Browser testen: een stamboom
De ene taak zorgt ervoor dat webprofessionals meer afleiden dan bijna elk ander: testen of hun ontwerp even goed werkt in een groot aantal browsers en op verschillende apparaten.
De lijst met browsers en platforms waarmee geverifieerd kan worden, wordt steeds langer, en als ontwerpers worden onze gemoederen evenredig korter; IE6 zal waarschijnlijk nog vele jaren in nachtmerries voorkomen!
Toch wordt het steeds belangrijker om ons werk in steeds meer verschillende situaties te doen.
Dit artikel belicht de meest voorkomende problemen die zich voordoen bij het testen met "de gebruikelijke verdachten" en verklaart waarom een verandering in tactiek binnenkort nodig kan zijn. Je hele perspectief op compatibiliteitstests kan veranderen.
The Fantastic Five
Terug tijdens de browseroorlogen moesten ontwerpers last hebben van constant gekibbel tussen Internet Explorer en zijn rivaal (sommige dingen veranderen nooit). Het keerpunt kwam toen nieuwere browsers zich inzetten voor het ondersteunen van webstandaarden, die de dominantie van Internet Explorer op de browsermarkt geleidelijk uithollen.
Tijden veranderen. De toenemende relevantie van mobiele browsing-apparaten en nieuwe rendering-engines heeft geleid tot de wens van ontwerpers om de noodzaak van testen op elk denkbaar apparaat in te tomen.
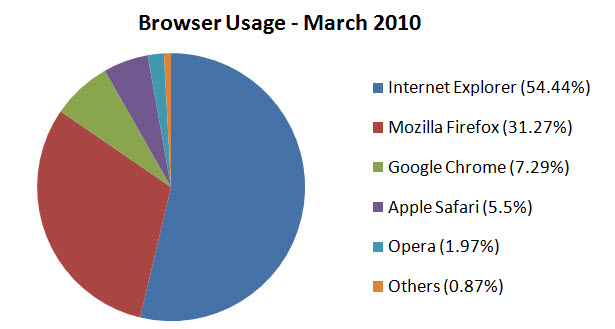
Ontwerpers maken nu gebruik van een getallenspel, meestal door hun werk te testen in de vijf of zes meest gebruikte browsers en vervolgens verslag te doen van de rest. Hoewel dit een gemakkelijke oplossing lijkt, biedt het een paar problemen, omdat in tegenstelling tot de print, één maat zeker niet voor iedereen geschikt is.
Hoewel de markt wordt gedomineerd door vijf browsers, moeten ontwerpers het oranje segment "Overige" niet negeren. Bezoekers in andere browsers moeten nog steeds worden ondergebracht.
De sleutel om het prachtige ontwerp van uw website aan de eindgebruiker te presenteren, is de rendering-engine. Je zou kunnen veronderstellen dat als je een website in de meest populaire browser testte voor elk van de Trident, Gecko, Commit en Presto rendering engines, je veilig andere apparaten kon negeren die dezelfde engines delen omdat je de overgrote meerderheid van de gebruikers zou hebben gedekt .
Ik ben het er over het algemeen mee eens dat alleen testen in deze browsers problemen oplevert die zichtbaar zijn voor de gebruiker, maar testen in een breder scala aan browsers, apparaten en systemen heeft zijn voordelen. Het is de moeite waard mogelijke problemen te onderzoeken en te beslissen of verder testen nodig is om bezoekers de best mogelijke ervaring te bieden.

Trident (Internet Explorer), Gecko (Firefox), Webkit (Chrome en Safari) en Presto (Opera).
Voorbij het breukpunt
Een voor de hand liggend probleem is tegenwoordig afhankelijkheid van apparaten (of plug-ins), die van invloed zijn op browsers, niet alleen op browserniveau, maar op het weergaveniveau. De gelovigen van Apple zijn zich zeker bewust van de problemen met de iPhone en de iPad met Flash - en omdat Adobe en Apple elkaar begonnen te boeien, horen we het nog steeds.
Hoewel Flash de algemene weergave van inhoud inderdaad alleen afhandelt, zou testen in de meest populaire browsers er niet noodzakelijkerwijs problemen mee opleveren. Terwijl reguliere technologieën (zowel open als gesloten) het risico lopen te worden uitgesloten, kan het uitbreiden van uw testbasis van cruciaal belang zijn.
Flash wordt buiten de browser weergegeven, maar niet elke webbrowser kan gebruikmaken van de technologie.
Een ander probleem is de versie van rendering engines. Hoewel het hebben van de nieuwste en beste browser essentieel is om te profiteren van nieuwe technologieën, vereist het voortdurende gebruik van oudere versies (met name de verschillende duivel-geïncarneerde versies van Internet Explorer) dat we ons niet alleen beperken tot de nieuwste builds van een renderer, maar ook voor degenen die nog steeds kunnen functioneren in omgevingen waar het upgraden van software ongeschikt of onmogelijk zou zijn.
