45+ freebies die je deze maand moet proberen
Webdesign is een avontuur. Het maken van geweldige projecten vereist tijd, creativiteit en veel hard werk.
En soms hebt u wat hulp nodig, dus elke maand brengen wij u een selectie van onze favoriete hulpmiddelen, bronnen, lettertypen en items, allemaal ontworpen om uw beroepsleven een beetje gemakkelijker te maken.
Deze maand hebben we 45+ freebies voor uw felectation. Daaronder vindt u thema's, pictogrammen, UI-kits, code-experimenten, plug-ins, lettertypen en nog veel meer. Alle gratis te downloaden nu ...
Figa
Een geometrisch lettertype voor abstracte projecten.
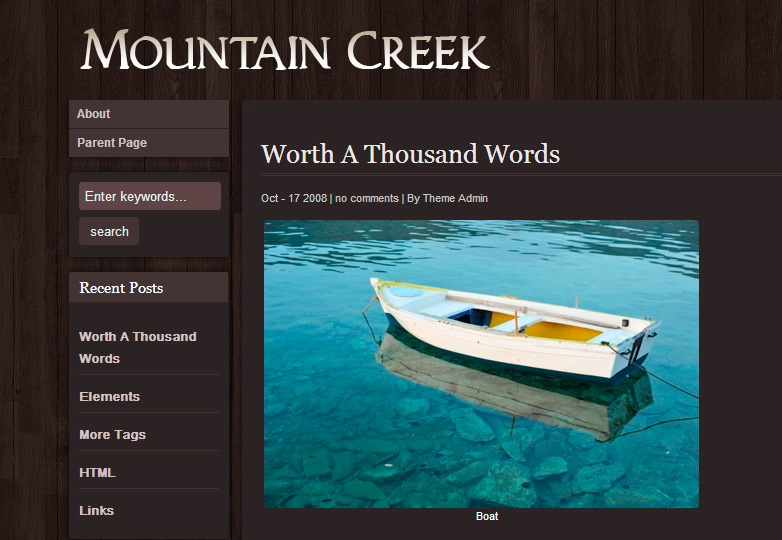
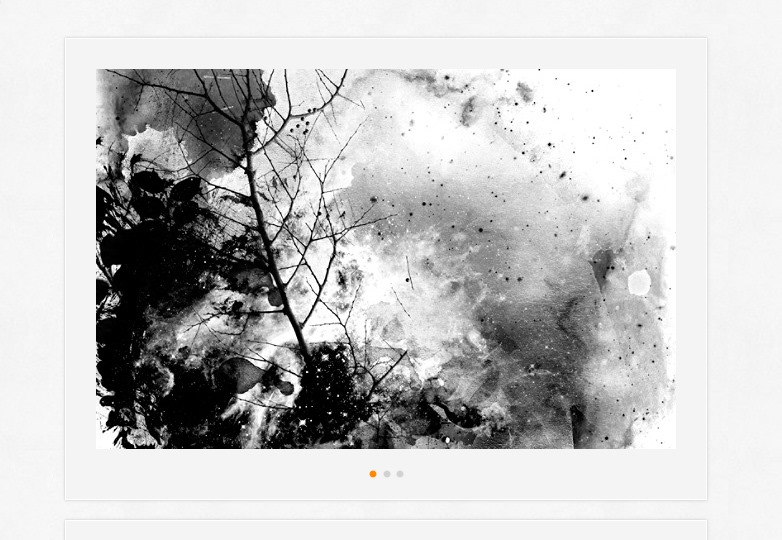
Mountain Creek
Een donker minimalistisch thema voor meerdere doeleinden.
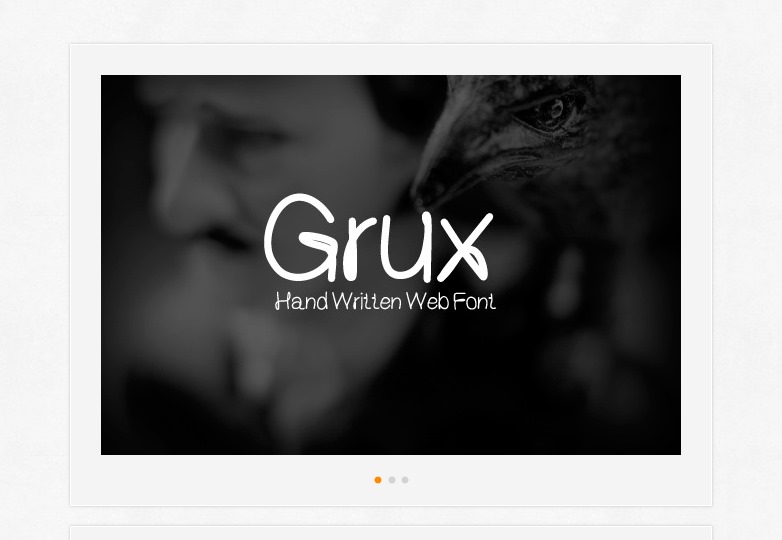
Grux
Een leuk handgeschreven weblettertype.
