5 Psychologieregels die elke UX-ontwerper moet kennen
Op ervaring gebaseerd ontwerp ... als dat is hoe u uw werk als ontwerper definieert, is het misschien een goed moment om uw aanpak opnieuw te evalueren.
Nu is er niets mis met het zijn van een ervaren ontwerper; jouw ervaring kan een voordeel zijn! Het is echter essentieel om te beseffen dat er veel bewegende delen in een werkend ontwerp zijn. Wist u bijvoorbeeld dat u niet alleen een website drastisch opnieuw moet ontwerpen? Of dat de kleur die op exact dezelfde website werkt (met hetzelfde en in dezelfde nis) anders zal zijn als het publiek overwegend mannelijk is vergeleken met het feit of het publiek overwegend vrouwelijk was?
Er is een psychologische benadering van webontwerp, gebaseerd op tientallen jaren van studies en psychologische experimenten. Hieronder staan vijf psychologie-gesteunde UX-tips voor uw volgende herontwerp:
1) Weber's wet van slechts merkbaar verschil
Iedereen die Facebook de afgelopen 5 jaar heeft gebruikt, weet dat er in die tijd niet veel is veranderd. Facebook is een mega-bedrijf ter waarde van meer dan $ 350 miljard , dus je zou verwachten dat er veel veranderd is in drie jaar. Waarom behoudt Facebook alle belangrijke elementen van zijn ontwerp? Het antwoord op deze zelfde vraag verklaart waarom elke grote website - inclusief Google, Twitter en Amazon, ondanks hun grote budgetten - geen drastische herontwerpen maken.
Het wordt verklaard door de wet van Weber van slechts merkbaar verschil , dat stelt dat de kleinste verandering in dingen niet zal resulteren in een merkbaar verschil; als u bijvoorbeeld naar een gloeilamp kijkt en het licht een beetje dimt of helder wordt, is het onwaarschijnlijk dat u de verandering opmerkt - als deze aanzienlijk oplicht, zult u de verandering echter merken. Op dezelfde manier, als je een gewicht van 100 kg draagt, is het onwaarschijnlijk dat het verwijderen van 1 kg hiervan een groot verschil in gewicht zal maken. Als u echter 10 kg van het 100 kg gewicht verwijdert, wordt het verschil in gewicht onmiddellijk duidelijk.
Onderzoek toont aan dat we een enorme verandering in bestaande structuren en systemen niet leuk vinden, zelfs als die veranderingen ons ten goede komen en dat is zo voldoende bewijs die show protesteert wanneer grote websites enorme veranderingen doorvoeren en opnieuw ontwerpen.
Simpel gezegd, de wet van Weber in combinatie met onze natuurlijke averseness om te veranderen, toont aan dat de beste manier om een herontwerp te benaderen, subtiel is; maak je herontwerp langzaam en subtiel, verander geleidelijk een beetje hier en daar - op een zodanige manier dat de meeste mensen niet eens weten dat je een nieuw ontwerp aan het maken bent - totdat je het herontwerp helemaal hebt vernieuwd. Niet alleen zorgt dit ervoor dat je ontwerp door de meerderheid wordt geaccepteerd, maar een groot deel van je publiek zou gewend zijn geraakt aan je herontwerp voordat het voltooid is en slechts weinigen zullen klagen.
2) Begrijp dat we anders op kleuren reageren
Hoewel we vaak diep op ons instinct en onze ervaring vertrouwen, is het een ander ding voor hen om de wetenschapstest te doorstaan. Wist je bijvoorbeeld dat hetzelfde ontwerp dat werkt voor een publiek van mannelijke lezers vaak niet werkt voor een publiek van vrouwelijke lezers, zelfs als het voor dezelfde website is die dezelfde producten verkoopt?
Een van de belangrijkste factoren waarmee u rekening moet houden bij het opnieuw ontwerpen van een website, is het publiek. Is het publiek overwegend mannelijk of vrouwelijk? Dit is erg belangrijk!
