Welke webontwerpers kunnen leren van Google's Material Design
Material Design is de nieuwe visuele ontwerptaal van Google. Het werd geïntroduceerd op de 2014 I / O-conferentie in juni, en het begint echte tractie te vinden in alle gebieden van de ontwerpgemeenschap.
Deze nieuwe beeldtaal is fascinerend omdat het systematisch veel zaken behandelt die wij, als ontwerpers, dagelijks onder ogen moeten zien. Tegelijkertijd is het zowel verrassend als verfrissend om te zien dat een gigant zoals Google zijn nieuwe ontwerprichting publiekelijk aankondigt.
De gratis online documentatie is voor iedereen beschikbaar en biedt zoveel inzicht in wat Material Design is en hoe het werkt. Wat nog belangrijker is, het biedt veel ontwerplessen voor ons allemaal; het is interessant, informatief en innovatief. Er zijn richtlijnen over wat te doen en wat niet te doen, voor zo ongeveer alles wat je maar kunt bedenken, van knopgrootte en plaatsing tot animaties.
De 3 principes van Material Design
Material Design's kernwaarden zijn meer dan alleen een vooruitgang van de huidige designtrends.
- Materiaal is de metafoor
- Wees vet, grafisch, opzettelijk
- Geef betekenis aan beweging
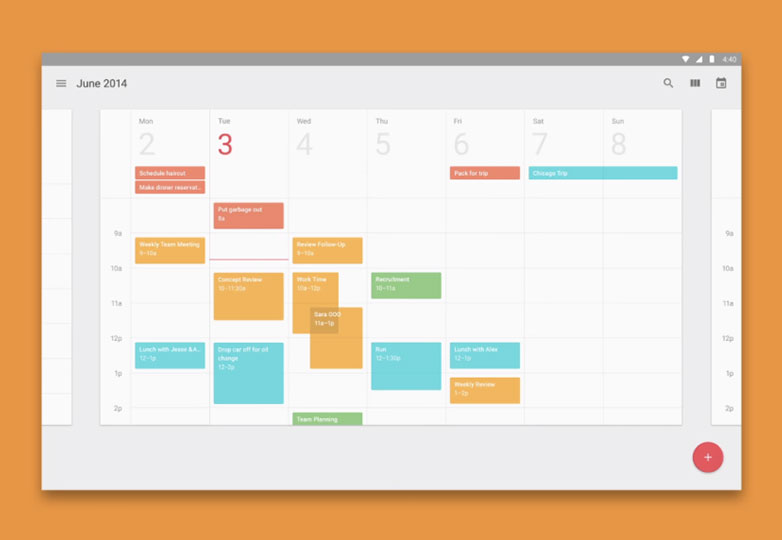
Natuurlijk, het is logisch om te denken dat het een stap voorwaarts is van een plat ontwerp, maar ik denk dat het zoveel meer is dan dat. Omdat Material Design een metafoor is, biedt het een nieuwe basis voor ontwerp dat qua wortels vergelijkbaar is met skeuomorfisme. Maar omdat Material Design zich richt op de fysica van de echte wereld, repliceert het niet de gruwelen die we hebben gezien, bijvoorbeeld iOS8.
Bovendien geven de krachtige, opzettelijke en diepe grafische componenten de designtaal een kenmerkende uitstraling. Beter nog, ze bieden een duidelijke esthetiek. Maar er is meer ...
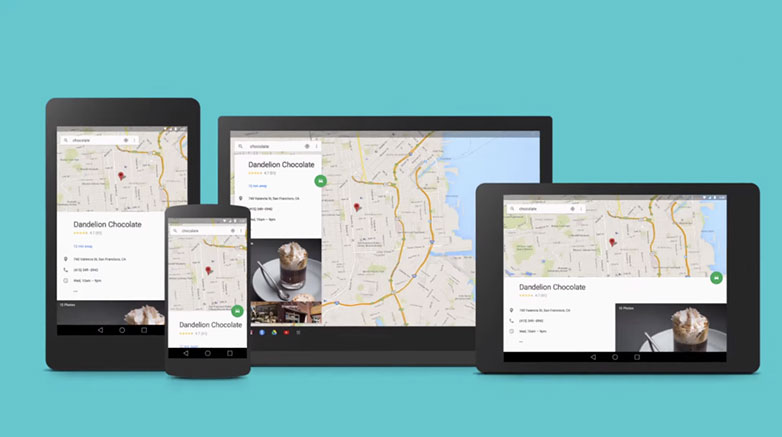
Unifying-schermen en producten
Material Design is een geweldige oplossing voor het verenigen van de verschillende producten en, nog belangrijker, schermen, die Google onderweg is. Laten we hier echt zijn, apparaten en schermen zullen alleen maar blijven veranderen en diversifiëren. Om de variaties te adresseren heeft Google nu een taal die duidelijk definieert hoe deze kan worden gebruikt op verschillende platforms zoals webapps, smartphones of slimme horloges.
