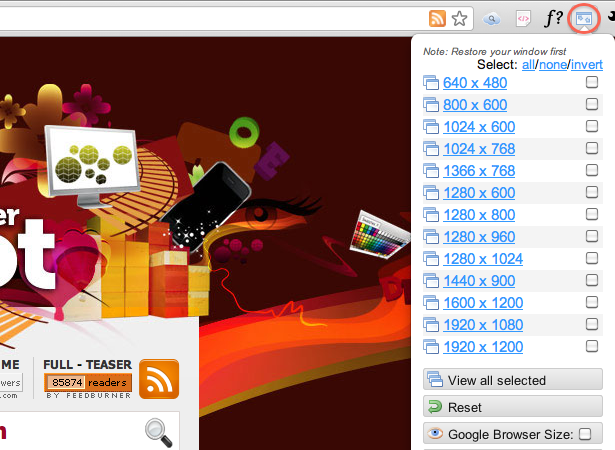
21. Resolutietest
Wijzig de grootte van uw browser om uw website in verschillende resoluties te testen. Resolutietest wordt geleverd met vooraf ingestelde resolutieformaten, maar u kunt ook in uw eigen gespecificeerde resolutie bekijken.
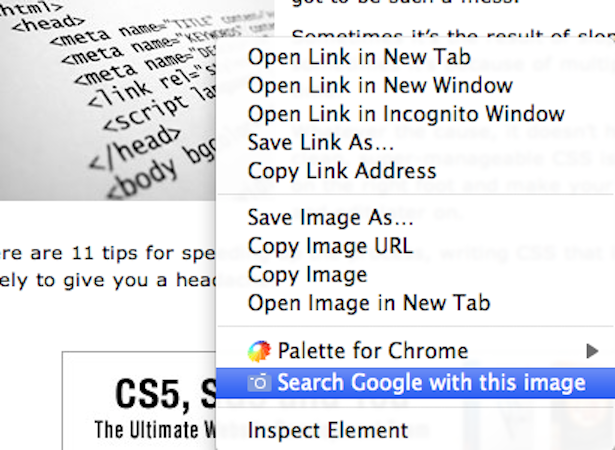
22. Zoeken op afbeelding
Zoeken op afbeelding is een van mijn favoriete Chrome-extensies. Met deze extensie kunt u een specifieke afbeelding op verschillende websites vinden. Met Zoeken op afbeelding heeft u ook de optie om vergelijkbare afbeeldingen te vinden. Klik met de rechtermuisknop op de gewenste afbeelding en selecteer 'Google zoeken met deze afbeelding'. U vindt pagina's met overeenkomende afbeeldingen of visueel vergelijkbaar.
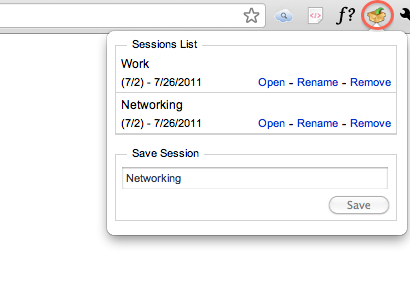
23. Sessiebeheer
De Sessiebeheer extensie slaat alle geopende tabbladen op die u later kunt bekijken. Deze extensie is uitermate handig als u, zoals de meeste, merkt dat u dezelfde pagina's steeds opnieuw opent. Sla gerelateerde tabbladen op in Session Manager en sla deze op. Bundel bijvoorbeeld al uw sociale netwerksites bij elkaar zodat u ze snel kunt openen zonder elke site afzonderlijk te hoeven openen. En sluit ze net zo snel, met de zekerheid dat uw tabbladen worden opgeslagen.
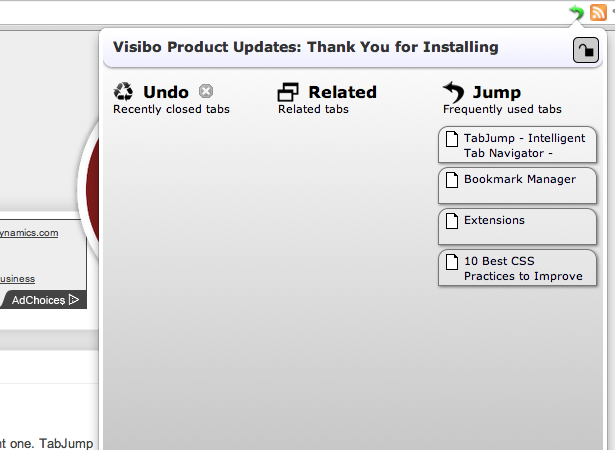
24. TabJump
Hetzelfde geldt voor Session Manager, TabJump gaat een stap verder. Niet alleen beheert het uw tabbladen, deze extensie kan ook tabbladen vergrendelen, waardoor u per ongeluk een belangrijk tabblad kunt sluiten. Als u per ongeluk een tabblad sluit, kunt u met TabJump het tabblad opnieuw openen, maar houd er rekening mee dat extensies de geschiedenis niet kunnen herstellen.