Onderzoek heeft aangetoond dat mensen binnen 90 seconden een mening over dingen zullen vormen, en dat kleur beïnvloedt tot 90 procent van de mening die mensen vormen. De kleur die u alleen voor uw ontwerp gebruikt, kan het tot mislukken of succes maken.
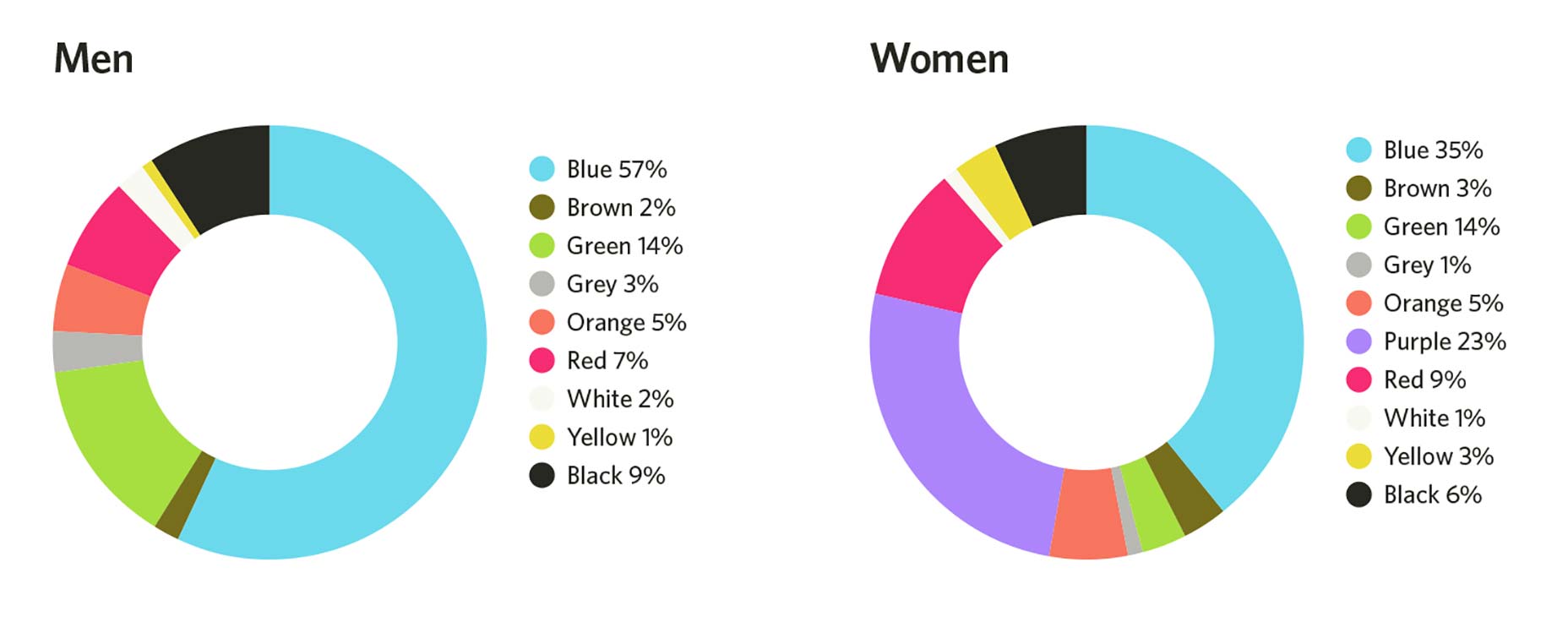
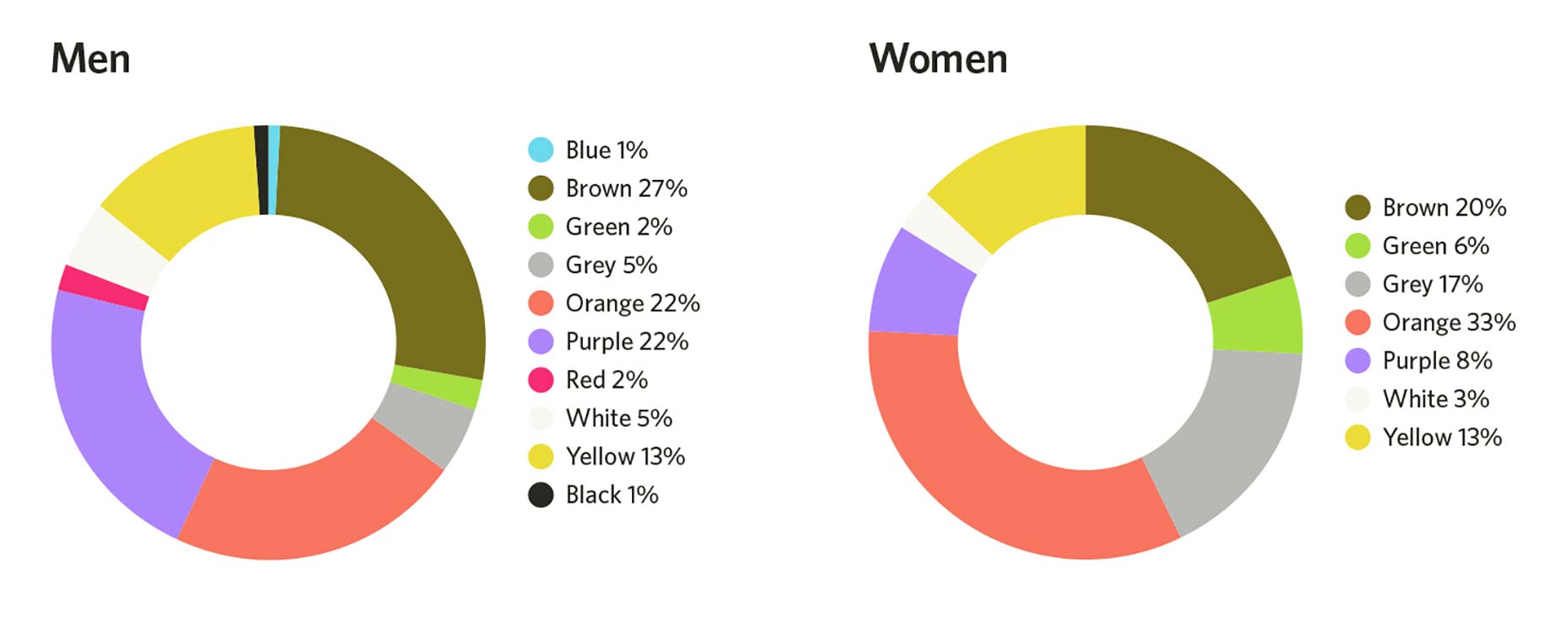
Dat gezegd hebbende, is het belangrijk om te beseffen dat mannen en vrouwen kleuren anders zien. De onderstaande afbeeldingen laten de kleuren zien van zowel mannen als vrouwen, evenals de kleuren die ze het meest niet leuk vinden:
Kleuren die ze leuk vinden
Kleuren die ze niet leuk vinden
Houd bij uw volgende herontwerp rekening met het publiek van de website die het ontwerp gaat gebruiken. Zijn ze voornamelijk mannelijk of vrouwelijk? Laat hun geslacht invloed hebben op de kleur die u gebruikt.
3) Het sensorische aanpassingsverschijnsel
Heb je je ooit afgevraagd waarom je je kleding of schoenen niet voelt? Ooit afgevraagd waarom, hoewel je er in eerste instantie geïrriteerd door was, je niet langer merkt dat je buurman constant blaft?
Dit wordt verklaard door een psychologisch fenomeen genaamd " sensorische aanpassing "Het stelt dat we geneigd zijn stimulansen af te stellen als we er herhaaldelijk aan worden blootgesteld - in eerste instantie vinden we het vervelend, maar later merken we het gewoon niet.
