Is plat ontwerp een voorbijgaande trend of iets meer?
Onlangs tijdens het doornemen van een aantal van de discussies die momenteel plaatsvinden in de webontwerpgemeenschap, gebeurde er een actieve dialoog in de opmerkingen van een Tuts + -artikel, Alles over trends in webontwerp . Het schrijven zelf, plus de levendige convo in de commentaarsectie deed me nadenken over 'plat ontwerp' en de aard van trends in de gemeenschap. Bovendien vroeg het me of deze techniek eigenlijk een trend was die klaar was om te slagen in het kielzog van onze aandacht elders wegdraaiend, of iets meer?
We kennen allemaal de aard van trends in de branche en helaas is dit meestal iets van een korte houdbaarheid voor een bepaalde techniek. Maar wat als 'plat ontwerp' niet alleen een trend was, maar in feite een terugkeer naar een schonere, eenvoudigere esthetiek in het kielzog van de populariteit van het minimalisme en een evoluerend web? Wat als het in feite een retrograde evolutie is in de tendens van het veld naar vlakheid? Terugkerend naar een tijd voordat ontwerpers de diepte omarmden en verfraaiingen en accenten creëerden die al jaren het veld besturen.
Het waren deze vragen die me op en top op de laptop brachten om na te denken over deze post. Want in de kern gaat het bij 'plat ontwerp' eigenlijk om het terughalen van basiselementen voor ontwerpen, terwijl tegelijkertijd naar voren wordt geduwd en ruimte wordt geboden om te werken binnen responsieve frameworks. De ultieme gids voor platte ontwerpen is een geweldige plek om meer informatie over deze stijl te krijgen, maar we zullen doorgaan met onderzoeken waarom deze ontwerproute alleen maar het opnieuw instellen van onze kompassen kan zijn, gericht op basics, functionaliteit en een eenvoudige esthetische flexibiliteit.
Aangename esthetiek
Een van de fundamenten van het ontwerp is de esthetische kwaliteiten die we kunnen creëren in een project om een idee te verkopen en een virtueel, zeer visueel gesprek te beginnen met degenen waarmee het samenwerkt. Het platte ontwerp heeft een strakke focus op esthetiek, die gemakkelijk in het gebruik is en uitnodigend als het zijn visuele palet presenteert. Deze techniek is schoon en minimaal met een focus op geweldige typografie, kleurenschema's en eenvoudige pictogrammen. Helemaal de vergelijking voor het leveren van de aangename esthetiek die klanten en gebruikers verwachten.
Gezien het feit dat deze stijl zo zwaar op de zachtere esthetische rand speelt, kan het ontwerp moeiteloos de focus verschuiven van het ontwerp zelf naar de inhoud. Dat is een andere must voor het ontwerp om zijn magie correct te werken. Het moet een impact hebben op de drager en nooit de aandacht weghalen van de inhoud die het stuurt. Het zou het moeten complimenteren. De lichte aanraking van het platte ontwerp doet precies dat, zoals we in de onderstaande voorbeelden laten zien.
