Waarom het Hamburger-menu voorgoed moet verdwijnen
Het hamburgermenu werd oorspronkelijk geïntroduceerd als een middel om secundaire navigatie-items te verduisteren in een poging om een schoner en doelgerichter web- of applicatieontwerp te onderhouden.
Android was een van de eerste gebruikers van dit ontwerpcomponent, zelfs zover het in hun populaire op te nemen Material Design-richtlijnen . Sindsdien heeft het zijn weg gevonden in de meeste Android-apps, evenals een deel van de iOS-apps. Het is zelfs een standaard geworden voor een groot aantal desktoptoepassingen en websites.
Deze instanties zijn met wisselend succes ontworpen. Sommige bieden legitieme oplossingen voor navigatie-overflow, terwijl anderen om esthetische redenen kiezen voor hamburgermenu's ten koste van de gebruikerservaring. Het is een veelgebruikt en geaccepteerd onderdeel geworden van modern product en webontwerp.
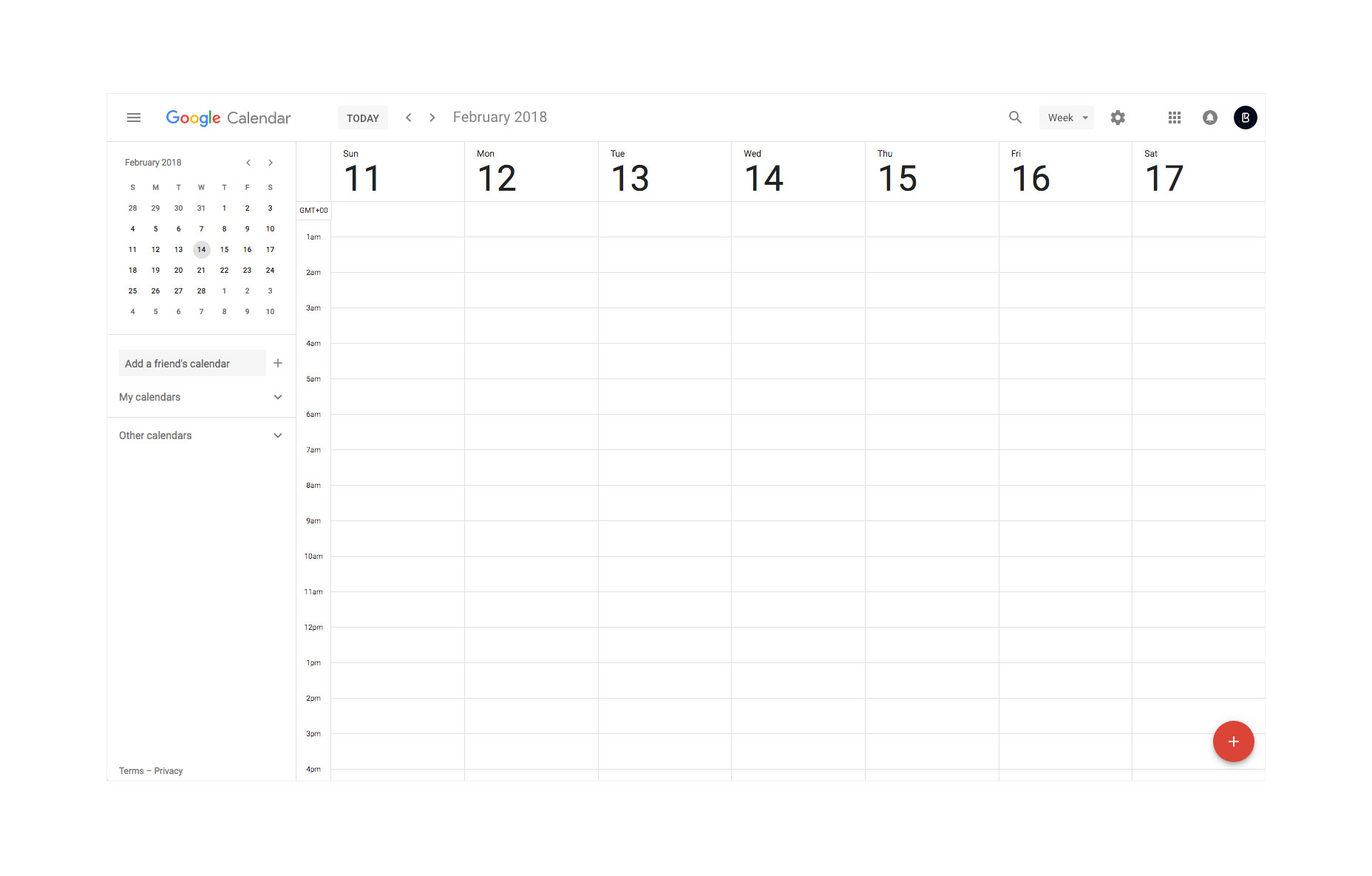
Wat desktoptoepassingen betreft, zou de hamburger geen plaats moeten hebben. Zelden is een ontwerp dat zo weinig ruimte in het scherm heeft dat een navigatie-overloop vereist is. Google is een van de belangrijkste boosdoeners, schijnbaar inclusief dit onderdeel om de consistentie tussen hun producten en tussen desktop- en mobiele apparaten te vergroten. In werkelijkheid is het een nutteloze en ongemakkelijke praktijk voor gebruikerservaringen, vooral als het ook primaire navigatie-items bevat.