Hoe verhoudt dit zich tot webdesign? Het is eenvoudig: u ontwerpt een website en gebruikt hetzelfde kleurenschema en dezelfde kleur voor belangrijke onderdelen waarvan u wilt dat de gebruiker actie onderneemt. Omdat deze essentiële onderdelen aansluiten bij het ontwerpkleurenschema en mensen overal in uw ontwerp dezelfde kleur hebben gezien, zijn mensen natuurlijk bedraad om ze af te stemmen - ze zien de belangrijkste elementen op uw pagina niet en u verliest uw conversies.
Bij het ontwerpen of opnieuw ontwerpen van een website is het essentieel om uw CTA's op te laten vallen; Als het hele ontwerpkleurenschema blauw is, mag u de kleur blauw niet gebruiken voor de CTA of om de belangrijkste actie op de pagina te markeren. De meeste mensen geloven de kleur rood of oranje is het meest effectief voor het stimuleren van conversies; het is het niet. Een rode knop in kleur die wordt gebruikt op een pagina met een rood kleurenschema zal zich verschrikkelijk omzetten, maar een groene knop in kleur op dezelfde pagina zal veel beter worden geconverteerd.
Gebruik iets dat opvalt voor essentiële elementen; op deze manier activeert het de sensorische aanpassing van mensen niet, en uw bekering lijdt niet.
4) Type: groter is beter!
Als het op tekst aankomt, obsederen ontwerpers vaak over uiterlijk en aantrekkingskracht: "Wauw, moet ik een schreef gebruiken?" "Dat nieuwe lettertype ziet er verdoofd uit! Laat me het proberen! "Behalve dat de psychologie laat zien dat, waar het design betreft, de meeste zaken waar we ontwerpers belang aan hechten, niet zijn wat de eindgebruikers echt belangrijk vinden. Waarom we ons interesseren voor esthetiek en hoe aantrekkelijk het nieuwste lettertype ons ontwerp laat lijken, de gemiddelde gebruiker geeft om elementaire zaken als bruikbaarheid.
