4 eenvoudige manieren om kill-call-to-action-knoppen te ontwerpen
Oproep tot actieknoppen die gemakkelijk te zien en te begrijpen zijn, zullen een groot verschil maken voor de conversiepercentages van uw klant. Bij het ontwerpen van deze knoppen is het noodzakelijk om een breed scala aan factoren in overweging te nemen. Sommigen van hen bevatten de kleur, het contrast, de knopkopie en zelfs of ze al dan niet een aantal richtingselementen naast de knop moeten opnemen.
Kortom, voor een element dat een kleine plek op uw webpagina inneemt, moet u onevenredig lang nadenken over hoe u het het beste kunt presenteren aan uw gebruikers. Ja, call to actieknoppen zijn zo belangrijk. Ze zijn tenslotte de sterren van een pagina, of ze nu bedoeld zijn om sitebezoekers iets te laten kopen, zich ergens voor in te schrijven of gewoon door te klikken.
Ze vertegenwoordigen het doel van uw pagina. Elke pagina zou een doel moeten hebben. Neem een bestemmingspagina, bijvoorbeeld, het doel is om leads te krijgen om door te klikken naar de hoofdpagina van het product of de service. Een slim ontworpen knop die rekening houdt met hoe uw bezoekers willen kopen of zich ergens voor aanmelden, is waar elke ontwerper naar moet streven.
1) Richtingsaanwijzingen
Als menselijke wezens zijn we gewoon hardwired om te reageren op oogbewegingen als een krachtige manier om ons op te lichten. Denk eraan: wanneer u iemand ziet kijken naar iets dat niet in uw gezichtsveld ligt, bent u automatisch nieuwsgierig naar wat hij ziet. Ditzelfde principe van directionele cuing kan naadloos worden toegepast op de website die u voor uw klanten maakt.
