3 Slimme manieren om gebruikers met animatie te betrekken
Animatie werd ooit beschouwd als slechts decoratie. Maar naarmate de technologie vordert en internetverbindingen sneller worden, omarmen ontwerpers de praktische voordelen. In dit artikel richten we ons op een van de voordelen van animatie-marketing-animaties of -animaties die worden verkocht . Ondanks het feit dat dergelijke animatie niet bedoeld is om de bruikbaarheid te verbeteren, kan deze indruk op de gebruiker maken en hem een context geven voor het onderwerp.
Ontwerpers kunnen dit type animatie op de volgende manieren gebruiken:
1. Demonstreer vakmanschap
Mensen merken de details wel op. Aandacht voor animatie kan de ervaring doen voelen. Wanneer apps / sites een visueel stimulerende ervaring creëren, brengt dit een niveau van opwinding bij de gebruiker.
Load Screen Animation
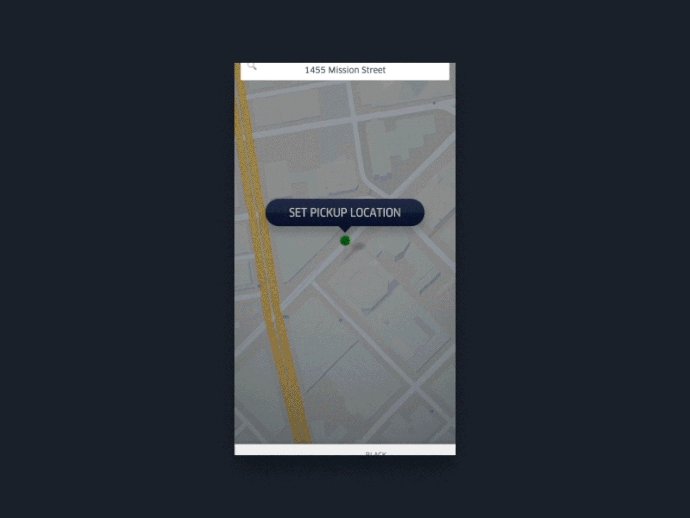
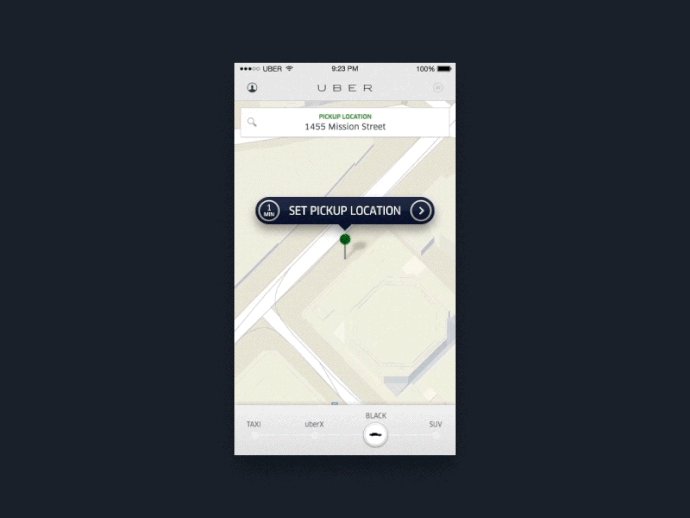
Het laden van animatie is een van de oudste toepassingen van animatie die de gebruiker moet afleiden van laadtijden. Maar zelfs dit type animatie kan aantonen dat uw product geweldig is. Wanneer een gebruiker bijvoorbeeld de Uber-app start, merkt deze onmiddellijk een geanimeerde drop op die verandert in de pin op een kaart. Deze animatie is niet puur heerlijk, het beïnvloedt ook de ogen en controle van een gebruiker waar gebruikers zich op moeten concentreren. Dit snelle openingsmoment maakt een schone eerste indruk en nodigt de gebruiker uit om verder te communiceren.

Signature Animation
Sommige bedrijven gaan nog verder en gebruiken animatie als een onderscheidend kenmerk van het merk. MailChimp is een van de bedrijven die op deze manier animatie gebruiken. Het bedrijf vervult een vrij technische niche, het creëren en verzenden van e-mailcampagne, maar met behulp van animatie transformeert deze droge taak in een uitnodigende ervaring. De service voegt kleine en aangename verrassingen toe tijdens de gebruikersreis en maakt het versturen van e-mails een stuk leuker.

