5 manieren waarop de drijvende actieknop UX versterkt
Een zwevende actieknop (FAB) is een omcirkeld pictogram dat boven de gebruikersinterface zweeft. Zijn vorm, positie en kleur zorgen ervoor dat hij zich onderscheidt van de rest van een gebruikersinterface. FAB werd gepopulariseerd door de publicatie van de Material Design-principes van Google in 2014. Sinds deze release is het FAB-gebruikersinterface-element op grote schaal overgenomen in web- en mobiel ontwerp.
Hoewel de FAB kan worden gezien als een kleine, schijnbaar onbelangrijke UI-component, kunnen de effecten ervan belangrijk zijn. Aangezien het patroon correct wordt gebruikt, moet het onmiddellijk herkenbaar en toegankelijk zijn.

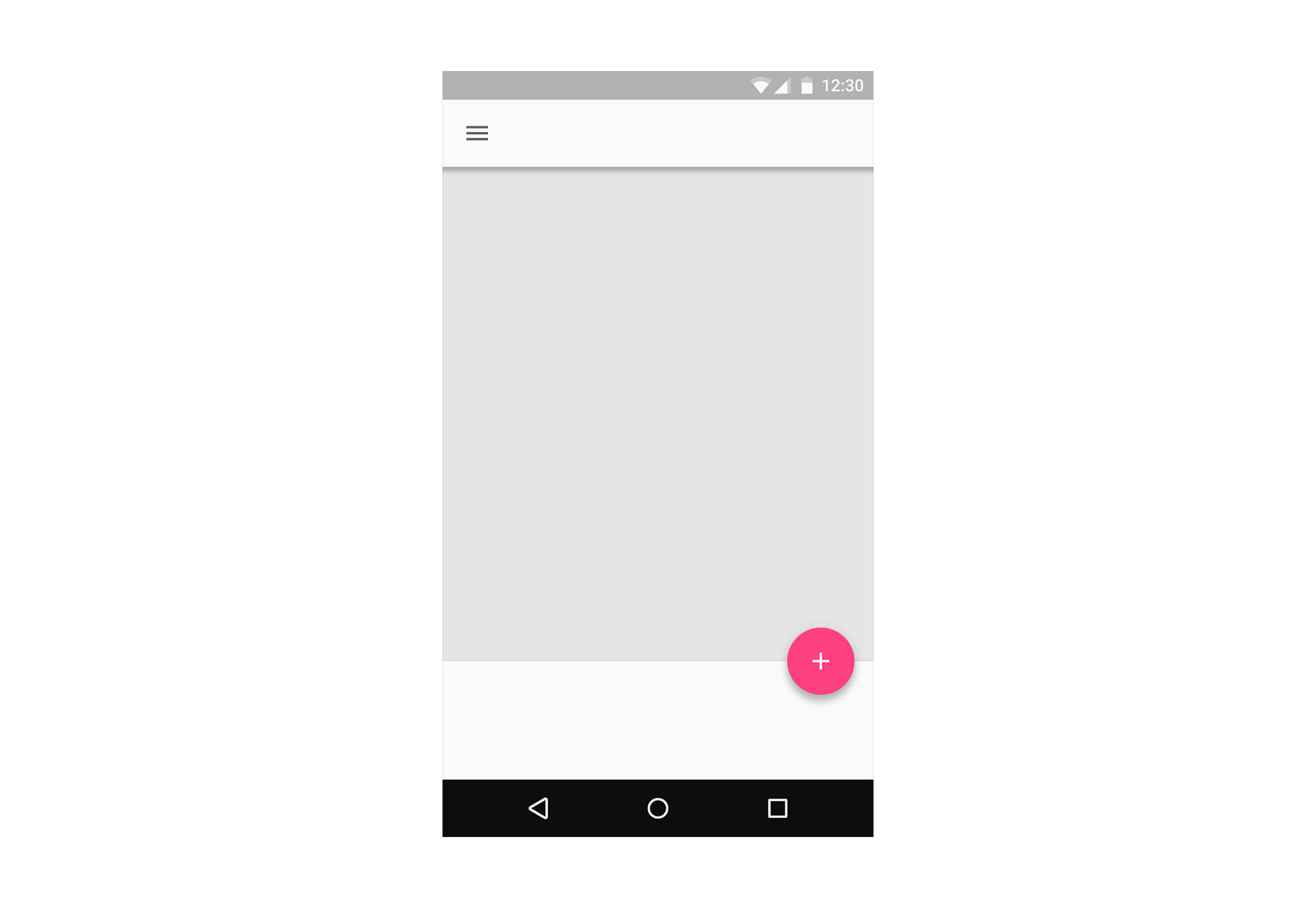
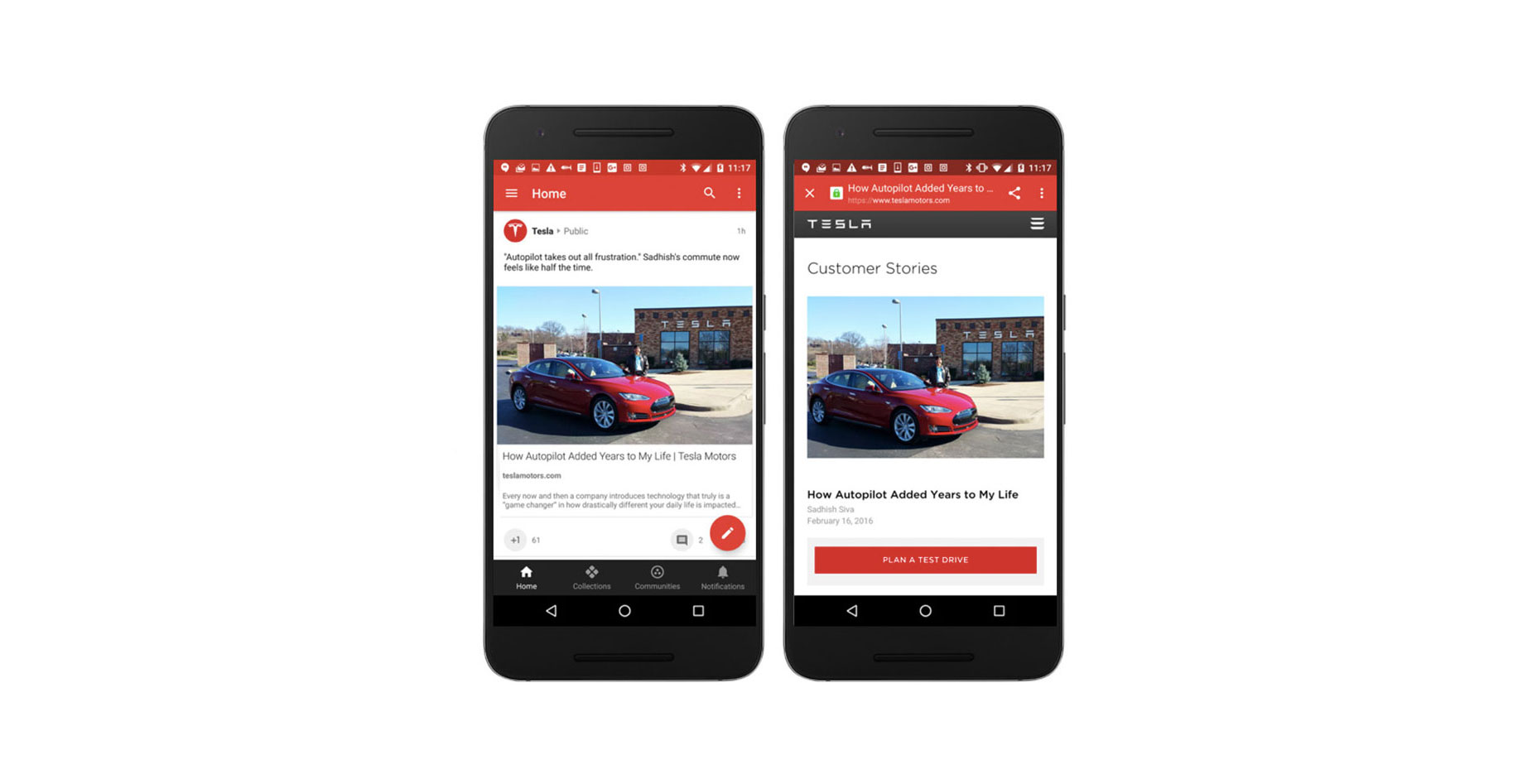
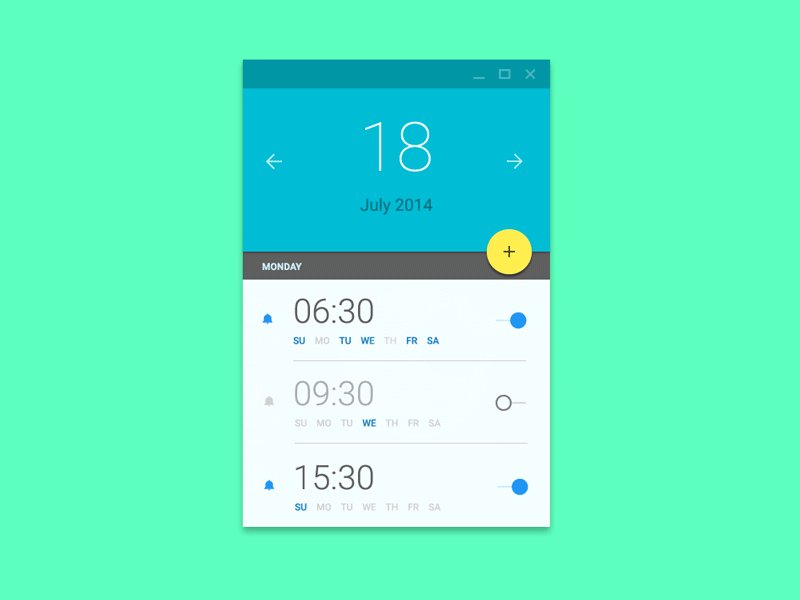
Zwevende actieknop in Android-app
1. Vertegenwoordig een kenmerkactie
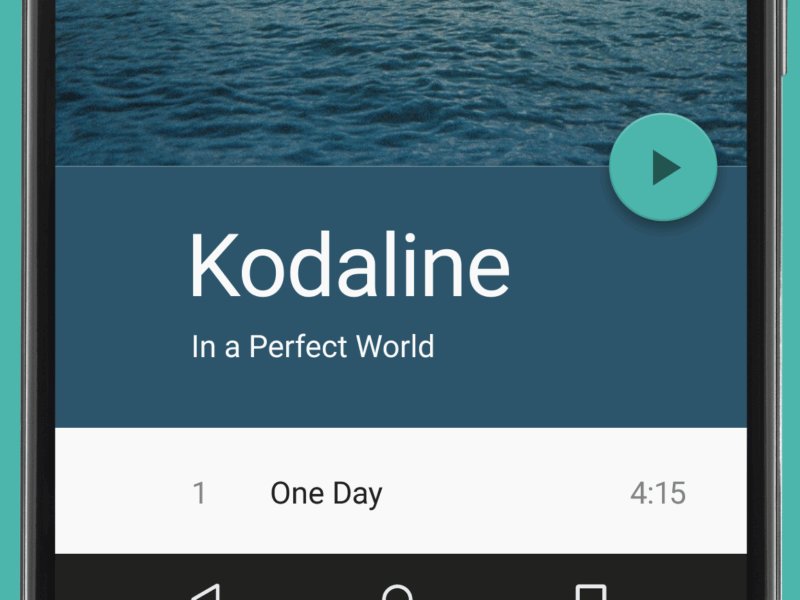
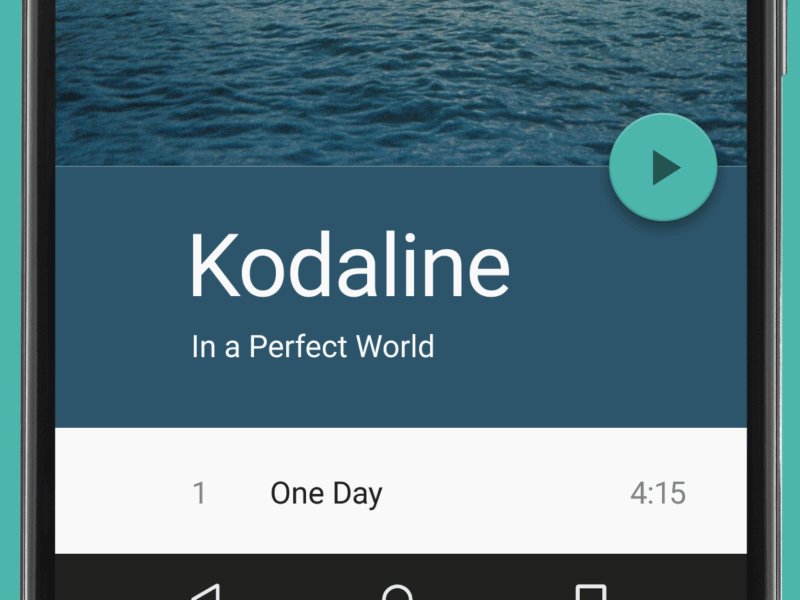
In het ideale geval moet FAB de meest relevante of vaak gebruikte acties markeren, het moet worden gebruikt voor de acties die de belangrijkste kenmerken van uw app zijn. Als u FAB in uw app gaat gebruiken, moet het ontwerp van de app