9 Spannende SAS-frameworks voor Open Source
Elke CSS-ontwikkelaar zou dat moeten doen weet over Sass om te zien wat het biedt. Deze superset van CSS heeft een revolutie teweeggebracht in stylesheets, net als jQuery revolutionized JavaScript.
En naast velen CSS UI-frameworks we hebben ook frontend-frameworks van SCSS / Sass. De meeste hiervan zijn vrij nieuw maar krijgen snel grip.
We hebben 9 van de beste gratis SCSS-frameworks samengesteld, dus als je een Sass-gebruiker bent, wil je deze zeker eens proberen.
1. Sierra
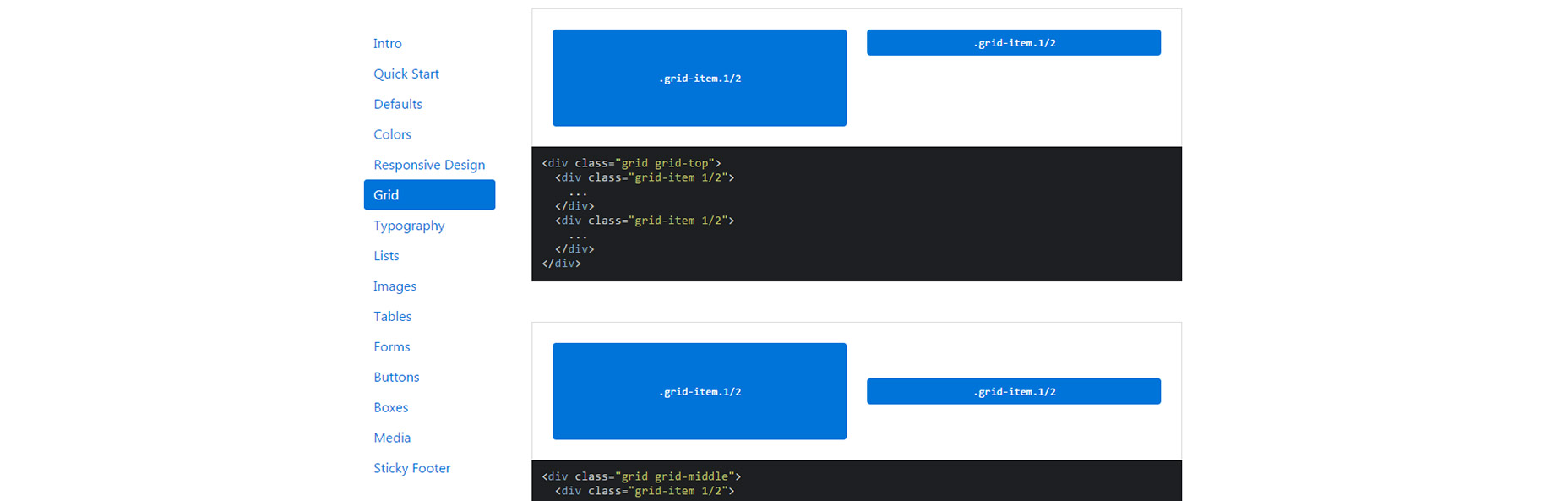
De Sierra-raamwerk wordt aangeprezen als een van de lichtste en kleinste SCSS-raamwerken op de markt. Momenteel weegt het in v2.0 een totaal van 37 KB.
Dit is misschien niet letterlijk de kleinste optie die er is, maar zelfs het verkleinde Bootstrap-stylesheet is in totaal ~ 120KB, dus Sierra is vrij licht. Het is ook goed georganiseerd met afzonderlijke bestanden voor mixins, knoppen, tabellen, typografie en andere veelvoorkomende pagina-elementen.
Deze bestandsscheiding is standaard voor Sass-ontwikkeling en het maakt uw taak veel eenvoudiger bij het aanpassen van het framework.
Je vindt een complete live demo met alle belangrijke elementen op de hoofdpagina van Sierra samen met de installatiedocumentatie op GitHub . Ik zou dit beoordelen in de top drie van alle Sass-frameworks, dus het is zeker de moeite van het bekijken waard als je nieuwsgierig bent.
2. Scooter
Het team van Dropbox stelde zijn eigen frontend framework samen Scooter . Deze is een stuk eenvoudiger dan de meeste omdat deze is gemaakt voor prototypen met een frontend.
