40+ vrijdag-freebies
Af en toe hebben we allemaal geen ideeën meer. Het is een stressvolle en frustrerende ervaring. En het is geen toeval dat het vaak aan het einde van een lange werkweek komt.
Vrijdag is echter een geweldige dag om projecten af te ronden, nieuwe inspiratie op te doen en die ideeën in het weekend op tijd door te laten lopen voor een productieve start van de volgende week.
Om je te helpen deze week het werk af te maken en je voor te bereiden op de volgende week, hebben we een lijst met geweldige gratis geschenken samengesteld. De meeste zijn gericht op ontwerpers en ontwikkelaars, maar er is ook genoeg voor bloggers.
Dus duik erin, laat u opnieuw inspireren en laten we de week in stijl afmaken.
PSD box e-cover
Het promoten van een product is misschien wel het belangrijkste onderdeel van het verkoopproces. Dus voor uw volgende promo kan deze PSD e-cover het antwoord zijn dat u zoekt.
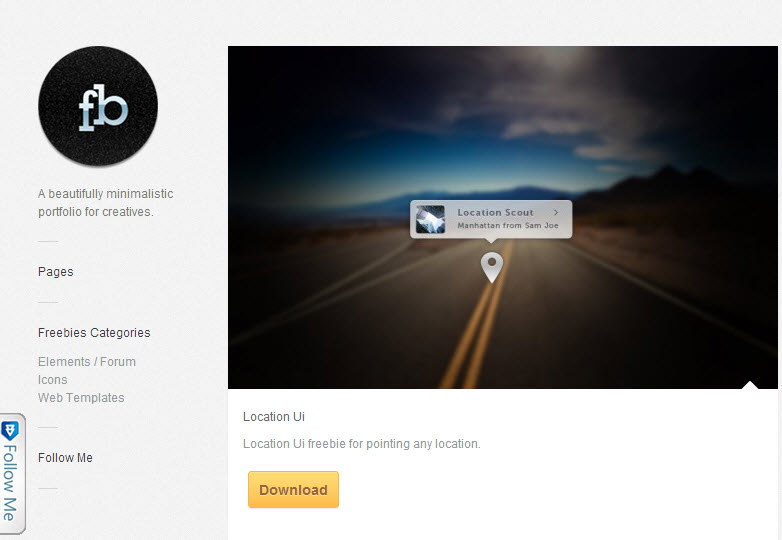
PSD locatie UI
In een wereld waar het vinden van iemand of iets een gemakkelijke taak is geworden dankzij GPS-technologie, is de volgende stap niet hoe je iets anders kunt vinden dan hoe je die locatie moet laten zien. Voor degenen die op GPS gebaseerde apps bouwen, is hier een PSD om je te inspireren.
PSD-switcher
De eenvoudige functionaliteit van een schakelaar kan behoorlijk nuttig zijn bij het humaniseren van een interface. Dus deze PSD is misschien wat je zoekt.
Minimalistische pictogrammen
Minimalistische pictogrammen zijn altijd handig als de ruimte een beetje beperkt is. Dit is een geweldige gratis set.
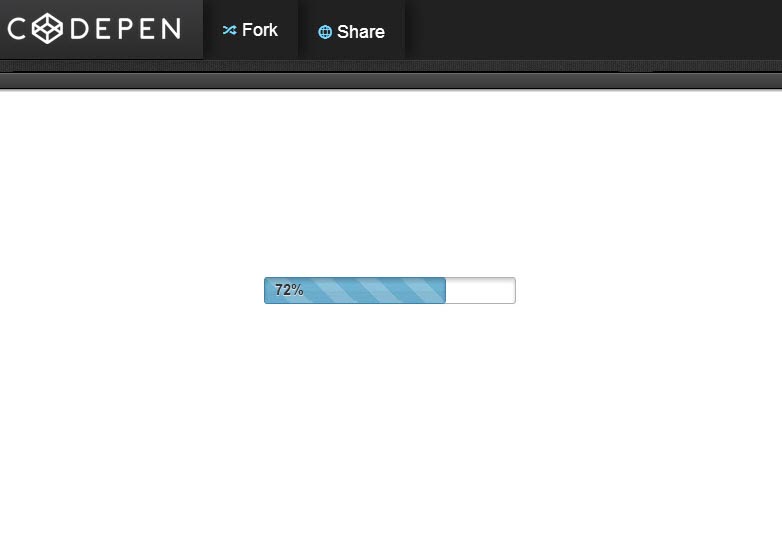
CSS3 voortgangsbalk met jQuery
Voortgangsbalk geeft de gebruiker een visuele referentie van hoeveel van een actie is voltooid. Dit geweldige voorbeeld zou perfect kunnen zijn voor uw volgende project.
CSS3 UI navigatiebalk
Navigatie is net zo belangrijk als uw inhoud. Deze goed ontworpen navigatiebalk is ideaal om gebruikers te laten weten waar ze zich op uw site bevinden.
Flow: plug-in jQuery om carrousels te maken
Met deze plug-in voor jQuery kunt u carrousels op vrij verschillende manieren weergeven, naast de klassieke stijl. Stijlen zoals een cirkelvormige carrousel en een verticale carrousel zijn inbegrepen.
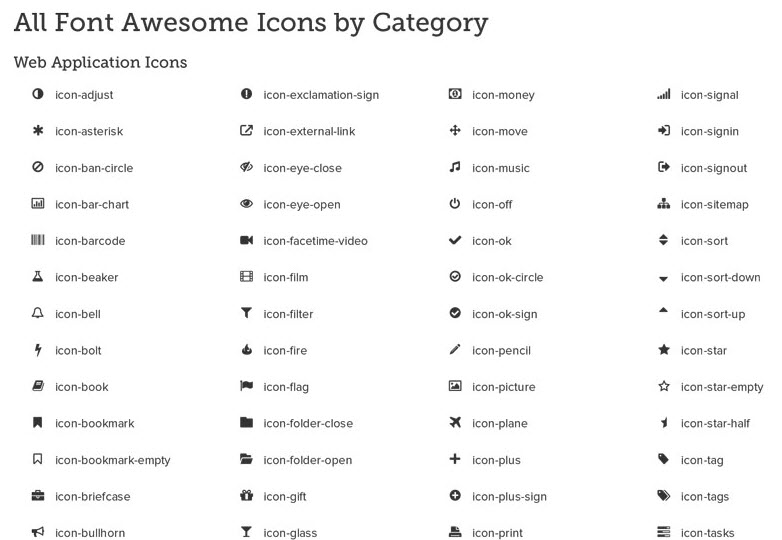
Fantastische pictogrammen voor WordPress
Deze geweldige kleine pictogrammen komen als een lettertype; Oorspronkelijk ontwikkeld voor Twitter Bootstrap, ze komen nu bij WordPress, waardoor we deze pictogrammen kunnen toevoegen alsof het letters zijn.
