Een webontwerp coderen voor snelheid en kwaliteit
Het mooie van een webdesigner is om een gedetailleerd, creatief en origineel webontwerp te maken Photoshop , zonder dat je (grotendeels) moet nadenken over hoe het gecodeerd zal worden .
Tijdens de ontwerpfase draait alles om de look , en de codering kan later worden verzorgd of worden uitbesteed aan een ontwikkelaar.
Hoe dan ook, niet denken aan de bruikbaarheid of functionaliteit van de ontwikkeling is een geweldige manier voor een ontwerper om zich niet beperkt te voelen in het ontwerpproces.
Dit is een geweldige manier van denken en kan leiden tot de beste ontwerpen. Echter, als het eenmaal gecodeerd moet worden, zitten we als ontwerpers op een lastige plek.
In dit artikel vindt u een paar eenvoudige tips die ontwerpers kunnen helpen bij het op eenvoudige wijze leren van eenvoudige XHTML / CSS-conversie voor een snelladende website die nauwkeurig is op de oorspronkelijke PSD.
We moeten de ontwerpen zelf knippen en coderen, of een deel van onze winst inleveren voor een uitbesteding van PSD aan een XHTML / CSS-bedrijf of -ontwikkelaar. Als voornamelijk ontwerpers is de tweede optie meestal de beste keuze voor de klant, omdat deze de beste resultaten oplevert.
Soms moeten we echter, net als bij kleinere projecten of anderszins, zelf een website coderen . Wat de reden ook is, het mag geen terugval zijn, of iets dat te veel tijd kost.
Doing It Yourself vs. Outsourcing
Dit artikel is meer gericht op webontwerpers, hoewel hopelijk ook degenen die ontwikkelaars zijn er iets vanaf kunnen halen. Terugkomend op de ontwerpers, is het echter gebruikelijk dat veel webontwerpers niet graag websites coderen. Wij houden van ontwerpen . Er zijn een paar uitzonderingen, maar voor het grootste deel is dit de houding ertegen.
Veel ontwerpers hebben het voordeel van outsourcing ontdekt : betaal een extern bedrijf om uw ontwerp te knippen en te coderen, het binnen een paar dagen terug te krijgen en bespaar uzelf de tijd en moeite om het zelf te doen.
Als iemand niet genoeg ervaring heeft met het efficiënt coderen van een website, is het misschien niet de moeite waard om voor een project te betalen waarvoor je te veel tijd kwijt bent.
Als een onervaren codeerder bijvoorbeeld enkele uren zou moeten doorbrengen om te proberen een ontwerp te coderen dat ze zojuist hebben gemaakt, kan hun bestede tijd gemakkelijk meer waard zijn dan wat het kost om het werk simpelweg uit te besteden.
Bovendien kan het in rekening brengen van de klant voor het uitbestedingswerk in plaats van uw eigen arbeid, kosteneffectief voor hen zijn, evenals tijd die effectief is voor uzelf. (Oh, en je zult de ontwikkelingsgemeenschap helpen door ze ook een beetje zaken te geven!)
Er komt echter een tijd in de carrière van elke ontwerper, waar het gewoon niet praktisch is om een baan uit te besteden. Een paar voorbeelden zijn:
- Je staat gewoon niet op een sterk financieel punt.
Vooral voor freelancers komen sterke financiële maanden aan en uit. Als je een beetje laag in de bank zit, is het misschien niet de beste optie om $ 150 of zo te besteden aan outsourcing, als je een beetje extra krijgt voor het doen van het werk zelf. Terwijl de klant de betaling aan de uitbesteder als onderdeel van de projectbetaling zou goedmaken, maakt dat uw financiën zelfs maar kapot voor het ontwikkelingsgedeelte van de website. Door het zelf te doen, is dat zoveel meer werk, maar het is ook zoveel meer geld op zak. - Het is een klein project.
Is het project minder dan $ 1000? Is het hebben van meer dan 1/10 van het budget van het project niet rechtstreeks aan u de moeite waard? Als het coderingsgedeelte te veel van een percentage van het project uitbesteedt, is het waarschijnlijk handiger om het zelf te doen. Kleinere projecten zijn waarschijnlijk ook eenvoudiger, dus het hoeft niet per se veel tijd in beslag te nemen. - Wanneer het speciale klantenservice of maatwerk nodig heeft.
Sommige projecten hebben gewoon wat meer zorg voor de klant nodig, van jou, de ontwerper. Afhankelijk van zowel de klant als het project, kan het het beste zijn om het gedeelte voor het in plakken snijden en coderen op te splitsen in meer overzichtelijke stukken, waarbij sommige stukken tijdens het proces van mening verschillen naar de mening van de klant. In elke situatie waarin jij, de ontwerper, de code zou moeten blijven aanpassen aan de behoeften van de klant nadat de eerste website is gecodeerd, is het waarschijnlijk het beste om het hele ding zelf te doen.