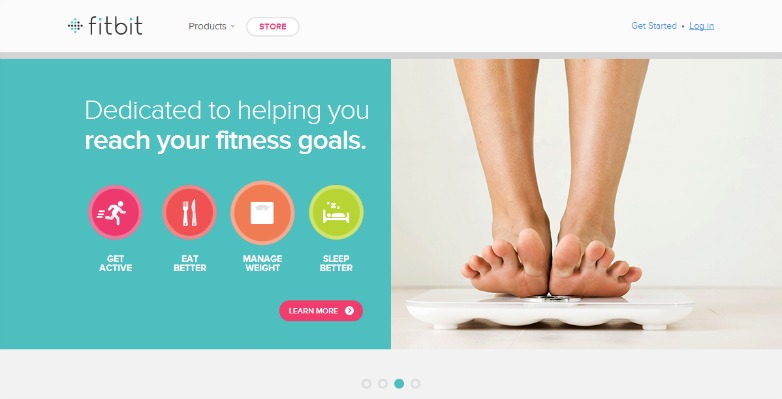
Fitbit
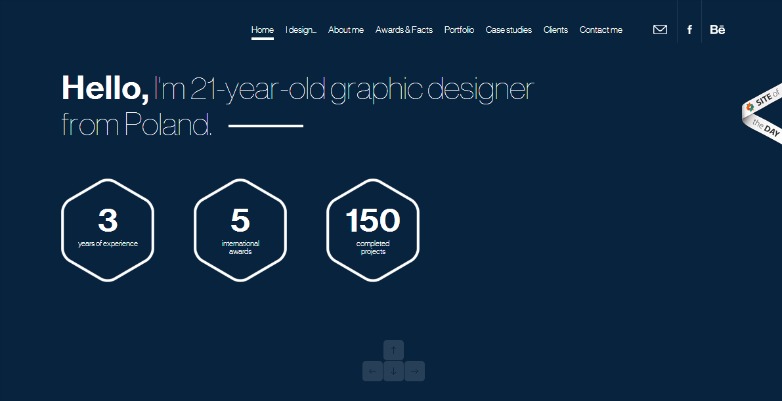
Adam Rudzki
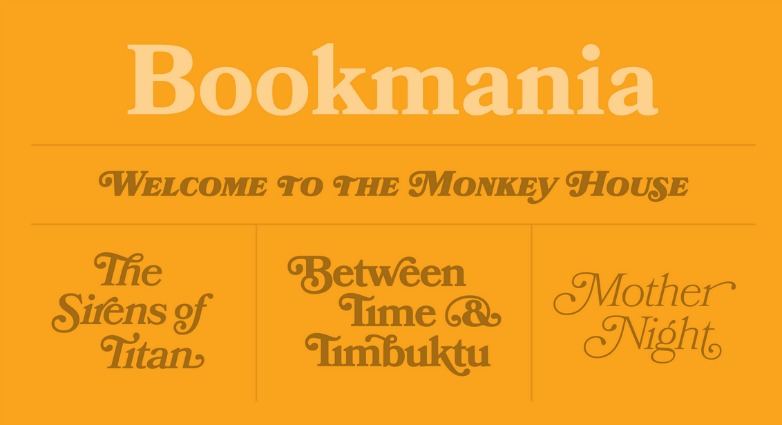
Mark Simonson
Gemakkelijk responsief gemaakt
Een ander aspect van deze techniek waar de eenvoud echt schittert, is in hoe goed de platte esthetiek zo sterk vertaalt op kleinere schermen (handhelds en mobiele apparaten) zonder de impact die ze leveren te verliezen. Dit is een manier waarop het zo flexibel wordt. De focus op 2D-omgevingen en afstand nemen van diepte, helpt bij het verkleinen van de schermen die tegenwoordig het web voor zoveel gebruikers vasthouden. En een van de basisprincipes van design is dat we flexibel blijven, dus het is alleen maar passend dat onze output voor de klanten dat ook zou zijn.
Hoewel de neiging van plat ontwerp om te focussen op informatieblokken wat betreft leveringsstijlen het gemakkelijk maakt om de inhoud op de pagina opnieuw in te delen voor responsieve omgevingen. En met een voortdurende drang naar reactievermogen zijn afgeslankte visuele presentaties zeker aantrekkelijk. Ze voldoen tegelijkertijd aan de behoeften en wensen van een aantal klanten. De intentie van de ontwerper complimenteren met de wens van de klant, alles in een gemakkelijk responsief pakket. Bekijk gewoon de sites die we hieronder hebben opgenomen en die de flexibiliteit van deze aanpak bewijzen.
