5 manieren om de UX van Site Search te verbeteren
Zoeken is als een gesprek tussen de gebruiker en het systeem: de gebruiker drukt zijn informatiebehoefte uit als een query en het systeem geeft zijn reactie als een reeks resultaten. Zoeken is een fundamentele activiteit en een cruciaal element voor het bouwen van een inhoudzware site.
In dit artikel wil ik 5 tips delen die u zullen helpen bij het verbeteren van de UX voor zoeken.
1. Plaats het zoekvak waar gebruikers het verwachten te vinden
Het is niet goed wanneer gebruikers moeten zoeken naar het zoekvak, omdat het niet opvallen en niet gemakkelijk te herkennen is.
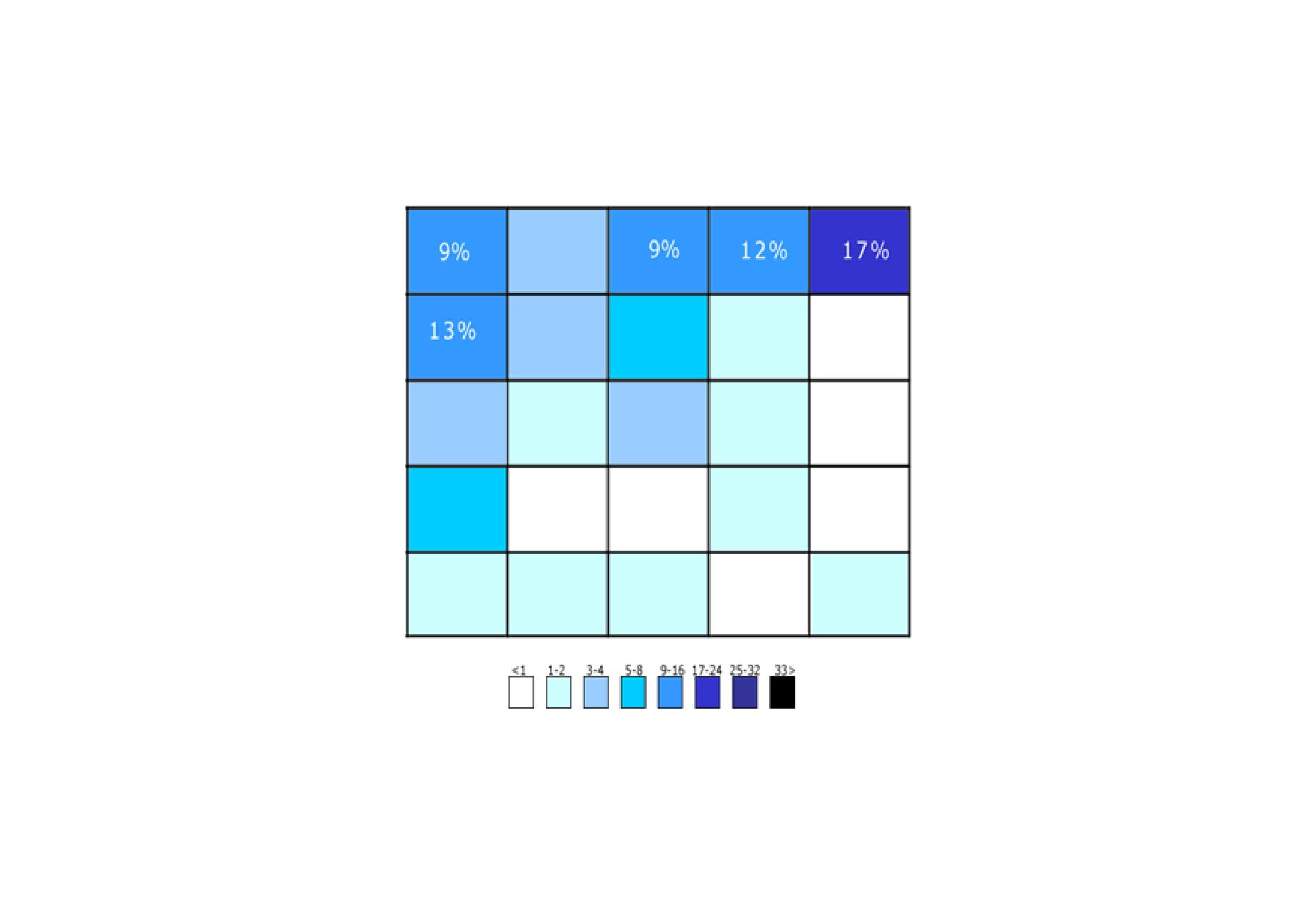
De grafiek die u hieronder ziet, is afkomstig uit een onderzoek van A. Dawn Shaikh en Keisi Lenz: het toont de verwachte positie van het zoekformulier op de site in een enquête met 142 deelnemers. Uit de studie bleek dat de meest geschikte plek voor de meerderheid van de gebruikers het gebied linksboven of rechtsboven op een pagina op uw site is.