Het is dus aan u om op basis van elk project, elke klant en elke reeks omstandigheden te besluiten of u het coderingsgedeelte wilt uitbesteden of niet.
Als een voordeel voor outsourcing, kunnen ervaren coders een identieke gecodeerde versie maken voor uw PSD-ontwerp , met behoud van de laadsnelheid en bruikbaarheid.
Als u zich in de situatie bevindt waarin u zelf een website wilt / wilt segmenteren en coderen, vindt u hier enkele algemene tips: 1) u bespaart tijd, zodat u niet voor $ 2 / uur hoeft te werken en 2) betere resultaten oplevert voor uw klant, als ervaren ontwikkelaar, zou toch de uitbestedingskosten besparen.
1. Slice effectief
Photoshop en Fireworks worden geleverd met een ingebouwde slicing-tool waarmee een ontwerper een website rechtstreeks in HTML kan coderen. Zelfs moderne versies van deze softwarepakketten creëren op tabellen gebaseerde markeringen. Dit is natuurlijk niet erg handig voor de moderne webontwerper.
Daarom is ontwikkeling en website-codering een aparte praktijk die zijn eigen talent en ervaring in zich bergt. Alle webontwerpen hebben handmatige codering en een denkproces erachter nodig. Geen enkele software kan het allemaal voor u doen.
Toch kan de slice-tool in Photoshop en Fireworks goed worden gebruikt voor het ontwikkelgedeelte van het webontwerp . Het gaat erom te weten hoe het slice-gereedschap effectief te gebruiken.
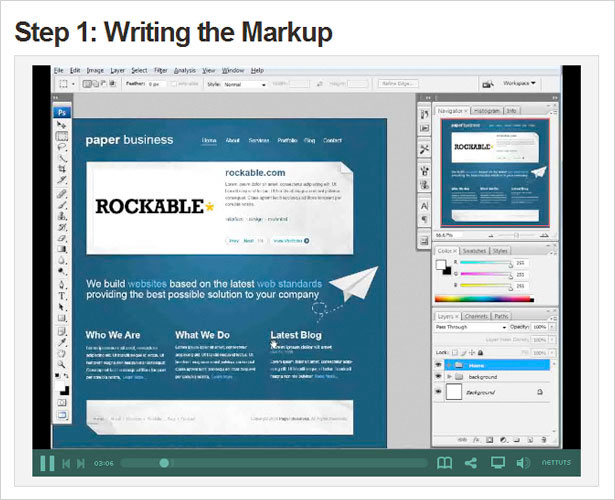
In plaats van je te verdiepen in een volledige leerprogramma over slicen en coderen, kan een geweldige tutorial over op nettuts + veel mensen helpen: " Snijd en dobbel die PSD . "Het gaat over de fundamentele denkprocessen, evenals de technische how-to, om een webontwerp op de moderne en correcte manier te snijden - terwijl je de traditionele slice-tool gebruikt.
Het is in een chronologische volgorde, met verschillende screencasts voor elke fase van het ontwikkelingsproces, evenals nuttige links naar soortgelijke en extra screencasts.
De eerste stap is om deze tutorials te bekijken en de belangrijkste punten ervan te nemen: weet welke afbeeldingen moeten worden gesegmenteerd, hoe u die afbeeldingen kunt optimaliseren voor de balans tussen kwaliteit en snelheid en welke elementen van uw PSD duidelijk XHTML en CSS moeten zijn .
Als u alleen het proces en de uitleg van een ervaren ontwikkelaar bekijkt, kan een ontwerper met weinig slicing- en codeerervaring een proces volgen dat efficiënter is.
2. Vereenvoudig CSS
Soms is de eerste manier om CSS te gebruiken om een bepaald effect te bereiken, niet de beste manier om het te doen. Als u merkt dat u te veel aangepaste klassen of ingewikkelde tactieken creëert om een bepaald effect te bereiken, moet u een alternatieve manier bedenken om dit efficiënter te doen.
Dit komt voor het grootste deel met ervaring. Hoe meer u een website codeert en nieuwe technieken ontdekt, hoe eenvoudiger het gebruik van CSS wordt.
Voor beginners manieren om CSS te vereenvoudigen, bekijk Woork's artikel over " Top-Down benadering om uw CSS-code te vereenvoudigen “.
