Ontwerpen voor randgevallen
Wanneer we onze producten ontwerpen, ontwerpen we vaak voor het happy-path-scenario, een ideale gebruikersstroom zonder obstakels. Maar in het echte leven zijn er situaties die niet volgens plan verlopen. Dergelijke omstandigheden worden "randgevallen" genoemd.
Edge-cases kunnen vrij zeldzaam zijn, maar ze hebben een grote invloed op de gebruikerservaring. Gebruikers herinneren zich zelden positieve interactie, maar ze herinneren zich vaak negatieve ervaringen; als je je niet voorbereidt op dergelijke situaties, kan de hele ervaring dat wel zijn val snel naar beneden .
In dit artikel ga ik enkele randcasescenario's met u delen en hoe u ze in uw ontwerpen kunt plannen. Er zijn twee basisbenaderingen voor het omgaan met edge cases:
- Voorkom dat randgevallen optreden
- Ondersteuning van randcasescenario's
Gegeven een keuze, is het altijd beter om te voorkomen dat de edge-case optreedt. In sommige gevallen kan dit worden gedaan door de complexiteit van het systeem te verminderen (bijv. Het aantal functies beperken dat gebruikers kunnen uitvoeren wanneer ze met een systeem werken); minder complexiteit vermindert in de eerste plaats de mogelijkheid van edge-cases. Er zijn echter momenten waarop het onmogelijk is om edge-cases te voorkomen, dus u zult vaak merken dat het ondersteunen van edge cases de beste optie is voor uw gebruikers:
1. Combat Vertraagd laden
Omdat technologie snellere ervaringen mogelijk maakt, is de bereidheid van gebruikers om te wachten afgenomen. Volgens de laatste Google-enquête zegt 2/3 van de mobiele internetgebruikers dat de snelheid waarmee een pagina wordt geladen de meeste invloed heeft op hun algehele ervaring. Om aan de verwachtingen van de gebruikers te voldoen, moet u alles doen wat