9 E-commerce designtrends voor Embrace in 2016
In de snel veranderende eCommerce-wereld van vandaag is het voor elke webontwerper een uitdaging om de toekomst te voorspellen. Wat is er nieuw vandaag, kan morgen achterhaald zijn! Om uw klanten een naadloze winkelervaring te bieden en uzelf ook een stap voor te blijven op de concurrentie, moet u als ontwerper voortdurend de verdiensten van de huidige trends beoordelen.
Als u van plan bent uw online winkel in te richten (of opnieuw te ontwerpen), moet u zich op dit moment bewust zijn van wat trending is op het gebied van eCommerce. Hier zijn enkele van de populairste eCommerce-designtrends die 2016 gaan domineren.
1) Materiaalontwerp
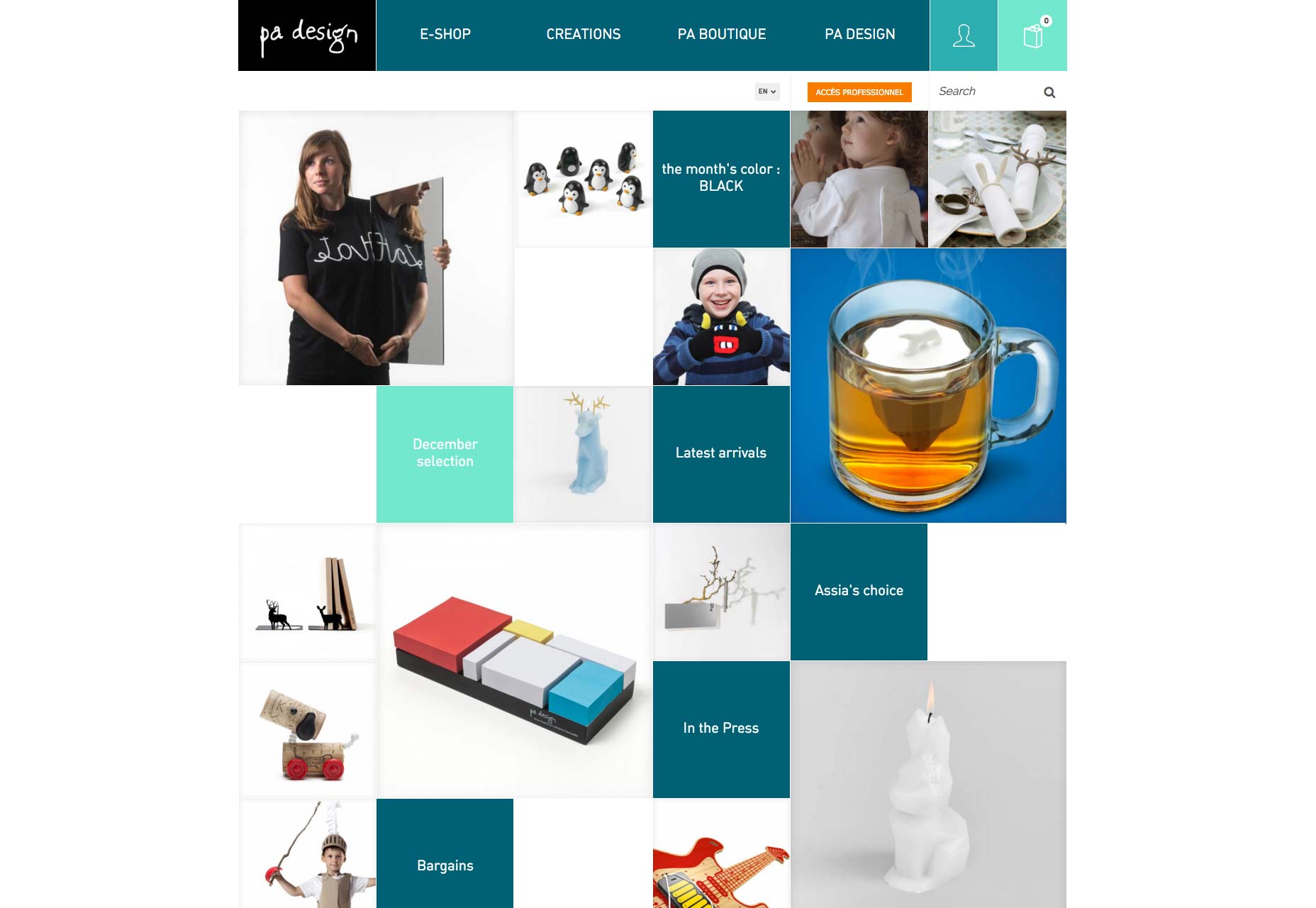
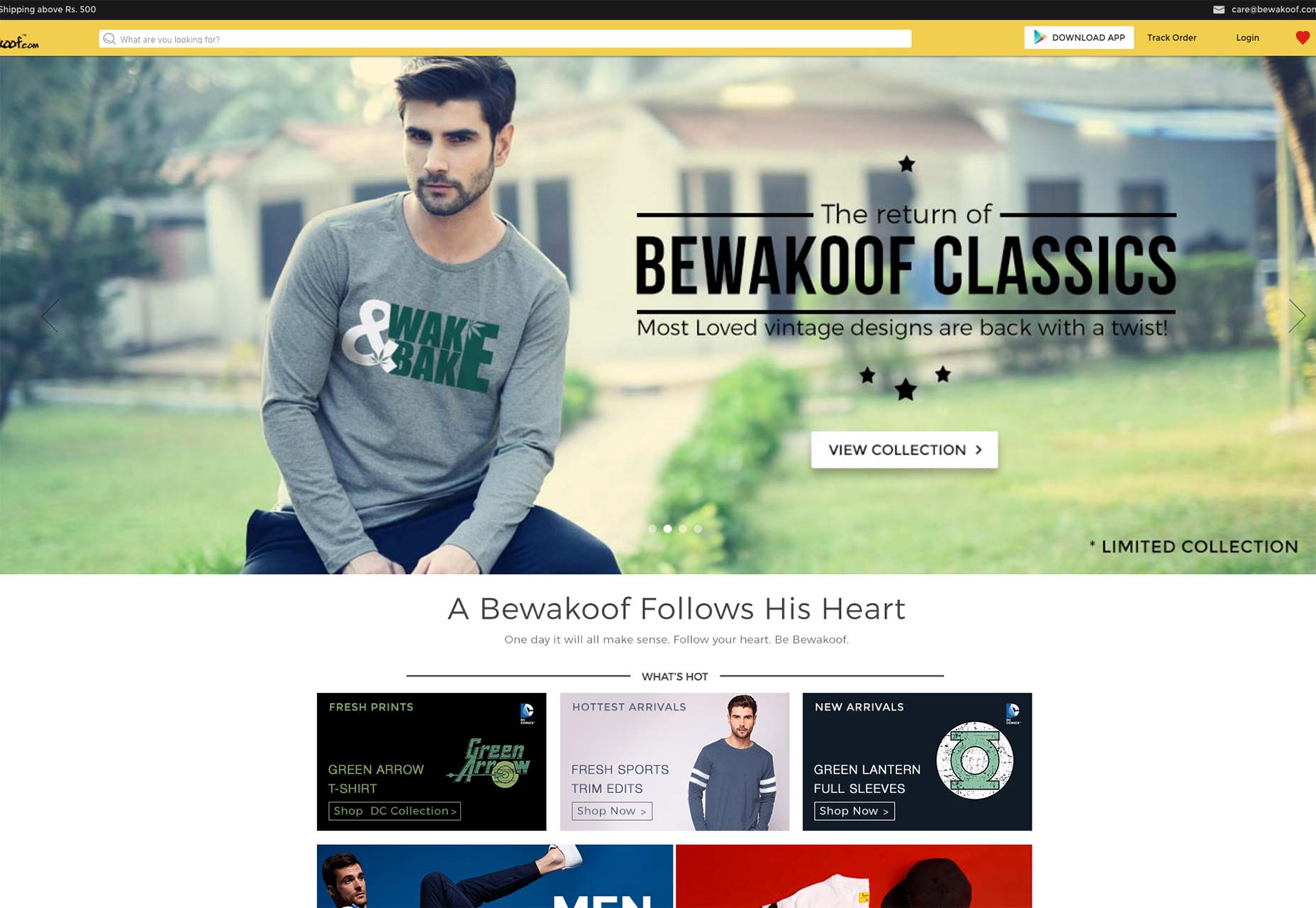
Material Design blijft populair en wordt nu op grote schaal door eCommerce-bedrijven gebruikt. Deze levendige, op inhoud gerichte ontwerpstijl is populair sinds de release in 2014 en zal in de toekomst nog steeds golven. Het is de verenigde, tastbare en speelse ervaring van Material Design op meerdere apparaten en platforms, waardoor het zo aantrekkelijk is voor het ontwikkelen van boeiende eCommerce-sites.
Ondanks het feit dat het toepassen van Material Design op een online winkel een nogal ontmoedigende taak is, hebben sommige eCommerce-ondernemingen deze ontwerpstijl met succes geïmplementeerd, PA ontwerp en Bewakoof om er maar twee te noemen.