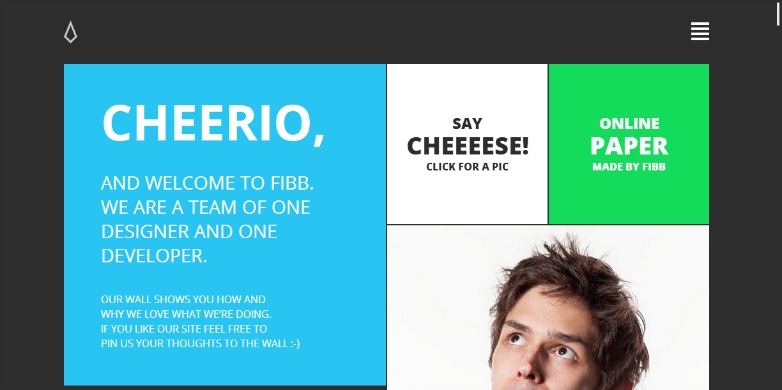
Gemaakt door FIBB
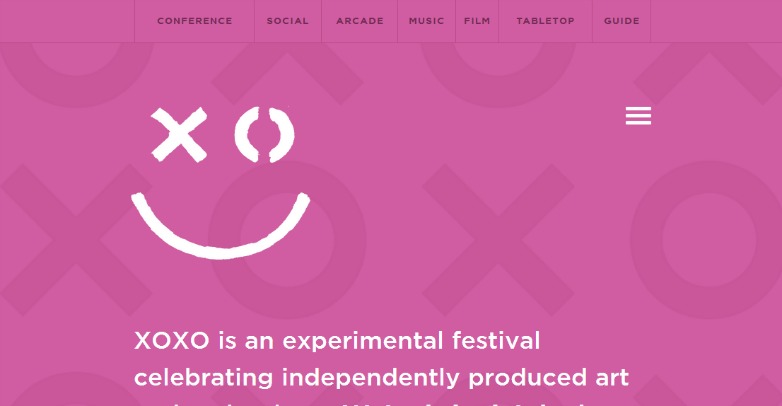
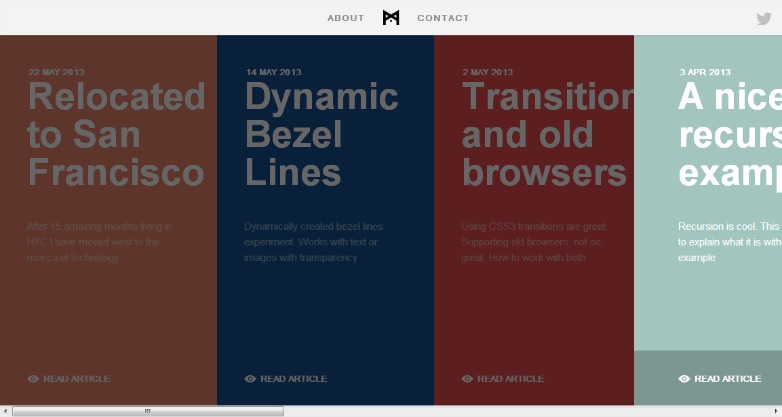
XOXO-festival van 2013
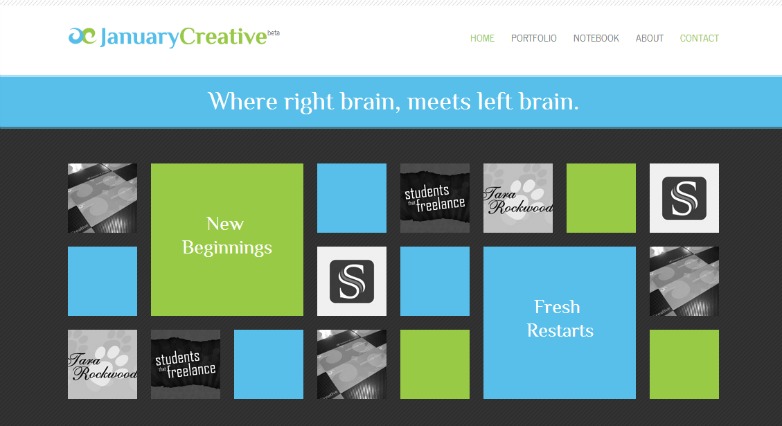
Januari creatief
Snelle laadtijden
Een andere principiële focus van webdesign is om het ontwerp zo snel mogelijk te presenteren. Vooral in een alsmaar groeiende mobiele markt, waar mobiliteit (onderweg browsen) de neiging heeft om een hoge waarde te hechten aan een snelle levering van de goederen. Dat betekent een site hebben die net zo licht is. Vlak ontwerp voldoet gemakkelijk aan deze benchmark van succes. Vanwege de focus op effen kleurvelden voor knoppen en blokken, pictogrammen en eenvoudige beelden, blijft het ontwerp licht en blijven de laadtijden laag.