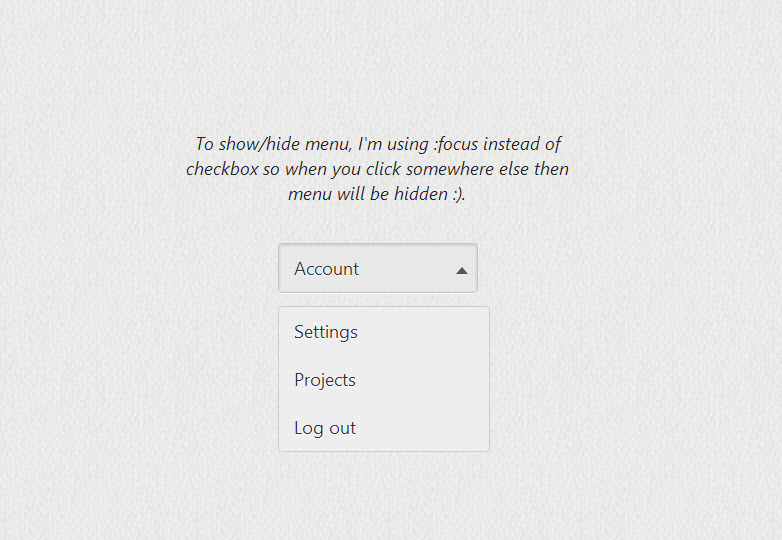
CSS drop-down menu
De meeste dropdowns die we op een site kunnen zien, worden gedaan met HTML-lijsten of jQuery, maar deze keer wordt het gedaan met een CSS-selector (: focus), dezelfde functionaliteit met alleen CSS.
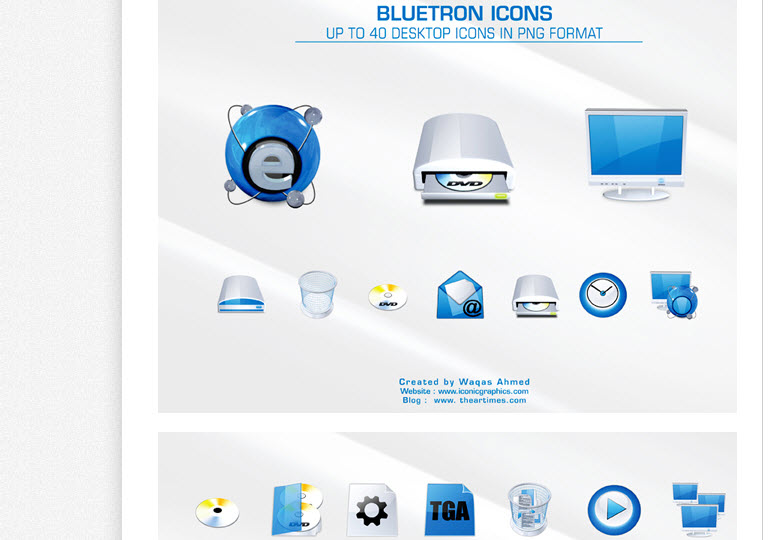
Bluetron-pictogrammen
Een groep van 40 pictogrammen voor desktoptoepassingen. Ze zijn beschikbaar als PNG's in 256 px-formaat.
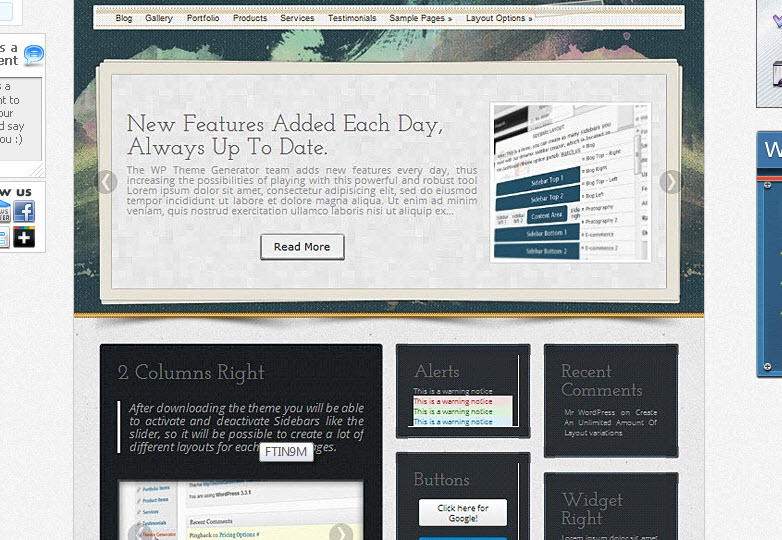
Rasterlay-out: responsief WordPress-thema
Een thema gemaakt met een breed scala aan opties, het is responsief zodat het werkt op elk schermformaat.
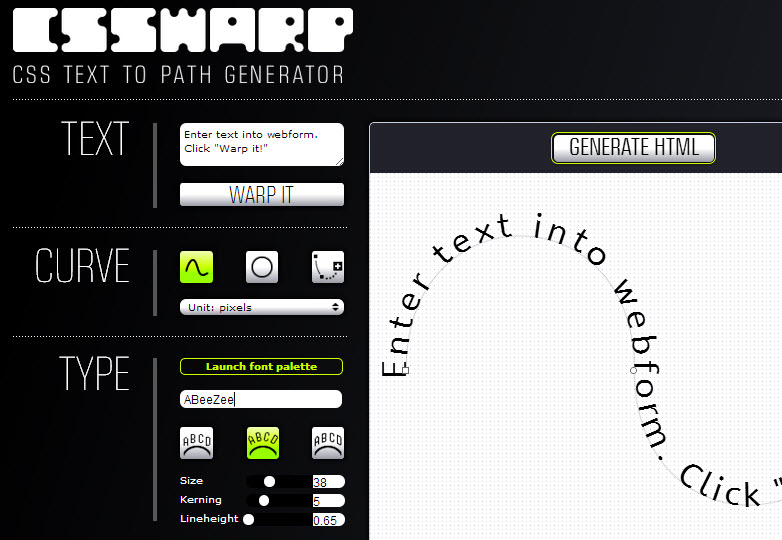
CSSWarp
Met dit hulpmiddel kunt u tekst langs een bezierpad buigen en vervolgens de HTML exporteren voor gebruik op uw site.
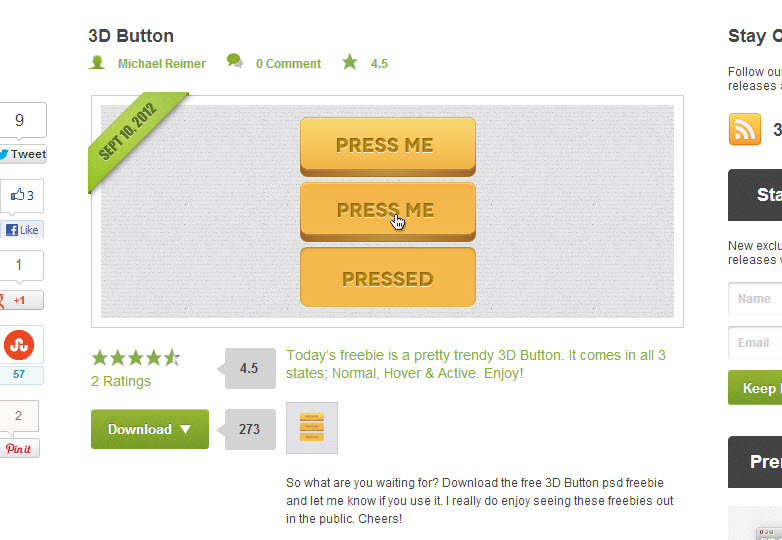
PSD 3D-knoppen
Een PSD-bevattende 3D-knop met 3 statussen: normaal, zwevend en ingedrukt.