Het artikel deelt tips over het evenwicht tussen het gebruik van CSS om het standaard wireframe en de specifieke stijl te maken, hoe u vooraf ingestelde HTML-elementen effectief kunt hergebruiken en wanneer het passend is om uw eigen klassen of ID's te maken.
3. Gebruik CSS Shorthand en Minimalize HTML Markup
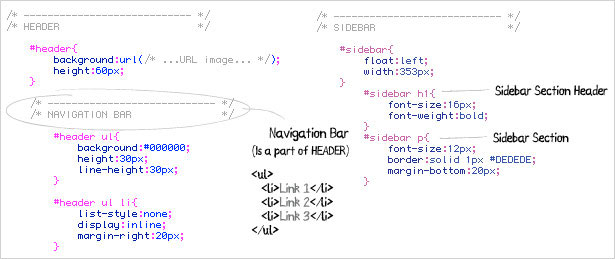
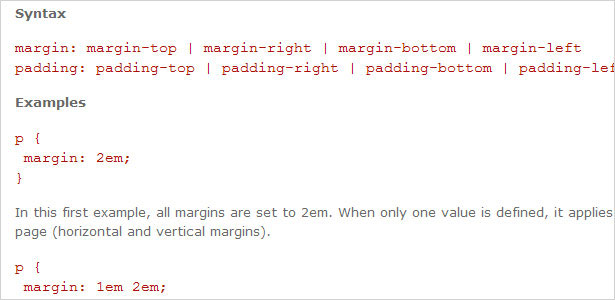
Hoe kleiner een bestandsgrootte, des te sneller het is om te laden, en het is zo simpel als dat. CSS-stenografie gebruiken en de lengte van XHTML-markeringen minimaliseren door elementen opnieuw te gebruiken, is een geweldige manier om dit te doen.
Codering van een hele website moet een balans zijn tussen opmaak en styling die opmaakt met CSS. Markering moet worden gebruikt voor de structuur en CSS moet worden gebruikt voor het stijlen, dus een goede manier om dat evenwicht te vinden, is dit in gedachten te houden.
Afgezien van dit, vereist de praktijk alleen inzicht in de technische aspecten van CSS-steno en het opdoen van ervaring.
Bekijk enkele tutorials hieronder voor het beheersen van CSS-steno:
- Introductie van CSS Shorthand
- Efficiënte CSS met stenografische eigenschappen
- CSS Shorthand Cheat Sheet
Het verwijderen van onnodige witruimte kan de laadsnelheid van opmaak- en CSS-bestanden helpen. Net als bij een geminimaliseerd JavaScript-bestand (zoals jquery.min.js), zullen kleinere bestanden de laadtijd efficiënter maken, waardoor de processor ze sneller kan lezen.
Net als bij CSS en markup is het echter niet praktisch om alle witruimte te verwijderen voor bewerking en beheer.
Ga in plaats daarvan gewoon naar inspringen en regelreeksen gebruiken wanneer dat nodig is. Verwijder ook alle opmerkingen binnen de opmaak en stylesheet die niet nodig zijn voor het onderhoud van de website.
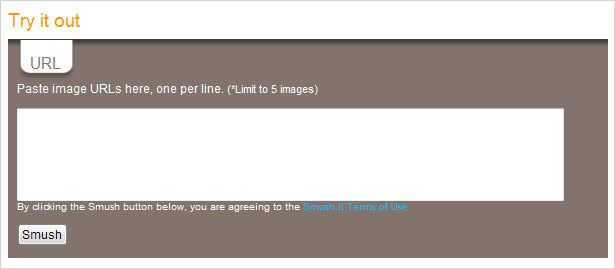
4. Smush.it
Gebruik een tool zoals Yahoo's Smush.it om alle afbeeldingen nog verder te crippen. Een hulpprogramma als dit gebruikt een compressiealgoritme dat de bestandsgrootte aanzienlijk verkleint, zonder in te boeten aan de beeldkwaliteit. Een gemiddelde reductie van ongeveer 40% van alle afbeeldingen kan een enorm verschil betekenen in de laadtijd van een website.
Gewoon alle afbeeldingen voor de website laden, nadat ze oorspronkelijk in Photoshop zijn geoptimaliseerd, in de Smush.it-toepassing. U krijgt een nieuwe lijst met afbeeldingen om te downloaden, waarin wordt uitgelegd hoeveel ruimte is bespaard en hoe.
5. Let op CSS & Markup Order
Als u de structurele elementen vóór de inhoudselementen of de blockquote-stijl vóór de alineastijl hebt, wordt het laden van een stijlblad niet sneller. Een stylesheet wordt echter wel geladen in de volgorde waarin het in de stylesheet wordt gepresenteerd , zodat u dit kunt gebruiken om een website 'eruit' te laten lijken alsof deze sneller wordt geladen.