Wazig achtergronden
5 achtergronden met onscherpte-effecten en verblinding
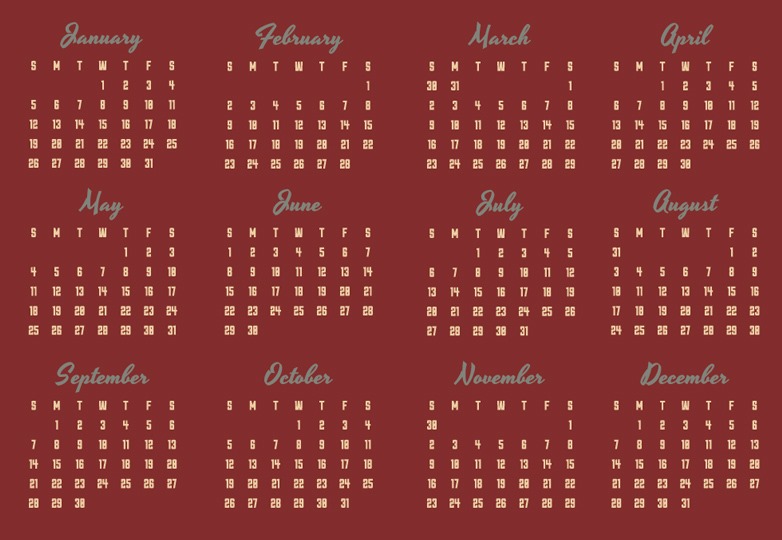
Retro kalender
Een mooie kalender voor 2014 als AI en EPS.
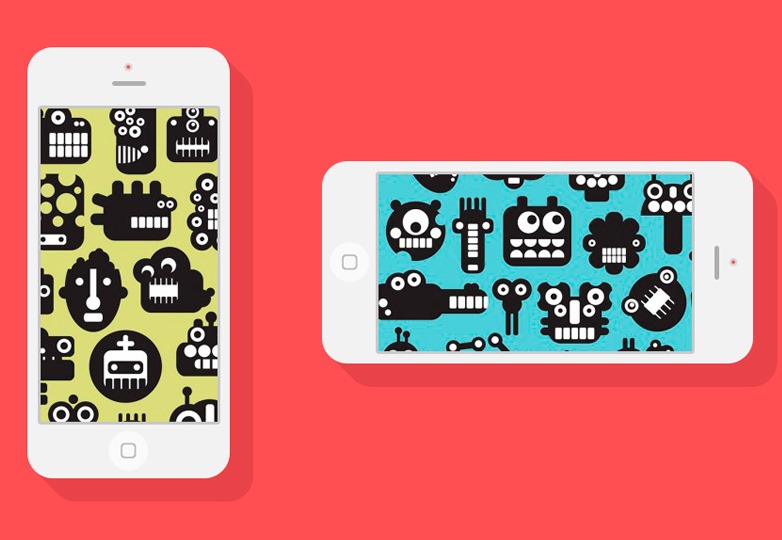
Koele platte iPhone 5S
PSD gratis voor commercieel gebruik
Vaste planten splatters
Coole Photoshop-penseelset.
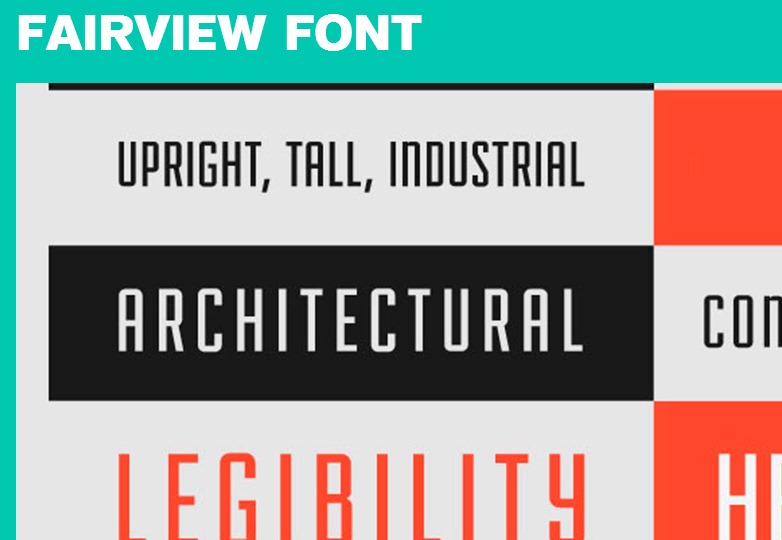
Fairview
Gecondenseerde schreefloze letter geïnspireerd op de industriële letters van de 20ste eeuw.