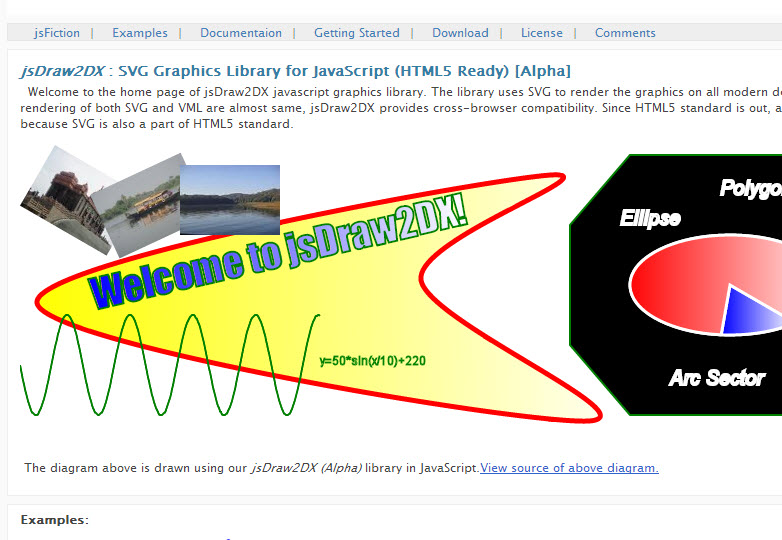
jsDraw2DX: grafische bibliotheek voor JavaScript
Ontworpen als een objectgeoriënteerde bibliotheek en schaalcoördinatensysteem, kunt u met deze bibliotheek SVG-afbeeldingen maken.
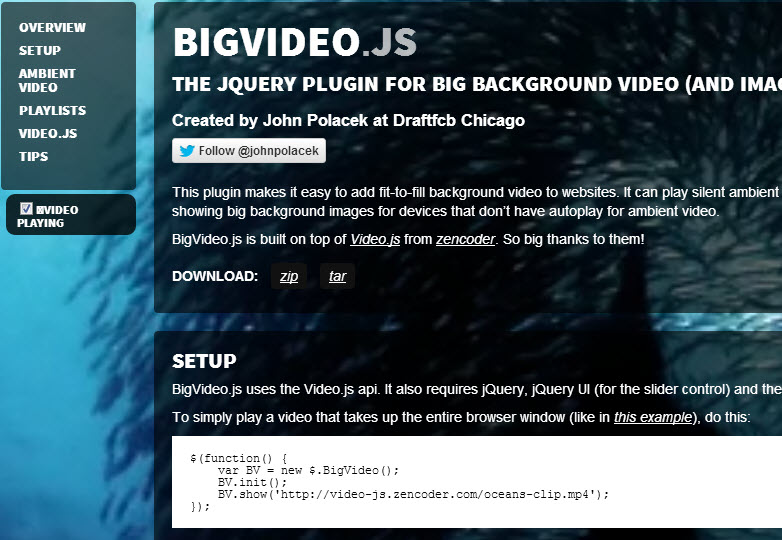
BigVideo.js
Soms zijn foto's niet genoeg, met deze plug-in voor jQuery kun je enorme video's gebruiken als achtergrondafbeeldingen.
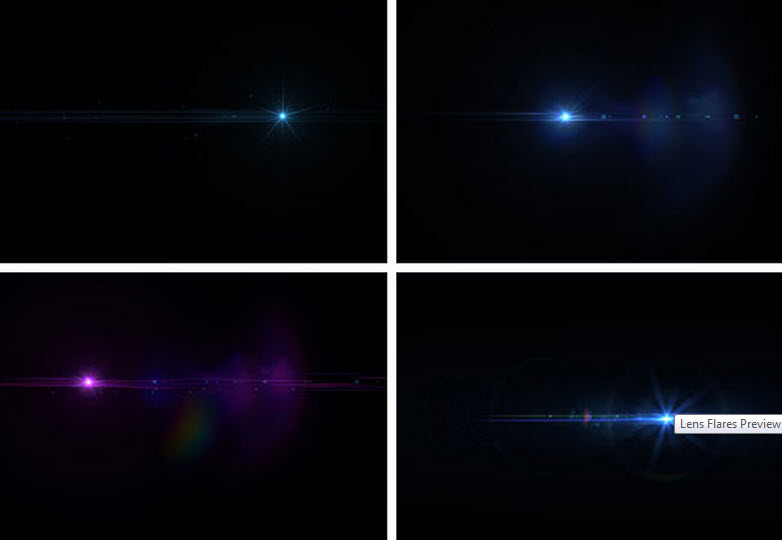
Lens Flare: transparante afbeeldingen met hoge resolutie
Deze bundel bevat 50 verschillende lensfakkels.
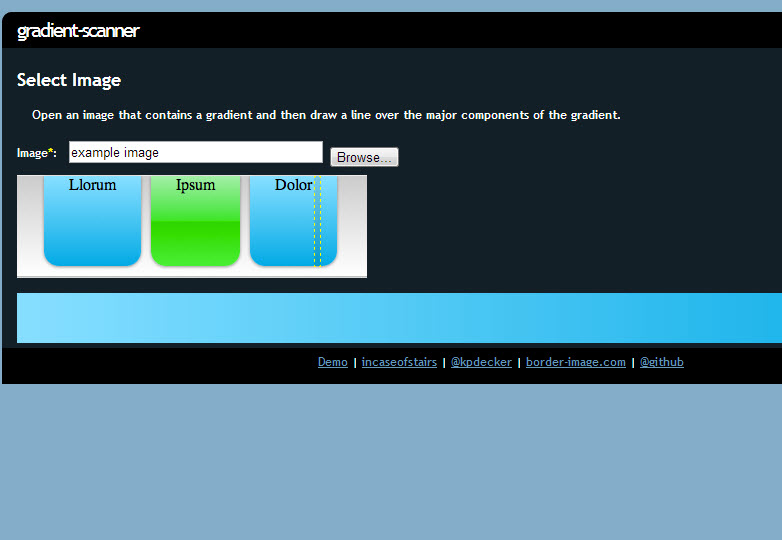
Gradiënt-scanner
Een hulpmiddel dat is ontworpen om beeldgradiënten te scannen, analyseren en omzetten in CSS-klassen die klaar zijn voor gebruik op elk project.