zorgvuldig worden overwogen en moeten de mogelijke acties van de gebruiker worden teruggebracht tot één prominente functie. Een muziekapp kan bijvoorbeeld FAB hebben die 'Play / Stop' vertegenwoordigt. Een Instagram-achtige app kan een FAB hebben die 'Take a Photo' vertegenwoordigt.

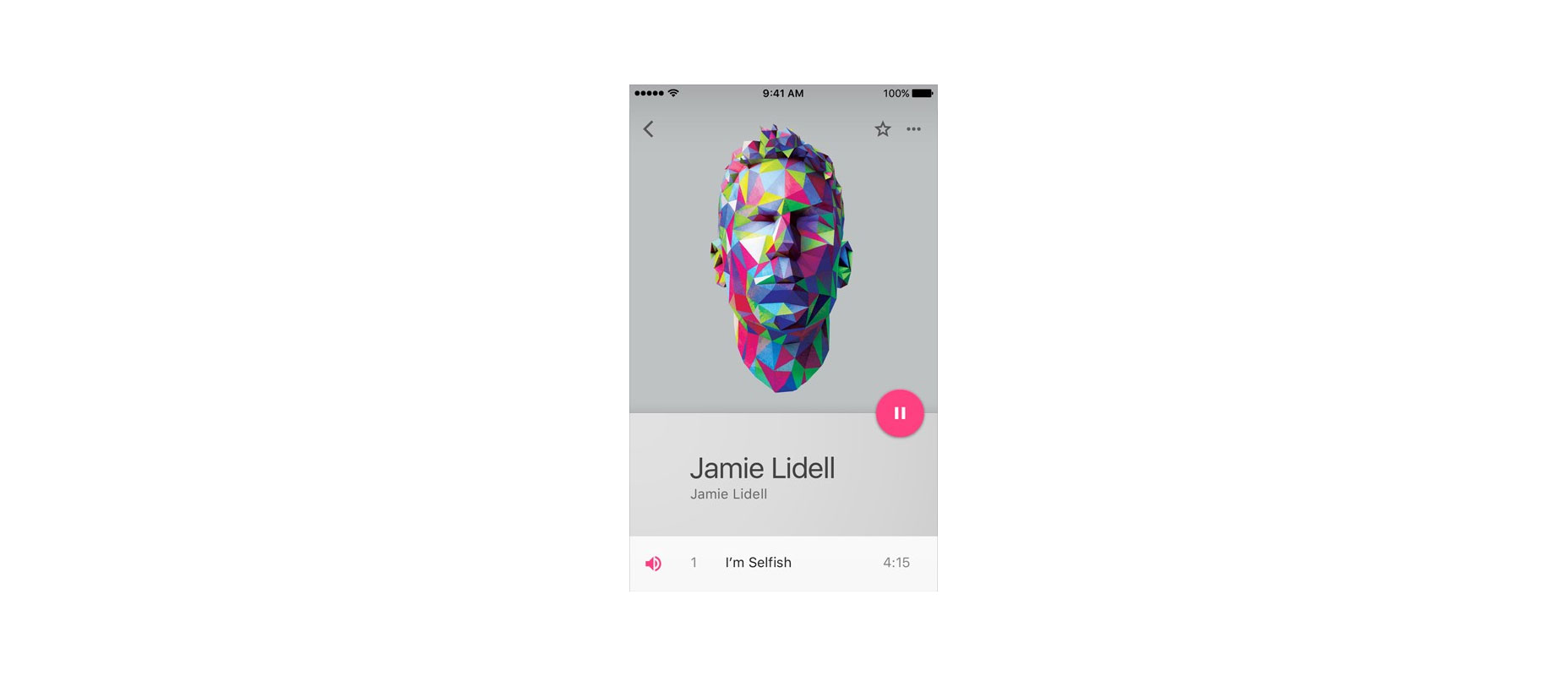
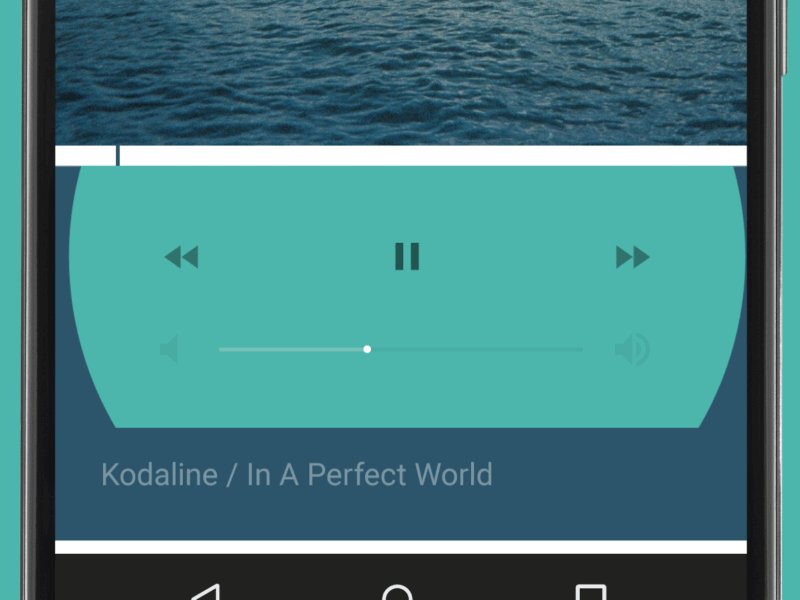
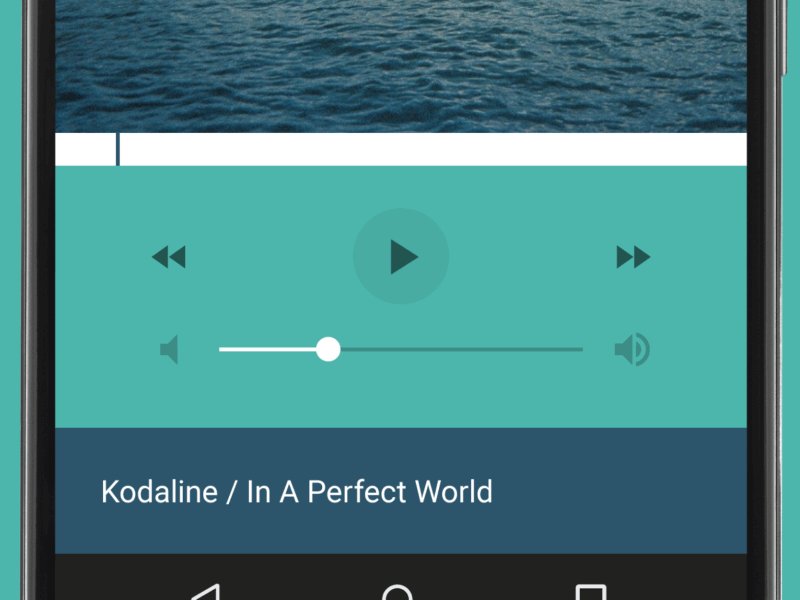
Een zwevende actieknop vertegenwoordigt de primaire actie in een toepassing. Pauzeren of hervatten van het afspelen op dit scherm vertelt gebruikers dat het een muziekapp is.
Volgens onderzoek door Steve Jones , FAB laat een lichte negatieve invloed op de bruikbaarheid zien wanneer gebruikers de knop voor het eerst gebruiken. Zodra gebruikers echter een taak met FAB hebben voltooid, kunnen ze deze efficiënter gebruiken dan een traditionele actieknop.
2. Wees een manier om voorwerpen te vinden
FAB is een natuurlijk signaal om gebruikers te vertellen wat ze vervolgens moeten doen. Onderzoek door Google toont aan dat veel gebruikers, wanneer zij worden geconfronteerd met onbekende schermen, afhankelijk zijn van FAB om te navigeren. FAB is dus erg handig als een wegwijzer voor wat nu te doen.