Dropbox heeft eigenlijk veel open source-dingen op GitHub, inclusief hun eigen stijlgids voor het formatteren van CSS / SCSS-code. Deze kleine hulpbron kan ongelooflijk handig zijn als je in Scooter wilt duiken en sleutelen aan de standaardbron.
De meeste Scooter-stijlen lenen eigenlijk ideeën van Dropbox zoals hun knoppen op de componentenpagina . Dit biedt een coole manier om uw eigen webapps te prototypen in Sass terwijl u een beproefde UI-stijl gebruikt.
3. Aftrap
Voor iets meer details zou je het kunnen proberen Aftrap bibliotheek. Dit werkt op een Sass-basis en heeft zijn eigen naamgeving voor het toevoegen van nieuwe variabelen.
Maar Kickoff combineert een klein beetje van alles van CSS-rasters tot complexere JS-componenten die allemaal worden geleverd en onderhouden Gulp.js .
Als u Gulp nog niet gebruikt, heeft dit framework een beetje een leercurve. Maar de hele codebase is zeer toekomstgericht met een focus op ES2016 en flexbox .
Dit is uitzonderlijk lean met een CSS-stylesheet van slechts 8,6 KB en een magere 2 KB JavaScript. Kickoff is bedoeld als een standaardplaatje, waar het slechts een startpunt is, zodat u iets zo slank of gedetailleerd kunt uitbouwen als nodig is voor elk project.
Neem een kijkje op hun online demo om te zien hoe dit eruit ziet in de browser.
4. Materialiseren
Iedereen is op de hoogte van Google's materiaal ontwerp en hoe snel het zich over het web verspreidde. Dit leidde ertoe dat veel ontwikkelaars hun eigen stylesheets maakten om de richtlijnen van Google na te bootsen en sommige van die stylesheets zijn gratis online.
materialiseren is een voorbeeld van een CSS / Sass-framework dat speciaal is gebouwd volgens de richtlijnen van Google. Het framework bevindt zich nog steeds technisch gezien in bètaversie 0.9 vanaf dit moment.
Maar ik zou zeggen dat het compleet genoeg is voor productiesites en er is een Sass-optie de introductiepagina . Je kunt dus de standaard CSS / JS-bestanden downloaden of de CSS + Sass downloaden voor verdere ontwikkeling.
Dit is zo populair dat het beschikbaar is op CDN's dus je hoeft de CSS niet eens lokaal te downloaden.
Iedereen die zich houdt aan de materiaalstijlen van Google moet absoluut beginnen met de Materialise-bibliotheek. U vindt samen met de volledige documentatie op de website een vitrine van websites waarop Materialise wordt uitgevoerd.
5. Hocus-Pocus
De Hocus-pocus raamwerk beschouwt zichzelf niet als een raamwerk, maar als een starterspakket voor het ontwerpen van nieuwe projecten.
Deze gebruikersinterface kit restyles alle standaard HTML-elementen op een webpagina en het komt met een mooie responsief netwerk om die elementen uit te lijnen. Uiteraard vertrouwt het hele ding op Sass, wat het ontwikkelingsproces een stuk eenvoudiger maakt.
Hocus Pocus voelt meer als de antithese van Bootstrap. Je zou dit niet rechtstreeks op een live website gebruiken. Maar je zou dit gebruiken als een startpunt om snel ideeën te prototypen en te bouwen. Hoewel het ook als basis kan werken, omdat het wordt uitgevoerd normaliseren .
Van voorgestileerde tabellen tot knoppen en aangepaste formulierelementen, Hocus Pocus voegt een minimalistische toets toe aan alle standaardbrowserstijlen.