Er zijn beperkingen die ontwerpers moeten naleven om de ontwerpstijl van de ene app naar de andere te houden. Dit is goed omdat het alle Google-producten duidelijk markeert. Geen ander bedrijf heeft nu zo'n eenheid tussen de verschillende apps of besturingssystemen.
Het maken en implementeren van materiaalontwerp toont aan dat Google bijzonder hard probeert een ontwerptaal te vinden die op elk scherm of apparaat werkt, wat er ook gebeurt. Of het succesvol gaat zijn is nog steeds moeilijk te zeggen, maar het is in elk geval duidelijk wat Google probeert.
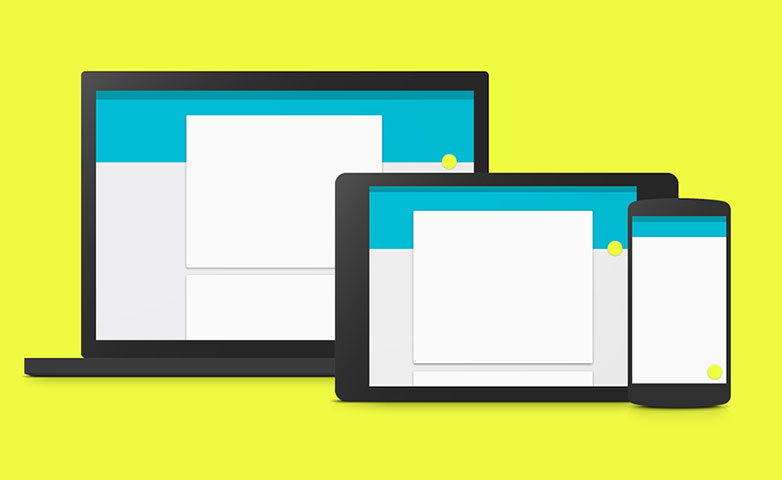
Het is flexibel
Bovendien heeft Material Design van Google voldoende flexibiliteit voor ontwerpers om verschillende apparaten en schermen aan te spreken. Er zijn richtlijnen die aanpassing toestaan om specifiek op een klein of groot Android-scherm te kunnen inspelen. Ook dit maakt het leven van ontwerpers eenvoudiger omdat het geen beperkingen maar oplossingen en hulpmiddelen oplevert.
De geboden structuur zal zeker helpen om zich aan te passen aan de verschillende weergavegrootten. Dat is tenslotte het hele idee.
Een nieuwe richting voor Google
Google staat nooit bekend om zijn ontwerpaanpak. In de afgelopen paar jaar zijn ze begonnen met het implementeren van een lichtere, esthetische ontwerpschoonheid, maar het was nog steeds een subtiele aanpak.
Daarom is het interessant om te zien dat Google de design-stier aan zijn horens neemt om een indrukwekkende ontwerptaal te creëren. Met Material Design wordt Google een designleider. Ze zijn er misschien nog niet, maar ze hebben hun spel opgevoerd en laten zien dat ze in staat zijn om een geweldig visueel ontwerp te creëren.
Nieuwe hardwaremogelijkheden
Denk eens terug - terug - aan de manier waarop computerinterfaces in de jaren 80 en 90 terugkeken. Vergelijk dat eens met hoe de eerste iPhone er uitzag en vergelijk die allemaal vandaag met een bepaald apparaat. Technologie evolueert en maakt een betere digitale weergave mogelijk. Je kon geen schaduwen op een DOS-scherm vertonen, omdat de hardware niet in staat was om zoiets te maken. De eerste smartphones waren verschrikkelijk bij het weergeven van animaties van welke aard dan ook.