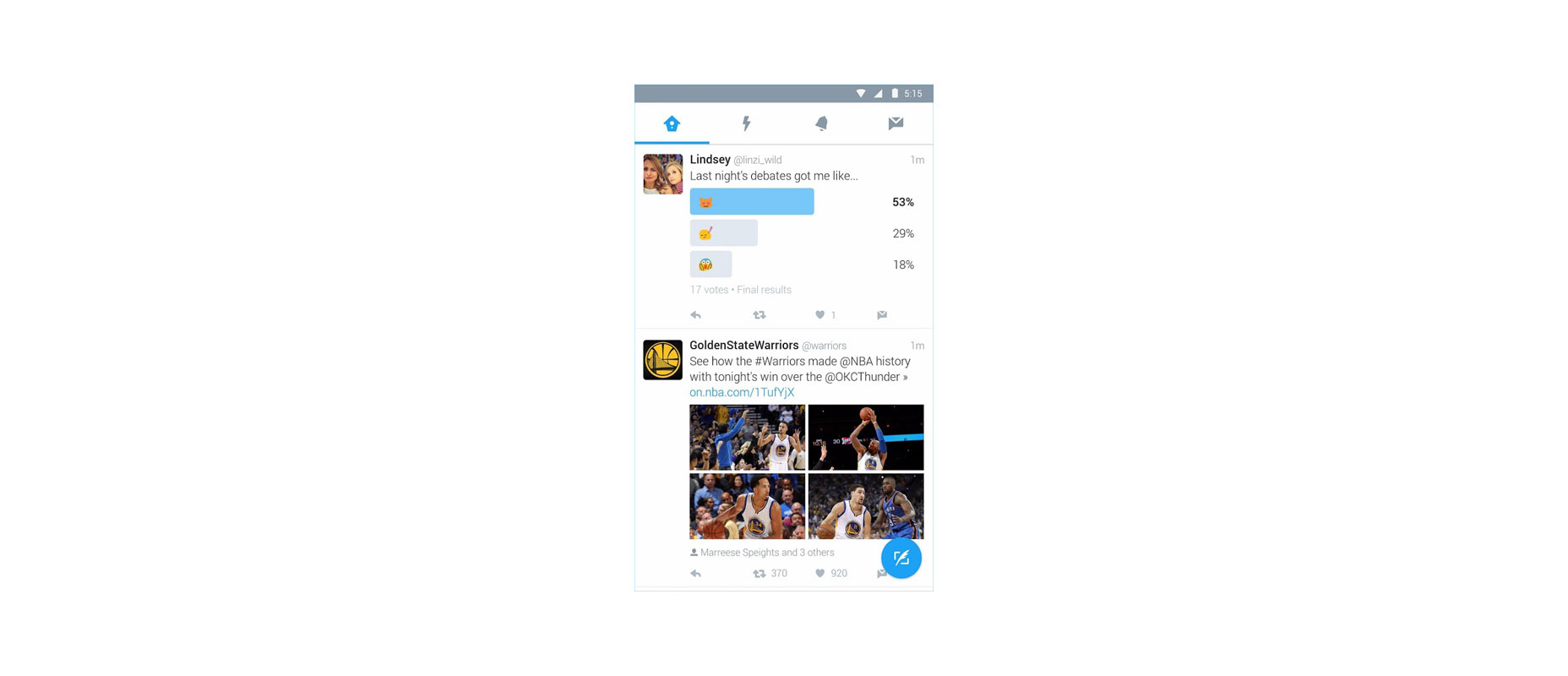
Het gebruik van een zwevende actieknop op Twitter moedigt je aan om inhoud te plaatsen
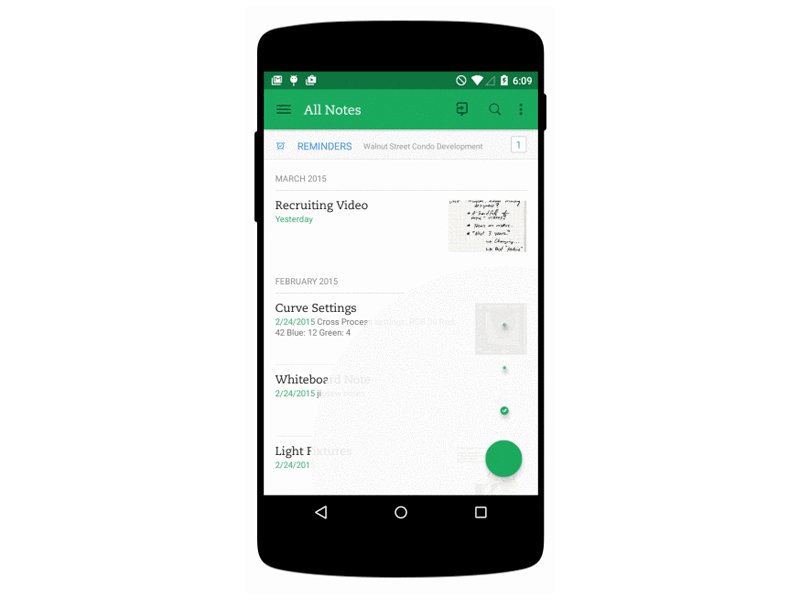
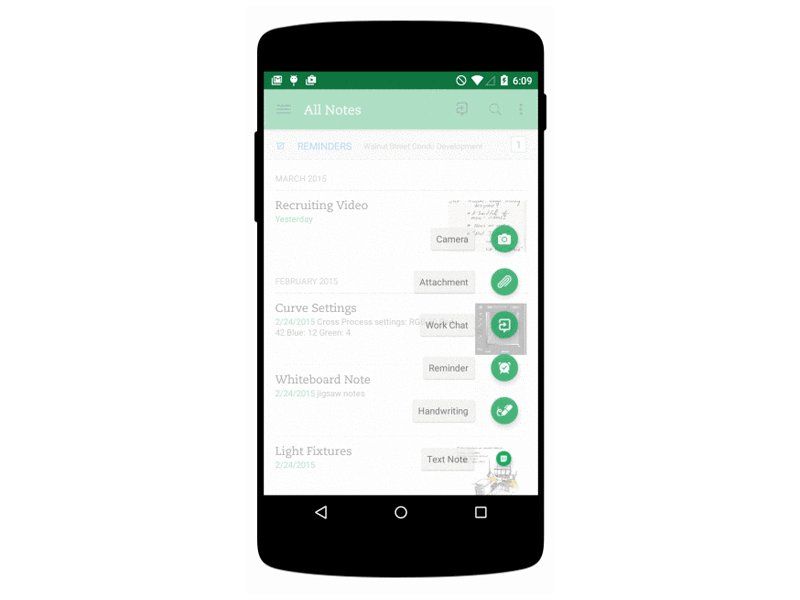
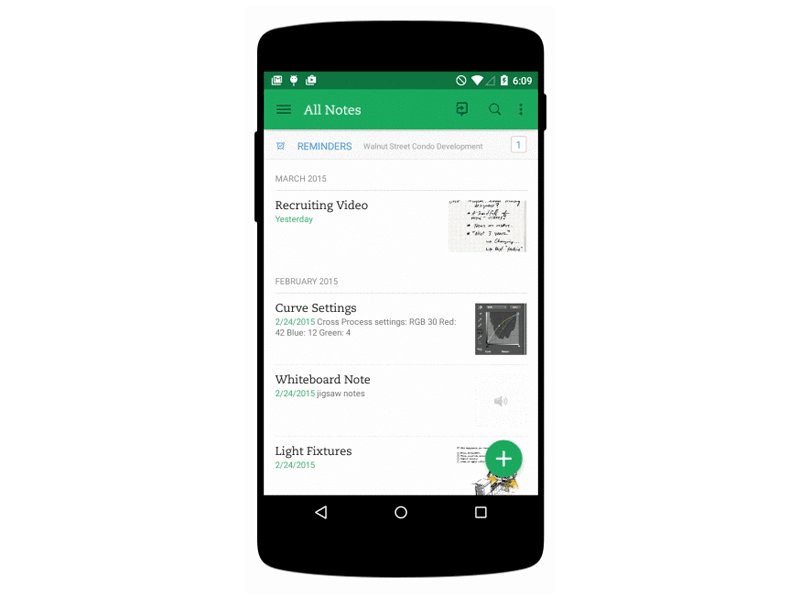
3. Geef een reeks acties
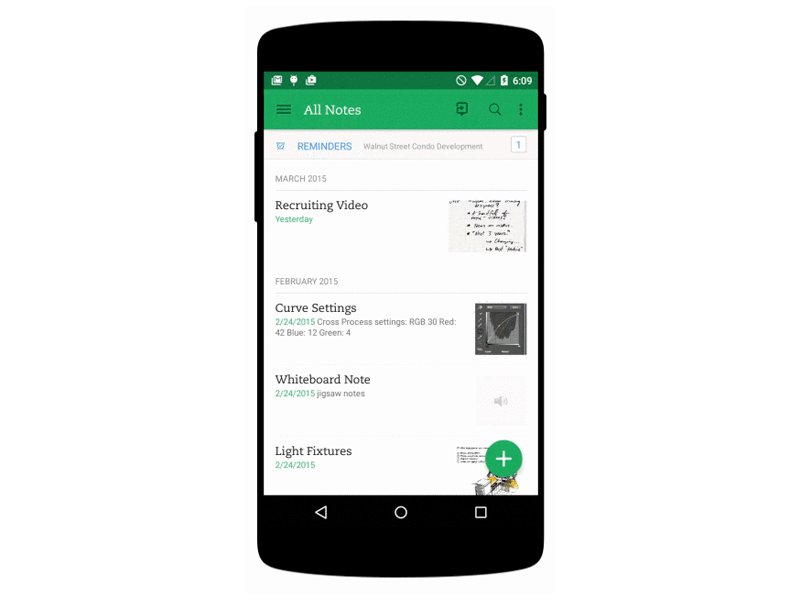
In sommige gevallen is het aangewezen dat de knop begint te spinnen en een paar andere opties bloot te leggen, zoals te zien is in het onderstaande Evernote-voorbeeld. De FAB kan zichzelf vervangen door een reeks meer specifieke acties en u kunt ze zodanig ontwerpen dat ze contextueel zijn voor uw gebruikers. Geef als vuistregel ten minste drie opties op de pers, maar niet meer dan zes (inclusief het oorspronkelijke doel voor de zwevende actieknop).