u kunt doen om uw app / website zo snel mogelijk te laden. Maar hoe hard je ook probeert, er zullen situaties zijn waarin je je niet aan de snelheidsrichtlijnen kunt houden. De trage laadtijd kan worden veroorzaakt door een beperkte internetverbinding. Als je de feitelijke prestaties kunt verbeteren, probeer dan in ieder geval een perceptie van snelheid te creëren - hoe snel iets aanvoelt, is vaak belangrijker dan hoe snel het is.
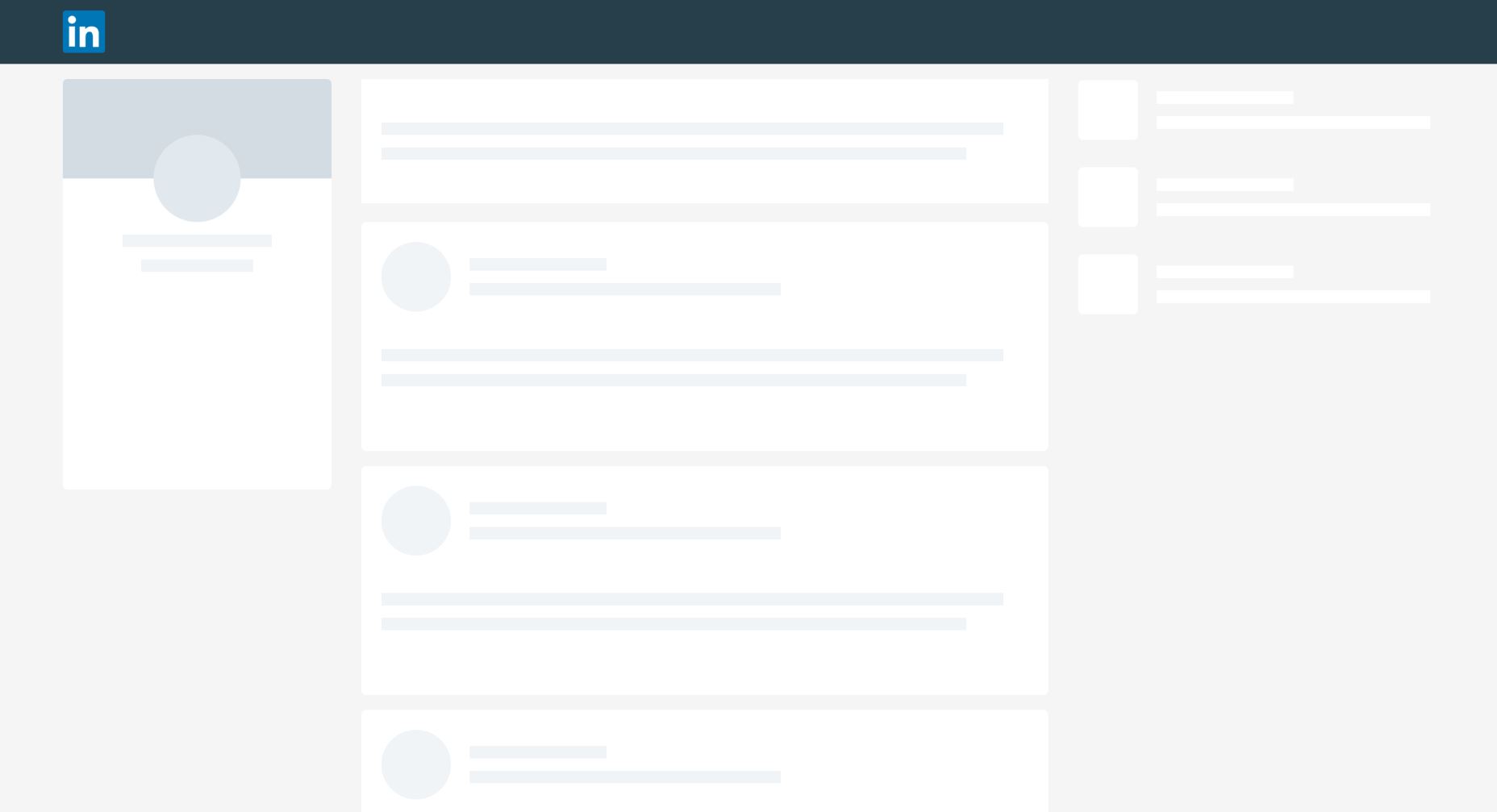
Een techniek die je daarbij kan helpen, noemen we skeletonschermen . Een geraamte-indeling is een versie van uw pagina die wordt weergegeven terwijl de inhoud wordt geladen. Skeletenschermen geven gebruikers de indruk van snelheid (de meeste gebruikers zullen geloven dat laden sneller gebeurt dan het in werkelijkheid is).
LinkedIn gebruik skeletonschermen om de indruk van snelheid te geven.
Controleer dit Codepen bijvoorbeeld van skeleteffect in zuivere CSS. Het effect van pulsatie geeft een gebruiker het gevoel dat een website in leven is en inhoud wordt geladen.
2. Ontwerp lege staten
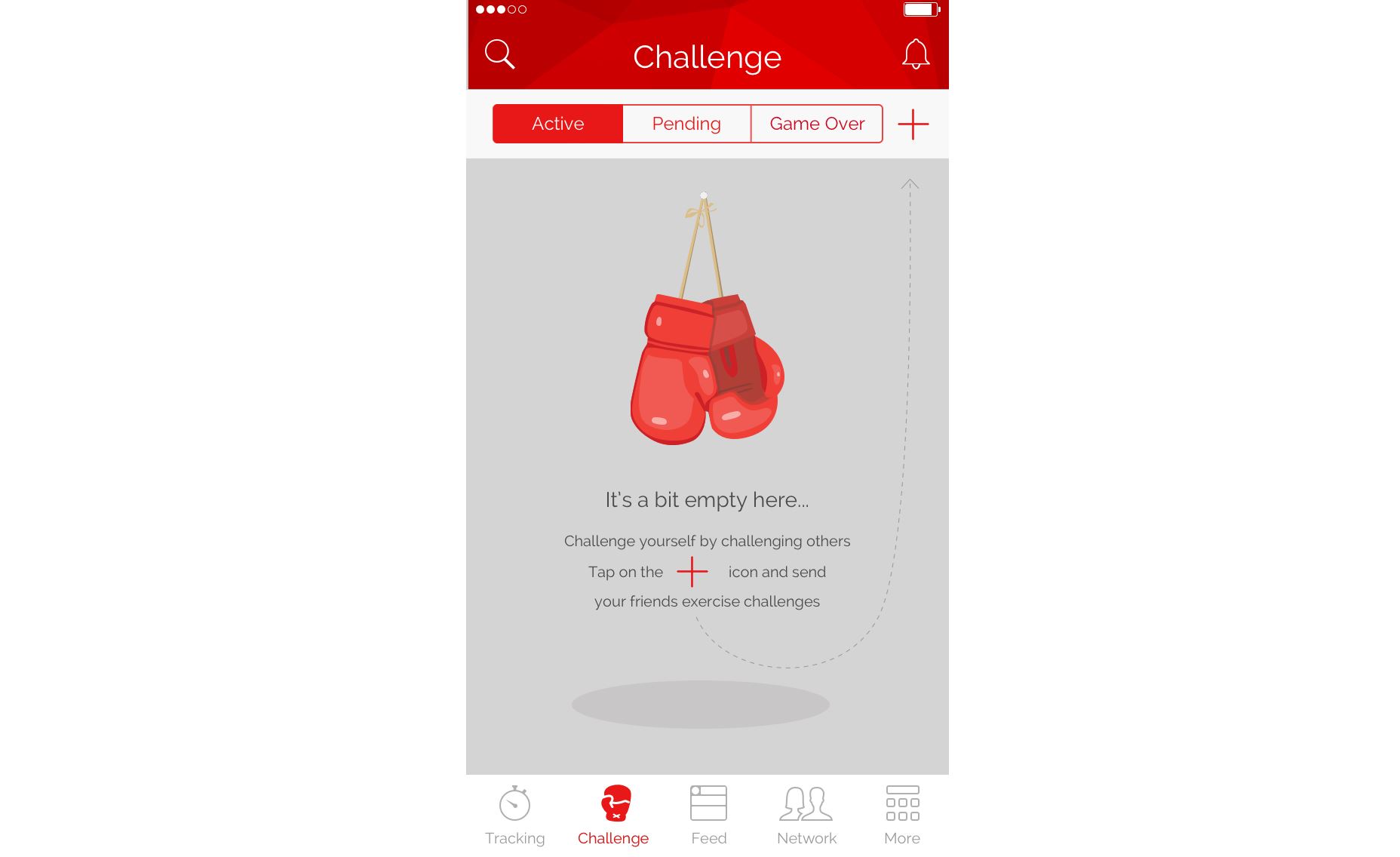
Het is mogelijk dat afzonderlijke schermen in uw app of website die moeten worden gevuld met gegevens, in sommige gevallen niets te zien hebben. Een scherm met gebruikersuitdagingen in een fitness-app zal bijvoorbeeld leeg zijn tijdens de eerste keer dat de ervaring zich voordoet (simpelweg omdat gebruikers nog geen uitdagingen hebben). Als ontwerpers moeten we nadenken over hoe de pagina eruit ziet in dit geval. Een blanco pagina tonen is niet het juiste ding om te doen. In plaats daarvan kunnen we instructies geven over het vullen van de pagina met gegevens. Khaylo training voor iOS is een uitstekend voorbeeld van hoe lege ruimte kan worden gebruikt om context te creëren.
