6 manieren Innovatieve navigatie Verbetert UX
Het ontwerpen van navigatie heeft twee aspecten: hoe wordt de inhoud gestructureerd en hoe wordt die structuur aan de gebruiker gepresenteerd. Het is duidelijk dat deze niet gescheiden zijn, en dat de structuur (meestal) de presentatie informeert.
Navigatie heeft curatie tot gevolg, ook al is de inhoud die moet worden opgenomen al beslist - hoe die inhoud is gegroepeerd, hoe de groeperingen op elkaar zijn gericht en hoe de gebruiker tussen hen in beweegt, is wat de navigatie vormt.
Het menu, in welke vorm dan ook, biedt de bewegwijzering voor de navigatie. Het vertelt de gebruiker waar ze zich op de site bevinden en hoe ze ergens anders kunnen komen.
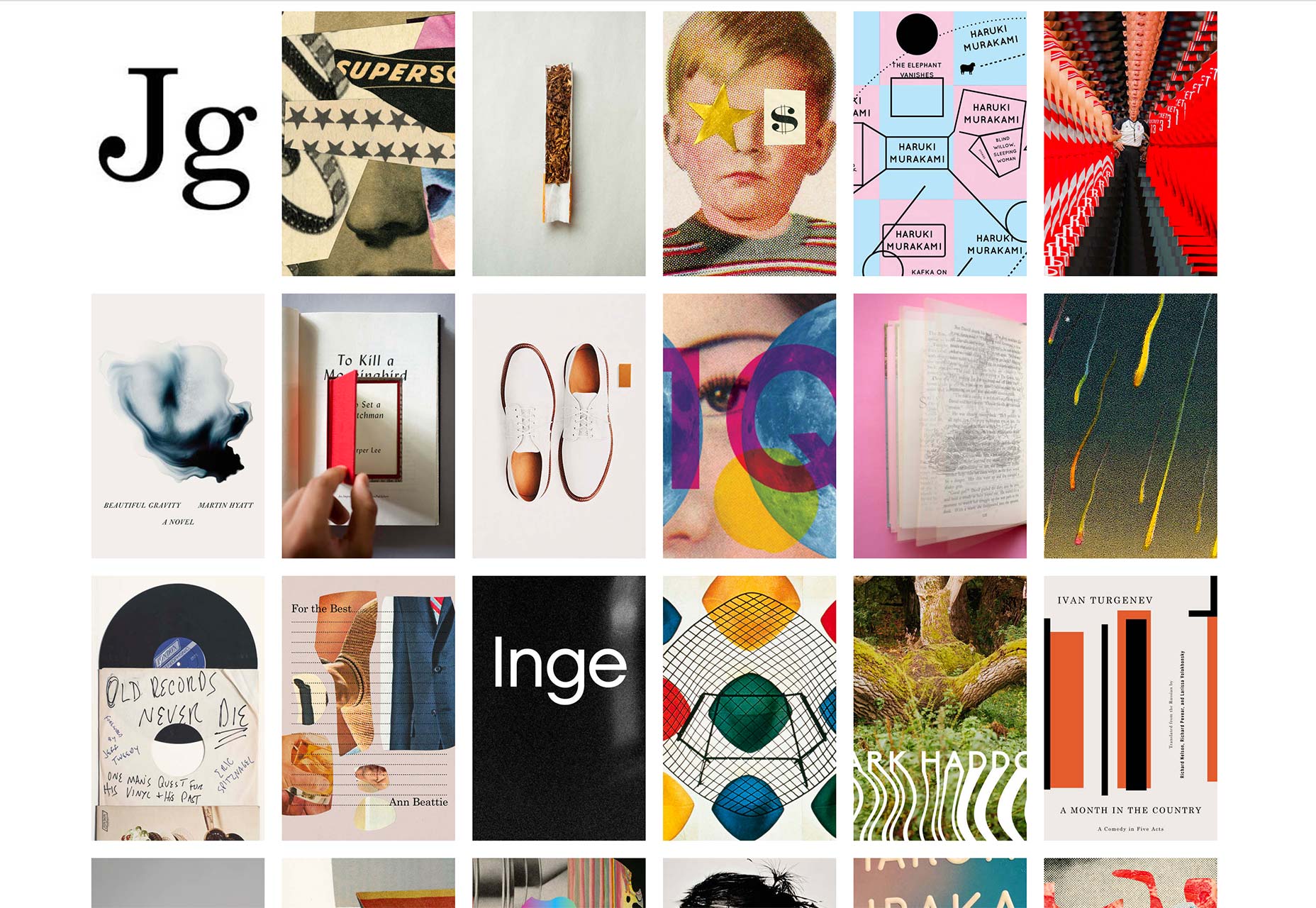
John Gall
John Gall is waarschijnlijk het best bekend voor zijn boekomslagontwerpen, en zijn site speelt hierop in. In plaats van een standaardmenu krijgen we een raster van 'paperbacks', elk een klikbare miniatuur die informatie over het geselecteerde project opent. De miniatuur met zijn initialen opent informatie over hem.
