Inhoudsorganisatie: beslissen wat het belangrijkst is
De inhoud van een website is van het grootste belang voor het succes van een site.
Inhoud van hoge kwaliteit, ongeacht of de site een product wil informeren, onderhouden of verkopen, vergroot de kans dat de site bezoekers converteert. Maar naast het leveren van inhoud van hoge kwaliteit, moet een site die inhoud ook zodanig organiseren dat deze toegankelijk is voor bezoekers.
Het prioriteren van uw inhoud is een van de beste manieren om ervoor te zorgen dat uw bezoekers de informatie vinden die u hen wilt laten vinden en die ze willen vinden. Maar uitzoeken welke inhoud het belangrijkst is en hoe het moet worden gereflecteerd, kan verwarrend en snel worden.
In veel gevallen hebben ontwerpers en makers van inhoud het gevoel dat het allemaal belangrijk is en moeten ze allemaal dezelfde facturering krijgen. Maar dat doet uw bezoekers geen plezier. Je moet de kern van wat voor hen het belangrijkst is, benaderen en dat op de meest gebruikersvriendelijke manier mogelijk maken.
Wat zijn de doelen van de site?
Het eerste waar u aan moet denken bij het bepalen welke inhoud het belangrijkst is op een website, is wat de doelen van de website zijn. Verschillende sites zullen verschillende doelen hebben. Ten eerste zou het een product kunnen verkopen. Een andere kan op zoek zijn naar informatie. Anderen willen misschien dat mensen lid worden. Sommigen doen een combinatie van de drie of iets anders samen.
Zodra u weet wat de doelen van uw site zijn, kunt u de inhoud aanpassen aan die doelen. Als uw site een product wil verkopen, dan is de belangrijkste informatie op die site die welke de voordelen van het product beschrijft, potentiële klantvragen beantwoordt en bezoekers vertelt hoe ze moeten kopen.
Als uw site leden wil werven, dan wilt u informatie plaatsen over waarom iemand zich zou moeten aansluiten bij het centrum. Als het primaire doel van de site is om informatie te verstrekken, moet u ervoor zorgen dat de informatie of navigatie om die informatie te vinden op een prominente plaats op de startpagina staat.
Casestudy: spreek menselijk
Spreek de mens
Het is duidelijk uit de Speak Human-website dat hun potentiële klanten geïnteresseerd zijn in hoe het boek hen helpt betere marketeers te worden. Hoewel de nadruk hier nadrukkelijk op die inhoud wordt gelegd, maken ze het ook gemakkelijk om andere informatie te vinden via een goed geplaatste en goed ontworpen navigatiebalk (die ook meer nadruk legt op de "Nu kopen" -link dan de andere, waardoor zin omdat het hoofddoel van de site is om boeken te verkopen).
Casestudy: VaultPress
VaultPress
Het is hier duidelijk dat VaultPress bezoekers wil laten registreren voor hun service, maar de positionering van die banner richt ook het oog op de inhoud er direct onder, waarin wordt gesproken over de voordelen van het gebruik van VaultPress. Het apart zetten van bepaalde inhoud met een subtiele achtergrondkleur geeft ook prioriteit aan sommige items boven andere.
Maak een lijst met benodigde inhoud
Zodra u weet wat de doelen van de site zijn, moet u een lijst maken met de benodigde inhoud om die doelen te bereiken.
Als u bijvoorbeeld een site heeft die een product wil verkopen, moet u productvoordelen en -functies, informatie over uw bedrijf, een pagina met veelgestelde vragen en informatie over het aanschaffen van het product (of een formulier om dit te doen) opnemen rechtstreeks op de website).
Als uw primaire doel het verstrekken van informatie is, wilt u er zeker van zijn dat een voorproefje van die informatie beschikbaar is op de startpagina. U wilt ook zeker weten dat navigatie naar de rest van de site op een gemakkelijk te vinden plaats is geplaatst en gemakkelijk te gebruiken is.