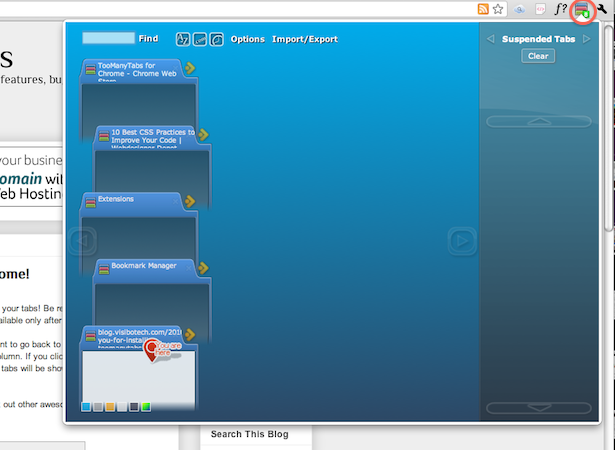
25. TooManyTabs
Omdat er nooit genoeg extensies kunnen zijn om het beheer van browsertabbladen aan te pakken, TooManyTabs is een andere must-have. Deze extensie toont een miniatuur van alle tabbladen die je hebt geopend. Dit is handig wanneer u met zoveel tabbladen werkt dat u de tabtitels niet meer kunt lezen. Een visueel hulpmiddel helpt u om effectief door uw werkruimte te sorteren.
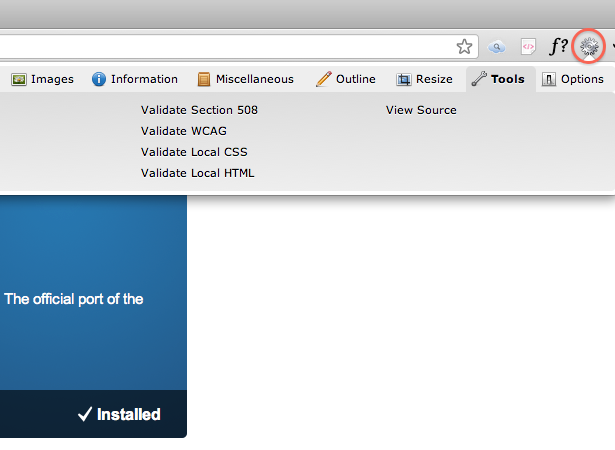
26. Webontwikkelaar
Webontwikkelaar is een andere uitgebreide ontwikkelaarstool. Het is van dezelfde ontwikkelaar die de razend populaire Firefox-extensie schreef. Met deze extensie kunnen gebruikers CSS bekijken en bewerken, de bestandsgrootte van afbeeldingen weergeven en sessiecookies wissen.
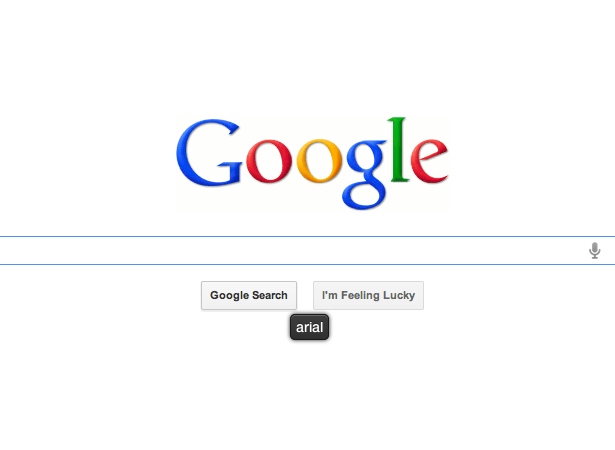
27. WhatFont
Voor de meeste webontwerpers zijn lettertypes nogal een probleem. Ben je ooit op een willekeurige website terechtgekomen en het perfecte lettertype gevonden, alleen om eindeloze codes door te zoeken naar antwoorden? Als je dingen eenvoudig wilt, installeer dit dan font finding extension . Plaats de muisaanwijzer op een tekst en zoek het lettertype dat wordt gebruikt. Deze extensie geeft niet alleen de naam van het lettertype weer, maar ook de tekengrootte en kleur.
Heb je favoriete extensies die deze lijst niet hebben gemaakt? Deel het alsjeblieft met ons in de comments.