6. Gridle
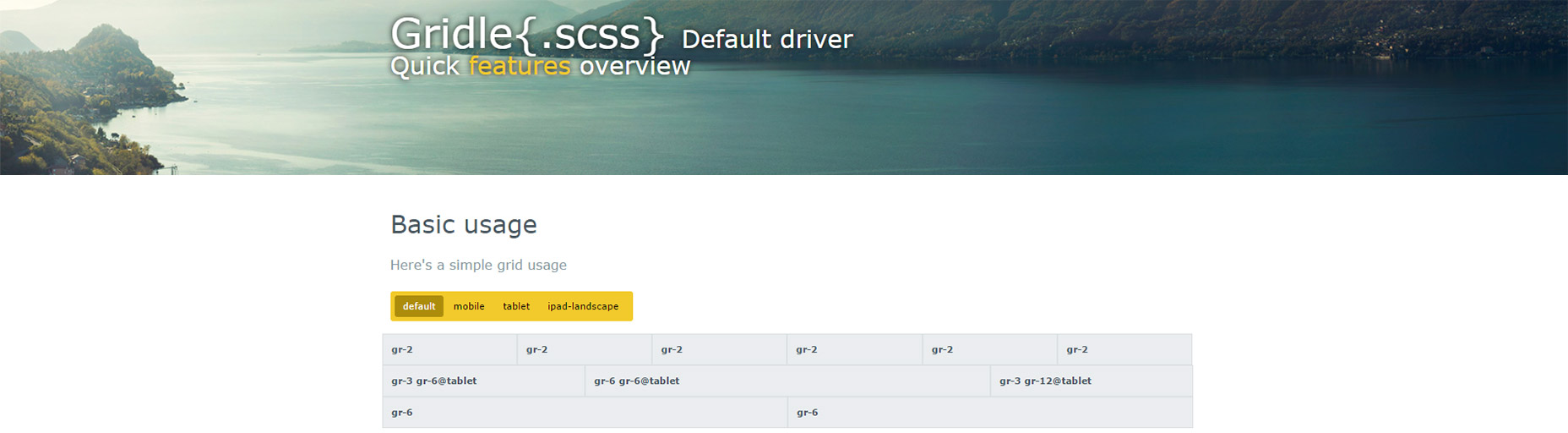
De Gridle framework is een van de meest aanpasbare SCSS-rasterframeworks die u zult vinden. Het wordt mogelijk gemaakt door Sass en wordt geleverd met tientallen aangepaste mixins en functies die speciaal voor dit rastersysteem zijn gemaakt.
Je vindt een live preview op de demopagina hier gratis gehost op GitHub. Er is ook een complete installatiehandleiding op de hoofdrep die behandelt hoe je roosters definieert van heel eenvoudig tot meer complex.
Merk op dat Gridle enige bestaande kennis van netsystemen vereist en het is zeker geen wondermiddel.
Maar het bespaart je uren tijd met het maken van een nieuw raster, om maar te zwijgen over het feit dat het voor praktisch elk project dat je ontwerpt, herbruikbaar is.
7. iotaCSS
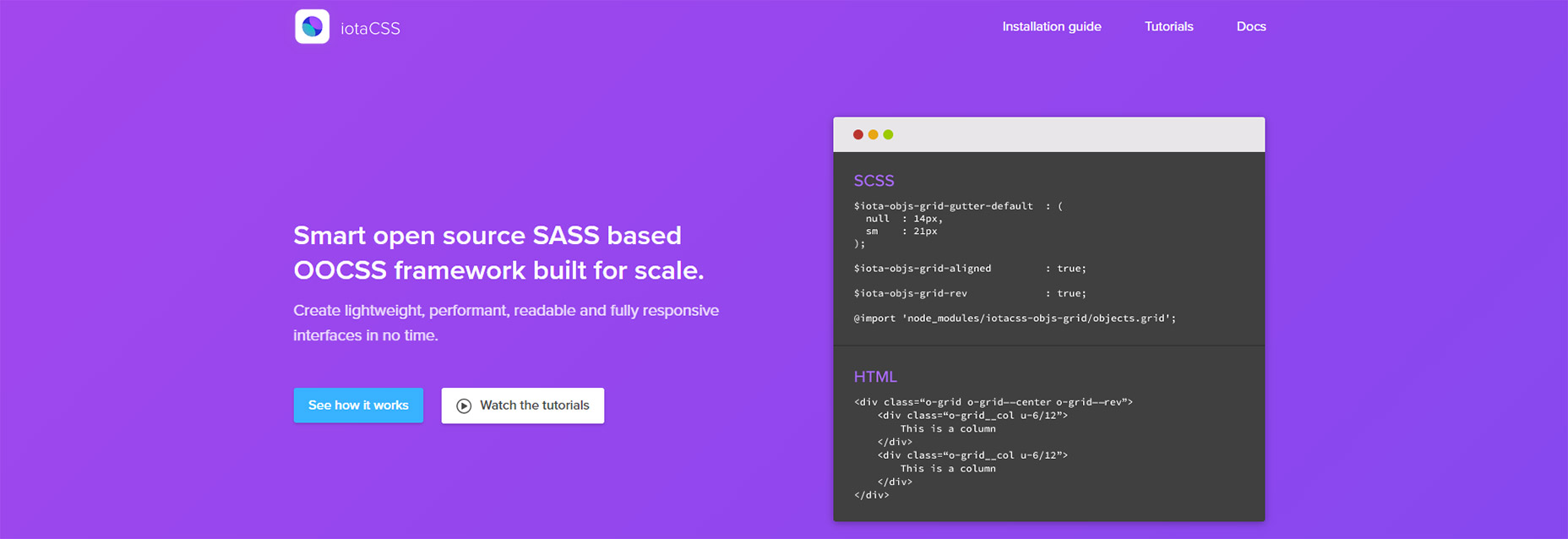
Een van de beste methoden voor het structureren van CSS is de OOCSS stijl. Dit volgt een objectstructuur waar je ontwerpt voor meer klassen en relaties in plaats van geneste specificiteit.