In wezen geeft de gemiddelde gebruiker veel meer om de tekengrootte dan om het lettertype. In feite onderzoek heeft getoond dat mensen willen dat het type groter en eenvoudiger is, en dat een groter type een sterke emotionele band veroorzaakt bij lezers.
In essentie willen mensen een eenvoudig, groot type. Gebaseerd op gegevens van beschikbaar onderzoek , adviseren experts om een lettertype kleiner dan 16px te gebruiken.
5) Perceptuele set
Is dit een monster of een boom?

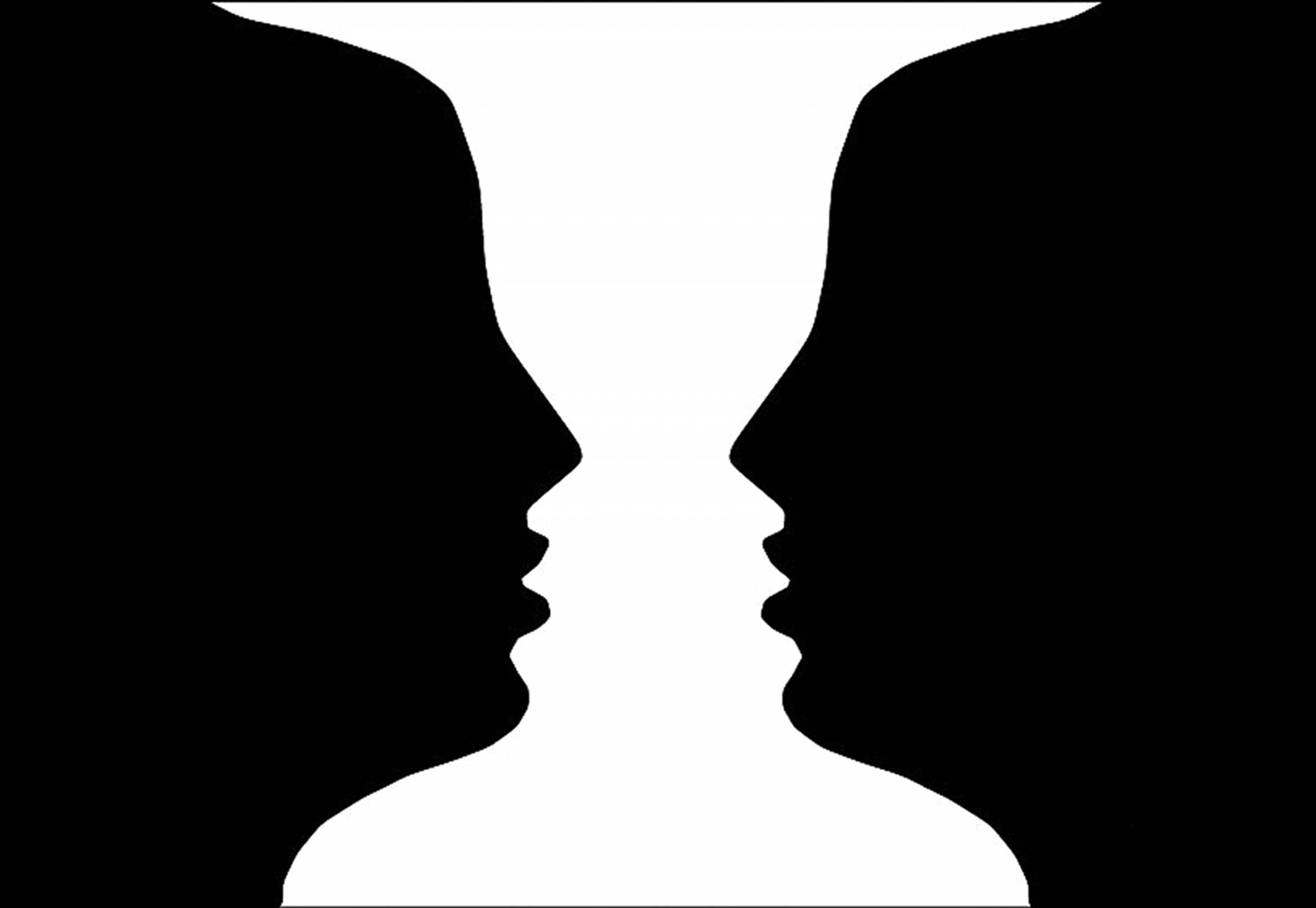
Oké, wat dacht je hiervan, is het een vaas of twee gezichten?

Wat u ziet, is afhankelijk van uw ervaringen; zoals bij het beeld van de 'vaas of twee gezichten', als je een kunstenaar bent, vooral als je net aan een vaas hebt gewerkt, zie je waarschijnlijk een vaas in de afbeelding. Als je net een bijeenkomst van veel mensen hebt verlaten en als je al maanden geen vaas hebt gezien, zie je waarschijnlijk twee gezichten.
Dit fenomeen wordt verklaard door de 'Perceptual Set Theory', wat onze neiging om informatie te interpreteren verklaart op basis van onze verwachtingen, bestaande informatie en ervaringen. In essentie zullen mensen uit verschillende culturen waarschijnlijk hetzelfde op een andere manier waarnemen.
De implicatie voor webontwerpers is dat mensen bepaalde verwachtingen hebben van webontwerp, sommige algemeen en sommige gebaseerd op bepaalde industrieën. De meeste mensen hebben bijvoorbeeld een zekere verwachting voor waar de navigatiebalk van een site staat (in de koptekst). Anders plaatsen (in de voettekst bijvoorbeeld) zal veel gebruikers verwarren en tot slechte gebruikerservaring leiden. Hetzelfde geldt voor elk element van uw siteontwerp.
Het is goed om innovatief te zijn. Als je echter vernieuwend wilt zijn, zorg er dan voor dat je aanwijzingen opneemt om mensen over de nieuwe elementen te leiden. Het belangrijkste is om de reactie van mensen op de nieuwe elementen te testen en gemakkelijk iets te veranderen waar mensen niet goed op reageren.