Klassieke fouten in de bestemmingspagina die u waarschijnlijk nog steeds maakt
Een van de grootste schermutselingen in het ontwerp was de vraag of u uw bestemmingspagina zo laag kon maken dat deze helemaal geen navigatie heeft. Voorstanders beweren dat het enige op een bestemmingspagina de call-to-action-knop moet zijn, om alle afleidingen weg te nemen en de conversies te verhogen; tegenstanders zullen zeggen dat dat te extreem is. Dus hoe weten ontwerpers wat de beste manier van handelen is als het gaat om het ontwerp van bestemmingspagina's?
Over het algemeen moet uw bestemmingspagina absoluut zo minimaal zijn als u kunt doen, omdat afleiding (dat wil zeggen alles dat gebruikers en leads wegleidt van uw paginadoefje) uw sitegeld gaat kosten.
Verwijder navigatie
Een van de redenen waarom deze discussie vandaag nog steeds bestaat, is het feit dat veel bestemmingspagina's nog steeds navigatiebalken bevatten, jammer genoeg. Net 16% van alle bestemmingspagina's zijn vrij van navigatie, wat alarmerend is vanwege alle verloren conversiekansen. Ontwerpers die navigatie op hun bestemmingspagina's opnemen, kijken niet uit naar de belangen van hun klanten.
Als u toevallig een klant heeft die op navigatie op de bestemmingspagina van de site aandringt, is het uw taak als ontwerper om hem op te leiden. Wijs hem naar tal van studies zoals deze , ondersteund door harde gegevens, die aantonen dat het wegnemen van de navigatie vanaf een bestemmingspagina de conversieratio's verhoogt. Dit geldt voor alle soorten inhoud die de pagina biedt, van gratis proefversies en demo's tot e-boeksjablonen en kits voor het maken van inhoud.