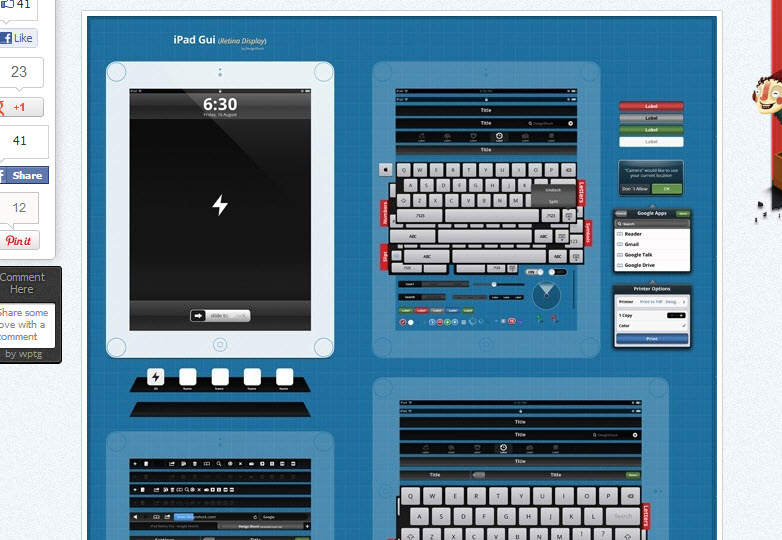
iPad GUI-pakket (retina-display)
Op zoek naar een aantal GUI-elementen voor uw iPad-ontwerpen? Nou, hier is een compleet pakket met alle elementen die je nodig hebt om een geweldige iPad GUI te maken.
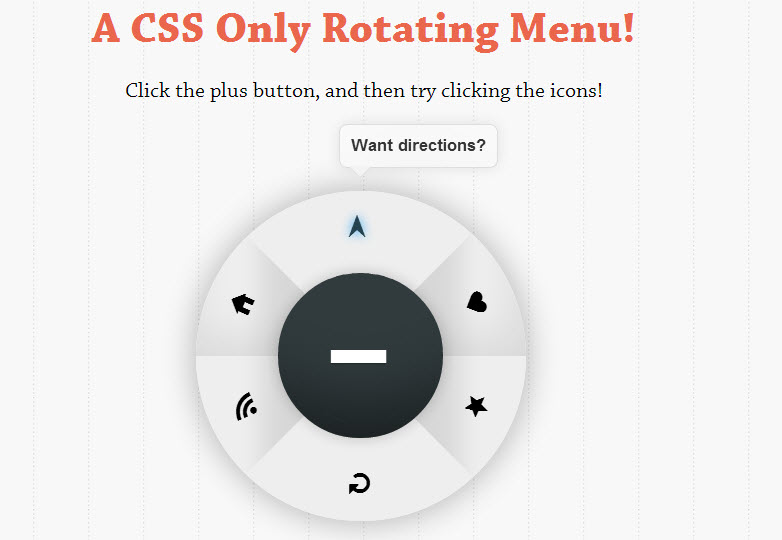
CSS roterend menu
Een manier om een draaiend menu te maken, dit menu is ontworpen met alleen CSS, CSS3 transformaties en overgangen. Voeg een interessant en opvallend menu voor uw site toe.
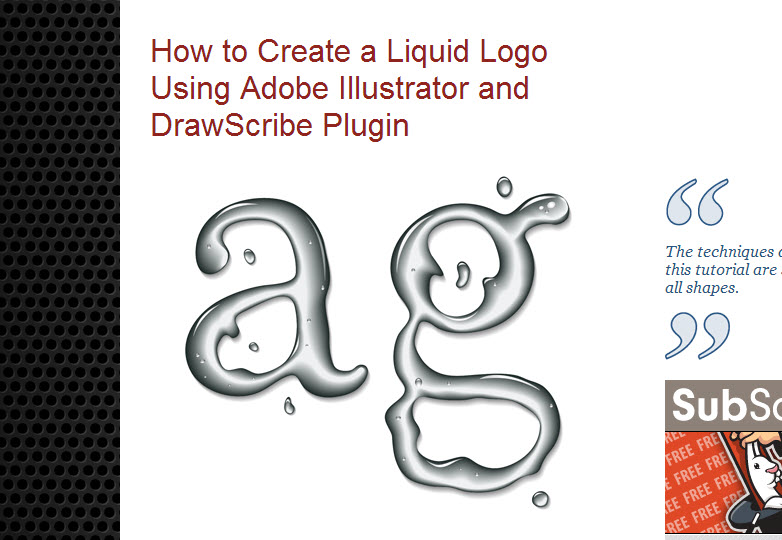
Vloeibaar teksteffect
Voor alle illustratoren die er zijn, is hier een tutorial over hoe je een vloeibaar effect kunt creëren op elke tekst of vorm met Adobe Illustrator.
Pixel perfecte minipictogrammen
Heb je pictogrammen voor je app nodig? Nou, deze enorme verzameling, ongeveer 1325 iconen, zou het antwoord kunnen zijn.
Public post preview
Van tijd tot tijd hebben bloggers iemands goedkeuring nodig, iets dat normaal is. Maar wat gebeurt er als die persoon niet de juiste rechten heeft? Deze plug-in lost het probleem op door een openbare preview te maken die online kan worden gedeeld.
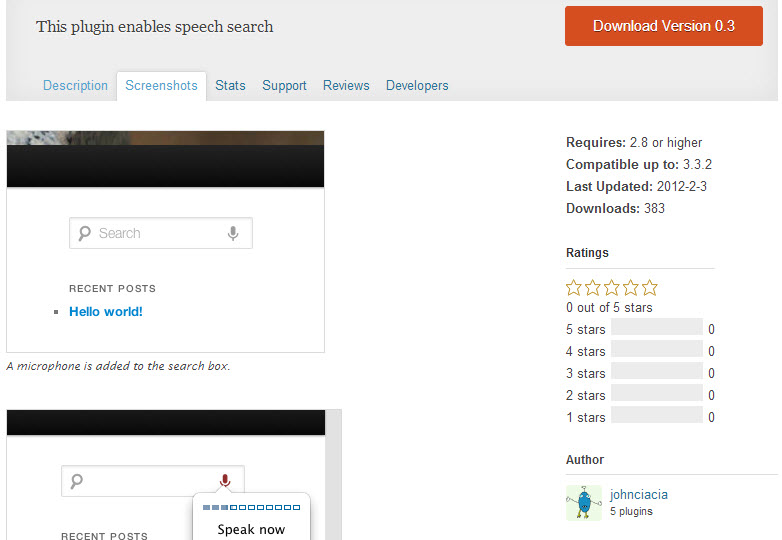
HTML5 spraakgestuurd zoeken
Voeg een optie voor spraakgestuurd zoeken toe en verhoog het aantal gebruikers dat op uw site zoekt.