Als bijvoorbeeld in een stijlblad alle content, afbeeldingen en tekststijlen voor het eerst zijn gedefinieerd, worden deze elementen geladen voordat er achtergrond, structuurelementen of ontwerpafbeeldingen zijn geladen.
Hierdoor lijkt het alsof het webontwerp iets langzamer laadt dan wanneer we eerst de achtergrond en structuur zouden zien.
Met eerst structuur en hoofdafbeeldingen, heeft de kijker iets om op te focussen voor die seconden waar de inhoud nog steeds wordt geladen.
6. Weet wanneer client-side of server-side scripting moet worden gebruikt
Voor basisprojecten zullen webontwerpers waarschijnlijk niet teveel programmeren. Sommige scripting kan echter nodig zijn voor een eenvoudig contactformulier of voor speciale navigatie-effecten.
Waar het ook voor is, er kunnen twee soorten scripttalen worden gebruikt: clientzijde (waarbij de scriptingtaal op de browser van de gebruiker wordt uitgevoerd) of serverzijde (de scriptingtaal wordt op de server uitgevoerd).

JavaScript en elke bibliotheek eronder is de meest gebruikelijke scriptingtaal aan de clientzijde. Omdat het lokaal op de browser van de gebruiker wordt uitgevoerd, hoeft het niet helemaal naar de server te worden uitgevoerd om het te verwerken, waardoor het sneller wordt. Server-side scripting is iets langzamer, maar werkt prima in kleine doses en bij gebruik op de juiste manier.
Gebruik server-side scripting voor alles dat een database vereist, of alles wat nodig is voor het doel van de website. Aangezien een gebruiker JavaScript kan uitschakelen, maar een taal aan de serverzijde niet kan uitschakelen, is server-side scripting veilig te gebruiken voor alle benodigdheden van de website.
Een contactformulier is bijvoorbeeld, hoewel het licht is en mogelijk geen database nodig heeft, het best te gebruiken met een server-side taal, omdat het nog steeds toegankelijk is voor iemand met JavaScript uitgeschakeld.
Over het algemeen moeten de meeste websites die een aanvullende scripts vereisen een saldo van beide hebben. Sommige kleinere websites hebben misschien alleen het ene of het andere nodig, maar het is belangrijk om er niet alleen een te gebruiken voor het doel ervan. Weet wanneer, en waarom, om elk te gebruiken.
7. Last but Not Least, Valideer
Dit is voor de meesten van ons vanzelfsprekend, maar zoals bij elk artikel zoals dit, moet gezegd worden: gedurende het coderingsproces, en wanneer alles is gezegd en gedaan, valideer je CSS- en XHTML-code.
We kennen allemaal de voordelen van validatie, omdat verschillende browsers op dezelfde manier kunnen worden gerenderd, webpagina's sneller kunnen worden geladen en een algemene foutcontrole is voor semantische code.
Een bijkomend voordeel van het doorlopen van dit proces is echter om nieuwe technieken te verkennen voor het omgaan met CSS-code en markeringen.
Als u een bepaald effect hebt geïmplementeerd in een webontwerp dat niet valideert of een waarschuwing geeft, is de kans groot dat W3 hier een reden voor heeft. Dit zijn geweldige momenten om andere opties te onderzoeken om hetzelfde effect te creëren, maar dan op een betere, meer gevalideerde manier.
Afsluiten
Sommige ontwerpers vrezen dat ze de kwaliteit moeten opofferen in de beeldtaal van het ontwerp bij het coderen naar XHTML / CSS om een snelladende website te maken - maar dat is gewoon niet waar.
Er zijn vele manieren om op een intelligente manier te coderen die kunnen zorgen voor een gebruiksvriendelijke, snelladende website die voldoet aan de kwaliteit van een ontwerper. Het gebruik van deze tips kan helpen, maar er zijn nog veel meer dingen om te leren.
Vergeet niet dat als u een onervaren slicer en codeur bent, het in het begin mogelijk langzaam gaat, vooral als u zich nog in het leerproces bevindt. We kennen misschien XHTML en CSS, maar het is een heel andere vaardigheid om te leren hoe je het effectief kunt doen. Net zoals we moesten bij het leren van design, moeten we ook leren hoe we prachtig kunnen coderen .
Exclusief geschreven voor WDD door Kayla Knight .
Dit zijn algemene tips, dus zorg ervoor dat u eventuele aanvullende tips voor het snijden van een ontwerp en codering deelt, vooral vanuit het perspectief van een ontwerper.