4 Slimme manieren om illustratie in UI-ontwerp te gebruiken
Zoals het gezegde luidt, een foto zegt meer dan duizend woorden. Mensen zijn zeer visuele wezens die visuele informatie bijna onmiddellijk kunnen verwerken- 90 procent van alle informatie die we waarnemen en die wordt doorgegeven aan onze hersenen is visueel. Een enkel beeld kan meer aan de waarnemer overbrengen dan een uitgebreid tekstblok. Bovendien kan in veel gevallen een vrij ingewikkeld idee eenvoudig worden overgebracht met slechts één stilstaand beeld. Dit gebeurt omdat het menselijk brein in staat is om een afbeelding sneller te herkennen en te begrijpen dan een tekstkopie.
Foto's zijn lange tijd metgezellen van goede interfaces gebleven, maar meer recentelijk is het mogelijk om een verhoogde interesse te zien in het gebruik van illustraties. Dit gebeurt om de reden: illustraties geven ontwerpers meer vrijheid voor creatieve effecten en meer controle over beeldkeuzes, zowel met inhoud als met technische details.
In dit artikel zullen we definiëren wat 'illustratie' betekent in termen van gebruikersinterfaceontwerp en hoe het kan worden gebruikt om de gebruikerservaring te verbeteren.
De essentie van digitale illustratie
Historisch gezien betekende het werkwoord 'illustreren' altijd 'verduidelijken'. In modern grafisch ontwerp wordt illustratie een functioneel functioneel element. Illustraties werden een hulpmiddel voor communicatie. Het doel van illustratie is om te verlichten, te