2) Verborgen menu's
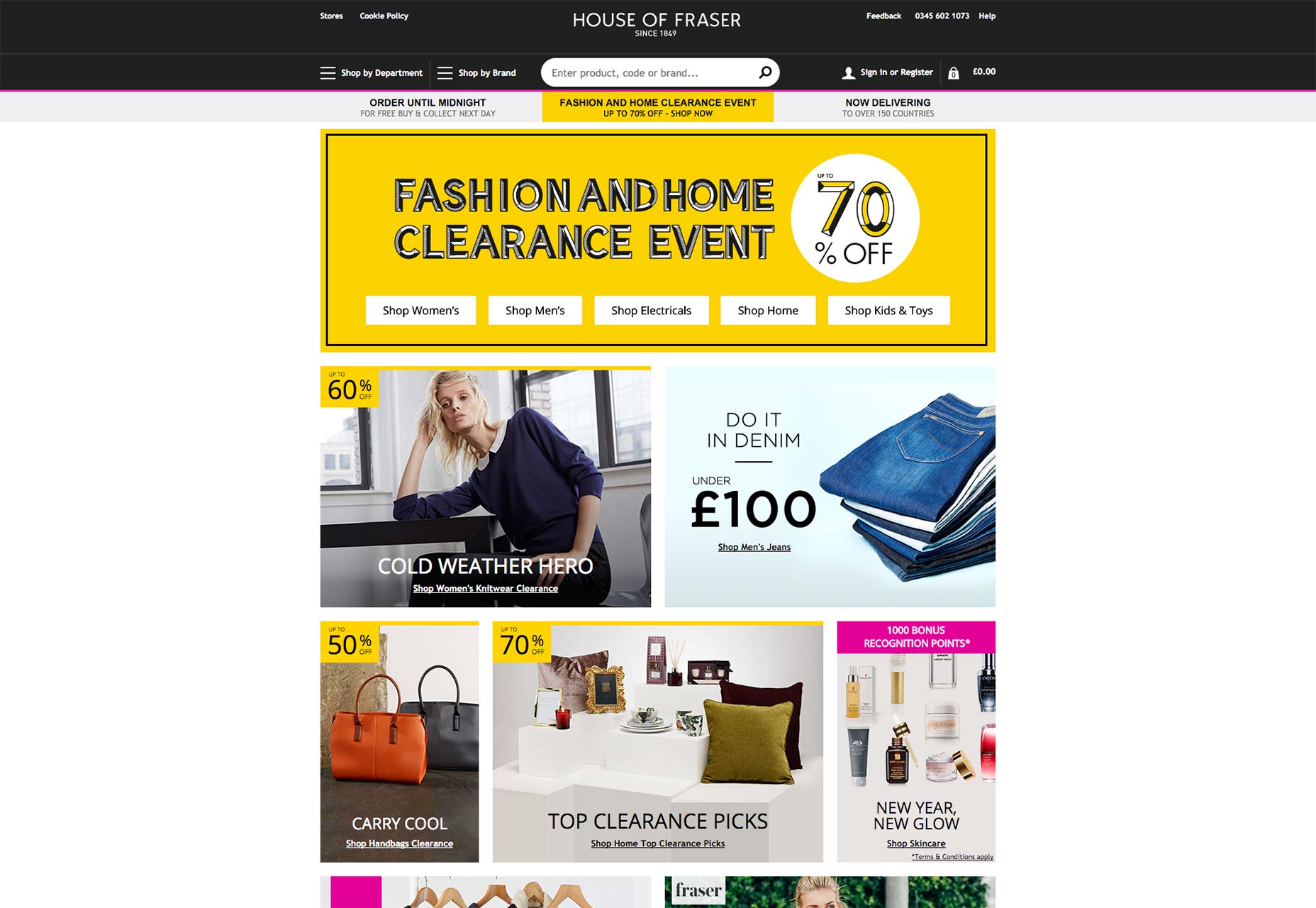
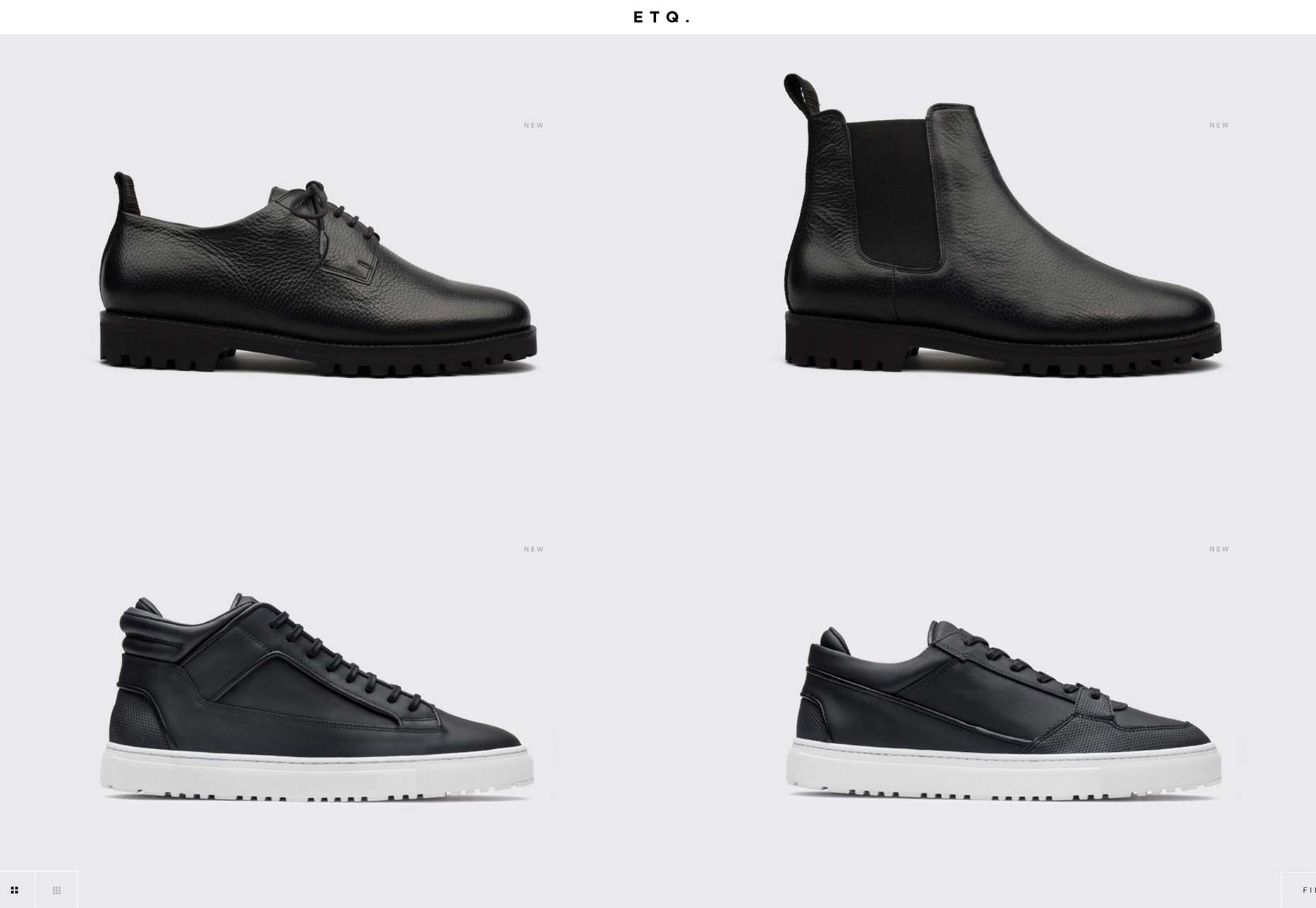
Verborgen menu's, meestal een variant op hamburgermenu's, zijn enorm populair geworden door het opruimen van veel rommel op eCommerce-sites. Aanvankelijk waren ze ontworpen voor gebruik op mobiele apparaten, maar in toenemende mate maken ze hun weg naar desktopontwerpen.
In 2015 gebruikten talloze online verkopers verborgen navigatiemenu's op zowel kleine als grote schermapparaten om veel schermruimte te besparen en in de toekomst zal deze trend ook blijven groeien. Verborgen menu's worden nu door veel populaire online winkels gebruikt zoals House of Fraser en ETQ .
3) Stijgend responsief
Responsief ontwerp is een essentiële vereiste voor de meeste websites in 2016, maar het is van vitaal belang dat u ontwerpt voor apparaten met een groot scherm en optimaliseert voor mobiele en tabletweergaven. Dat komt omdat er een toenemende trend is naar browsen en winkelen, op apparaten met een hoge resolutie, zoals tv's.