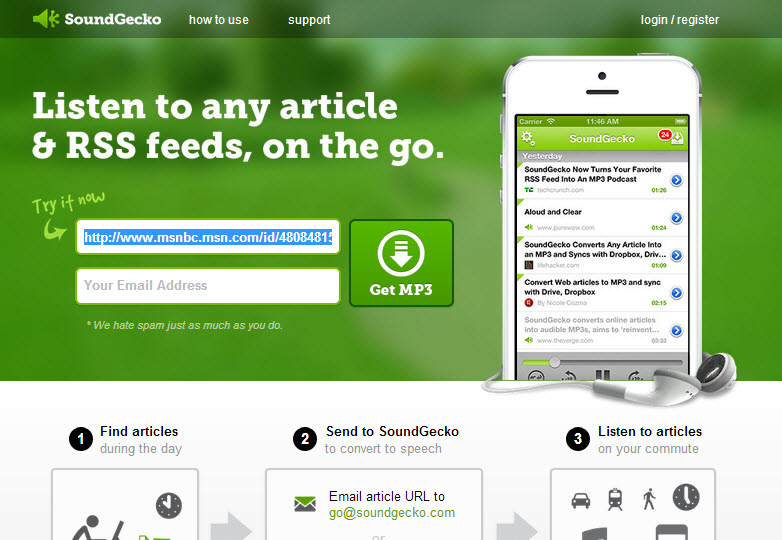
SoundGecko
Luister onderweg naar artikelen en RSS-feeds, via uw mobiele apparaat.
Ajaxy live zoeken
Voeg een live updatesite toe met zoekresultaten op dezelfde pagina.
Live-opname
Met deze app voor schermvastlegging die is uitgebracht als GNU GPL kunnen gebruikers het scherm op verschillende manieren vastleggen, van opnames op volledig scherm tot opnamen van vast formaat, ook is er de mogelijkheid om uit de vrije hand opnamen te maken.
Scrollorama
Als uw site een pagina met één pagina is, kan scrollorama een interessante manier zijn om er naartoe te navigeren.
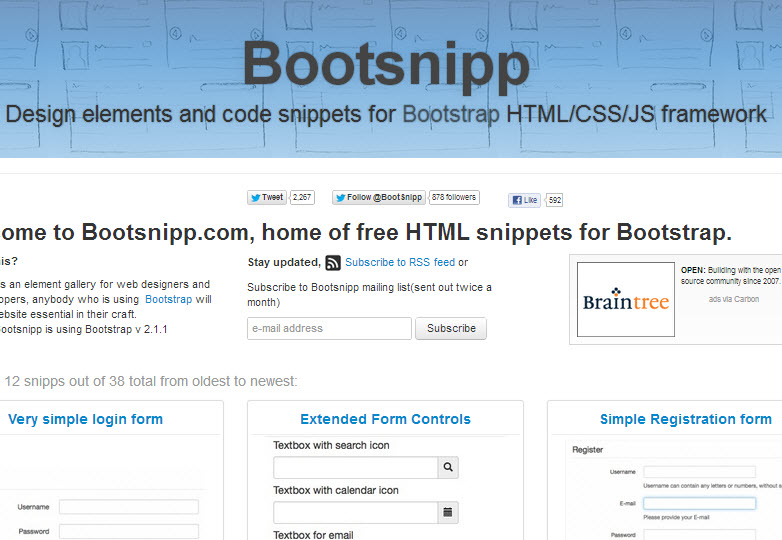
Bootsnipp
Bootsnipp heeft enkele interessante elementen klaar om aan je site te worden toegevoegd, het enige wat je hoeft te doen is de code kopiëren en plakken.
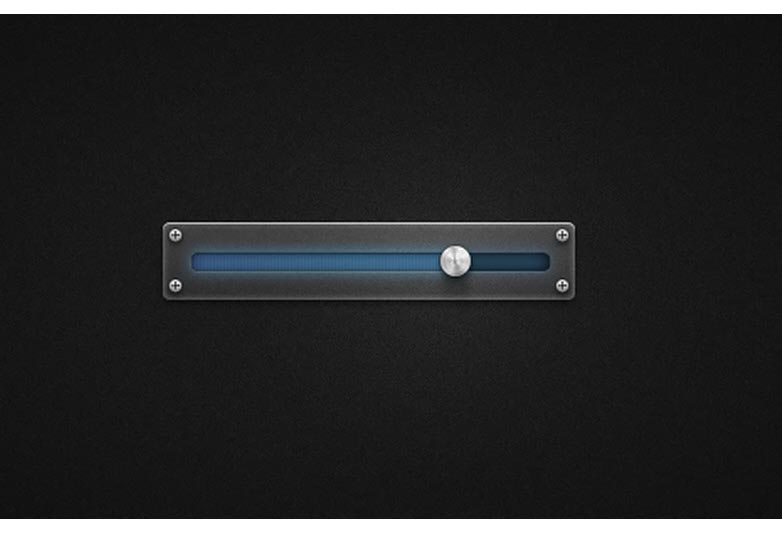
Schuifregelaar voor PSD-glas
Soms hebben UI's sliders nodig om gebruikers in staat te stellen de waarde van iets binnen een app te verhogen of te verlagen, deze schuifregelaar werkt op een opvallende manier.
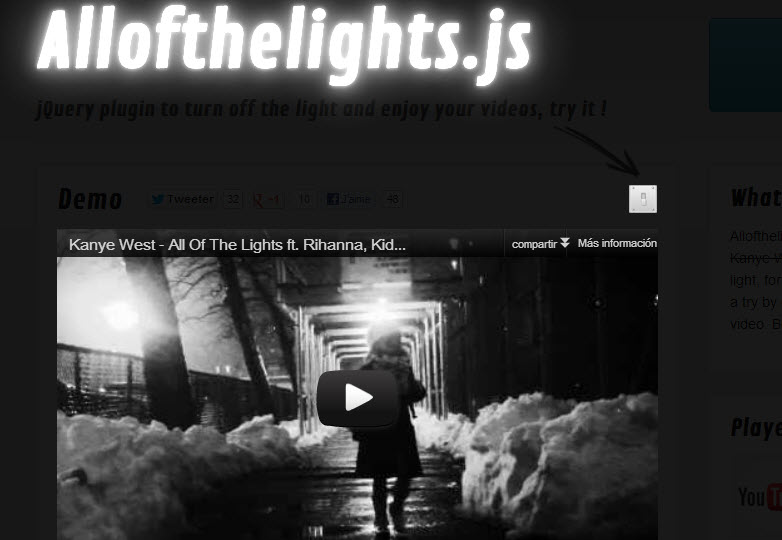
Schakel het licht uit met Allofthelights.js
Met deze plug-in voor jQuery kunnen gebruikers de pagina zwart maken, alsof ze de lichten uitzetten voor een betere videoweergave. Deze plug-in werkt met elke iframe-video, ook de kleur kan worden gewijzigd, zodat de site naar elke gewenste kleur kan worden omgezet.