iotaCSS is een van de weinige OOCSS-frameworks en het is echt gemakkelijk te gebruiken. U kunt bladeren door een mini-preview van de broncode om naamgevingsconventies te zien en hoe dit de BEM / OOCSS-syntaxis gebruikt.
Een uniek verschil met iota is dat het niet specifiek een UI-kit is. In plaats daarvan is het een kader om u te helpen bij het maken van een UI-kit, uitsluitend via Sass. Dit betekent dat het geen plug & play-oplossing is, maar het biedt ook veel meer maatwerk.
De online documentatie is fenomenaal, dus dit is een fantastisch framework om je eigen Sass-aangedreven stylesheet helemaal opnieuw uit te bouwen.
8. Bulma
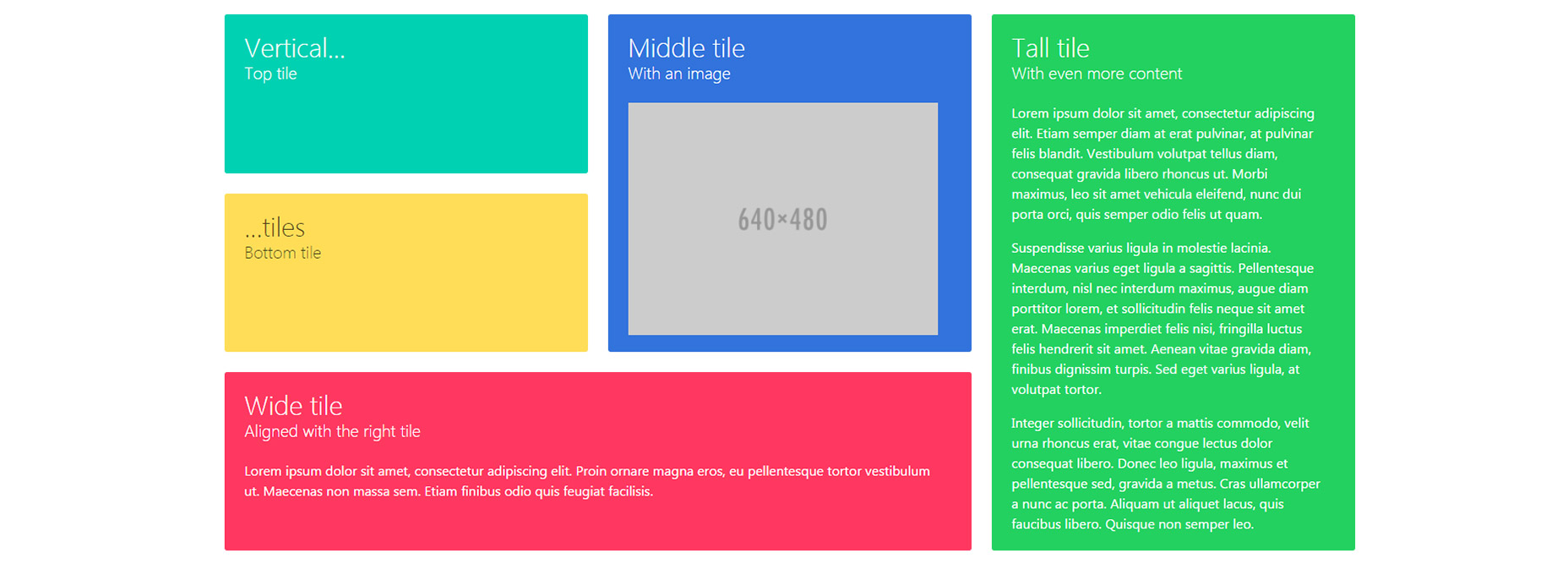
Moderne CSS evolueert naar een modulaire en flexibele structuur met flexbox. Dit lijkt de nieuwe normale en Bulma leidt de lading.