Op dezelfde manier is dezelfde logica van toepassing op traditionele websites zoals portfolios, bestemmingspagina's en bedrijfssites. Op een desktopcomputer is er geen excuus om primaire of secundaire navigatie-items volledig te verduisteren.
Het hamburgermenu is eenvoudigweg een esthetische overweging en vaak een luie oplossing
Er is zoveel schermruimte om in het ontwerpstadium mee te spelen, zelfs als je kleine laptops en tablets in overweging neemt. Zelfs de meest complexe en uitgebreide navigatiemenu's kunnen ronduit worden weergegeven, mits er zorgvuldig wordt nagedacht. Er zijn geen vaste richtlijnen zoals voor mobiele apps, waardoor ontwerpers creatief kunnen worden met positionerings-, dimensionerings- en gebruikersvriendelijke oplossingen, zoals dropdowns met hangers en gelaagde structuren.
Het hamburgermenu is eenvoudigweg een esthetische overweging en vaak een luie oplossing die ongeschikt is voor omstandigheden en apparaten. Het maakt het moeilijk om tussen pagina's te schakelen en is zelfs voor de meeste computervaardige mensen ronduit verwarrend.
Naarmate de schermformaten verminderen naar de resoluties van tablets en mobiele apparaten, begint het hamburgermenu het probleem van ruimtebeperkingen op te lossen. Het biedt een snelle en eenvoudige oplossing voor een gebrek aan schermvastgoed en een dat consistent is voor mobiele websites en Android-apps. iOS biedt in wezen dezelfde oplossing, maar dan in de vorm van een pictogram met een overlooptabblad, meestal met de titel 'Meer'. Het is beter toegankelijk, gezien de positie aan de voet van het scherm, binnen handbereik.
Maar in een omgeving waar ontwerpdenkers en creatievelingen nieuwe alternatieven bedenken voor de belangrijkste onderdelen van het ontwerp, is het hamburgermenu dan echt de optimale oplossing?
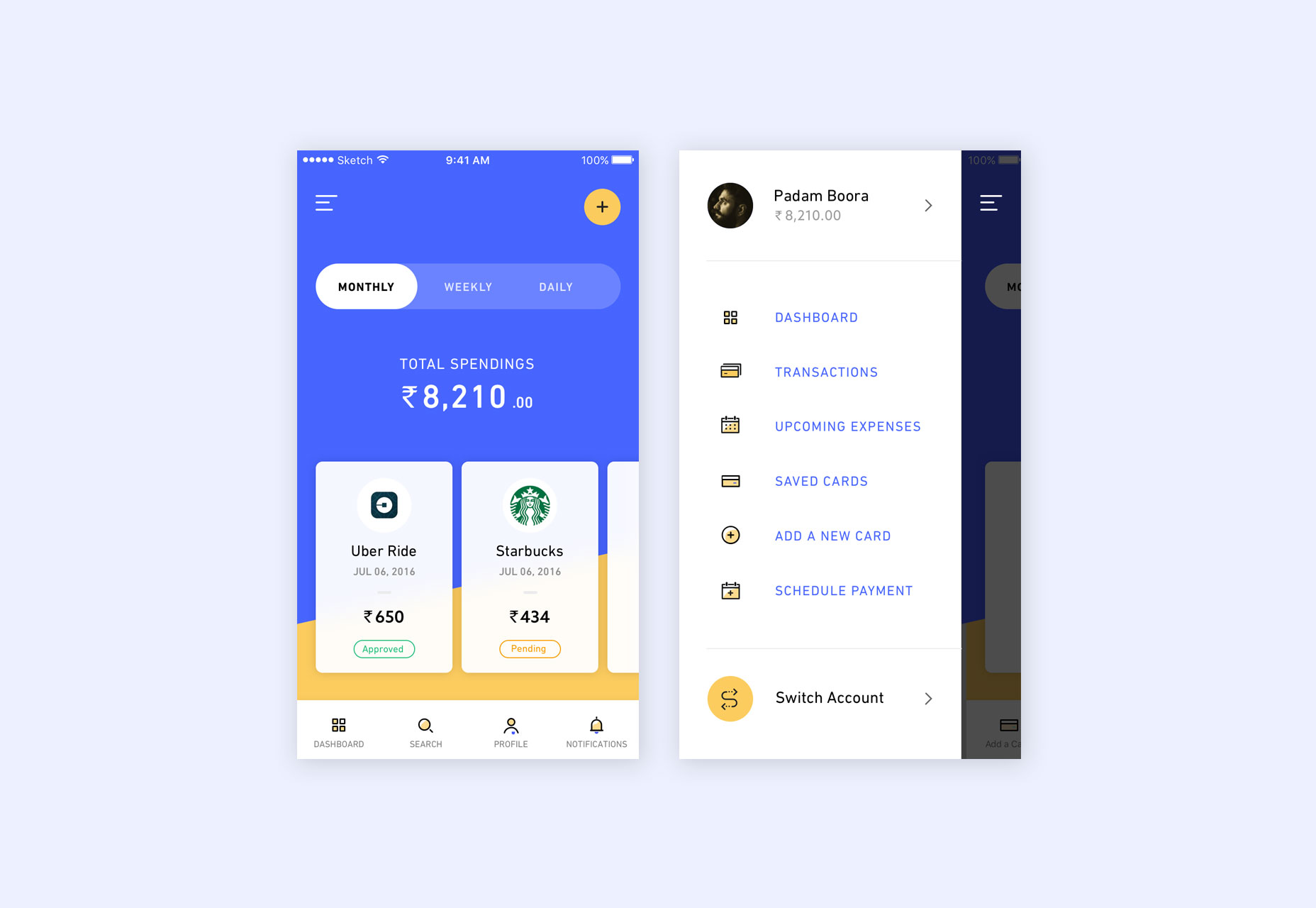
