CSS3 beste praktijken voor ontwerpers
Als u in de eerste plaats een ontwerper bent en onlangs CSS bent gaan leren, bent u waarschijnlijk begonnen met het opnemen van enkele van de nieuwe CSS-functies die aan de taal zijn toegevoegd in CSS3 .
Maar als je niet veel ervaring hebt met CSS, dan probeer je waarschijnlijk uit te vinden wat de beste manier is om een aantal van de uitdagingen aan te pakken die voortvloeien uit het gebruik van voorvoegsels van meerdere leveranciers, die te maken hebben met oudere versies van Internet Explorer, en andere CSS3-specifieke dilemma's.
In dit artikel zal ik proberen een aantal van de belangrijke dingen te onthouden die we moeten behandelen bij het behandelen van deze problemen. Houd er rekening mee dat hier niets wordt ondernomen, maar dit moeten alleen richtlijnen zijn om u te helpen efficiëntere, gemakkelijk te onderhouden en toekomstvaste code te schrijven.
Ken uw ondersteunende kaarten
U zult waarschijnlijk niet moeten onthouden welke functies werken in welke browsers. In de meeste gevallen werken CSS3-functies niet in alle browsers die in gebruik zijn. En in sommige gevallen hebben zelfs de meest recente versies van browsers geen volledige ondersteuning.
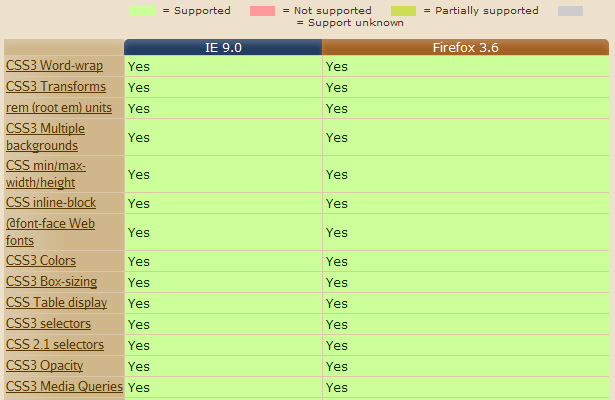
Dus het eerste dat je moet doen, is begrijpen waar ondersteuning ontbreekt. De primaire bron die u moet gebruiken, is de Wanneer kan ik gebruiken ... site, met diagrammen voor CSS3, HTML5 en nog veel meer. U kunt zelfs zij aan zij vergelijken met verschillende browsers, zoals te zien is in de onderstaande schermafbeelding vergelijkt CSS3-ondersteuning in Firefox 3.6 versus IE9 :
Hoewel Wanneer kan ik gebruiken ... is waarschijnlijk de enige ondersteuningsgrafiekbron die u nodig hebt, volgen hier enkele andere opties om te overwegen:
- CSS3 Klik op Grafiek
- CSS inhoud en browsers compatibiliteit
- CSS-compatibiliteit en Internet Explorer
- Vergelijking van layout engines (CSS)
Maar weet dat hoewel een CSS-functie ergens als "ondersteund" kan worden vermeld, dit niet betekent dat het zonder fouten of inconsistenties is. Dus test grondig.
Gebruik polyfills niet te veel
Als gevolg van druk van klanten of instanties, of gewoon omdat u wilt dat alles overal hetzelfde uitziet en functioneert, komt u misschien in de verleiding om de vele CSS Polyfills .
Maar veel van deze scripts kunnen uw pagina's aanzienlijk vertragen, vooral als u er meer dan één gebruikt. Er zijn veel studies en bronnen die het belang van de snelheid van een website aantonen, dus alle polyfills moeten zorgvuldig worden overwogen en met de algemene belangen van uw site of app in gedachten.
