Boekrecensie - HTML5: up and running
Wat betreft webontwerpliteratuur, ik denk dat het veilig is om te zeggen dat 2010 het jaar was van HTML5-boeken.
Hoewel een aantal titels sinds 2010 CSS3 in hun inhoud hebben geïntegreerd, heeft dit jaar een groot aantal titels gekregen boek releases die vooral op HTML5 zijn gericht.
Dus ik was behoorlijk opgewonden toen Mark Pilgrim stuurde een tweet het aanbieden van gratis recensie-exemplaren van zijn nieuwe HTML5-boek HTML5: up and running , met dank aan O'Reilly Media . Hij reageerde dezelfde dag op mijn e-mail en het boek arriveerde kort daarna.
Over het algemeen kan ik zeggen dat ik opgelucht was dat ik erg van het boek heb genoten, en dat ik mezelf regelmatig kan gebruiken om te verwijzen naar een aantal HTML5-gerelateerde onderwerpen - met name enkele daarvan die ik nog niet kende.
Als dit een betaalde recensie was, zou ik meer druk hebben gevoeld om weg te blijven van de zwakke plekken van het boek, maar ik kan eerlijk zeggen dat het er niet toe doet, want het boek is zeker de moeite waard om te kopen en het is een uitstekende bron voor ontwikkelaars die de transitie maken. van HTML4 / XHTML naar HTML5 en de bijbehorende technologieën.
Ik zal de basisinhoud van het boek niet formeel herzien. U kunt dat zelf doen op de "Look Inside" -functie van Amazon of zelfs tijdens het bladeren door de online versie .
In plaats daarvan, in de volgende secties, bespreek ik enkele dingen die ik bijzonder effectief vond in het boek, en ik zal ook enkele kleine tekortkomingen aanhalen.
Een gezaghebbende stem
Zoals vermeld, is het boek geschreven door Mark Pilgrim . Bij naam ken je hem misschien niet per se; hij is nee Zeldman of Santa Maria . Maar hij is niet minder een autoriteit op zijn vakgebied dan die jongens in de hunne. Dus hoewel dit een recensie van het boek zelf zou moeten zijn, denk ik dat bij een belangrijk onderwerp als dit, het absoluut noodzakelijk is dat de auteur een gezaghebbende stem heeft , een waar wij als ontwikkelaars op kunnen vertrouwen.
Zoals vermeld op zijn korte Wikipedia-pagina , Pilgrim is een voorstander van vrije software, en dat heeft hij gedaan bijgedragen aan een aantal open source-projecten . Zijn geschiedenis en betrokkenheid bij softwareontwikkeling op deze manier suggereert sterk dat hij geeft om het web en geïnteresseerd is in nauwkeurigheid en beste praktijken.
De productbeschrijving op de Amazon-pagina van het boek bevestigt eveneens Pilgrim als een erkende autoriteit en zegt: "Auteur Mark Pilgrim schrijft de wekelijkse samenvatting voor de HTML5-werkgroep en vertegenwoordigt Google op conferenties over de mogelijkheden van HTML5."
Ook is het eerste hoofdstuk van het boek getiteld "How Did We Get Here?" Een must read voor iedereen die geïnteresseerd is in de evolutie van HTML. Hoewel dat deel van het boek zeker niet noodzakelijk is voor diegenen die willen beginnen met HTML5, het legt een goede basis voor de vele aanbevelingen die hij in de rest van het boek geeft, omdat zijn historische kennis en begrip van opmaak en normen hem een meer gezaghebbende stem.
In het hele boek, bij de bespreking van de nieuwe functies van HTML5, moedigt Pilgrim ontwikkelaars aan om feature-detectie te gebruiken Modernizr . In feite is hoofdstuk 2, getiteld 'Detecting HTML5 Features', volledig gewijd aan dit onderwerp, opnieuw de basis leggen voor de volgende hoofdstukken, en laten zien dat Pilgrim weet wat voor soort oplossingen nodig zijn bij het implementeren van deze nieuwe technologieën in praktijksituaties.