Met dit gratis Sass-framework kunt u uitsluitend met flexbox werken om volledig responsieve netwerksystemen vanaf nul te creëren. Dit betekent eenvoudige verticale + horizontale centrering, rasters met vaste hoogte en een hele reeks standaardstijlen.
Je kunt live demo's vinden op de hoofdpagina samen met installatie-instructies op GitHub .
Standaard is Bulma slechts een CSS-bestand en wordt het zelfs gehost CDN gratis. Maar ontwikkelaars worden aangemoedigd om de Sass-bestanden te downloaden en te werken met variabelen om je eigen functies toe te voegen.
9. Susy
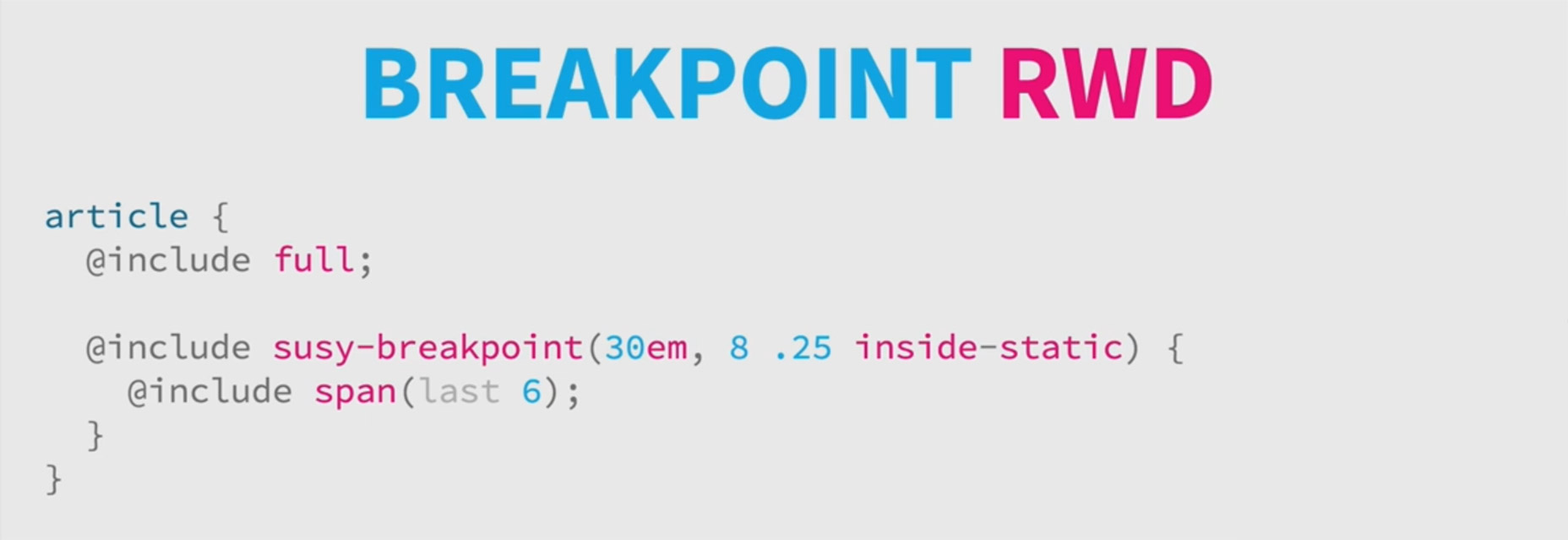
Susy is een responsieve Sass-toolkit voor het volledig opnieuw bouwen van lay-outs. Het is een unieke bibliotheek omdat deze niet wordt geleverd met een standaard grid-setup of een stylesheet die kan worden gestart.
In plaats daarvan biedt Susy een reeks hulpmiddelen met tutorials die u kunt volgen om uw eigen rasterlay-outs te maken.
Met deze verschillende hulpprogramma's kunt u variabelen definiëren voor aangepaste breekpunten, aangepaste raster- / rugmarge-instellingen en voor een goede meting een verscheidenheid aan mixins gebruiken. U kunt geneste elementen snel stijlen en heel specifieke pagina-elementen targeten met slechts een paar regels code.
Aangezien dit niet met een standaard stylesheet komt, is het geen kant en klare oplossing. Maar als je een Sass-ontwikkelaar bent die tijd wil besparen, blader dan door Susy's documenten en zie wat je denkt.