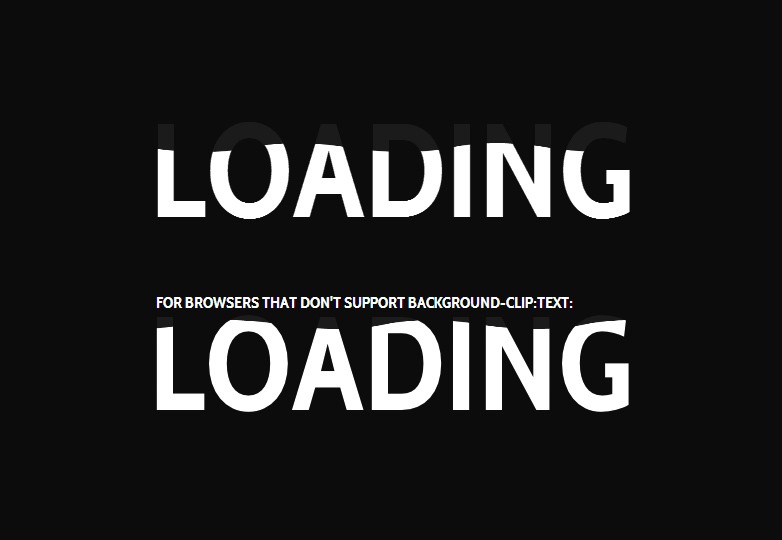
Ongelooflijk laadeffect gecreëerd in pure CSS
Een tekstvulling met wateranimatie, voor preloaders en dergelijke.
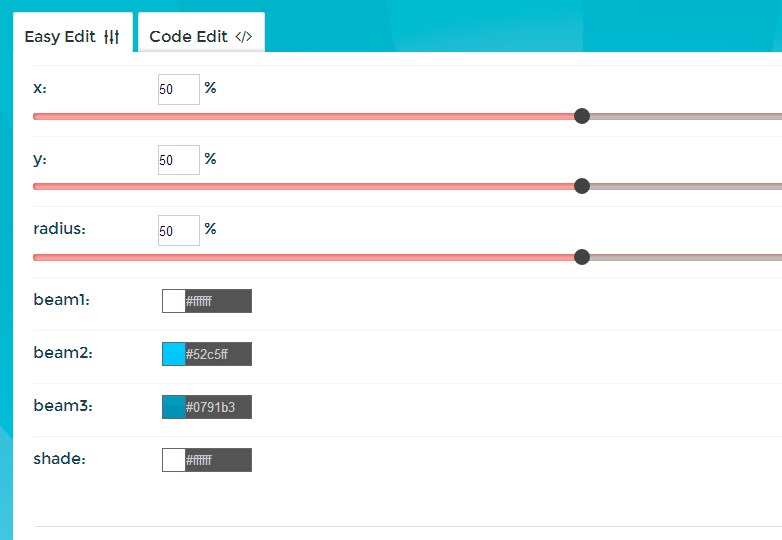
SVGeneration
Een coole patroonmaker met bewerkbare opties.
Warme en zachte kleurenachtergrond
Blauwe en gele hoge resolutie achtergrond.
Kleurrijke lange schaduw app pictogrammen
Minimale icon set met een camera, kalender, weer app en file manager iconen.
Nexus 5 mockup
3D PSD-bestand voor geweldige presentaties.
BillyDroid
Slank WordPress-thema voor Android-enthousiasten
Geanimeerde SVG-pictogrammen
Snap.svg gebruiken om SVG-pictogrammen te animeren.
Tua
Een geometrisch en gecomprimeerd hoofdletterloos lettertype voor koppen.
Vintage label PSD
Sjabloon geschikt voor een breed scala aan doeleinden.
Alternatief iOS7 UI-concept
Schone cirkel en platte kleurrijke stijlknoppen.
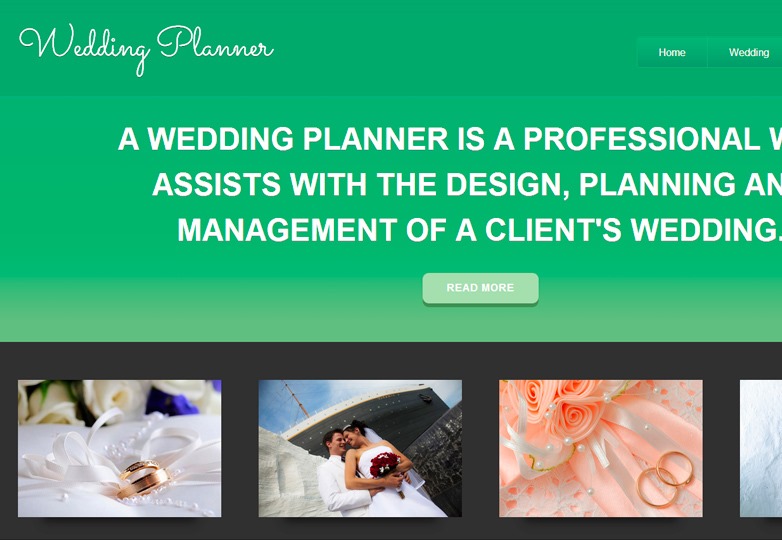
Huwelijksplanner
Responsief thema in HTML5 en CSS3.