Natuurlijk kan uw klant terugschroeven vanwege verschillende redenen, zoals het niet geloven van de gegevens, branding (bedrijfslogo in het navigatiemenu), of weigeren prioriteit te geven aan het belang van het verwijderen van de navigatie op een bestemmingspagina. Probeer in al deze situaties uw cliënt voorzichtig te overtuigen door hem consequent te imponeren met case study na case study:
- Kindersite Minds verhoogde zijn conversiepercentages met 90% na het verwijderen van de navigatie
- Keuken gereedschapmaker Yuppie Chef verhoogde zijn conversiepercentages met 100% na het verwijderen van de navigatie
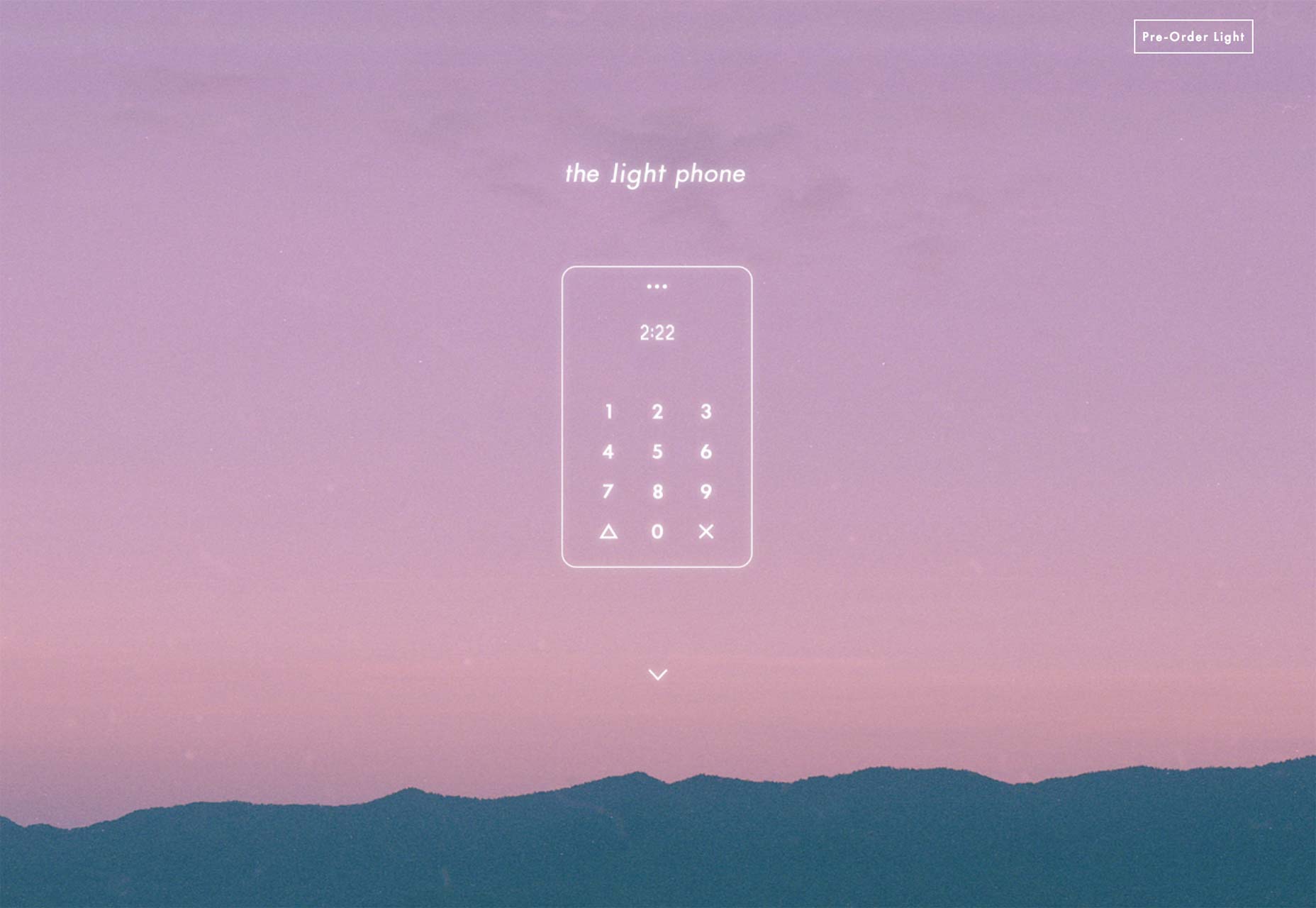
De Light Phone-site biedt twee eenvoudige opties: reserveren, of bladeren voor meer informatie.
Drop stock afbeeldingen
Nu het navigatiemenu is verdwenen, is het volgende ding in je lijst om bij te houden stock-afbeeldingen. Deze gevreesde en generieke nachtmerries die onoprechtheid vieren, zullen ook de succespercentages van uw klanten schaden. Stock afbeeldingen falen om vertrouwen te wekken op een bestemmingspagina omdat het bijna een bedrijf is dat verbergt wie erachter staat.
Gebruik dus op uw bestemmingspagina echte afbeeldingen van de mensen achter het product of de service, want niets inspireert conversies zoals geloofwaardigheid.