Ja, richtingspuncties kunnen de meer voor de hand liggende pijlen zijn en zelfs vingers wijzen naar call-to-actieknoppen, maar voor iets dat echt uniek en herkenbaar is voor de bezoekers van uw site, gaat u in plaats daarvan naar een afbeelding van een persoon die naar uw call-to-action-knoppen kijkt. Je kunt niet fout gaan.
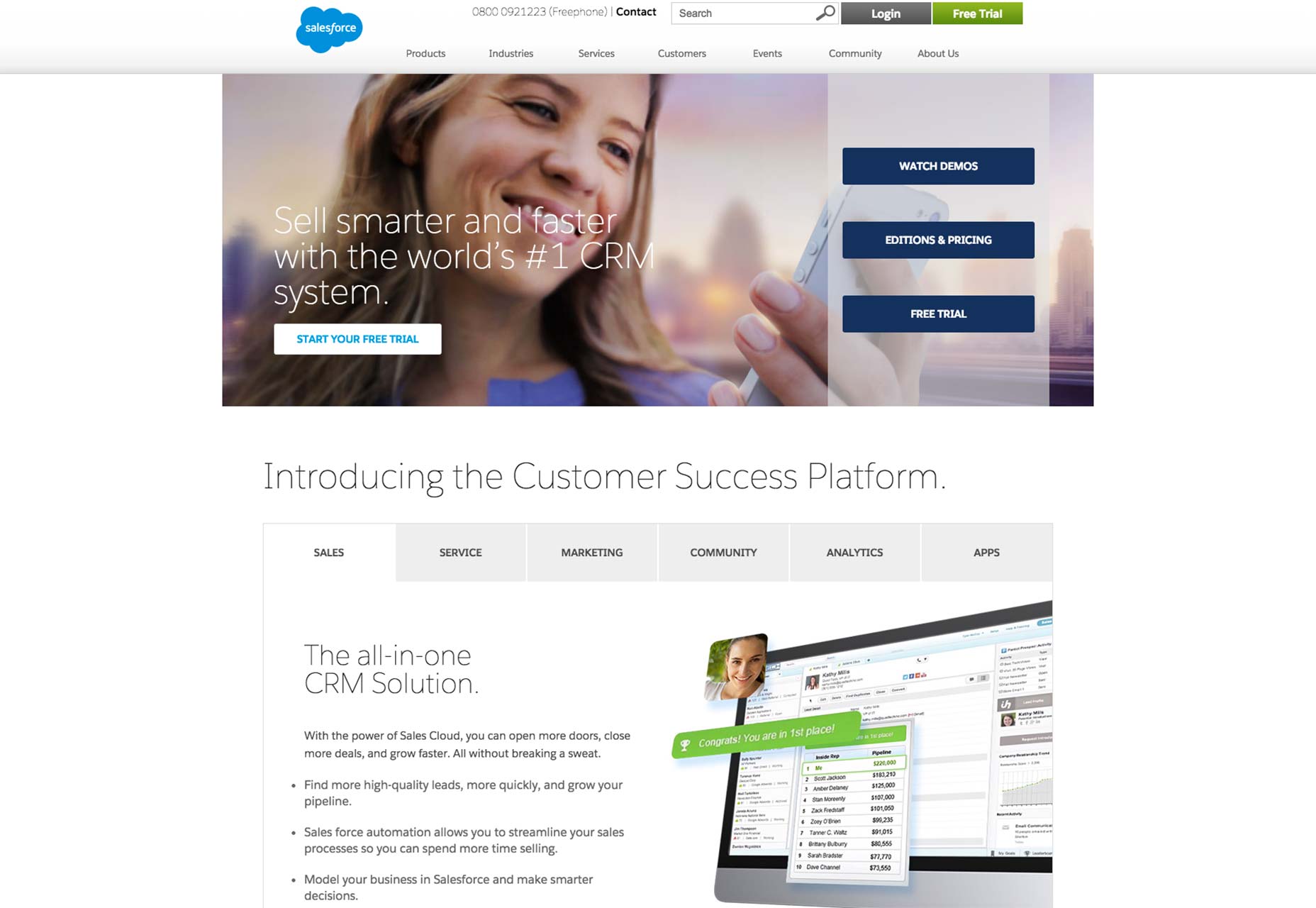
Voor een slim voorbeeld hiervan gaan we naar De startpagina van Salesforce . Salesforce is het wereldwijde cloudcomputingbedrijf uit San Francisco. In het bijzonder willen we dat u een blik werpt op de ene mega-afbeelding op de startpagina: het lijkt een vrouw die naar haar smartphone kijkt, op het punt om een mobiele transactie uit te voeren.
Hoewel dit zeker een plausibele interpretatie is, wordt het beeld ook verdubbeld als een heimelijke maar krachtige richtingaanwijzer. Wanneer bezoekers van de site de vrouw zien kijken naar de telefoon in haar hand, zullen hun ogen natuurlijk haar blik volgen aan de rechterkant van de startpagina. Terwijl ze dat doen, zullen hun ogen onvermijdelijk op de drie call to action-knoppen naast haar gezicht en hand terechtkomen.
Dankzij waar haar blik wijst, zullen leads eerder de knoppen voor oproep tot actie zien. Aan het eind van de dag levert dat meer conversies en een groter aantal verkopen op de website op.
2) Echt eenvoudig knopontwerp
Wanneer u uw knoppen zo eenvoudig mogelijk maakt, elimineert u de kansen dat bezoekers van uw site, kopers en lezers in de war raken. Wanneer ze in de war raken, zullen ze meestal niet doorgaan met de actie die je knop kopiëren hen wil. Dus het minimaliseren van het knopontwerp van de klant is waar alle webontwerpers naar moeten streven.