Lege ruimte op de pagina kan worden gebruikt om duidelijke instructies te geven over hoe u aan de slag kunt gaan.
3. Adres gebruiker of systeemfouten
Elke gebruikersinteractie met een systeem kan een potentiële bron van fouten zijn. Foutmeldingen komen vooral vaak voor als gebruikers gegevensinvoer moeten bieden. Ik heb al gezegd dat het beter is om fouten te voorkomen, en deze regel moet worden toegepast op gebruikersinvoer. Maar als het gaat om gebruikersinput, moeten we ons richten op het omgaan met de volgende potentiële problemen:
- De gegevens die door de gebruiker zijn ingevoerd, zijn niet geldig. Een gebruiker kan bijvoorbeeld een creditcardnummer verkeerd typen tijdens het afrekenen. In dit geval moet een app gedetailleerde foutmeldingen bieden die gebruikers helpen de oorzaak van een probleem te achterhalen.
- Een systeem kan niet doorgaan vanwege het technische probleem. In dit geval moet een foutmelding vermelden dat het een systeemprobleem is, niet van de gebruiker. Hiermee wordt voorkomen dat gebruikers de gegevens opnieuw indienen.
In beide gevallen moet u ervoor zorgen dat de app correct omgaat met fouten. Foutmeldingen moeten worden geschreven in een duidelijke, gebruiksvriendelijke taal (geen jargon toegestaan) en het systeem moet een nauwkeurige oplossing bieden (dit kan een instructie zijn of iets anders dat kan helpen).
4. Geen resultaten gevonden
De meeste e-commerce websites en apps bieden een zoekfunctie. En een van de meest voorkomende problemen met usability met een zoekfunctie is wanneer de gebruiker een lege pagina ziet met '0 resultaten gevonden'. Iemand op een pagina laten vallen zonder resultaat kan frustrerend zijn. Vooral als ze de zoekopdracht een paar keer hebben geprobeerd.