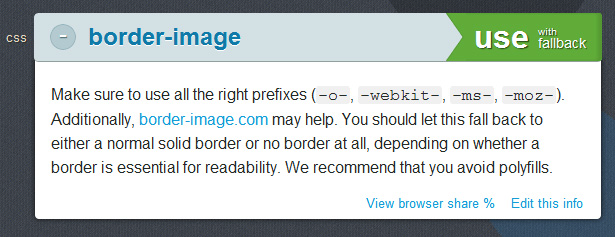
Om u te helpen beslissen wat u wilt polyfilleren en wat u gewoon moet toestaan om te degraderen tot een mindere ervaring, gebruikt u de HTML5 alstublieft plaats. Zoals wordt weergegeven in het onderstaande voorbeeldscherm, raadt HTML5 u vaak aan polyfills voor bepaalde functies te vermijden:
Test hoe functies degraderen
Als je veel polyfills vermijdt, zul je natuurlijk veel CSS3-functies moeten laten degraderen tot een meer primitieve ervaring in oudere browsers (meestal IE6-8). Maar ga er niet vanuit dat dit automatisch gebeurt.
In veel gevallen (bijvoorbeeld wanneer u meerdere achtergronden gebruikt), moet u een eigenschap declareren die wordt overschreven door de CSS3-functie, maar die wordt nog steeds weergegeven in oudere browsers.
Voor meerdere achtergronden kunt u dit bijvoorbeeld doen:
.element {background: url(images/fallback.jpg) no-repeat;background: url(images/example.png) center center no-repeat,url(images/example-2.png) top left repeat;}Let op de enkele achtergrondafbeelding die is gedeclareerd vóór de regel met meerdere achtergrondafbeeldingen. Niet-ondersteunende browsers geven de enkele afbeelding weer, maar negeren de tweede regel. Ondersteunende browsers zullen beide regels lezen, maar de eerste regel wordt met de tweede overschreven.
Enkele andere CSS3-functies die baat kunnen hebben bij dit type fallback zijn RGBA-kleuren, HSLA-kleuren en verlopen.
Om u te helpen te zien hoe de CSS3-functie degradeert in oudere browsers, kunt u een bookmarklet gebruiken genaamd deCSS3 .
Het werkt momenteel alleen in Chrome en Safari, maar sleep de link naar uw bladwijzerbalk en klik vervolgens op de link op elke site die u wilt 'de-CSS3' en het zal u de site tonen met tekstschaduwen, afgeronde hoeken en andere nieuwe dingen verwijderd. Dit is natuurlijk geen vervanging voor het testen van de browser, maar kan een nuttige gids zijn voor een snellere ontwikkeling voordat u uw laatste tests uitvoert aan het einde van het project.
Een andere tool om te helpen bij het omgaan met fallbacks is het Modernizr JavaScript-bibliotheek. Maar als je geïntimideerd bent door bibliotheken, wees dat dan niet. Modernizr is niet moeilijk om aan te pakken vanuit een CSS-perspectief. Uitchecken deze tutorial voor een pijnvrije introductie.
Omgaan met voorvoegsels van leveranciers
Een van de rommelige delen van CSS3 heeft te maken met alle verschillende prefixen van leveranciers. Het onderhouden van de code die alle voorvoegsels gebruikt, is vervelend en in sommige gevallen hebt u ze niet allemaal nodig. Wie herinnert zich mogelijk wanneer hij "-o-" of "-ms-" moet opnemen en wanneer niet?
Wel, zoals gezegd, het gebruik van de ondersteuningsgrafieken zal helpen. Maar hier zijn een paar andere suggesties om te helpen omgaan met voorvoegsels van leveranciers.
Gebruik een CSS-preprocessor
Preprocessors zijn nu allemaal razend populair. Maar CSS-beginners en -ontwerpers die geen hardcore ontwikkelaars of programmeurs zijn, hebben het misschien moeilijk met deze nieuwe tools.
Dus hoewel preprocessors zeker niet voor iedereen zijn, zijn ze zeker het overwegen waard, omdat ze je productie- en onderhoudstijd aanzienlijk kunnen verbeteren.
Een uitgebreide bespreking van preprocessors gaat zeker verder dan dit artikel, maar hier zijn enkele links om u op weg te helpen:
En als je dat spul te zwaar vindt, heeft Chris Coyier van CSS-Tricks er een paar gedachten over preprocessors dat kan u helpen een totaaloverzicht te krijgen. En hier is het een bericht op Nettuts + Dit omvat enkele van de functies en voordelen van het gebruik van enkele van de meest populaire CSS-preprocessors.
