7 WordPress-plug-ins voor het vervangen van lettertypen
Er zijn een heleboel opties beschikbaar voor het vervangen van lettertypen, waaronder enkele geweldige WordPress-plug-ins die het vervangen van lettertypen eenvoudiger dan ooit maken.
Natuurlijk kun je het vervangen van lettertypen hard coderen in je thema (of in een pagina met thema-opties), maar een plug-in is soms een veel betere optie, vooral als je een thema achterwaarts compatibel wilt maken.
Hieronder staan zeven fantastische plug-ins voor het vervangen van lettertypen. Sommige zijn voor gebruik met betaalde services, anderen werken met gratis services of worden door anderen gehost.
Alle meegeleverde plug-ins zijn compatibel tot WP 3.1.4 en de meeste zijn compatibel tot 3.2.1.
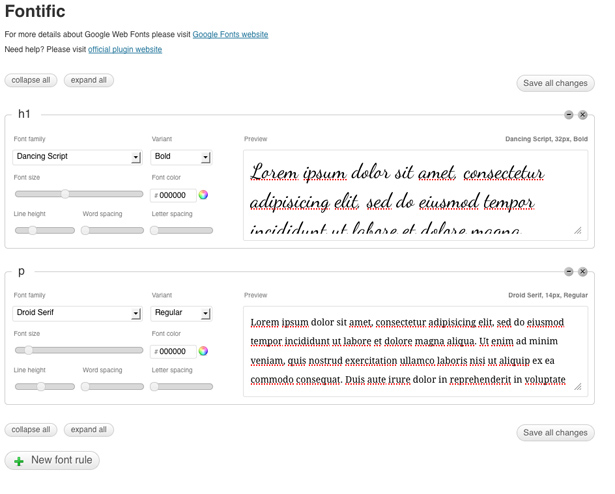
1. Fontific
Fontific is mijn persoonlijke favoriete plug-in voor het vervangen van lettertypen. Het werkt met de Google Web Fonts API, die honderden gratis lettertypen beschikbaar heeft voor gebruik op persoonlijke en commerciële sites, zonder aanmelding en zonder gedoe.
Om Fontific te gebruiken, installeert en activeert u de plug-in en definieert u vervolgens lettertype-regels in het paneel "Lettertypen" in het menu "Vormgeving" van WP. Kies eenvoudig aan welke CSS-selector u de stijl wilt toepassen, selecteer het lettertype dat u voor die selector wilt gebruiken en gebruik vervolgens schuifregelaars en de kleurenkiezer om zaken als grootte, lijnhoogte en letterafstand op te geven.
Voors : eenvoudig te installeren en in te stellen. Drop-down menu's en schuifregelaars maken het eenvoudig te gebruiken, zelfs voor niet-technische gebruikers. Live preview is erg handig als u niet precies weet hoe u uw lettertypen wilt laten stylen.
Nadelen : als je een heleboel selectors hebt om te stijlen, kan het overweldigend worden om te beheren.
Gemiddelde score op WordPress.org : 4+ sterren
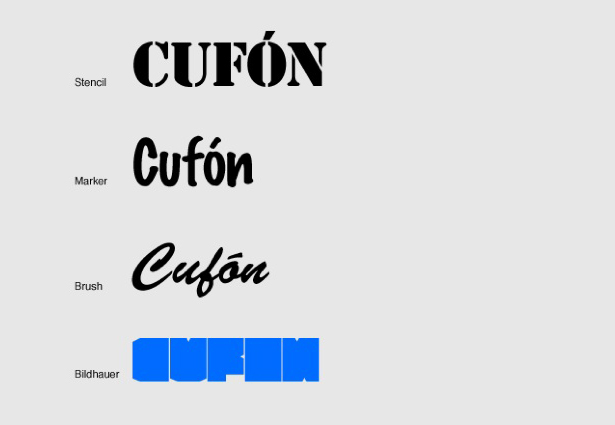
2. WP-Cufón
WP-Cufon is een eenvoudige plug-in voor het implementeren van Cufon-lettertypevervanging op uw WP-site. Om het te gebruiken, converteert u gewoon uw lettertypebestanden en uploadt u deze naar de lettertypemap van de plug-in (u kunt de Generator op de Cufon-website). Vervolgens kunt u de lettertypen activeren die u wilt gebruiken in het beheerdersmenu en opgeven welke elementen moeten worden vervangen door Cufon-lettertypen.