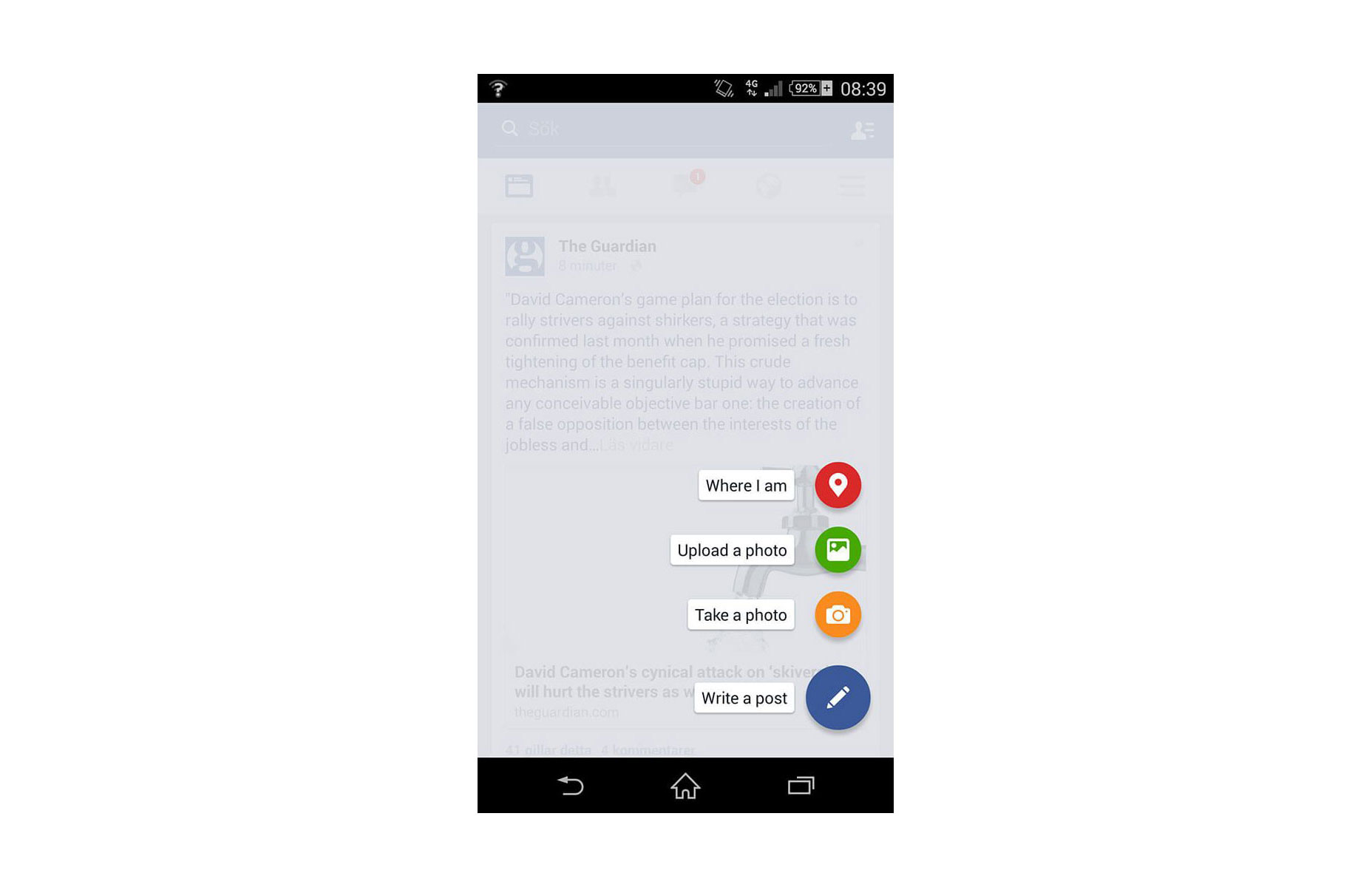
Houd er ook rekening mee dat deze acties gerelateerd moeten zijn aan de primaire actie die het FAB zelf uitdrukt en aan elkaar gerelateerd zijn: behandel deze onthulde acties niet zo onafhankelijk als ze zouden kunnen zijn als ze op een werkbalk staan.

Niet doen: 'Waar ik ben' actie is niet relevant om inhoudacties te maken.
4. Wees bewust van de context
Context speelt een belangrijke rol bij gebruikersinteractie. Soms willen gebruikers inhoud consumeren, soms willen ze acties uitvoeren. Het hangt allemaal af van de context. Het gebruik van wat contextueel gedrag zou het beste van FAB naar de UX van elke app kunnen brengen. Laten we Google+ beschouwen als een voorbeeld. Google+ toont de knop wanneer de gebruiker de stream gebruikt en verbergt deze wanneer die betrokkenheid wordt teruggedraaid. Deze twee statussen zijn afhankelijk van context: wanneer gebruikers een sociale stream gebruiken, is een primaire actie scrollen, dus er is geen behoefte aan FAB en wanneer gebruikers stoppen met scrollen, willen ze mogelijk iets plaatsen.