Wees consistent in uw code
Als u ervoor kiest om uw CSS niet voor te bewerken met behulp van een van de bovengenoemde technologieën, dan zult u te maken krijgen met het onderhouden van alle leveranciersprefixen. Zorg er dus voor dat u een stijl en volgorde kiest voor uw leveranciersprefixen en blijf daarbij. Op deze manier is uw code gemakkelijker te lezen en te onderhouden.
Sommige CSS-ontwikkelaars zetten bijvoorbeeld hun leveranciersprefixregels in alfabetische volgorde en gebruiken inspringing zodat de waarden allemaal in een rij worden geplaatst, zoals dit:
.element {-moz-transition: background-color linear .8s;-ms-transition: background-color linear .8s;-o-transition: background-color linear .8s;-webkit-transition: background-color linear .8s;transition: background-color linear .8s;}Dat is maar een manier om het te doen. Maar welke methode u ook kiest, wees gewoon consistent in uw hele code. Dit zou vooral belangrijk zijn als u in een team werkt waar anderen uw code moeten lezen en / of onderhouden.
Uiteraard zijn niet alle CSS3-functies eenvoudig te organiseren (bijvoorbeeld, de code voor keyframe-animaties is veel gecompliceerder), maar voor de meeste functies zou je een consistente stijl moeten hebben die ontwikkeling en onderhoud gladder maakt.
Hoe zit het met het standaardbezit?
In het voorbeeld in het vorige gedeelte merkt u dat de laatste eigenschap die wordt gedeclareerd nadat de leveranciersregels de standaardversie van de eigenschap is. Als u de standaardeigenschap gaat opnemen, is dit zeker hoe u het zou moeten doen. Dus neem het altijd als laatste op als u het toevoegt.
Dit is om ervoor te zorgen dat de leverancierimplementatie van de functie wordt overschreven door de standaardimplementatie. Maar hier is een waarschuwing.
Voor sommige complexe animaties en interacties is het denkbaar dat de implementatie zo sterk kan veranderen dat wanneer de browser de standaardeigenschap gaat ondersteunen, dit ongewenste gevolgen kan hebben. In sommige gevallen is het misschien beter om het standaardeigenschap helemaal weg te laten.
Ik heb meer diepgaand over dit onderwerp geschreven op mijn blog , dus controleer dat als je een uitgebreidere bespreking van dit probleem wilt.
Gebruik Prefixr
Een van de gemakkelijkste manieren om om te gaan met alle vreemde eigenschappen van een cross-browseraanbieder is om een handig klein hulpmiddel te gebruiken Prefixr . Met Prefixr, ontwikkel je gewoon je code zoals altijd, en je zou gewoon een enkele leveranciersprefix kunnen gebruiken (bijvoorbeeld alleen "-moz-") voor al je CSS3. Als u dan klaar bent met testen in die ene browser en alles naar uw wensen laat werken, gooit u uw code gewoon naar Prefixr en genereert deze alle extra leverancierscode voor u.
Prefixr kan ook automatisch worden geïntegreerd met je teksteditor en biedt ondersteuning voor langdurige keyframe-animaties. Als alternatief kunt u ook een tool uitproberen die ik heb gemaakt genaamd Animatie Vulcode die de extra leverancierscode toevoegt voor keyframe-animaties.
Test grondig
De laatste suggestie die ik hier zal geven is om grondig te testen in alle browsers die je ondersteunt. U kunt tientallen tools en bibliotheken gebruiken om u te helpen met uw CSS3-ontwikkeling, maar niets kan de grondige tests in echte browseromgevingen vervangen.
En dit advies zou vooral belangrijk zijn als u te maken heeft met veel responsieve ontwerpgerelateerde CSS3 (bijv. Mediaquery's) en veelvuldig gebruik van typografische kenmerken. U wilt dat uw inhoud bruikbaar en leesbaar is in alle browsers, zelfs als de CSS3-functies niet beschikbaar zijn.