Zorg er verder voor dat u afbeeldingen bovenaan de kop van de bestemmingspagina plaatst. Dit is zeer belangrijk, zoals marketinggoeroe David Ogilvy zelf ontdekte toen hij onderzoek uitvoerde, de koppen onder afbeeldingen worden gelezen met 10% meer kijkers . Wanneer meer mensen de kop van uw pagina lezen, leest u natuurlijk meer op de pagina.
Nu u afbeeldingen onder controle hebt, moet u de stroom van uw pagina naar de uiterst belangrijke call-to-action-knop werken.
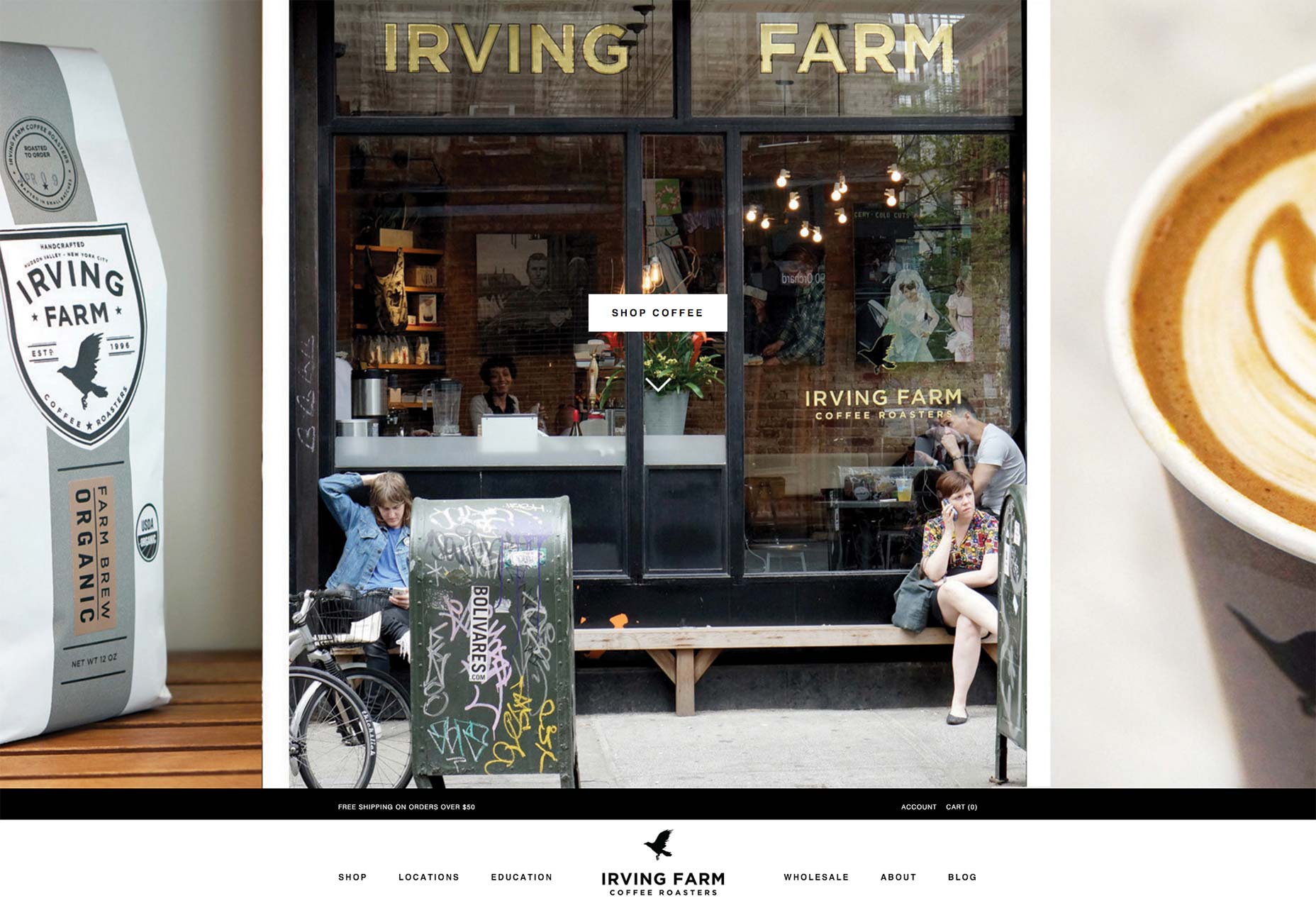
De site van Irving Farm maakt gebruik van echte foto's om de site te verpakken met de merkpersoonlijkheid van het bedrijf.
Focus op calls-to-action
Een van de moeilijkste dingen om te ontwerpen op een bestemmingspagina is de call-to-action-knop. Het vereist veel nadenken en aandacht omdat het de ster van je pagina is, de hele reden waarom het bestaat. Als uw paginastroom en informatiearchitectuur uw aanbod overtuigend en duidelijk maken, moeten bezoekers geen probleem hebben om op de knop te klikken.
Er zijn een paar dingen om goed te krijgen.
Ten eerste is er de kleur: deze moet een goed kleurcontrast hebben, zodat uw bezoekers ze gemakkelijk kunnen vinden en erop kunnen klikken.
Dan is er de grootte: het moet zo zijn groot genoeg gemakkelijk te lezen zijn.
U kunt ook een toevoegen richtingskoers naast de knop om het nog moeilijker te maken om te missen.
Verwaarloos de kopie van de knop niet. Het moet overtuigend zijn en een gevoel van urgentie gebruiken. Dit betekent gebruik actiegerichte woorden zoals "haast", wat ook een van de is meest overtuigende woorden in de Engelse taal en "nu", wat ook zo is spreekt van urgentie .