Zoals eerder vermeld, bevat het platte ontwerp ook een gebrek aan slagschaduwen, merkbare gradiënten en andere realistische dimensionale effecten, zodat de eenvoudigere omgevingen in het algemeen snel worden weergegeven. Over het algemeen, als je het sneller bouwt, zullen ze sneller komen en niet stuiteren voordat de belasting is voltooid, omdat hun aandachtsspanne hen op andere inspanningen heeft gericht. Een paar voorbeelden wachten op u die de snelheid demonstreren waarmee platte ontwerpen het kunnen brengen.
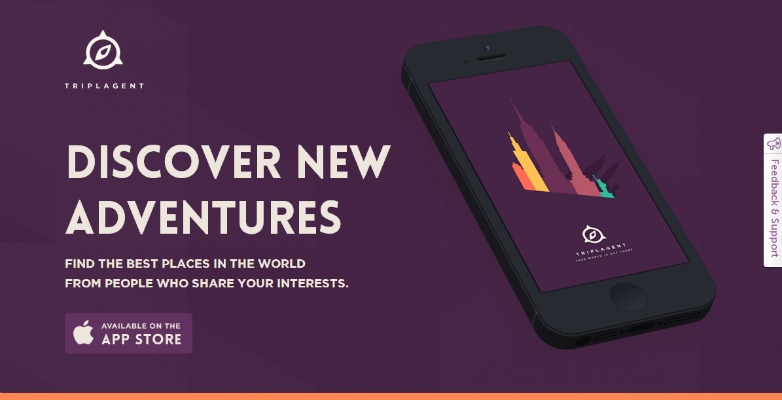
Triplagent
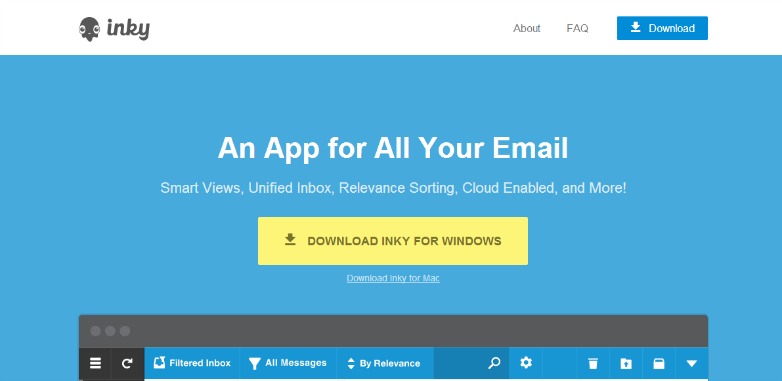
inktachtig
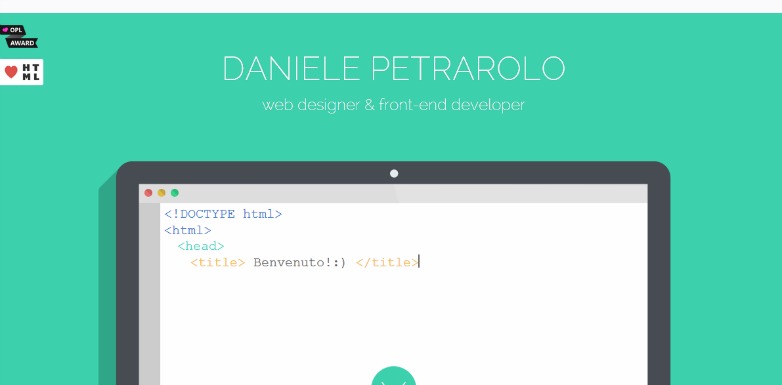
Daniele Petrarolo
Verbeterde bruikbaarheid en functionaliteit
Eindelijk komen we bij de meest elementaire ontwerpregels, het ontwerp moet functioneel en gebruiksvriendelijk zijn. Het moet gemakkelijk te volgen en beknopt zijn om de gebruikers niet te verwarren of te misleiden. Het is gemakkelijk om te zien waar sommige ontwerpers afdwalen, met te veel aandacht voor het opnieuw creëren van een 3D-omgeving waarin ze mode opofferen voor hun functie. De heldere, minimale lay-outs van het platte ontwerp maken het ideaal voor het begeleiden van het oog en om gebruikers gemakkelijk door de pagina te laten navigeren.
