5 Manieren Effectieve UI-ontwerp Bevordert UX
Een gebruikerservaring is iets dat elke website biedt aan degenen die het bezoeken. De ervaring zal echter op verschillende manieren verschillen van website tot website. Sommige zijn gemakkelijk te navigeren, sommige zijn een genot om te gebruiken, sommige zijn onhandig, maar je kunt nog steeds je weg banen naar waar je naartoe wilt, en sommige zijn zo moeilijk te begrijpen dat je gewoon op de pijl naar achteren in je browser klikt.
Een van de grootste invloeden op gebruikerservaring is de gebruikersinterface - het daadwerkelijke ontwerp waarmee gebruikers communiceren - er zijn verschillende factoren die een interface vormen, zoals hoe gemakkelijk het is om door een website te navigeren of hoe gemakkelijk het is om te lezen inhoud. Gebruikers zullen ook hun mening vormen op basis van de waargenomen waarde en bruikbaarheid van de website. Hoe beter het helpt om hun doelen te bereiken, hoe nuttiger het wordt geacht te zijn.
De emoties die gebruikers ervaren tijdens het gebruik van uw website, zullen uiteindelijk een impact hebben op het bijbehorende bedrijf. Als gebruikers gemakkelijk kunnen vinden wat ze zoeken op de website en tevreden zijn, zullen ze er waarschijnlijk meer van kopen, ondertussen, als ze zich gefrustreerd of in de war voelen, is het vrij waarschijnlijk dat ze meegaan en kopen van iemand anders die aanbiedingen aanbiedt ze een betere gebruikerservaring. Onvoldoende gebruikerservaringen houden veel bedrijven weer volledig in de val, waardoor hun websites slechter presteren en waardevolle reclamedollars verspillen wanneer bezoekers niet worden omgezet in klanten.
Hieronder zijn 5 eenvoudige, maar krachtige manieren waarop slim gebruikersinterfaceontwerp succesvolle gebruikerservaring bevordert:
1. Verbetering van de laadsnelheid van de pagina
De laadsnelheid van uw website is een uiterst belangrijk element van gebruikerservaring. Hoewel ontwerpers vaak verstrikt raken in hun visuele vormgevingsvaardigheden, is de waarheid over het feit dat bezoekers van een website over het algemeen meer om paginabelasting dan om opzichtige versieringen geven.
Volgens een recente studie van KISSmetrics bijna de helft (47%) van alle consumenten verwacht dat een webpagina binnen 2 seconden of minder wordt geladen; als uw pagina meer tijd nodig heeft om te laden, vermindert dit de kwaliteit van de gebruikerservaring. Als uw pagina meer dan drie seconden nodig heeft om te laden, heeft u gemiddeld 40% van de bezoekers verlaten op uw website; dat zal met 7% toenemen voor elke extra seconde die uw website nodig heeft om te laden. Een trage website vertaalt zich in gemiste kansen en verloren verkopen.
Bovendien, terwijl trage laadtijden het aantal conversies dat uw website genereert, verminderen, werken trage laadtijden ook om het aantal kansen te verminderen dat uw website zal genereren door een negatieve invloed te hebben op de positie in de zoekmachine. Het effect is klein, maar je wilt zeker alles doen om de ranking van je website voor zoekmachines te verbeteren.
Om te zorgen dat uw pagina's binnen 3 seconden worden geladen, kunt u de volgende tips gebruiken: kies eerst een eenvoudiger ontwerpstijl om onnodige items en flitsende decoraties te vermijden (in A / B-tests overtreffen eenvoudiger ontwerpen over het algemeen sierlijke motieven); ten tweede, optimaliseer je afbeeldingen in een grafisch programma, je wilt geen html gebruiken om ze te verkleinen; ten derde, vermijd het gebruik van te veel plug-ins, ze vertragen de ervaring voor sitebezoekers; ten vierde, als uw site populair is, overweeg dan om een netwerk voor het leveren van inhoud te gebruiken om de reactietijd van de server te verbeteren.
2. Witruimte benutten
Witte ruimte wordt vaak over het hoofd gezien, maar het is een zeer belangrijk onderdeel van een effectief ontwerp van de gebruikersinterface. Ik ben er zeker van dat je in dezelfde situatie bent als de meeste ontwerpers, waar cliënten witte ruimte als lege ruimte beschouwen en zich haasten om het te vullen, denkend dat witte ruimte een verspilling is. In feite is het tegenovergestelde het geval; witte ruimte is een van de belangrijkste onderdelen van een website.