verduidelijken, om de boodschap te brengen door middel van visuele elementen. Waar woorden je iets kunnen vertellen ; illustratie kan je iets laten zien. Om de afbeelding functioneel te maken, moet de afbeelding gemakkelijk herkenbaar zijn en moet de informatie die wordt overgedragen op dezelfde manier worden gedecodeerd door verschillende kijkers.
Hier zijn enkele voorbeelden waarin illustraties waarde kunnen toevoegen aan ontwerpen en gebruikers ...
1. Homepage Illustraties
Een goed webontwerp heeft een aanzienlijke impact op potentiële klanten. Mensen beoordelen een bedrijf op basis van de kwaliteit van een website, of dat nu eerlijk is of niet. De perceptie van de gebruiker is wat er echt toe doet. Als gevolg hiervan proberen ontwerpers voortdurend nieuwe manieren te vinden om de ervaring voor bezoekers te verbeteren. En net als in de echte wereld, zijn eerste indrukken sterk afhankelijk van beeldmateriaal. Dit is waar illustraties de scène binnenkomen.
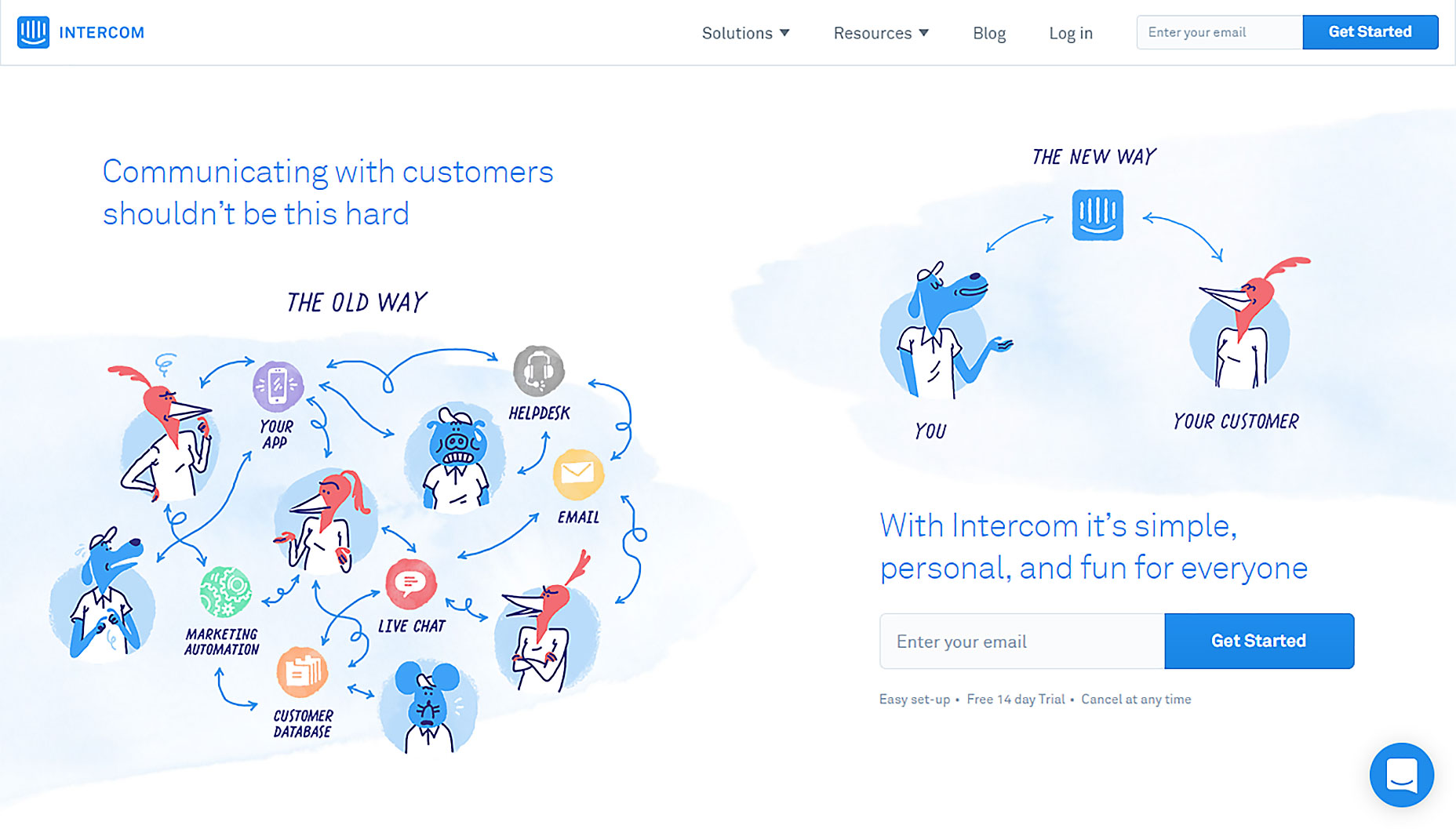
De illustraties van de homepagina's kunnen de hele website artistieker maken. Ze spreken de verbeelding van gebruikers aan om een sterkere persoonlijke band met de gebruiker tot stand te brengen. Het gebruik van unieke, op maat gemaakte illustraties kan u van het publiek onderscheiden en een betere merkherinnering creëren.
Illustraties helpen bij intercom om een zeer persoonlijke connectie te maken met gebruikers.
2. Mascottes