Casestudy: afrekenen
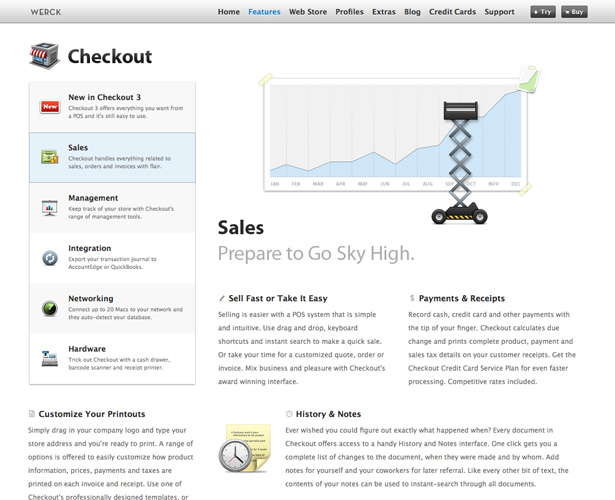
Uitchecken
Het prioriteren van informatie via de grootte en plaatsing van inhoud, evenals via pictogrammen, is een enigszins andere benadering die niet zo vaak wordt gezien. In dit geval werkt het echter heel goed. Het toevoegen van een pictogram en een beetje informatie over elke functiegroep in de lokale navigatie zorgt ervoor dat elke sectie even belangrijk lijkt, ongeacht de volgorde waarin deze wordt weergegeven.
Wat willen gebruikers?
Zodra u een lijst hebt met alle informatie die uw site nodig heeft, moet u deze prioriteit geven, zodat u kunt achterhalen wat waar naartoe gaat. Denk hierbij aan wat uw gebruikers willen. Dit is opnieuw afhankelijk van het doel van uw site. Als u wilt dat uw bezoekers iets kopen, denk dan na over welke informatie ze zullen willen voordat ze een beslissing nemen. Hoe groter en duurder de aankoop, hoe meer informatie ze willen hebben.
Als uw site daar is om informatie te verstrekken, denk dan eens aan de volgorde waarin mensen over uw onderwerp moeten leren. Zorg ervoor dat bezoekers eerst informatie voor beginners kunnen vinden, maar ook dat het eenvoudig is om meer geavanceerde informatie in te zetten voor bezoekers die al bekend zijn met je onderwerp.
Denk bij lidmaatschapslocaties na over wat uw bezoekers willen weten over deelname. Het is waarschijnlijk dat ze willen weten welke voordelen ze zullen ontvangen (vooral als het een betaald lidmaatschap is). Ze willen mogelijk ook bestaande leden kunnen bekijken of site-inhoud kunnen samplen die over het algemeen alleen voor leden is gereserveerd.
Een paar uur nodig om echt na te denken over wat uw bezoekers interessant zullen vinden, is van vitaal belang. Bezoek enkele soortgelijke sites als jij en bedenk hoe ze de informatie op hun site hebben geordend en wat lijkt te ontbreken of moeilijk te vinden is. Corrigeer vervolgens die tekortkomingen op uw eigen site.
Case study: Global Spend Solutions
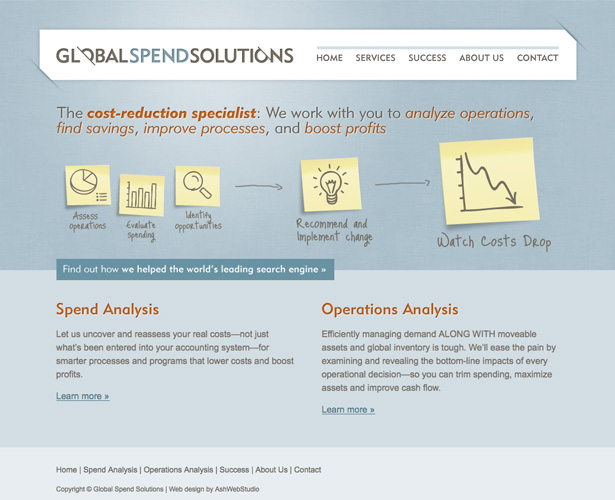
Global Spend Solutions
Veel sites zien het gebruik van grafische afbeeldingen als belangrijke transporteurs van informatie over het hoofd, in plaats van alleen een aanvulling op de geschreven inhoud. De infographic die hier in de kop wordt gebruikt, vertelt ons precies wat Global Spend Solutions doet en wat hun bedrijfsproces is, evenals hoe ze een bezoeker kunnen helpen. Soms is de beste manier om inhoud voorrang te geven door het te vereenvoudigen in de eenvoudigste termen.