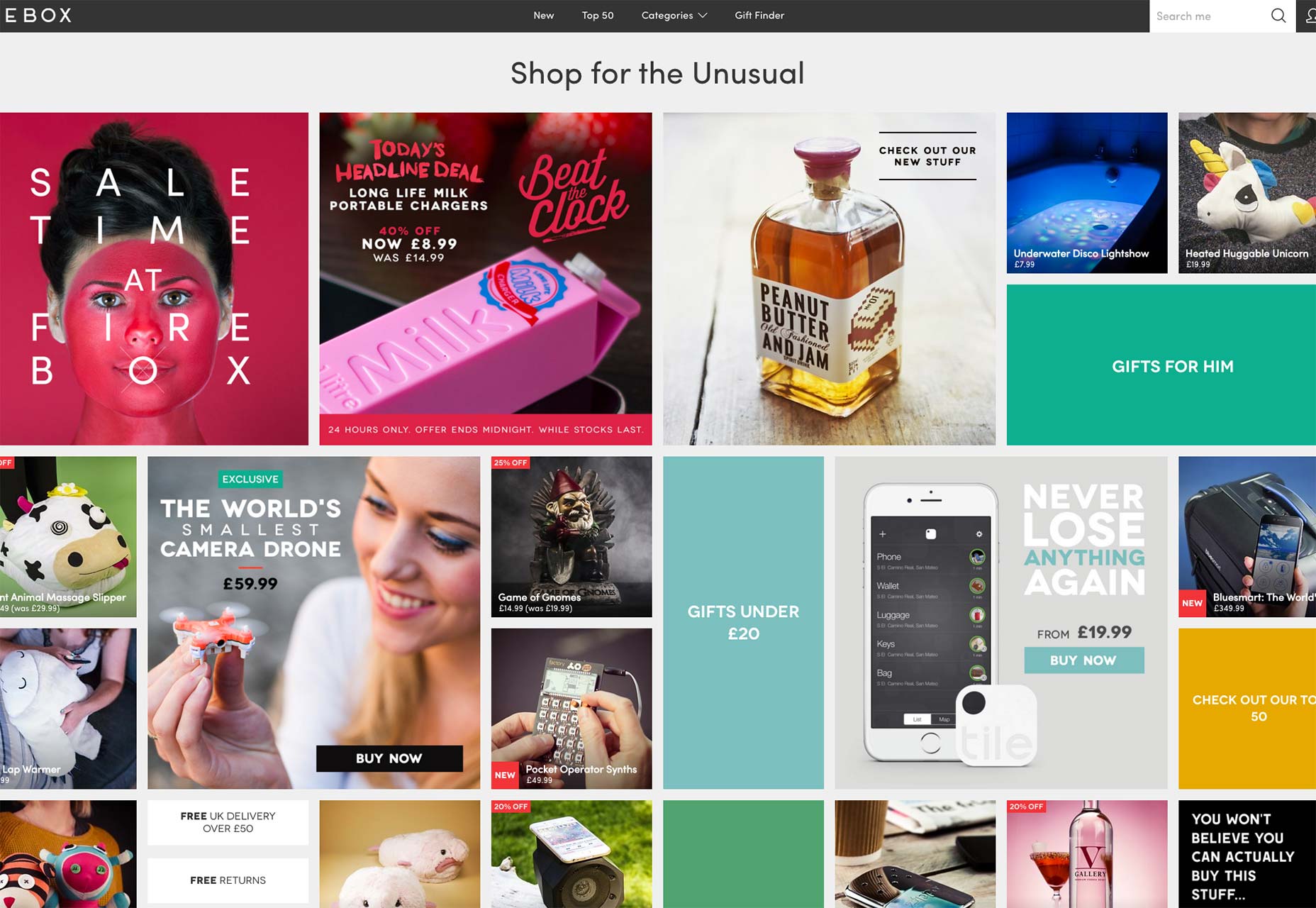
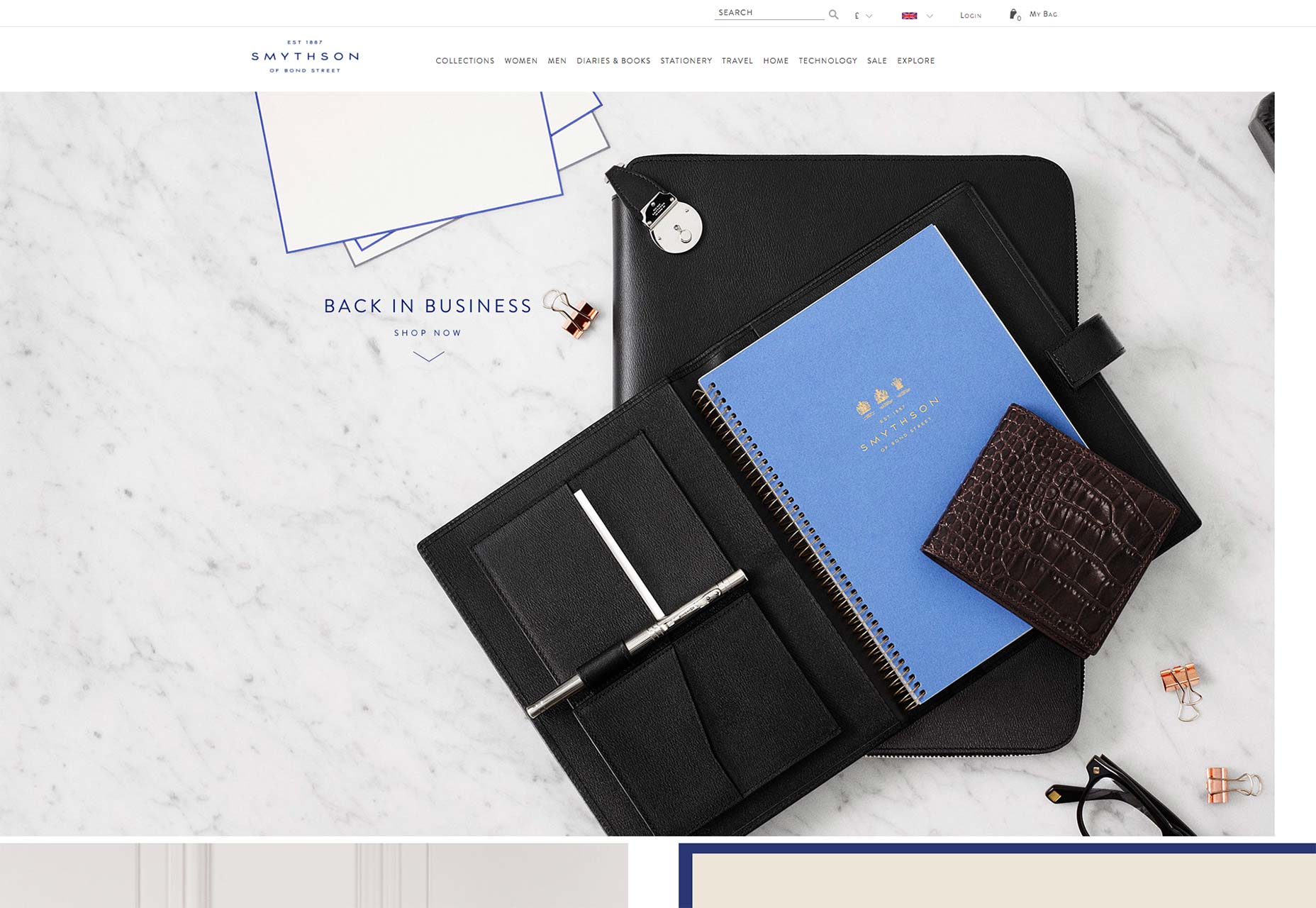
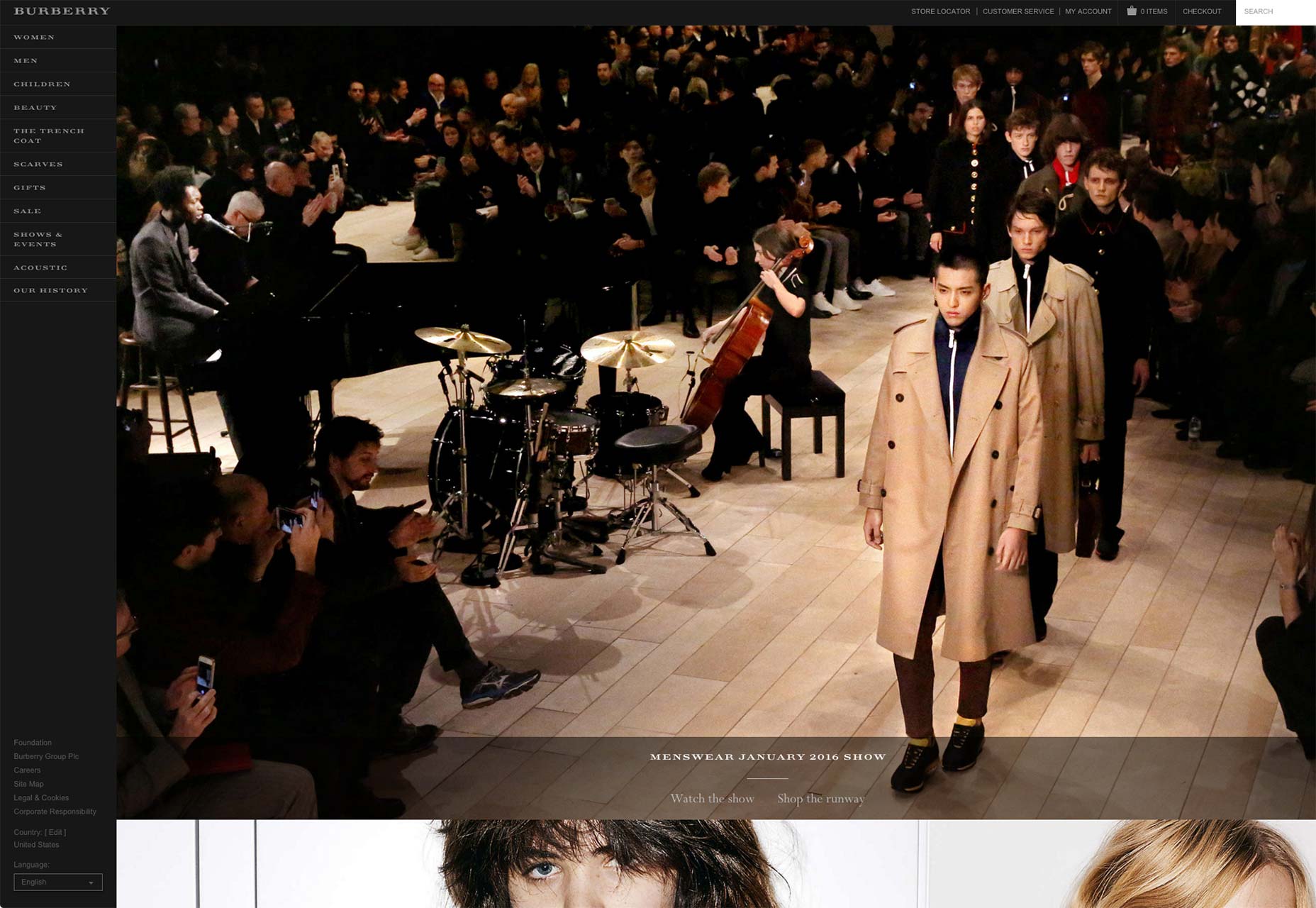
Meer dan 32% van de internetgebruikers heeft apparaten met een schermresolutie van 1920 pixels hoger, wat aantoont hoe belangrijk het is om die grotere maten te overwegen. In 2016 zullen steeds meer sites het voortouw nemen vanuit eCommerce-winkels die goed werken op apparaten met een groot scherm, zoals broeinest , Smythson en Burberry .
4) Rijke animaties
Omdat animatie een geweldige manier is om contact te maken met en contact te leggen met gebruikers, zijn veel eCommerce-sites begonnen het in hun ontwerpen te injecteren om online winkelervaring speelbaarder en leuker te maken. Wanneer animaties op de juiste plaats op het juiste moment worden gebruikt, geven ze uw klanten het gevoel dat u echt om hun ervaring op uw site geeft.