Als u een dergelijke aanpak wilt gebruiken, zorg dan dat het aangeboden werk van de hoogste kwaliteit is
Het is een heel eenvoudig, eenvoudig ontwerp, zowel visueel als gedrag. Het heeft weinig tekstinhoud die verder gaat dan de allerlaatste informatie over elk werkstuk en links naar externe en sociale media. Deze site gaat helemaal over het werk; als je meningen en verklaringen wilt, zijn er andere plaatsen die die hebben.
En toch voelt het niet koud, te formeel of ontbreekt het aan persoonlijkheid. De navigatie, zoals die is, voelt niet moeilijk of obscuur. De inhoud is de navigatie, en dit geeft het een leuke hands-on, meeslepende, voelen.
Helaas is het een beetje teleurstellend op mobiel omdat het gedrag van het bureaublad wordt opgegeven ten gunste van de vorige, volgende en indexknoppen boven aan het scherm. Dubbel teleurstellend, want het gedrag op het bureaublad zou perfect werken op mobiele apparaten.
Deze gestripte rugstijl is moeilijk goed te trekken omdat hij volledig afhankelijk is van het kaliber van het werk. Als u een dergelijke aanpak wilt gebruiken, zorg dan dat het aangeboden werk van de hoogste kwaliteit is.
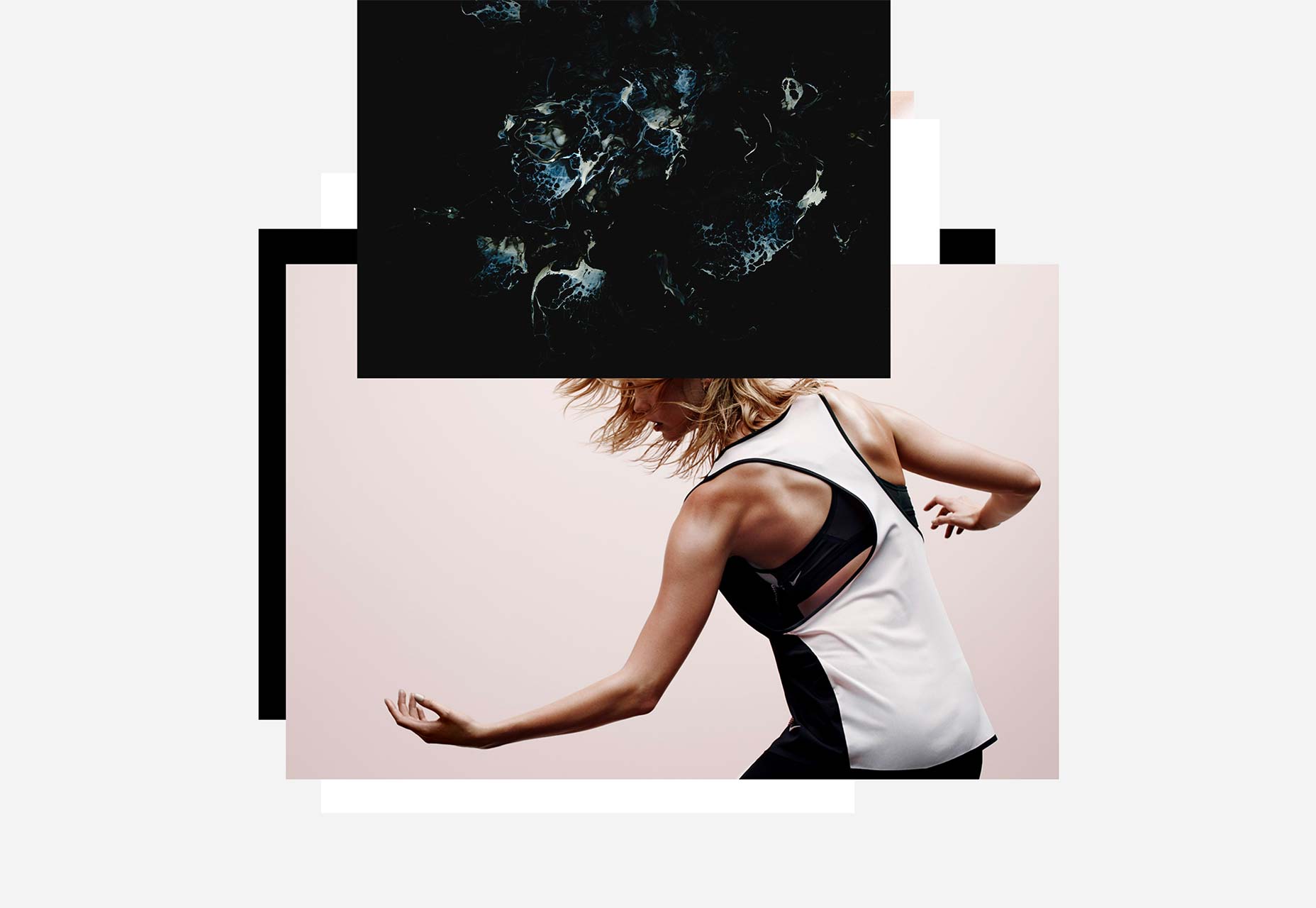
Jordan Sowers