Als witruimte op de juiste manier wordt gebruikt, kan dit de gebruikerservaring van een website drastisch verbeteren. Witte ruimte helpt een gebruikersinterface eenvoudig te maken voor het oog, waardoor bezoekers worden vastgehouden en blijven lezen. Het doet dit door de inhoud leesbaarder te maken. De witte ruimte rond de tekst en afbeeldingen van de website helpt mensen het begrip te verbeteren en zorgt voor een betere gebruikerservaring.
Witte ruimte helpt ook om het uiterlijk van uw website te verbeteren, waardoor het een mooie, schone professionele uitstraling heeft. Witte ruimte helpt verwarring bij bezoekers te verminderen, omdat websites die weinig witruimte hebben er vaak ongeorganiseerd uitzien. U wilt een mooie gebalanceerde look creëren voor uw website met behulp van witruimte om verschillende blokken met inhoud te scheiden.
Witte ruimte is ook effectief om iets belangrijks te benadrukken, zoals uw oproep tot actie. Het juiste gebruik van witte ruimte in uw ontwerp helpt de aandacht van uw bezoekers te vestigen op belangrijke delen van uw website en zonder dat bezoekers belangrijke items over het hoofd kunnen zien.
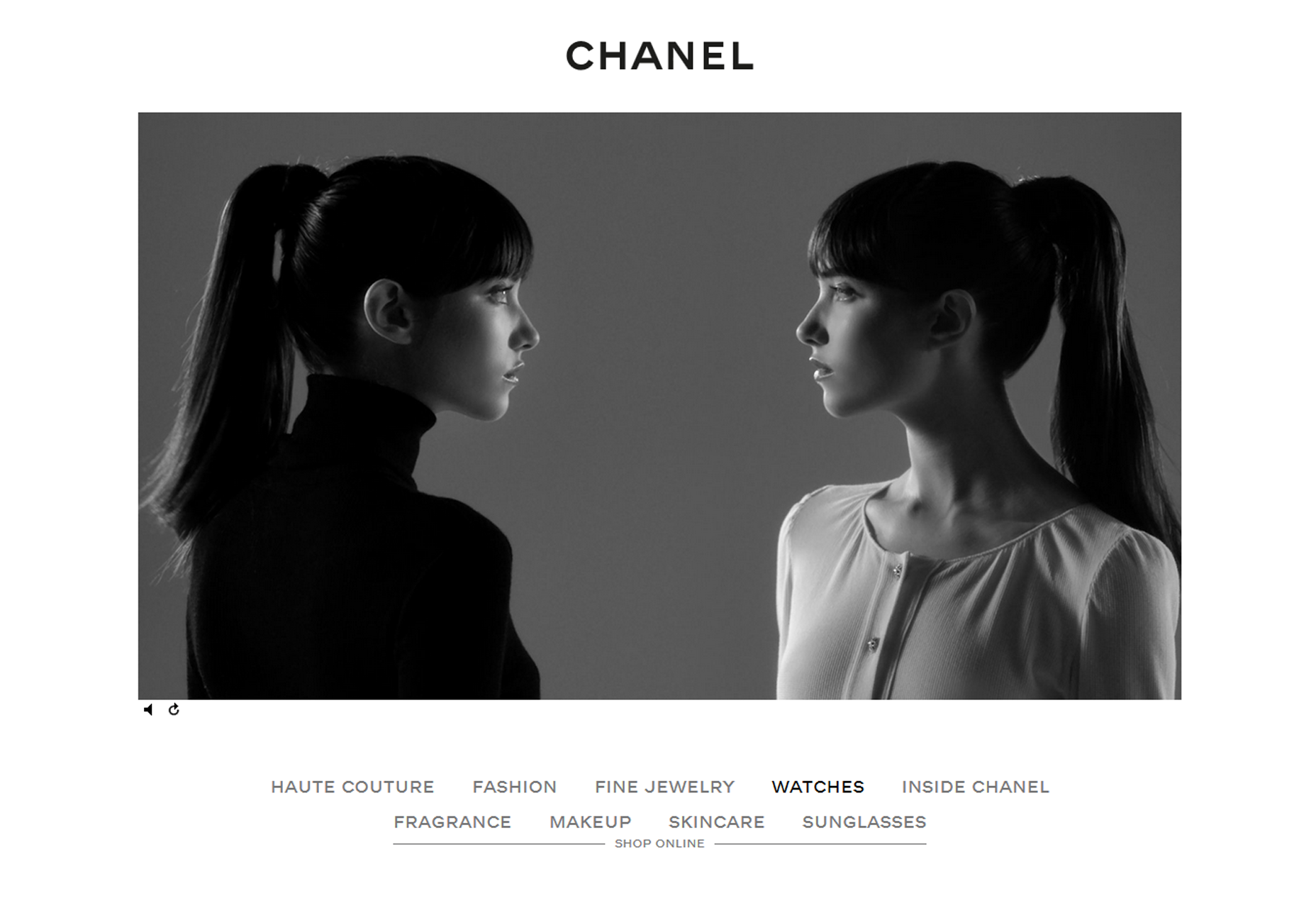