Zakenman vector tekenset 1
Vector tekenset met 7 vrolijke jongens.
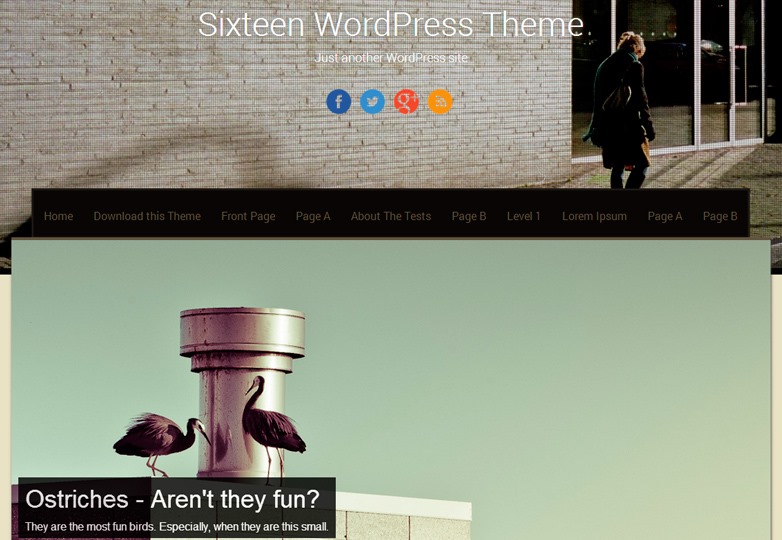
Zestien
Een artistiek en responsief thema geschikt voor de meeste blogs.
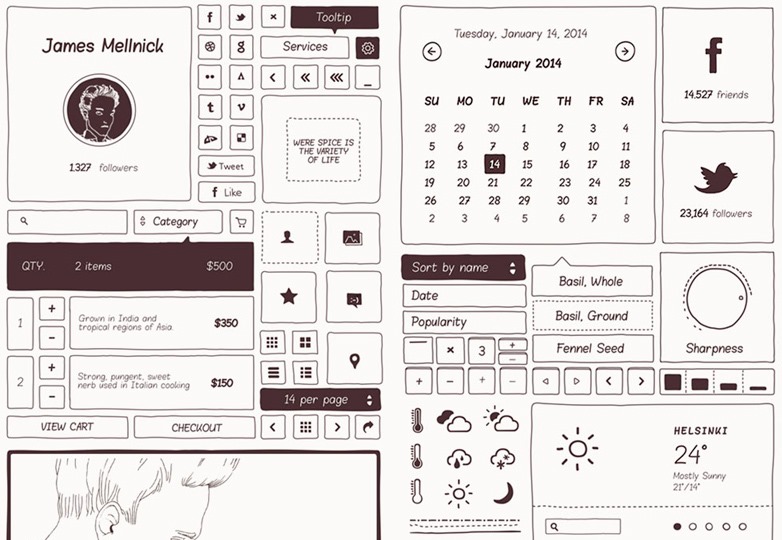
Basiliq uit de vrije hand UI-kit
Mooi draadframe voor het vernieuwen van een website.
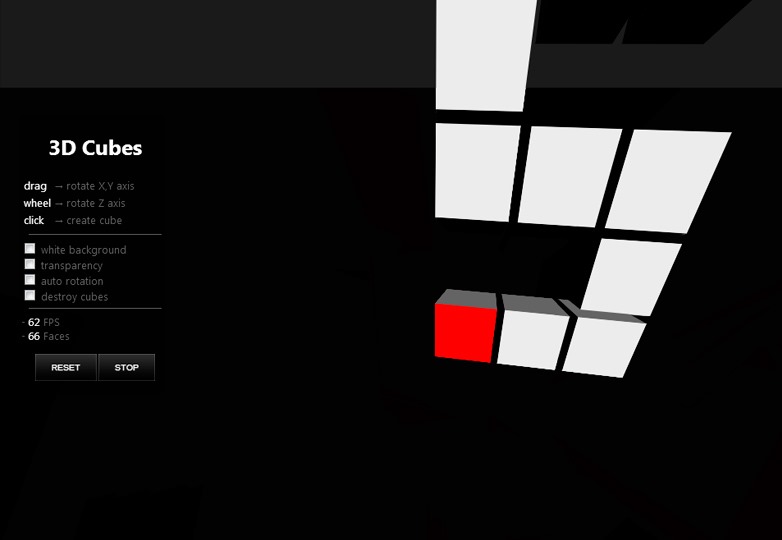
3D-kubussen
Een geweldig code-experiment om vierkantjes in 3D te maken met CSS
Lijn vectoren
Een gratis vectorpakket waarmee je kunt spelen.