Jordan Sowers 'portfoliosite is een andere goede kijk op thumbnails van werk als navigatie. Hier worden de afbeeldingen op elkaar gelaagd en scrolt de gebruiker om door de stapel te bladeren. Als u op een item klikt, wordt een modaal geopend met meer afbeeldingen en enkele details. Scrollen naar de onderkant van de stapel onthult de kortste van de loopbaan en contactgegevens.
Het gedrag op mobiele apparaten is identiek, tenminste voor zover de gebruiker op de hoogte is, wat goed is om te zien.
Omdat elke modal ook koppelingen bevat naar alle andere inhoudsmodellen, evenals een knop Sluiten, voelt alle inhoud direct beschikbaar vanaf elke locatie. De navigatie is eenvoudig en duidelijk, gemakkelijk in gebruik maar anders dan gebruikelijk, waardoor de site gedenkwaardig wordt. Het roept een gevoel van betrokkenheid van de gebruiker op boven het eenvoudig klikken op een knop, door de actie na te bootsen van een stapel fysieke portfolio-afdrukken.
In feite maken de slimheid van het ontwerp van de site en de gepolijste uitvoering ervan net zoveel indruk als al het werk dat wordt gepresenteerd.
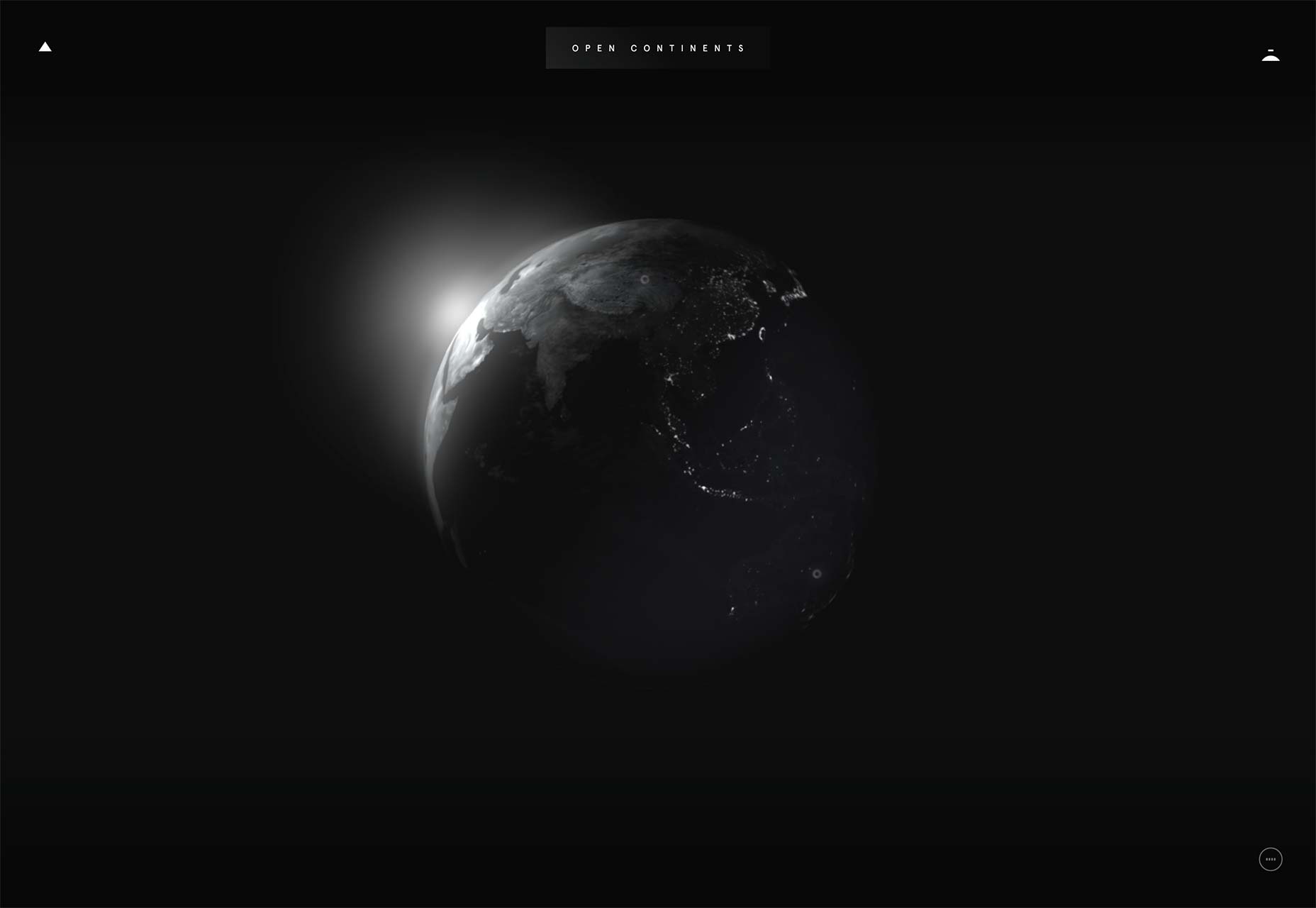
Open continenten
Open continenten is een verzameling korte films van over de hele wereld en een langzaam draaiende wereldbol vormt de basis van de navigatie. Een pictogram in de linkerbovenhoek schakelt weergaven tussen de wereldnavigatie en een eenvoudige horizontale lijst met koppelingen.