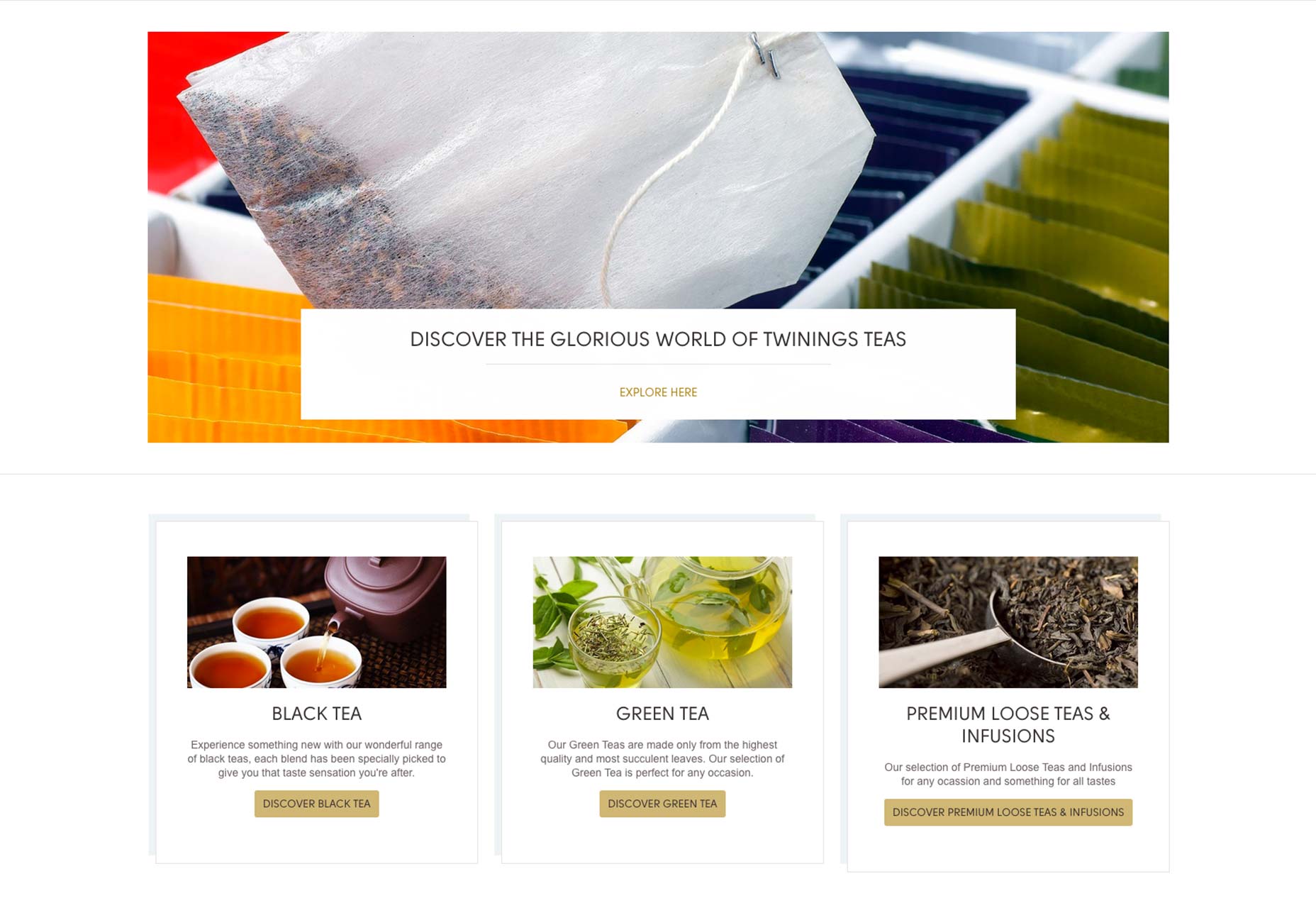
Laten we eens kijken De site van Twining om te zien hoe een merk dit goed kan doen.
Op de startpagina boven de vouw zien we een reeks eenvoudige knoppen in merkkleuren, die duidelijk precies communiceren wat u zult bereiken door erop te klikken. De knoppen zien er ook uit als knoppen, dankzij hun afgeronde, rechthoekige ontwerp en het kleurcontrast van zwart op goud maakt ze zo minimaal mogelijk.
Kortom, het zal voor de winkelliefhebbers van Twining bijna onmogelijk zijn om te begrijpen dat de knoppen oproep tot actie-knoppen zijn.