Als u uw zoekfunctie ontwerpt, overweeg dan de volgende technieken:
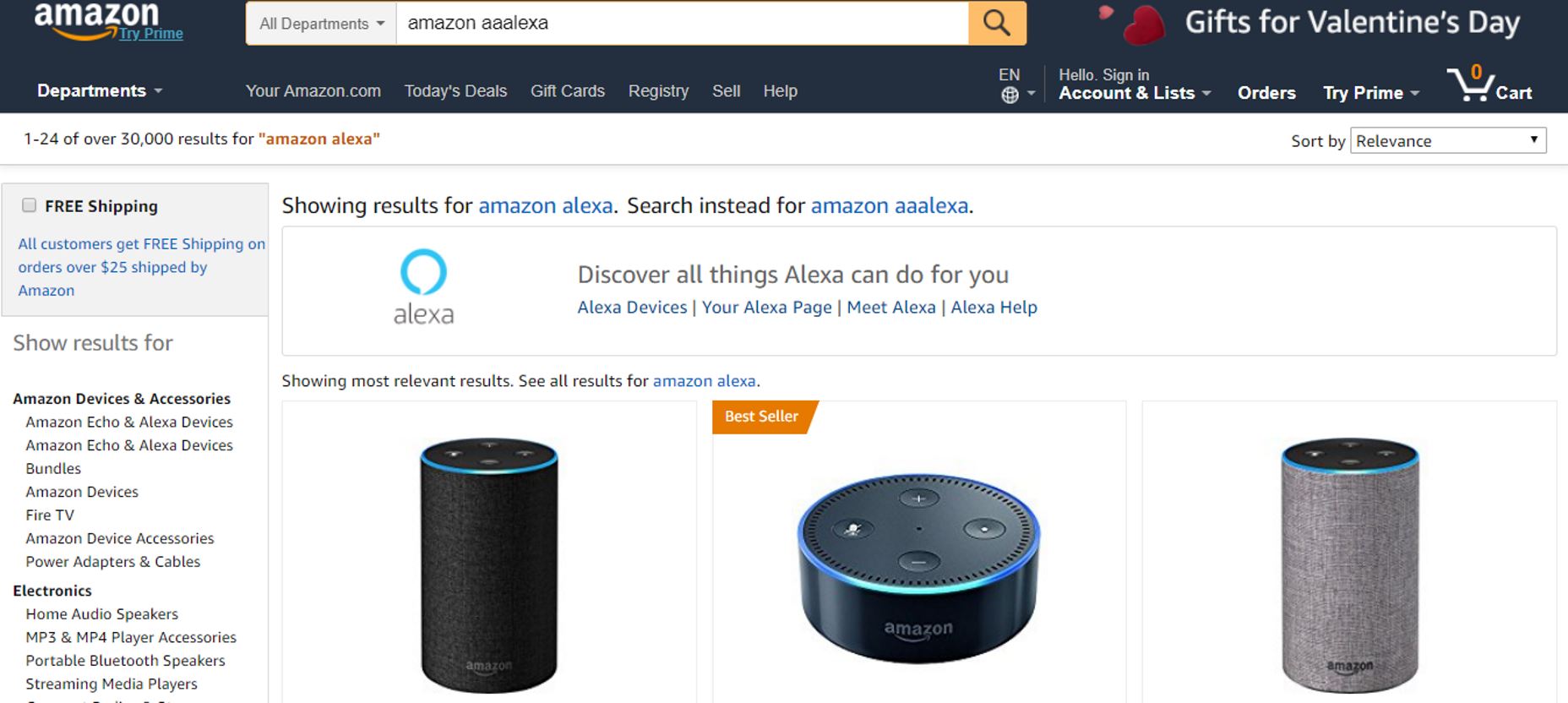
- Spellingcontrole en suggesties. Soms krijgen gebruikers geen resultaten simpelweg omdat ze een zoekopdracht verkeerd hebben getypt. Het is echt handig wanneer het systeem een verkeerd gespeurd item detecteert en zoekresultaten levert op basis van de meest waarschijnlijke query. Een andere nuttige techniek die echt nuttig zal zijn voor uw gebruikers is suggesties voor automatisch aanvullen. Dit vermindert de inspanning van de gebruiker om te typen en voorkomt dat ze in de eerste plaats een onjuiste query invoeren.