Geanimeerde selectievakjes
Proof-of-concept voor het toevoegen van fraaie "check" -animaties om invoer te vormen.
aldehyde
Een minimaal responsief thema met parallax-header.
Pattern Lab
Ontwerp atomaire ontwerpsystemen.
bitters
Een streepje voorgedefinieerde stijl voor uw bourbon stylesheets.
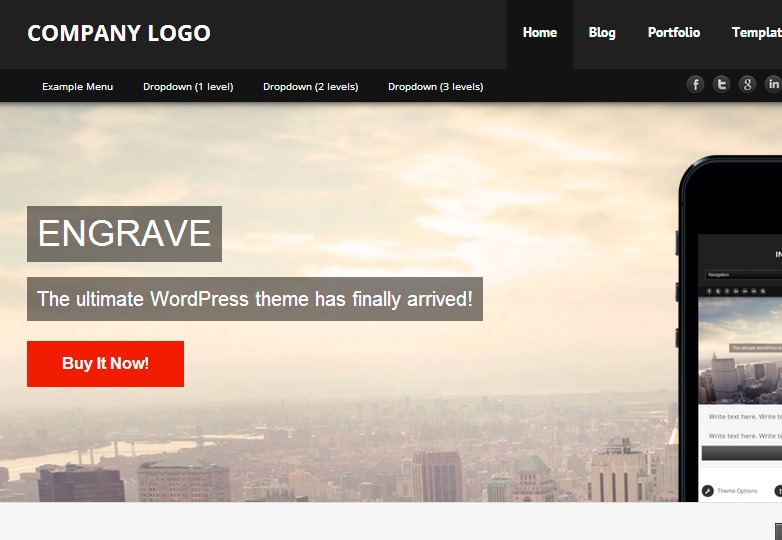
Graveren
Een visueel verbluffend donker gestileerd thema.
Vlak modaal venster
Een mooi vlak modaal venster voor meldingen.
Nieuwsbrief PSD-sjabloon ingesteld
3 geweldige sjablonen voor e-mailmarketing.
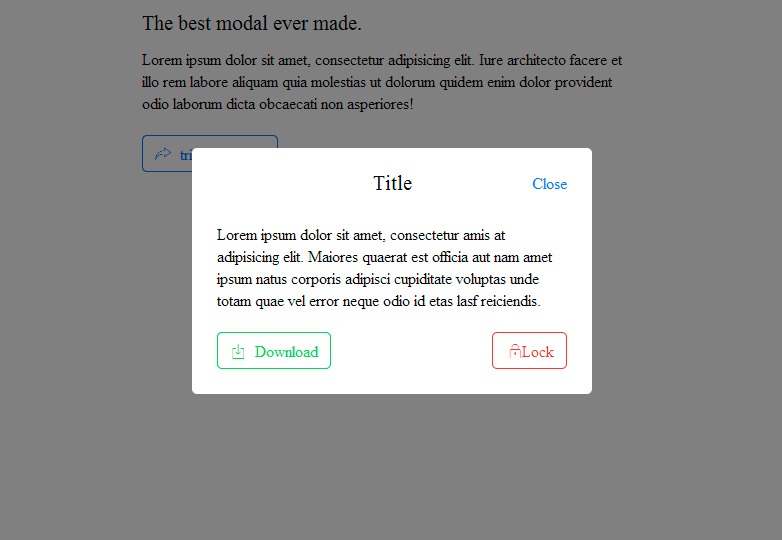
iModal
De beste modal ooit gemaakt.
Lantaarnopsteker
Kleureffecten om de aandacht van de lezer op tekst te richten.
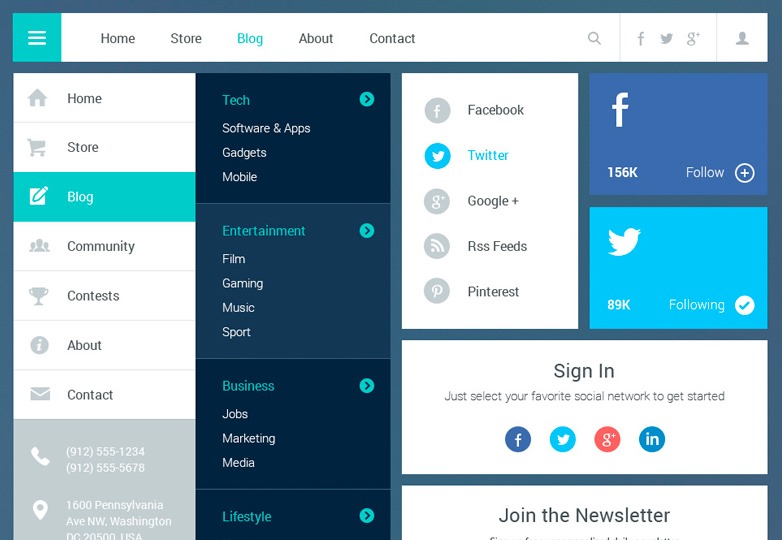
Tijdschrift UI-kit # 2
Een platte, moderne UI-kit voor het ontwerpen van uw eigen website.