De lijst biedt de gebruiker een eenvoudiger proces, maar het ontbreekt aan vertrouwen. Toegankelijkheid is een goede reden om een vereenvoudigde optie te bieden, maar er is hier weinig verschil tussen wat betreft toegankelijkheid. De instructie onder de globe verraadt ook een gebrek aan vertrouwen in het navigatieontwerp, of misschien is het een gebrek aan vertrouwen in de intelligentie van de gebruiker.
Navigatie mag nooit zo obscuur zijn dat de gebruiker het niet zelf kan uitwerken
Dit is teleurstellend. Navigatie mag nooit zo obscuur zijn dat de gebruiker het zelf niet kan uitwerken, en in dit geval is het dat niet; de hulp is niet nodig. De geanimeerde wereld ziet eruit alsof deze is bedoeld om in te werken. Bij afwezigheid van een traditioneel menu, zal de gebruiker het scherm verkennen.
De mobiele versie maakt geen gebruik van de draaiende wereldbol, alleen de-dit keer verticale lijst met verhalen waar doorheen gescrolled en geselecteerd moet worden.
Op één niveau lijkt het gebruik van een globe hier nogal voor de hand liggend, maar het werkt goed en het is goed gedaan. 'Exploring' the globe creëert een gevoel van verbondenheid; de lichten zichtbaar op het land, en de wolkenlaag boven de aarde zijn mooie details die de gebruiker naar binnen trekken. Het effect is om je te voelen alsof je naar de landen reist waar de verhalen vandaan komen.