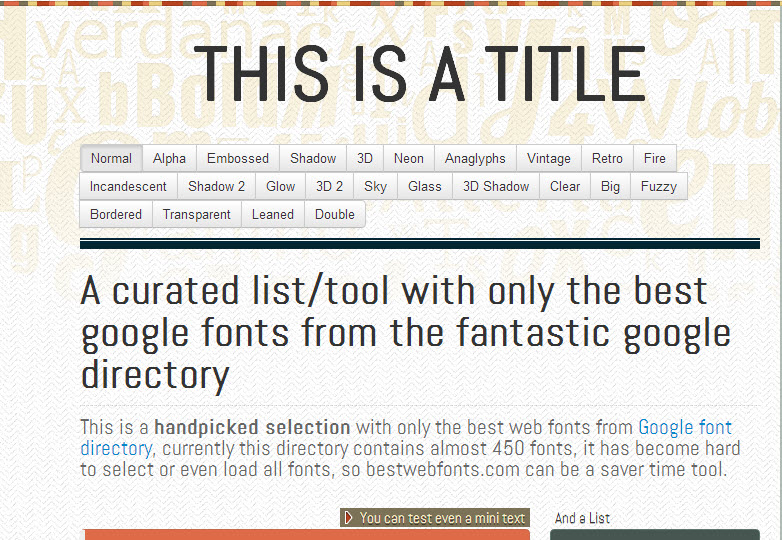
Beste weblettertypen
Met de beste weblettertypen worden de allerbeste lettertypen van Google-weblettertypen weergegeven en kunt u een van de 23 effecten aan de tekst toevoegen. Zowel lettertype als effect kunnen in elk project worden opgenomen.
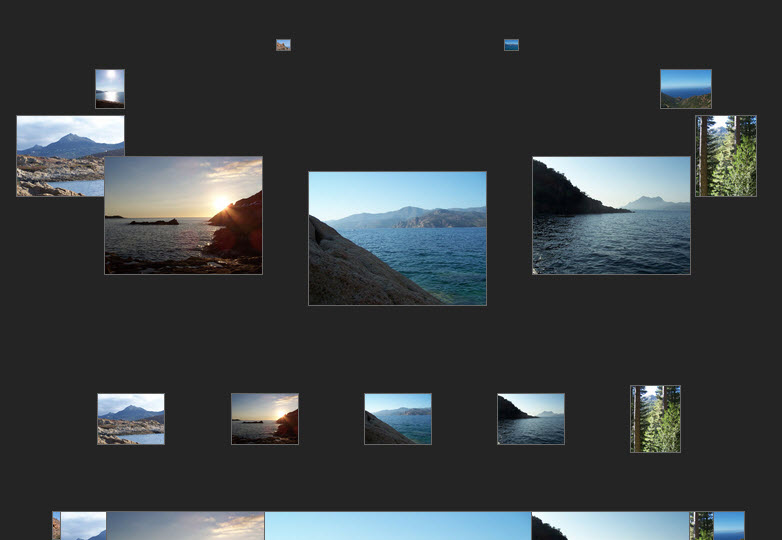
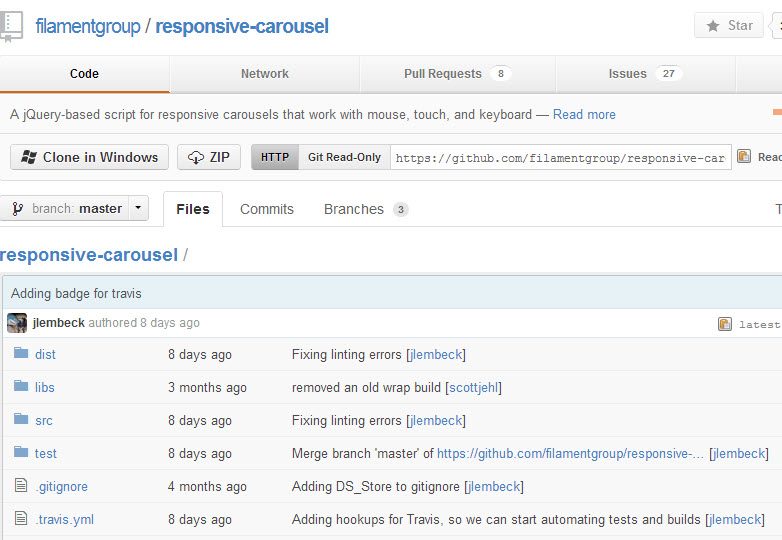
Responsieve carrousel
Een plug-in jQuery voor het maken van responsieve carrousels, deze plug-in bevat talloze overgangseffecten en ondersteuning voor touchscreens.
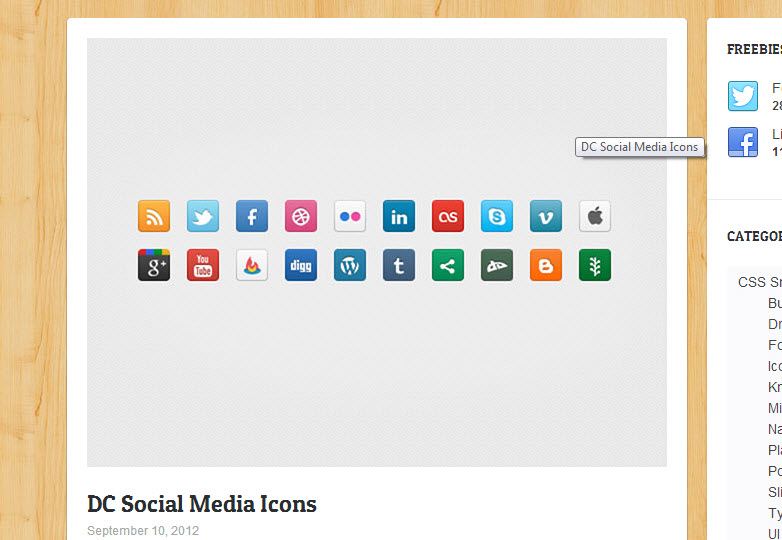
Social media iconen
Een groep pictogrammen die de meeste bekende sociale medianetwerken bestrijkt, al deze knoppen zijn PSD's, gereed voor gebruik.
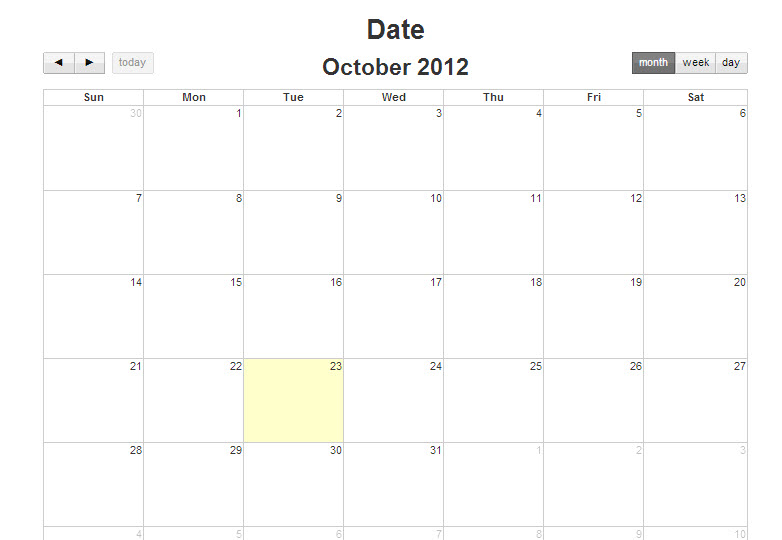
CSS-kalender
Gemaakt met behulp van CSS, deze kalender is een geweldige plek om te beginnen met het ontwerpen van uw app, sluit gewoon de gegevens in.