Wat het hamburgermenu ontbeert in termen van gebruikerservaring, is dat het moet worden geopend elke keer dat een item binnen het moet worden geopend. Waar navigatie-laden zijn opgenomen, wordt dit uitgebreid tot twee tikken, telkens wanneer een gebruiker naar een ander scherm wil navigeren. Sommige van deze items kunnen worden geclassificeerd als secundaire, minder belangrijke items die veel minder vaak worden gebruikt. Anderen, zelfs in de eigen apps van Google, zijn zeker primaire acties.
Als het hamburgermenu definitief moet verdwijnen, moet een geschikte en verbeterde oplossing worden gepresenteerd
Van herinneringen in Google Keep, tot Later bekijken op YouTube, biedt het hamburgermenu vaak overlappingen in belangrijke navigatie-items. Als een ontwerpcomponent is het een compromis. Als elke app een eigen navigatiestructuur zou ontwikkelen op basis van zijn eigen unieke behoeften, gebruikers en lay-out, zou een meer optimale oplossing worden bereikt. Maar in een ecosysteem als iOS of Android is consistentie van cruciaal belang om ontwikkelaars een eenvoudige oplossing te bieden en ervoor te zorgen dat gebruikers de functionaliteit van een app kunnen begrijpen, ongeacht door wie het is ontworpen.
Als het hamburgermenu definitief moet verdwijnen, moet een geschikte en verbeterde oplossing worden gepresenteerd. Het moet er één zijn die consequent kan worden toegepast op elke app in een ecosysteem, met ruimte voor een verscheidenheid aan verschillende behoeften en complexiteiten.
De eerste mogelijke oplossing is om de app-titel naar links te verschuiven en ruimte vrij te maken voor maximaal vier pictogrammen gegroepeerd in de rechterbovenhoek van de titelbalk. Dit omvat een meerderheid van de gebruiksmogelijkheden van het hamburgermenu, die vaak slechts tussen twee en vier items bevatten. Voor gevallen met meer navigatie-items kan een pictogram voor overloop van ellips worden geïntroduceerd. Dit wijkt af van de one-size-fits-all aanpak, maar biedt een snel toegankelijke oplossing voor alle apps, terwijl het ook geschikt is voor die complexere gevallen met meer dan vier items.