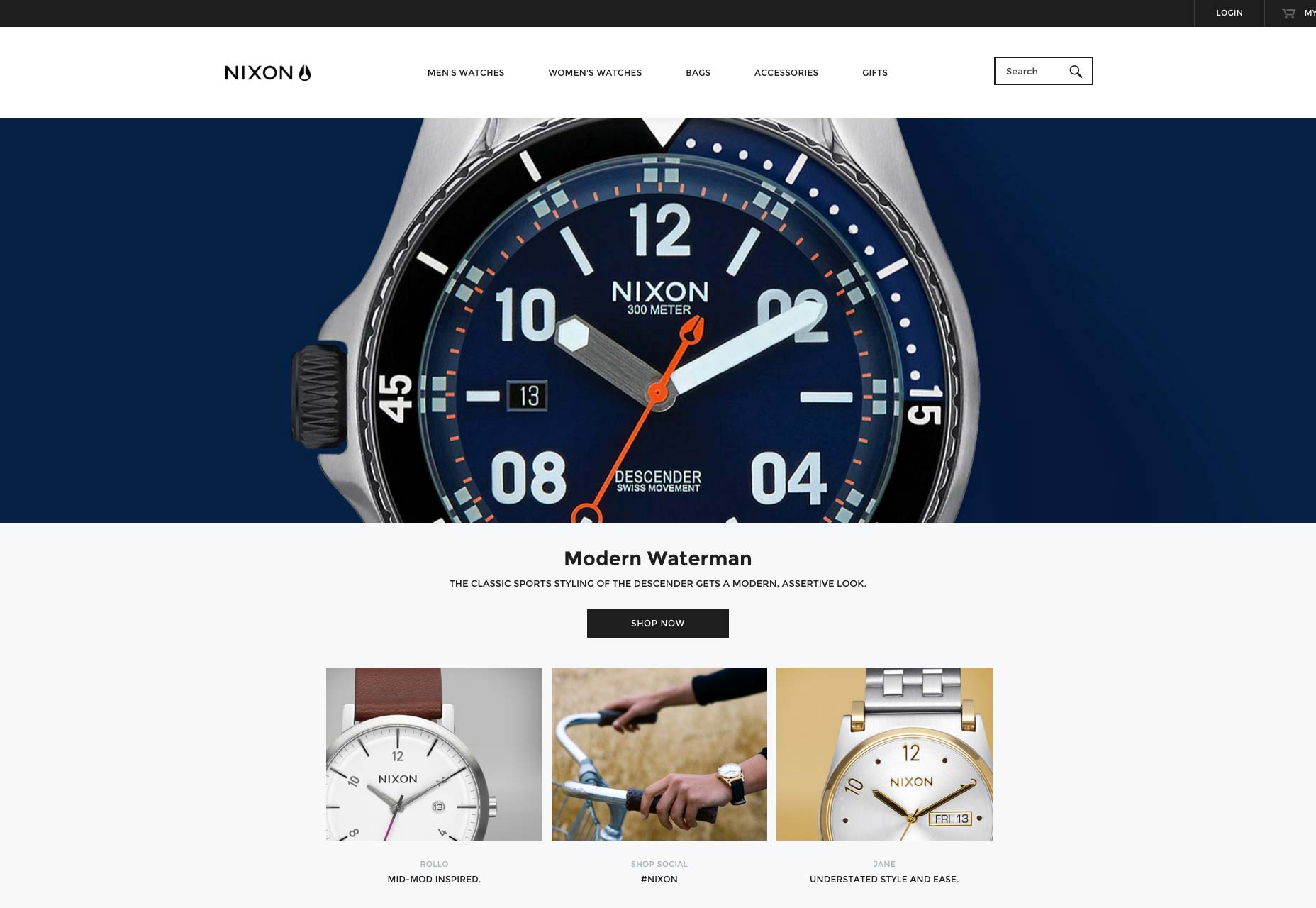
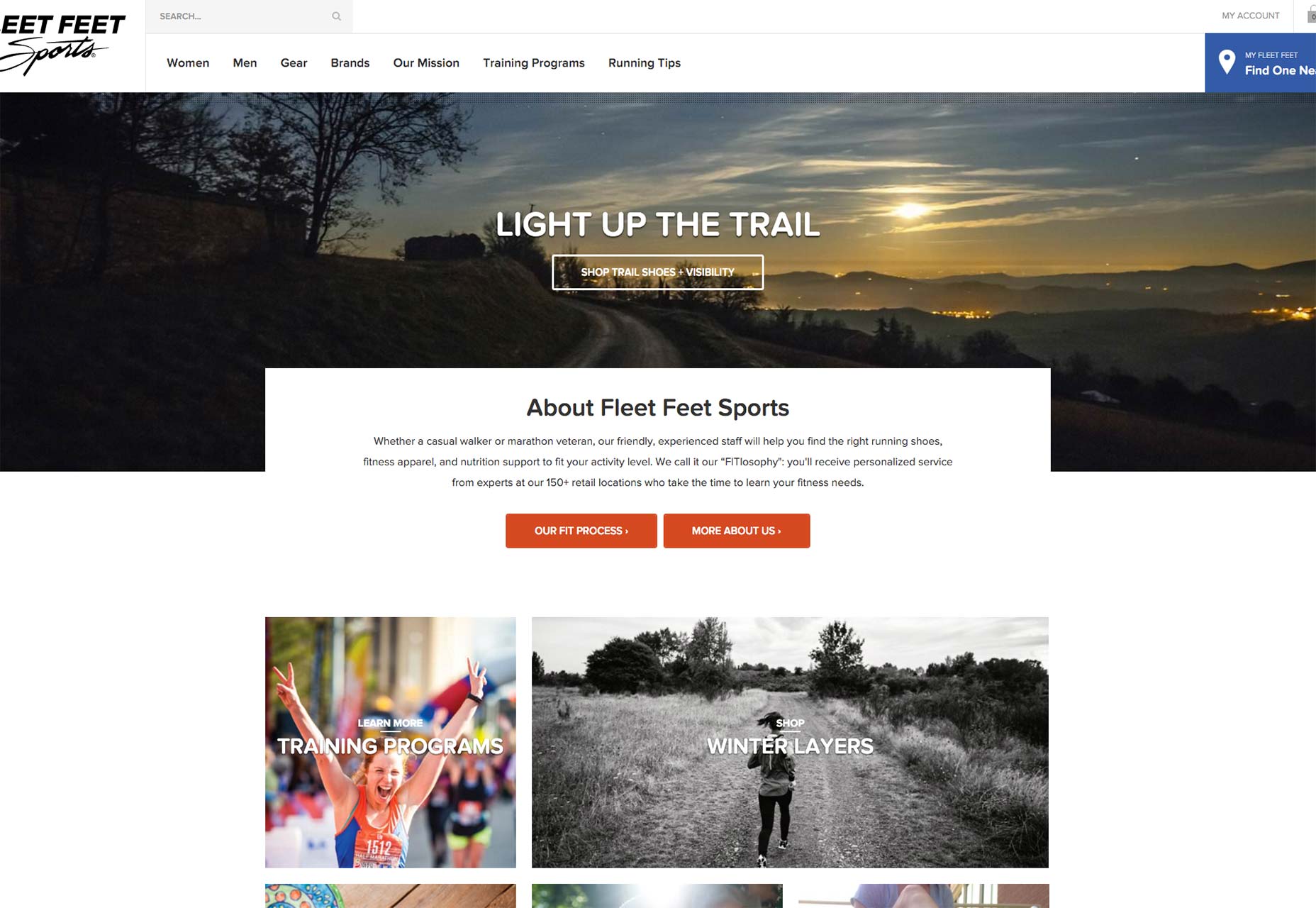
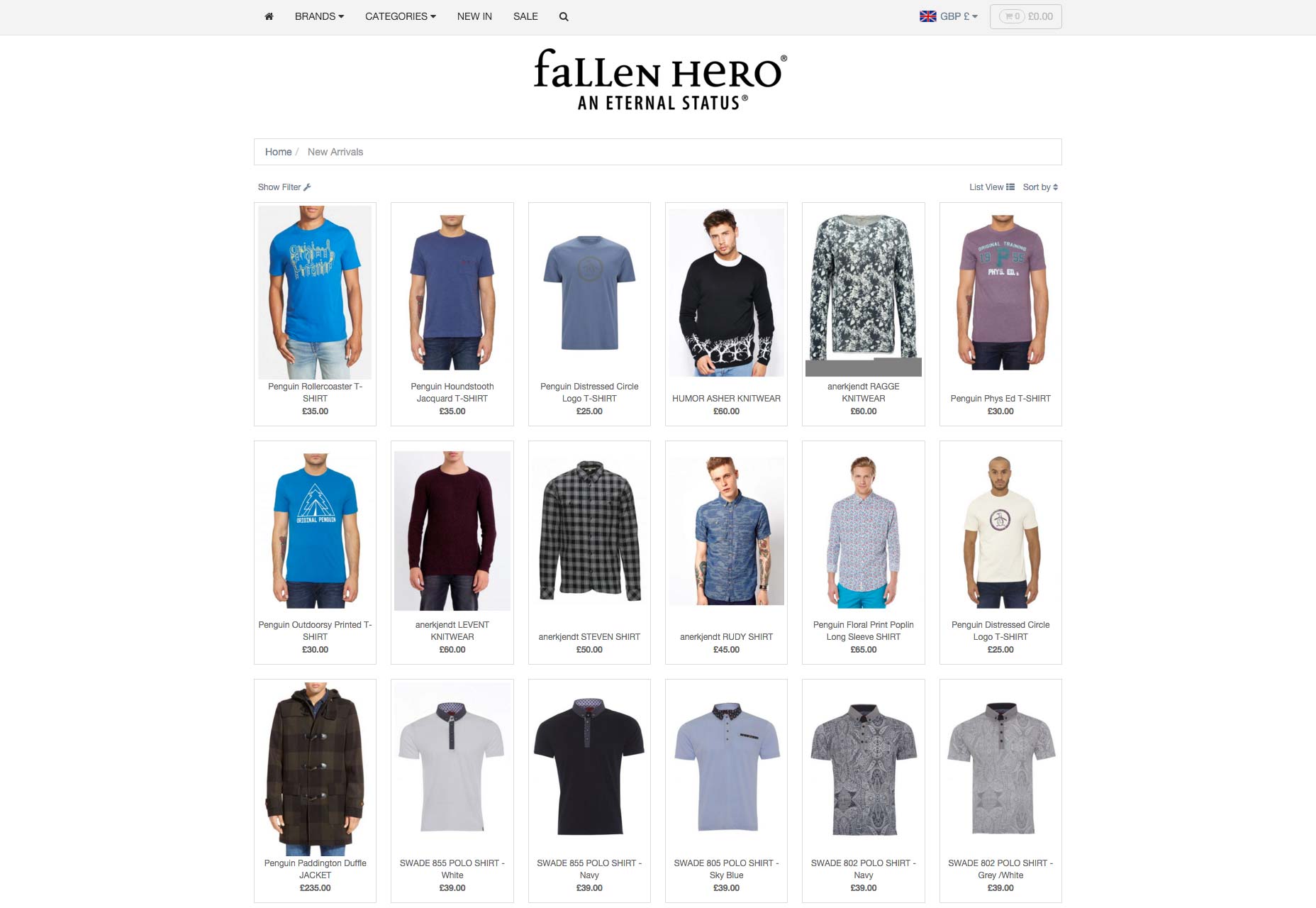
In 2016 zul je meer eCommerce-websites op een creatieve manier zien met behulp van animatie - zoals knoppen draaien, rotatie van het pictogram en het laden van balken - om een gedenkwaardige impact op hun klanten achter te laten. Op zoek naar inspiratie? Bekijk de Nixon , Fleet Feet Sports en Fallen Hero sites die geweldig werk hebben geleverd met animatie.