Mascottes zijn die kleine karakters die in staat zijn om uw product authentieker, betrouwbaarder en boeiender te maken. Mascottes creëren een verbinding tussen de gebruiker en de app / website: ze brengen leven in het interactieproces, houden de aandacht van gebruikers en worden het gedenkwaardige element van gebruikerservaring. Dit is een geweldige manier om mensen betrokken te krijgen.
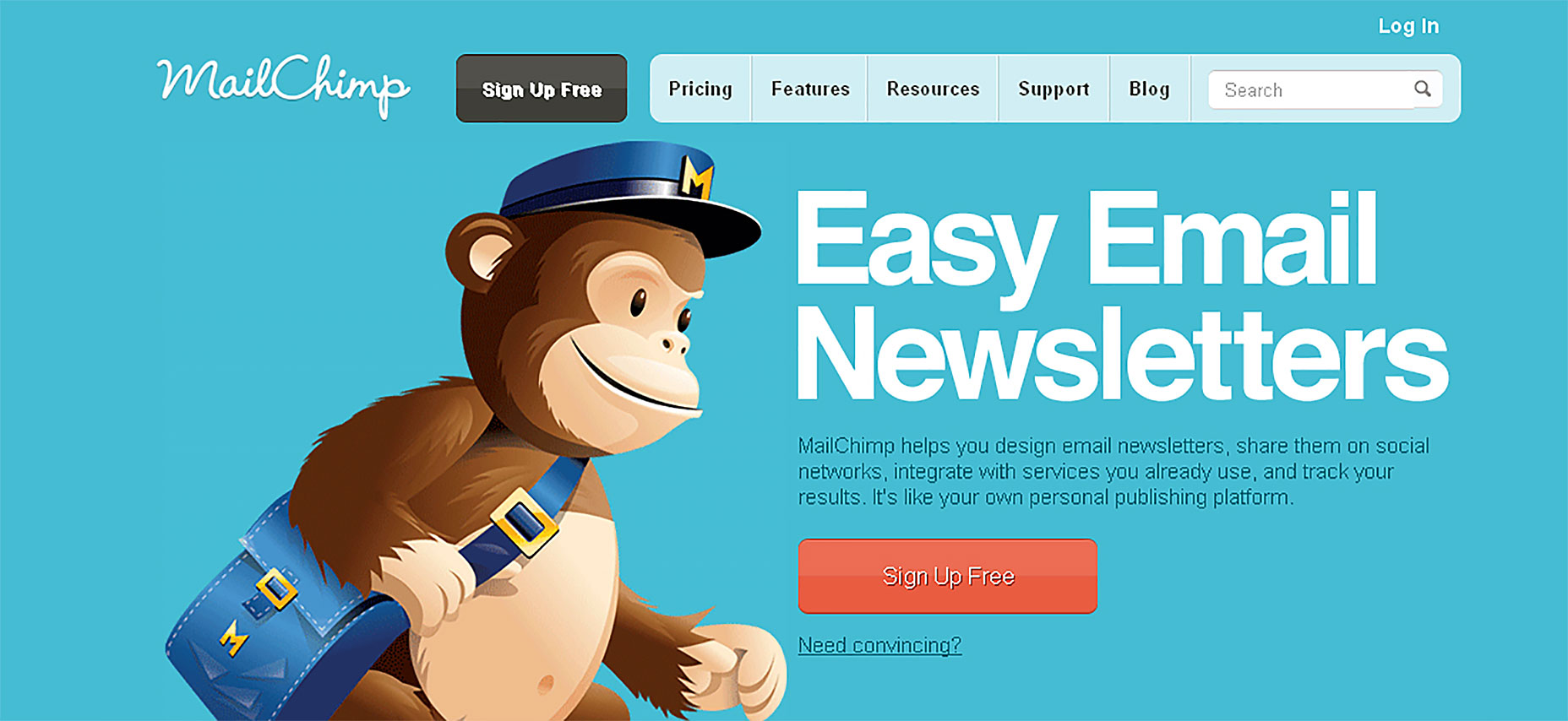
Waarschijnlijk het meest populaire voorbeeld van hoe een mascotte kan helpen om de gebruikerservaring te verbeteren, is de e-mail nieuwsbriefservice Mailchimp. Freddie, de vriendelijke chimpansee van Mailchimp, verschijnt op elke pagina, neemt een andere rol, om de aandacht te vestigen op een bepaald element of om een grap te kraken om de gebruiker zich beter te laten voelen.
Goede mascottes vormen de solide basis voor een positieve gebruikerservaring.
3. Illustraties voor onboarding en zelfstudies
Illustraties bieden visuele ondersteuning. Ze zijn in staat om berichten te verduidelijken door concepten om te zetten in gemakkelijk te begrijpen visuals. Beelden spreken meer dan woorden - en maken de ervaring sneller. Daarom zijn illustraties zo populair voor onboarding en tutorials.
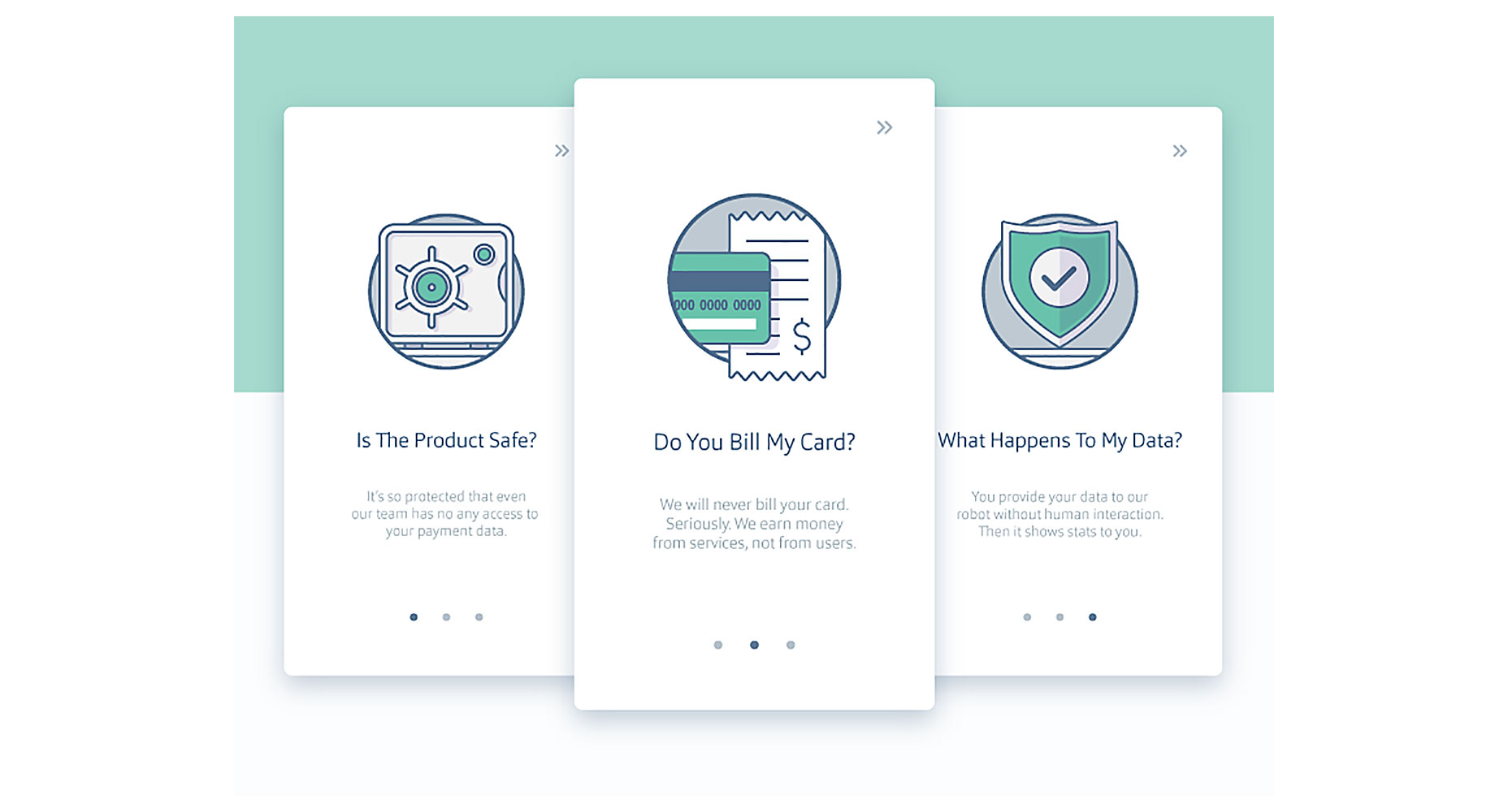
Onboarding-schermen introduceren de belangrijkste kenmerken of voordelen van de app voor de gebruiker. De illustratie die tijdens onboarding wordt gebruikt, biedt context, duidelijkheid of leidt de gebruiker naar de volgende stap. In combinatie met een minimale interface kunnen illustraties echt helpen om de belangrijkste boodschap te leveren zonder al te veel te kopiëren.
