Hamburger-menu's werken op desktopsites?
We hebben mobiele apparaten en hun ontwerpers en ontwikkelaars te danken voor het hamburgermenu en de toenemende populariteit. Nu nemen echter ook steeds meer desktopsites deze ontwerp- en navigatie-oplossing over.
Vanwege de kleinere schermen van mobiele apparaten, komt schermruimte op een hoger niveau. Ontwerpers moeten bepalen welke ontwerpkeuzes voorrang hebben op andere. Ze moeten ook slim zijn om het meeste te halen uit kleinere ruimtes. Een hamburgermenu toont alleen navigatie-titels en selecties wanneer gebruikers actief op het symbool klikken. Anders is het een discreet, bijna onzichtbaar pictogram dat zich meestal linksboven of rechts van een site-mobiel of desktop bevindt.
Om te zeggen dat dit het summum van minimalisme is, is een understatement. Omdat het apparaat de ultieme functionaliteit biedt terwijl het uit de buurt blijft, wordt het door steeds meer ontwerpers gebruikt.
Hamburger-minimalisme
Een van de meest duurzame designtrends van de afgelopen jaren is minimalisme vanwege de focus op schone, eenvoudige en gemakkelijk te navigeren esthetiek. Het komt dan ook niet als een verrassing dat hamburgermenu's populair zijn omdat ze het minimalisme op elke site bevorderen, zowel qua design als qua functie.
Ontwerper Brian Hoff begrijpt dit goed op zijn site. Let op het verborgen menu in de rechterbovenhoek van de startpagina. Het is schoon en eenvoudig vanuit een ontwerpstandpunt omdat het er onopvallend zit totdat de gebruiker besluit dat hij verder wil gaan en erop klikt om de navigatieopties te openen. Maar vanuit een functie-oogpunt is het ook een studie in minimalisme, omdat het enige wat nodig is om ermee te werken, is dat de gebruiker de cursor op het pictogram plaatst en erop klikt. Vervolgens verschijnt een uitvouwmenu aan de rechterkant van het scherm met slechts een paar navigatiemogelijkheden. Makkelijk!
Natuurlijk loopt dit ook de gebruikerservaring in de weg, aangezien iedereen die Brian's site probeert te navigeren dit leuk gaat doen met dit minimalistische verborgen menu dan met een menu dat onbezonnen en enorm is, wat zou leiden van eenvoudige navigatie en overweldigen met te veel opties .
Hamburger focus
Bij webontwerp gaat het erom elementen te leggen en meer te benadrukken dan anderen in een poging prioriteit te geven aan hoe bezoekers van de site informatie absorberen. Het maakt deel uit van hoe informatiearchitectuur werkt: als u wilt dat bezoekers begrijpen waar uw site over gaat vanaf het moment dat ze ernaar kijken, dan zult u ontwerpen om de aandacht te vestigen op de slogan of waardepropositie van de site terwijl het belang van andere wordt geschrapt. elementen.