2. Lever beter een sleutelboodschap
Geanimeerde effecten helpen je boodschap duidelijker over te brengen. Met behulp van animaties kunt u complexe ideeën of processen opnemen en ze op een leuke en grafische manier gemakkelijk verteerbaar maken.
Interactieve animatie
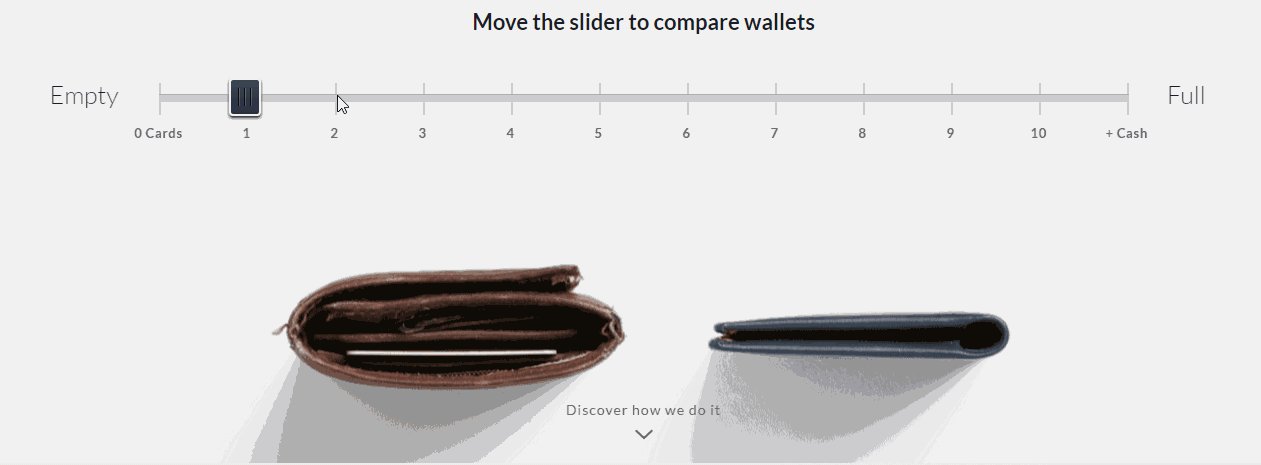
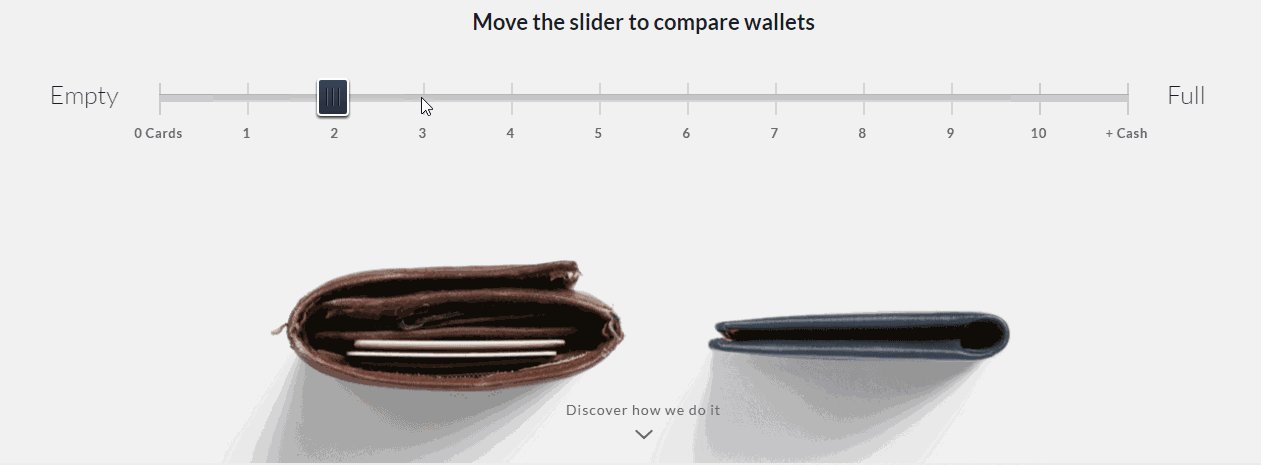
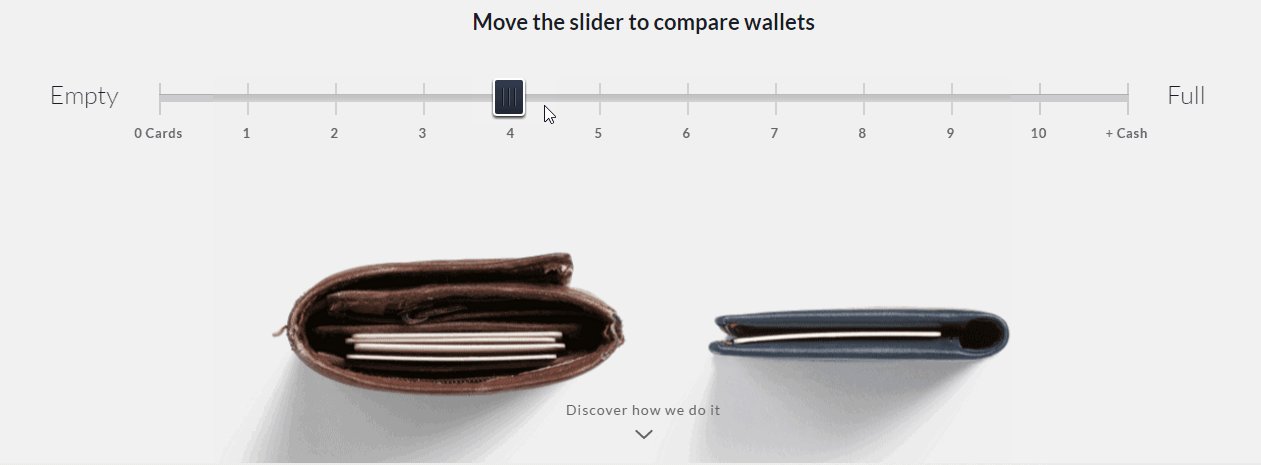