Uitstekende bewerkingen en aandacht voor details
Hoewel ik nog lang geen vaste autoriteit op het gebied van HTML5 of grammatica ben, ben ik geen grote typefouten of technische fouten tegengekomen in de inhoud van dit boek. De enige kleine typfouten die ik vond, waren tekstregels die om de een of andere reden geen koppelteken bevatten voor een woord dat in twee regels is opgedeeld. Ik krijg het gevoel dat misschien iets te maken heeft met het overzetten van de inhoud van de online versie van het boek, maar ik weet het echt niet. Dit doet echter niets af aan de leesbaarheid of de sterkte van het materiaal.
In verdere ondersteuning van de uitstekende aandacht voor detail door Pilgrim en O'Reilly, de officiële errata-pagina want het boek heeft slechts een paar relatief kleine fouten die verschijnen in de sectie "niet-bevestigde errata".
Er zijn veel codevoorbeelden en ze zijn in alle gevallen zeer relevant, gemakkelijk te verteren en gemakkelijk te begrijpen in hun context. En nogmaals, in alle gevallen lijken de codevoorbeelden zeer nauwkeurig en bruikbaar.
Een voor de hand liggende hulp hierbij is het feit dat de online versie van het boek echte live voorbeelden van voorbeeldcode bevat, dus er is echt geen reden waarom het boek fouten bevat.
Zeer leesbaar ondanks technische details
De algemene toon van Pilgrim is zeer gemoedelijk, nuchter, gemakkelijk te volgen en soms humoristisch - ondanks het feit dat er nogal wat technische details zijn verwerkt. Over het algemeen doet het boek een lovenswaardig werk in het behandelen van vele complexe onderwerpen op een manier die gemakkelijk te bevatten is.
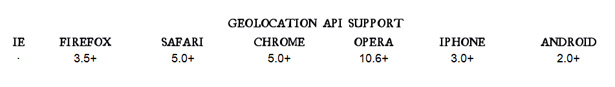
Het boek bevat veel illustraties en diagrammen , inclusief compatibiliteitstabellen die u vertellen in welke user-agents de functie die wordt besproken, wordt ondersteund. Deze kaarten, die in het hele boek verschijnen, hebben niet alleen betrekking op de grote desktopbrowsers, maar ook op iPhone en Android, zodat de lezer een uitstekend overzicht krijgt in elk hoofdstuk van cross-platform en cross-browser compatibiliteit voor een hele reeks HTML5 en gerelateerde functies.

Zowel de gedrukte als de online versie hebben handige kaarten voor ondersteuning van browsers en apparaten
Bronnen die overal worden geciteerd
Pilgrim laat een uitstekend begrip van de HTML5-specificatie zien door er voortdurend naar te verwijzen. Een boek over HTML5 dat de specificatie niet bespreekt, is op zijn minst een zwakke bron. HTML5: Up and Running vernieuwt regelmatig de gezaghebbende stem van Pilgrim door de bronnen ervan aan te halen, zodat de nauwkeurigheid van de informatie eenvoudig te controleren is.
Bovendien bevat elk hoofdstuk een sectie met de naam "Verder lezen" die extra links naar online bronnen geeft voor een beter begrip van het onderwerp in kwestie. Het boek biedt ontwikkelaars dus een eindeloze voorraad hulpmiddelen om de informatie aan te vullen die Pilgrim heeft aangeroerd.
Uitstekende discussie over HTML5-video
Veel mensen zullen worden afgeschrikt door het hoofdstuk "Video voor het web" (zoals het geval is met minstens één recensent op Amazon ). Het hoofdstuk is erg lang en gedetailleerd en behandelt nogal wat informatie over videocontainers, codecs (voor video en audio), licentie, codering en browserondersteuning. Is dit te veel informatie? Voor elk ander onderwerp zou ik ja zeggen. Maar voor video denk ik dat dit zeer noodzakelijke onderwerpen zijn. Sommige info kan snel verouderd raken, maar de algehele discussie helpt ontwikkelaars alle aspecten van video en audio in HTML5 te bekijken .