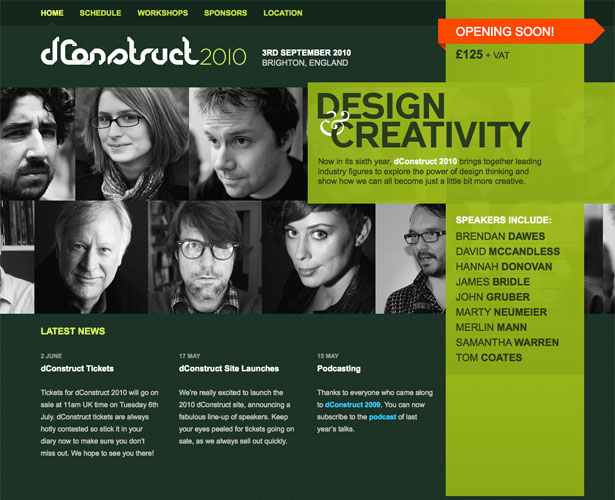
Case Study: dConstruct 2010
dConstruct 2010
dConstruct 2010 weet duidelijk dat bezoekers het meest geïnteresseerd zijn in wie de sprekers zijn voor het jaar en plaatst die inhoud als een rode draad in het ontwerp. Ze maken ook andere informatie eenvoudig te vinden, echter via een goed ontworpen navigatiebalk en via aanvullende inhoud op de startpagina.
Beslissen hoe informatie te organiseren
U hebt dus een lijst met de benodigde inhoud voor uw website en u weet wat uw bezoekers het eerst willen weten. Maar laten we zeggen dat je veel informatie over te brengen hebt en je bent niet zeker hoe, precies, je dat zou moeten doen. Het is niet ongebruikelijk om veel informatie of links te hebben die moeten worden gepresenteerd die even belangrijk zijn op een pagina. In die gevallen is het het beste om te beslissen over een of andere formele methode om het te organiseren, in plaats van het alleen maar willekeurig te bestellen.
Er zijn een aantal schema's die u kunt gebruiken om lijsten met informatie te ordenen. Alfabetisch of numeriek zijn twee van de meest voorkomende, maar ze werken alleen echt voor bepaalde soorten inhoud. Lijsten met links kunnen bijvoorbeeld heel goed alfabetisch werken.
Het organiseren van informatie door wie de beoogde doelgroep is, werkt goed voor sites met waarschijnlijk meerdere soorten bezoekers. Een website voor online bankieren kan bijvoorbeeld zakelijke klanten en persoonlijke klanten hebben. Het is zinvol om informatie voor elk type bezoeker afzonderlijk te ordenen, omdat er voor elk van hen verschillende prioriteiten zullen zijn.
Andere schema's voor het organiseren van inhoud kunnen zaken omvatten zoals geografie of formaat. Als uw inhoud geheel of gedeeltelijk afhankelijk is van geografie, kan dat een effectieve en logische manier zijn om die informatie te ordenen. Het formaat van de inhoud kan een geweldige manier zijn om dingen georganiseerd te houden. Laten we zeggen dat u bijvoorbeeld een blog hebt met ritten, tutorials, interviews en inspiratieberichten. Het scheiden en organiseren van die inhoud per indeling is in dit geval erg logisch. Het is logisch.
Dat is waar content organiseren op neer komt: logica. Als uw inhoud op een logische manier is georganiseerd en ingedeeld, kunnen uw bezoekers vinden waarnaar ze op zoek zijn. Als het op een willekeurige manier is ingedeeld, verspillen ze tijd aan het zoeken naar de informatie die ze nodig hebben en kunnen ze elders zoeken als ze gefrustreerd raken.