5. Verbind twee staten samen
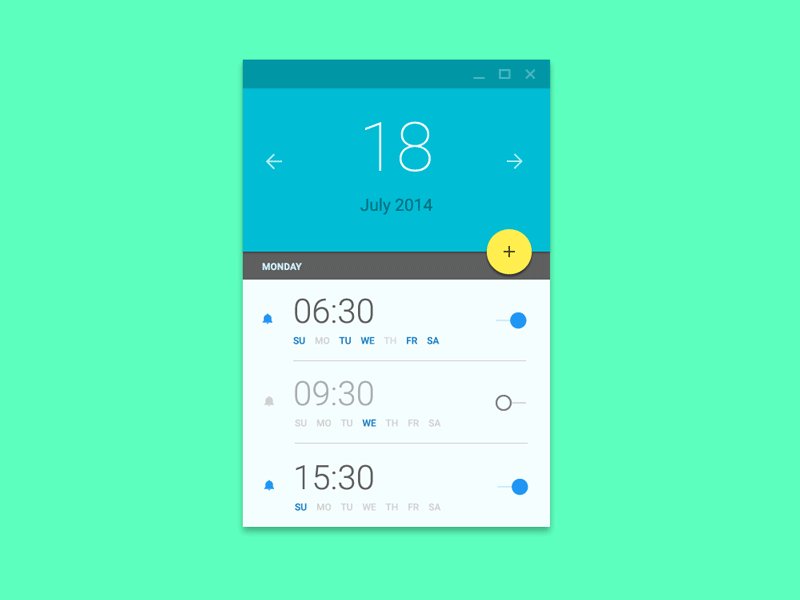
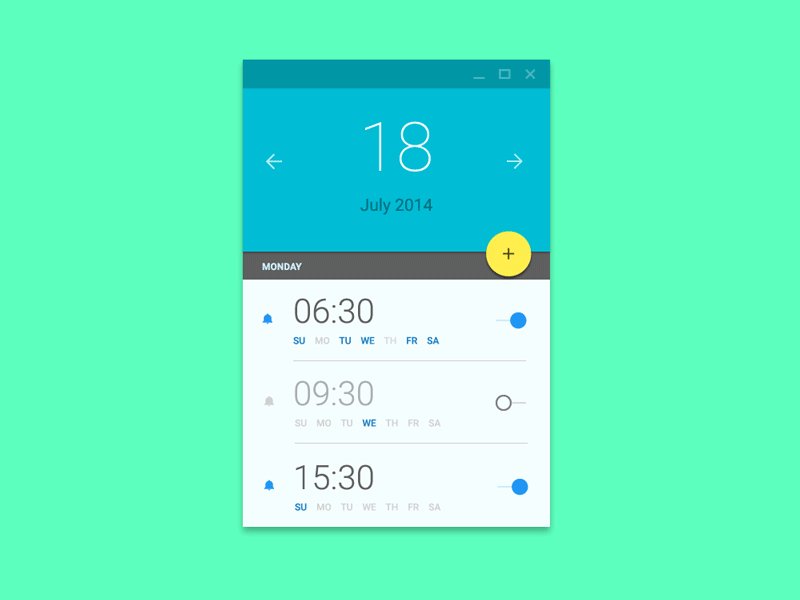
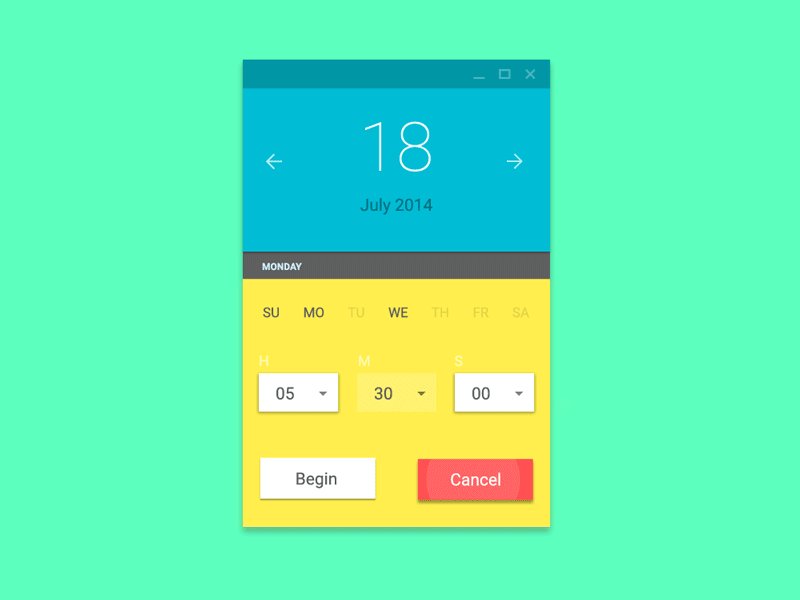
FAB is niet alleen een ronde knop, het heeft enkele transformerende eigenschappen die u kunt gebruiken om uw gebruikers te helpen van scherm naar scherm te gaan. Wanneer u de zwevende actieknop wijzigt, maakt u de overgang tussen twee toestanden op een logische manier. De animatie in de onderstaande voorbeelden behoudt het oriënteringsgevoel van de gebruiker en helpt de gebruiker de wijziging te begrijpen die net is gebeurd in de lay-out van de weergave, wat de wijziging heeft geactiveerd en hoe de wijziging later opnieuw kan worden gestart, indien nodig.

Afbeelding credit: Ehsan Rahimi

Afbeelding credit: Dribbble
Conclusie
Sommigen zullen misschien zeggen dat FAB slechte UX is. Het is verleidelijk om dat te zeggen omdat gebruikers en ontwerpers er niet aan gewend zijn. We zijn gewend aan vertrouwde werkbalken en het concept van FAB is nog steeds vrij nieuw voor ons. We weten allemaal hoe die nieuwe dingen moeilijk zijn, maar tegelijkertijd moedigen ze een meer zorgvuldig ontworpen gebruikerservaring aan. Correct gebruikt, FAB kan een verbazingwekkend nuttig patroon zijn voor de eindgebruiker.