WP-Cufon wordt regelmatig bijgewerkt en bevindt zich momenteel op versie 1.6.1.
Voors : enorme verscheidenheid aan lettertypen beschikbaar. Eenvoudig in te stellen.
Nadelen : u moet uw eigen lettertypebestanden hosten, wat kan bijdragen aan het bandbreedtegebruik op sites met veel verkeer. U bent ook verantwoordelijk om ervoor te zorgen dat de licentie voor elk van uw lettertypen internetgebruik toestaat.
Gemiddelde score op WordPress.org : 4,5 + sterren
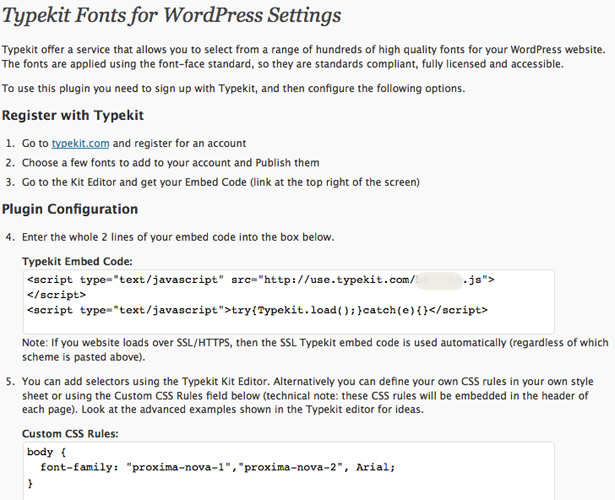
3. Typekit-lettertypen voor WordPress
Als u Typekit-lettertypen op uw WP-site wilt gebruiken, dan is de Typekit-lettertypen voor WordPress plugin is een geweldige plek om te beginnen. In tegenstelling tot Google Web Fonts en Cufon, heeft Typekit plannen betaald die u toegang geven tot een grote bibliotheek met lettertypen. Er is ook een gratis abonnement met een beperkt aantal lettertypen en dekking van maximaal 25.000 pageviews per maand, samen met enkele andere beperkingen.
Om de plug-in te gebruiken, installeert u deze eenvoudig in uw plugins-map en activeert u deze. Open vervolgens het paneel Typekit Fonts in uw WordPress-dashboard en voer uw Typekit-insluitcode in. Van daaruit kunt u CSS-kiezers instellen en CSS-regels invoeren in de plug-ins.
Voors : tal van lettertypen om uit te kiezen. Eenvoudig in te stellen.
Nadelen : u moet betalen als u meer dan de proefbibliotheek met lettertypen wilt gebruiken of als u een hogere paginaweergave hebt.