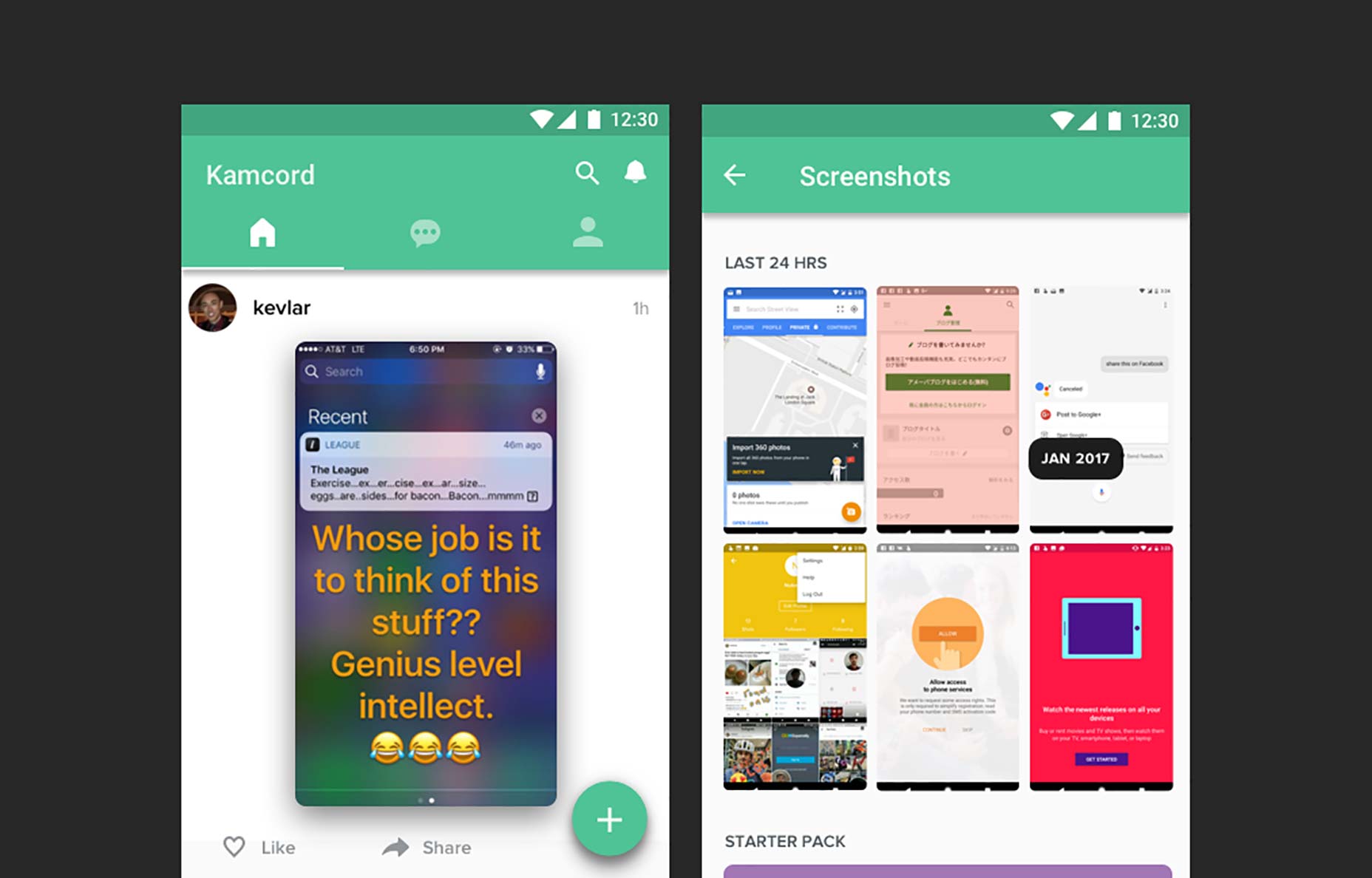
De andere oplossing is om herontworpen pictogramtabbars te introduceren. Waar Materialrichtlijnen ontwerpers op dit moment aanmoedigen om tabbladen met tekstlabels te gebruiken, kunnen deze eenvoudig worden omgeschakeld naar pictogrammen. Dit zou voldoende ruimte bieden om het secundaire navigatiemenu voor de meeste apps te verwijderen en ontwerpers en ontwikkelaars aanmoedigen om het aantal primaire schermen in hun app te vereenvoudigen. Evenzo kunnen met het toenemende iOS-onroerend goed en een heroverweging van de spatiëringspraktijken binnen de tabbladbalk, apps meer items bevatten terwijl ze secundaire items bevatten als secundaire tabbladen.
In beide gevallen wordt het nutteloze menu van de hamburger uitgeschakeld. In plaats daarvan zouden ontwerpers en ontwikkelaars gedwongen worden om het aantal navigatie-items in meer gestructureerde en begrijpelijke tabbladen samen te vatten.
Het is maar al te gemakkelijk om items in dit verduisterde menu te duwen, ten koste van de eindgebruiker. Het is vaak onnodig en het pictogram verspilt een groot deel van de titelbalk in Android-apps.
In de loop van de tijd zullen systemen als Material Design waarschijnlijk eenvoudiger oplossingen bedenken om langs het menu van de hamburger te komen. Het is op dat moment waar gebruikers zullen worden gepresenteerd met gebruiksvriendelijke mobiele producten met eenvoudigere, beter toegankelijke navigatiestructuren.