5) Storytelling
In het uiterst competitieve eCommerce-landschap van vandaag kan alleen storytelling uw merk onderscheiden van de rest. Door uw inhoud op een unieke en overtuigende manier te presenteren, zorgt een geweldig verhaal niet alleen voor een emotionele band tussen uw merk en uw klanten, maar vergroot het ook de loyaliteit en verkoop. Eenvoudig gezegd brengt storytelling een stilstaand merk tot leven.
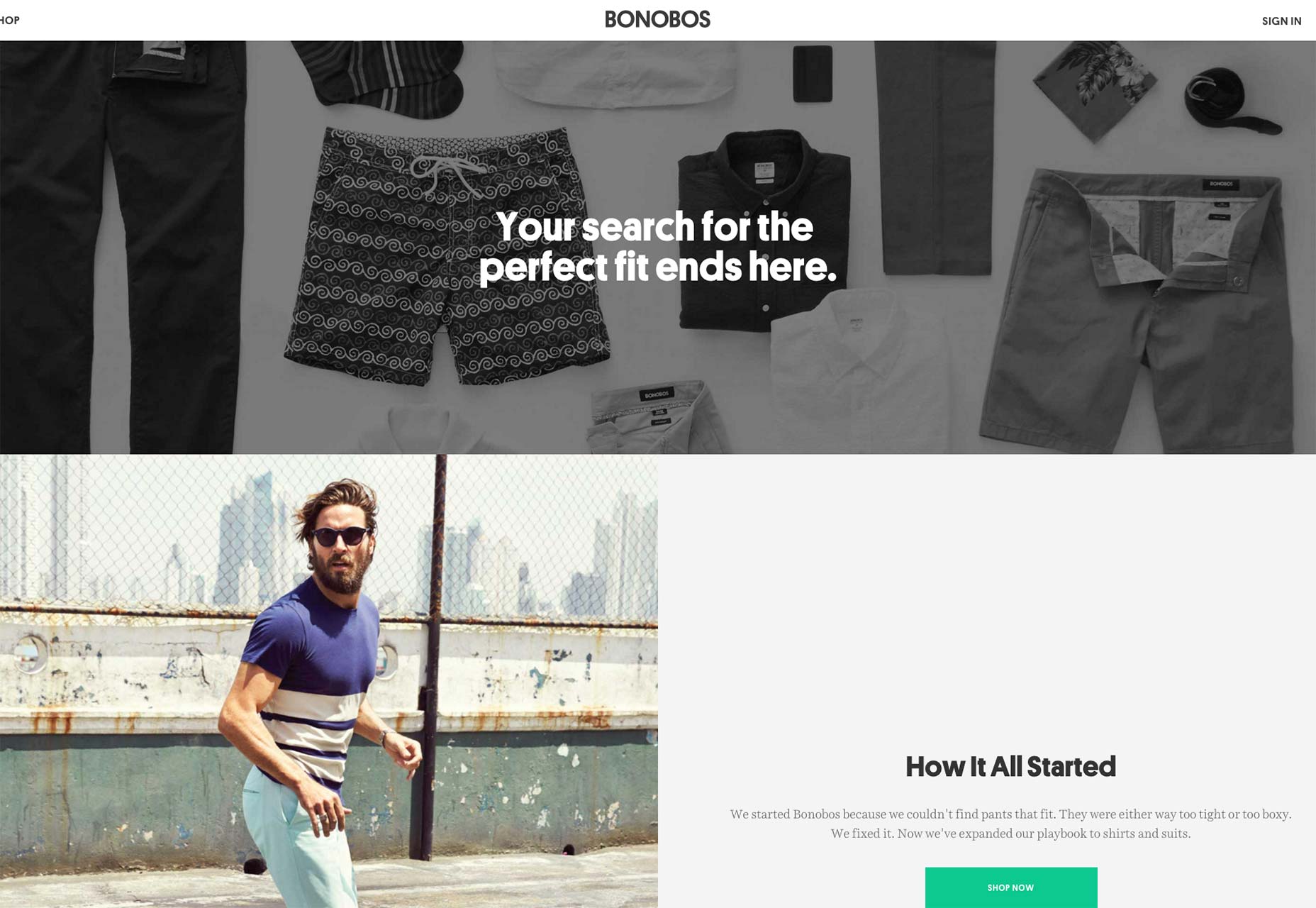
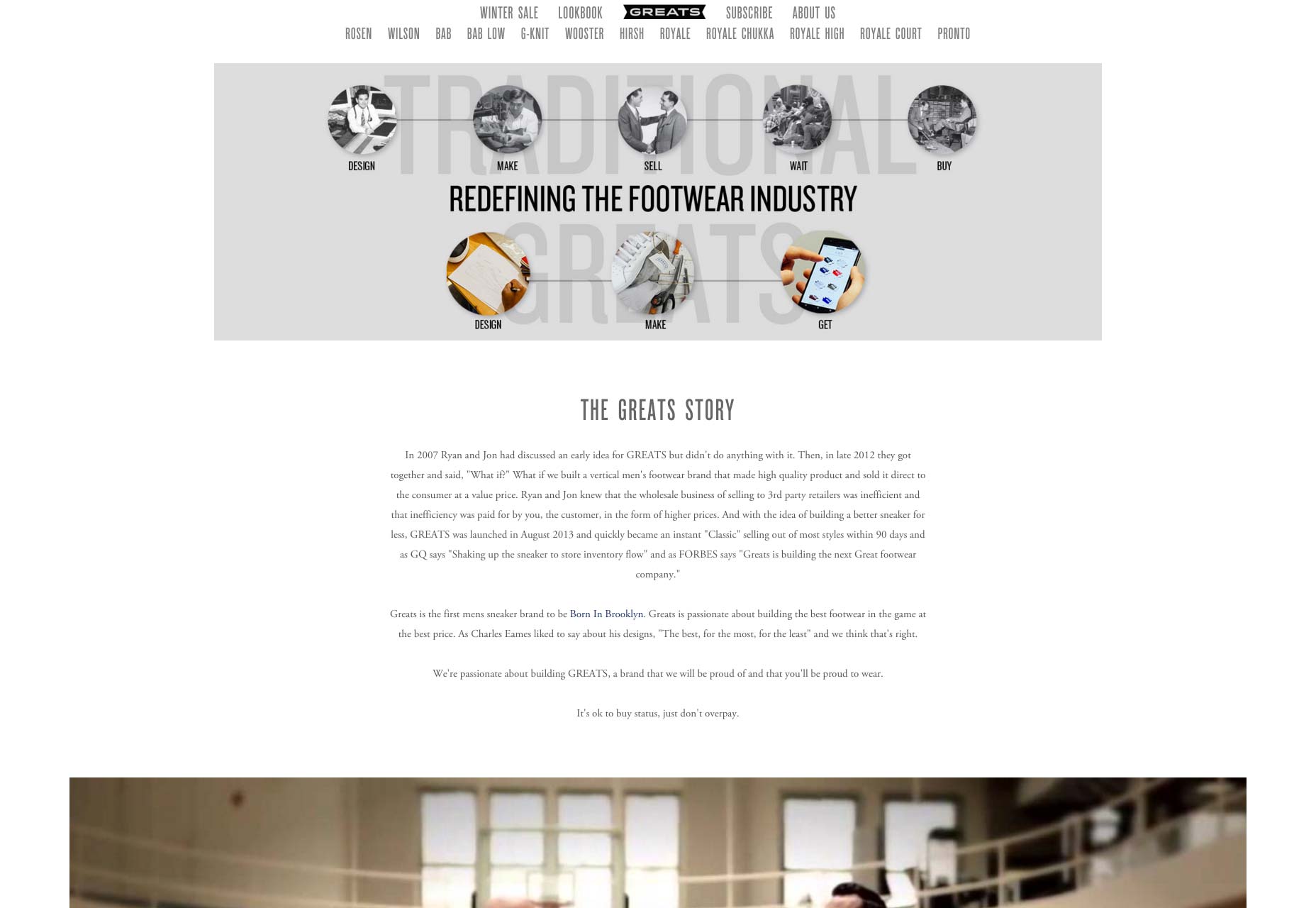
Hoewel storytelling in eCommerce niet eenvoudig te realiseren is, oefenen veel snelst groeiende eCommerce-winkels deze strategie nu in hun voordeel uit. Twee van de populaire eCommerce-bedrijven waarvan ik denk dat ze optimaal gebruikmaken van verhalen vertellen bonobo en Greats .
6) Kaartontwerp
In de afgelopen jaren zijn kaarten (en kaartachtige) lay-outs enorm populair geworden bij ontwerpers en deze trend zal zich ongetwijfeld voortzetten in 2016 en daarna. Ten eerste omdat kaarten zijn een van de belangrijkste componenten gebruikt in Material Design; Ten tweede omdat ze buitengewoon goed werken met responsief webdesign.