Gemiddelde score op WordPress.org : 3,5+ sterren
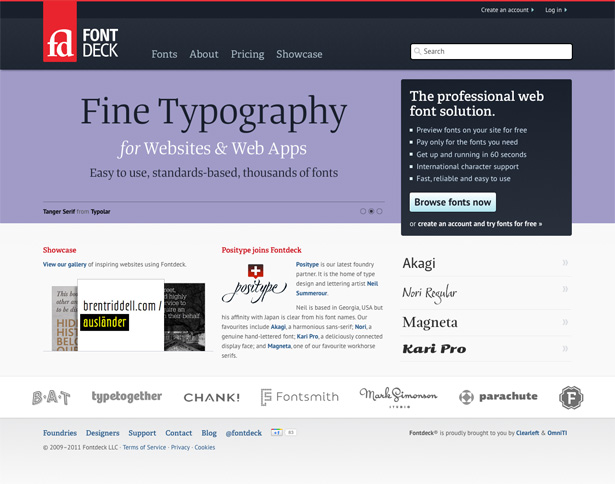
4. Fontdeck
De Fontdeck Met plugin kunt u gemakkelijk Fontdeck-lettertypen toevoegen aan uw WP-website. Fontdeck heeft een enorme verzameling premium lettertypen, vanaf slechts $ 2,50 per lettertype per jaar (met een gemiddelde prijs van ongeveer $ 7,50 per lettertype, per jaar). Ze kunnen ook aangepaste lettertypen hosten voor clients en kunnen zeer grote verkeerswebsites aan.
Om de Fontdeck-plug-in te gebruiken, installeert u deze eenvoudig in de plugins-map van uw site en activeert u deze. Maak vervolgens uw websiteproject op de Fontdeck-site en voeg uw lettertypen toe. Vanaf hier plakt u de project-ID van Fontdeck in de pagina met plugin-instellingen. Van daaruit kunt u kiezen welke typen tekst door welk lettertype worden getarget.
Voors : Fontdeck heeft een zeer concurrerende prijsstelling vergeleken met vele premium web font-providers.
Nadelen : Setup is een beetje ingewikkelder dan sommige andere plug-ins. Geen beheer van Fontdeck-projecten vanuit de plug-in.
Gemiddelde score op WordPress.org : 5 sterren
5. WP-weblettertypen
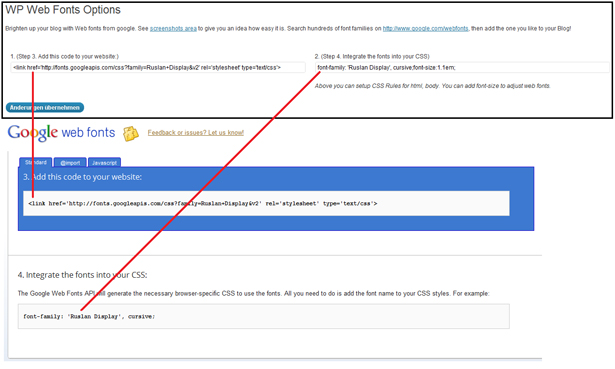
WP Web Fonts is een andere plug-in die werkt met Google Web Fonts. Om het te gebruiken, zoekt u gewoon de gewenste lettertypen op de Google Web Fonts-site. kopieer en plak vervolgens de code naar de juiste plaatsen op de pagina WP Web Fonts-opties om ze toe te voegen aan de HTML en CSS van uw site.
Vanaf daar is het niet helemaal duidelijk hoe je die lettertypen daadwerkelijk in je stylesheets kunt integreren, zonder de CSS van je thema rechtstreeks te bewerken of eventueel kiezers direct in stap 2 toe te voegen. Anders worden lettertypen op je hele site vervangen door het weblettertype dat je hebt geselecteerd.
Voors : eenvoudig te installeren.
Nadelen : de plug-in is niet zelfstandig en vereist dat u de code kopieert en plakt van de Google Web Fonts-site. Het lijkt ook alsof u zich beperkt tot slechts één weblettertype.