De gebieden waar deelnemers verwachtten dat de zoekopdracht zou worden gevonden. De rechterbovenhoek is nog steeds de eerste plaats die gebruikers verwachten te vinden.
Plaats daarom een zoekvak in het gebied rechtsboven of middenboven van uw lay-out en u weet zeker dat uw gebruikers het vinden waar ze verwachten dat het is.
Idealiter zou het zoekvak moeten passen in het algehele ontwerp van de website en toch enigszins opvallen wanneer gebruikers het nodig hebben.
Hoe meer inhoud u heeft, des te prominenter u uw zoekfunctie wilt weergeven. Als zoeken essentieel is voor uw site (bijvoorbeeld uw website is een e-commerce winkel), gebruik dan veel contrast zodat het veld en het pictogram zich onderscheiden van de achtergrond en de omringende elementen.
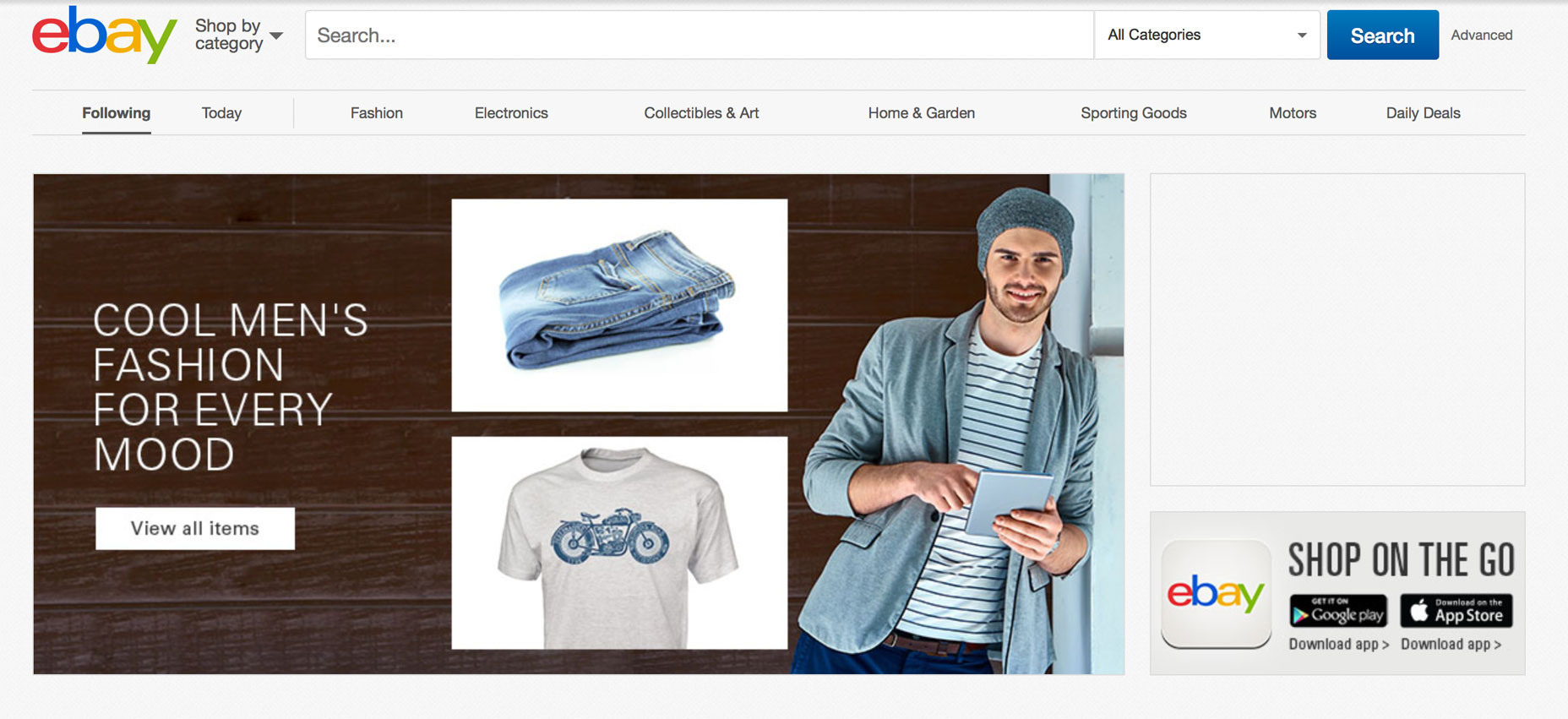
Zoeken is een van de belangrijkste functies voor eBay. Let op de contrasterende kleur voor de knop "Zoeken" op de homepage van ebay
2. Gebruik een juiste veldgrootte voor het invoerveld Zoeken
Het invoerveld te kort maken is een veelgemaakte fout bij webontwerpers. Wanneer gebruikers lange query's typen, is slechts een deel van de tekst zichtbaar op een moment en dit betekent slechte bruikbaarheid, omdat gebruikers hun query niet eenvoudig kunnen beoordelen en bewerken. Als het zoekvak een beperkt aantal zichtbare tekens bevat, worden gebruikers gedwongen om korte, onvolledige query's te gebruiken, omdat langere zoekopdrachten moeilijk leesbaar zijn.