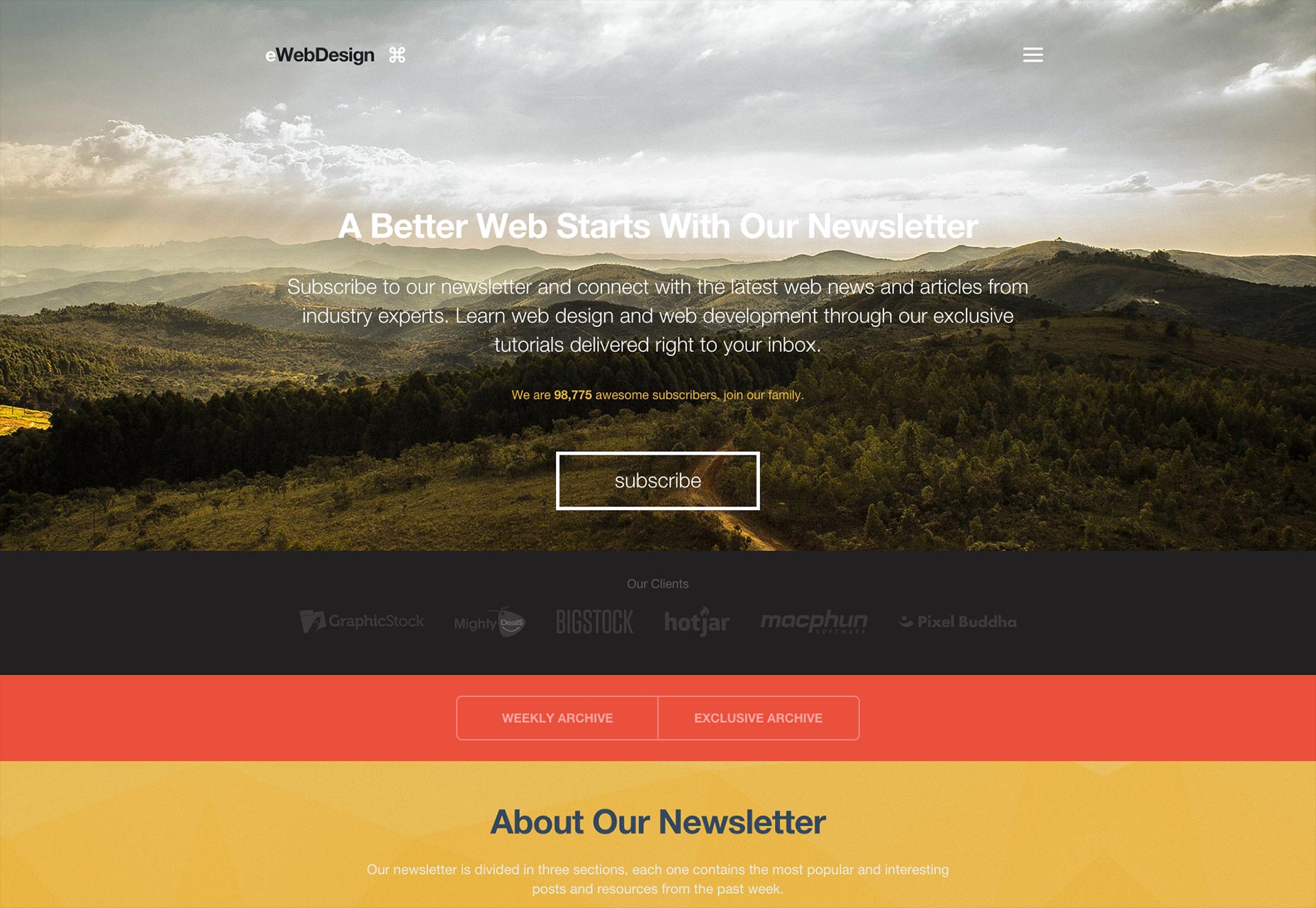
eWebDesign begrijpt dit en heeft zijn site dienovereenkomstig ontworpen. Merk op dat het verborgen menu erg discreet is in de rechterbovenhoek van de startpagina. Het is niet eens plakkerig, dus naar beneden scrollen maakt het verdwijnen. Deze onopvallende aanwezigheid van het verborgen menu betekent dat de aandacht van de bezoeker onmiddellijk wordt gevestigd op de unieke waardepropositie van de site, namelijk dat abonnees van hun blog webnieuws ontvangen van experts uit de sector. Dit gaat ook naadloos over in de call-to-action knop van 'subscribe', direct onder de propositie.
Als het menu traditioneel is opgezet - in de vorm van een horizontaal navigatiemenu boven deze propositie - is de kans groot dat bezoekers in plaats daarvan meteen afgeleid worden door een groot aantal dingen om op te klikken! Dat zou een schadelijke invloed hebben op het aantal mensen dat zich op de site aanmeldt.