Zelfs in de compatibiliteitsmodus houdt testen in de huidige browsers geen rekening met oude versies van de browsers die eerdere versies van de rendering-engines gebruiken.
Internet Explorer 6.0 gebruikt een oudere en buggierige versie van de Trident desktopbrowser-renderingengine.
Renderproblemen kunnen ook optreden als er verschillen zijn tussen het apparaat en het platform dat wordt gebruikt. Het spreekt voor zich dat het testen van uw website op een reeks mobiele handsets en pocket surfers u tot krankzinnigheid kan drijven, vooral gezien hoe anders alles kan lijken.
Ontwerpen voor zo'n klein scherm kan best een opgave zijn, vooral omdat conventies voor mobiele apparaten nog in de kinderschoenen staan. Maar dit probleem is ook van toepassing op desktopplatforms. Het is niet ongebruikelijk dat er bijvoorbeeld kleine weergaveproblemen ontstaan tussen Windows- en Mac-versies van Firefox, een verontrustende gedachte.
A List Apart geeft zoveel om het weergeven van verschillen dat het een apart ontwerp heeft voor mobiele apparaten.
Een ander belangrijk onderdeel dat van browser tot browser kan verschillen, is de JavaScript-engine. Vroeger was de enige vraag over JavaScript of deze moest worden gebruikt.
Tegenwoordig hebben browsers met dezelfde visuele weergavemachine vaak verschillende JavaScript-engines (Chrome en Safari zijn een perfect voorbeeld). Het gebruik van meerdere browsers om het vermogen van uw website om die prachtige jQuery-scripts te renderen te evenaren, is even belangrijk, vooral als uw ontwerp veel functionele interactiviteit heeft.
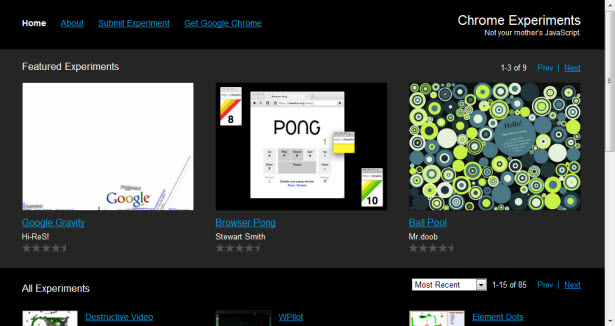
Chrome-experimenten tonen de weergaveprestaties van de browser van Google.
En tot slot, een onderwerp dat sommige mensen doet juichen en anderen kreunen: toegankelijkheid! In de ogen van veel mensen zijn toegankelijkheid en de manier waarop een browser een website weergeeft, niet gerelateerd. Maar het is vermeldenswaard dat wanneer mensen uw website bezoeken, hun toegankelijkheidssoftware hen kan dwingen een bepaalde browser te gebruiken, een browser die de schermlezer van de computer of hun apparaat voor toegankelijkheid ondersteunt.
In dergelijke gevallen kunnen minderheidsbrowsers volledig over het hoofd worden gezien. Vergeet niet dat je ontwerp ook moet werken voor deze mensen wier behoeften vaak vergeten worden.
Opera heeft misschien een klein marktaandeel, maar de spraakopties kunnen een redder in nood zijn voor mensen met speciale behoeften.
De lange termijn genezen
Gezien alle toegankelijkheidsbehoeften, verschillende JavaScript-engines, platformonafhankelijke problemen, display-verschillen, technologische afhankelijkheden zoals Flash en de mobiele revolutie, zou men verontschuldigd kunnen zijn voor het weerstaan van hoeveel tests nodig zijn. Bekijk toch de behoeften van uw doelgroep om te zien of het uitbreiden van uw huidige testwerkstroom resultaten op lange termijn zou opleveren.
Neem de tijd om met uw bezoekers te communiceren. Misschien kunt u een poll uitvoeren waarin u vraagt welke browsers en apparaten ze gebruiken en vervolgens uw statistieken bekijkt om te zien of ze manieren hebben genoemd waarop u de interactie op uw website kunt verbeteren of uitbreiden.
Misschien vindt u dat u een mobiel ontwerp nodig heeft, of misschien is er enthousiasme voor een iPhone-app of kunt u eenvoudig meer bugrapporten voor minderheidsbrowsers krijgen. Het aanmoedigen van feedback is van het grootste belang in het evolutionaire ontwerpproces.