Een prachtig voorbeeld hiervan is de Chanel website. Het is een mooie, schone site die goed gebruikmaakt van witte ruimte om uw aandacht te vestigen op belangrijke delen van de site.
3. Het verminderen van de hoeveelheid tekst
Websitebezoekers zullen in het algemeen alleen uw webpagina's doorzoeken op zoek naar belangrijke zoekwoorden, belangrijke koppen en scanbare lijsten. Bezoekers zijn doorgaans gehaast om de informatie te vinden waarnaar ze op zoek zijn en zullen inhoud overslaan die ongemakkelijk of irrelevant lijkt. Daarom moet u begrijpen dat bezoekers uw inhoud waarschijnlijk niet zullen lezen als deze niet is ingesteld volgens dit gedragspatroon. Vermijd lange blokken tekst die onaantrekkelijk lijken voor gebruikers die snel uw website willen scannen. Als het gaat om het moderne web, is minder absoluut meer.
U wilt ook voorkomen dat u zich te veel overgeeft aan promotioneel schrijven, omdat klanten snel pluisjes zullen zien en stoppen met lezen. Het hebben van de juiste toon is belangrijk. Volgens de Nielsen Norman Group , objectieve copywriting in een beknopte, scanbare stijl resulteert in 124% betere bruikbaarheid.