Creatief problemen oplossen
Elke site die is gebouwd, staat voor een groot probleem voor de boeg: hoe plant een ontwerper dingen zodat de site functioneel en toch esthetisch aantrekkelijk is? De navigatie vanaf het begin af krijgen, zowel wat betreft de gebruikerservaring als de bruikbaarheid, is de sleutel.
Het hamburger-menu stelt creatieve en praktische ontwerpers in staat om navigatie-oplossingen te bedenken die zowel functie als schoonheid dienen. Soms is de oplossing niet wat je ooit zou verwachten en worden bezoekers geneigd om te worden weggeblazen door een navigatie-indeling die ze vermaakt met iets dat ze zelden of nooit eerder hebben gezien.
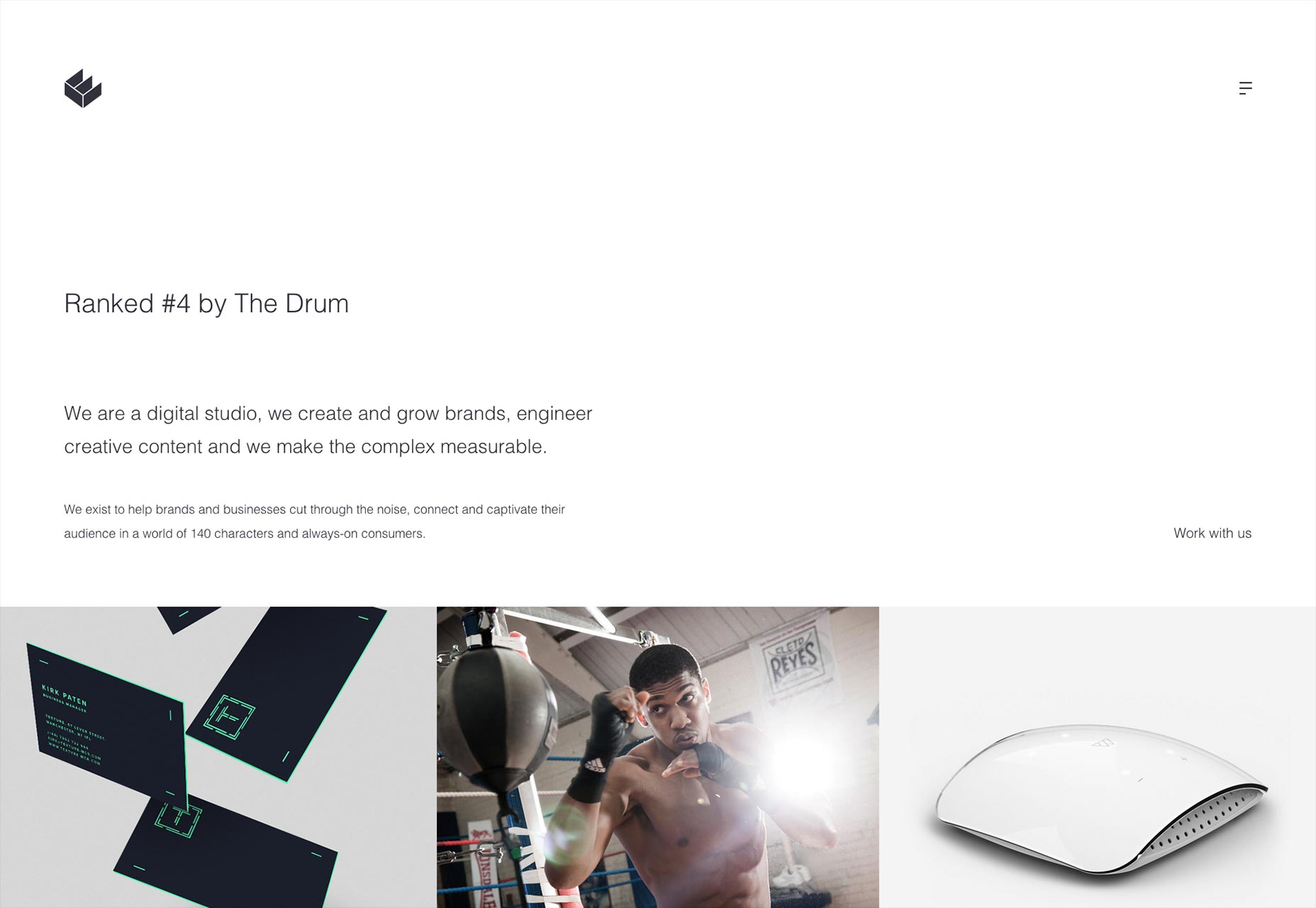
Voorbeeld: digitale studio We Are Empire , uit Manchester. De website is sterk afhankelijk van concepten zoals witte ruimte, enorme afbeeldingen en netheid, maar dat krabt alleen maar aan het oppervlak. Wanneer gebruikers op het verborgen menu klikken - nogmaals, discreet geplaatst in de rechterbovenhoek van de startpagina - zijn ze absoluut blij met een creatieve oplossing voor functionele navigatie.