Denk aan Material Design als een uitbreiding van de mogelijkheden van de huidige technologie. Materiaalontwerp is afhankelijk van de natuurkunde om animaties, bewegingen of schaduwen weer te geven. Het kan dat doen omdat de technologie het tegenwoordig toestaat. Het is anders dan de meeste andere ontwerptalen die er zijn, omdat de meeste ontwerptalen werden ontwikkeld voor oudere technologie.
Meer dan alleen plat
Een ander verbazingwekkend ding over Material Design is de toewijding en inspiratie uit de echte wereld. Legitieme materialen hebben invloed gehad op hoe Material Design is gemaakt en ontwikkeld. (Vandaar de naam.)
Dit is enorm omdat technologie haar sporen kan gaan nemen en niet langer voelt als technologie. Omdat onze hardware geavanceerder wordt, kan de digitale wereld nu langzaam de grenzen tussen de echte en de digitale wereld vervagen.
Gebruikersinterface is op weg naar eenheid met de natuurlijke wereld. Als deze trend aanhoudt en de technologie evolueert, kunnen we binnenkort een wereld zien waar UI zo verweven is met onze omgeving dat het niet te onderscheiden is van de fysieke wereld. - Andrew Coyle
Affordantie is de sleutel
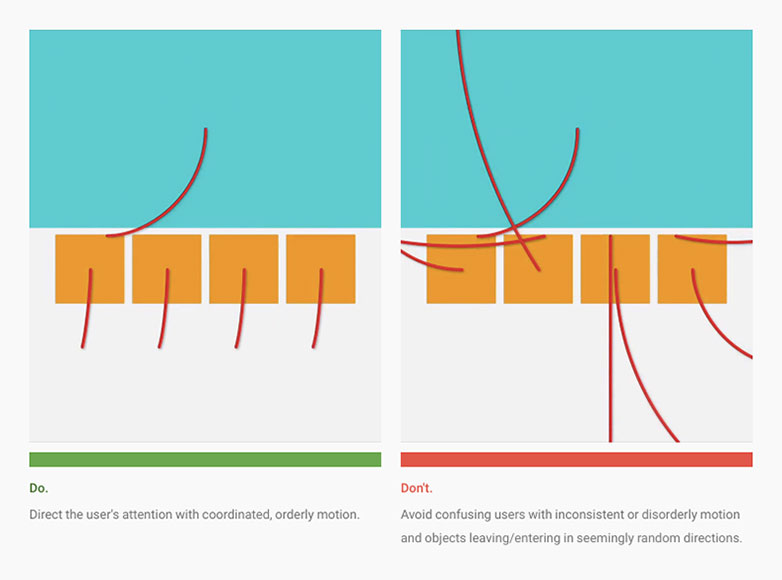
Het waarnemen van de tastbare vorm van een voorwerp helpt ons te begrijpen hoe het te manipuleren. Het observeren van de beweging van een object vertelt ons of het licht of zwaar, flexibel of stijf, klein of groot is. Beweging in de wereld van het materiaalontwerp is niet alleen mooi, het bouwt ook betekenis op over de ruimtelijke relaties, functionaliteit en intentie van het systeem. - Google
Beweging is een fundamenteel onderdeel van Material Design. Dankzij de fysica en hoogwaardige hardware en software kan Material Design de betaalbaarheid binnen digitale ontwerpen verbeteren. Dit is in feite de sleutel tot het wegwerken van de kloof tussen echte en digitale objecten. Als beweging en animatie nu betekenis geven, kunnen interfaces aanzienlijk eenvoudiger worden geïnterpreteerd, begrepen en gebruikt. Hierdoor zal technologie toegankelijk zijn voor een aanzienlijk hoger percentage van de bevolking dan nu.
Wat dit tot een ongelooflijk en belangrijk aspect van Material Design maakt, is het feit dat geen enkele andere gemeenschappelijke ontwerptaal zoveel nadruk legt op de bruikbaarheid door beweging. Het is een vrij nieuwe proclamatie. De algemene bedoeling is om het leven gemakkelijker te maken voor de gebruikers en dit te doen door beweging is gewoon innovatief.