Gebruik visuals waar en wanneer het mogelijk is, omdat mensen vaak beter worden betrokken door visuele inhoud. Gebruik pictogrammen, opvallende afbeeldingen, videoclips en infographics om uw boodschap over te brengen in plaats van te vertrouwen op grote blokken tekst.
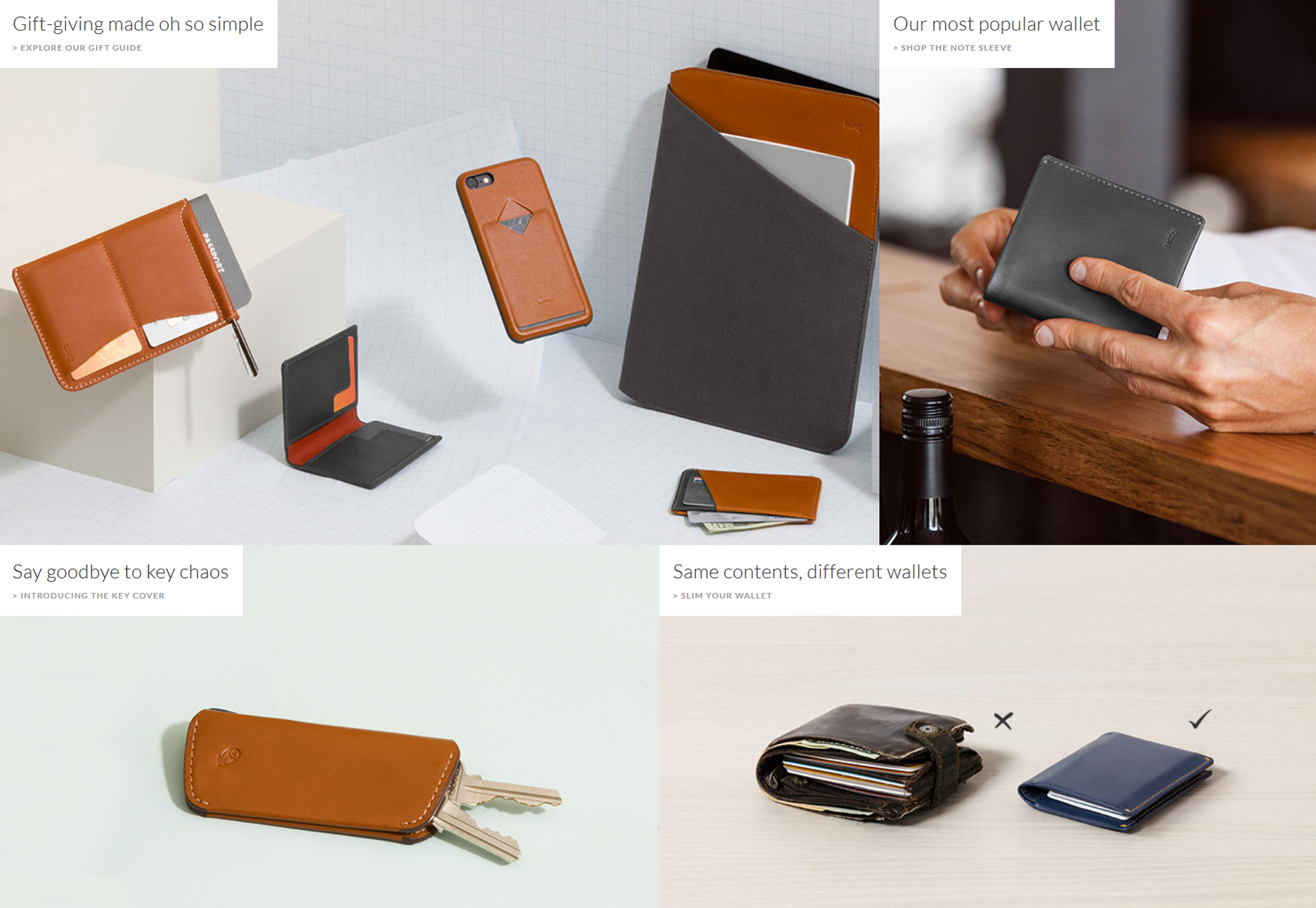
Bellroy illustreert dit concept goed op hun website omdat ze de tekst tot een minimum beperken en hun producten laten zien met grote, eenvoudig te bekijken afbeeldingen.
4. Verminder visuele clutte r
Behandel de aandacht van uw websitebezoekers als een waardevolle hulpbron. Wanneer bezoekers op uw website arriveren, onthoud dan dat ze snel relevante informatie zoeken en niet alle aandacht op alles op de pagina vestigen. Als u uw gebruikersinterface overrompelt, zal dit de bezoekers van uw website overbelasten met te veel informatie, uw website ingewikkeld maken en de kwaliteit van de gebruikerservaring verminderen.
Begin met het verwijderen van items die niet essentieel zijn. Door alles weg te doen dat niet noodzakelijk is voor de gebruiker om de beoogde acties uit te voeren, vermindert u de rommel en verbetert u het vermogen van bezoekers om zich te concentreren op essentiële informatie en deze te begrijpen.