Dit zorgt ervoor dat de focus van de website verschuift naar de behoeften van de gebruiker in plaats van het ontwerp van de site. Dat is hoe we de gebruikersvriendelijke route kunnen vinden die verwacht en nodig is om meer dan een indruk te maken, maar een conversie. Bovendien gaat het fundamentele belang van de presentatie van de inhoud nooit verloren in een arena die ernaar streeft onnodige rommel op het scherm te verminderen. Dit is de perfecte voedingsbodem voor sites met verbeterde bruikbaarheid en functionaliteit zoals de onderstaande voorbeelden benadrukken.
Minimale aap
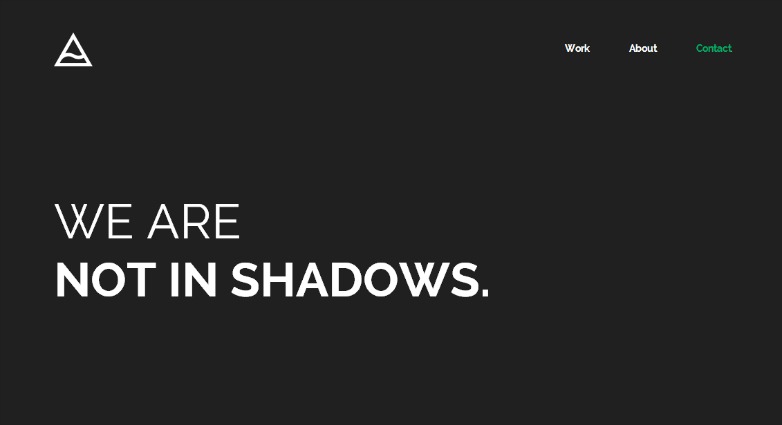
TheIssland
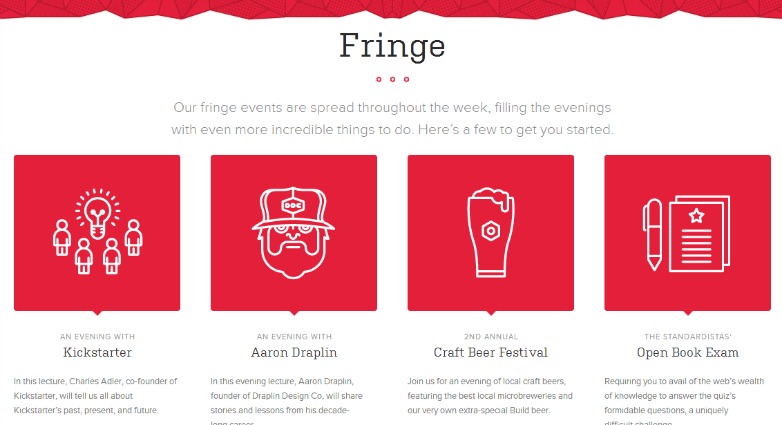
2012 Bouwconferentie
Concluderen
Hoewel het waar is dat zelfs trends de gebruikelijke esthetische output in het ontwerpveld kunnen veranderen, lijkt een evolutie die ons terugschakelt naar een puur basistechniek voor een schonere nieuwe leeftijd van het web meer te zijn wat we zien met een vlak ontwerp.
Ik geloof niet dat dit, zoals trends, een smaak zullen worden van de techniek van de week, waar we op een dag met genegenheid op terugkijken. In plaats daarvan denk ik dat het dingen gaat vormgeven die al een tijdje in het veld zijn.