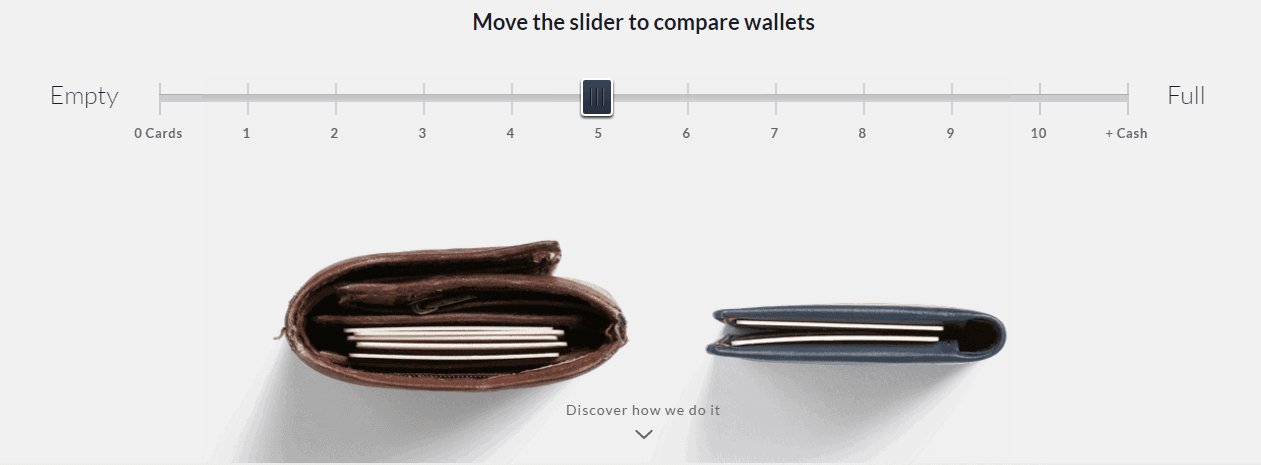
Animatie kan de sterke punten van een product benadrukken. Bellroy is een bedrijf dat portefeuilles verkoopt. Ze zeggen dat ze streven naar een slank ontwerp om het volume van hun zak te verminderen. In het onderstaande voorbeeld ziet u hoe animatie in Bellroy het gedrag van een product duidelijk aangeeft en de voordelen ervan aantoont.