Als invoervelden worden gesorteerd op basis van hun verwachte invoer, zijn ze zowel gemakkelijker te lezen als te interpreteren voor gebruikers. Een vuistregel is om een tekstinvoer van 27 tekens in te voeren (deze grootte is geschikt voor 90% van de zoekopdrachten).
3. Maak duidelijk waar gebruikers naar kunnen zoeken
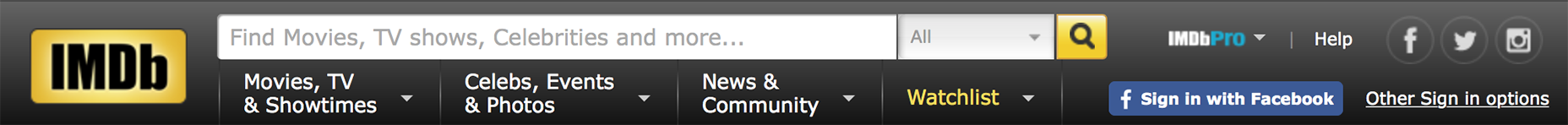
Het is een goed idee om een voorbeeldzoekopdracht in het invoerveld op te nemen om aan gebruikers aan te geven waarnaar kan worden gezocht. HTML5 maakt het eenvoudig om tekst als tijdelijke aanduiding in het invoerveld op te nemen. Als de gebruiker naar meerdere criteria kan zoeken, gebruikt u het invoerhintpatroon om uit te leggen (zie het onderstaande IMDb-voorbeeld). Maar zorg ervoor dat je je hint beperkt tot slechts enkele woorden, anders verhoog je de cognitieve belasting.
4. Wis de query van gebruikers niet nadat ze op de knop 'Zoeken' hebben gedrukt
Bewaar de originele zoekopdracht. Queryherformulering is een cruciale stap in veel informatiereizen. Als gebruikers bij de eerste poging niet vinden waarnaar ze op zoek zijn, willen ze misschien opnieuw zoeken met een iets andere zoekopdracht. Om het voor hen gemakkelijker te maken, laat u de eerste zoekterm in het zoekvak zodat ze de hele query niet opnieuw hoeven in te typen.
5. Gebruik een automatisch suggestiemechanisme
Uit onderzoek van de Nielsen Norman Group is gebleken dat typische gebruikers erg slecht zijn in het formuleren van query's: als ze bij de eerste poging geen goede resultaten krijgen, slagen latere zoekpogingen zelden. In feite geven gebruikers het vaak meteen op na de eerste negatieve poging. Het is echter mogelijk om deze situatie te verbeteren door een automatisch suggestiemechanisme te gebruiken. Auto-suggestie-mechanismen helpen gebruikers om een juiste query te vinden door te proberen het te voorspellen op basis van de ingevoerde tekens. Wanneer dit mechanisme goed werkt, helpt het gebruikers om betere zoekopdrachten te formuleren. Hier zijn een paar dingen om te onthouden wanneer u een automatisch suggestiemechanisme op uw site inbouwt:
- Zorg ervoor dat automatische suggesties nuttig zijn. Slecht ontworpen automatische suggesties kunnen gebruikers verwarren en afleiden. Gebruik dus automatische spellingcorrecties, herkenning van wortelwoorden en voorspellende tekst om de tool te verbeteren.
- Geef automatische suggesties zo snel mogelijk, bijvoorbeeld nadat het derde teken is ingevoerd. Dit levert onmiddellijk waarde op en vermindert de inspanningen van de gebruiker op het gebied van gegevensinvoer.
- Toon minder dan 10 voorgestelde items (en zonder een schuifbalk), zodat de informatie niet overweldigend wordt. Sta gebruikers toe te navigeren tussen items die een toetsenbord ophangen.