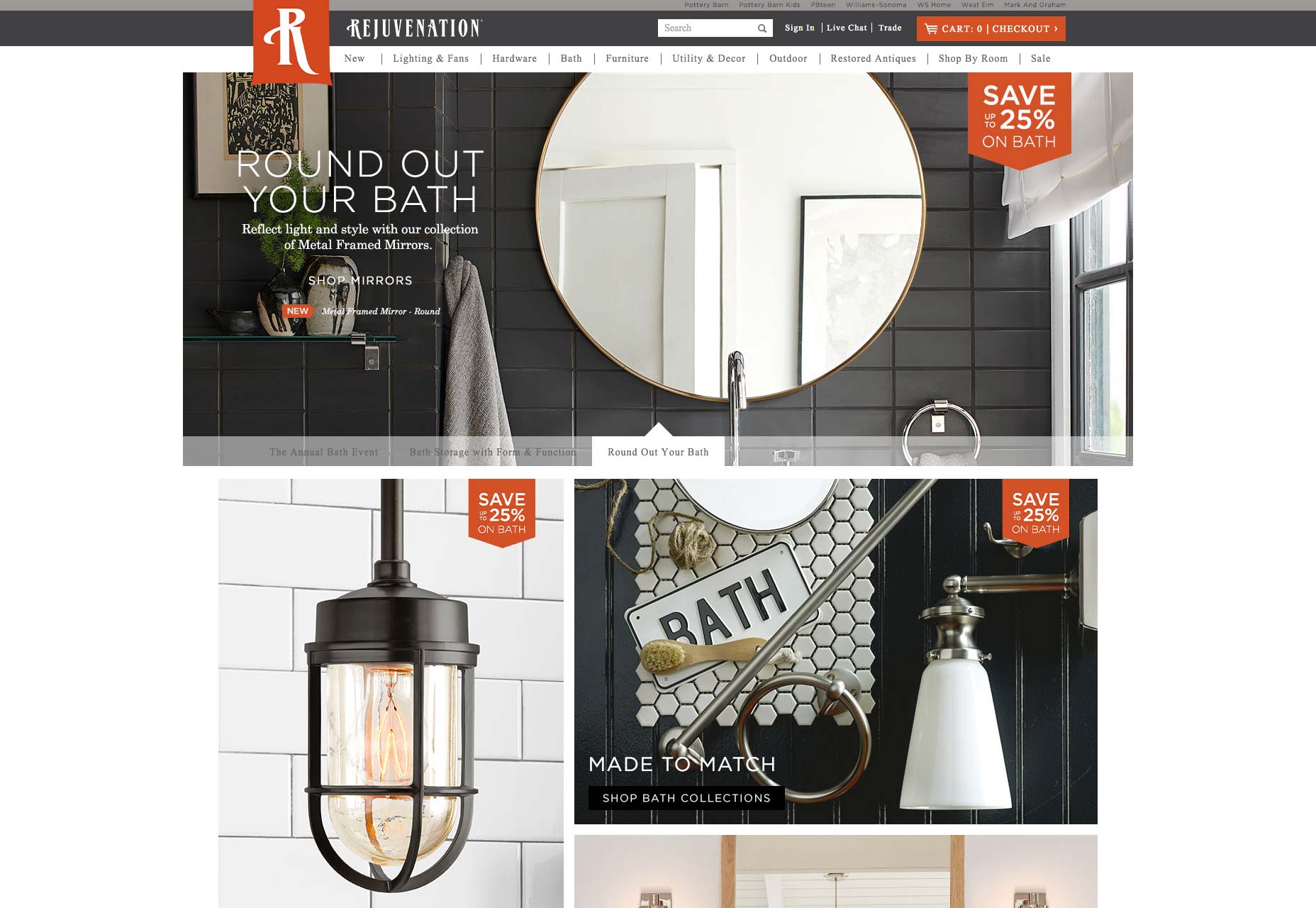
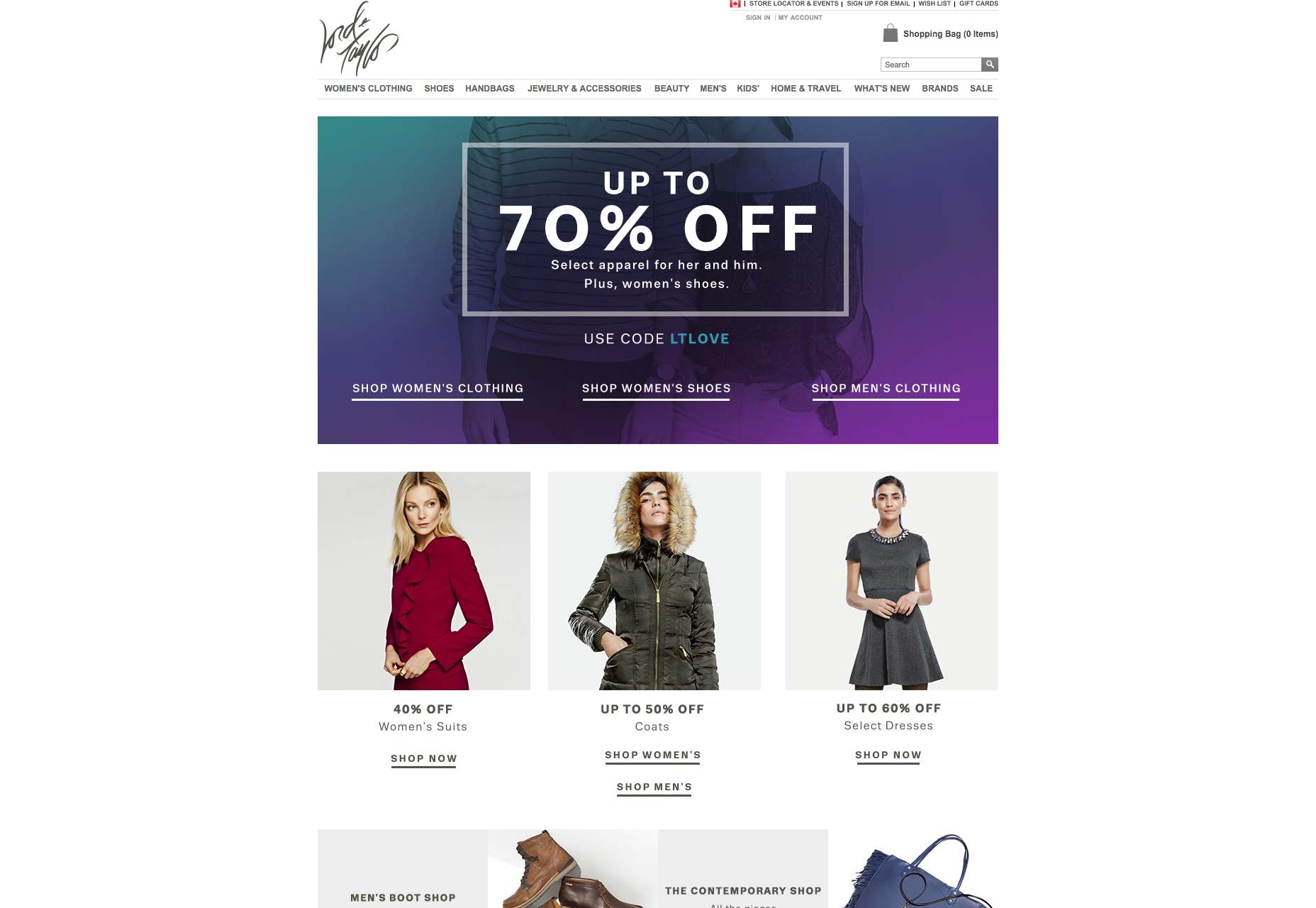
Een van de beste dingen over kaartlay-outs is hun gebruiksvriendelijkheid. Door u toe te staan uw producten te ordenen en te ordenen, helpen ze bezoekers niet alleen om eenvoudig alle relevante informatie in één oogopslag te krijgen, maar kunnen ze gemakkelijker bladeren als een bepaald product niet geschikt is, waardoor een effectievere upselling mogelijk wordt. Beide Verjonging en Lord & Taylor gebruik kaarten voor een uitstekend effect.
7) Grote en flexibele typografie
Inhoud is zeker koning, maar de manier waarop je de inhoud weergeeft, laat zien hoe krachtig de koning werkelijk is! Net als 2015 wordt 2016 een opmerkelijk jaar voor grote responsieve typografie die geweldig is op alle soorten apparaten, van een kleine schermmobiel tot een grote desktopmonitor.
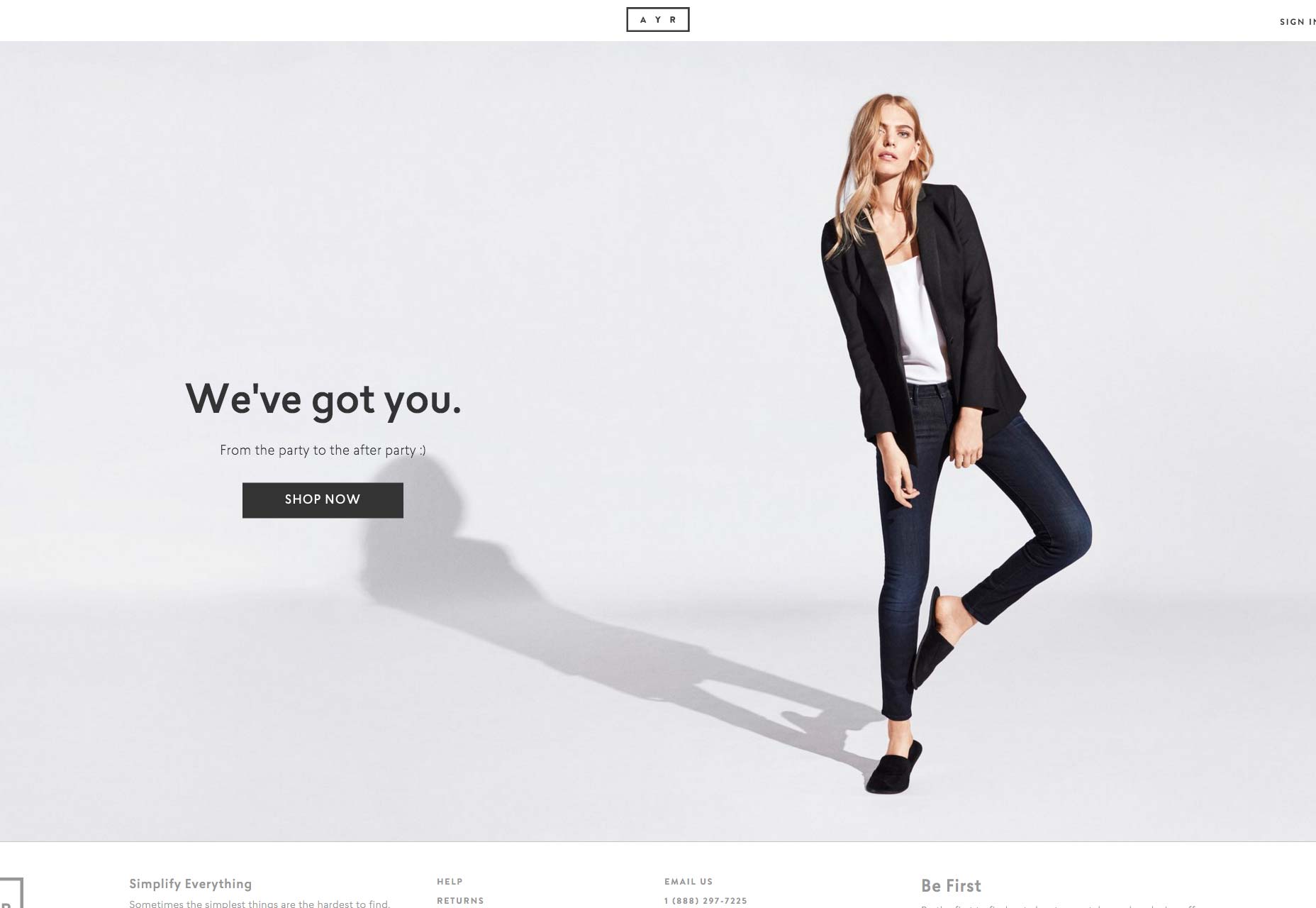
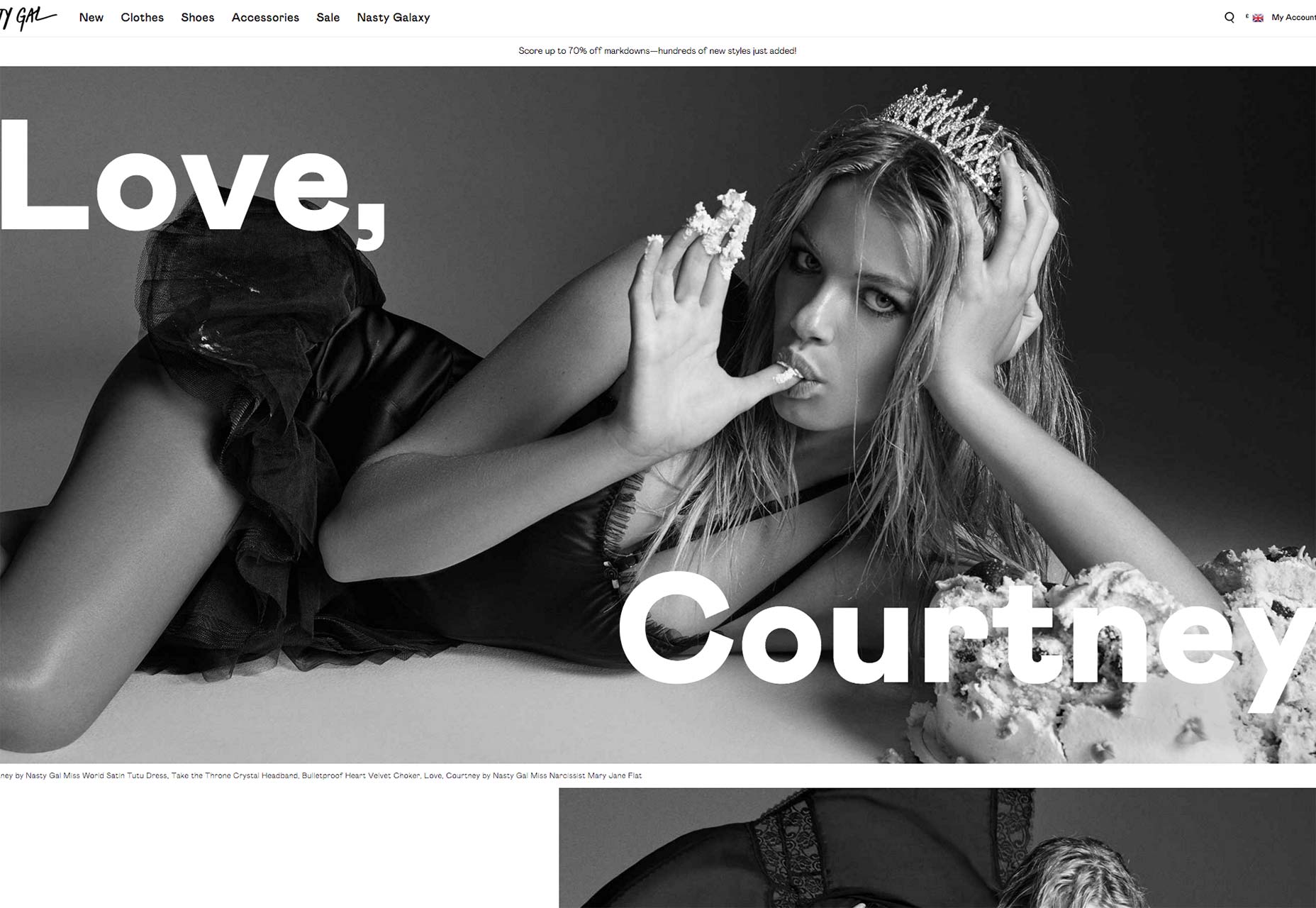