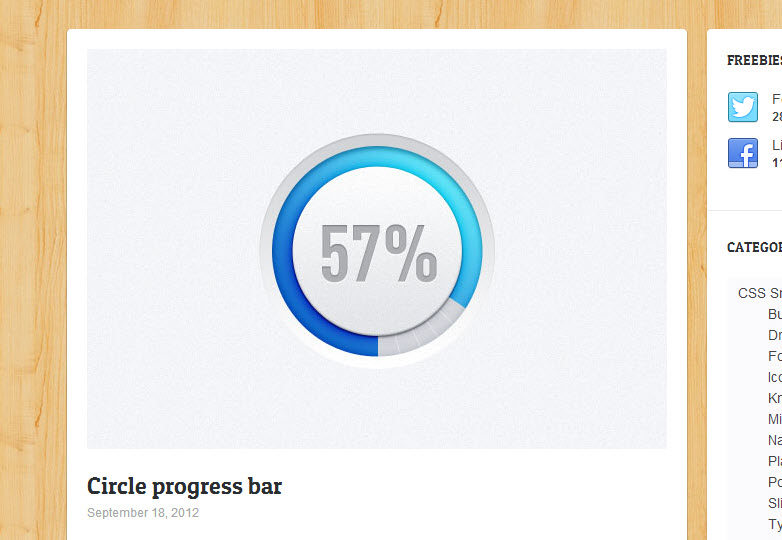
Cirkelige voortgangsbalk
Voortgangsbalken zijn geweldig om de gebruiker feedback te geven over hun actie, dit mooie voorbeeld is voor een verandering rond.
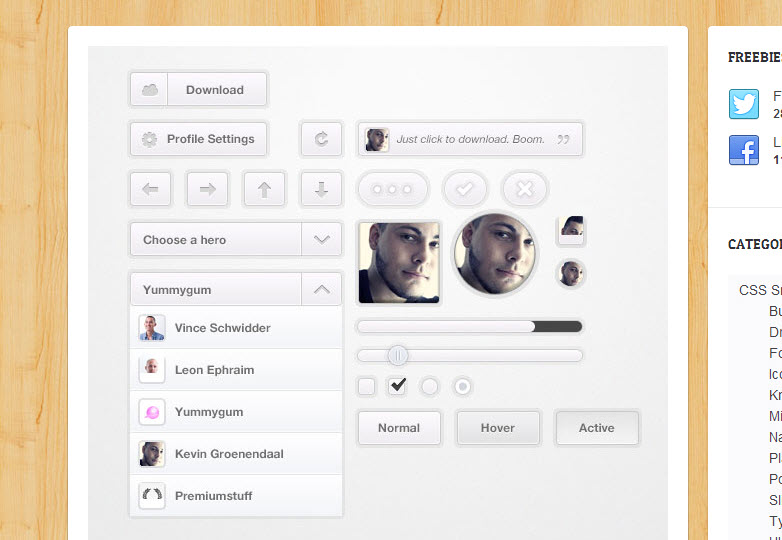
Chiclet UI
Deze PSD UI-set wordt geleverd met nuttige elementen die klaar staan om te worden opgenomen in uw volgende project, met schuifregelaars, checkboxes en knoppen.
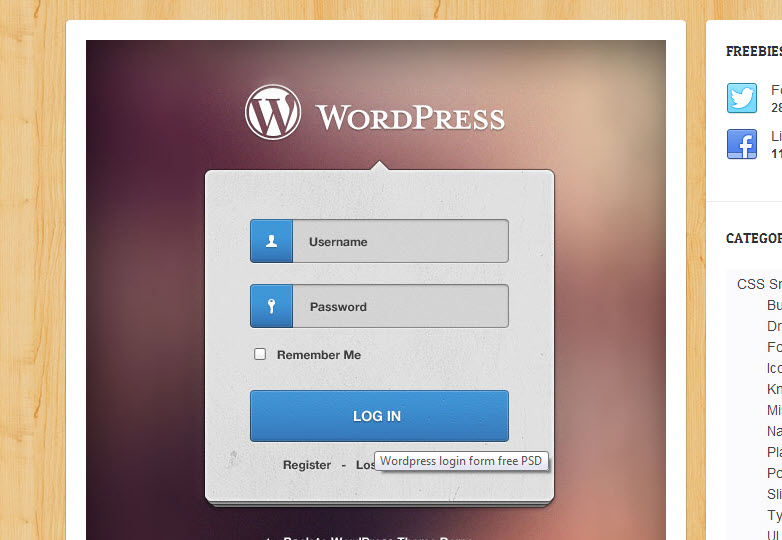
WordPress login formulier
Soms zijn wijzigingen nodig en voor uw WordPress-aanmeldingsformulier kan een verandering worden verwelkomd door uw abonnees.
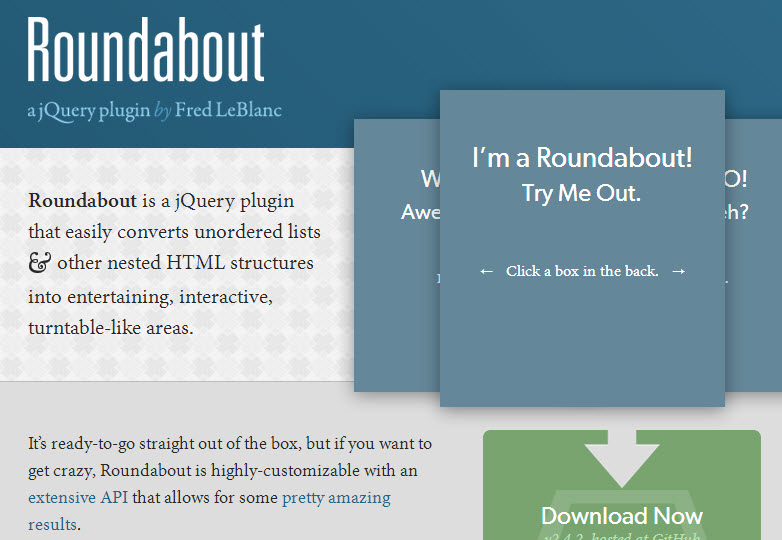
Rotonde
Deze jQuery-plug-in maakt het maken van interessante schuifregelaars en elementovergangen mogelijk, beginnend met eenvoudige lijsten of geneste HTML-structuren.