- Markeer verschillen tussen de ingevoerde informatie en voorgestelde informatie (bijv. Invoertekst heeft een standaardgewicht, terwijl voorgestelde termen vetgedrukt zijn).
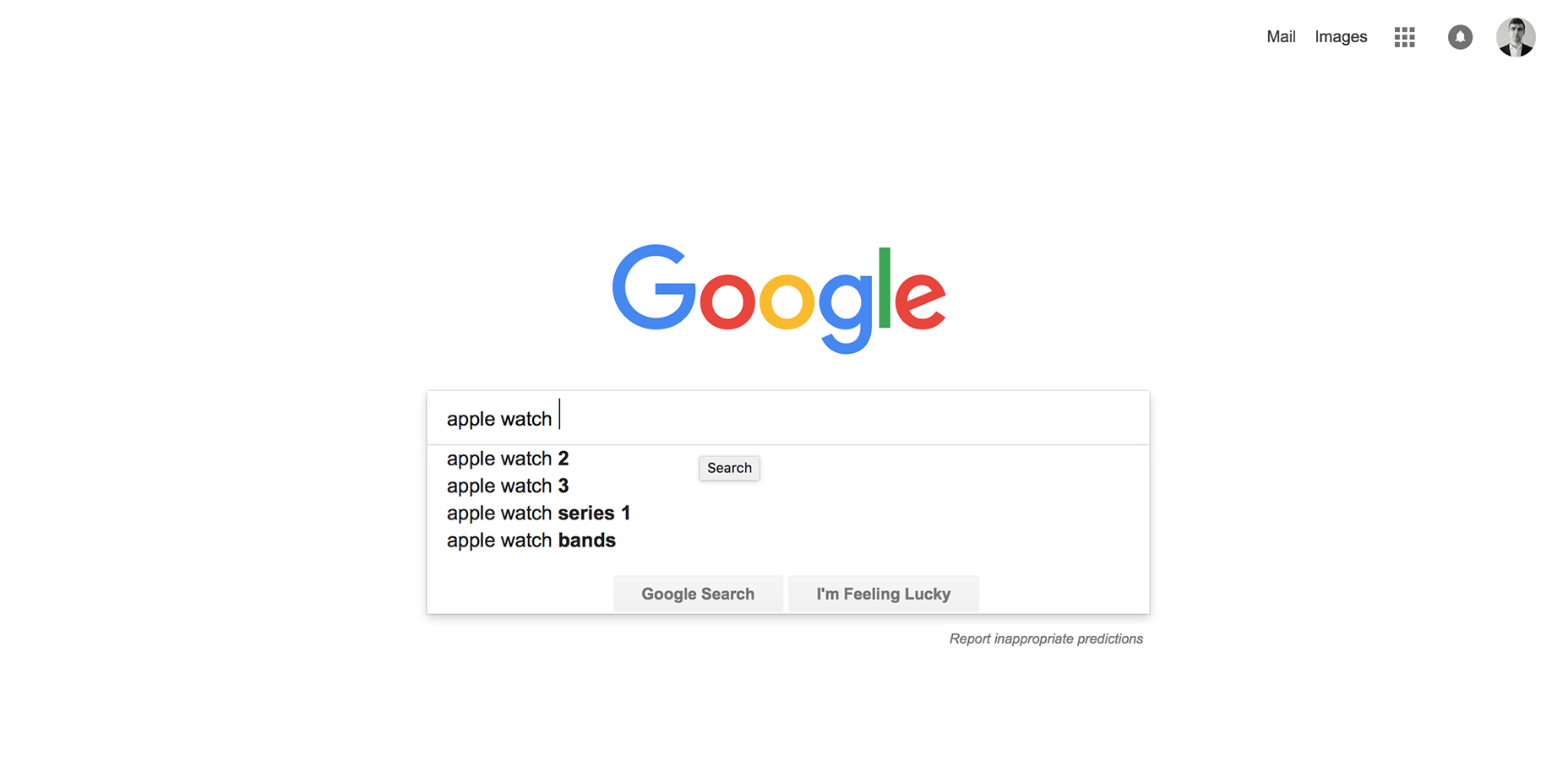
Google-zoekopdrachten beheersten dit patroon en hebben het sinds 2008 geïmplementeerd.
Conclusie
Zoeken is een cruciaal element bij het bouwen van een winstgevende site. Gebruikers verwachten een vlotte ervaring bij het vinden en leren van dingen en zij maken meestal zeer snel een oordeel over de waarde van de site op basis van de kwaliteit van een of twee sets zoekresultaten. Een uitstekende zoekfunctie moet gebruikers helpen snel en eenvoudig te vinden wat ze willen.