HTML5-video gaat niet alleen over markeringen. Veel codec- en licentiekwesties zijn van invloed op wat we wel en niet kunnen doen op dit gebied, dus dit is een geweldige manier om het onderwerp te introduceren en enige diepte en context te bieden voor de daadwerkelijke markeringen die aan het einde van het hoofdstuk worden besproken. Dus hoewel dit geen lichte tekst is, is het belangrijk om op zijn minst enigszins op de hoogte te zijn als u van plan bent om HTML5-video op uw pagina's op te nemen.
Een geweldige opvolger van het boek van Jeremy Keith
Als je Jeremy Keith's boek hebt gekocht en gelezen HTML5 voor webontwerpers , dit boek dient als een uitstekende follow-up. Keith's boek, op 85 pagina's, is kort (zoals alle titels in de Een boek apart serie). Dus met een goede basis door middel van een eenvoudigere bron zoals Keith's of andere bronnen online of anderszins, HTML5: Up and Running werkt heel goed als een progressief supplement , het invullen van veel hiaten in de evolutie van HTML, hoe markup is gedefinieerd, details over hoe bepaalde nieuwe HTML5-elementen kunnen worden gebruikt en uitgebreide discussies over browserondersteuning en best practices.
Keith bespreekt ook niet de gerelateerde technologieën en API's. Dit boek wijdt een heel hoofdstuk aan elk van deze belangrijke onderwerpen: Canvas, Geolocation, Web Storage en Offline Web Apps.
Kleine zwaktes
HTML5: Up and Running zal niet dienen als een uitputtende verwijzing naar een onderwerp in het kader van HTML5 en gerelateerde technologieën. Dit is niet noodzakelijk een zwak punt, omdat het doel van het boek niet is om een uitputtende of zelfs uitgebreide referentie voor deze onderwerpen te geven (om nog te zwijgen van het feit dat de specificaties voor veel van deze technologieën nog steeds evolueren, dus elke "exhaustieve referentie" zou snel verouderd).
Het doel van het boek, zoals de titel aangeeft, is om ontwikkelaars "up and running" te krijgen met deze technologieën. In de productbeschrijving op Amazon staat: "Deze beknopte gids is het meest complete en gezaghebbende boek dat je over het onderwerp zult vinden." Ik denk dat dit een goede beschrijving is. Natuurlijk kan ik niet instaan voor de vergelijking met alle andere bronnen over het onderwerp, maar het is zeker een "beknopte" en "gezaghebbende" gids .
Een andere kleine zwakte is de plaatsing van het hoofdstuk genaamd "A Form of Madness". Als u het boek als referentie gebruikt, is dit prima. Maar bij het lezen van de cover van het boek, zoals ik deed, ontdekte ik dat het hoofdstuk (dat de nieuwe functies in HTML-formulierelementen bespreekt) een beetje misplaatst was.
Na een zeer gedetailleerde bespreking van video en vervolgens solide hoofdstukken over lokale opslag, offline webapps en geolocatie, leek dit hoofdstuk niet op zijn plaats. Misschien is dit opzettelijk gedaan om de aflezing een beetje in evenwicht te brengen, maar ik denk dat dit gedeelte beter geplaatst zou kunnen worden na hoofdstuk drie, dat de nieuwe semantische elementen behandelt.
Conclusie
Over het algemeen is dit een geweldig boek en bereikt het precies wat het zegt in de titel: het laat ontwikkelaars werken met de nieuwe HTML5-functies en gerelateerde technologieën.
Dit boek is echter niet voor beginners om op te maken of te scripten . Als u een ervaren HTML- en JavaScript-ontwikkelaar bent, biedt dit boek een geweldige introductie en handleiding voor veel van de nieuwste en meest opwindende delen van HTML5 en de gerelateerde API's.
Dus als u op zoek bent naar iets diepgaander dan het boek van Jeremy Keith of meer gezaghebbende dan online handleidingen en artikelen, zorg er dan voor dat u een kopie van HTML5 ophaalt: Up and Running of lees het online.
Dit bericht is exclusief geschreven voor Webdesigner Depot door Louis Lazaris, een freelance schrijver en webontwikkelaar. Louis rent Indrukwekkende webs , waar hij artikelen en tutorials over webdesign plaatst. Je kunt Louis volgen op Twitter of neem contact op met hem via zijn website .
Heb je dit of een ander boek over HTML5 gelezen? Wat zijn uw gedachten?