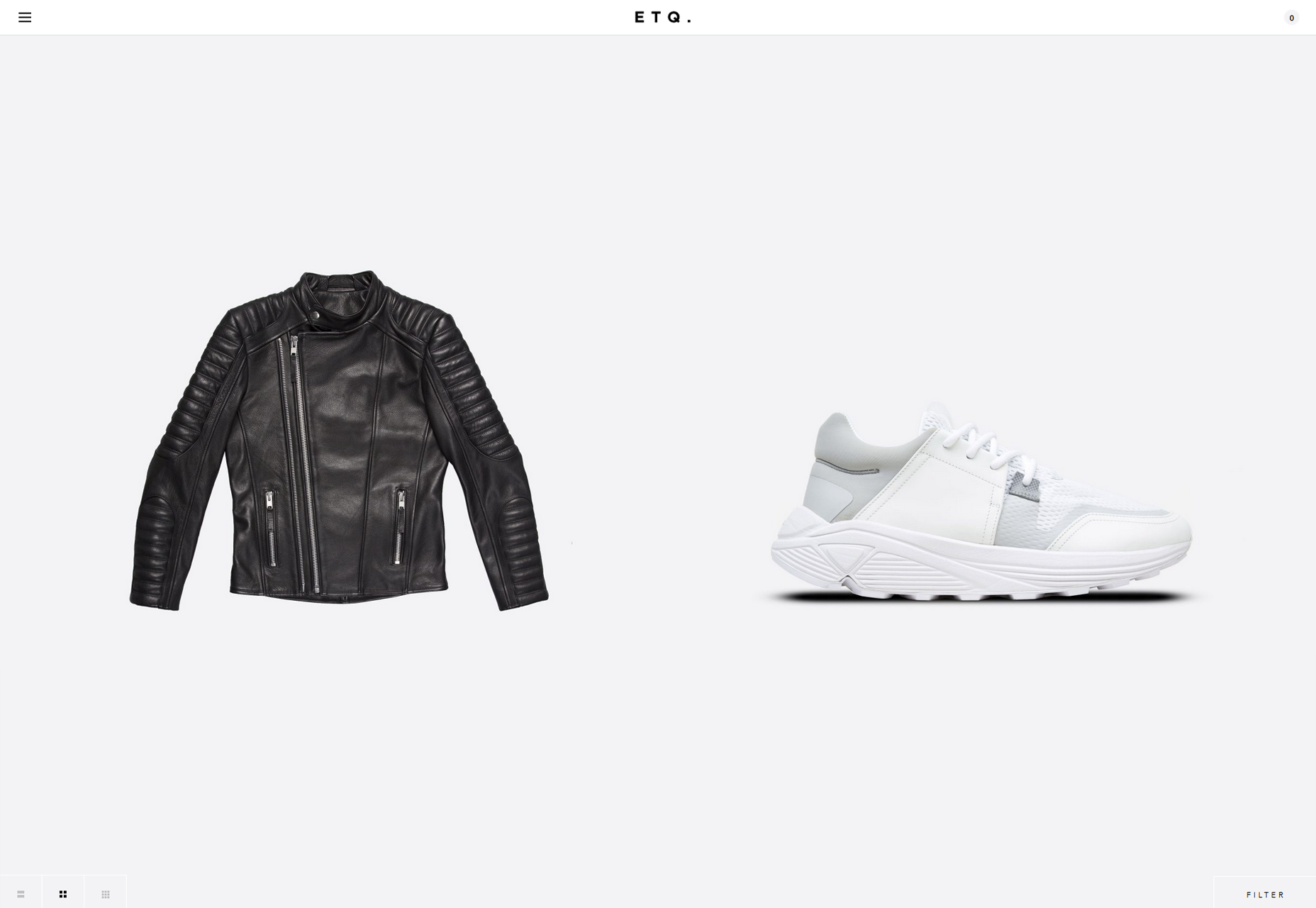
ETQ De website laat zien hoe u door het verwijderen van rommel zich kunt concentreren op de producten zelf.
5. Zorg voor een duidelijke call-to-action
U moet een duidelijk doel hebben voor bezoekers die op uw website aankomen. U wilt dat dit voor bezoekers duidelijk is en gemakkelijk door hen kan worden voltooid. Misschien wilt u dat bezoekers een aankoop doen, een prijsopgave aanvragen of gewoon bellen om hen te laten weten wat ze moeten doen om ervoor te zorgen dat ze blijven doorstromen nadat ze op uw website zijn beland.
Uw oproep tot actie is hoe u bezoekers vertelt welke actie ze moeten ondernemen terwijl ze op uw website zijn. We zien regelmatig websites zonder duidelijke oproep tot actie en het is geen verrassing wanneer we ontdekken dat ze niet presteren zoals de hoop van hun eigenaars. Uw oproep tot actie moet opvallen en het de bezoekers gemakkelijk maken om de gewenste actie te ondernemen.
Alvorens te beslissen over de call-to-action van uw website, is het het beste om de redenen van uw bezoekers te begrijpen voor uw bezoek aan uw website. Het hebben van een oproep tot actie die indruist tegen de bedoelingen van bezoekers zal de effectiviteit verminderen. Als bezoekers gewoon een aankoop willen doen, maar u vraagt ze om een prijsopgave, kan dit de effectiviteit van uw call-to-action verminderen.