Hover-animatie
Bewegende animaties zijn erg praktisch voor het leveren van aanvullende informatie over uw producten. Dit type animatie maakt de openbaring minder schokkend en biedt de mogelijkheid om een prachtig karakter toe te voegen aan uw site.

Storytelling-animatie
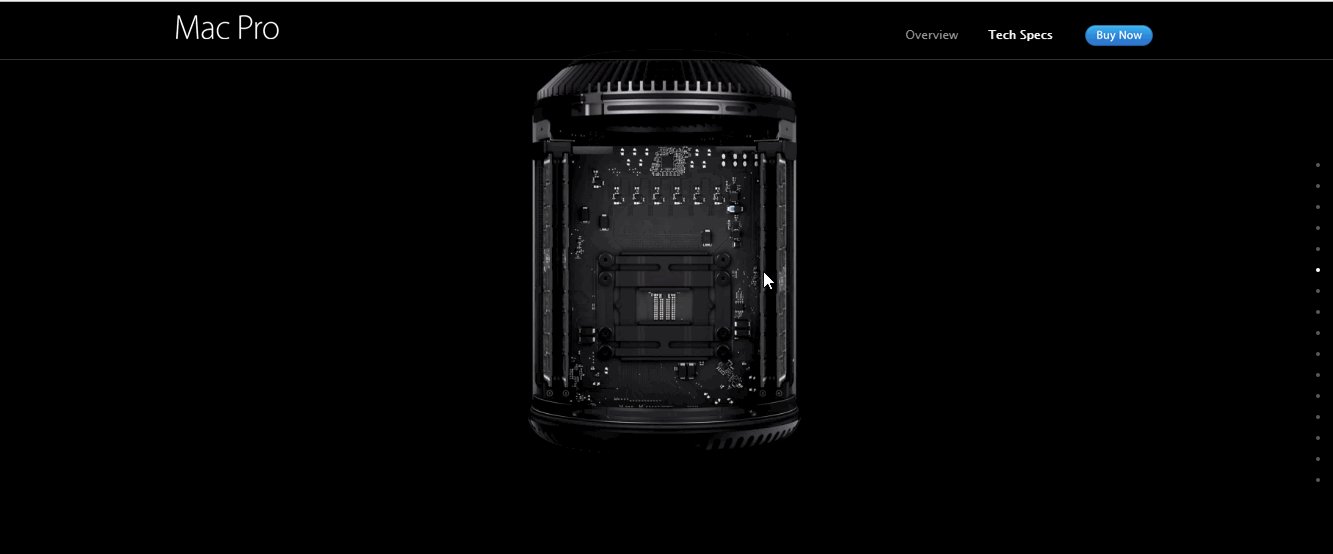
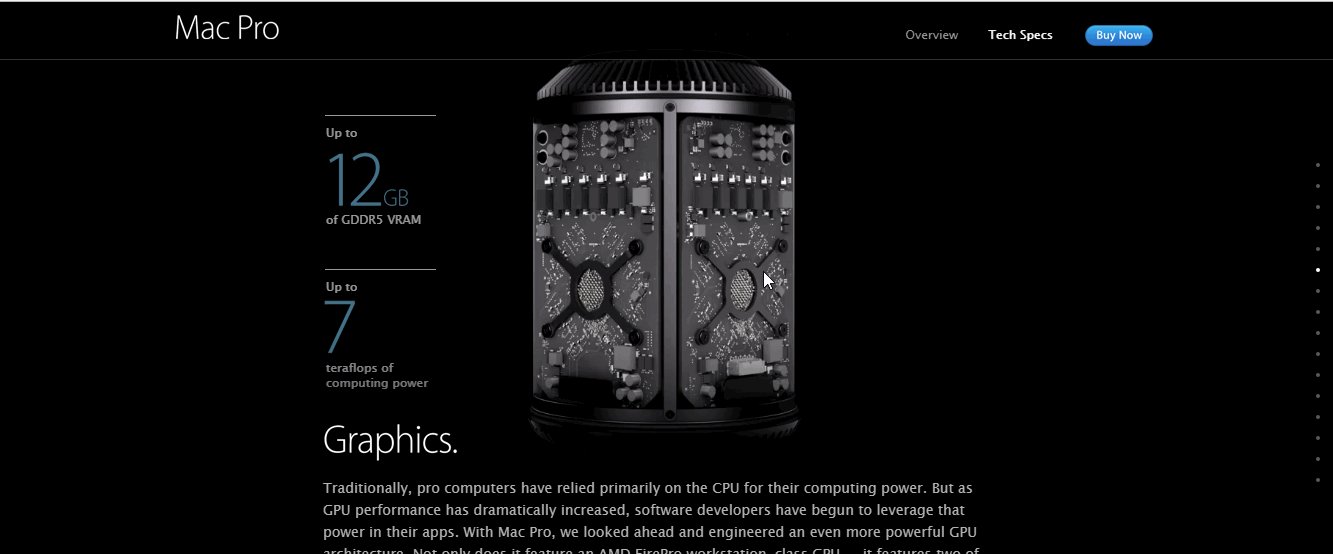
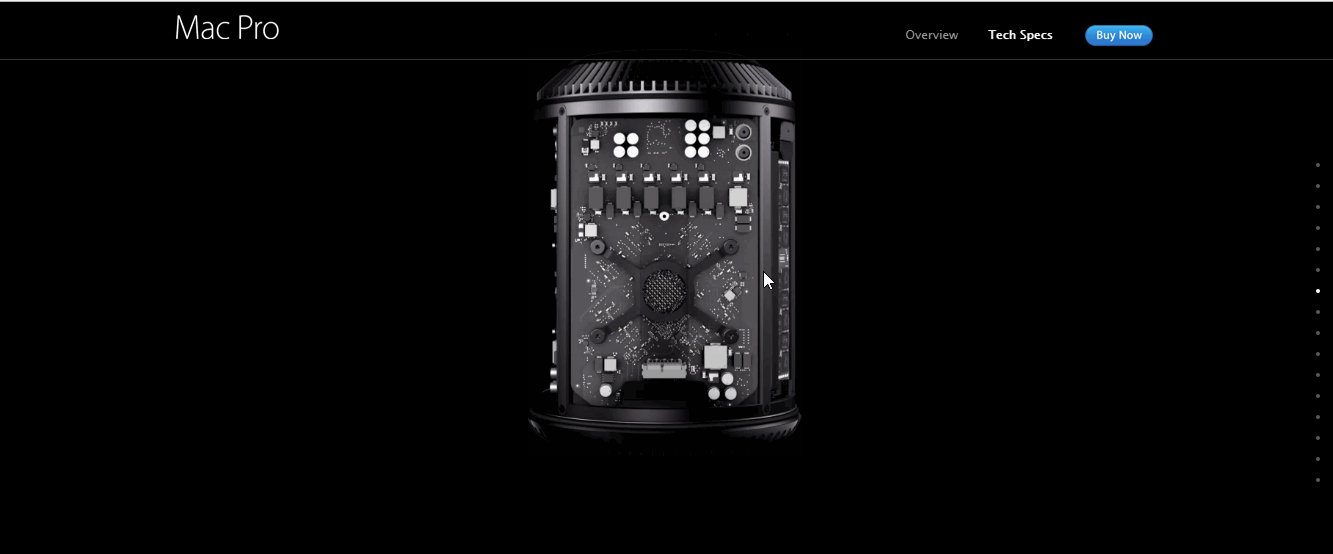
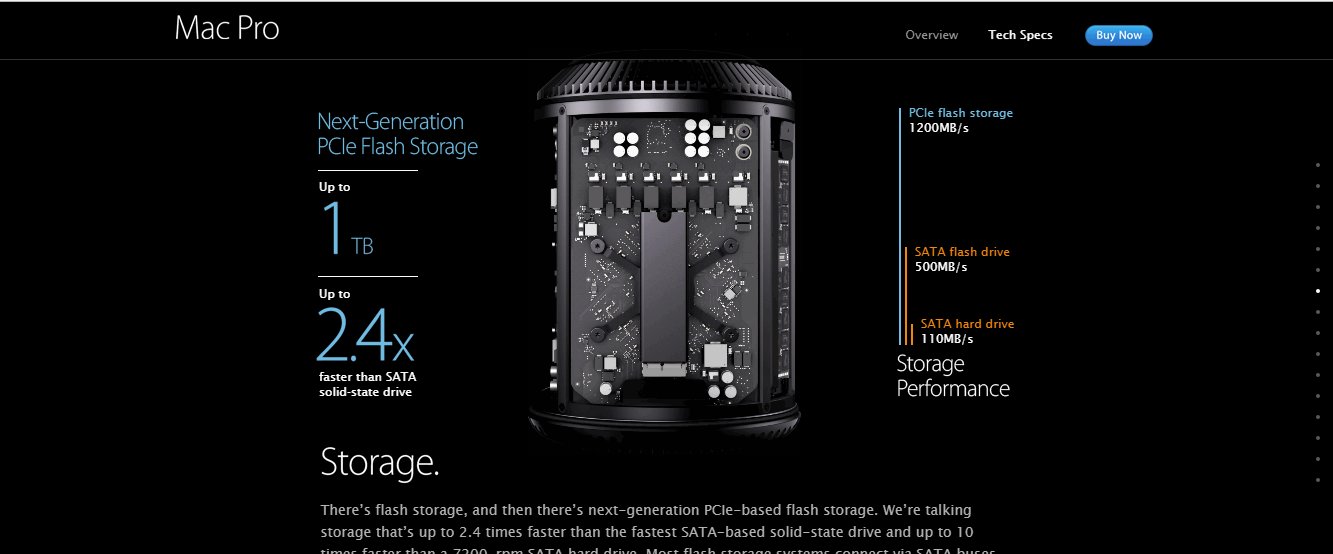
Het verhaalpotentieel van animaties kan een emotionele verbinding toevoegen aan een anders saaie interface. Enkele veelvoorkomende voorbeelden van verhalen vertellen zijn pagina's die een nieuw product laten zien door het voor je ogen te "assembleren". Bijvoorbeeld, de pagina gewijd aan de Mac Pro op de website van Apple toont u precies wat er onder de motorkap zit als u naar beneden scrolt:

Verhalen vertellen animaties kunnen ook leven en plezier in de lange scroll ademen. In plaats van de parallax-animaties die heel gebruikelijk is, kies je voor iets subtielers. Overweeg om je site op te delen in schuifbare 'chunks'. Binnen elk stuk kun je de inhoud introduceren via animaties. Animaties in het onderstaande voorbeeld van de website van Le Mugs laten de inhoud 'tot leven komen' door eenvoudige illustraties van kunst te animeren.

3. Betrek gebruikers om verdere stappen te nemen
Het gebruik van animatie heeft invloed op de ogen van uw gebruikers en kan bepalen waar ze hun aandacht op uw pagina richten. Een menselijk oog is dat wel van nature aangetrokken tot beweging en dit maakt animatie het perfecte hulpmiddel om uw visuele hiërarchie te beheersen.
Directe gebruikersaandacht
Bewegende elementen zijn een krachtig hulpmiddel om de aandacht van gebruikers te trekken. Als het doel is om de aandacht van de gebruiker te vestigen op een enkel element uit meerdere of om de gebruiker te waarschuwen voor bijgewerkte informatie, dan zal een animatie de slag slaan. Zolang er niet veel andere concurrerende elementen op het scherm zijn, zal zelfs de kleinste beweging de aandacht trekken. De Space Needle-site van Seattle maakt gebruik van deze subtiliteit. De site vestigt de aandacht op de instructies met een kleine, maar effectieve-animatie in de pijlen omhoog.