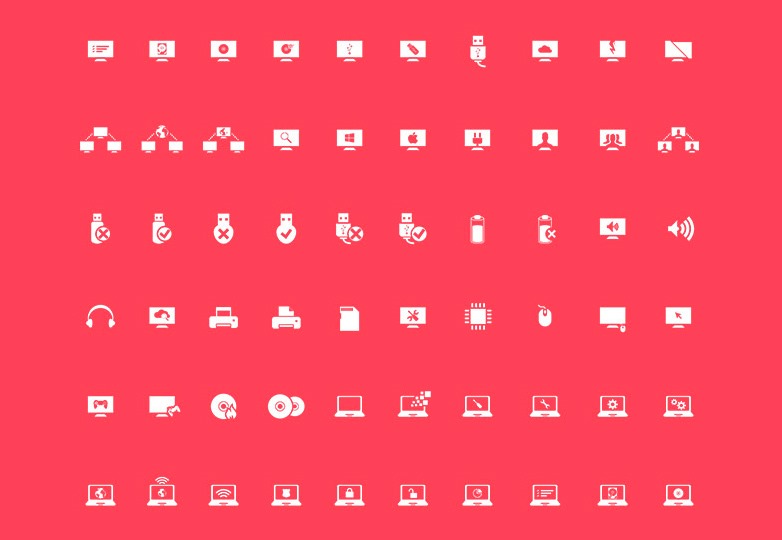
PC-tech iconen
150 gratis vector computerpictogrammen voor commerciële projecten.
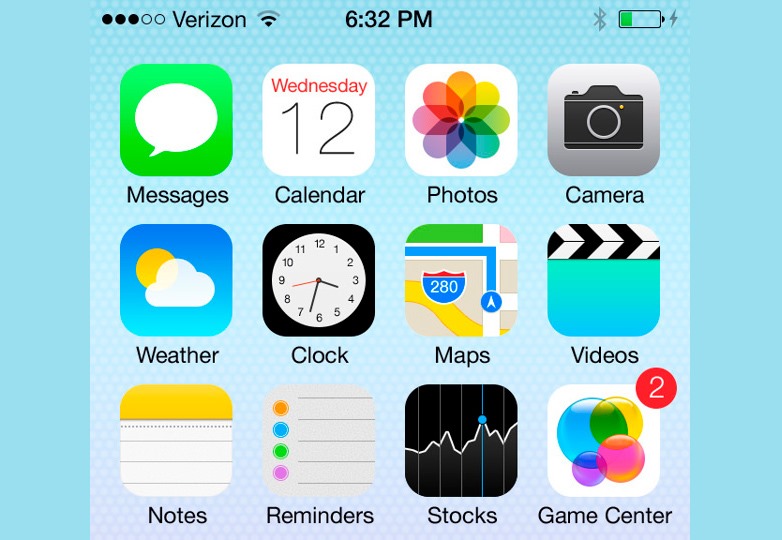
iOS7 startscherm
Vormlagenmodel (gratis PSD).
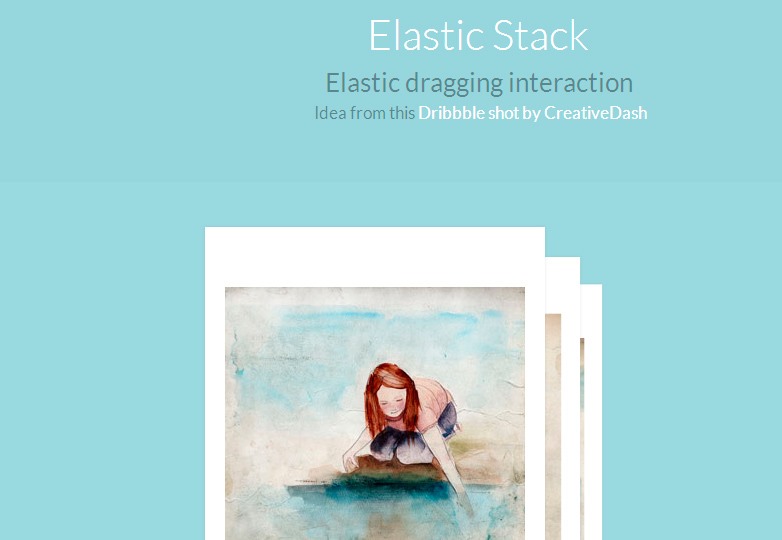
Elastische stapel
Elastische sleepinteractie voor het animeren van websites.