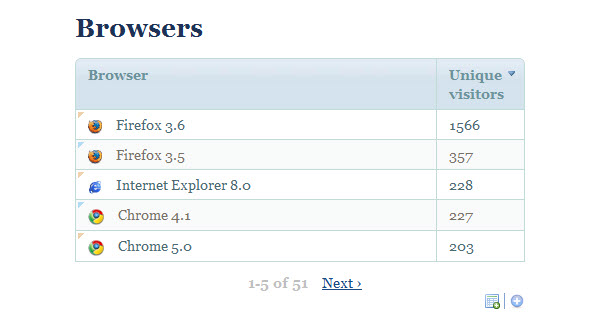
Statistiekenpakketten kunnen een duidelijk idee geven van welke apparaten zijn gebruikt om uw website te bezoeken.
Klanten bereiken op een steeds bredere schaal is iets dat elke website-eigenaar moet overwegen in de context van bruikbaarheid. Goede communicatie creëert een emotionele band met bezoekers; ze hebben het gevoel dat hun interesse wordt gevalideerd en dat hun tijd goed wordt besteed, en dit kan klikken in klanten veranderen.
In de testfase bijblijven, gaat dan verder dan het oplossen van visuele gebreken. Een breder testveld kan leiden tot nieuwe functies en unieke manieren om door de website te navigeren. Een beloning kan een grotere band zijn met de vaste bezoekers en fans van uw website.
Start je motoren
Hoe u het testproces zou uitbreiden, valt buiten het bestek van dit artikel, maar de eenvoudigste manier om het uiterlijk en de gebruikerservaring van uw website te verbeteren, is door ervoor te zorgen dat alles er op het scherm presentabel uitziet.
Hieronder vindt u een lijst met een breed scala aan browsers, zowel mobiel als desktop, die u kunnen helpen uw horizon te verbreden terwijl u test. Sommige zullen uw ontwerp op dezelfde manier weergeven, maar deze browsers moeten u helpen bij het vaststellen van de schaal van de tests die u moet uitvoeren.
Meer browsers zullen ongetwijfeld gecreëerd worden (en sommige kunnen al bestaan), dus denk ook aan de toekomst.

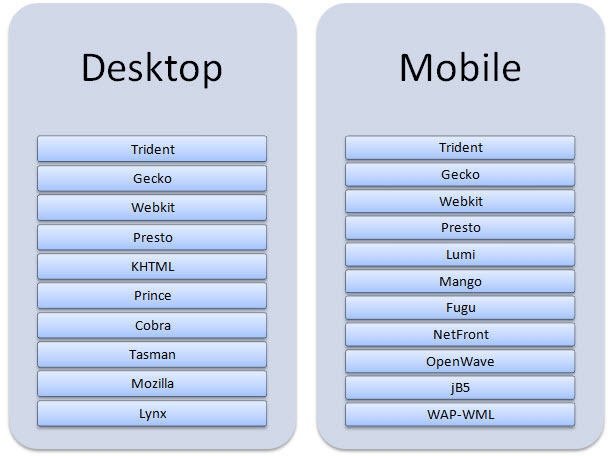
Zowel desktop- als mobiele platforms hebben een breed scala aan rendering-engines.
Hoewel browsers gebouwd met Trident, Gecko, Webkit en Presto zijn opgenomen (samen met hun oudere varianten Tasman, Mozilla en KHTML), zijn andere rendering engines met een gebruikersbestand hier niet opgenomen vanwege het zeer beperkte bereik van apparaten die deze ondersteunen.
Apparaten en browsers met unieke weergavemotoren (tekst, visueel en mobiel) die hier niet worden genoemd, kunnen afzonderlijk worden getest en kunnen mogelijk de compatibiliteit van uw ontwerp vergroten.