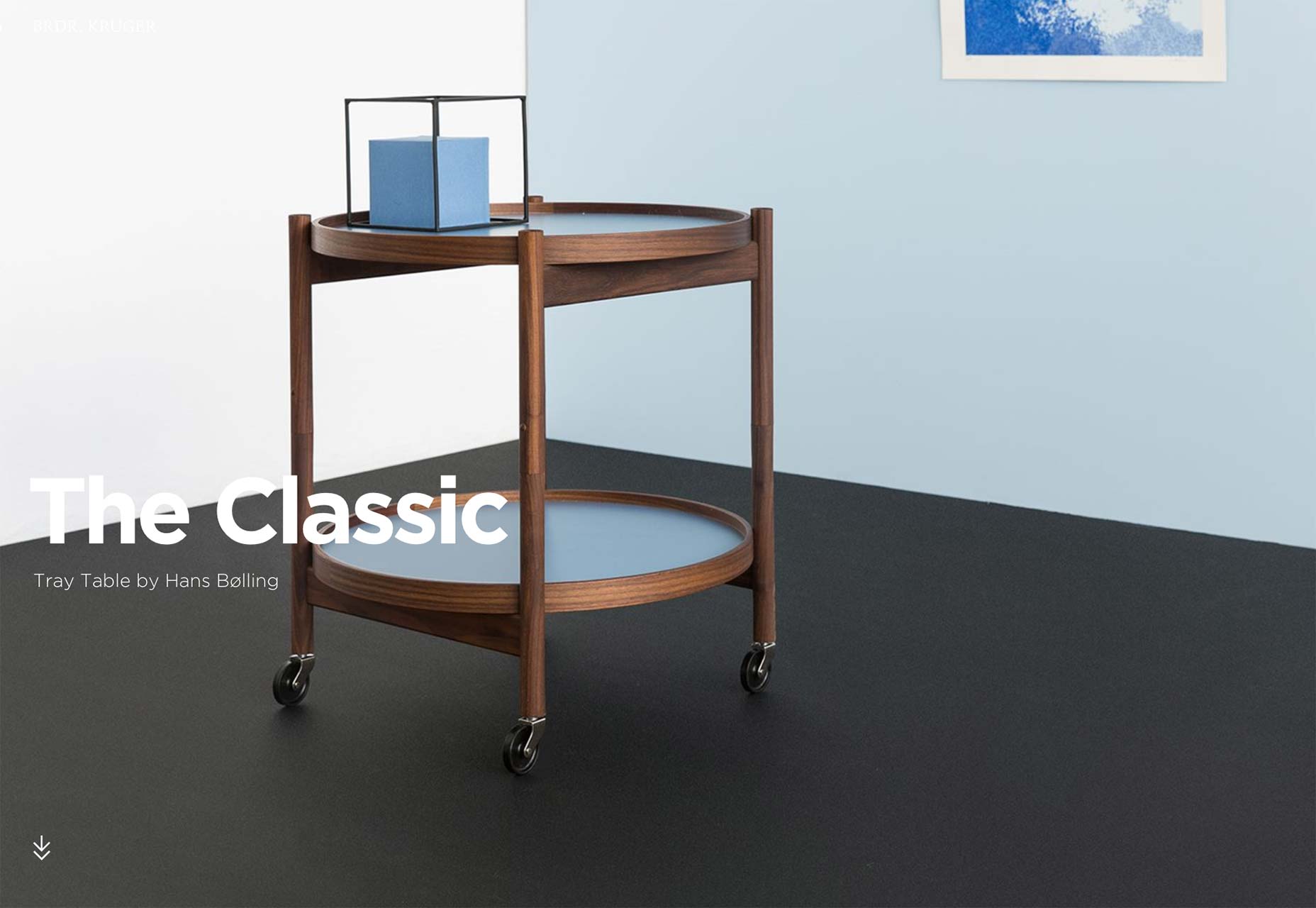
Omdat typografie een cruciale rol speelt bij het ontwikkelen van een sterke visuele merkidentiteit en bij het aantrekken van potentiële klanten naar producten in uw online winkel, willen veel winkels deze aanpak implementeren. AYR , Akelige meid en Brdr. Krüger ze maken allemaal veel gebruik van grote, flexibele typografie.
8) Grote achtergronden
Terwijl we aan grote typografie denken, laten we een aantal grote achtergronden even bekijken. Ze zijn altijd een van de meest in het oog springende trends in websitedesign geweest, dus het is geen verrassing dat grote, absorberende productshots door eCommerce-winkels uitgebreid worden gebruikt om hun producten wenselijk te maken. Door uw online winkel een zeer schone, professionele en sexy uitstraling te geven, zorgen achtergrondfoto's of video's van volledige pagina's ervoor dat uw potentiële klanten een aankoop doen zodra ze uw online winkel betreden.