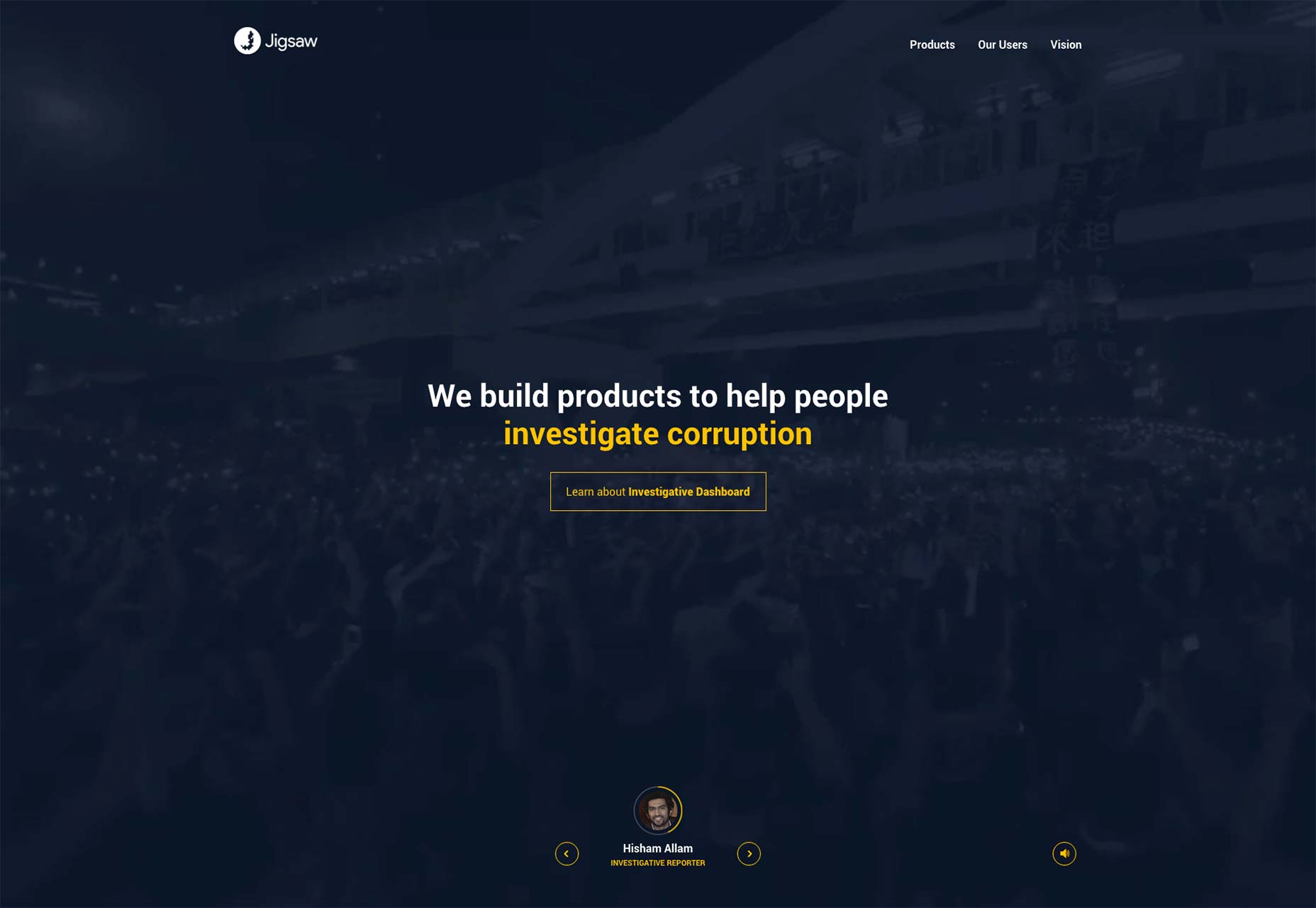
Google's Jigsaw levert een heel duidelijke call-to-action op.
Andere koppelingen bagatelliseren
We spraken over het verwijderen van het navigatiemenu vanaf het allereerste begin van dit artikel, maar het doel van een hoogconverterend en succesvol bestemmingspaginaontwerp moet het verwijderen van zoveel mogelijk links zijn. Wanneer u de navigatie verwijdert, zijn er mogelijk nog andere links op de pagina waarmee u rekening moet houden om de pagina zo veel mogelijk van een actie met één actie te maken en uw conversietrechter te ondersteunen.
Een andere slimme tactiek is om noodzakelijke koppelingen zo onmerkbaar mogelijk te maken. Immers, hoe minder links op de pagina, des te minder elementen zullen strijden om de aandacht van uw klanten op de pagina. En wanneer er minder afleidingen zijn, zijn er grotere kansen op conversies.