Zodra het hamburgermenu is aangeklikt, verschijnt er geen uitklapmenu vanaf elke kant. In plaats daarvan schakelt het volledige scherm over naar het navigatiemenu dat op zichzelf verschijnt op het volledige scherm; de verandering in kleur van wit naar roze versterkt deze verandering. Vanaf daar kunnen gebruikers precies vinden wat ze willen op de site.
Duidelijke communicatie
Het doel van elke website is om bezoekers de site gemakkelijk en efficiënt te laten gebruiken vanaf het moment dat ze ermee beginnen. Een van de krachtigste manieren om dit mogelijk te maken is door middel van affordances, die aan bezoekers communiceren wat verschillende elementen van een site betekenen en hoe ze kunnen worden gebruikt.
Pattern affordance maakt gebruik van vertrouwdheid om bezoekers meteen te laten weten waarvoor een pictogram kan worden gebruikt. Ergo, pattern affordance vertelt een bezoeker snel hoe ze kunnen communiceren met een pictogram om een gewenst resultaat te krijgen.
Het hamburgermenu is geworden bijna alomtegenwoordig op mobiel in de afgelopen jaren. Daarom is het een veilige gok dat een groot aantal gebruikers er bekend mee zijn: hoe het eruit ziet, hoe ze het kunnen gebruiken (door erop te tikken om een menu te openen), en zelfs waar op het scherm het meestal te vinden is. De aanwezigheid ervan op elke website biedt directe communicatie over het navigeren op de site.