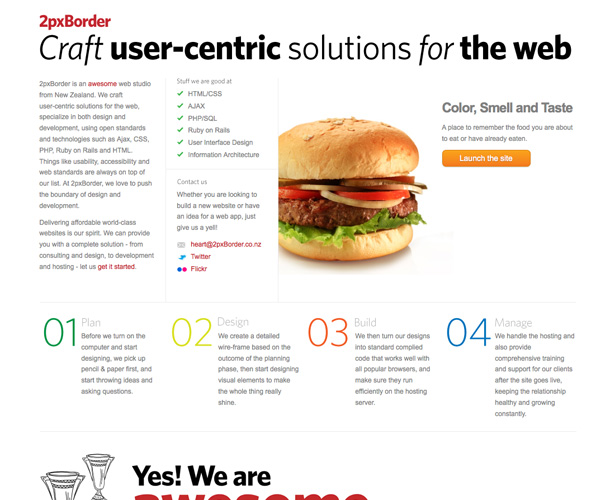
Case study: 2pxBorder
2pxBorder
2pxBorder maakt gebruik van typografie en kleur om de informatie op hun startpagina te prioriteren. De grote, vetgedrukte titels laten ons precies weten wat ze doen, terwijl andere visuele aanwijzingen op de pagina ons naar de belangrijkste andere delen op de pagina leiden.
Kaart sorteren
Als u niet zeker weet hoe u de informatie op uw site moet ordenen, of als u meerdere manieren bedenkt waarop ze lijken te werken, kunt u overwegen kaart sorteren om de meest intuïtieve manier te vinden om die informatie te organiseren. Met kaartsortering plaats je samenvattingen van de inhoud van je site op indexkaarten en laat je gebruikers die inhoud sorteren naar wat ze denken dat de meest logische groepen zijn. U hebt een focusgroep nodig om dit uit te voeren en wenden tot uw huidige klanten of gebruikers kan een goede optie zijn.
Het enige dat uw gebruikers moeten doen, is de kaarten rangschikken op de manier die volgens hen het beste overeenkomt met hoe ze moeten worden gegroepeerd. Je kunt ervoor kiezen om ze in groepen aan het begin te plaatsen en ze vervolgens opnieuw te laten rangschikken, of je kunt ze allemaal in één groep plaatsen. De eerste methode kan het beste werken als je al een inhoudsstructuur hebt en je je afvraagt welke verbeteringen kunnen worden aangebracht, terwijl de tweede het beste is voor nieuwe ontwerpen.
Kaartsortering is eenvoudig en kosteneffectief, waardoor het een goede optie is om een inhoudsstructuur te ontwikkelen zonder veel geld uit te geven. Een groot nadeel is echter dat de resultaten niet erg consistent zijn tussen gebruikers. Je hebt misschien tien gebruikers en krijgt tien compleet verschillende methoden om de inhoud van je site te organiseren. Maar het is vaak een goed startpunt, als er niets anders is.
Aandacht besteden aan prioriteit op elke pagina
Zodra u weet welke informatie nodig is en hoe belangrijk elk element is, moet u beslissen hoe u de informatie op elke pagina prioriteit geeft. Het is belangrijk informatie op de juiste manier op te maken en te prioriteren op pagina's, vooral wanneer er veel inhoud aanwezig is.
Als je dat niet doet, lijkt het hele ding op een gigantisch tekstblok, en jouw bezoekers zullen het moeilijker vinden om uit te zoeken wat belangrijk is en wat niet. Aangezien het uw site is en u duidelijke sitedoelen heeft, wilt u uw bezoekers naar het belangrijkste leiden, om de kans te vergroten dat ze doorgaan op die doelen.
Er zijn een aantal elementen die bepalen hoe informatie op elke pagina van uw site wordt geprioriteerd. Er zijn voor de hand liggende zaken als kleur, tekengrootte en grafische indicatoren, maar er zijn ook meer subtiele aanwijzingen die uw bezoekers laten weten welke informatie het belangrijkst is.