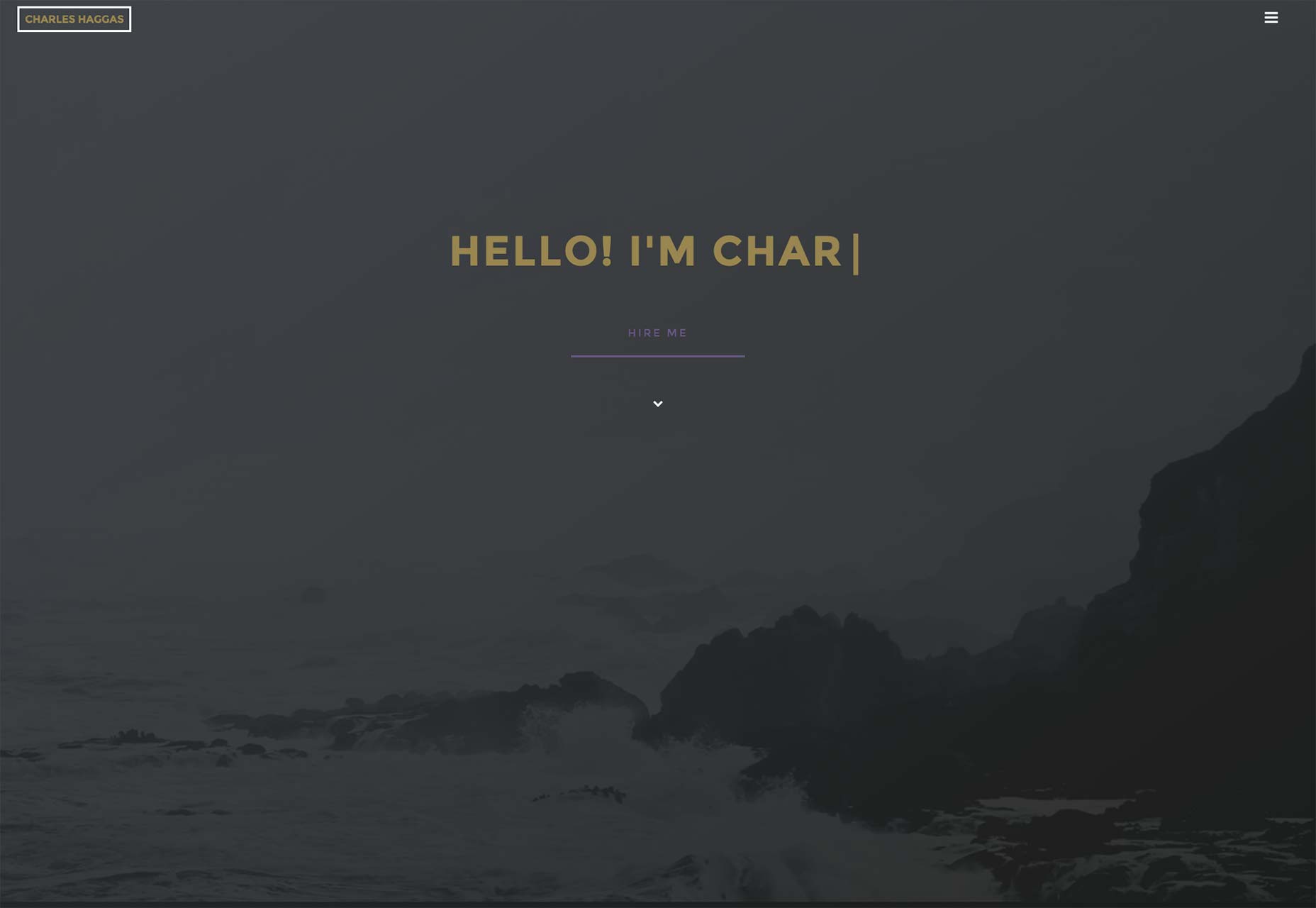
Charles Haggas 'site vraagt je om hem in te huren; niets anders op de site is even belangrijk.
Minimalisme en conversiepercentages
Ontwerpers moeten altijd in gedachten houden dat ze ontwerpen voor consumentenpsychologie wanneer ze ontwerpen voor bestemmingspagina's. Er zijn veel onderzoeken gedaan die bewijzen dat consumenten simpelweg overweldigd zijn en besluitvormingsproblemen ervaren als ze te veel keuzes maken. De beruchte jam experiment van een paar jaar geleden komt voor de geest; daarin kochten mensen minder jam van een tafel met meer jamkeuzes dan de tafel met minder keuzes.
Dit is ook het geval met bestemmingspagina's. Wanneer de leads van uw klanten op uw bestemmingspagina aankomen en worden begroet met veel te veel links en een navigatiemenu, zullen ze waarschijnlijk ergens anders heen gaan en de conversie niet voltooien. Combineer dat met vreselijke stockfoto's en slecht ontworpen call-to-action knoppen, en je hebt een ramp met weinig conversie voor je klant ontworpen.
Daarom moet je minimalisme denken bij het ontwerpen van je bestemmingspagina. Van de eerste conceptie tot het draadframe tot de laatste test, de bestemmingspagina die u ontwerpt, moet weinig keuzes hebben, zodat u alleen de aandacht van bezoekers haalt en het enige doel van de hele pagina is: converteren door op het product of de aangeboden service te klikken. En dat is het!