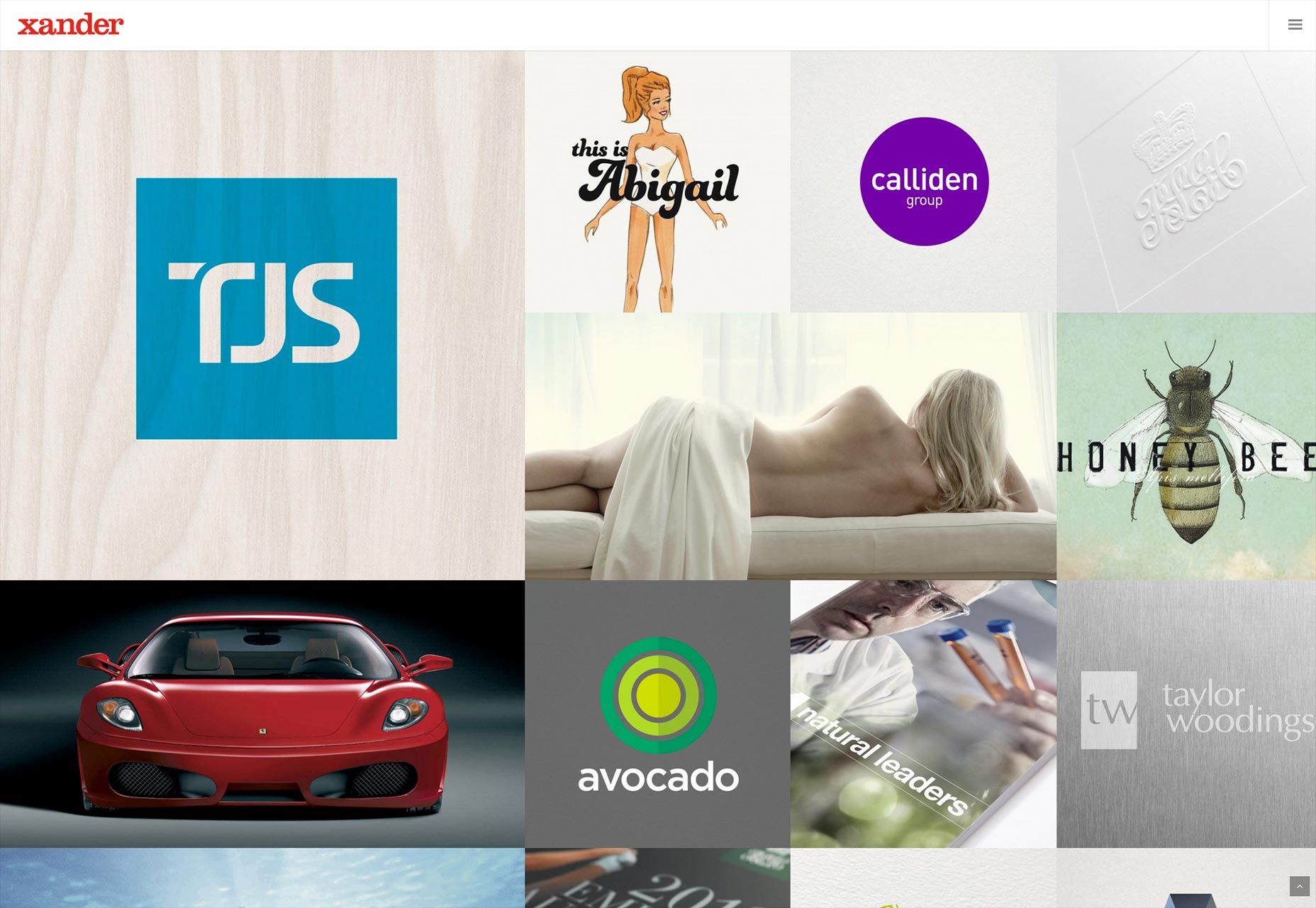
Digitaal reclamebureau Xander laat dit zien op zijn website. Hoewel de homepage zo kaal is dat het bijna extreem is in zijn minimalisme - let op de afwezigheid van iets, echt, dat het oog boven de vouw grijpt - gebruikers kunnen onmiddellijk naar het verborgen menu zoeken en vinden het in de rechterbovenhoek, een gebruikelijke locatie . Deze gehoorzaamheid van het patroon elimineert verwarring vanuit het standpunt van gebruikers en stelt hen in staat direct te vinden wat ze willen op de site.
Niet alleen een modegril
Zelfs nu, ondanks de alomtegenwoordigheid van het hamburgermenu, trekt het nog steeds de kritiek van sommige kringen aan. De brede acceptatie op veel sites, zowel mobiel als desktop, geeft aan dat er vraag naar is, maar er blijven twijfels bestaan.
Op dit punt is het meer dan duidelijk dat het hamburgermenu een vast onderdeel is op vele homepages, zowel klein als groot. Het is meer dan een voorbijgaande trend, omdat ontwerpers begrijpen dat navigatieproblemen efficiënt, slim en gemakkelijk worden opgelost. En dat is precies waarom deze benadering van het navigatiemenu nu stevig verankerd is in onze gewoonten voor surfen op het web.