Afbeelding credit: Ramotion
Een aantrekkelijke en interactieve onboarding roept automatisch de interesse van de gebruikers in de app op tijdens de eerste stap. Het maakt de gebruiker blij en voelt zich gedreven om de app te gaan gebruiken. Animaties en illustraties zijn altijd hand in hand gegaan.
Aan de hand van illustraties kun je een lange en saaie tutorial omtoveren tot een interessante en vreugdevolle ervaring. Een handleiding met afbeeldingen is gemakkelijker en sneller te begrijpen dan een uitgebreide uitleg. Zelfs apps / sites die de getekende stijl niet overal gebruiken, kunnen cartoons gebruiken voor instructies en tutorials.
4. Illustraties voor beloningsschermen
We kennen allemaal de lonende ervaring van videogames: bijna elke videogame heeft een reeks prestaties of trofeeën die zijn behaald door het invullen van een reeks criteria. De uitdrukking "Prestatie ontgrendeld" is bijna synoniem geworden met progressie of succesvolle voltooiing. Maar waarom is belonen zo waardevol voor ons? Het antwoord is simpel: het geeft de interface-ervaring het gevoel dat er een mens aan de andere kant is, niet een computer.
Belonen is een echt emotionele interactie: positieve emotionele stimulus bouwt een gevoel van betrokkenheid bij de gebruiker op. Mensen vergeven de tekortkomingen van de app als je ze met positieve emotie beloont.