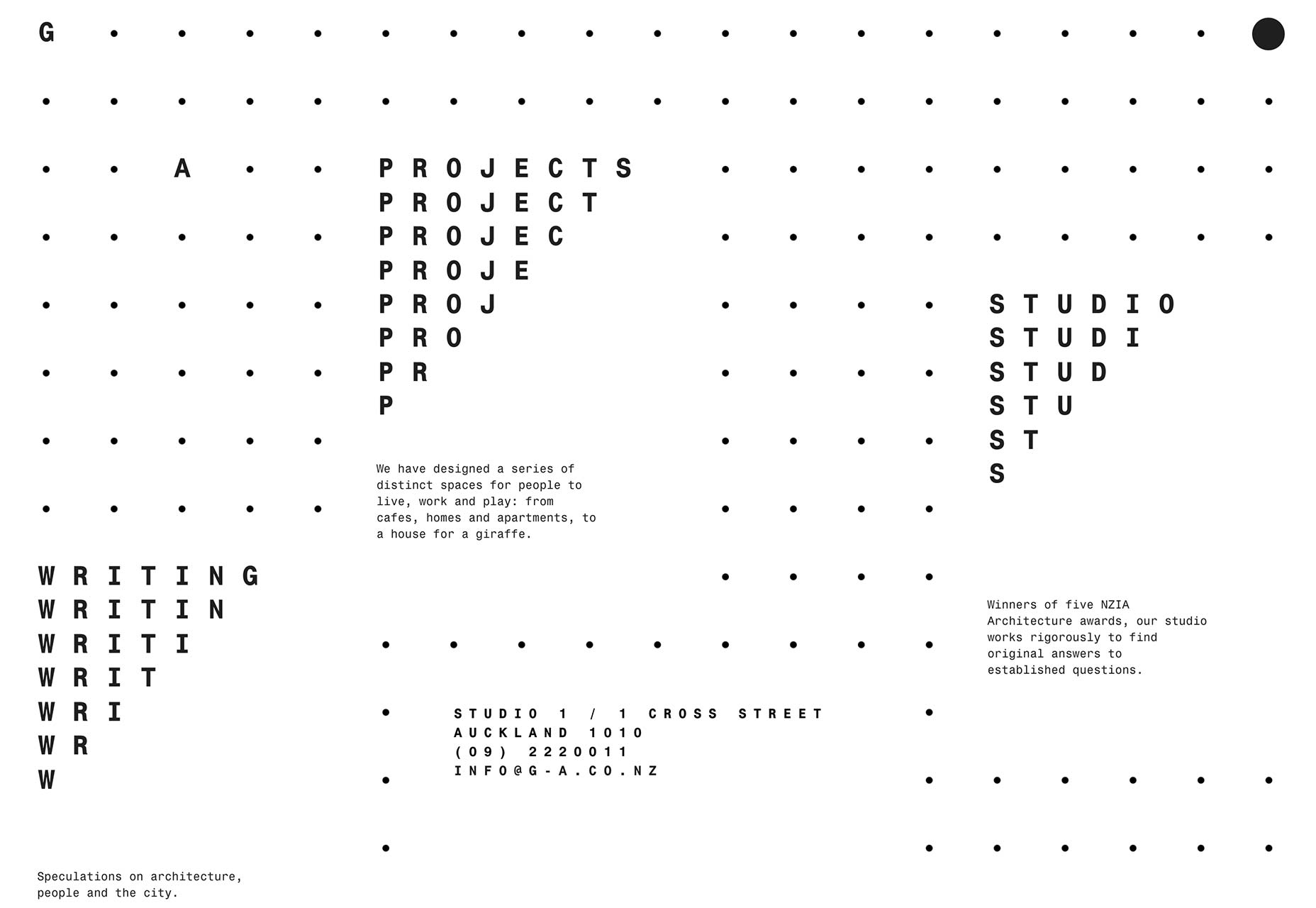
Glamuzina Architects
Glamuzina Architects gebruik de hele startpagina als een menu met de drie hoofdsectie links verspreid over het scherm. Op de hoofdpagina van het project staan de aanbevolen projecten, tekstlinks en grote thumbnails.
Omdat de hele pagina het menu is, is het niet nodig om een hamburgermenu op mobiel in te schakelen. Hoewel er enkele noodzakelijke verschillen in lay-out zijn, is de mobiele ervaring visueel consistent met de desktop.
Over het algemeen is de ervaring hier goed, en het menu is interessant, en integreert mooi met de algehele look en feel van de site. Er zijn echter een aantal problemen die een lichte afbreuk doen.
Er is een ongeorganiseerd gevoel bij de navigatie op plaatsen en als je door de verschillende projecten bladert, is het gemakkelijk om je te verliezen. Dit is echter niet echt een probleem, omdat elke pagina koppelingen naar de bovenliggende sectiepagina en de startpagina bevat.