Amazon begrijpt dat de gebruiker 'Amazon Alexa' bedoelde in deze zoekopdracht
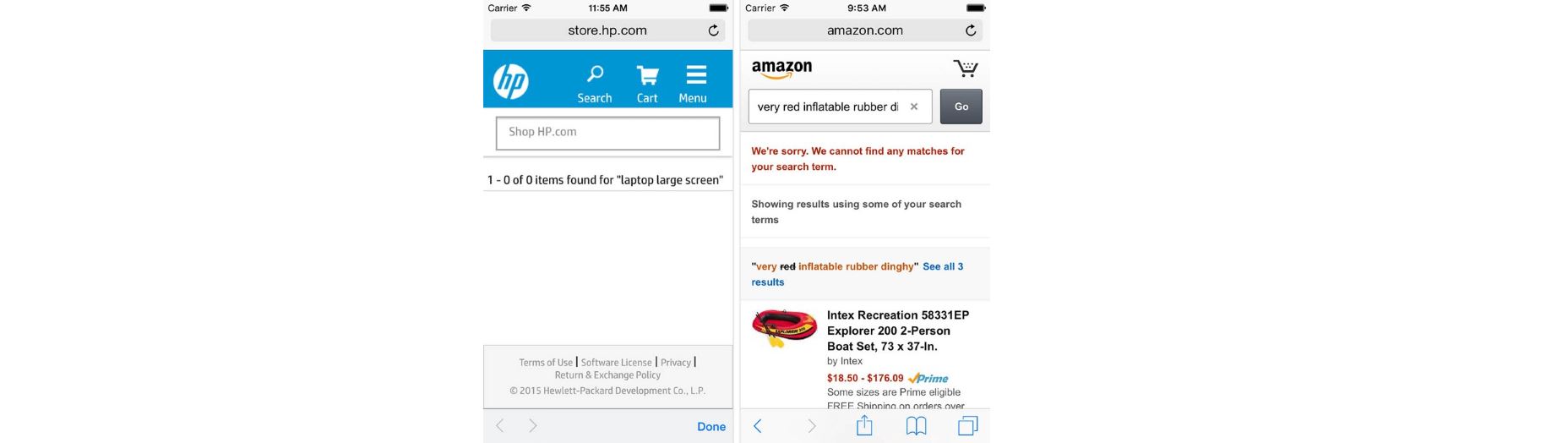
- Bied waardevolle alternatieven. Wanneer er geen overeenkomende zoekresultaten zijn, kunt u aanbevolen inhoud of een ander waardevol alternatief bieden. In de context van een e-commercesite kunnen dit bijvoorbeeld producten uit dezelfde categorie zijn.
Vergelijk eenvoudig de zero zoekresultaten pagina van HP en Amazon. De nulresultatenpagina van HP is een doodlopende weg voor de gebruiker. Amazon biedt daarentegen suggesties voor verder zoeken en het promoten van gerelateerde producten.
Randgevallen zoeken
Sommige ontwerpers geloven dat ontwerpen voor randgevallen vergelijkbaar is met het verwachten van het onverwachte. Maar in feite kan een grote meerderheid van randgevallen worden voorspeld vóór de productvrijgave. Twee technieken kunnen je daarbij helpen:
- Ontwerpbeoordeling: om een geweldig ontwerp te maken, moet u proactief naar randgevallen zoeken. Ontwerpherziening is een zeer nuttige techniek die het productteam kan helpen bij het vinden van veel potentiële edge cases. Voer vroeg in het ontwerpproces een ontwerpbeoordeling uit. Voor betere resultaten is het goed om ontwikkelaars en andere teamleden uit te nodigen om deel te nemen aan dergelijke sessies.
- Testen met echte gebruikers: Hoewel het vroeg zoeken naar randzaken met de hulp van andere teamleden een uitstekende aanpak is, kan dit niet garanderen dat u alle mogelijke bronnen van wrijving zult vinden. Alleen testen met echte gebruikers helpt u te achterhalen hoe mensen uw product daadwerkelijk gebruiken en welke problemen zij tegenkomen. Tegelijkertijd is het de moeite waard om te zeggen dat strikt gemodereerde gebruikerstests niet veel edge-cases zullen onthullen, simpelweg omdat gebruikers vaak worden geïnstrueerd wat ze moeten doen en in welke volgorde. Het is dus beter om gebruikers de kans te geven te experimenteren met een systeem door hen meer tijd en meer flexibele taken te geven.
Conclusie
Wanneer we producten ontwerpen, passen we het Pareto-principe vaak toe op ons ontwerp; we richten ons op de behoeften van de meerderheid van de gebruikers, passen de 80/20 regel toe en ontwikkelen de gebruikerservaring voor het meest waarschijnlijke interactiescenario. In de meeste gevallen kunnen we hiermee een goede gebruikerservaring creëren voor onze gebruikers. Maar aandacht voor detail is wat echt uitstekend ontwerp scheidt van goed ontwerp. Ontwerpen voor edge cases is een goed voorbeeld van aandacht voor details.