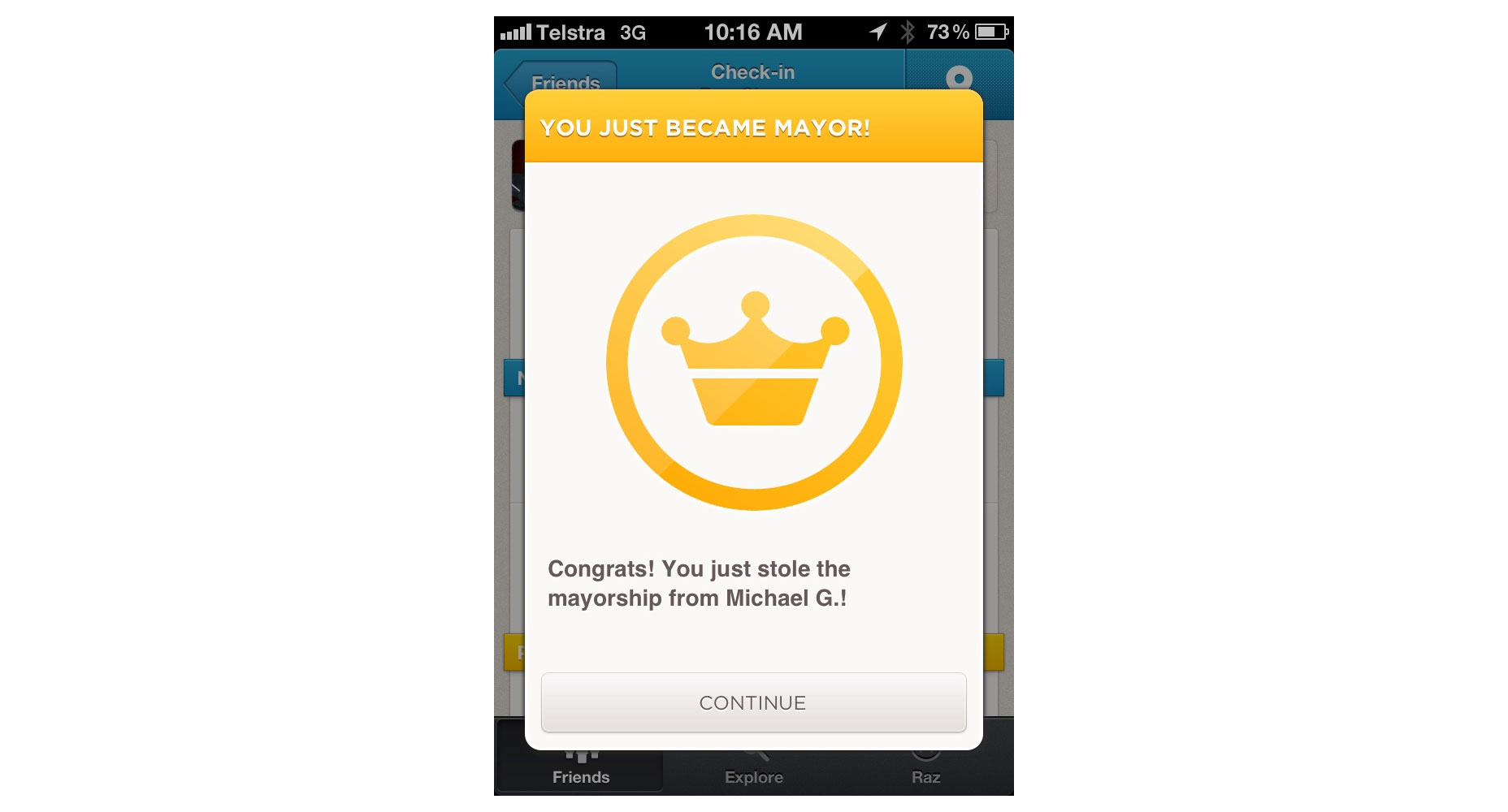
Een burgemeestersbadge op Foursquare. Dit soort illustraties zorgt voor plezier en een vreugdevolle ervaring.
De successtatus is een geweldige plek om te laten zien dat u om uw gebruikers geeft. Beloon de gebruiker met een animatie wanneer ze persoonlijke doelen bereiken. Wanneer een gebruiker bijvoorbeeld de inbox nul bereikt, maakt u een diepere koppeling met app-functies met behulp van animatie.
Conclusie
Illustratie is een krachtig en belangrijk hulpmiddel voor het verbeteren van de gebruikerservaring en het aantrekkelijk en efficiënt maken van de interface. Hoewel er geen harde of snelle regel is om illustratie in uw ontwerp te gebruiken, is het belangrijk om één ding in gedachten te houden: houd illustraties nuttig . Uiteindelijk moet elke illustratie een dieper inzicht geven in uw product of merk.