Problematischer is dat externe links en enkele (niet-menu) interne links in het huidige venster worden geopend, zonder terug te keren, met uitzondering van de terugtoets van de browser. Dit onderbreekt op zijn best de stroom van inhoud, veroorzaakt een onsamenhangende ervaring en haalt de gebruiker in het slechtste geval weg van de site.
De gebruiker zou de browser kunnen vertellen om de link in een nieuw tabblad of venster te openen, maar dat zouden ze in werkelijkheid niet moeten doen.
Desondanks is het nog steeds een goede site. Het gebruik van de achtergrond van het dot-papier en het monospace-type creëert een gestripte rug, skeletachtig gevoel, waardoor het werk echt opvalt. De navigatie en het menu zijn krachtig en voelen modern aan met een open, eerder dan lineair verhaal.
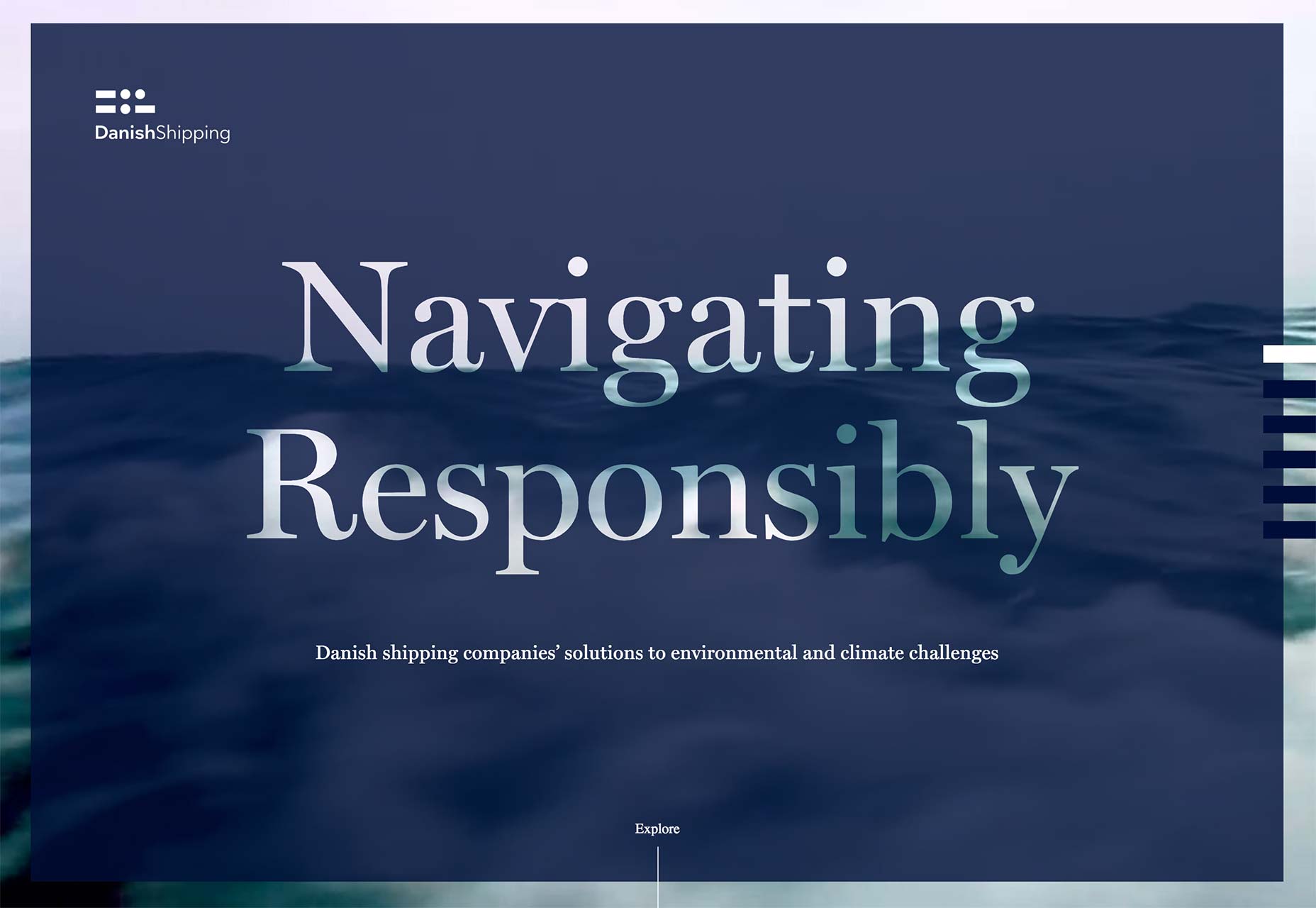
Op een verantwoorde manier navigeren
Tot nu toe waren de sites die werden gebruikt voor de presentatie van creatief werk, wat natuurlijk een meer creatieve aanpak mogelijk maakt of zelfs eist. Hoe zit het met meer corporate-style sites?