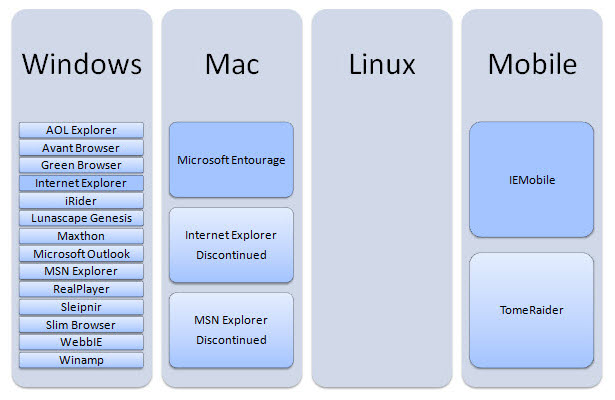
Ik raad de onderstaande browsers aan voor elk platform. Met uitzondering van de Mac, die Tasman gebruikt, gebruiken al deze de Trident rendering-engine:

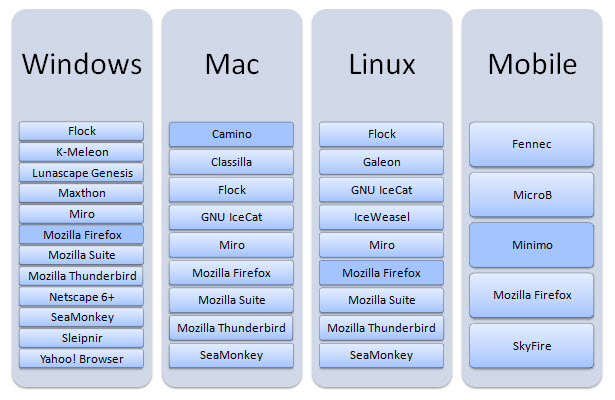
Al deze gebruiken van de Gecko (voorheen Mozilla) desktop rendering engine:

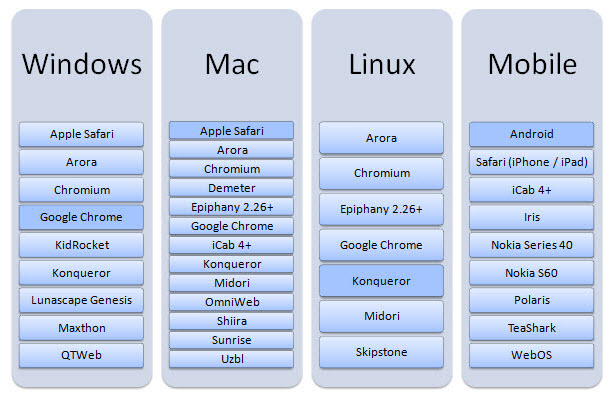
Al deze gebruiken de Webkit-renderingengine (of de KHTML-vork in het geval van Konqueror):

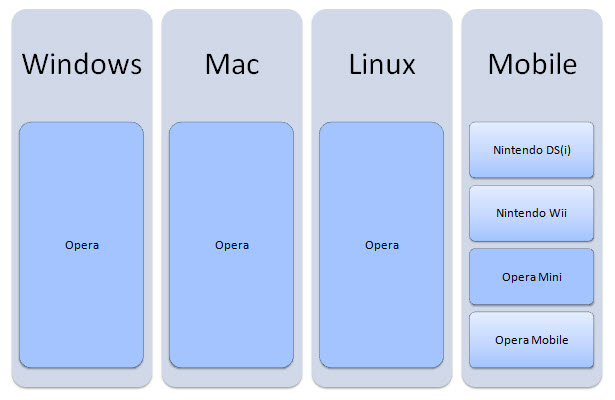
Omdat Presto een gepatenteerd platform is, is het geen verrassing dat het beperkt is tot Opera-projecten:

Over de regenboog
Misschien is uw website volledig vrij van fouten. Misschien ziet het er geweldig uit in elke situatie. Maar als je kijkt naar de enorme schaal van de vereisten voor compatibiliteit tussen platforms, geven de grote vijf je niet langer een juist beeld van internetgebruikers als geheel.
Als u maar één ding uit dit artikel weghaalt, begrijp dan de waarde van meer tijd besteden aan het analyseren van de behoeften van uw bezoekers, want dat zal u helpen de testfase opnieuw te evalueren om een breder scala aan scenario's te omvatten.
Besteed extra tijd aan het gebruik van browsers voor elke rendering-engine en vergeet het volgende niet: andere besturingssystemen, die mogelijk verschillen vertonen; andere typen apparaten (zoals mobiele telefoons), die heel anders kunnen zijn; unieke JavaScript-renderers, die gevolgen hebben voor de snelheid; oudere versies van webbrowsers; en in het algemeen de bredere scope die nodig is als code evolueert en het web zelf verandert.
Overzicht
In een wereld waar mensen bereid zijn om tijd, moeite en geld te investeren in het zo vriendelijk mogelijk maken van hun websites door zich te richten op zoekmachines en sociale media, zorg je ervoor dat je ontwerp werkt (in plaats van je te richten op pixelperfectie - het internet is dat niet afdrukken) kan waardevoller zijn voor de honderden of duizenden mensen die op verschillende manieren toegang hebben tot uw website.
Het kan zeker het verschil betekenen tussen het aantrekken van klanten en gefrustreerde "Hallo en tot ziens" bezoekers.
Exclusief geschreven voor WDD door Alexander Dawson
Hoe ga je over het testen van je zorgvuldig ontworpen ontwerpen, zodat ze flexibel werken? Bent u van plan om uw testworkflow te optimaliseren zodat deze minder beperkend is? Kan uw website meer bezoekersfeedback aanmoedigen voor het ontwerp?