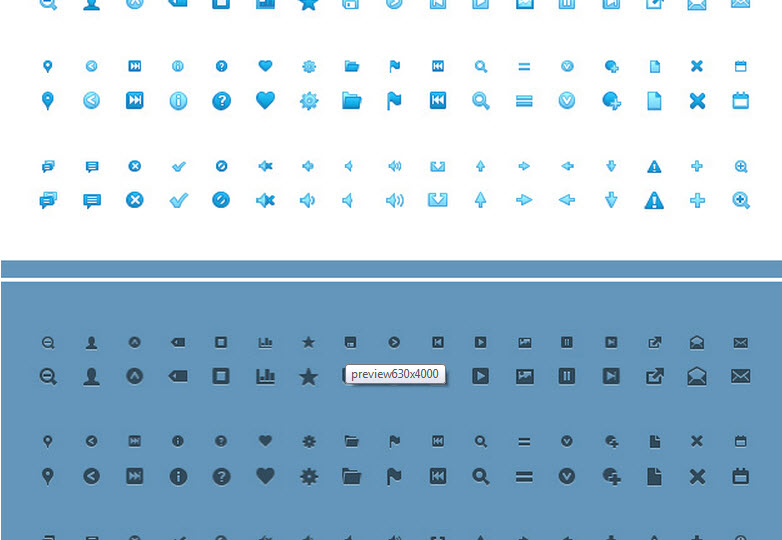
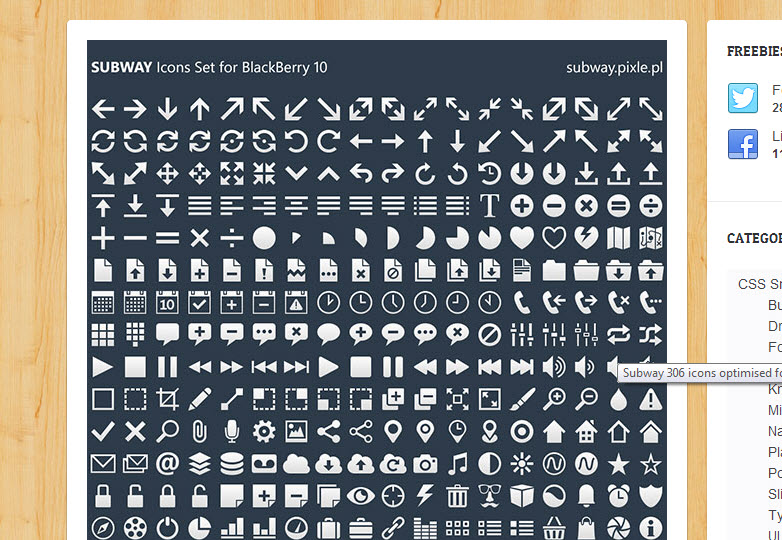
Subway icon set
Deze icon set is ontworpen als een pixel-perfecte set met iconen die geoptimaliseerd zijn voor mobiele telefoons, met ongeveer 300+ iconen vrijgegeven en .pngs.
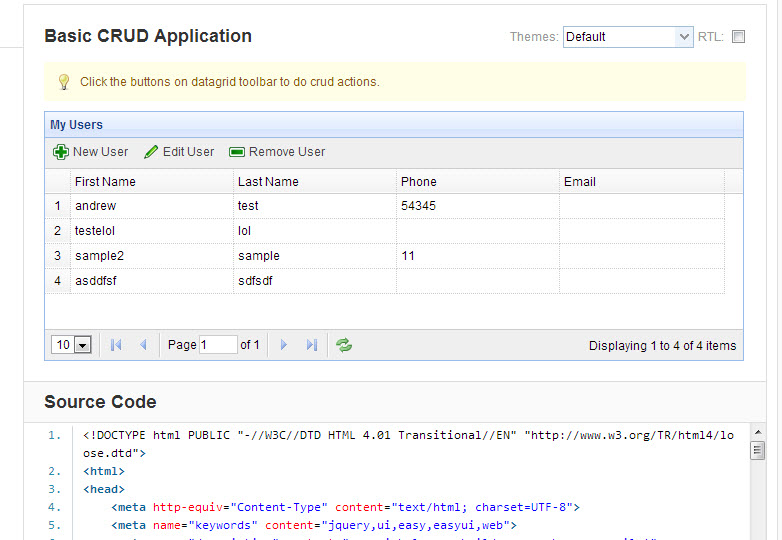
jQuery eenvoudige gebruikersinterface
jQuery easy UI is een raamwerk waarmee eenvoudig webpagina's kunnen worden gemaakt zonder een regel code te hoeven schrijven.
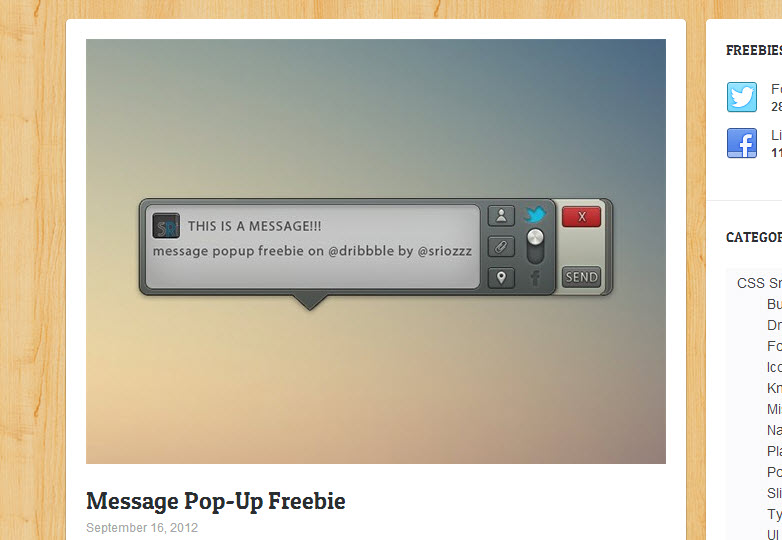
PSD-bericht verschijnt
Dit ontwerp kan erg handig zijn als u een chatsysteem op uw site implementeert, waardoor gebruikers snel reageren.
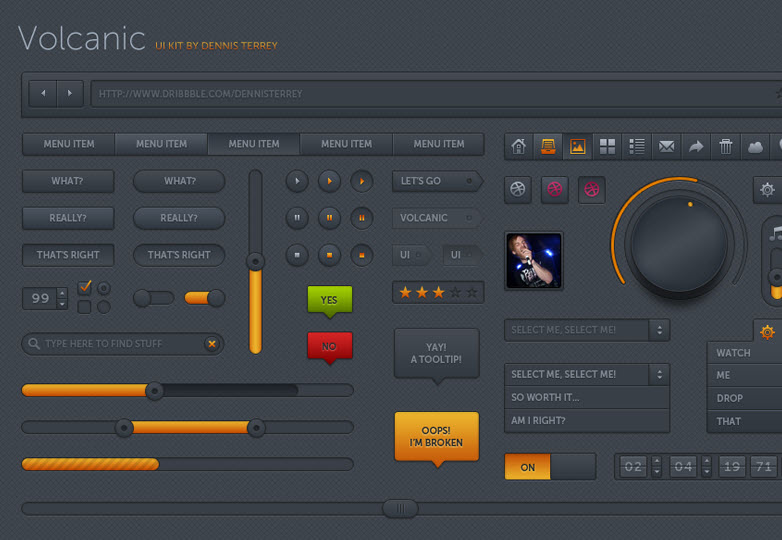
PSD vulkanische gebruikersinterface
Of u nu een mUI-GUI maakt of niet, u vindt deze kit een enorme tijdbesparing.
Uitgelichte afbeelding / thumbnail, freebies afbeelding via Shutterstock.