Witte ruimte is een van de belangrijkste factoren bij het prioriteren van informatie op een pagina. Als u meer witruimte rond een element op uw pagina laat, neemt het belang ervan toe tussen de andere delen van de pagina. In combinatie met kleur, lettertypegrootte en andere ontwerpelementen is het uitstekend om de belangrijkste delen van uw pagina van elkaar te onderscheiden.
De belangrijkste informatie op uw pagina's moet bovenaan de pagina worden geplaatst. Gebruik koptags om koppen op te maken voor elk van uw secties en onthoud de hiërarchie die inherent is aan die tags (gebruik H1 voor de belangrijkste, H6 voor het minst belangrijk). Gebruik spaarzaam kleur om nog meer belang aan een sectie of een andere toe te voegen. Wanneer de pagina volledig is opgemaakt, zou u onmiddellijk het belangrijkste element op die pagina moeten kunnen kiezen, zonder enige twijfel.
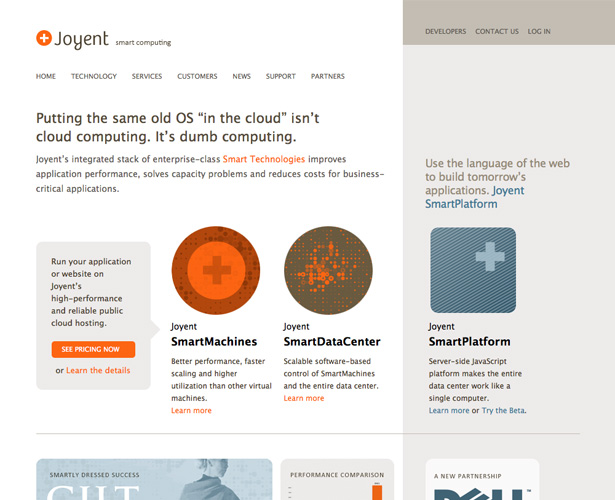
Casestudy: Joyent
Joyent
Joyent gebruikt kleur en typografie om bepaalde inhoud boven andere te benadrukken. Afbeeldingen spelen ook een grote rol bij het leiden van bezoekers naar bepaalde informatie.
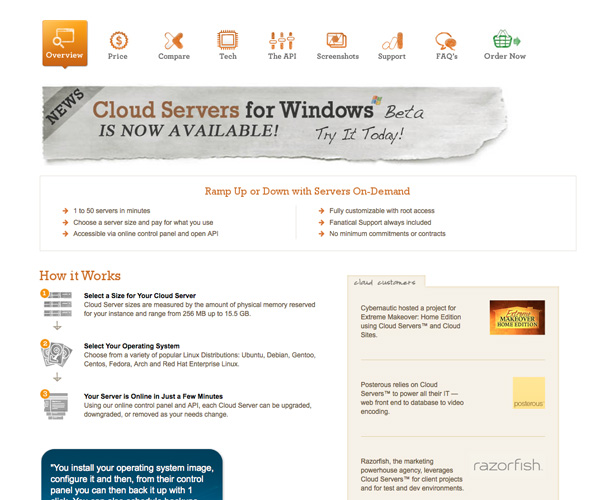
Casestudy: de Rackspace Cloud
De Rackspace Cloud
Het gebruik van verschillende kleuren in de navigatie om het belangrijkste element in te stellen, is een uitstekende manier om inhoud te ordenen. Merk op hoe zij ook verschillende achtergrondafbeeldingen en kleuren gebruiken, samen met pictogrammen, om verschillende inhoudsgebieden uiteen te zetten.
Exclusief geschreven voor WDD door Cameron Chapman .
Hebt u methoden ontwikkeld voor het prioriteren van inhoud in uw webontwerpprojecten? Of heeft u middelen om feedback van gebruikers te krijgen over de manier waarop uw inhoud wordt gepresenteerd? Deel ze alsjeblieft in de reacties!