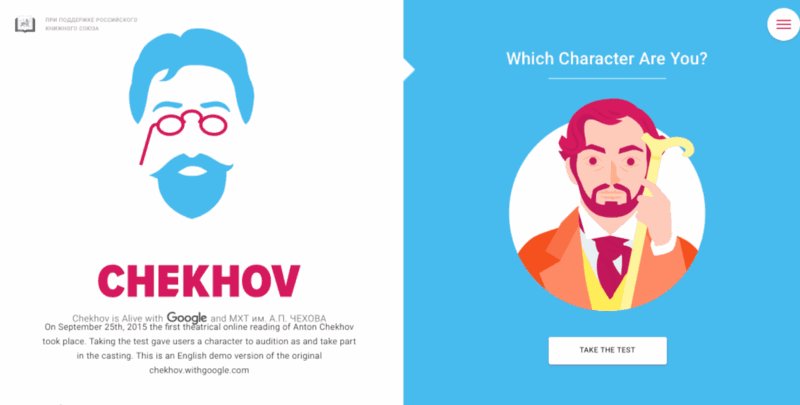
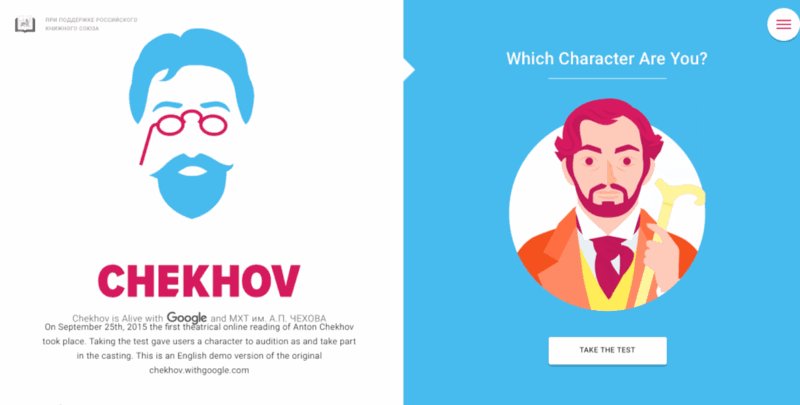
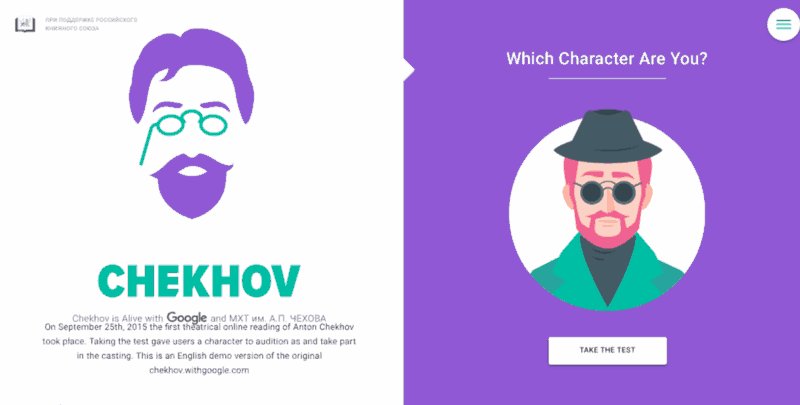
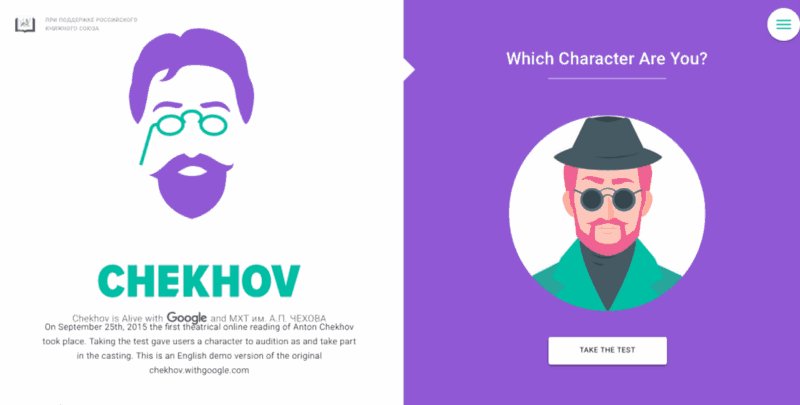
Gebruikersactie aanmoedigen
Fijne animaties en interactieve effecten moedigen gebruikers aan om te klikken. Kijk naar het ontwerp dat wordt gebruikt voor de "Tsjechov is levend" -site hieronder. Het ontwerp smeekt je om te klikken om je karakter te vinden.

Dingen om te overwegen
Animatie is een tweesnijdend zwaard. Onjuist gebruikt, het kan de gebruikerservaring kapot maken.
Vermijd animaties die de gebruiker afleiden van zijn taak. In de wereld van online verkoop en marketing kan afleiding de dood zijn.
Een zeer belangrijk aspect om te overwegen bij het ontwerpen van een animatie is de frequentie waarmee dit waarschijnlijk zou optreden binnen een enkele gebruikerssessie. De animatie kan leuk zijn de eerste keer dat een gebruiker het ziet, maar na de 100ste poging kan het vervelend worden, vooral als het geen ander doel heeft dan "leuk" te zijn.
Er zijn veel gebruikersinterface-elementen die u zowel op een leuke als op een zakelijke manier kunt animeren. Maar onthoud één ding, als u marketinganimatie wilt maken, moet u een doel stellen om een animatie te maken die zowel stijl als doel heeft .