3) Goed gedefinieerde microcopy
Microcopy is de ster van de call-to-action omdat het actiegerichte werkwoorden gebruikt om mensen te inspireren om te bewegen. De hoeveelheid onroerend goed die webontwerpers moeten plannen voor intelligente labels is zeer beperkt, dus de micro-kopie moet kort en to the point zijn. Microcopy waarmee bezoekers van de site precies weten waarop ze klikken, is een winnaar omdat het hun tijd niet verspilt.
Soms kan de microkopie worden verwaarloosd, wat jammer is. Ondanks alle aandacht die besteed wordt aan het ontwerp, de kleuren en de voordelen van de knop, zou de kopie niet moeten lijden. Sites waarvan de microcopy lijdt, zijn sites waarvan de succespercentages ook nadelig zijn.
Je weet dat je een succesvolle microcopy hebt als je verschillende call-to-action-knoppen naast elkaar hebt staan, maar bezoekers van de site kunnen meteen vertellen wat het doel van elke knop is.
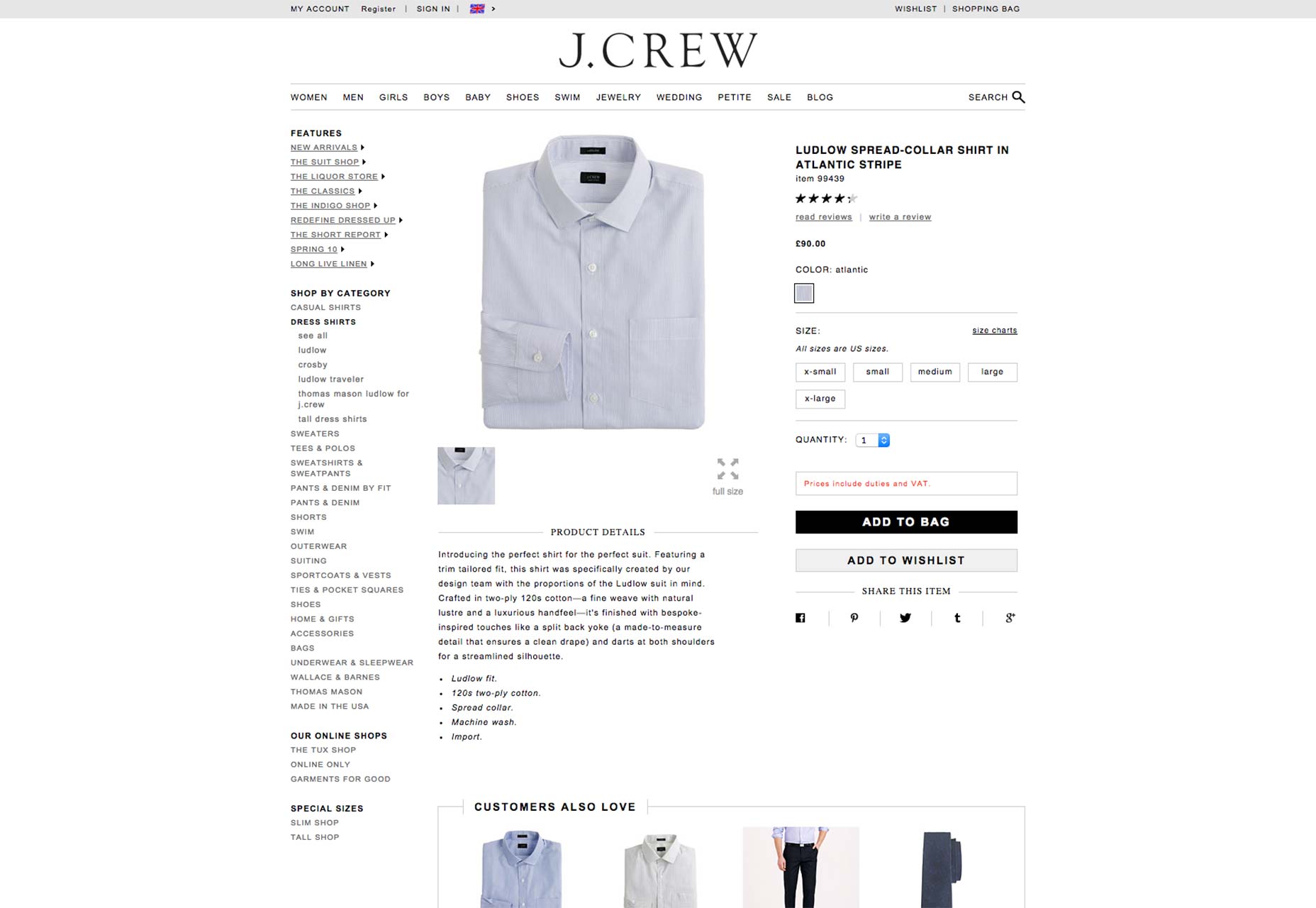
Een handige illustratie hiervan is te vinden op de J. Crew productpagina voor zijn overhemd met overhemd. Er zijn twee knoppen die concurreren om de aandacht van de kopers: de knoppen 'Toevoegen aan tas' en 'Toevoegen aan verlanglijst'.