Op een verantwoorde manier navigeren is gecreëerd voor Danish Shipping om te beschrijven wat zijn leden doen om de impact van de scheepvaart op het milieu te verminderen. Als zodanig gaat het om veel feiten en cijfers die, hoewel belangrijk, kunnen zorgen voor behoorlijk droge inhoud.
De inhoud van de site is georganiseerd in één pagina, opgesplitst in secties, met koppelingen om meer te lezen of case-study's. Elke sectie kan worden doorgeschoven naar of geopend via het menu.
het ontwerp bereikt het vaak ongrijpbare effect van tegelijkertijd zakelijk en mens te zijn
Het menu is visueel geïnspireerd door het logo van Danish Shipping, dat de morsecode voor DK (de ISO 2-lettercode voor Denemarken) vertegenwoordigt. De opening ladende animatie wordt het menu, wat aangeeft dat de site nu klaar is om verkend te worden. Door in zwevende tekst naar tekst te schakelen en de kleur omlaag te zetten, zijn de menustrepen zowel functioneel helder als visueel minimaal.
Op mobiel wordt een hamburgermenupictogram gebruikt, maar in dit geval past het eigenlijk in de algehele visuele stijl.
Deze site doet haar best om de inhoud op een aantrekkelijke manier te organiseren en te presenteren, met extra interesse van animatie. Omdat de animatie voornamelijk wordt gebruikt om de koppen van de navigatie-definitie te verbeteren en beweging te geven aan het menu, is het doelgericht en niet alleen decoratief.
De architectuur is zorgvuldig uitgewerkt en het algemene gevoel is goed georganiseerd, zakelijk en duidelijk. Het menu voegt een speels element toe, met bewegingen die doen denken aan vissen zwemmen, terwijl de sectie kopanimaties op golven lijkt. Als gevolg hiervan bereikt het ontwerp het vaak ongrijpbare effect om tegelijkertijd bedrijfs- en mens te zijn.
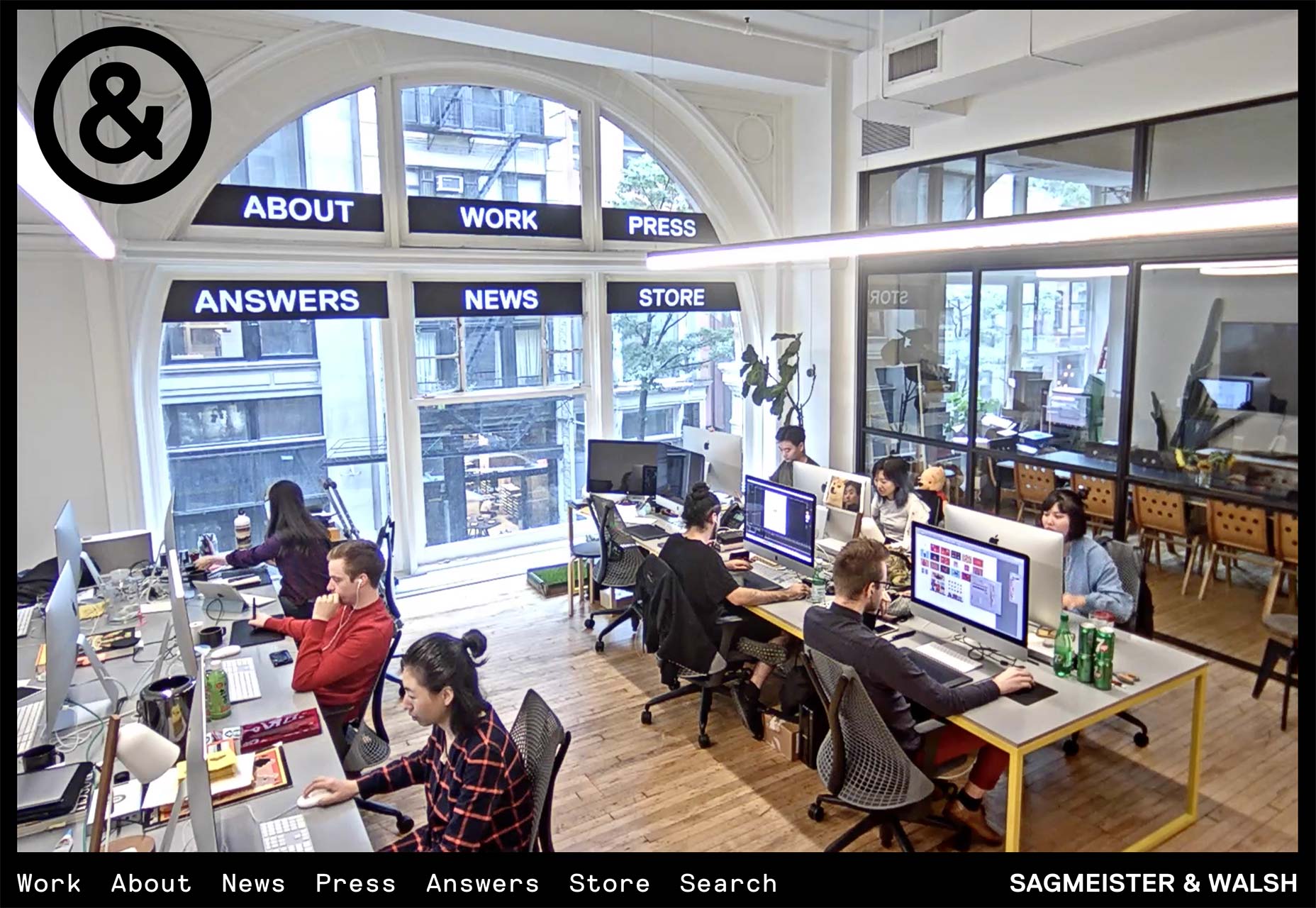
Sagmeister & Walsh