Gratis iPad mini
Volledig schaalbare PSD mockupsjablonen.
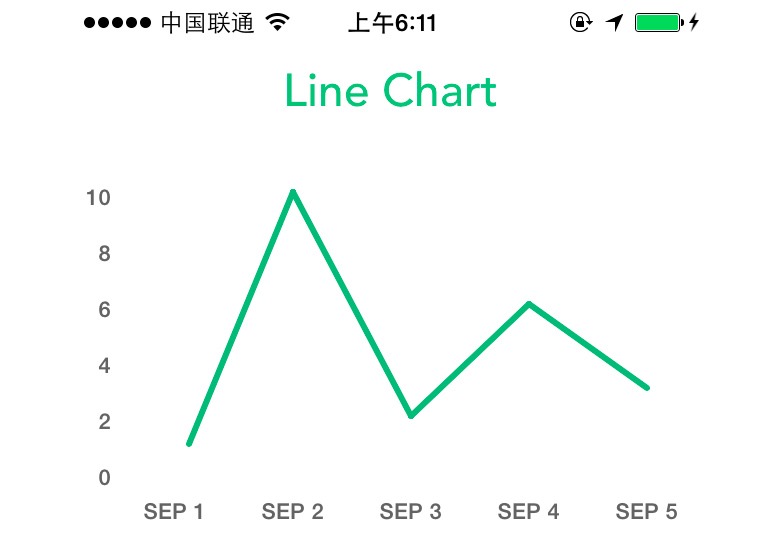
PNChart
Een eenvoudige en mooie grafieklib met animaties voor iOS.
Kalk kleur achtergrond
Groene en gele PSD HD-achtergrond.
Leuke dingen icon set
128 pictogrammen, PNG + AI-bronnen.
Frozen 2013
Movie wallpapers & facebook tijdlijn covers.
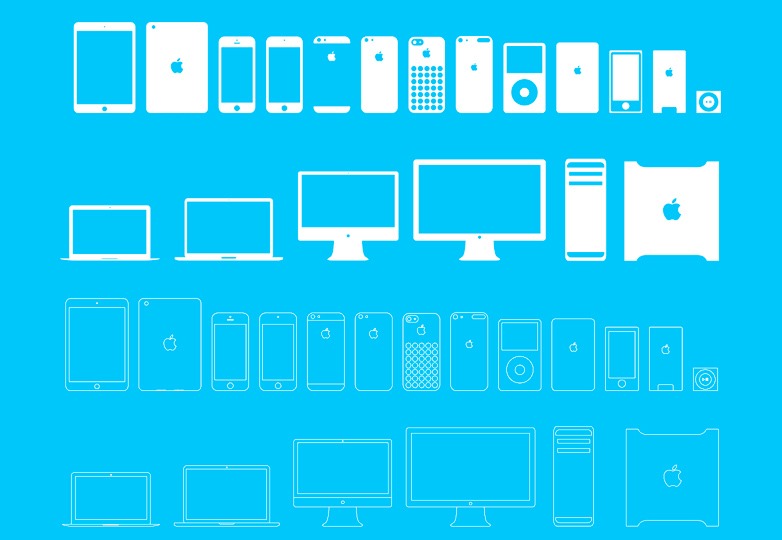
Apple-apparaten
Een volledige reeks pictogrammen van het overzichtsappelapparaat in PSD-formaat.
Link
Bootstrap 3 agentschapsthema.
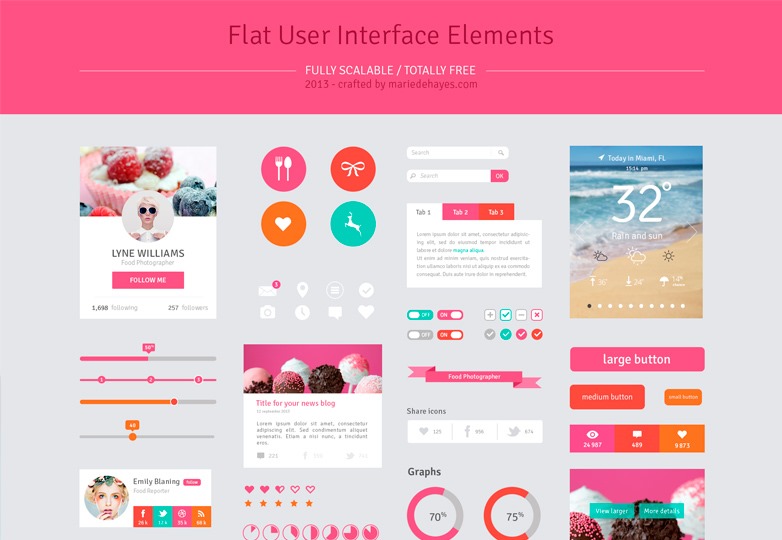
Platte gebruikersinterface-elementen
Volledig schaalbare PSD met UI-elementen voor uw projecten.