Gemiddelde score op WordPress.org : 5 sterren
6. WP Google Fonts
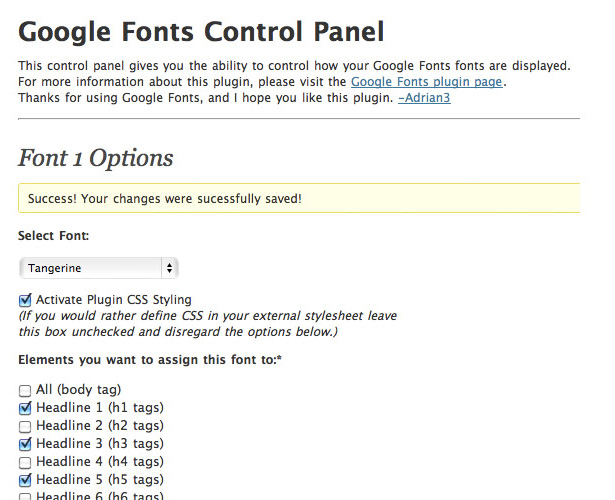
WP Google Fonts is een andere plug-in voor Google Web Fonts. Deze is bijzonder gemakkelijk te gebruiken voor niet-technische gebruikers. Selecteer gewoon het lettertype dat u wilt gebruiken in het vervolgkeuzemenu, selecteer aan welk element u het wilt toewijzen en sla het op. U kunt ook aangepaste CSS invoegen, of uw lettertype-keuzes hardcoderen in uw externe stylesheet.
Het toont ook een voorbeeld van de beschikbare lettertypen, wat handig is omdat er geen live preview is.
Voors : veelzijdig voor zowel technische als niet-technische gebruikers.
Nadelen : geen live preview.
Gemiddelde score op WordPress.org : 4,5 + sterren
7. AnyFont
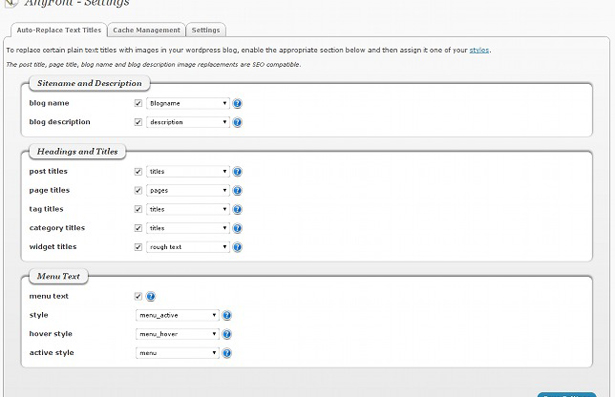
AnyFont kunt u elk TrueType of OpenType-lettertype gebruiken op uw WordPress-site. Het gebruikt FontServ.com om uw lettertypen naar de verschillende webfont-indelingen te converteren. De ingebouwde fontmanager maakt het gemakkelijk om je lettertypen te uploaden en bevat een personagekaart zodat je kunt controleren welke tekens beschikbaar zijn voor elk lettertype.
Er zijn extra opties voor stijlbeheer, inclusief slagschaduwen. U kunt lettertypen in uw berichten of pagina's toepassen of deze toepassen op uw CSS-elementen. Installatie is eenvoudig. Installeer en activeer de plug-in, stel uw account in op FontServ.com en voer uw API-sleutel in.
Voors : werkt met elk TrueType- of OpenType-lettertype. Geeft u veel gebruiksopties.
Nadelen : u bent verantwoordelijk voor het hosten van uw eigen lettertypen. U bent er ook verantwoordelijk voor dat u ervoor zorgt dat de lettertypen die u gebruikt op de juiste manier zijn gelicentieerd.
Gemiddelde score op WordPress.org : 3+ sterren
Conclusie
Hoewel er momenteel een beperkt aantal opties is voor het vervangen van lettertypen in de nieuwste versies van WordPress, zijn de opties die beschikbaar zijn uitstekend. Of u nu een premium-service, een door uzelf gehoste optie of een gratis service wilt, er is een plug-in die hierboven wordt vermeld en die voor u werkt.
De implementatie van Webfont zal in de nabije toekomst zeker groeien, vanwege de mogelijkheden die het biedt voor ontwerpers, en er zijn zeker meer plug-ins voor het vervangen van lettertypen beschikbaar in de komende maanden en jaren.
Wat is in de tussentijd uw favoriete plug-in voor het vervangen van lettertypen? Hebben we bovenstaande gemist? Laat het ons weten in de reacties!