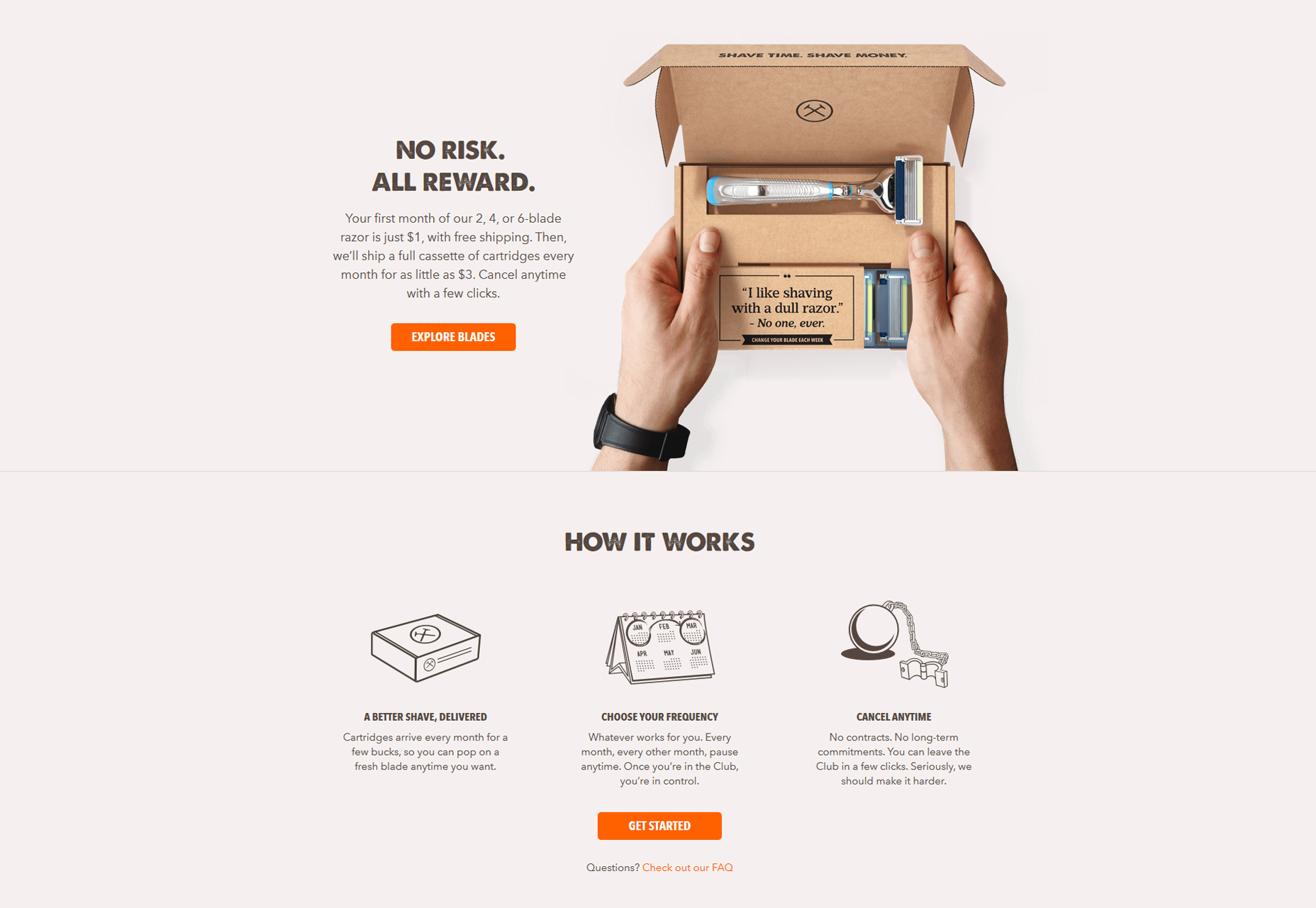
Dollar Shave Club-knoppen smeken om te worden geduwd. Hun website illustreert hoe duidelijke calls-to-action uw aandacht kunnen trekken en voorwaartse beweging kunnen bevorderen.