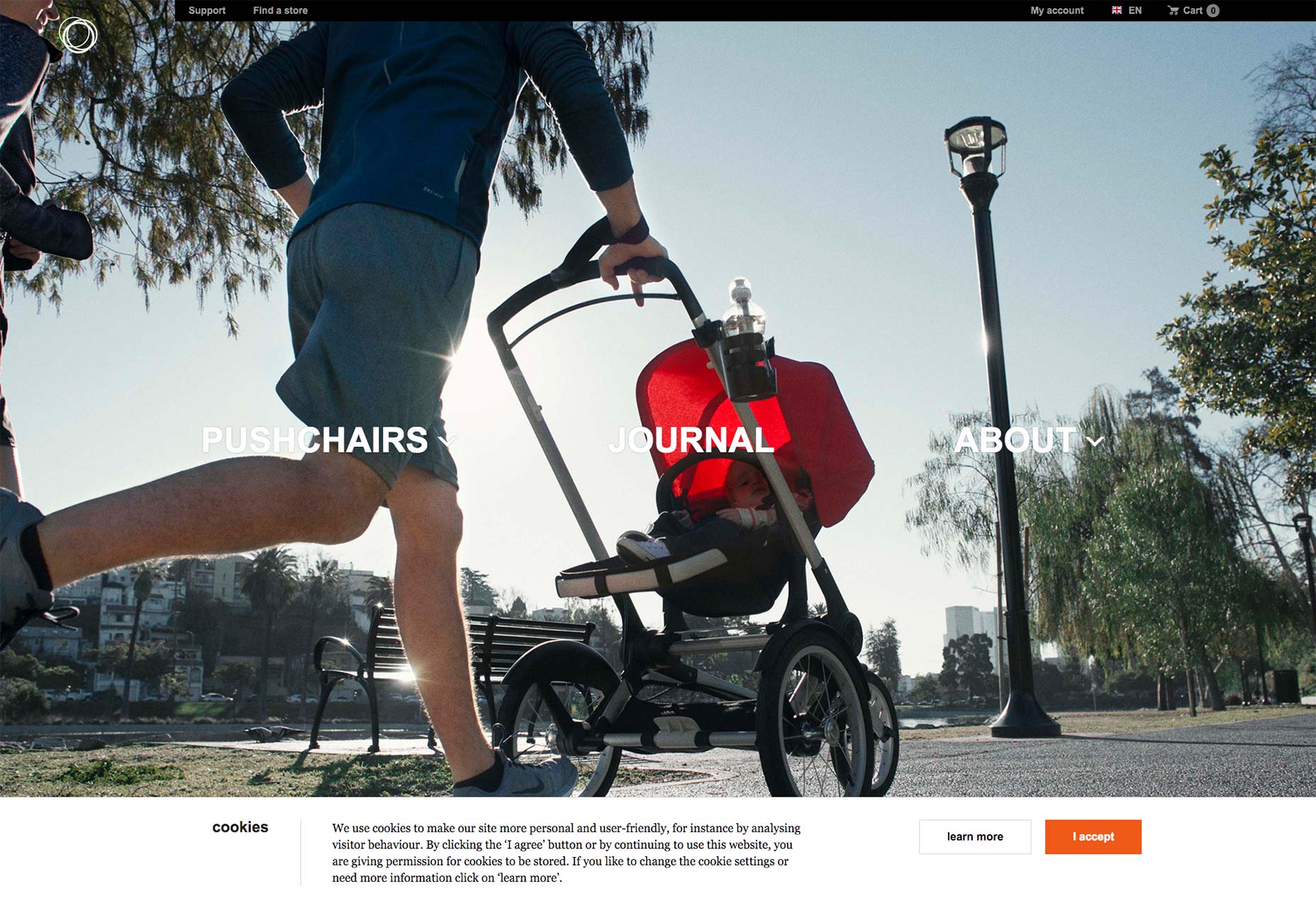
Hoewel grote achtergronden prima werken op de startpagina, kunnen ze ook op productpagina's worden gebruikt om klanten onder te dompelen in uw producten. Door meeslepende en interactieve afbeeldingen / video's op de pagina met productdetails te gebruiken, voelen uw bezoekers zich als eigenaar van het product, zelfs voordat ze op de koopknop drukken. Kijk hoe mooi Eye Heart World en boeman hebben deze functie geïmplementeerd.
9) Dynamisch zoeken
En tot slot, de meest recente en prominente designtrend die me opviel, is Dynamic Search. In 2016 zullen veel eCommerce-sites met behulp van JavaScript en Ajax zoeken om producten dynamisch weer te geven. Deze techniek is vooral succesvol wanneer u een zeer grote voorraad heeft.
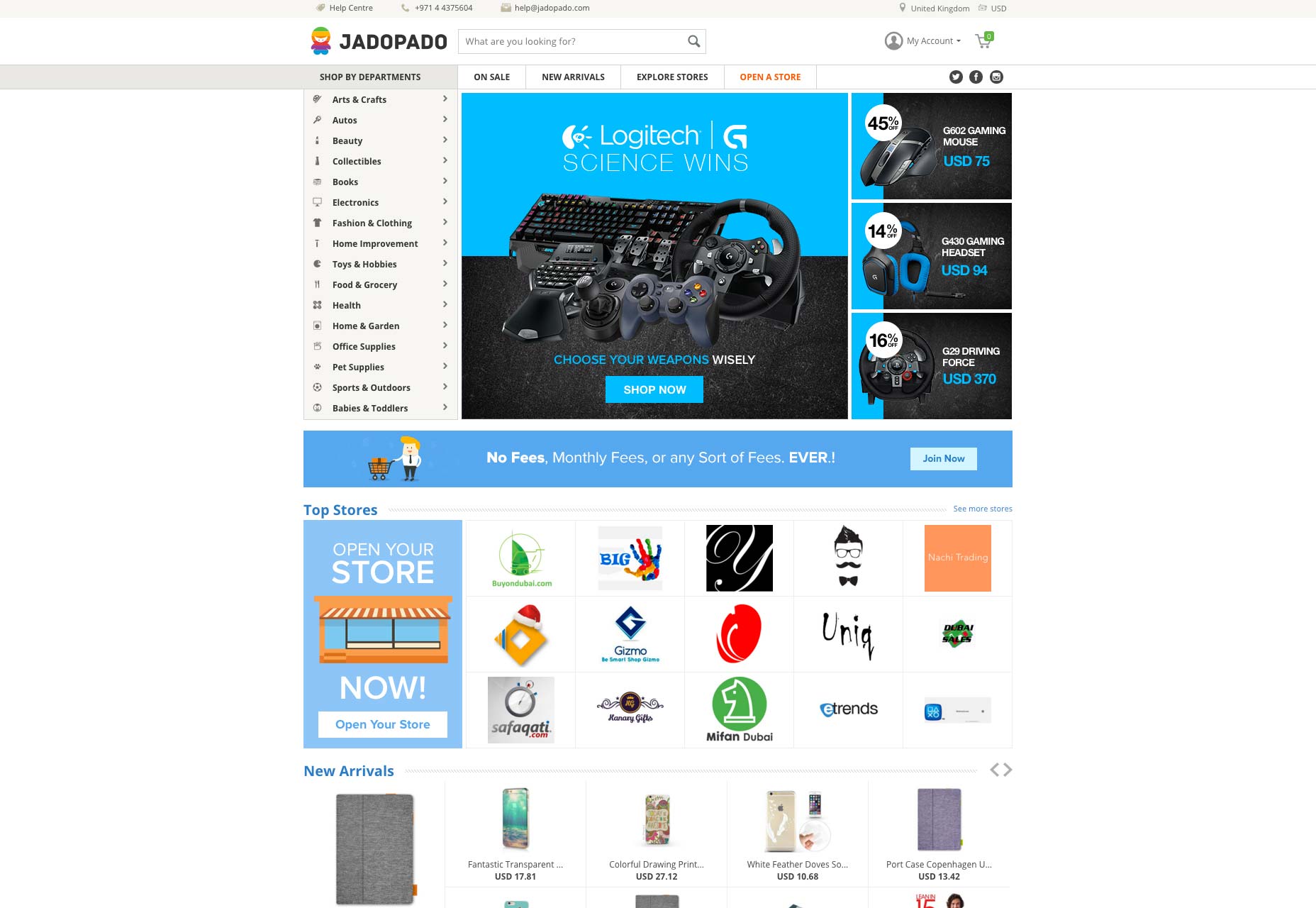
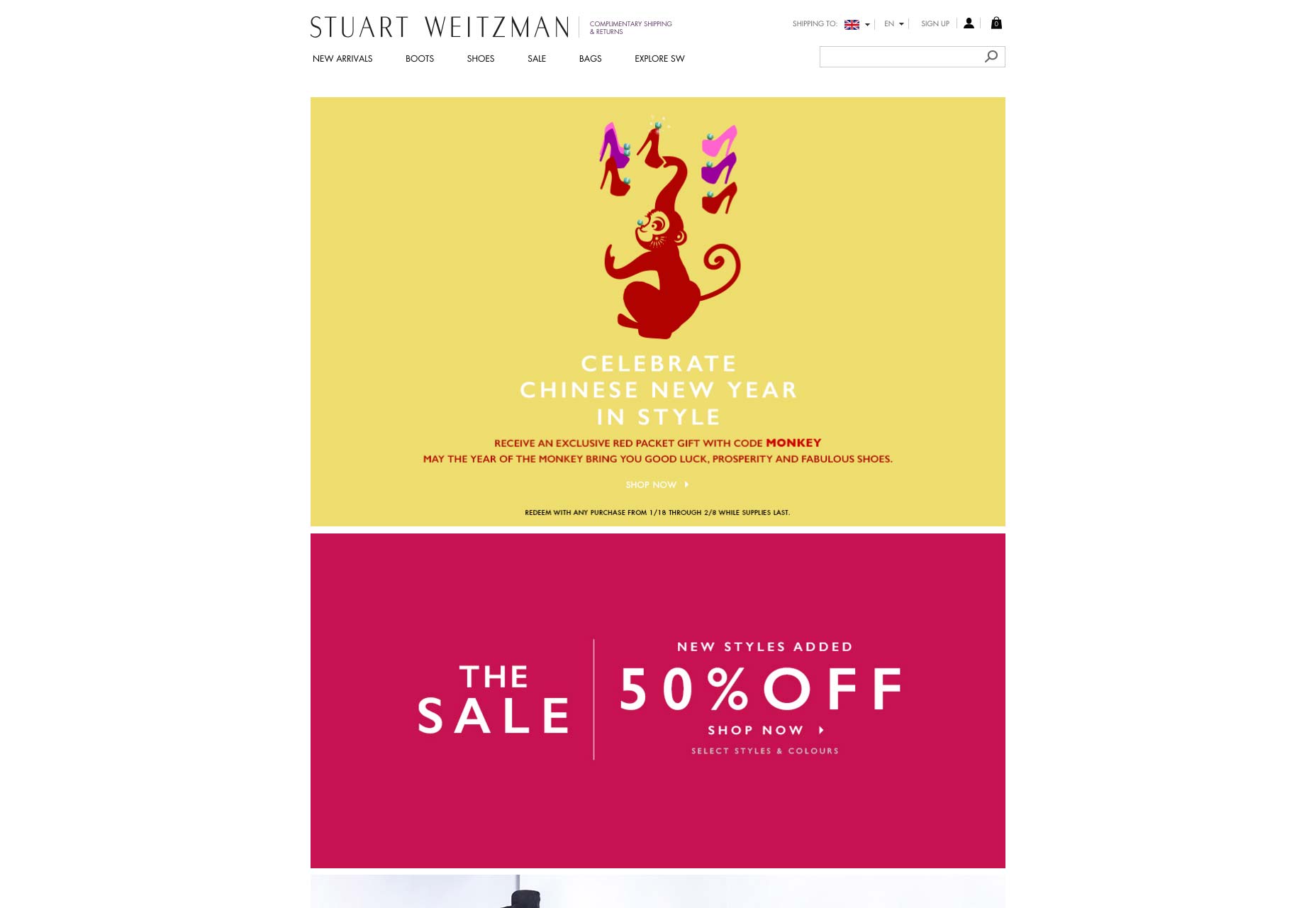
Het meest overtuigende voorbeeld van de eCommerce-sites met deze geweldige functie is JadoPado . Ga naar hun site, zoek naar iets en je ziet de producten die op de pagina worden weergegeven, dynamisch veranderen. Een ander geweldig voorbeeld van dynamisch zoeken is Stuart Weitzman .