Deze laatste is geen voorbeeld van innovatieve navigatie, maar het is toch vreemd meeslepend. Voor het grootste deel maakt deze site gebruik van een redelijk moeras standaard horizontaal menu in een plakkerige kop, met een tweede niveau menu daaronder glijdend op die pagina's waar het nodig is. Tot zover gewoon, vooral omdat het verandert in hamburger-icon-opens-to-list op mobiel.
Het leuke / enigszins rare en ongemakkelijke deel staat op de startpagina. Er is een weergave van een deel van het Sagmeister & Walsh-kantoor met wat look en werk, zoals menuknoppen eroverheen toegevoegd.
Tenminste, dit is hoe het eruit ziet als je deze pagina voor het eerst ziet, bijvoorbeeld om 9:30 uur GMT. Bekijk het opnieuw om 11:30 uur EST en je zult beseffen dat die "knoppen" verlichte tekens zijn, en je ziet echte mensen werken, leven (bijna). Als u naar rechts klikt, verandert de weergave om een ander deel van het kantoor weer te geven, met het menu op de voorkant van de bureaus.
Het is een gimmick, het verbetert de navigatie helemaal niet, maar het is memorabel. Achter een computer voor een computer zitten en kijken naar iemand anders die achter een computer zit, klinkt gewoon raar, maar ik garandeer je dat je het doet, zelfs voor slechts 5 minuten. De vorige sites introduceren allemaal een niveau van gebruikersbetrokkenheid, maar dit is volledig op een ander niveau. Je kijkt letterlijk hoe ze werken.
Conclusie
Goede navigatie is onopvallend, geweldige navigatie zorgt voor een onvergetelijke gebruikerservaring
Navigatie is een integraal onderdeel van de UX van een site, omdat het beheer van de navigatie het kader creëert voor de ervaring van de gebruiker. Navigatie moet de gebruiker door de inhoud leiden op een manier die logisch of narratief is, afhankelijk van het doel van de site.
De hier onderzochte sites zijn allemaal verder gegaan dan 'klik hier voor x' en hebben geprobeerd een prettige, gedenkwaardige ervaring voor de gebruiker te creëren. Goede navigatie is onopvallend, geweldige navigatie zorgt voor een onvergetelijke gebruikerservaring.