Omdat beide zeer duidelijk zijn gelabeld, zijn kopers niet in de war en kunnen hun doelen met meer zekerheid dan ooit bereiken. Goed gedefinieerde knopkopieën die er geen twijfel over laten bestaan wat de actie van een gebruiker zal bereiken, is altijd een winnaar.
4) Kleurcontrast
Shoppers zijn een onbetrouwbare groep, daarom moet de gebruikerservaring op hen worden afgestemd. Met andere woorden, het kopen van iets uit de e-commerce winkel van uw klant zou het gemakkelijkste en duidelijkste ding in de wereld moeten zijn. Zoiets simpels als kleurcontrast kan de winkelervaring voor bezoekers van de site enorm verbeteren.
Kleurcontrast dat werkt, kan de ogen van uw klanten trekken naar de call-to-action-knop en deze laten opvallen door een anders lawaaierige achtergrond. Wanneer klanten gemakkelijk kunnen vinden waarop ze moeten klikken om een aankoop te doen, zullen de conversiepercentages van een site drastisch omhoog schieten.
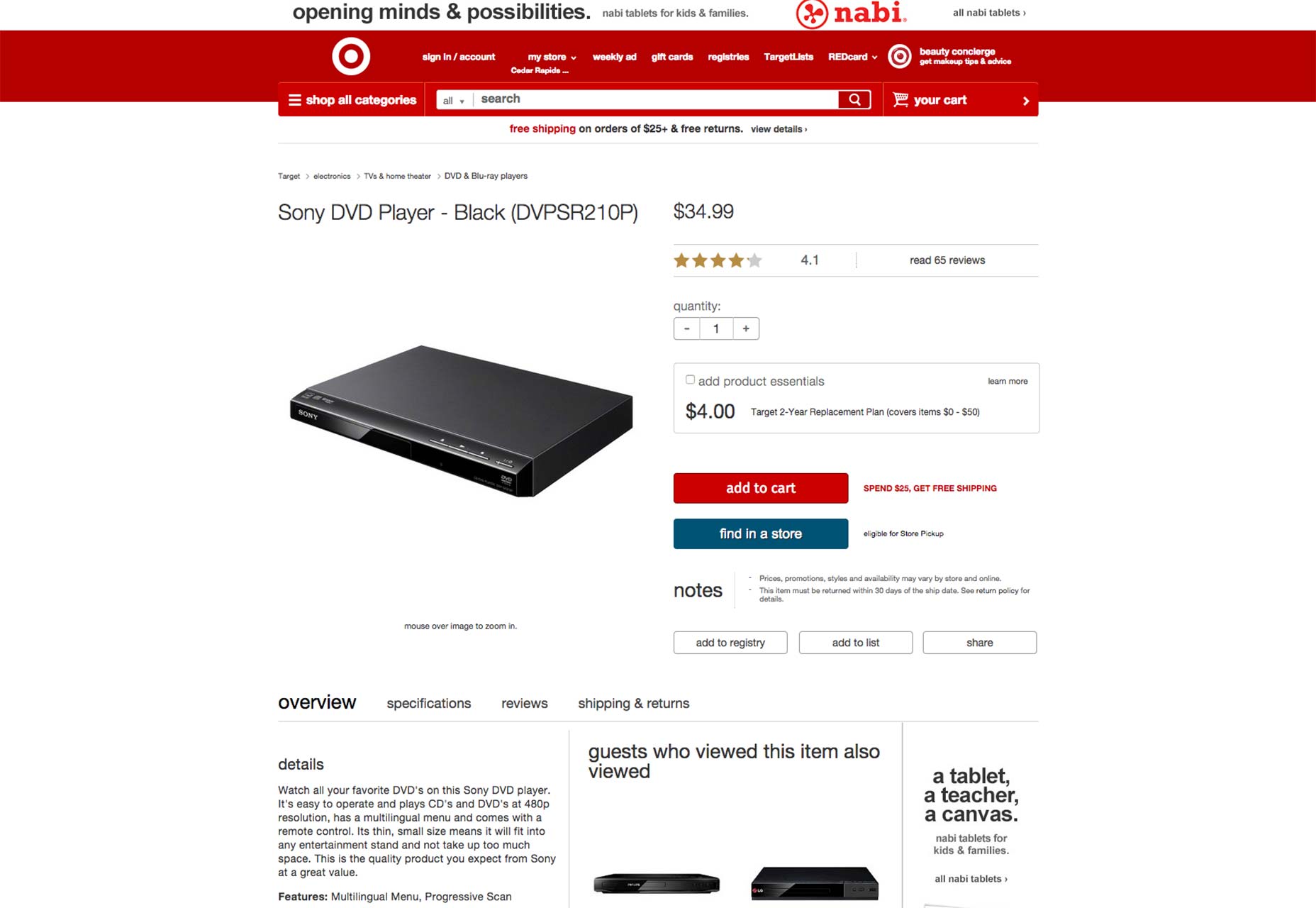
Op de Target productpagina voor een Sony dvd-speler, de call-to-action knoppen - "voeg toe aan winkelwagen" en "vind in een winkel" - gebruik kleurcontrast tot groot effect. Niet alleen is het kleurcontrast eenvoudig vlekwit op respectievelijk rood en wit op blauw, maar het lukt de koper om naar de knop te kijken. Het feit dat de achtergrond vol witruimte is, helpt om dit contrast nog beter te laten uitkomen.