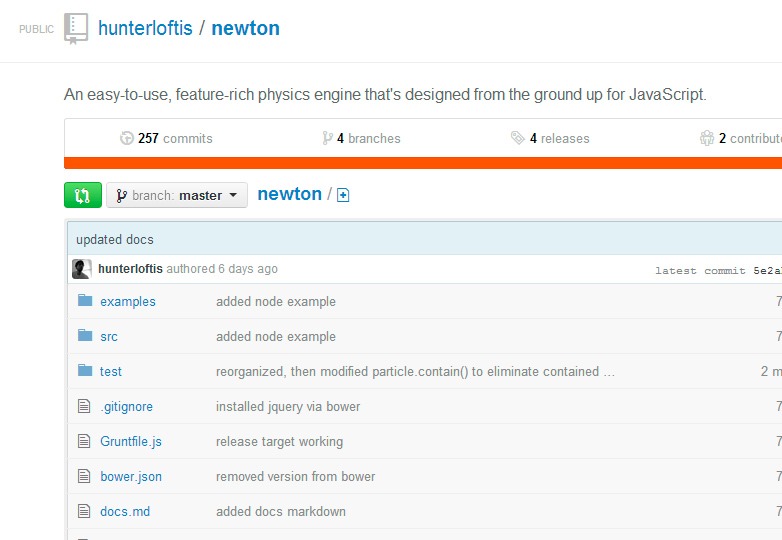
Newton
Eenvoudig te gebruiken en feature-rijke physics engine ontworpen in JavaScript.
singolo
Platte freelance website-layout met één pagina.
Hipter-ish
Geanimeerde gestreepte schaduw in pure CSS.
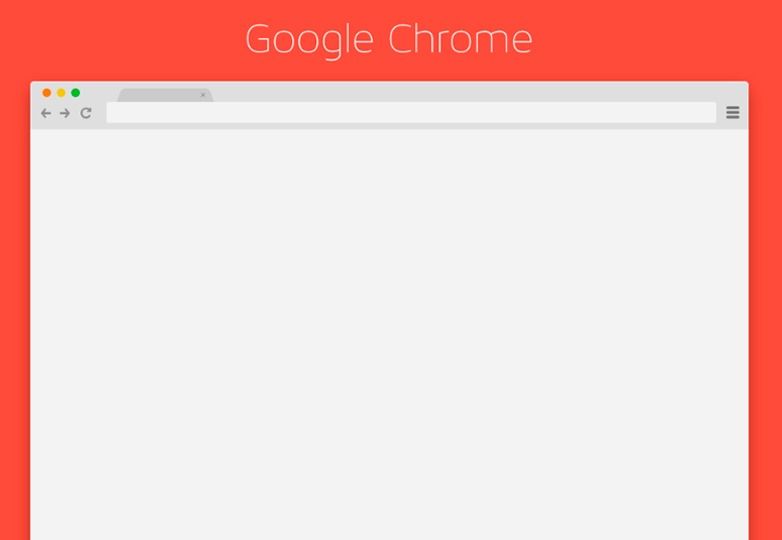
Chrome-browser PSD mockup
Schone en platte freebie voor mooie presentaties.
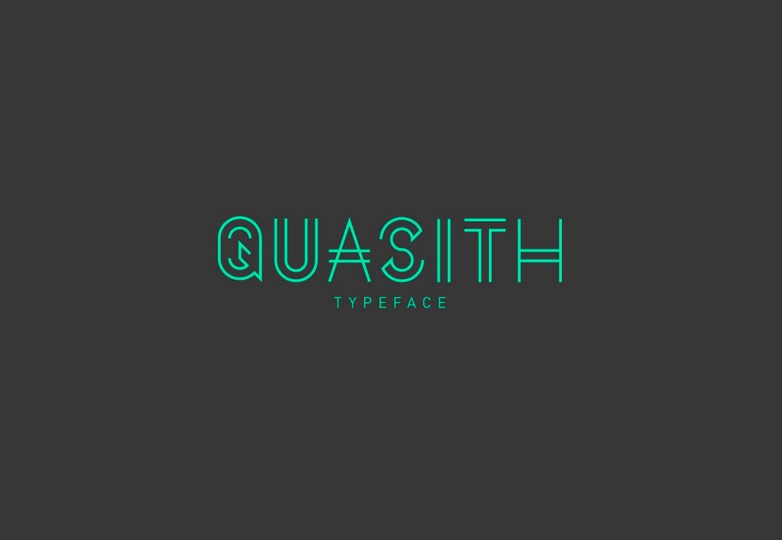
Quasith
Maak een hoofdletter met een hoofdletter, gratis voor persoonlijk gebruik.
Welke van deze bronnen is jouw favoriet? Hebben we er een gemist waar je op vertrouwt? Laat het ons weten in de comments.