het komt neer op
Oproep tot actieknoppen zijn van vitaal belang voor hoeveel geld de site van uw klant zal maken. Alle webontwerpers moeten zich realiseren dat het doel van hun ontwerp altijd moet zijn om meer conversies te ondersteunen. Voor e-commercesites is dat de verkoop. Voor nieuwssites zijn dit aanmeldingen voor zaken als nieuwsbrieven en dergelijke. Het gaat erom dat conversies er het meest toe doen, en call-to-action-knoppen moeten dit doel altijd ondersteunen.
Daarom moet er veel aandacht worden besteed aan het ontwerpen van een call-to-action-knop. Hoewel het een heel kleine ruimte op een webpagina beslaat, is het belang ervan onmetelijk. Alles van de kleuren tot het kopiëren van de knop naar eventuele richtingspijlen in de buurt, maakt of verbreekt de effectiviteit ervan.
Om voor hun klanten te leveren, moeten ontwerpers verder kijken dan alleen het uiterlijk en de lay-out van hun knoppen, helemaal naar de praktische kant van de dingen. Zal deze knop de kans vergroten dat leads doorklikken en daadwerkelijke conversies worden? Ontwerpers die zo denken, doen een geweldige service aan hun klanten, en ze moeten worden geprezen. Ontwerpers die niet zo ver denken, moeten hun prioriteiten verbeteren en doorkomen voor hun klanten telkens wanneer ze aan een project werken.